
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.
Saya akan menunjukkan cara mendapatkan kode Heksadesimal untuk warna apa pun yang ditampilkan monitor komputer Anda, sehingga Anda dapat menggunakannya dalam dokumen HTML dan barang komputer mewah lainnya. Anehnya, ia menggunakan perangkat lunak legal.
Langkah 1: Unduh GIMP

GIMPnya bagus. Ini memiliki banyak hal yang dimiliki Photoshop, tetapi tidak semuanya. Mungkin itu sebabnya gratis. Tapi tetap saja, itu jauh lebih baik daripada Paint tua yang jelek itu. Bagaimanapun, itu adalah persyaratan untuk instruksi ini. Mengerti. Jangan khawatir, saya akan menunggu…Mengerti? Bagus. Ayo kita pergi…
Langkah 2: Lihat Keyboard Anda, Di sebelah F12
Oke, sekarang lihat ke bawah. Tidak, tidak di sana. Di sana. Bagus. Sekarang, pada keyboard Anda, lihat bagian atas di mana ada semua tombol dengan huruf F di atasnya. Tidak, bukan tombol "F". Yang lain. Apakah Anda melihat mereka? Pergi ke salah satu yang mengatakan "F12." Sekarang, lihat tepat di sebelah yang itu. Ini akan mengatakan "Print Screen" di atasnya. Ingat di mana itu sekarang.
Langkah 3: Ayo Mulai Pesta Ini

