
Daftar Isi:
- Langkah 1: Klik Publikasikan
- Langkah 2: Peta Dasar
- Langkah 3: Klik Gaya Peta Ini
- Langkah 4: Tentukan Pilihan Anda
- Langkah 5: Pilih dan Salin HTML
- Langkah 6: Tempel Html Ke Situs Web Anda
- Langkah 7: Hargai Hal Hebat yang Telah Anda Lakukan
- Langkah 8: Anda Sudah Membaca Bukunya, Sekarang Lihat Filmnya
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.

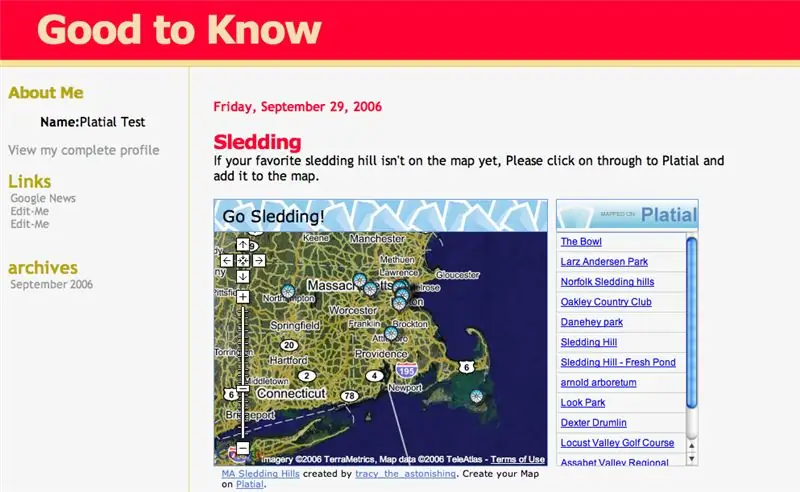
Setelah Anda menemukan peta di Platial atau membuat peta Anda sendiri, Anda akan ingin meletakkan peta itu di blog atau situs web Anda. Instruksi ini akan memandu Anda melalui langkah-langkah bagaimana melakukannya.
Peta Platial apa pun dapat diterbitkan oleh siapa saja.
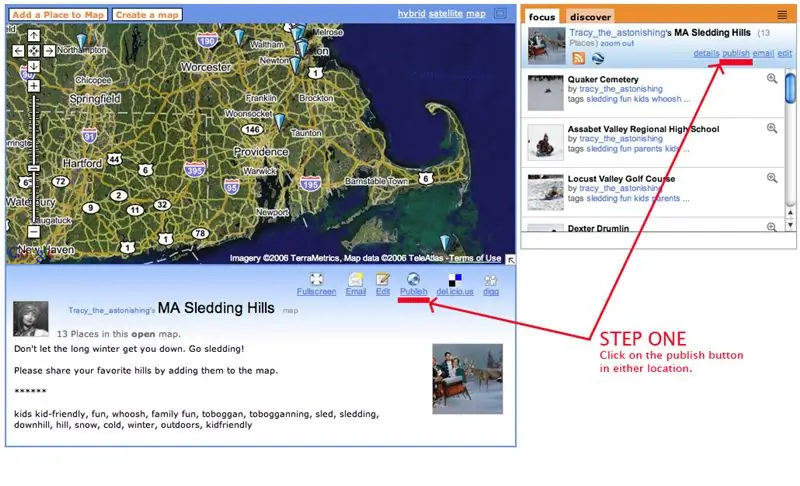
Langkah 1: Klik Publikasikan

Melihat peta yang ingin Anda tempatkan di situs Anda, Anda akan menemukan tombol terbitkan di bilah sisi atau di bawah peta di footer detail.
Klik itu!
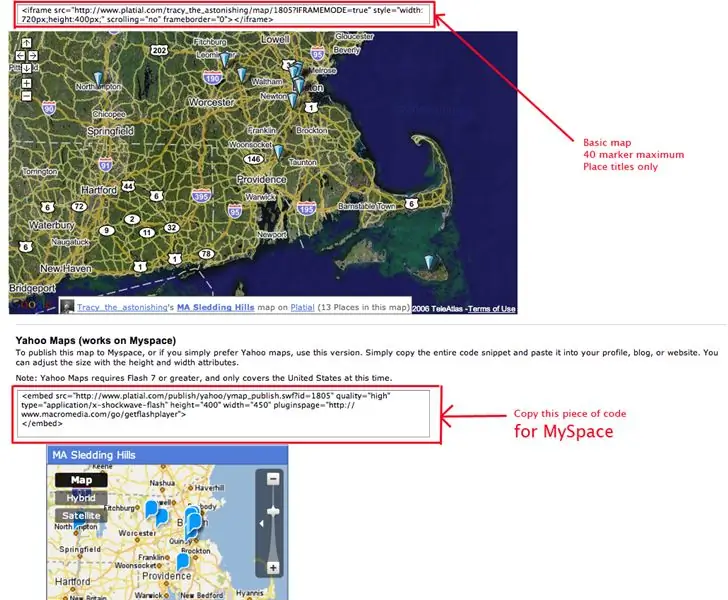
Langkah 2: Peta Dasar

