
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-06-01 06:09.



Harga Amazon berubah terus-menerus. Jika Anda meninggalkan item di keranjang belanja Anda selama lebih dari beberapa jam, kemungkinan Anda akan mendapatkan peringatan tentang fluktuasi menit - $0,10 di sini, $2,04 di sana. Amazon dan pedagangnya jelas menggunakan beberapa bentuk penetapan harga algoritmik untuk memeras sen terakhir dari pasar.
Itu saja yang diharapkan (kapitalisme akhir dan semua itu). Tapi apa yang terjadi jika semuanya serba salah? Pada tahun 2011, perang harga pecah antara dua algoritma yang bersaing. Hasilnya: sebuah buku tentang siklus hidup lalat rumah (tidak dicetak lagi, tetapi tidak terlalu langka) meroket dengan harga $23,6 juta.
Akuisisi Whole Foods Market baru-baru ini oleh Amazon membuat kami bertanya-tanya: apa yang menghentikan penetapan harga dinamis dari melangkah ke dunia fisik ritel? Bagaimana jika harga di supermarket sama fleksibelnya dengan yang online?
Jadi, dalam Instruksi ini, kita akan membuat tampilan harga dinamis dengan Arduino dan LCD kecil. Kami juga akan berbicara secara singkat tentang penyamaran dan pemasangannya di toko.
(Dan, jika Anda tertarik, plugin Chrome ini dapat menunjukkan kepada Anda riwayat harga item apa pun di Amazon selama 120 hari terakhir.)
Bahan yang dibutuhkan
Inilah yang kami gunakan untuk membangun proyek ini:
- Arduino Uno R3
-
Layar LCD 16x2 standar. Kami menggunakan yang ini dari Adafruit, tetapi selama itu kompatibel dengan perpustakaan LiquidCrystal, Anda seharusnya baik-baik saja. Anda memerlukan beberapa hal untuk menghubungkannya ke Arduino:
- beberapa kabel jumper
- resistor 220 ohm
- potensiometer 10k ohm (Ini untuk mengontrol kontras tampilan. Jika Anda menemukan kontras yang Anda suka, Anda dapat mengganti potensiometer dengan resistor tetap.)
- Beberapa akrilik untuk kotak. Kami menggunakan akrilik hitam matte cor, potong laser dan dirakit dengan perekat pelarut akrilik dan lem panas.
- Magnet dan/atau kait rak untuk memasang kotak di dalam toko. Jika Anda memilih rute hook, Anda dapat mengukur dan mencetak 3d, atau mencoba menemukannya secara online (Alibaba, mungkin?), atau … mendapatkannya dengan cara lain yang lebih jahat. Berhati-hatilah.
Pertama, mari kita mulai tampilannya!
Langkah 1: Pasang Layar


