
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.




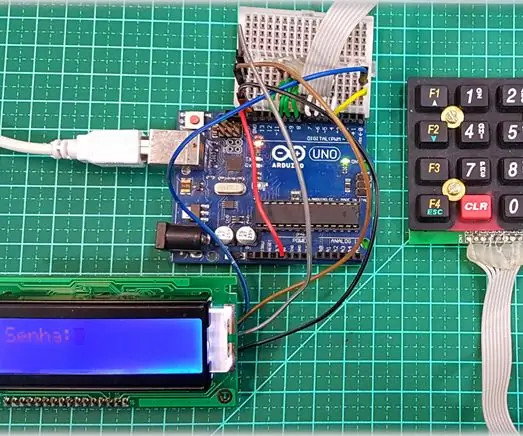
Ini adalah keyboard matriks yang berjalan bersama dengan layar LCD dan Arduino Uno, yang paling dasar yang ada saat ini. Tujuan pengaturan ini adalah untuk membuat program yang menerima kata sandi yang diketik pada keyboard matriks, membandingkannya dengan kata sandi yang benar, dan menampilkan pesan konfirmasi di layar.
Penting untuk diingat bahwa keyboard matriks dan tampilan ini berfungsi dengan ESP8266 dan ESP32.
Seperti yang Anda lihat, kami menyalakan sirkuit dengan Arduino dengan USB, karena kami tidak menggunakan sumber eksternal. Delapan kabel yang terhubung dengan cara yang sangat sederhana ke port Arduino membuat koneksi keyboard kita. Keyboard ini tidak memiliki daya dan pasif, yang sangat memudahkan koneksi.
Layar terhubung dengan Arduino melalui UART, port serial, yang juga memberi daya pada perangkat.
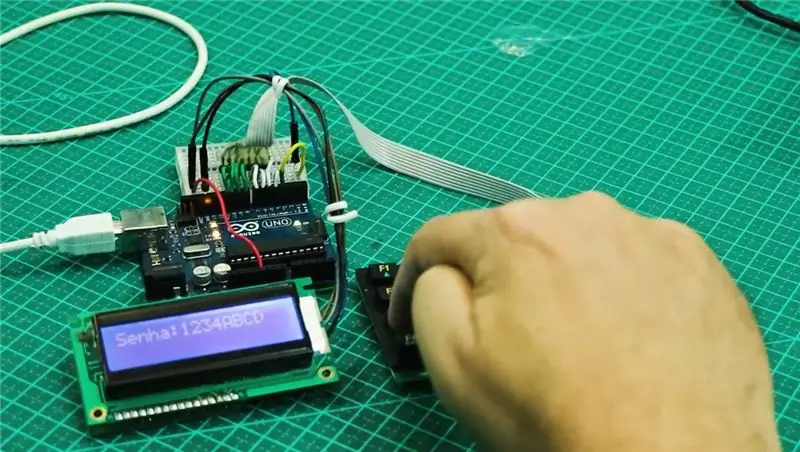
Dalam demonstrasi, kami menunjukkan dalam video rangkaian kami memeriksa apakah kata sandi yang diketik pada keyboard benar atau tidak.
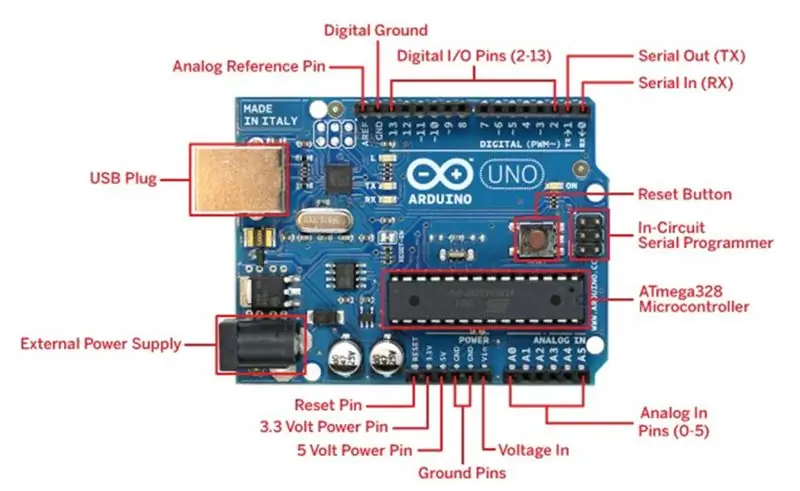
Dalam PDF yang digunakan dalam video dan tersedia di sini, kami memiliki pinout lengkap dari chip yang digunakan.
Langkah 1: Tampilan Serial


