
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.


Tapi tunggu… Masih ada lagi!
Langkah 1: Pendahuluan



Apa itu APEX?
APEX adalah perangkat pemantau tanaman yang cerdas (belum lagi imut). Cukup tancapkan ke tanaman apa saja dan itu akan menampilkan tingkat "kebahagiaan" tanaman itu! Ini adalah pengingat yang bagus untuk menyirami tanaman Anda jika Anda memiliki kebiasaan buruk lupa menyiraminya.
Bagaimana cara kerjanya?
Sihir. Hanya bercanda! APEX menggunakan Arduino yang terpasang pada sensor kelembaban, yang dimasukkan ke dalam tanah tanaman. Sensor ini akan membaca kadar air tanah, kemudian Arduino menghitung wajah apa yang akan ditampilkan.
Tapi kenapa?
Mengapa tidak?
Langkah 2: Mengumpulkan Bagian dan Alat



Mari kita masuk ke dalamnya! Untuk Instruksi ini, Anda akan membutuhkan beberapa bagian dan alat. Beruntung bagi Anda, semuanya tercantum di bawah ini:
Dalam semangat Kontes Mikrokontroler, proyek ini sepenuhnya dibuat oleh suku cadang yang dibeli di Amazon! (tidak bersponsor)
Daftar Bagian:
- Arduino Uno
- Tampilan LED 8x8
- Sensor Sentuh Kapasitif
- Sensor Kelembaban
- Konektor Baterai 9V
- Baterai 9V
Daftar Alat:
- 22 Kawat Pengukur
- Pita Listrik
- Penari telanjang kawat
- Solder Besi
- Pompa Pematrian
Setelah Anda mengumpulkan semua peralatan yang diperlukan, saatnya untuk mengatur perangkat lunak Arduino!
Langkah 3: Memasang Arduino IDE



Agar proyek ini berfungsi, kita harus dapat memprogram Arduino. Ini memerlukan pengunduhan dan penginstalan Arduino Integrated Development Environment (IDE) ke komputer Anda. Ini adalah penjelasan yang cukup sederhana, tetapi saya akan memandu Anda melalui prosesnya:
1. Kunjungi Situs Web Arduino
2. Arahkan ke Halaman Unduhan (Perangkat Lunak > Unduhan)
3. Klik Tautan Unduhan untuk Sistem Operasi Anda
Catatan Samping: Program ini akan bekerja pada Windows, Mac, dan Linux.
4. Menginstal Pada Windows
- Klik dua kali pada file yang diunduh untuk menjalankannya
- Klik "Setuju" untuk menyetujui Lisensi
- Ikuti petunjuk lainnya
- Program sekarang harus diinstal!
(Pastikan untuk melihat screenshot jika Anda tersesat)
5. Menginstal Di Mac
- Klik pada file yang diunduh
- Pilih "Buka"
- Program akan secara otomatis menginstal dan menjalankan!
(Pastikan untuk memeriksa tangkapan layar jika Anda bingung)
6. Itu saja
Dan Anda sudah selesai! Anda sekarang memiliki Arduino IDE yang diunduh ke sistem Anda!
Langkah 4: Kode



