
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.

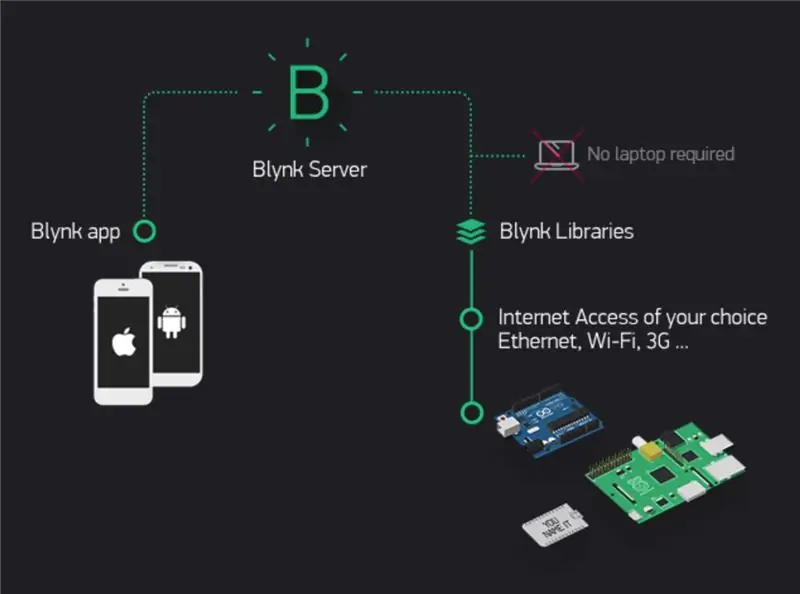
Kami akan menggunakan Wemos D1 Mini Pro untuk mendorong waktu & tanggal ke Aplikasi Blynk.
Anda tidak perlu menghubungkan komponen apa pun ke Wemos D1 Mini Pro untuk aktivitas ini.
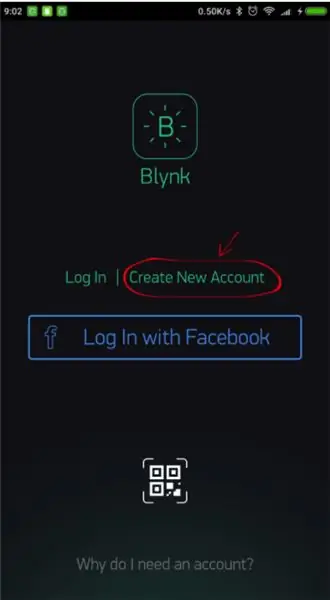
Langkah 1: Buat Akun Blynk

Setelah mengunduh Aplikasi Blynk, Anda harus membuat akun Blynk Baru. Akun ini terpisah dari akun yang digunakan untuk Forum Blynk, jika Anda sudah memilikinya. Sebaiknya gunakan alamat email yang sebenarnya karena akan mempermudah nantinya.
Mengapa saya perlu membuat akun? Akun diperlukan untuk menyimpan proyek Anda dan mengaksesnya dari berbagai perangkat dari mana saja. Ini juga merupakan tindakan keamanan. Anda selalu dapat mengatur Server Blynk Pribadi Anda sendiri (Tautan ke situs eksternal.) Tautan ke situs eksternal. dan memiliki kendali penuh.
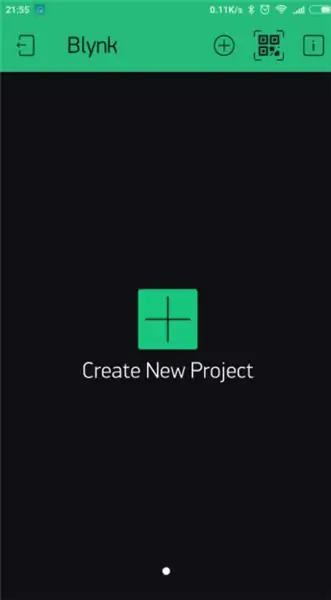
Langkah 2: Buat Proyek Baru