Ini adalah tampilan serial yang berkomunikasi dengan UART, yaitu RS dengan TXRX. Itu juga ada dalam versi I2C, tetapi model lain akan tetap untuk perakitan yang akan datang. Dalam hal ini, tampilan ini bekerja dengan UART oleh RS.
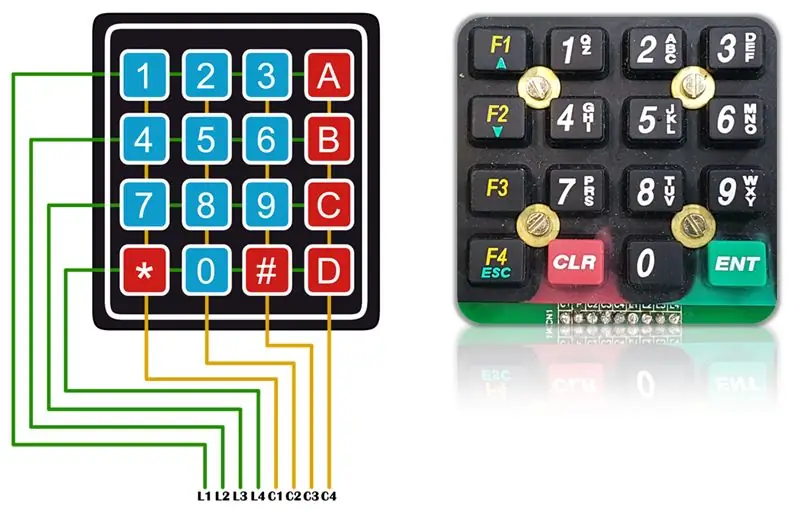
Langkah 2: Papan Ketik Matriks

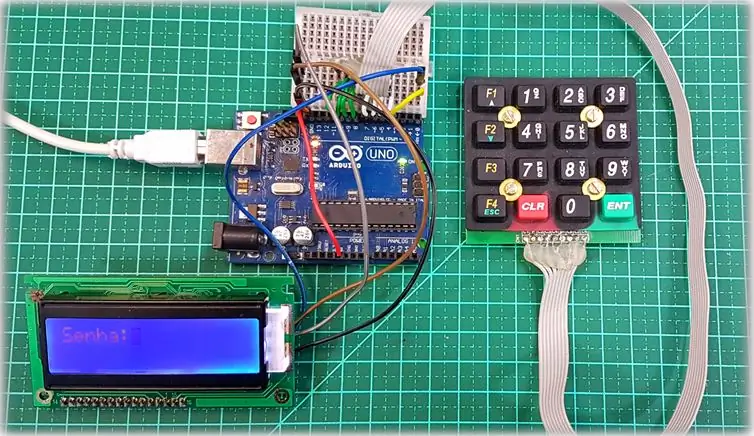
Contoh keyboard matriks yang kami gunakan adalah pada foto, dan berada di sisi kanan. Kami memiliki diagram yang menunjukkan cara kerjanya. Ini sebenarnya hanya memiliki 4x4 baris. Dengan demikian, ia menggunakan jumlah kabel minimum; satu kawat untuk setiap baris dan kolom, sehingga total ada delapan kawat.
Tidak memerlukan daya karena bekerja sebagai berikut: ketika 7 ditekan, keyboard mengambil 7 dan terhubung ke garis dan kolom, yang memungkinkan identifikasi dengan memindai algoritme secara otomatis.
Penting untuk diingat bahwa setiap keyboard 4x4 yang dot matrix akan bekerja di rakitan ini.
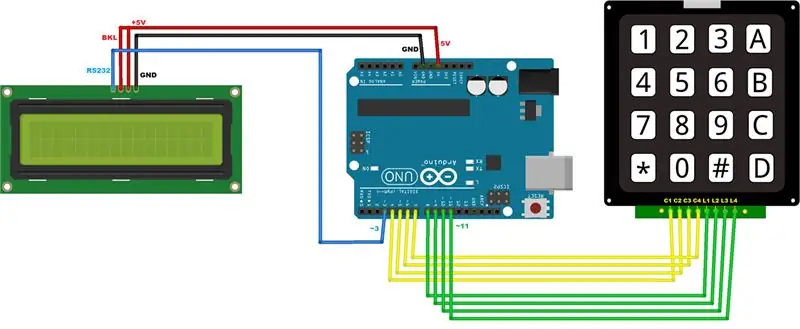
Langkah 3: Perakitan