Langkah ini adalah semua tentang kode. Ini adalah program yang cukup singkat, jadi saya akan membahasnya bersama Anda dan menjelaskan cara kerjanya. Pertama, ikhtisar singkat, lalu penjelasan mendalam, dan akhirnya bagaimana mendorongnya ke Arduino!
Ikhtisar Singkat
Bagi Anda yang tidak tertarik dengan penjelasan rinci tentang kode, saya menyediakan segmen TL;DR! Berikut penjelasan dasarnya. Arduino mengambil nilai dari sensor kelembaban setiap beberapa detik. Informasi ini kemudian digunakan untuk menghitung dan menampilkan wajah tertentu! Ada juga sedikit kode di bagian akhir yang memungkinkan tombol sentuh kapasitif menghidupkan dan mematikan layar. Cukup sederhana bukan?
The Nitty Gritty
Bagian dari tutorial ini adalah untuk mereka yang sangat tertarik dengan bagaimana keseluruhan program bekerja, baris demi baris. Saya akan memberikan tangkapan layar di atas untuk membantu Anda memahami apa yang saya bicarakan, serta menyertakan beberapa baris kode dalam deskripsi ini.
Program ini dibagi menjadi lima bagian:
- Termasuk Perpustakaan dan Membuat Variabel
- Fungsi Pengaturan
- Fungsi untuk Ekspresi Wajah
- Fungsi Tulis Arduino Pada Matriks
- Fungsi lingkaran
Termasuk Perpustakaan dan Membuat Variabel:
Bagian pertama dari kode ini adalah semua tentang variabel dan pustaka yang akan kita gunakan.
#sertakan "LedControlMS.h"
#define TouchSensor 7 LedControl lc=LedControl(12, 11, 10, 1); int sensorPin = A5; int sensorNilai = 0; bool dimulai = salah; bool pada = benar; boolean ditekan = RENDAH;
Baris pertama menyertakan pustaka yang disebut LedControlMS. Pustaka ini diperlukan untuk dapat mengirim nilai ke tampilan LED. Baris berikutnya adalah pernyataan definisi yang menyetel pin untuk sensor sentuh ke 7. Setelah itu kita memiliki tiga variabel lagi yang menentukan pin untuk tampilan LED, sensor kelembapan, dan nilainya. Tiga baris terakhir semuanya boolean yang mengatur status tombol sentuh dan tampilan. Setelah ini, kami memiliki nilai byte kami:
byte smile[4]={B000000100, B00110010, B01100100, B01100000};byte kejutan[4]={B00001110, B00001010, B01101110, B10010000}; byte meh[4]={B000000100, B00100100, B00100100, B00100000}; byte sad[4]={B00000010, B01100100, B00110010, B00110000}; byte mati[6]={B00001010, B00100100, B00101010, B00100000, B01100000, B01101010}; kesalahan byte[8]={B00111100, B01000010, B10100001, B10010001, B10001001, B10000101, B01000010, B00111100}; //Wajah Jahat byte esmile[4]={B00000000, B00101010, B01000100, B01000000}; byte elaugh[4]={B00000010, B00101010, B01100100, B01100000}; byte eplain[4]={B00000010, B00101010, B00100100, B00100000}; byte eyell[4]={B00000001, B01101001, B01100010, B01100000}; byte etalk[4]={B00000001, B00101001, B01100010, B01100000};
Nilai-nilai ini mewakili semua wajah APEX. Setiap byte adalah array yang berisi beberapa bit yang menentukan status setiap piksel dalam baris tertentu. "1" dan "0" masing-masing mewakili Nyala/Mati.
Fungsi Pengaturan:
Pindah ke bagian berikutnya, kami memiliki fungsi pengaturan kami.
void setup() { //MS Serial Output Serial.begin(9600);
pinMode(Sensor Sentuh, INPUT);
//Pengaturan Matriks LED lc.shutdown(0, false); lc.setIntensity(0, 4); lc.clearDisplay(0); }
Nama menjelaskannya dengan sangat baik. Di sinilah kami "mengatur" sensor sentuh dan tampilan kami. Dua baris pertama memulai output serial kami (digunakan untuk debugging). Baris ketiga mengatur pin sensor sentuh ke input, dan empat baris terakhir memulai tampilan.
Fungsi Untuk Ekspresi Wajah:
Ini mungkin bagian terpanjang dari semuanya, tetapi semuanya sangat sederhana dan berulang.
void rusak() { lc.setRow(0, 0, error[0]); lc.setRow(0, 1, kesalahan[1]); lc.setRow(0, 2, kesalahan [2]); lc.setRow(0, 3, kesalahan[3]); lc.setRow(0, 4, kesalahan[4]); lc.setRow(0, 5, kesalahan[5]); lc.setRow(0, 6, kesalahan[6]); lc.setRow(0, 7, kesalahan[7]); }
batal senang() {
lc.setRow(0, 0, senyum[0]); lc.setRow(0, 1, senyum[1]); lc.setRow(0, 2, senyum[2]); lc.setRow(0, 3, senyum[3]); lc.setRow(0, 4, senyum[3]); lc.setRow(0, 5, senyum[2]); lc.setRow(0, 6, senyum[1]); lc.setRow(0, 7, senyum[0]); }
kosong polos() {
lc.setRow(0, 0, meh[0]); lc.setRow(0, 1, meh[1]); lc.setRow(0, 2, meh[2]); lc.setRow(0, 3, meh[3]); lc.setRow(0, 4, meh[3]); lc.setRow(0, 5, meh[2]); lc.setRow(0, 6, meh[1]); lc.setRow(0, 7, meh[0]); }
batal terkejut(){
lc.setRow(0, 0, kejutan[0]); lc.setRow(0, 1, kejutan[1]); lc.setRow(0, 2, kejutan [2]); lc.setRow(0, 3, kejutan[3]); lc.setRow(0, 4, kejutan[3]); lc.setRow(0, 5, kejutan [2]); lc.setRow(0, 6, kejutan[1]); lc.setRow(0, 7, kejutan[0]); }