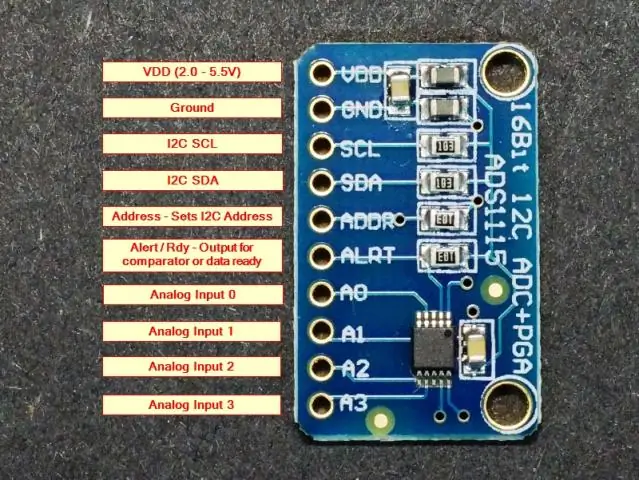
Pasti ada banyak pin di bagian belakang LCD itu. Untungnya, dokumentasi untuk pustaka perangkat lunak yang akan kita gunakan memiliki panduan yang baik untuk memasangnya. Coba lihat.
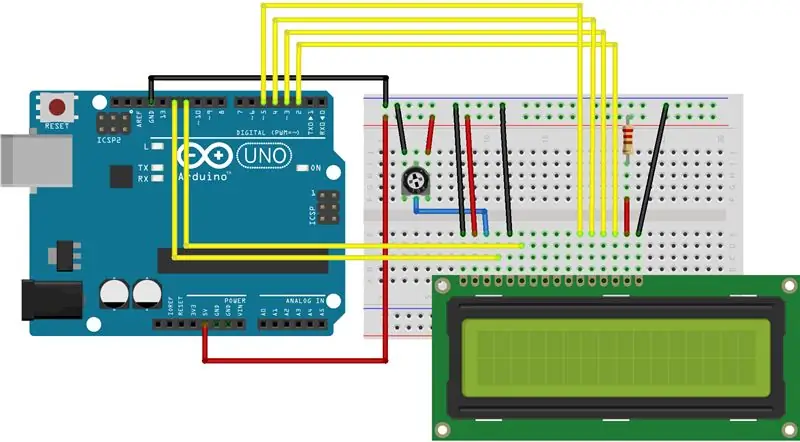
Singkatnya, kabel Anda akan berakhir seperti ini:
-
Kekuasaan:
- LCD GND (pin 1) → Arduino GND
- LCD VDD (pin 2) → Arduino +5V
- LCD RW (pin 5) → Arduino GND
-
Hal-hal data:
- LCD RS (pin 4) → Pin digital Arduino 12
- Aktifkan LCD (pin 6) → Pin digital Arduino 11
- LCD D4 (pin 11) → pin digital 5
- LCD D5 (pin 12) → pin digital 4
- LCD D6 (pin 13) → pin digital 3
- LCD D7 (pin 14) → pin digital 2
-
Kontras tampilan:
- Hubungkan kaki potensiometer 10k ke +5V dan GND Arduino
- Output potensiometer → LCD VO (pin 3).
-
Lampu latar:
- LCD BL1 (pin 15) → resistor 220 ohm → Arduino +5V
- LCD BL2 (pin 16) → Arduino GND
Setelah semuanya siap, muat salah satu contoh proyek LiquidCrystal di Arduino IDE dan lihat apakah berhasil! Ingatlah untuk memeriksa ulang kode inisialisasi LCD dalam sampel - nomor pin harus benar atau Anda tidak akan melihat apa pun.
Misalnya, contoh "Blink" memiliki kode ini, yang benar dengan pengaturan di atas:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2;LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
Tips
- Simpan sendiri beberapa penyolderan dan investasikan di beberapa ujung crimp dan konektor header. Pada proyek seperti ini di mana kita akan menjejalkan elektronik ke dalam kotak kecil, kemampuan membuat kabel jumper pendek sangat membantu.
- Demikian pula, heatshrink tubing sangat berguna untuk memastikan tidak ada yang korslet saat semuanya menekan dirinya sendiri.
- Karena ada begitu banyak hal yang terjadi pada GND dan +5V, kami memilih untuk membuat kabel franken (lihat foto di atas) sekompak mungkin. Jika ruang tidak terlalu menjadi masalah, papan tempat memotong roti atau protoshield akan menjadi pilihan yang lebih mudah.
- Beberapa potensiometer berbentuk aneh. Umumnya, lead kiri digunakan sebagai ground, lead paling kanan sebagai power, dan lead tengah sebagai output. Jika Anda memiliki dua lead di depan dan satu di belakang, satu di belakang adalah output.
Gotcha
- Jika Anda tidak melihat apa pun di LCD Anda, coba putar potensiometer sepenuhnya ke satu arah, lalu ke arah lain. Pada kontras terendah, konten LCD benar-benar tidak terlihat.
- Jika Anda melihat omong kosong yang sangat aneh di LCD, atau hanya satu baris, bukan dua, pastikan semua koneksi Anda aman. Kami memiliki koneksi yang salah ke ground dan itu menyebabkan masalah tampilan yang paling aneh.
- Kode inisialisasi LCD (yang dijalankan oleh lcd.init() dalam fungsi setup()) penting dan membutuhkan waktu. Jika ada yang salah dengan tampilan Anda dan Anda menduga ada kabel yang rusak, jangan berharap hal-hal yang bergoyang tiba-tiba membuatnya berfungsi. Anda mungkin perlu mengatur ulang Arduino sehingga kode inisialisasi memiliki kesempatan untuk berjalan dengan benar.
- Pastikan kabel Anda cukup pendek, tetapi tidak terlalu pendek. Tidak ada yang lebih buruk daripada harus menyolder ulang karena Anda berada beberapa sentimeter dari header.
Besar! Sekarang mari kita membuatnya menunjukkan beberapa hal yang mewah.
Langkah 2: Kode: Dasar


