
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.

Ini adalah tutorial sederhana untuk menunjukkan kepada Anda bagaimana Anda dapat mengubah kursor panah sederhana menjadi apa pun yang Anda inginkan di Adobe Flash.
Langkah 1: Memulai

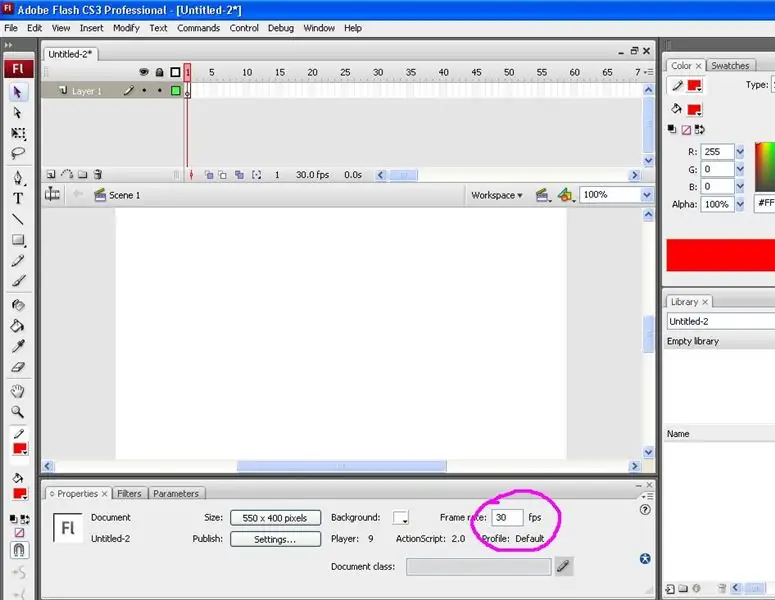
Buat dokumen Flash baru. Jika Anda menggunakan CS3 Suit, pilih opsi actionscript 2.0. Ukuran ruang kerja Anda tidak masalah. Karena kursor ini mungkin untuk proyek Anda (halaman web, dll), buat dimensi apa pun yang Anda inginkan. Setelah Anda membuat dokumen baru. Ubah kecepatan bingkai menjadi 30fps di bagian bawah di panel Properties untuk gerakan yang lebih halus.
Langkah 2: Membuat Kursor