batal mati() {
lc.setRow(0, 0, mati[0]); lc.setRow(0, 1, mati[1]); lc.setRow(0, 2, mati [2]); lc.setRow(0, 3, mati[3]); lc.setRow(0, 4, mati[4]); lc.setRow(0, 5, mati[5]); lc.setRow(0, 6, mati[1]); lc.setRow(0, 7, mati[0]); }
batal menangis() {
lc.setRow(0, 0, sedih[0]); lc.setRow(0, 1, sedih[1]); lc.setRow(0, 2, sedih[2]); lc.setRow(0, 3, sedih[3]); lc.setRow(0, 4, sedih[3]); lc.setRow(0, 5, sedih[2]); lc.setRow(0, 6, sedih[1]); lc.setRow(0, 7, sedih[0]); }
batal senyum jahat() {
lc.setRow(0, 0, esmile[0]); lc.setRow(0, 1, esmile[1]); lc.setRow(0, 2, esmile[2]); lc.setRow(0, 3, esmile[3]); lc.setRow(0, 4, esmile[3]); lc.setRow(0, 5, esmile[2]); lc.setRow(0, 6, esmile[1]); lc.setRow(0, 7, esmile[0]); }
batalkan tawa jahat() {
lc.setRow(0, 0, elaugh[0]); lc.setRow(0, 1, elaugh[1]); lc.setRow(0, 2, elaugh [2]); lc.setRow(0, 3, elaugh[3]); lc.setRow(0, 4, elaugh[3]); lc.setRow(0, 5, elaugh [2]); lc.setRow(0, 6, elaugh[1]); lc.setRow(0, 7, elaugh[0]); }
batalkan kejahatan() {
lc.setRow(0, 0, eplain[0]); lc.setRow(0, 1, jelas[1]); lc.setRow(0, 2, eplain[2]); lc.setRow(0, 3, eplain[3]); lc.setRow(0, 4, eplain[3]); lc.setRow(0, 5, eplain[2]); lc.setRow(0, 6, eplain[1]); lc.setRow(0, 7, eplain[0]); }
batalkan teriakan jahat() {
lc.setRow(0, 0, eyell[0]); lc.setRow(0, 1, mata[1]); lc.setRow(0, 2, eyell[2]); lc.setRow(0, 3, mata[3]); lc.setRow(0, 4, mata[3]); lc.setRow(0, 5, eyell[2]); lc.setRow(0, 6, mata[1]); lc.setRow(0, 7, eyell[0]); }
batalkan pembicaraan jahat() {
lc.setRow(0, 0, etal[0]); lc.setRow(0, 1, dll[1]); lc.setRow(0, 2, etal[2]); lc.setRow(0, 3, etal[3]); lc.setRow(0, 4, dan seterusnya[3]); lc.setRow(0, 5, etal[2]); lc.setRow(0, 6, dll[1]); lc.setRow(0, 7, etal[0]); }
Fungsi-fungsi ini digunakan untuk mendefinisikan setiap ekspresi wajah menggunakan nilai byte kami dari bagian pertama. Setiap baris mendefinisikan posisi x dan nilai byte dan kemudian menerapkan nilai ke kolom itu. Beberapa fungsi memerlukan lebih banyak garis karena ada lebih banyak baris yang digunakan untuk menampilkan nilai wajah tersebut. Setiap wajah simetris, itulah sebabnya kami mengulangi garis.
Fungsi WriteArduinoOnMatrix:
Bagian keempat digunakan untuk menghitung dan menulis wajah yang tepat pada tampilan LED. Ini terdiri dari serangkaian pernyataan else if yang memeriksa nilai air dan kemudian mengatur tampilan dengan memanggil fungsi yang berbeda dari bagian sebelumnya.
void writeArduinoOnMatrix() { if(sensorValue > 0 && sensorValue 30 && sensorValue 100 && sensorValue 200 && sensorValue 400 && sensorValue 650 && sensorValue <= 800) { terkejut(); } else { rusak(); } }
Anda mungkin memperhatikan bahwa kami menambahkan wajah "rusak" untuk berjaga-jaga jika sensor berada di luar rentang kerja. Ini mencegah beberapa kesalahan nol aneh yang terjadi dan memberi kita pemahaman visual yang lebih baik tentang apa yang terjadi di dalam kode.
Fungsi Lingkaran:
Last but not least adalah fungsi loop. Kode ini melakukan persis seperti namanya, loop! Meskipun ada beberapa baris dalam fungsi ini, sebenarnya cukup sederhana. Kode pertama-tama membaca status tombol dan melihat apakah tampilannya "Aktif". Jika ternyata ini benar, maka akan memanggil fungsi WriteArduinoOnMatrix, yang kemudian akan menggambar wajah di APEX. Karena fungsi ini berulang, ia akan memperbarui tampilan sesering yang kita inginkan. Penundaan ini ditentukan oleh variabel waktu tunda.
void loop() { if (dimulai == true){ delaytime = 3000; } //Tombol Baca ditekan = digitalRead(Sensor Sentuh);
jika (ditekan) {
if (pada == benar) { lc.clearDisplay(0); pada = salah; tunda (waktu tunda); } lain { pada = benar; tunda (waktu tunda); } } sensorValue = analogRead(sensorPin); tunda (waktu tunda); if (pada == true) { //Menggambar Wajah writeArduinoOnMatrix(); }
mulai = benar;
}
Itu saja yang ada pada kodenya. Semoga sekarang Anda memiliki pemahaman yang lebih baik tentang cara kerjanya, dan dapat menggunakan pengetahuan ini untuk mulai menyesuaikannya dengan proyek Anda!
Mendorong Kode ke Arduino
Sekarang kita telah membahas semua kode, saatnya untuk mendorongnya ke Arduino! Untungnya, IDE membuatnya sangat sederhana. Yang harus Anda lakukan adalah mencolokkan Arduino Anda ke komputer Anda dengan kabel USB, dan kemudian cukup klik panah kanan di kiri atas IDE. Biarkan kode mendorong, dan Anda akan melihat pesan sukses di bagian bawah program jika Anda melakukannya dengan benar!
Langkah 5: Diagram Sirkuit