Setelah Anda berhasil masuk ke akun Anda, mulailah dengan membuat proyek baru.
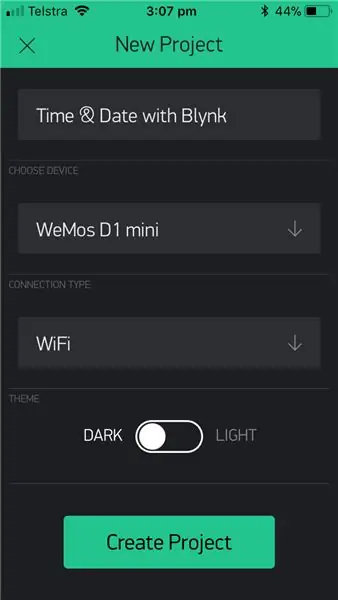
Langkah 3: Nama/Papan/Koneksi

Beri nama dan pilih papan yang sesuai (Wemos D1 Mini). Sekarang klik buat.
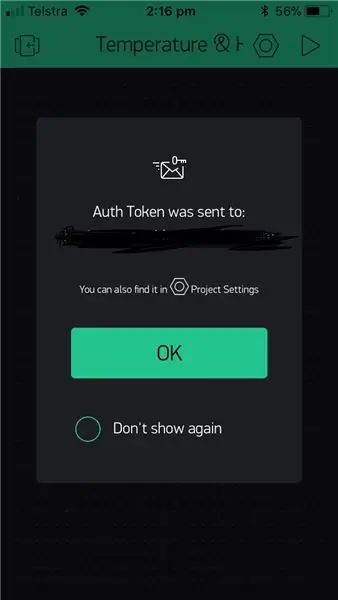
Langkah 4: Kode Otentikasi

Token Otentikasi Anda akan dikirim melalui email kepada Anda dan Anda juga dapat mengaksesnya di pengaturan proyek Anda. Nomor baru akan dibuat untuk setiap proyek yang Anda buat.
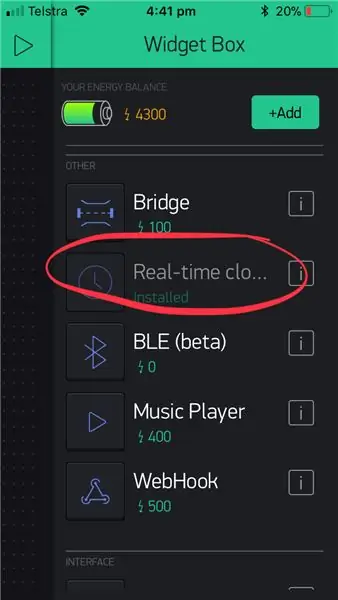
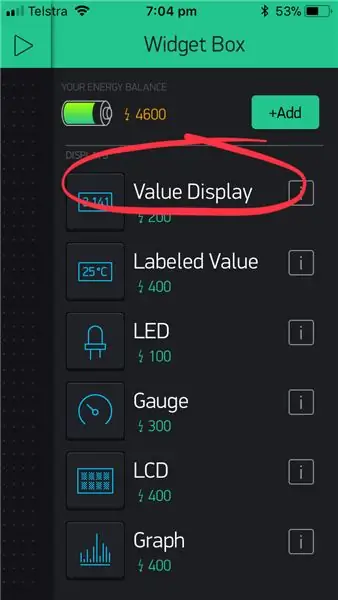
Langkah 5: Pilih Widget


