
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.
Banyak siswa lain datang dan bertanya kepada saya bagaimana cara melewati firewall dan proxy. Orang-orang IT di sekolah semakin pintar tentang siswa yang menggunakan proxy. Saya memikirkan masalah ini untuk beberapa waktu dan saya punya solusi. Mengapa tidak membuat halaman web Anda sendiri dengan applet untuk mengobrol, dll? Pendekatan baru ini tidak memerlukan server proxy yang dapat diblokir dan dilacak. Sejauh ini hanya bisa digunakan untuk chatting, tapi mungkin seseorang bisa membuat applet baru.
Langkah 1: BERPIKIR

Saya tidak bisa cukup menekankan ini. Jika Anda tidak ingin ketahuan, pikirkan. Ketika orang IT mendengar tentang jenis pengelakan baru ini, itu akan diblokir juga. Pertama, buka situs web yang legal dan banyak digunakan. Memikirkan! Haruskah Anda menggunakan beranda yang akan ditanyakan oleh guru mengapa Anda tidak membuat kemajuan apa pun (Anda telah berada di halaman itu selama berjam-jam)? Akankah bilah gulir menjadi halaman yang lebih besar yang seharusnya memberikan rahasia Anda (beranda Google tidak dan tidak boleh memiliki bilah gulir karena itu adalah satu halaman)? Haruskah Anda menggunakan beranda atau artikel (untuk membuat guru berpikir Anda sedang bekerja)? Terakhir, apakah halaman web menyertakan sesuatu yang akan sulit untuk diduplikasi secara visual secara offline? Kedua, setelah halaman web Anda dipilih, buat salinan offline Anda. Jika Anda memiliki Internet Explorer 6, klik Lihat dan kemudian Sumber. Aplikasi Notepad akan terbuka dengan kode HTML. Di jendela Notepad, klik File lalu Save As. Simpan file ke stik memori USB atau CD-RW. Anda dapat mempelajari HTML (tidak disarankan untuk sebagian besar) atau Anda dapat menggunakan perangkat lunak authoring. Microsoft Word dapat digunakan. Bahkan jika Anda menyalin halaman dan mengeditnya secara manual, Anda harus menyalin gambar secara manual dan mengubah sumbernya. Jika Anda menggunakan sesuatu untuk mengedit halaman, pastikan tipe file Anda kompatibel. Anda mungkin perlu mempelajari keterampilan baru atau menyerahkan kepada para kutu buku untuk membuat dan mendistribusikan. Tujuan Anda adalah membuat halaman web yang secara visual sama.
Langkah 2: Kode:

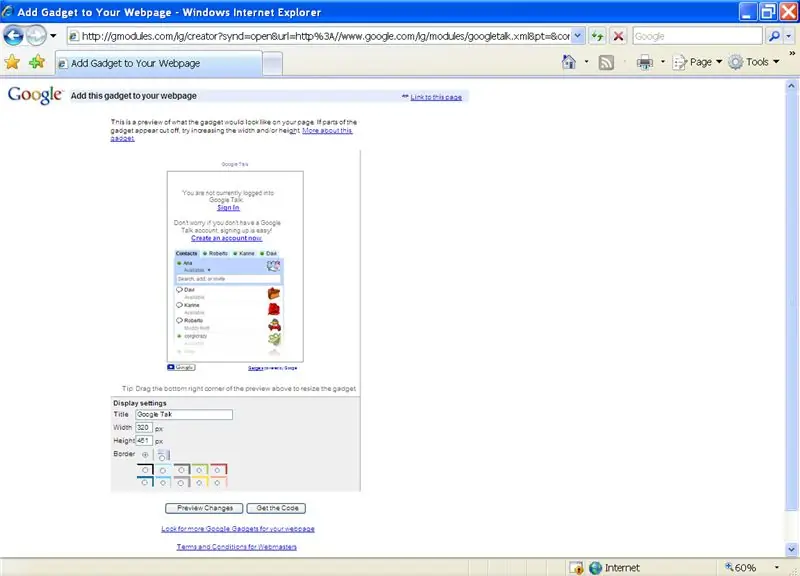
Saya yakin semua orang akan mengirim email seperti orang gila ke nerd lokal untuk membuat mereka mengkode halaman. Berharap Anda tidak memilih mereka sekarang, ya? Bagaimanapun, ini dia. Sekarang Anda ingin memiliki halaman web yang bagus yang sering dikunjungi dan tidak dipertanyakan secara offline sekarang. Yay, langkah terakhir dan paling mudah…Akhirnya, kami siap menambahkan skrip yang memungkinkan Anda untuk IM. Buka http:www.google.com/talk/. Cari tautan Gadget Google Talk dan klik tautan itu. Di bagian bawah Anda dapat memilih perubahan tampilan skrip. Klik tautan dapatkan kode. Salin kode di kotak teks yang muncul. Buka halaman web Anda menggunakan Notepad dan letakkan kode secara manual di suatu tempat setelah tag dan sebelum tag. Di mana Anda meletakkan teks secara langsung memengaruhi di mana ia akan ditampilkan. Ingat kode HTML ditampilkan dari kiri ke kanan, atas ke bawah. Jika skrip diletakkan di dalam skrip lain, skrip tidak dapat ditampilkan dengan benar. Saya sarankan meletakkan skrip di bagian bawah. Anda hanya dapat menggulir ke bawah untuk itu. Hati-hati…
Langkah 3: Ghostzilla
Ghostzilla adalah alat yang telah saya ketahui selama beberapa bulan sekarang. Namun, saya terlalu sibuk untuk mencobanya. Seseorang harus menulis Instruksi tentang itu. Saya memiliki sekolah baru dan jadwal kerja sehingga waktu luang saya pergi ke pekerjaan rumah dan teman-teman.
Direkomendasikan:
Lindungi Jaringan Anda Dengan UTM Firewall Gratis: 4 Langkah