Hal pertama yang pertama: mari kita menampilkan tampilan "Harga Saat Ini:" di baris paling atas, dan harga acak dalam beberapa rentang di baris kedua. Sering-sering, mari kita perbarui harga. Ini cukup sederhana, tetapi akan menyoroti penggunaan dasar perpustakaan LiquidCrystal dan beberapa kebiasaannya.
Pertama, mari kita tarik perpustakaan dan tentukan beberapa konstanta:
#termasuk
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const panjang minPriceInCents = 50;
const long maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0.25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Besar! Itulah parameter kisaran harga dan seberapa sering akan di-refresh. Sekarang mari kita membuat sebuah instance dari kelas LCD yang disediakan oleh perpustakaan dan menginisialisasinya. Kami akan mencetak sesuatu melalui konsol serial, hanya untuk memastikan bahwa semuanya berfungsi, bahkan jika kami tidak melihat apa pun di LCD. Kita akan melakukannya di fungsi setup(), yang berjalan satu kali setelah Arduino melakukan booting. Namun, perhatikan bahwa kita mendeklarasikan variabel lcd di luar setup(), karena kita ingin mengaksesnya di seluruh program.
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); void setup() { Serial.begin(9600); lcd.begin(Lebar lcd, Tinggi lcd);
Serial.println("LCD diinisialisasi");
lcd.print("Harga Saat Ini:");
}
Dan untuk dagingnya, kita akan menggunakan fungsi random() bawaan dan penginisialisasi String() untuk membuat harga desimal. random() hanya menghasilkan bilangan bulat, jadi kami akan membagi hasilnya dengan 100,0 untuk mendapatkan nilai floating-point. Kami akan melakukan ini di loop(), jadi itu terjadi sesering mungkin, tetapi dengan penundaan acak antara konstanta yang kami definisikan sebelumnya.
lingkaran kosong()
{ harga ganda = acak(minPriceInCents, maxPriceInCents) / 100.0; String prettyPrice = "$" + String(harga, 2); lcd.setCursor(0, 1); lcd.print(harga cantik); delay(random(minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Satu hal yang perlu diperhatikan adalah panggilan ke lcd.setCursor(). Pustaka LiquidCrystal tidak secara otomatis memajukan teks Anda ke baris berikutnya setelah pencetakan, jadi kita perlu memindahkan kursor (tidak terlihat) secara manual ke baris kedua (di sini 1 - berbasis nol). Perhatikan juga bahwa kita tidak perlu mencetak "Harga Saat Ini:" lagi; LCD tidak dihapus kecuali Anda melakukannya secara manual, jadi kami hanya perlu memperbarui teks dinamis.
Cobalah dan Anda akan segera melihat masalah terkait. Jika harganya, katakanlah, "$14,99" dan kemudian "$7.22", layar akan menampilkan "$7.229". Ingat, tampilan tidak akan hilang dengan sendirinya kecuali Anda menyuruhnya. Bahkan jika Anda mencetak pada baris yang sama, teks apa pun yang melewati apa yang Anda cetak akan tetap ada. Untuk memperbaiki masalah ini, kita harus mengisi string kita dengan spasi untuk menimpa semua potensi sampah. Cara termudah untuk melakukannya adalah dengan menempelkan beberapa spasi ke variabel prettyPrice kami:
String prettyPrice = "$" + String(harga, 2) + " ";
Dengan perubahan itu, kami punya bukti konsep! Mari kita perbaiki sedikit.
Langkah 3: Kode: Karakter Kustom