Tambahkan Widget
Kanvas proyek Anda kosong, mari tambahkan 3 widget - Dua Widget Tampilan Nilai dan Satu Widget Jam Waktu Nyata. Ketuk di mana saja di kanvas untuk membuka kotak widget. Semua widget yang tersedia ada di sini.
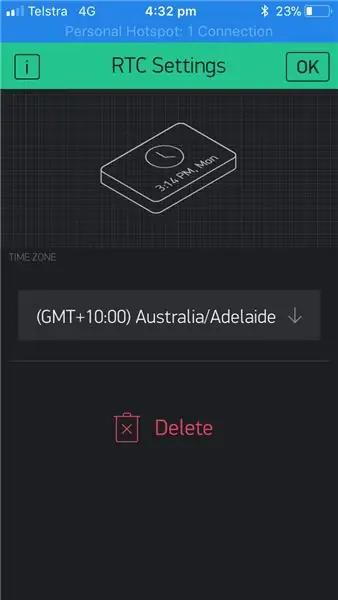
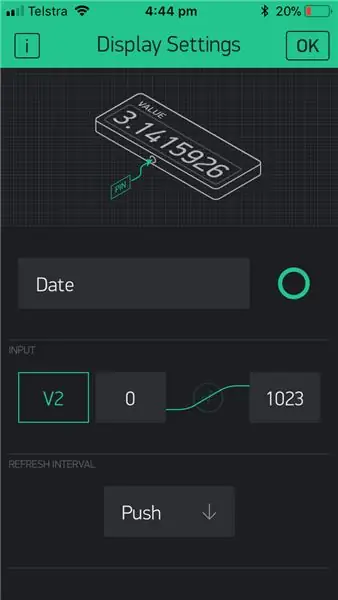
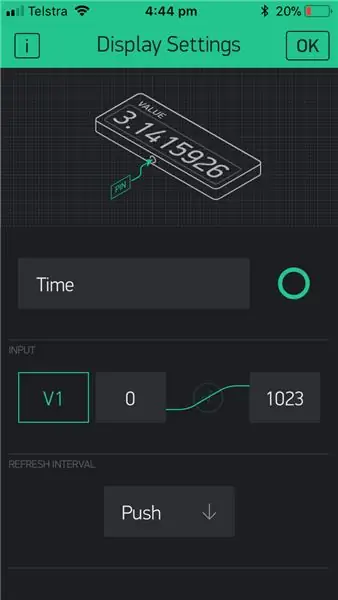
Langkah 6: Pengaturan Widget



Drag-n-Drop - Ketuk dan tahan Widget untuk menyeretnya ke posisi baru.
Pengaturan Widget - Setiap Widget memiliki pengaturannya sendiri. Ketuk widget untuk membukanya. Atur dengan pengaturan berikut.
Catatan: Pilih zona waktu Anda.
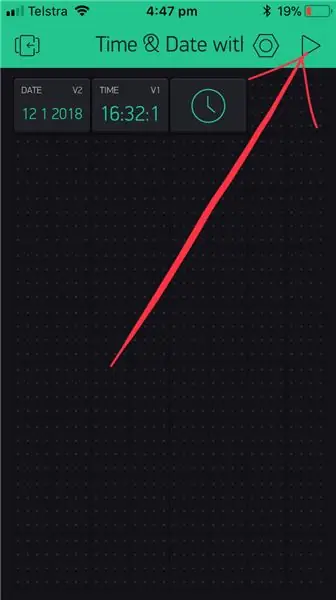
Langkah 7: Jalankan Proyek

Ketika Anda selesai dengan Pengaturan - tekan tombol MAINKAN. Ini akan mengalihkan Anda dari mode EDIT ke mode MAINKAN di mana Anda dapat berinteraksi dengan perangkat keras. Saat dalam mode MAINKAN, Anda tidak akan dapat menarik atau menyiapkan widget baru, tekan STOP dan kembali ke mode EDIT. Anda akan mendapatkan pesan yang mengatakan "Arduino UNO sedang offline". Kami akan membahasnya di bagian selanjutnya.
Langkah 8: Kode Arduino