Pada halaman publikasi pertama Anda akan menemukan html untuk dua peta paling dasar. Peta ini menampilkan hingga 40 penanda dan judul tempat muncul saat Anda mengarahkan kursor ke penanda peta. Untuk mendapatkan peta dengan semua detail dan gambar Anda, lanjutkan ke langkah ketiga. Peta Yahoo di bagian bawah dapat digunakan di Ruangku. Ini satu-satunya versi peta Platial yang akan bekerja di Myspace. Cukup salin kode dan masukkan ke halaman profil MySpace Anda. Jika Anda ingin melihat seperti apa peta di halaman MySpace, berikut adalah beberapa tautanKnittaPleasePlatial
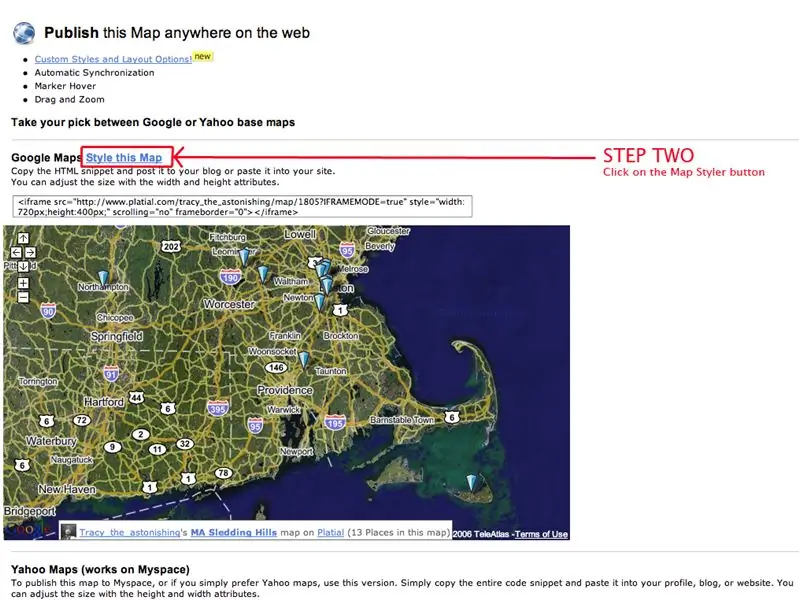
Langkah 3: Klik Gaya Peta Ini

Untuk membuka peta schmancy-fancy dengan semua fixin, klik "Gaya Peta ini."
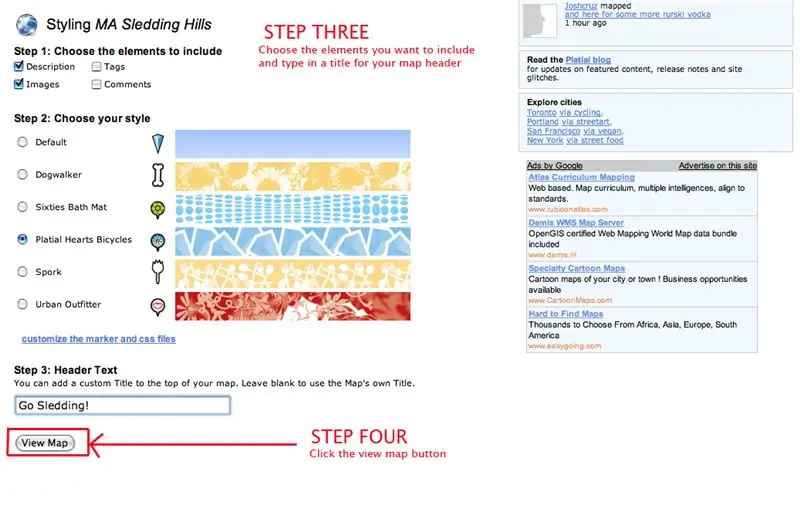
Langkah 4: Tentukan Pilihan Anda