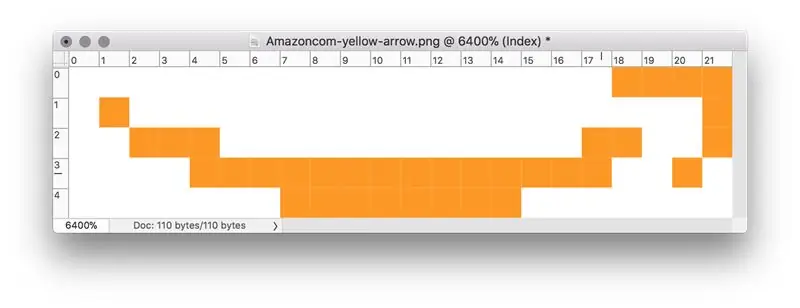
Salah satu fitur paling keren dari modul LCD yang kami gunakan adalah kemampuan untuk membuat hingga 8 karakter khusus. Ini dilakukan melalui metode createChar(). Metode ini mengambil larik 8x5 bit yang menjelaskan piksel LCD mana yang akan diaktifkan untuk karakter yang diberikan. Ada beberapa alat online untuk membantu menghasilkan array ini. Saya menggunakan yang ini.
Jika Anda tidak merasa sangat desainer, saya sarankan menggunakan filter Threshold di Photoshop untuk mengubah gambar menjadi hitam-putih, dan mengubahnya menjadi karakter. Ingatlah bahwa Anda memiliki maksimal 8 karakter khusus, atau 64x5 piksel.
Saya memilih untuk menggunakan 6 karakter tersebut untuk logo panah Amazon, dan 2 sisanya untuk simbol merek dagang yang lebih bagus. Anda dapat mengikuti contoh CustomCharacter di Arduino IDE untuk cara menggunakan API. Inilah cara saya memutuskan untuk mengelompokkan hal-hal:
// Tentukan data untuk karakter Merek Dagang
const size_t merek dagangCharCount = 2;const uint8_t merek dagangChars[merek dagangCharCount][8] = { { B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000 }, { B10100, B11100, B10100, B00000, B00000, B00000, B00000, B00000 } }; uint8_t firstTrademarkCharByte; // Byte yang digunakan untuk mencetak karakter ini; ditugaskan di initCustomChars()
Kemudian saya menggunakan fungsi seperti ini, dipanggil dari setup(), untuk membuat karakter:
batal initCustomChars() {
firstTrademarkCharByte = 0; for(size_t i = 0; i < trademarkCharCount; i++) { lcd.createChar(logoCharCount + i, (uint8_t *)trademarkChars); } }
Setelah itu, mencetak karakter kustom semudah menggunakan lcd.write() dengan byte yang sesuai. Saya menulis fungsi pembantu untuk mencetak berbagai byte, dan mendefinisikan printTrademark() dalam hal itu:
void writeRawByteRange(baris uint8_t, uint8_t col, uint8_t startValue, size_t numBytes)
{ for(uint8_t i = 0; i < numBytes; i++) { lcd.setCursor(col + i, line); // perlu menggunakan write(), bukan print() - print akan mengubah nilai // integer menjadi string dan mencetak *that* lcd.write(startValue + i); } } void printTrademark(baris uint8_t, uint8_t col) { writeRawByteRange(baris, col, firstTrademarkCharByte, trademarkCharCount); }
Logo panah Amazon diperlakukan dengan cara yang sama. Lihat kode terlampir untuk detail lengkap.
Langkah 4: Kode: Keramahan
Untuk membuat segalanya lebih mudah pada diri saya sendiri, saya menambahkan beberapa basa-basi ke kode. Ini mencakup hal-hal seperti: fungsi untuk menghapus baris tertentu dengan menimpanya dengan spasi, dan fungsi untuk memusatkan string tertentu pada sebuah baris.
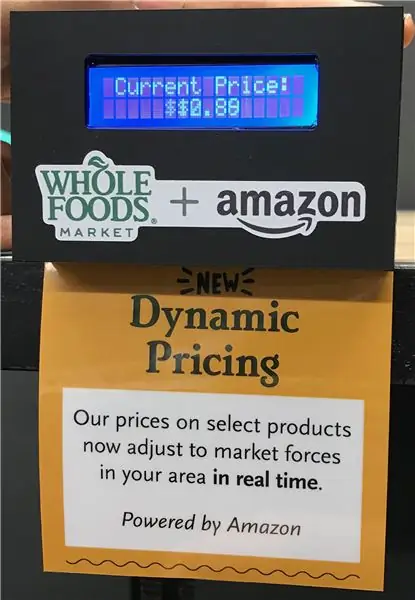
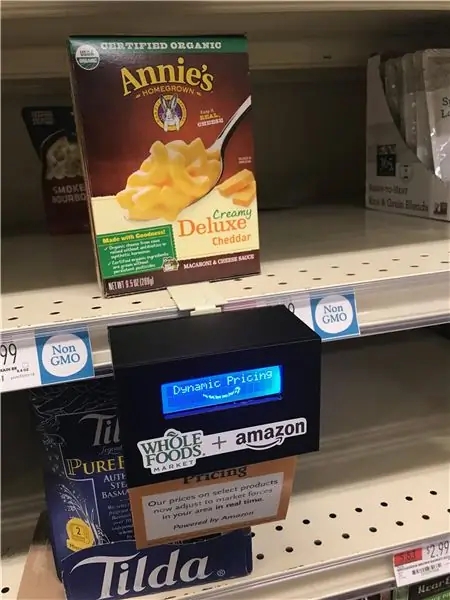
Saya juga ingin tampilan berputar melalui tiga fase berbeda:
- "Harga Dinamis" dengan logo di bawah ini
- "oleh Amazon" dengan logo di bawah ini
- tampilan harga acak
Untuk itu, saya membangun sistem sederhana yang melacak berapa lama fase tertentu telah aktif, dan setelah periode tertentu, beralih ke yang berikutnya.
Lihat kode terlampir untuk semua detail berdarah!
Langkah 5: Kotak