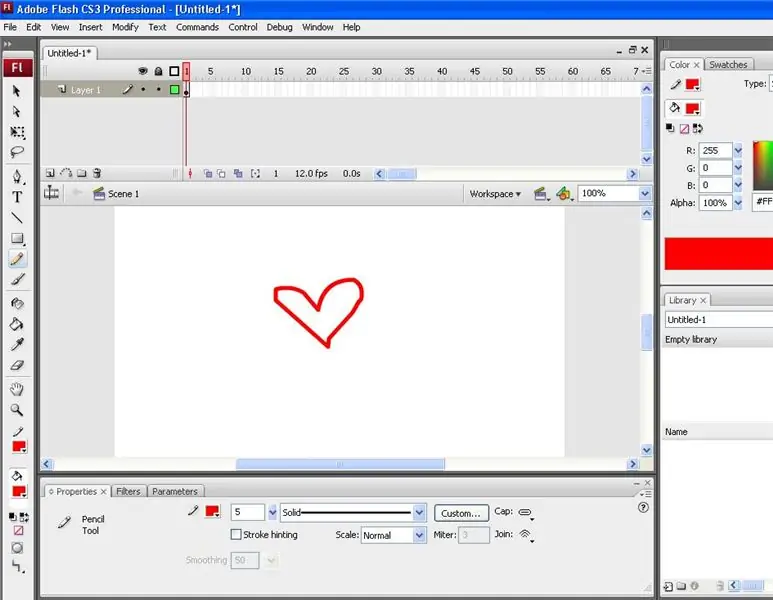
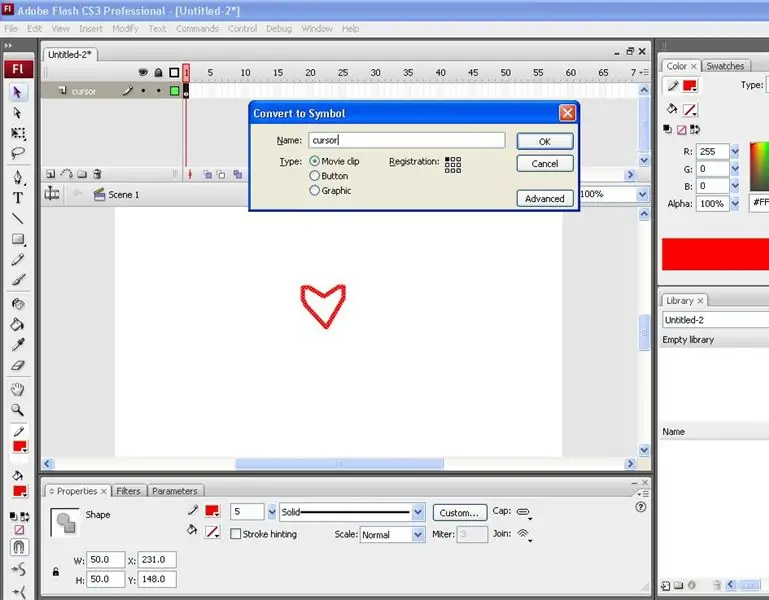
Ganti nama layer pertama Anda di 'kursor' timeline. Kursor khusus Anda bisa berupa apa saja yang Anda inginkan. Jika Anda ingin menggunakan foto, maka unggahlah ke panggung Anda dan buatlah itu menjadi klip video. Ubah ukurannya menjadi sebesar apa pun yang Anda inginkan untuk kursor Anda. Anda juga dapat menggambar kursor khusus Anda, yang saya lakukan untuk tutorial ini. Untuk melakukan ini, pilih alat pensil, pilih warna, dan gambar bentuk Anda. Setelah Anda memiliki bentuk Anda, pilih alat seleksi (panah) dan klik dua kali pada bentuk Anda untuk memilih semuanya. Tekan F8 untuk membuka kotak simbol dan pilih klip video dan beri nama 'kursor'. Pastikan juga bahwa Pendaftaran berada di pojok kiri atas, atau di mana pun Anda inginkan titik kliknya. Jika Anda memutuskan untuk menggunakan foto dan ingin mempublikasikannya di internet, waspadalah terhadap masalah hak cipta.
Langkah 3: Nama Instance

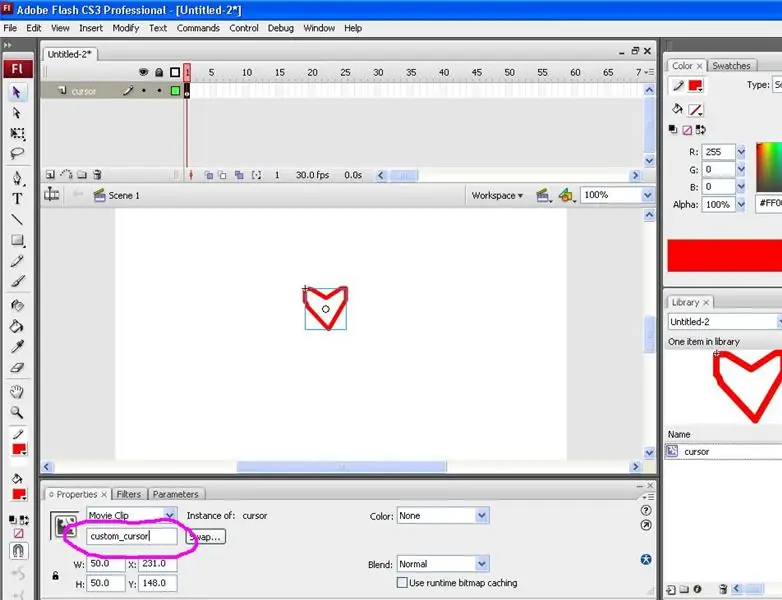
Di panel properti Anda di bagian paling bawah, di bawah klip video, Anda akan melihat kotak yang bertuliskan "nama instance." Klik di atasnya dan ubah nama instance menjadi "custom_cursor."
Langkah 4: ActionScript