Pertama, Anda memilih elemen mana yang ingin Anda sertakan dalam peta Anda. Jika Anda memilih tag atau komentar, Anda akan memiliki tautan kembali ke Platial yang muncul di bawah peta. Tautan tag kembali ke halaman yang menunjukkan tempat lain dengan tag yang sama di Platial dan komentar akan ditautkan ke halaman profil orang yang berkomentar.
Selanjutnya, pilih penanda dan tajuk peta. Ini datang dalam set. Anda dapat mengunggah penanda khusus Anda sendiri dan Anda bahkan dapat membungkus semuanya dalam paket css cantik Anda sendiri jika Anda benar-benar ambisius. Untuk langkah terakhir, ketikkan judul untuk peta Anda. Judul ini akan muncul di header. Klik Lihat Peta untuk melihat mahakarya Anda.
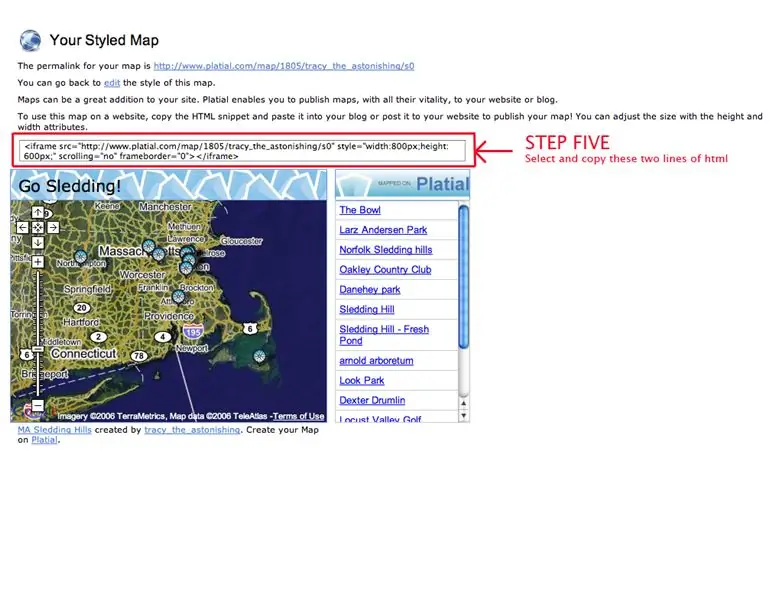
Langkah 5: Pilih dan Salin HTML

Halaman ini memberi Anda pratinjau tentang seperti apa peta itu nantinya. Anda dapat mengkliknya dan merasakan bagaimana tampilannya. Jika Anda tidak menyukai hasilnya, Anda dapat mengubah semuanya dengan mengklik tombol edit. Anda juga diberi url peta bergaya, jika Anda lebih suka menautkannya. Url ini juga disimpan di bagian bawah beranda Anda.
Jika Anda menyukai apa yang Anda lihat, Anda tinggal memilih dan menyalin dua baris html di kotak di atas peta.
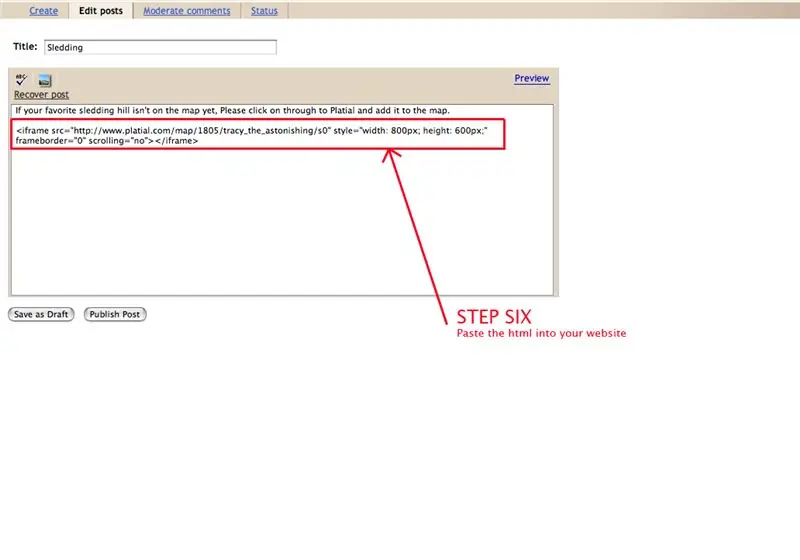
Langkah 6: Tempel Html Ke Situs Web Anda