Sekarang mari kita lihat contoh sketsa untuk Wemos D1 Mini Pro. Perhatikan ada tiga komponen utama yang perlu Anda sertakan:
1. char auth = ""; Khusus untuk proyek Anda (Aplikasi Blynk).
2. char ssid = ""; Khusus untuk jaringan yang kami hubungkan (nama jaringan). Anda dapat "hotspot" dari ponsel Anda juga.
3. char pass = ""; Khusus untuk jaringan yang kami sambungkan (kata sandi).
KODE
#tentukan Serial BLYNK_PRINT
#sertakan #sertakan #sertakan
#termasuk
// Anda harus mendapatkan Token Auth di Aplikasi Blynk. // Masuk ke Pengaturan Proyek (ikon kacang). char auth = ""; // Kredensial WiFi Anda. // Setel kata sandi ke "" untuk jaringan terbuka. char ssid = ""; char pass = ""; Timer BlynkTimer; WidgetRTC rtc; String saat iniWaktu; String tanggal saat ini; void setup() { // Debug console Serial.begin(9600); //pinMode(LED, OUTPUT); Blynk.begin(auth, ssid, pass); // Mulai sinkronisasi waktu rtc.begin(); // Menampilkan jam digital setiap 10 detik timer.setInterval(10000L, clockDisplay); } void loop() { Blynk.run(); timer.run(); } void clockDisplay() { // Anda dapat memanggil hour(), minute(), … kapan saja // Silakan lihat contoh perpustakaan Waktu untuk detailnya currentTime = String(hour()) + ":" + minute() + ":" + detik(); tanggal saat ini = String(hari()) + " " + bulan() + " " + tahun(); Serial.print("Waktu sekarang: "); Serial.print(Waktu saat ini); Serial.print(""); Serial.print(tanggal saat ini); Serial.println(); // Kirim waktu ke Aplikasi Blynk.virtualWrite(V1, currentTime); // Kirim tanggal ke Aplikasi Blynk.virtualWrite(V2, currentDate); }
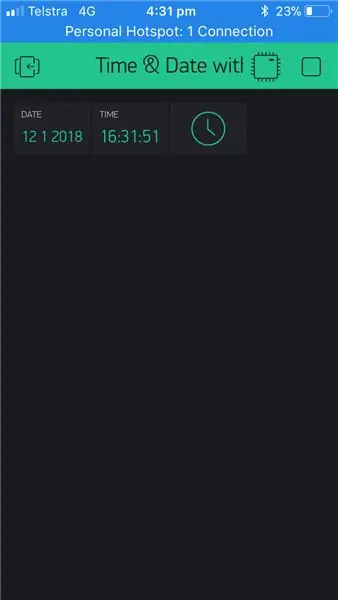
Langkah 9: Periksa APLIKASI untuk Melihat Hasil

Kembali ke Aplikasi Blynk dan periksa tampilan Anda. Anda akan melihat tanggal & waktu saat ini.
Catatan: Saya mengatur waktu untuk memperbarui setiap 10 detik.
Langkah 10: Video
Catatan: Saya mengatur waktu untuk memperbarui setiap 10 detik.
Direkomendasikan:
ESP8266 OLED - Dapatkan Waktu dan Tanggal Dari Internet: 8 Langkah

ESP8266 OLED - Dapatkan Waktu dan Tanggal Dari Internet: Dalam tutorial ini kita akan belajar cara mendapatkan tanggal dan waktu dari server NIST TIME menggunakan ESP8266 OLED dan Visuino,Tonton video demonstrasi
Cara Membuat Pencatatan Tanggal dan Waktu - Liono Maker: 5 Langkah

Cara Membuat Pencatatan Tanggal dan Waktu | Liono Maker: Pendahuluan:-Dalam tutorial ini kita akan belajar cara membuat Pencatatan Tanggal dan Waktu dengan Arduino. Untuk keperluan ini saya menggunakan DS3231 & Modul Micro SD Card.Modul utama yang digunakan untuk waktu & pencatatan tanggal adalah DS3231. DS3231 adalah RTC (
Dapatkan Waktu dan Tanggal Dari Internet - Tutorial: 9 Langkah

Dapatkan Waktu dan Tanggal Dari Internet - Tutorial: Dalam tutorial ini kita akan belajar cara mendapatkan tanggal dan waktu dari server NIST TIME menggunakan M5Stack StickC dan Visuino,Tonton video demonstrasi
Jam Internet: Menampilkan Tanggal dan Waktu Dengan OLED Menggunakan ESP8266 NodeMCU Dengan Protokol NTP: 6 Langkah

Jam Internet: Tampilkan Tanggal dan Waktu Dengan OLED Menggunakan ESP8266 NodeMCU Dengan Protokol NTP: Hai teman-teman dalam instruksi ini kami akan membuat jam internet yang akan mendapatkan waktu dari internet sehingga proyek ini tidak memerlukan RTC untuk dijalankan, hanya perlu a koneksi internet yang berfungsi Dan untuk proyek ini Anda memerlukan esp8266 yang akan memiliki
Tampilan Tanggal, Waktu & Suhu Menggunakan XinaBox: 8 Langkah

Tampilan Tanggal, Waktu & Suhu Menggunakan XinaBox: Tampilan OLED keren yang menunjukkan tanggal, waktu, dan suhu dalam Celcius dan Fahrenheit menggunakan Xinabox xChips berdasarkan ESP8266