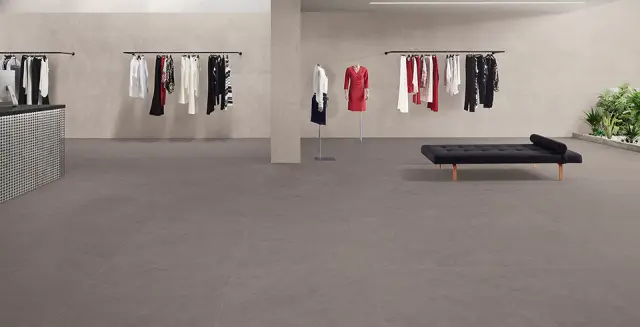
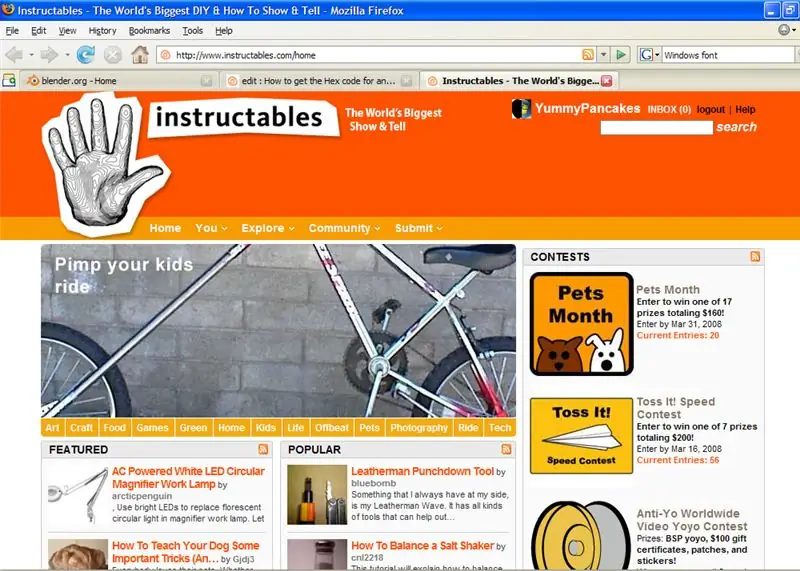
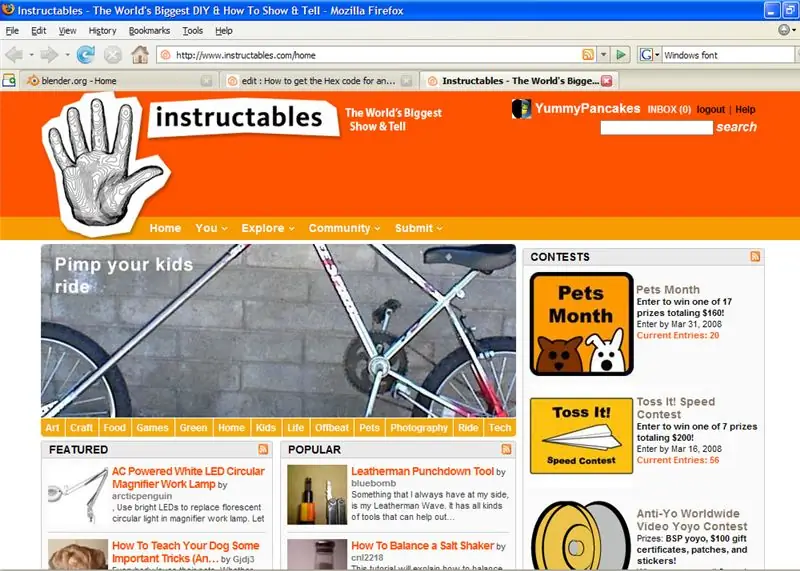
Oke, cukup persiapan. Pergi ke tempat yang memiliki warna pilihan Anda (misalnya, saya akan menggunakan Instructables Orange) dan tekan "Print Screen."
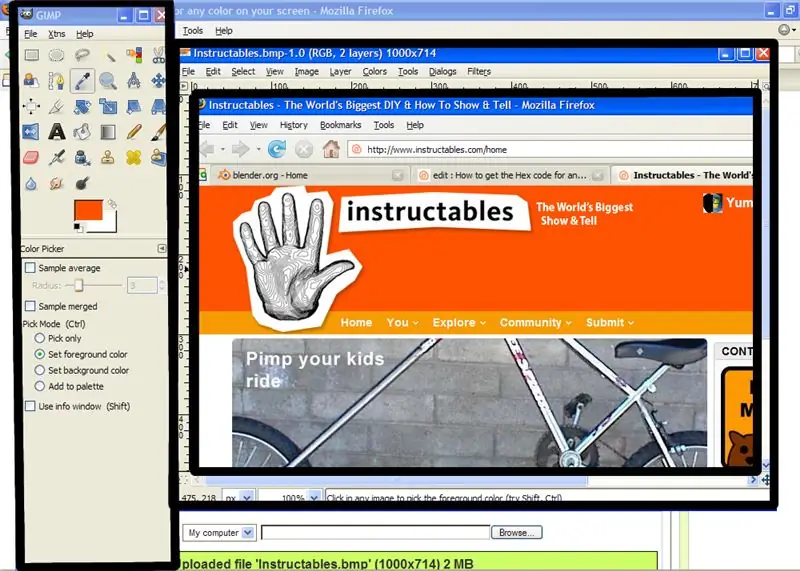
Langkah 4: Buka Gimp dan Tempel

Mulai gimp. Jika Anda tidak dapat menemukannya, lihat di menu mulai. Jika Anda memiliki XP, maka seharusnya tertulis "program baru ditambahkan." Setelah Anda memulai GIMP, klik "File New." Pastikan Anda memberikan ukuran yang sesuai dengan semuanya, setidaknya sesuai dengan apa yang ingin Anda salin. Kemudian, tekan Control + V. Sekarang Anda memiliki tangkapan layar komputer Anda, dengan header jendela dan semuanya! Tapi ini bukan yang kita inginkan. Baca terus.
Langkah 5: Pemilihan Warna 101

Pasang kembali GIMP, dan pilih alat pemilih warna. Itu terlihat seperti pipet kecil. Letakkan di atas warna target, dan klik. Warna akan muncul di benda kecil-warna-sampel-pratinjau.
Langkah 6: KLIK