Sekarang Anda cukup menempelkan kode langsung ke situs web Anda--dalam hal ini ke badan posting blog.
Tekan tombol terbitkan dan…
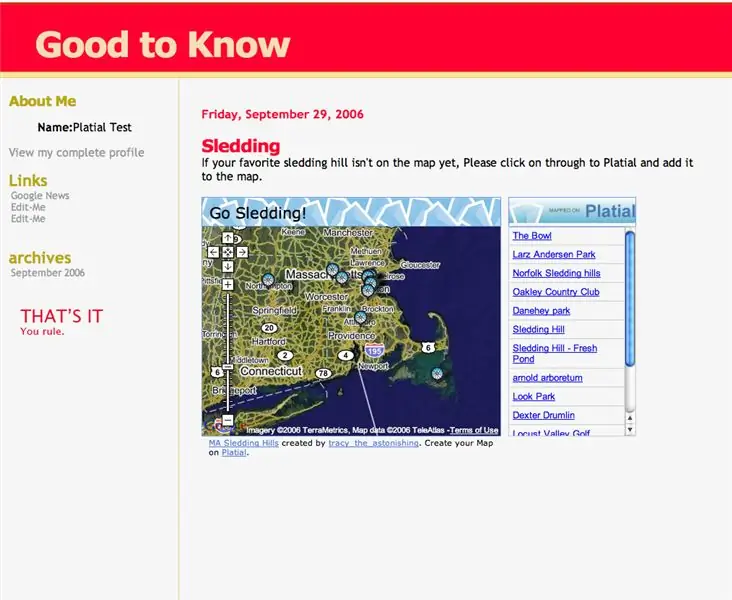
Langkah 7: Hargai Hal Hebat yang Telah Anda Lakukan

Itu dia. Anda memerintah.
Langkah 8: Anda Sudah Membaca Bukunya, Sekarang Lihat Filmnya
Ini adalah instruksi yang sama, tetapi dalam bentuk video.
Direkomendasikan:
Cara Mengubah Situs Web untuk Menampilkan Apapun yang Anda Inginkan.: 3 Langkah

Cara Mengubah Situs Web untuk Menampilkan Apa Pun yang Anda Inginkan.: Oh, kesenangan yang dapat Anda miliki… Ini adalah cara mudah dan sederhana yang gila untuk mengubah situs web di browser Anda untuk menampilkan apa pun yang Anda inginkan. Catatan. ini tidak mengubah situs web di mana pun selain browser Anda, dan jika Anda memuat ulang halaman web maka itu akan kembali
Perahu RC Kayu Yang Dapat Anda Kontrol Secara Manual atau Melalui Situs Web: 9 Langkah

Perahu RC Kayu Yang Dapat Anda Kontrol Secara Manual atau Melalui Situs Web: Hai Saya seorang siswa di Howest dan saya membuat perahu RC Kayu yang dapat Anda kendalikan melalui pengontrol atau melalui situs web. Saya lelah dengan kendaraan rc yang mogok begitu cepat dan saya ingin sesuatu untuk dinikmati saat saya tinggal di laut
Membuat Situs Web Pertama Anda: 10 Langkah

Membuat Situs Web Pertama Anda: Dalam tutorial ini Anda akan belajar membuat halaman web dasar yang memiliki style sheet tertaut dan file javascript interaktif
Membangun Situs Web Anda Sendiri untuk Pemula: 5 Langkah

Membangun Situs Web Anda Sendiri untuk Pemula: Apakah Anda pernah bermimpi menjadi seorang programmer komputer atau pernah menggunakan situs web, mari kita hadapi itu, hampir semua dari kita, teknologi informasi telah menjadi tulang punggung bisnis. Meskipun pemrograman mungkin tampak sedikit menakutkan pada awalnya, tujuan saya adalah
Membuat Situs Web Pertama Anda Dari Awal: 4 Langkah

Membuat Situs Web Pertama Anda Dari Awal: Instruksi ini akan menunjukkan kepada Anda cara membuat situs web Anda sendiri, sepenuhnya dari awal tanpa mempelajari hampir semua html, dan sepenuhnya gratis, meskipun beberapa keterampilan dalam program cat diperlukan, tetapi jika Anda tidak memilikinya keterampilan itu Anda dapat mencari
