
Daftar Isi:
- Langkah 1: Bahan:
- Langkah 2: Sumber daya:
- Langkah 3: Ikhtisar Pengontrol:
- Langkah 4: Pengontrol Bangunan:
- Langkah 5:
- Langkah 6: Membangun Tuner Opsional:
- Langkah 7: Ikhtisar Pengontrol Pemrograman:
- Langkah 8: Contoh Pengontrol Pemrograman Ripple:
- Langkah 9: Contoh Pengontrol Pemrograman Dawn to Dusk:
- Langkah 10: Contoh Pengendali Pemrograman Hutan Hujan:
- Langkah 11: Contoh Pengontrol Pemrograman Storm:
- Langkah 12: Contoh Pengontrol Pemrograman Macaw dan Nordic Tree:
- Langkah 13: Contoh Pengontrol Pemrograman Copperhead:
- Langkah 14: Contoh Pengontrol Pemrograman Black Doodle:
- Langkah 15: Pemrograman Fungsi Tuning:
- Langkah 16: Sisa Cerita:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.


Pengantar:
Pencahayaan adalah aspek penting dari seni visual. Dan jika pencahayaan dapat berubah seiring waktu, itu bisa menjadi dimensi seni yang signifikan. Proyek ini dimulai dengan menghadiri pertunjukan cahaya dan mengalami bagaimana pencahayaan dapat mengubah warna suatu objek secara total. Kami mulai mengeksplorasi ini dalam seni kain pencahayaan. Sejauh ini kami telah membangun pencahayaan dinamis untuk 8 buah termasuk lukisan dan foto. Efek pencahayaan meliputi: simulasi fajar dan matahari terbenam, cahaya bawah air melalui permukaan yang beriak, kilat di awan, dan secara dramatis mengubah warna dan suasana hati karya seni. Video dari efek ini termasuk dalam langkah-langkah pemrograman di bawah ini.
Instruksi ini membangun pengontrol yang mengatur kecerahan dan warna serangkaian LED yang dapat dialamatkan secara individual dari waktu ke waktu. Ini juga mencakup sirkuit input opsional untuk penyetelan manual (pengaturan kecerahan dan warna) dari segmen pencahayaan. Anda juga akan belajar tentang banyak masalah dan peningkatan yang kami temukan di sepanjang jalan.
Kami juga menulis instruksi terkait untuk membangun kotak dan bingkai bayangan. Cek di:
Untuk saat ini kita akan fokus pada elektronik dan pemrograman.
Langkah 1: Bahan:
- Rangkaian LED WS2812
- Arduino Pro Mini 328 - 5V/16 MHz
- Antarmuka USB Teman FTDI
- Kabel USB A ke MiniB untuk FTDI
- 4700 f Kapasitor
- Catu Daya 5v dengan konektor 5,5 x 2,1
- Soket Daya 5,5 x 2,1
- Blok Terminal
- Papan sirkuit prototipe
- Tombol
- Potensiometer
- Indikator LED
- Resistor
- Kabel pita
- Header pria
- Header perempuan
Langkah 2: Sumber daya:
- Arduino; Lingkungan Pengembangan Interaktif (IDE)
- Perpustakaan NeoPixel Adafruit
- Tutorial NeoPixel
- Contoh Program Strandtest
- Perpustakaan FastLED
- Tautan dan Dokumentasi FastLED
- Forum FastLED
- Sketsa Pencahayaan kami
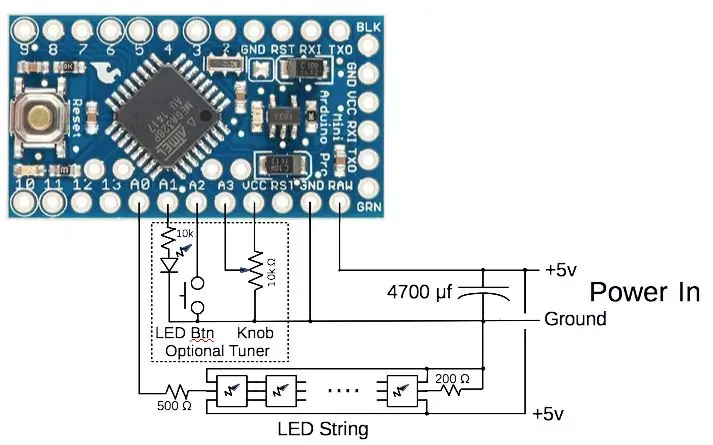
Langkah 3: Ikhtisar Pengontrol:


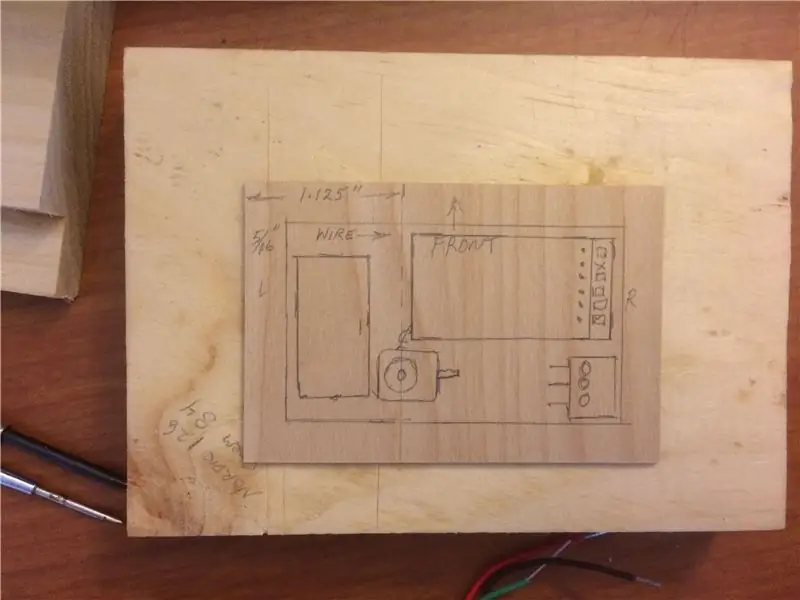
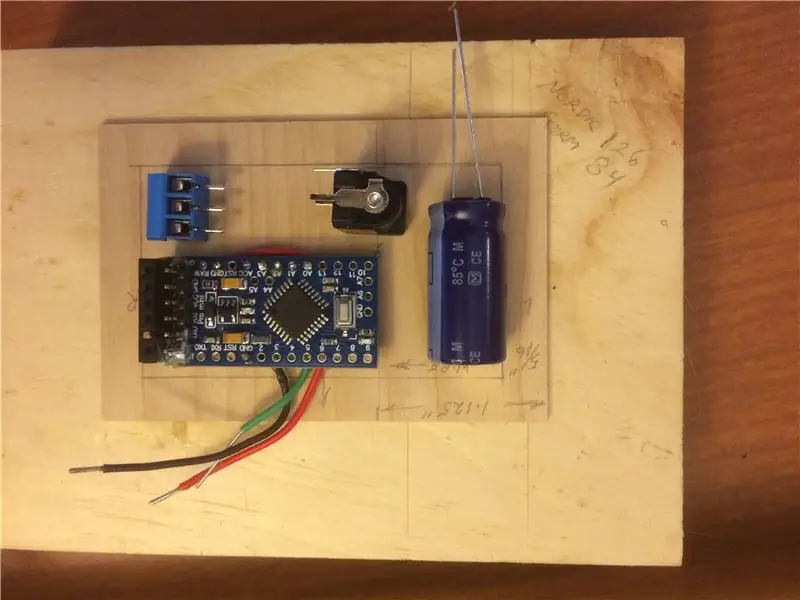
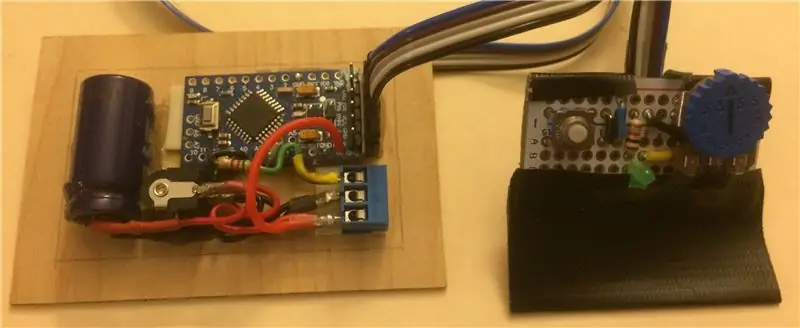
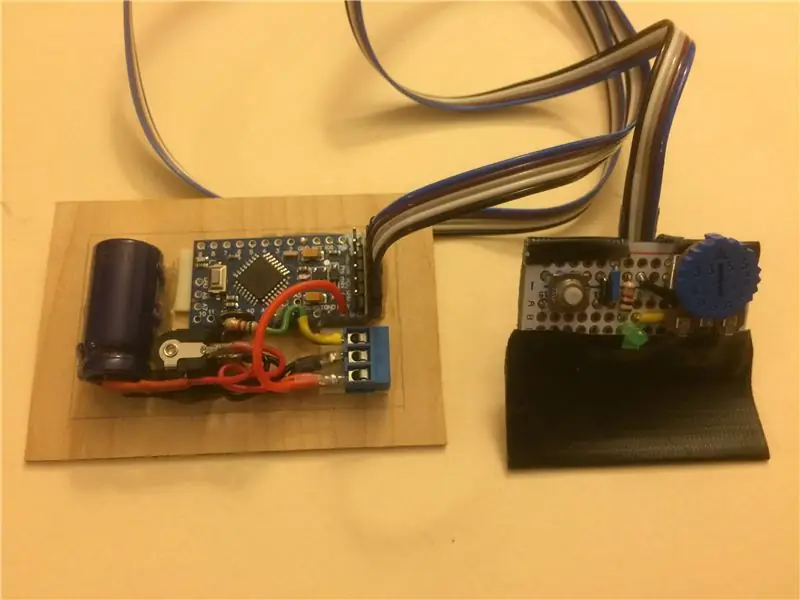
Skema terlihat cukup sederhana dan memang begitu. Kami membangun pengontrol kami untuk disematkan dalam bingkai foto. Dimensi sirkuit yang digambarkan adalah 2,25 "x 1,3" x 0,5". Tuner opsional dibuat pada papan sirkuit terpisah dengan konektor kabel pita. Gambar-gambar ini menunjukkan proyek kami yang telah selesai.
Kami ingin memasukkan pengontrol kami ke dalam bingkai foto, jadi kami memilih Arduino pro mini 5v karena ukurannya yang kecil, biaya, dan output 5v. Ukuran catu daya 5v yang Anda butuhkan akan bergantung pada berapa banyak LED dan kecerahan maksimumnya di proyek Anda. Semua proyek kami berjalan kurang dari 3 amp dan beberapa kurang dari 1 amp. Ada