Dalam skema umum, kami menghubungkan delapan kabel langsung ke port Arduino, karena keyboard tidak memiliki daya. Di layar, kami memiliki sinyal RS 232, dan daya positif dan negatif. Backlight masih ada, yang juga sudah terhubung (diidentifikasi oleh BKL).
Langkah 4: Kode Sumber
Dalam kode sumber proyek ini, Anda harus menyertakan serial dan keypad. Ini memiliki satu set RX_PIN dan TX_PIN, yang diperlukan untuk perangkat lunak serial, dan juga INVERTED 1. Ini ditempatkan di bawahnya untuk memperkuat sinyal yang menggunakan input dengan logika terbalik.
//biblioteca responsável pela comunicação com o display LCD#include //biblioteca responsável por capturar a tecla que foi pressionada no teclado #include // pino invalido apenas usado no contrutor do SoftwareSerial #define RX_PIN 255 // pino TX da nossa ligação Arduino x Tampilan LCD #define TX_PIN 3 // membalikkan logika dos pinos Rx e Tx, tratando LOW como HIGH dan sebaliknya #define INVERTED 1
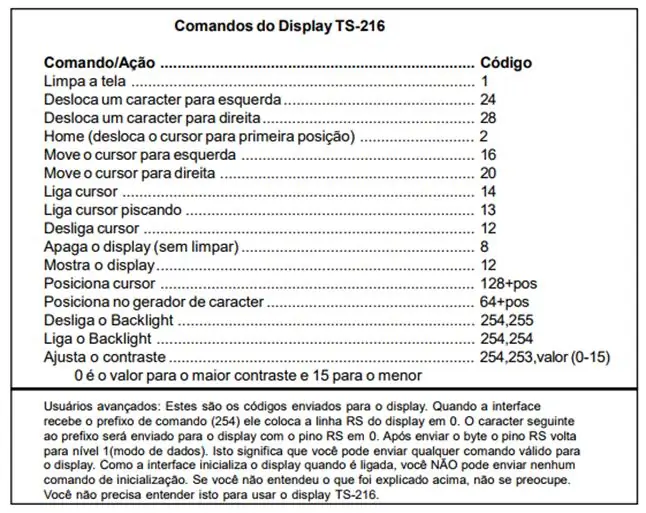
Langkah 5: Tampilkan Perintah

