
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.



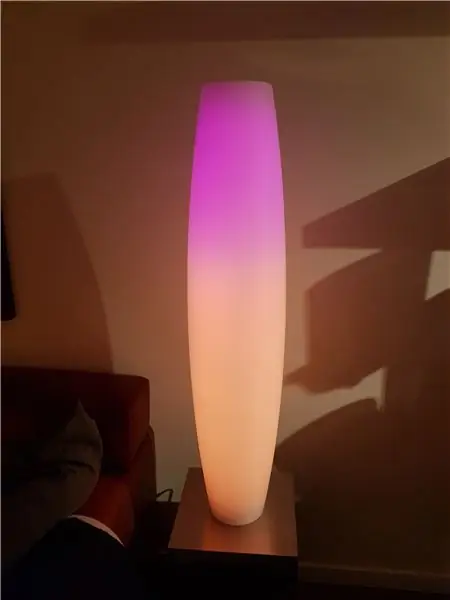
Beberapa tahun yang lalu kami membeli lampu desainer yang memiliki kap lampu berbentuk cerutu dan terbuat dari gelas susu. Kami menyukai desain khusus naungan dan tampilan lampu secara keseluruhan. Tapi saya tidak terlalu puas dengan cahaya yang berasal dari lima bola lampu standar kecil. Karena bayangan memiliki radius yang agak kecil, Anda tidak mendapatkan kesan cahaya terus menerus tetapi Anda dapat melihat bola lampu tunggal melalui bayangan. Ketika saya menemukan garis LED WS2812b, sebuah ide muncul: Saya ingin mengubah/mendaur ulang lampu dan mengganti bola lampu standar dengan LED RGB. Belum lagi lampu "baru" harus dikontrol oleh Wifi untuk mendapatkan WAF yang lebih tinggi 8-).
Langkah 1: Bagian Dalam Lampu Baru - Daftar Bagian

Karena saya sudah melakukan beberapa proyek dengan Foton Partikel (https://particle.io) saya memilih pengontrol yang sangat rapi ini sebagai basis proyek saya. Ringkasnya saya membutuhkan perangkat keras ini untuk membangun konversi lampu saya:
- Pipa 1x 90cm dengan benang metrik M6 di salah satu ujungnya
- 1x Partikel Foton
- 1x sensor ultrasonik HC-SR04 (untuk putaran khusus)
- beberapa kabel untuk menghubungkan bagian-bagiannya
- 1x catu daya AC/DC 5V/2A
- konektor daya untuk dasar lampu untuk mencolokkan catu daya
- 1x WS2812b LED stripe dengan 30 LED per meter (panjang 3m)
- Sebuah lampu desainer
Langkah 2: Pengkabelan

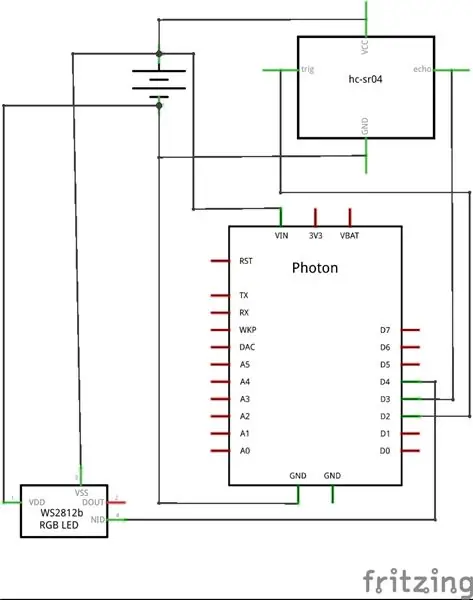
Setup kabel sangat mudah: Seperti yang ditunjukkan pada gambar fritzing Anda harus menghubungkan catu daya dengan Foton pada pin VIN dan GND dan dengan + dan - di salah satu ujung strip LED pertama. HC-SR04 dihubungkan oleh dua kabel yang agak panjang dengan pin D2 (TRIGGER pada HC-SR04) dan D3 (ECHO pada HC-SR04) dari Foton. Pin D4 dari Foton terhubung ke DI dari strip LED pertama.
Langkah 3: Bagian yang Sulit - Merakit Potongan