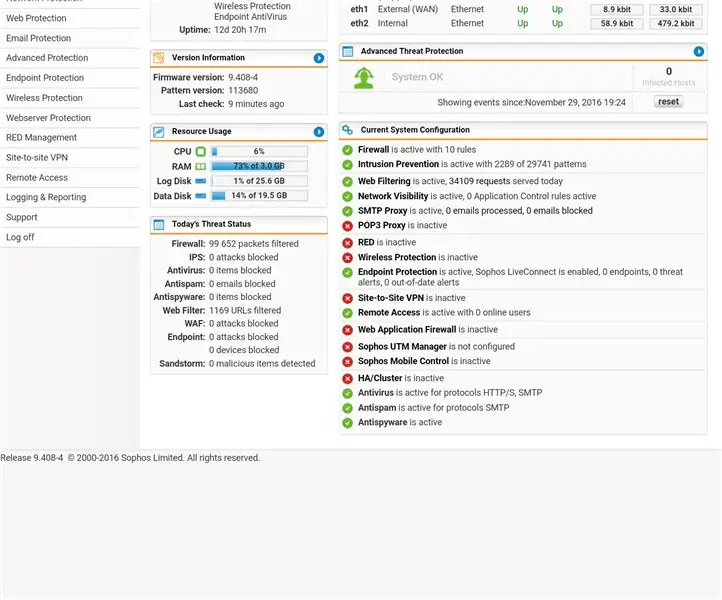
Lindungi Jaringan Anda Dengan UTM Firewall Gratis: Panduan ini akan membahas dasar-dasar untuk menginstal dan menjalankan Sophos UTM di jaringan rumah Anda. Ini adalah rangkaian perangkat lunak gratis dan sangat kuat. Saya mencoba untuk mencapai penyebut umum terendah, jadi saya tidak akan masuk ke integrasi direktori aktif, remote
100% Baru Bekerja Siri/Spire Proxy!: 7 Langkah

100% Baru Bekerja Siri/Spire Proxy!: Dalam instruksi pertama saya, proksi siri/spire asli yang saya berikan kepada Anda dibatalkan. Saya memberikan yang kurang berharga, tetapi sekarang saya telah menemukan yang baru yang luar biasa! Ini sedikit membingungkan jadi cobalah untuk bersabar dengan saya. Saya akan memberi Anda petunjuk langkah demi langkah terperinci
Firewall Raspberry Pi4: 12 Langkah

Raspberry Pi4 Firewall: Dengan Raspbery Pi 4 (RPi4) baru yang baru saja dirilis, saya memutuskan untuk membuat sendiri firewall untuk digunakan di rumah. Setelah tersandung di Internet, saya menemukan artikel bagus tentang masalah ini oleh Guillaume Kaddouch (https://networkfilter.blogspot.com/2012/08/building
Menyiapkan Raspberry Pi untuk Server Proxy: 6 Langkah

Menyiapkan Raspberry Pi untuk Server Proxy: Jika Anda ingin Raspberry Pi Anda mengakses internet melalui server proxy, Anda perlu mengonfigurasi Pi Anda untuk menggunakan server sebelum Anda dapat mengakses internet. Ada dua metode di mana Anda dapat mengatur server proxy. Tapi, bagaimanapun di m pertama
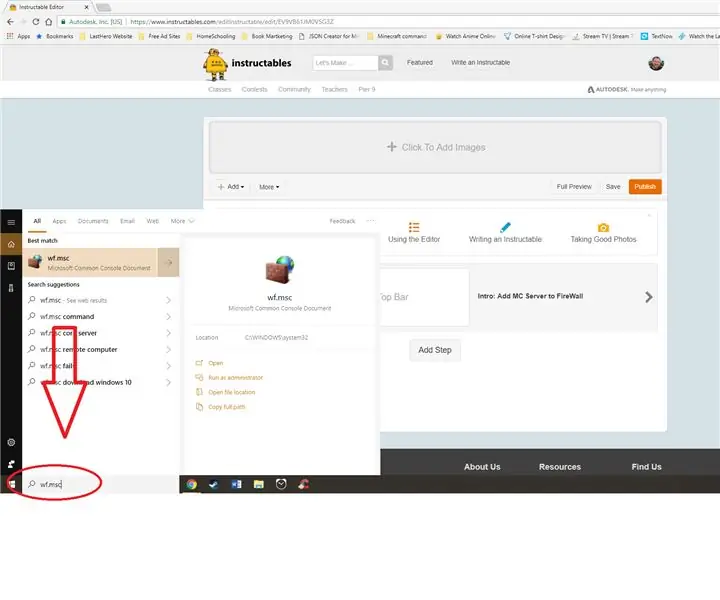
Tambahkan MC Server ke FireWall: 12 Langkah

Tambahkan MC Server ke FireWall: 1. Ketik "wf.msc" ke dalam bilah pencarian di sebelah kiri bilah tugas.Alt. Buka Control Panel, buka Windows (Defender) Firewall dan pilih Pengaturan Lanjutan dari menu di sebelah kiri