beberapa jenis LED warna yang dapat dialamatkan. Kami mulai dengan WS2812 yang dijual oleh Adafruit sebagai salah satu produk "NeoPixel" mereka. Ini berhasil bagi kami dan kami belum menjelajahi LED lainnya. Sebagian besar proyek kami menggunakan strip 60 LED per meter. Sejauh ini proyek kami telah berkisar hingga 145 LED.
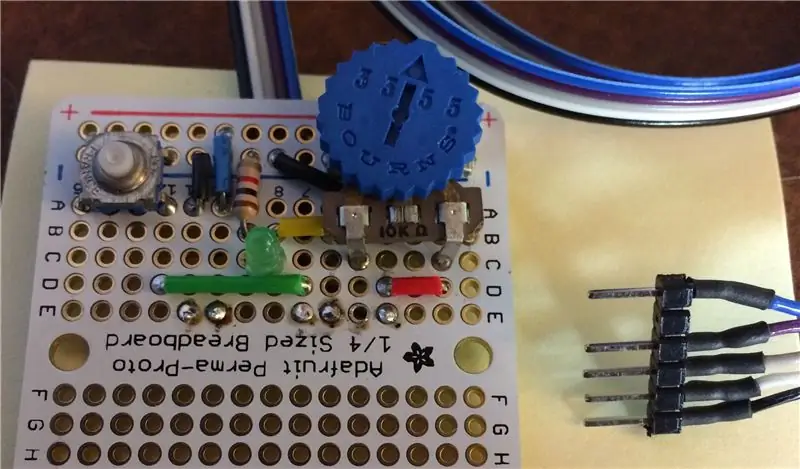
Penyetel Opsional:
Kami membangun "tuner" sirkuit input kecil sehingga kami dapat dengan mudah menyesuaikan segmen pencahayaan tanpa memodifikasi dan mengunggah program untuk setiap penyesuaian. Ini memiliki: LED keluaran yang mengedipkan mode input; tombol yang menggeser mode input; dan tombol yang dapat disesuaikan. Arduino kemudian dapat menampilkan nilai ke komputer yang terhubung.
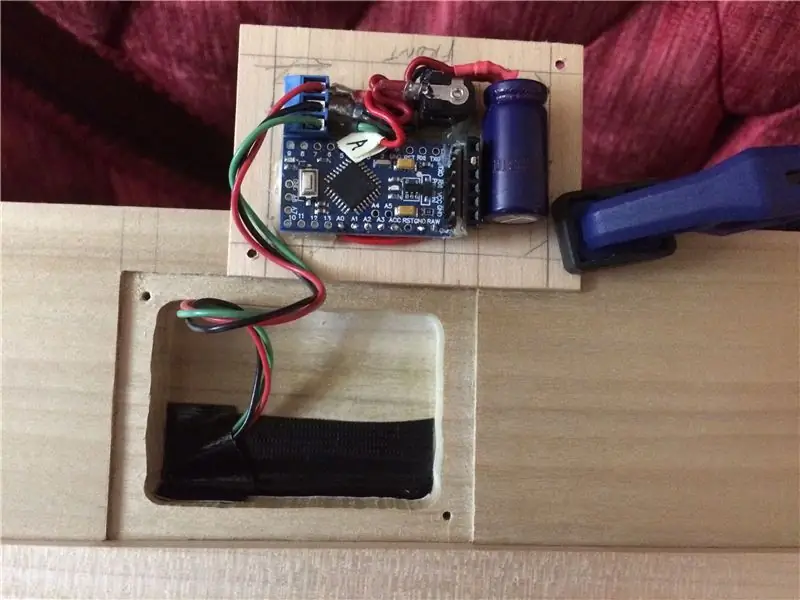
Langkah 4: Pengontrol Bangunan:

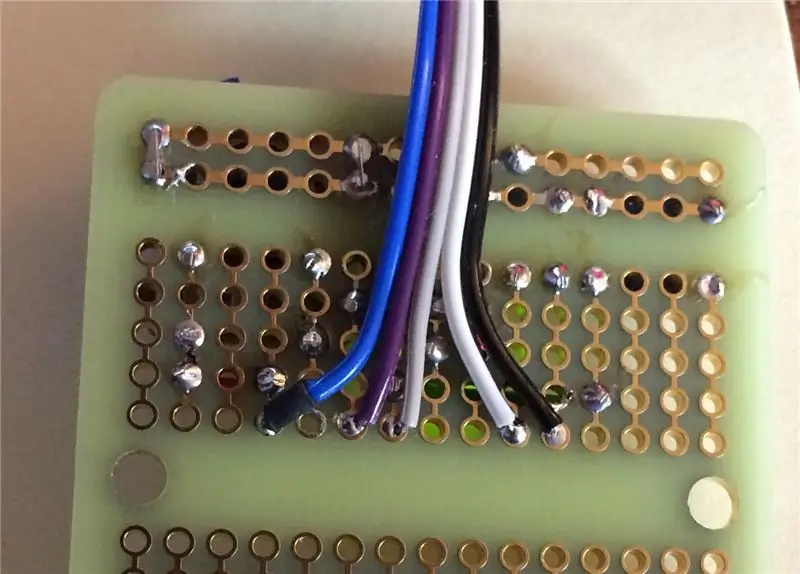
Daftar bahan tidak berisi kabel, tabung heatshrink, dan perlengkapan lain yang mungkin Anda perlukan. Untuk sirkuit 5v dan ground ke LED, saya sarankan Anda menggunakan kawat pengukur 26 atau lebih berat. Kami menggunakan 26 gauge. Juga isolasi silikon pada kawat lebih baik karena tidak meleleh di dekat tempat Anda menyolder dan lebih fleksibel. Saya menemukan meninggalkan sedikit lebih banyak ruang antara komponen membuat fabrikasi lebih mudah. Misalnya, pengontrol yang digambarkan pada Langkah #6, jarak antara rumah soket listrik (hitam) dan blok terminal (biru) adalah sekitar 1 inci. Penutup pemasangan kami adalah dua lapisan veneer kayu.
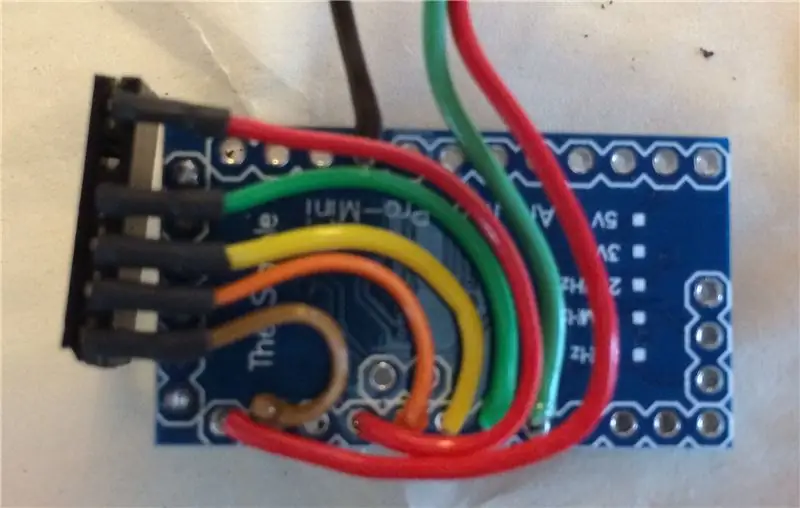
Gambar pada langkah ini menunjukkan pengkabelan dari enam kontak header perempuan untuk tuner opsional. Kontak yang tidak digunakan antara kabel merah dan hijau dicolokkan dengan sepotong tusuk gigi untuk mencegah koneksi terbalik.
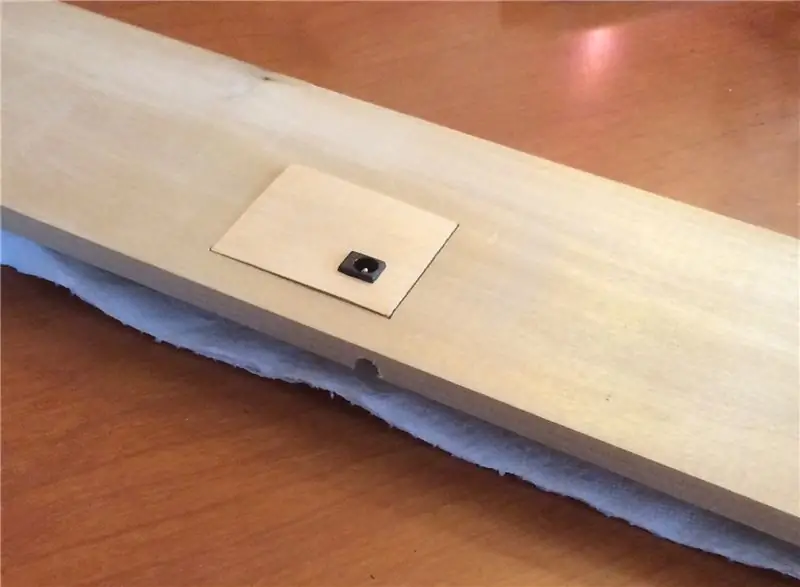
Langkah 5:



Sekarang, mari kita gabungkan sehingga pas di bingkai kotak bayangan. Bingkai tebal 3/4" jadi kami memiliki batas ketinggian pengontrol 1/2". Kami membuat pelat pemasangan dengan menempelkan dua potong veneer ketangguhan dengan butiran tegak lurus satu sama lain untuk membatasi lengkungan. Komponen disusun sedemikian rupa sehingga colokan listrik akan berada di tengah bingkai. Lubang untuk colokan listrik dipotong dengan gergaji perhiasan dan disusun agar pas. Komponen-komponen tersebut kemudian dihubungkan bersama sebelum dipasang. Soket direkatkan dengan epoksi. Kotak pemasangan busa permanen dua sisi digunakan di bawah terminal sekrup dan arduino. Lem panas meleleh juga digunakan untuk menahan arduino pada tempatnya serta kapasitor.
Langkah 6: Membangun Tuner Opsional:



Kami membangun "tuner" sirkuit input kecil sehingga kami dapat dengan mudah menyesuaikan segmen pencahayaan tanpa memodifikasi dan mengunggah program untuk setiap penyesuaian. Ini memiliki: LED output yang berkedip mode input; tombol yang menggeser mode input; dan tombol yang dapat disesuaikan. Arduino kemudian dapat menampilkan nilai ke komputer yang terhubung.
Gambar-gambar ini menunjukkan fabrikasi tuner. Saya menutupi bagian belakang dengan selotip "Gorilla". Yang memegang kabel pita stabil dan juga membuat pegangan yang bagus.
Langkah 7: Ikhtisar Pengontrol Pemrograman:
Ini benar-benar bagian tersulit dari proyek ini. Semoga Anda dapat menggunakan beberapa kode dan metode kami untuk memulai.
Adafruit dan FastLED telah menerbitkan dua perpustakaan hebat untuk memungkinkan Arduino mengontrol berbagai jenis LED yang dapat dialamatkan. Kami menggunakan kedua perpustakaan ini dalam proyek yang berbeda. Kami menyarankan Anda juga membaca beberapa materi sumber di perpustakaan ini dan menjelajahi beberapa contoh programnya.
Repositori Github dari program kami tercantum dalam "Sumber Daya" di atas. Perhatikan bahwa kami jauh dari mahir dalam pemrograman Arduino sehingga ada banyak ruang untuk perbaikan. Jangan ragu untuk menunjukkan masalah dan berkontribusi perbaikan.
Langkah 8: Contoh Pengontrol Pemrograman Ripple:

“Ripple” oleh Jeanie Holt adalah kesuksesan pertama kami. Karya ini adalah ikan seni kain dalam bingkai kotak bayangan. Pencahayaan stabil tingkat rendah biru dari bawah. Dan dari atas, hingga tiga poros cahaya putih yang lebih terang bergerak dari kanan ke kiri seolah-olah dibiaskan oleh riak-riak yang bergerak di permukaan air. Ini adalah konsep yang agak sederhana dan program tidak menggunakan input "tuner". Ini dimulai termasuk perpustakaan Adafruit dan mendefinisikan pin kontrol output dan jumlah LED. Selanjutnya kami melakukan satu kali pengaturan komunikasi serial dan strip LED. Kemudian kami mendefinisikan sejumlah variabel internal, seperti, penundaan antara penyegaran, karakteristik batang cahaya (kecerahannya dari waktu ke waktu dan gerakannya), kemudian menyatakan variabel untuk setiap batang cahaya.
Fungsi "changeBright()" akan meningkatkan kecerahan seberkas cahaya selama waktu "serangan", menahannya konstan selama waktu "berkelanjutan", lalu memudar selama waktu "pembusukan".
Fungsi "riak ()" dipanggil untuk masing-masing dari tiga poros cahaya selama setiap kenaikan waktu. Kecerahan sementara dihitung berdasarkan memudar dari kecerahan maksimum pada peluruhan konstan dari waktu ke waktu. Kemudian untuk setiap LED di sebelah kiri posisi awal dihitung kecerahannya. Kita bisa membayangkan riak cahaya bergerak ke kiri. Setiap LED di sebelah kiri berada pada titik sebelumnya dalam kurva waktu kecerahan riak. Ketika riak ini memiliki kecerahan nol untuk semua LED, bendera selesai diatur ke 1. Jika LED sudah lebih terang (diatur oleh salah satu riak lainnya), kami membiarkan nilainya tidak berubah.
Loop utama dimulai dengan mematikan LED. Kemudian untuk masing-masing dari tiga riak itu memanggil fungsi riak dan menambah penghitung waktunya. Jika bendera selesai disetel, riak akan dimulai. Akhirnya loop utama menetapkan cahaya biru pucat di bagian bawah.
Langkah 9: Contoh Pengontrol Pemrograman Dawn to Dusk:

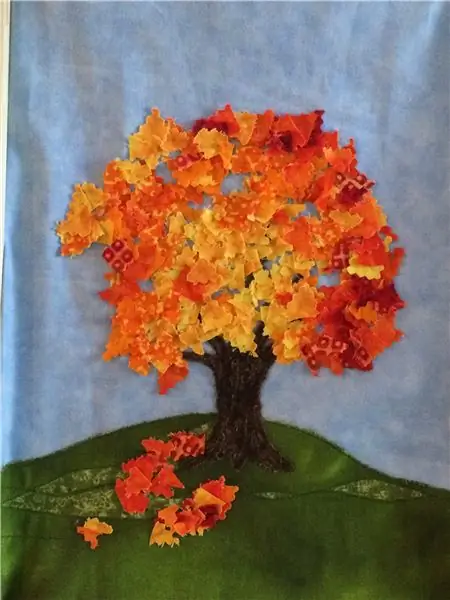
Proyek berikutnya, “Dawn to Dusk” oleh Jeanie Holt, adalah karya seni kain lainnya kali ini sebuah pohon dengan dedaunan berwarna musim gugur. Pencahayaan adalah simulasi hari dengan fajar mulai cerah di sebelah kiri berkembang menjadi cerah tengah hari diikuti dengan warna matahari terbenam kemerahan dan berkembang menjadi malam. Tantangannya di sini adalah menyederhanakan deskripsi pergeseran warna dan kecerahan dengan waktu melalui strip 66 LED. Tantangan lainnya adalah membuat perubahan cahaya dengan lancar. Kami benar-benar kesulitan dengan perubahan cahaya yang mencolok pada tingkat cahaya rendah. Saya mencoba untuk mendapatkan transisi pencahayaan yang lebih halus menggunakan perpustakaan FastLED tetapi tidak berhasil. Deskripsi program ini akan kurang rinci. Sekali lagi kami menggunakan perpustakaan NeoPixel Adafruit.
Kami pergi ke konvensi memulai strip LED kami di sudut kiri atas. Ini membuat penomoran lokasi LED agak canggung di bagian ini. Ada 86 LED di sekitar bingkai. Fajar menerangi sisi kiri dari 62 hingga 85. Kemudian kiri atas ke kanan bawah adalah 0 hingga 43.
Program ini tidak mencakup kemampuan untuk menggunakan sirkuit input "Tuner".
Program ini menggunakan time dithering untuk mengurangi kedipan. Kami memperbarui setiap LED kelima kemudian beralih ke satu dan memperbarui setiap LED kelima dan ulangi sampai semuanya diperbarui. Untuk alasan ini kami menentukan panjang string LED sedikit lebih panjang dari yang sebenarnya.
Sekarang inilah cara kami menyederhanakan deskripsi pola pencahayaan. Kami mengidentifikasi 12 posisi LED referensi di sekitar bingkai dari kiri bawah ke kanan bawah. Kemudian kami menentukan intensitas LED merah, hijau, dan biru (RGB) untuk LED referensi ini hingga 12 titik istirahat selama periode waktu fajar hingga senja. Untuk setiap break point ada 4 byte, jumlah waktu dihitung sejak break point terakhir, dan nilai satu byte untuk setiap warna RGB. Array ini membutuhkan 576 byte memori berharga.
Kami sekarang menggunakan interpolasi linier untuk menemukan nilai antara breakpoints dan lagi interpolasi linier untuk menemukan nilai untuk LED yang terletak di antara LED referensi. Agar interpolasi berfungsi dengan baik, kita perlu menggunakan beberapa nilai tengah floating point. Periode fajar hingga senja dibagi menjadi 120 periode waktu setengah detik.
Langkah 10: Contoh Pengendali Pemrograman Hutan Hujan:

Proyek selanjutnya yang akan saya uraikan adalah “Rain Forest” karya Juli-Ann Gasper. Ini adalah karya seni kain yang lebih besar dengan banyak kedalaman. Di sini kami menggunakan kotak bayangan dengan kedalaman sekitar 4,4”. Konsep pencahayaannya adalah tingkat cahaya latar belakang yang redup di bagian bawah dengan cahaya yang berkedip-kedip melalui dedaunan di atas dari waktu ke waktu. Konsep di sini mirip dengan Ripple tetapi poros cahaya tidak bergerak. Dan tidak seperti riak di mana kecerahan berubah dengan lancar, di sini kecerahan kedip perlu berfluktuasi. Kami membuat array 40 byte yang disebut flicker_b2. Kami menemukan efek visual baik-baik saja jika kami menggunakan pola yang sama untuk semua lokasi kedipan. Kami menetapkan 5 lokasi flicker. Saat meninjau efek visual, kami menemukan bahwa salah satu kedipan harus lebih lebar daripada yang lain. Kami menggunakan fungsi fill_gradient_RGB() untuk meregangkan kedipan itu pada sekitar 20 LED. Setiap kedipan independen dan dimulai secara acak. Probabilitas setiap kedipan dapat diatur.
Warna latar belakang perlu diatur dan dipulihkan saat kedipan tidak lebih terang dari latar belakang.
Untuk bagian ini kami menggunakan perpustakaan FastLED. Dalam program ini #define TUNING digunakan untuk menunjukkan jika papan tuning dicolokkan, harus 0 saat papan tuner tidak dicolokkan. Jika tidak, pengontrol sensitif terhadap listrik statis dan poltergeist. Kompiler hanya menyertakan segmen program yang menggunakan "Tuner" ketika variabel ini adalah 1.
Langkah 11: Contoh Pengontrol Pemrograman Storm:

Proyek lain adalah menyalakan sebuah foto yang disebut "Storm" oleh Mike Beck. Gambar tersebut adalah awan badai. Kami menggunakan pustaka FastLED dan tidak menyertakan kemampuan penyetelan. Konsep pencahayaan di sini adalah beberapa lampu latar dengan kilatan petir yang muncul secara acak di tiga titik di sekitar awan. Lampu kilat di setiap lokasi disebabkan oleh tiga LED. Ruang antara LED ini berbeda untuk setiap lokasi. Kecerahan ketiga LED ini ditentukan oleh tiga array 30 byte. Urutan kecerahan dalam tiga larik memberikan variasi dan gerakan nyata di ketiga LED. Arah gerakan yang dirasakan dan kecerahan keseluruhan dipilih untuk setiap lokasi. Durasi blitz di setiap lokasi disesuaikan dengan waktu tunda antara memperbarui nilai kecerahan. Ada jeda waktu acak antara 0,2 dan 10,4 detik antara sambaran petir. Manakah dari tiga lokasi serangan yang juga acak dengan peluang 19% di atas awan, 45% peluang di kanan bawah, dan 36% peluang di sisi kiri.
Langkah 12: Contoh Pengontrol Pemrograman Macaw dan Nordic Tree:


Potongan "Macaw" oleh Dana Newman dan "Nordic Tree" oleh Jeanie Holt menggunakan warna pencahayaan untuk mengubah warna yang dirasakan dari potongan tersebut. Dan dalam kasus lukisan Dana tentang macaw besar, suasana hati burung berubah dari gembira menjadi mengancam tergantung pada warna cahaya yang mengelilingi burung itu. Kedua program ini hampir identik. Kami menggunakan library Adafruit NeoPixel dan kemampuan tuning board ada di program ini. Program-program ini diadaptasi dari fungsi theaterChaseRainbow() di Adafruit_NeoPixel/examples/Strandtest.ino (diunduh 29/7/2015)
Pencahayaan diadakan pada kecerahan yang relatif konstan sementara warna cahaya bergeser maju melalui roda warna warna. Maju di sekitar roda warna dibuat dengan memulai dengan 100% merah dan secara bertahap mengurangi merah sambil meningkatkan hijau. Setelah hijau mencapai 100%, itu kemudian berkurang sambil meningkatkan biru. Dan akhirnya ketika biru berkurang dan merah bertambah, Anda menjadi lingkaran penuh.
Ini memberikan pencahayaan menggunakan dua warna primer dan meninggalkan satu. Saat kita berputar melalui roda warna pencahayaan ini di beberapa titik warna apa pun dalam karya seni akan hilang dalam cahaya yang disediakan. Perubahan yang dihasilkan dalam warna yang dirasakan bisa sangat dramatis dan menjadi bagian dari ekspresi seni. Jadi jika merah tidak ada dalam terang, maka warna merah pada lukisan akan tampak gelap. Ketika cahaya merah murni maka merah benar-benar bersinar dan warna lain diredam.
Langkah 13: Contoh Pengontrol Pemrograman Copperhead:

"Copperhead" oleh Jeanie Holt menggunakan variasi pencahayaan untuk meningkatkan rasa di luar ruangan dan variasi dalam penampakan ular. Pemrograman lapisan gelombang cahaya di atas pencahayaan latar belakang.
Untuk program ini kami menggunakan perpustakaan FastLED bersama dengan rangkaian Tuner kami untuk pengembangan.
Warna latar belakang diatur pada 10 titik di sekitar bingkai dan fungsi fill_gradient() digunakan untuk transisi antar warna dengan mulus.
Pada awal siklus penayangan, latar belakang diredupkan dan warna berubah menjadi biru menggunakan kurva kosinus dari waktu ke waktu dan fungsi setBrightness().
Setelah penundaan tiga gelombang cahaya bergerak dari kanan atas ke kiri bawah. Gelombang pertama adalah yang paling terang dengan gelombang berikutnya menjadi lebih redup. Gelombang pertama juga bergerak lebih lambat.
Langkah 14: Contoh Pengontrol Pemrograman Black Doodle:

“Black Doodle” oleh Jeanie Holt mengeksplorasi refleksi dari vinyl hitam.
Program ini juga menggunakan library FastLED dan dapat mengambil input dari rangkaian tuning.
Pencahayaan terdiri dari hingga 5 tampilan simultan cahaya yang diputar dari titik acak di sekitar bingkai. Setiap tampilan berkembang melalui 60 nilai kecerahan yang sama dari waktu ke waktu. Setiap tampilan melibatkan 7 LED yang berdekatan dengan kecerahan berkurang ke arah tepi. Sebelum setiap tampilan dimulai, ada penundaan acak. Lokasi tampilan acak tetapi lokasi di dekat tampilan aktif terhalang.
Latar belakang adalah pelangi warna yang tersebar di sekitar bingkai. Pelangi latar belakang ini perlahan berputar dan secara acak membalikkan arah.
Deskripsi ini adalah gambaran umum dan bantuan untuk membaca program. Kami harap Anda menemukan beberapa dari efek pencahayaan ini cukup menarik untuk dimasukkan ke dalam salah satu proyek Anda. Tautan ke github.com tempat program disimpan ada di Sumber Langkah 2.
Langkah 15: Pemrograman Fungsi Tuning:
Dalam program RainForest kita dapat mengaktifkan fungsi tuning dengan “#define TUNING 1” dan memasang papan input tuning menggunakan kabel pitanya. Kita juga perlu mengatur parameter yang LED akan dipengaruhi oleh penyetelan. Misalnya, mari kita sesuaikan LED pada posisi 61 hingga 73. Kita menggunakan #define START_TUNE 61 dan #define END_TUNE 73. Kita menyetel segmen string lainnya ke warna latar belakang di setup() menggunakan panggilan fill_gradient_RGB(). Sisa sketsa Anda seharusnya tidak mengatur LED dalam rentang penyetelan atau Anda tidak akan dapat melihat penyesuaian Anda. Sekarang jalankan sketsa dan tampilkan monitor serial. Bagian penyetelan program memiliki 4 status [Hue, Saturation, Value, dan Brightness}. Hue adalah roda warna dengan 0=Merah dan 255 melewati biru hingga hampir merah. Status saat ini harus dicetak pada monitor serial dan LED indikator pada papan tuning akan berkedip untuk menunjukkan status (satu kedipan adalah Hue; dua kedipan adalah Saturasi dan seterusnya). Nilai adalah intensitas cahaya sedangkan kecerahan adalah faktor reduksi yang diterapkan ke semua nilai intensitas LED. Jadi untuk kecerahan penuh atur Nilai = 255 dan Kecerahan = 255. Tekan tombol untuk menggeser status. Saat Anda berada dalam kondisi yang ingin Anda atur, putar kenopnya. Program mengabaikan kenop hingga diputar lebih dari INHIBIT_LEVEL. Ini menghindari perubahan nilai di status lain saat Anda menggilirnya. Contoh Anda mungkin mulai dengan Hue dan mendapatkan warna yang Anda inginkan, kemudian beralih ke nilai dan menyesuaikan untuk menemukan kecerahan yang Anda inginkan.
Sketsa Macaw dan Nordic_Tree menyertakan penyetelan tetapi fungsinya sedikit berbeda. Dalam sketsa ini hanya ada dua mode. Satu untuk kecerahan dan satu untuk posisi roda warna. Dengan contoh-contoh ini, Anda dapat melihat cara menyesuaikan fungsi penyetelan agar berfungsi dengan sebagian besar parameter apa pun di kontrol pencahayaan Anda.
Termasuk dalam repositori adalah sketsa 'Tuning' yang mengambil fungsi tuning dari RainForest. Sketsa ini hanya fungsi penyetelan sehingga Anda dapat menjelajahi dan lebih mudah mengikuti cara kerja sketsa. Kami menggunakan sketsa ini untuk mengontrol bingkai pencahayaan uji yang dapat kami tempatkan dengan cepat di atas karya seni dan menjelajahi efek pencahayaan. Nanti kita akan menggunakan informasi penyetelan untuk membangun pengontrol pencahayaan khusus.
Semoga Anda menemukan instruksi ini membantu dalam membuat proyek Anda berhasil.
Langkah 16: Sisa Cerita:
Ini adalah salah satu dari dua instruksi pada proyek ini. Jika Anda belum melakukannya, lihat instruksi pendamping di:
Direkomendasikan:
Lampu Meja Dinamis: 10 Langkah (dengan Gambar)

Lampu Meja Dinamis: Hai GuysSaya telah membuat Lampu Meja Lampu Dinamis ini yang akan membuat lingkungan di sekitar Anda tetap hidup dan menyejukkan dan terjadi. Anda dapat memilih warna cahaya dengan remote kontrol dan mengubahnya sesuai dengan suasana hati Anda, dan juga pola cahaya e
Bingkai Seni Piksel LED Dengan Seni Arkade Retro, Aplikasi Terkendali: 7 Langkah (dengan Gambar)

Bingkai Seni Piksel LED Dengan Seni Arkade Retro, Aplikasi Terkendali: BUAT BINGKAI SENI LED TERKENDALI APLIKASI DENGAN 1024 LED YANG MENAMPILKAN Suku Cadang GAME GAME ARCADE RETRO 80s Kit Pembuat PIXEL - $59Adafruit 32x32 P4 LED Matrix - $49.9512x20 Inch Acrylic Sheet, 1/8" inci tebal - Asap Cahaya Transparan dari Plastik Keran
Kotak dan Bingkai Bayangan Pencahayaan LED Dinamis untuk Seni:: 16 Langkah (dengan Gambar)

Kotak dan Bingkai Bayangan Pencahayaan LED Dinamis untuk Seni:: Pencahayaan adalah aspek penting dari seni visual. Dan jika pencahayaan dapat berubah seiring waktu, itu bisa menjadi dimensi seni yang signifikan. Proyek ini dimulai dengan menghadiri pertunjukan cahaya dan mengalami bagaimana pencahayaan benar-benar dapat mengubah
Tag Harga Dinamis Palsu: 6 Langkah (dengan Gambar)

Tag Harga Dinamis Palsu: Harga Amazon berubah terus-menerus. Jika Anda meninggalkan item di keranjang belanja selama lebih dari beberapa jam, kemungkinan Anda akan diberi tahu tentang fluktuasi menit - $0,10 di sini, $2,04 di sana. Amazon dan pedagangnya jelas menggunakan beberapa bentuk
Pengontrol Dinamis ELIO: 3 Langkah

Kontroler Dinamis ELIO: ELIO adalah pengontrol multi fungsi untuk pembuat. Anak perempuan saya yang kelas 5 membuat mobil bergerak di sekolahnya. Mobil itu sangat sederhana, mainan yang dioperasikan dengan sakelar. Dia mengirim mobil ke saudara perempuannya di sisi lain dengan tangan, karena mobil tidak memiliki fungsi kontrol