Penting: Dalam tampilan ini, tidak cukup hanya memasang string di atasnya. Anda perlu mengirim karakter kontrol. PDF berisi tautan situs tempat Anda memiliki manual tampilan ini. Tetapi jika Anda memiliki tampilan serial merek lain, ada baiknya untuk melihat kode kontrol mereka yang berkaitan dengan ini. Dalam model ini, misalnya, ketika kami mengirim kontrol tertentu (informasi untuk tampilan ini, misalnya), kami perlu mengirim awalan, nomor 254, untuk mengaktifkan komunikasi.
Jadi kami membuat ARRAY untuk memfasilitasi hal-hal, yang merupakan kumpulan variabel yang diakses dengan indeks numerik. Ini akan dikirim ke layar sebagai konfigurasi awal.
//comando para limpar toda a tela do displayconst char limparTela = { 254, 1}; //comandos de configuração initial /* 254, 254 acende o backlight 254, 1 limpa a tele 254, 253, 1 configura o contraste em nível alto 254, 13 liga kursor paraficar piscando */ const char configInicial = { 254, 254, 254, 1, 254, 253, 1, 254, 13};
Langkah 6: Operasi Keyboard
Bagaimana cara kerja keyboard? Pertama, itu me-mount sebuah array. Array ini adalah karakter yang sebenarnya akan ditampilkan di sana. Jadi jika saya memberi tanda X, ketika saya menekan tombol kiri pertama di atas, itu ditampilkan. Ini adalah isi dari keyboard, yang akan diperintahkan.
Hal lain yang kami definisikan adalah baris nomor 4 dan nomor kolom 4, dalam kasus ARRAY keyboard ini. Kami masih memiliki pin garis, yaitu pin Arduino, dan pin kolom. Kami masih memiliki pembuat Keypad Keypad kustom dengan parameter simbol, pin, baris, dan kolom.
byte const LINHAS = 4; //número de linhas melakukan tecladoconst byte COLUNAS = 4; //número de colunas do teclado //define uma matriz com os símbolos que deseja ser lido do teclado char SIMBOLOS[LINHAS][COLUNAS] = { {'A', '1', '2', '3'}, { 'B', '4', '5', '6'}, {'C', '7', '8', '9'}, {'D', 'c', '0', 'e '} }; byte PINOS_LINHA[LINHAS] = {8, 9, 10, 11}; //pinos que indicam as linhas do teclado byte PINOS_COLUNA[COLUNAS] = {4, 5, 6, 7}; //menemukan indicam sebagai colunas melakukan teclado //instancia de Keypad, merespons dengan cepat Keypad customKeypad = Keypad(makeKeymap(SIMBOLOS), PINOS_LINHA, PINOS_COLUNA, LINHAS, COLUNAS);
Langkah 7: Pengaturan Kata Sandi
Di bagian ini, kita mendefinisikan kata sandi, dan kemudian kita perlu memasukkan kata sandi, yang merupakan string kosong. Di bawah ini, kami menempatkan instance dari softwareSerial.
//variáveis resposnsáveis por armazenar as senhasconst String SENHA_ESPERADA = "1234ABCD"; String SENHA_DIGITADA = ""; //instancia de SoftwareSerial para nos comunicar com o Tampilan melalui serial SoftwareSerial displaySerial = SoftwareSerial(RX_PIN, TX_PIN, INVERTED);
Langkah 8: Pengaturan
Adapun Setup, berikut adalah displaySerial.begin (2.400), yaitu tentang kecepatan. Dalam kasus kami, ini cukup untuk mengirim satu byte. Setelah ini, ada waktu tunggu 700 milidetik. Kami menyertakan displaySerial.print (initialConfig) dari konfigurasi awal dengan penundaan baru 10 milidetik, dan kami pergi ke fungsi start. Di fungsi start, kami menempatkan displaySerial.print ("password:").
void setup(){ Serial.begin(2400); //inicializando a serial de comunicao com o display //importante o baud rate ser de 2400 displaySerial.begin(2400); //tempo de espera pela inicialização lakukan penundaan tampilan(700); //mengatur konfigurasi awal untuk menampilkan displaySerial.print(configInicial); penundaan (10); inicio(); } //função responsável por imprimir na tela a mensagem para digitar a senha //é chamada toda vez q a senha foi digitada dan comparada, também quando //a tecla limpar display foi pressionada. void inicio(){ displaySerial.print("Senha:"); }
Langkah 9: Putaran
Dalam loop, kami membuat customKey = customKeypad.getKey (), dan secara berurutan, kami memasukkan perintah Switch.
//captura a tecla pressionada lakukan teclado char customKey = customKeypad.getKey(); //caso alguma tecla foi pressionada if (customKey){ Serial.println(customKey); switch(customKey) { /…/ } }
Saklar Loop Bagian 1
Di dalam perintah Switch: ini menunjukkan daftar kemungkinan kunci yang dapat dicetak, jika ditekan, dan menambah kata sandi: mengambil customKey dan menggabungkan kata sandi yang dimasukkan. Selanjutnya, displaySerial.print (customKey) menampilkan konten kunci.
switch(customKey) { //caso alguma das teclas imprimíveis foi pressionada case 'A': case 'B': case 'C': case 'D': case '0': case '1': case '2': case '3': case '4': case '5': case '6': case '7': case '8': case '9': //concatena o novo símbolo a senha que estamos digitando SENHA_DIGITADA+=customKey; Serial.println(SENHA_DIGITADA); //imrpime na tela o símbolo pressionado displaySerial.print(customKey); merusak;
Saklar Loop Bagian 2
Dalam kode ini, kami menunjukkan skenario jika tombol CLEAR ditekan. Jika Anda mengetik huruf C dan menghapus variabel yang menyimpan kata sandi yang Anda ketik, maka ia akan memanggil perintah untuk menghapus layar dan memulai ulang.
//caso a tecla CLEAR tenha sido pressionada case 'c': //limpa a variável que guarda a senha que está sendo digitada SENHA_DIGITADA = ""; //chama o comando para limpar a tela displaySerial.print(limparTela); //configura a mensagem para digitar a senha inicio(); merusak;
Saklar Loop Bagian 3
Kemungkinan lain adalah jika Anda mengetik huruf E. Dalam hal ini, layar akan dibersihkan dan dianalisis jika kata sandi yang dimasukkan benar atau salah. Selanjutnya kita akan memberikan delay baru 2 detik, clear screen, reset variabel password, dan kembali ke awal.
//caso a tecla ENTER seja pressionada, devemos comparar as senhas case 'e': //limpa a tela displaySerial.print(limparTela); //se a senha digitada foi igual a ESPERADA if(SENHA_ESPERADA==SENHA_DIGITADA) { Serial.println("Senha Correta!"); //imprime mensagem de senha correta displaySerial.print("Senha Correta!!!"); } //caso senha esteja errada else{ Serial.println("Senha Incorreta!"); //imprime mensagem de senha incorreta displaySerial.print("Senha Incorreta!"); } //aguarda 2 segundos para limpar a tela novamente e esperar uma nova senha ser digitada delay(2000); displaySerial.print(limparTela);
Direkomendasikan:
Layar LCD BATU untuk Dasbor Mobil: 5 Langkah