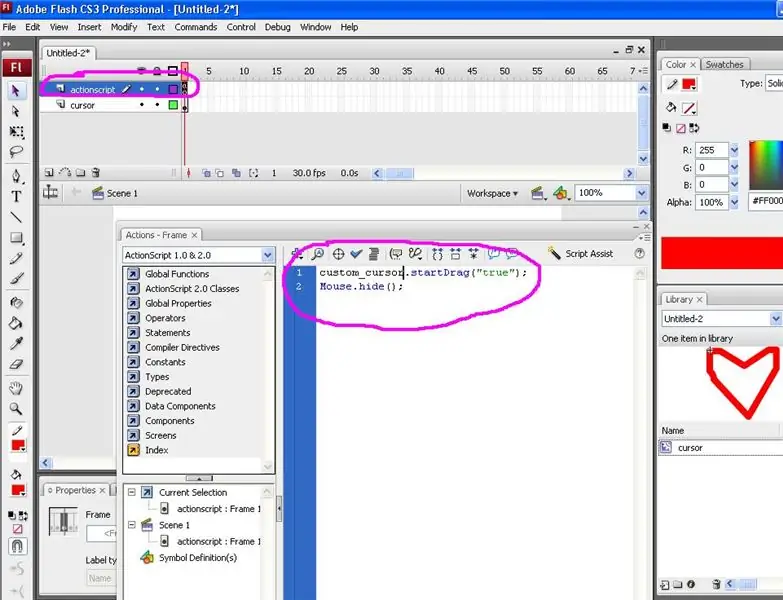
Buat layer kedua di timeline di bagian atas dan beri nama "actionscript". Klik pada bingkai kunci pertama dan tekan F9 untuk membuka kotak tindakan (atau klik kanan pada bingkai utama dan pilih tindakan). Salin dan tempel kode ini ke dalamnya: custom_cursor.startDrag("true");Mouse.hide();Kode ini memberi tahu kursor asli untuk menyembunyikan dan menggantinya dengan yang baru dengan menggunakan nama instance yang Anda masukkan sebelumnya. Tutup kotak tindakan.
Langkah 5: Pratinjau

Kursor khusus Anda selesai! Tekan saja Control dan Enter untuk melihat pratinjau kursor kustom Anda.
Direkomendasikan:
Cara Membuat Bentuk PCB Kustom (dengan Inkscape dan Fritzing): 4 Langkah (dengan Gambar)

Cara Membuat Bentuk PCB Kustom (dengan Inkscape dan Fritzing): Jika Anda seorang pemula dan membutuhkan PCB dengan bentuk khusus… dan membutuhkannya dalam waktu sesingkat mungkin… ATAU jika Anda tidak ingin menghabiskan banyak waktu belajar bagaimana bekerja dengan perangkat lunak canggih, karena Anda akhirnya membuat papan atau lainnya … ini
Kursor Mouse Komputer Kustom: 11 Langkah

Kursor Mouse Komputer Kustom: Apakah Anda pernah bosan dengan kursor mouse yang selalu terlihat sama? Dalam Instruksi ini, Anda akan belajar cara membuat kursor mouse kustom Anda sendiri dan mengaturnya agar berfungsi di komputer Windows 10 Anda
Cara Membuat PCB Kustom Menggunakan Pengukir Laser Daya Rendah: 8 Langkah (dengan Gambar)

Cara Membuat PCB Kustom Menggunakan Pengukir Laser Daya Rendah: Ketika datang untuk membuat PCB buatan sendiri, Anda dapat menemukan beberapa metode online: dari yang paling sederhana, hanya menggunakan pena, hingga yang lebih canggih menggunakan printer 3D dan peralatan lainnya. Dan tutorial ini jatuh pada kasus terakhir itu! Dalam proyek ini saya sh
Cara Membuat Pengukur Suhu DIY Kustom Menggunakan Grafik Batang & Atmega328p: 3 Langkah (dengan Gambar)

Cara Membuat Pengukur Suhu DIY Kustom Menggunakan Grafik Batang & Atmega328p: Dalam posting ini saya akan menunjukkan cara membuat Pengukur Suhu menggunakan Grafik Batang & Atmega328p. Postingan akan mencakup semua detail seperti diagram sirkuit, fabrikasi PCB, Pengodean, Perakitan & Pengujian. Saya juga menyertakan video yang berisi semua
Cara Membuat Kursor Dengan Photoshop: 7 Langkah

Cara Membuat Kursor Dengan Photoshop Ini adalah cara membuat kursor dengan photoshop. Saya akan menjadikan ponsel saya sebagai kursor