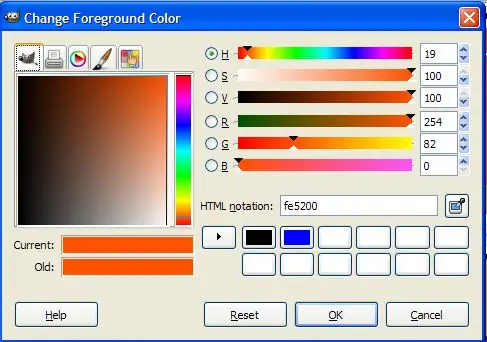
Klik pada benda kecil-warna-sampel-pratinjau. Ini akan menunjukkan kepada Anda hal kecil-warna-sampel-editor. Di kiri tengah, itu akan menunjukkan kepada Anda … GASP! Kode Heksadesimal! Kami telah menemukannya! YA! Sekarang, pastikan untuk menghafalnya agar Anda tidak melupakannya!
Langkah 7: Bagaimana Menerapkannya
Sekarang, bagaimana Anda menggunakan sedikit huruf dan angka ini? Saya akan menunjukkan kepada Anda ke mana arah warna dalam HTML, sejauh pengetahuan saya. PM saya jika Anda mengetahui cara lain. Untuk mengubah latar belakang: Untuk mengubah font:
Direkomendasikan:
Cara Membuat Kode Penyortir Warna di Modkit untuk Vex: 7 Langkah

Cara Membuat Kode Penyortir Warna di Modkit untuk Vex: Hai semuanya,Dalam tutorial ini Anda akan belajar cara membuat kode penyortir bola warna di Modkit untuk VexSemoga Anda berhasil dan menikmati! Tolong pilih saya
Steam Punk UPS Anda untuk Mendapatkan Jam Kerja untuk Router Wi-fi Anda: 4 Langkah (dengan Gambar)

Steam Punk UPS Anda untuk Mendapatkan Jam Kerja untuk Router Wi-fi Anda: Ada sesuatu yang pada dasarnya tidak menyenangkan ketika UPS Anda mengubah daya baterai 12V DC menjadi daya 220V AC sehingga transformator yang menjalankan router Anda dan serat ONT dapat mengubahnya kembali menjadi 12VDC! Anda juga melawan [biasanya
Cara Mendapatkan Kode Gliphy Bersih, untuk Obrolan Mewe: 3 Langkah

Cara Mendapatkan Kode Gliphy yang Bersih, untuk Obrolan Mewe: Instruksi Terpendek yang pernah ada! Mewe, alternatif Facebook, memiliki banyak hal bagus, tetapi Anda mungkin tersandung ke dalam masalah ini: Gif yang Anda pilih dari Glipphy akan ditampilkan kepada semua orang di Obrolan, TAPI, itu tidak akan muncul di obrolan Anda SENDIRI! Solusinya? Ambil t
Bagaimana Mendapatkan Musik Dari Hampir Semua Website (Haha) (Selama Anda Bisa Mendengarnya Anda Bisa Mendapatkannya Oke Baik Jika Itu Tertanam dalam Flash Anda Mungkin Tidak Bisa)

Cara Mendapatkan Musik Dari HAMPIR Website (Haha) (Selama Anda Bisa Mendengarnya Anda Bisa Mendapatkannya… Oke Baik Jika Tertanam di Flash Anda Mungkin Tidak Bisa) DIEDIT!!!!! Info Tambahan: jika Anda pernah pergi ke situs web dan memainkan lagu yang Anda sukai dan inginkan, maka inilah instruksi untuk Anda, bukan salah saya jika Anda mengacaukan sesuatu (satu-satunya cara itu akan terjadi adalah jika Anda mulai menghapus barang tanpa alasan ) sudah bisa mendapatkan musik untuk
Bagaimana Mendapatkan Ipod Touch Anda (atau Iphone Jika Anda Benar-Benar Mengacaukannya) untuk Berhenti Menerjang Karena Kekurangan Memori: 3 Langkah

Bagaimana Mendapatkan Ipod Touch Anda (atau Iphone Jika Anda Benar-Benar Mengacaukannya) untuk Berhenti Menerjang Karena Kekurangan Memori: Hai, Pengguna ipod touch dan iphone. Ok, jadi saya yakin kalian semua memiliki pemahaman yang sedikit mendasar tentang cara kerja apple ipod, bukan? Anda membuka aplikasi. Aplikasi itu akan digunakan di mana saja antara mungkin di ipod touch 1G, 5-30MB dari yang tersedia