Sekarang, agar penjinak bom tidak memanggil kita, mari kita buat kotak yang bagus untuk semuanya. Kami akan melakukan ini dengan akrilik potong laser. Ada banyak alat online untuk memulai proses pembuatan kotak sederhana. Saya merekomendasikan makercase.com, karena memungkinkan Anda menentukan dimensi bagian dalam dan memperhitungkan ketebalan material.
Kami mengukur baterai Arduino, LCD, dan 9V, dan memperkirakan bahwa kami dapat memasukkannya ke dalam casing berukuran 4" x 2,5" x 2". Jadi, kami menghubungkannya ke dalam kotak pembuat, dengan ketebalan 1/8" akrilik. Kami memodifikasi PDF yang dihasilkan untuk menambahkan jendela bundar untuk LCD, dan slot di bagian bawah untuk tag tampilan (lebih lanjut nanti). File yang dihasilkan dilampirkan sebagai PDF.
Kami menggunakan perekat akrilik (jenis metil etil keton beracun) untuk merakit empat sisi kotak. Kemudian kami menempelkan panel LCD ke depan dengan lem panas. Setelah semuanya berfungsi dan pas, kami menyegel dua sisi terakhir kotak dengan lem panas, sehingga kami dapat dengan mudah membongkarnya nanti. Karena kami tidak mengharapkan perangkat menerima banyak kerusakan, kami membiarkan Arduino dan baterai tidak aman di bagian bawah casing.
Peningkatan Potensi
- Kami mengabaikan untuk membangun dengan cara apa pun untuk menghidupkan atau mematikan perangkat. Ha. Ruang untuk sakelar di bagian bawah atau belakang kotak akan menjadi ide yang bagus.
- Slot di sepanjang bagian bawah untuk label gantung bisa lebih dekat ke bagian depan kotak, untuk meningkatkan visibilitas.
Langkah 6: Memadukan