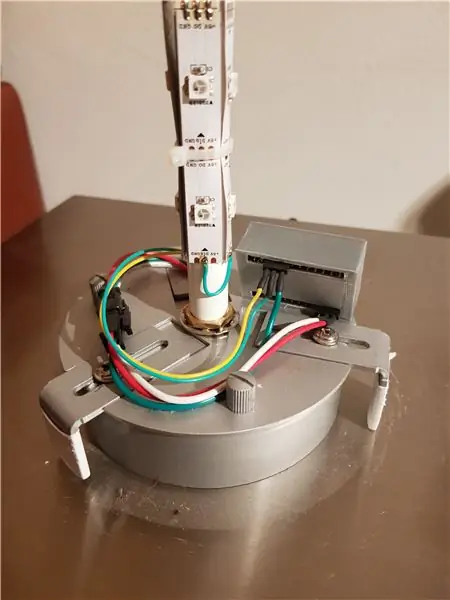
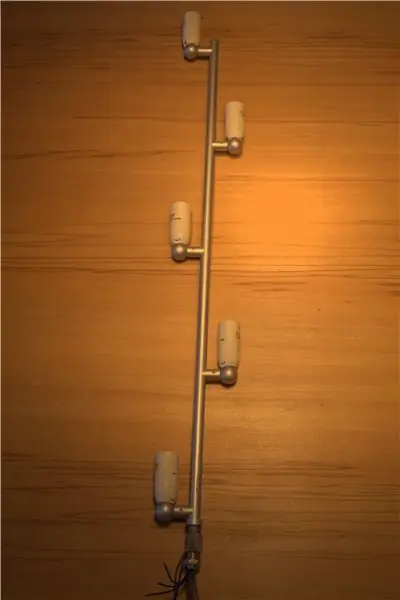
Garis-garis LED berperekat, tetapi saya mengamankannya dengan beberapa pengikat kabel tambahan (lihat gambar detail). Untuk menjaga kabel sesingkat mungkin saya memutuskan untuk memasang empat strip led secara zigzag - pin D4 dari Foton terhubung ke DI dari strip pertama, DO dari strip pertama terhubung di ujung atas pipa ke DI dari strip kedua. DO dari strip kedua terhubung ke DI dari strip ketiga di bagian bawah pipa. DO dari strip ketiga terhubung ke DI dari strip keempat di bagian atas pipa. Garis VCC dan GND dari setiap strip dihubungkan dengan cara yang sama. Kabel untuk sensor ultrasonik adalah yang terpanjang dan mengalir melalui bagian dalam pipa.
Catu daya terhubung ke soket yang saya masukkan ke dalam lubang di dasar lampu di mana pada versi asli kabel daya 220V dilalui. Kabel daya pergi dari konektor ini ke VIN/GND dari Foton, ke VCC/GND dari strip yang dipimpin dan ke sensor ultrasonik.
Langkah 4: Bagian Lunak - Firmware Tersedia di Github

Firmware tersedia di repositori git ini di Github:
github.com/happenpapppen/PhotonLamp
Jika Anda menggunakan pin yang sama untuk menghubungkan strip LED dan HC-SR04, satu-satunya hal yang harus Anda ubah sebelum mengkompilasi kode adalah membuat file "MQTT_credentials.h" di subdirektori "src" yang berisi tiga baris:
#define MQTT_HOST ""#define MQTT_USER ""#define MQTT_PASSWORD ""
Ada beberapa panduan bagus cara mengatur server mosquitto yang dapat Anda temukan dengan mudah menggunakan mesin pencari favorit Anda…
Langkah 5: Firmware - Cara Menggunakan Koneksi MQTT