Sama halnya dengan kode, diagram rangkaiannya tidak terlalu rumit. Ini hanya terdiri dari tiga sensor dan Arduino, jadi saya akan memberi tahu Anda pin-out untuk masing-masing, dan jika Anda memerlukan bantuan lain, lihat diagram di atas.
Tampilan LED:
- VCC -> 5V
- GRD -> GRD
- DIN -> Pin 12
- CS -> Pin 10
- CLK -> Pin 11
Sensor Kelembaban:
- Positif -> 5V
- Negatif -> GRD
- Sinyal -> A5
Sensor Sentuh Kapasitif:
- VCC -> 5V
- GRD -> GRD
- SIG -> 7
Tidak terlalu sulit, bukan? Jika Anda memiliki masalah dengan pin-out ini, pastikan untuk merujuk ke video di bawah ini di mana saya memandu Anda melalui cara memasangnya.
Langkah 6: Menyatukan Semuanya



Sulit untuk menjelaskan melalui teks bagaimana semuanya cocok, jadi saya pasti akan menyarankan untuk melihat video untuk bagian ini. Saya sebenarnya tidak akan menjelaskan dengan tepat bagaimana saya menyatukan milik saya, itu terlalu sulit. Tetapi untuk menjelaskan hal-hal secara samar, saya menyolder sambungan kabel dan membungkusnya di bagian belakang papan. Kemudian saya memposisikan sensor dan menggunakan pita listrik untuk menyatukan semuanya. Terakhir, saya mengujinya dengan baterai 9V, dan setelah saya tahu itu berfungsi, saya meletakkan baterai di bagian belakang dan menempelkannya juga. Seperti yang saya katakan sebelumnya, LIHAT VIDEO UNTUK LANGKAH INI, ini memiliki segmen penyolderan kecil yang bagus yang dipercepat dan akan membantu Anda membungkus kabel dengan benar. Jangan ragu untuk menjeda atau memainkannya dengan kecepatan setengah jika Anda tersesat.
Selamat! Jika semuanya berjalan dengan sukses, Anda sekarang harus memiliki unit APEX yang berfungsi penuh!
Untuk menguji unit Anda, temukan tanaman yang disiram dan colokkan! Anda harus menemukan bahwa itu bahagia atau terkejut dan ini berarti itu harus berhasil!!! Kerja bagus untuk menyelesaikan proyek!
Langkah 7: Kesimpulan