Layar LCD BATU untuk Dasbor Mobil: Dengan perkembangan ekonomi yang pesat dan peningkatan daya konsumsi masyarakat secara bertahap, mobil telah menjadi kebutuhan sehari-hari keluarga biasa, dan semua orang lebih memperhatikan kenyamanan dan keamanan mobil. Industri mobil
Macintosh layar sentuh - Mac Klasik Dengan iPad Mini untuk Layar: 5 Langkah (dengan Gambar)

Macintosh layar sentuh | Mac Klasik Dengan IPad Mini untuk Layar: Ini adalah pembaruan dan desain revisi saya tentang cara mengganti layar Macintosh vintage dengan iPad mini. Ini adalah yang ke-6 yang saya buat selama bertahun-tahun dan saya cukup senang dengan evolusi dan desain yang satu ini! Kembali pada tahun 2013 ketika saya membuat
Layar LCD I2C / IIC - Gunakan LCD SPI ke Layar LCD I2C Menggunakan Modul SPI ke IIC Dengan Arduino: 5 Langkah

Layar LCD I2C / IIC | Menggunakan LCD SPI ke Layar LCD I2C Menggunakan Modul SPI ke IIC Dengan Arduino: Hai teman-teman karena LCD SPI 1602 yang normal memiliki terlalu banyak kabel untuk dihubungkan sehingga sangat sulit untuk menghubungkannya dengan arduino tetapi ada satu modul yang tersedia di pasaran yang dapat ubah tampilan SPI menjadi tampilan IIC sehingga Anda hanya perlu menghubungkan 4 kabel
Layar LCD I2C / IIC - Mengonversi LCD SPI ke Layar LCD I2C: 5 Langkah

Layar LCD I2C / IIC | Mengkonversi LCD SPI ke Layar LCD I2C: menggunakan layar lcd spi membutuhkan terlalu banyak koneksi yang sangat sulit untuk dilakukan jadi saya menemukan modul yang dapat mengubah lcd i2c ke lcd spi jadi mari kita mulai
Buat Tampilan Kustom di LCD Studio (Untuk Keyboard G15 dan Layar LCD).: 7 Langkah

Buat Tampilan Kustom di LCD Studio (Untuk Keyboard G15 dan Layar LCD).: Oke, jika Anda baru saja mendapatkan keyboard G15 dan sangat tidak terkesan dengan tampilan dasar yang menyertainya, saya akan memandu Anda melalui dasar-dasar penggunaan LCD Studio untuk membuatnya sendiri. Contoh ini akan membuat tampilan yang hanya menampilkan dasar