Dan sekarang, bagian yang sulit: menyelundupkannya ke dalam toko.
Merek Makanan Utuh
Beberapa hal yang kami pelajari dalam rekayasa balik Whole Foods dan branding Amazon:
- Teks isi umumnya dalam Scala Sans
- Teks header ada dalam sesuatu yang sangat mirip dengan Brighton - salah satu font generik "hangat dan ramah"
- Whole Foods Green adalah sesuatu yang dekat dengan #223323
- Intip toko lokal Anda untuk contoh elemen grafis yang berulang: mereka menyukai batas bergigi, sinar matahari, dan seni vektor sederhana.
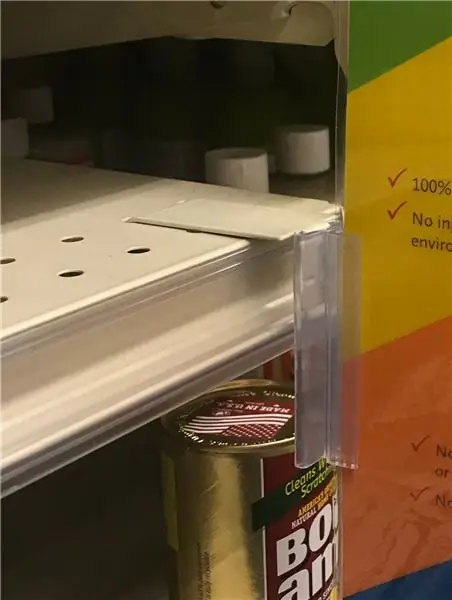
Label gantung
Kami memotong celah di bagian bawah kotak akrilik sehingga kami dapat menempelkan label gantung ke kotak, menjelaskan apa yang terjadi. Lihat PDF terlampir untuk contoh. Ini dirancang untuk dipotong dan dimasukkan ke dalam slot; itu harus pas dan tahan tanpa perekat.
Rak
Sedangkan untuk benar-benar memasang kotak ke rak, Whole Foods menggunakan komponen rak yang cukup standar. Kami melakukan pengukuran dan menemukan pengait yang kompatibel di toko perangkat keras. Kami menempelkan kotak itu ke pengait dengan lem panas.
Jika Anda tidak dapat menemukan pengait seperti itu, Anda dapat mencoba magnet - rekatkan sebagian ke bagian belakang kotak, dan pasangkan saja ke rak.
Menyebarkan
Tempatkan kotak setinggi mata untuk menarik perhatian orang yang lewat. Jangan tertangkap! Semoga berhasil!
Direkomendasikan:
DEKORASI RUMAH DENGAN BOLA TEKANAN TINGGI INDUSTRI PALSU: 6 Langkah (dengan Gambar)

DEKORASI RUMAH DENGAN BOLA TEKANAN TINGGI INDUSTRI PALSU: Saya melihat di halaman bekas beberapa bola lampu berbentuk indah dibuang. Saya datang dengan beberapa ide untuk membuat lampu hias rumah dari lampu yang rusak ini dan mengumpulkan beberapa bola lampu. Hari ini, saya ingin berbagi bagaimana saya mengubah bohlam ini menjadi dekorasi rumah
Pengontrol Pencahayaan LED Dinamis untuk Seni: 16 Langkah (dengan Gambar)

Pengontrol Pencahayaan LED Dinamis untuk Seni: Pendahuluan: Pencahayaan adalah aspek penting dari seni visual. Dan jika pencahayaan dapat berubah seiring waktu, itu bisa menjadi dimensi seni yang signifikan. Proyek ini dimulai dengan menghadiri pertunjukan cahaya dan mengalami bagaimana pencahayaan benar-benar dapat
Lampu Meja Dinamis: 10 Langkah (dengan Gambar)

Lampu Meja Dinamis: Hai GuysSaya telah membuat Lampu Meja Lampu Dinamis ini yang akan membuat lingkungan di sekitar Anda tetap hidup dan menyejukkan dan terjadi. Anda dapat memilih warna cahaya dengan remote kontrol dan mengubahnya sesuai dengan suasana hati Anda, dan juga pola cahaya e
Kotak dan Bingkai Bayangan Pencahayaan LED Dinamis untuk Seni:: 16 Langkah (dengan Gambar)

Kotak dan Bingkai Bayangan Pencahayaan LED Dinamis untuk Seni:: Pencahayaan adalah aspek penting dari seni visual. Dan jika pencahayaan dapat berubah seiring waktu, itu bisa menjadi dimensi seni yang signifikan. Proyek ini dimulai dengan menghadiri pertunjukan cahaya dan mengalami bagaimana pencahayaan benar-benar dapat mengubah
Arduino Laser Tag - Duino Tag: 11 Langkah (dengan Gambar)

Arduino Laser Tag - Duino Tag: Duino tagger- Pengenalan umum Duino tag adalah sistem tag laser yang berbasis di sekitar arduino. Akhirnya sistem tag laser yang dapat dimodifikasi dan diretas hingga Anda memiliki sistem tag laser yang sempurna untuk persenjataan kantor, perang hutan, dan pinggiran kota