Dan itulah keseluruhan Instructable! Terima kasih telah memeriksa proyek! Tinggalkan pertanyaan dan komentar di bawah dan pastikan untuk mengikuti Urban Farming Guys untuk tutorial keren lainnya seperti ini! Kami akan senang mendengar tentang bagaimana pembangunan APEX Anda berjalan, dan gambar sangat dihargai! Sekali lagi terima kasih sudah mampir, semoga harimu menyenangkan!
(Instructable ini terinspirasi oleh proyek lama, Plant Emoji!)
P. S. Instruksi ini dimasukkan dalam kontes Mikrokontroler, jadi jangan lupa untuk memilih kami! Kami sangat menghargainya:)
P. P. S. Ayo dapatkan APEX di Make Magazine! Pilih di sini! Terima kasih:)
Direkomendasikan:
Kecerdasan Buatan dan Pengenalan Gambar Menggunakan HuskyLens: 6 Langkah (dengan Gambar)

Kecerdasan Buatan dan Pengenalan Gambar Menggunakan HuskyLens: Hai, apa kabar, Guys! Akarsh di sini dari CETech. Dalam proyek ini, kita akan melihat HuskyLens dari DFRobot. Ini adalah modul kamera bertenaga AI yang mampu melakukan beberapa operasi Kecerdasan Buatan seperti Pengenalan Wajah
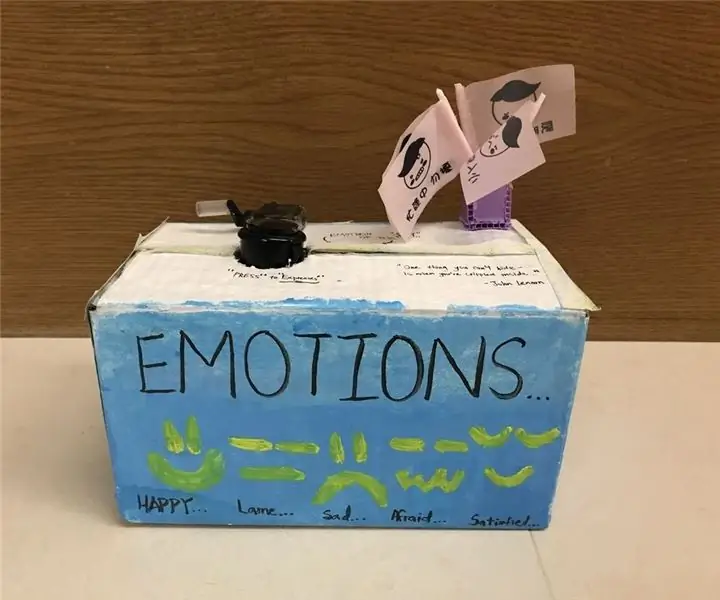
Pengungkap Emosi: 4 Langkah

Pengungkap Emosi: Intro: Mesin ini adalah pengekspresi emosi, bekerja dengan membantu orang yang tidak pandai mengungkapkan perasaannya mengungkapkan perasaannya. Mesin ini dapat membantu orang yang membutuhkan bantuan atau membutuhkan seseorang untuk mendengarkan mereka mengeluh tentang hal-hal yang
Pengumpan Tanaman Otomatis WiFi Dengan Reservoir - Pengaturan Budidaya Indoor/Outdoor - Air Tanaman Secara Otomatis Dengan Pemantauan Jarak Jauh: 21 Langkah

Pengumpan Tanaman Otomatis WiFi Dengan Reservoir - Pengaturan Budidaya Indoor/Outdoor - Menanam Tanaman Secara Otomatis Dengan Pemantauan Jarak Jauh: Dalam tutorial ini kami akan mendemonstrasikan cara mengatur sistem pengumpan tanaman indoor/outdoor khusus yang secara otomatis menyirami tanaman dan dapat dipantau dari jarak jauh menggunakan platform Adosia
Drone Berkebun Inspeksi Tanaman DIY (Tricopter Lipat dengan Anggaran): 20 Langkah (dengan Gambar)

Drone Berkebun Inspeksi Tanaman DIY (Tricopter Lipat dengan Anggaran Terbatas): Di rumah akhir pekan kami, kami memiliki taman kecil yang bagus dengan banyak buah dan sayuran tetapi terkadang sulit untuk mengikuti bagaimana tanaman berubah. Mereka membutuhkan pengawasan terus-menerus dan mereka sangat rentan terhadap cuaca, infeksi, serangga, dll… Saya
Sensor Kelembaban Tanaman DIY dengan Arduino: 6 Langkah (dengan Gambar)

Sensor Kelembaban Tanaman DIY dengan Arduino: Lihat proyek ini di situs web saya! Proyek ini akan menghitung kadar air tanah di sekitar tanaman dengan mengukur konstanta dielektrik (kemampuan tanah untuk mentransmisikan listrik) dan akan memperingatkan Anda dengan LED merah saat tanaman membutuhkan lebih banyak air o