Saya menggunakan Rasperry Pi 3 dengan mosquitto (https://www.mosquitto.org) sebagai server MQTT, silakan lihat dokumentasinya tentang cara mengaturnya. Anda dapat berlangganan topik ([device id]= ID Foton Partikel Anda):
/[id perangkat]/#
untuk melihat apakah itu berhasil terhubung ke server dan apakah itu dapat memposting statusnya:
Outputnya akan terlihat seperti ini ([device id] = ID dari Foton Partikel Anda):
/[id perangkat]/status/Mode Tampilan 8
/[device id]/state/Brightness 250 /[device id]/state/ForgroundColor 100, 023, 014 /[device id]/state/BackgroundColor 034, 006, 034 /[device id]/state/MaxDistance 92 /[device id]/state/LastDistance 92 /[device id]/state/CurrentDistance 92 /[device id]/state/FirmwareVersion 0.6.3
Output yang tepat mungkin tergantung pada versi firmware yang Anda gunakan.
Tapi ada yang lebih menyenangkan di dalamnya: Dengan memublikasikan ke:
/[id perangkat]/set/[parameter] [nilai]
Anda dapat mengubah pola yang ditampilkan serta beberapa warna.
Untuk mengubah warna kirim:
/[id perangkat Foton Partikel]/set/ForgroundColor/[merah], [hijau], [biru]
/[id perangkat Foton Partikel]/setBackgroundColor/[merah], [hijau], [biru]
Untuk [merah], [hijau] dan [biru] masukkan nilai desimal dari masing-masing warna.
Untuk mengubah pola tampilan, kirim:
/[id perangkat Foton Partikel]/set/DisplayMode [nilai antara 1 dan 11]
Mode tampilan yang diterapkan saat ini adalah:
- Kebisingan
- PelangiSiklus
- KebisinganPlusPalette
- Warna tunggal
- Cylon
- Hujan
- Api
- Pemisahan Horisontal
- HorizontalDoubleSplit
- Pemisahan Vertikal
- Spiral (dalam pengembangan)
Beberapa dari mereka berasal dari bagian contoh FastLED.
Untuk mengubah kecerahan, kirim:
/[id perangkat]/set/Kecerahan [nilai antara 1 dan 100]
Direkomendasikan:
Panduan Pemrograman yang Menarik untuk Desainer--Dapatkan Gambar Anda Berjalan (Bagian Dua): 8 Langkah

Panduan Pemrograman yang Menarik untuk Desainer--Menjalankan Gambar Anda (Bagian Dua): Matematika, bagi sebagian besar dari Anda, tampaknya tidak berguna. Yang paling umum digunakan dalam kehidupan kita sehari-hari hanyalah menambah, mengurangi, mengalikan dan membagi. Namun, sangat berbeda jika Anda dapat membuat dengan program. Semakin banyak Anda tahu, semakin banyak hasil luar biasa yang akan Anda dapatkan
10 Tips Desain Sirkuit yang Harus Diketahui Setiap Desainer: 12 Langkah

10 Tips Desain Sirkuit yang Harus Diketahui Setiap Desainer: Merancang sirkuit bisa sangat menakutkan karena hal-hal dalam kenyataan akan jauh berbeda dari apa yang kita baca di buku. Cukup jelas bahwa jika Anda ingin mahir dalam desain sirkuit, Anda perlu memahami setiap komponen dan berlatih cukup banyak
Panduan Pemrograman Pemrosesan yang Menarik untuk Desainer--Pemuatan Media dan Acara: 13 Langkah

Panduan Pemrograman Pemrosesan yang Menarik untuk Perancang--Pemuatan Media dan Acara: Pemrosesan dapat memuat banyak data eksternal, di antaranya ada tiga jenis yang sangat umum digunakan. Mereka adalah gambar, audio dan video secara terpisah. Dalam bab ini, kita akan berbicara tentang cara memuat audio dan video secara detail, menggabungkan dengan acara
Panduan Pemrograman yang Menarik untuk Desainer--Kontrol Proses Program- Pernyataan Loop: 8 Langkah

Panduan Pemrograman yang Menarik untuk Perancang--Kontrol Proses Program- Pernyataan Loop: Kontrol Proses Program- Pernyataan LoopDari bab ini, Anda akan berhubungan dengan Pernyataan Loop titik pengetahuan yang penting dan kuat. Sebelum membaca bab ini, jika Anda ingin menggambar 10.000 lingkaran dalam program, Anda hanya dapat melakukannya dengan
Panduan Pemrograman yang Menarik untuk Desainer--Dapatkan Gambar Anda Berjalan (Bagian Satu): 16 Langkah

Panduan Pemrograman yang Menarik untuk Desainer--Dapatkan Gambar Anda Berjalan (Bagian Satu): Lari! Lari! Jalankan! Pemrograman tidak begitu sulit. Poin kuncinya adalah menemukan ritme Anda dan melakukannya satu per satu. Sebelum membaca bab ini, saya harap Anda sudah terbiasa dengan metode menggambar fungsi dasar, atau Anda akan merasa pusing dan bingung
