
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.




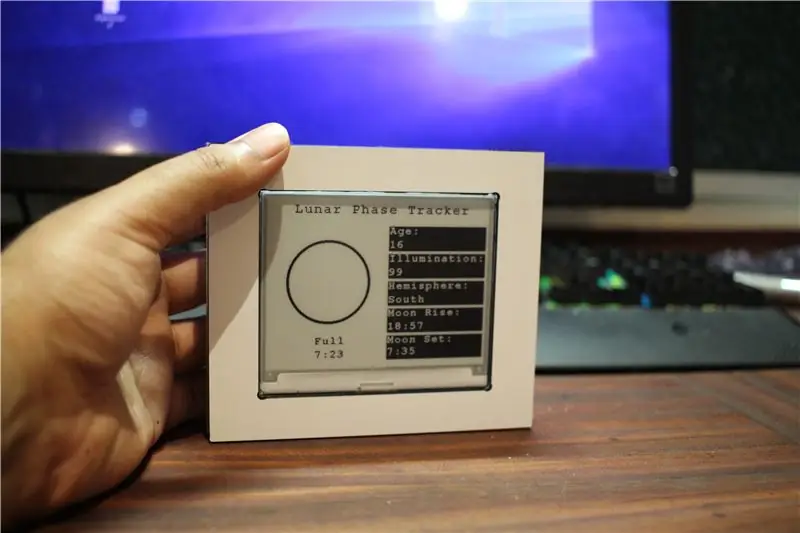
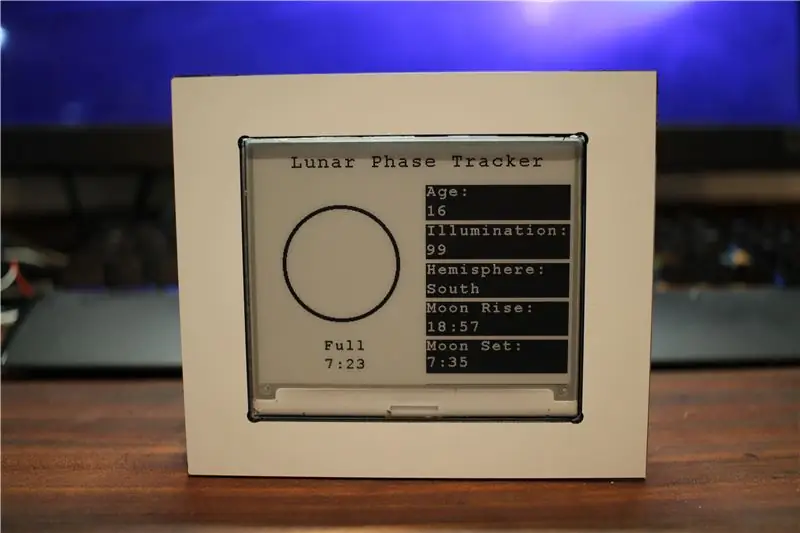
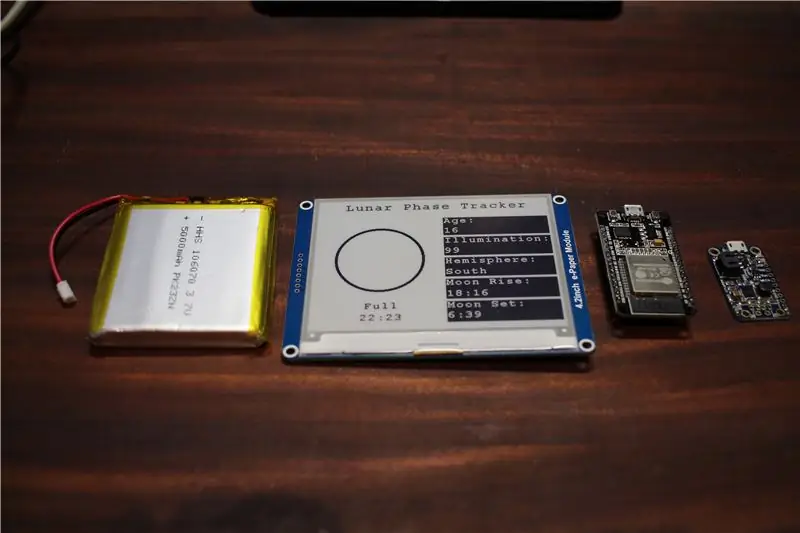
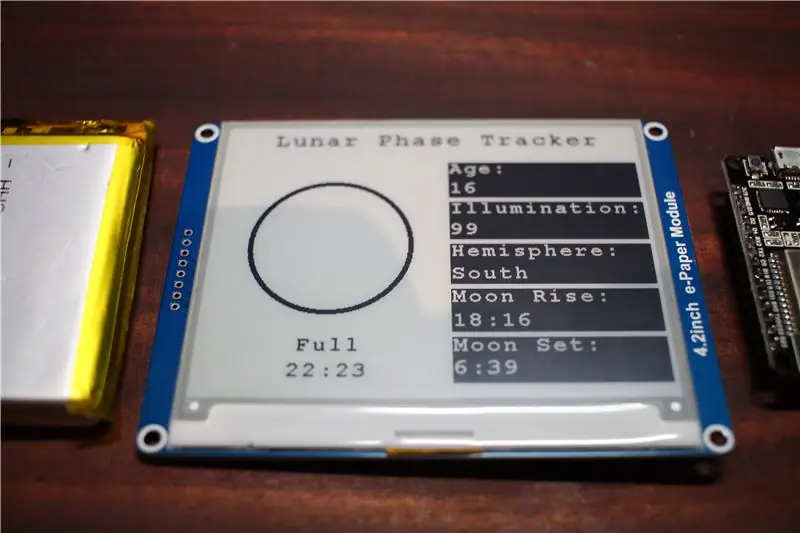
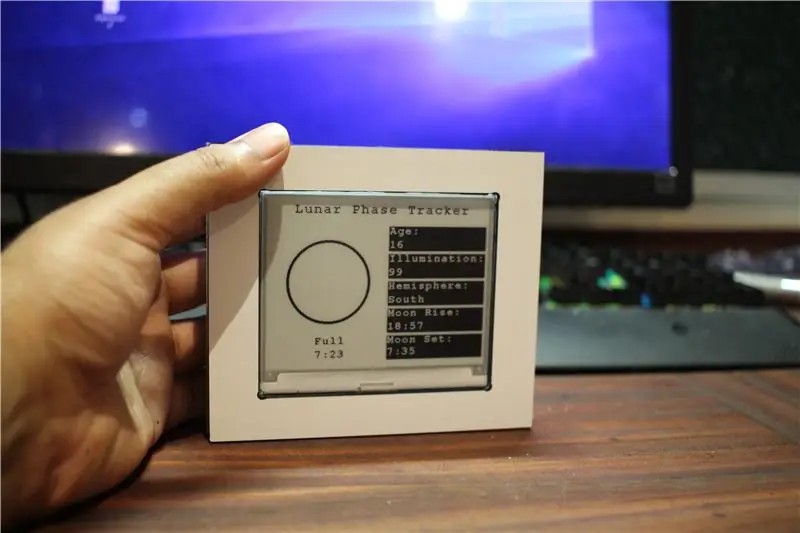
Pelacak fase Bulan adalah perangkat kecil semi-portabel yang memungkinkan Anda mengumpulkan informasi penting tentang Bulan. Perangkat melaporkan kembali parameter seperti iluminasi yang terlihat, fase, bulan terbit dan waktu yang ditetapkan, dan banyak lagi.
Perangkat ini sangat penting bagi siapa saja yang memiliki minat dalam sains atau astronomi dan menyediakan dekorasi kantor desktop yang bagus dan tentu saja merupakan pembuka percakapan.
Proyek ini cukup sederhana dan memerlukan perangkat yang terhubung ke internet seperti ESP32 namun Anda selalu dapat menyesuaikan kode untuk bekerja dengan pelindung WiFi, pelindung Ethernet, atau perangkat terhubung internet lainnya yang mungkin Anda miliki. Lunar Phase Tracker telah dirancang untuk bekerja dengan baterai Lithium-Polymer dan layar E-ink yang sangat hemat daya yang tidak hanya menyediakan layar yang indah untuk dilihat tetapi juga menyimpan gambar terakhir bahkan jika listrik padam!
Langkah 1: Mendaftar untuk Informasi Astronomi


Langkah ini sangat penting (walaupun membosankan) karena kami menggunakan API online untuk mengumpulkan informasi kami. Meskipun dimungkinkan untuk menghitung fase bulan, penerangan dll, itu adalah tugas yang membosankan untuk melakukannya. API yang kami gunakan memberikan informasi terkini dari stasiun cuaca langsung dan sistem pemantauan sehingga data yang kami terima, adalah hasil dunia nyata dan bukan nilai yang dihitung.
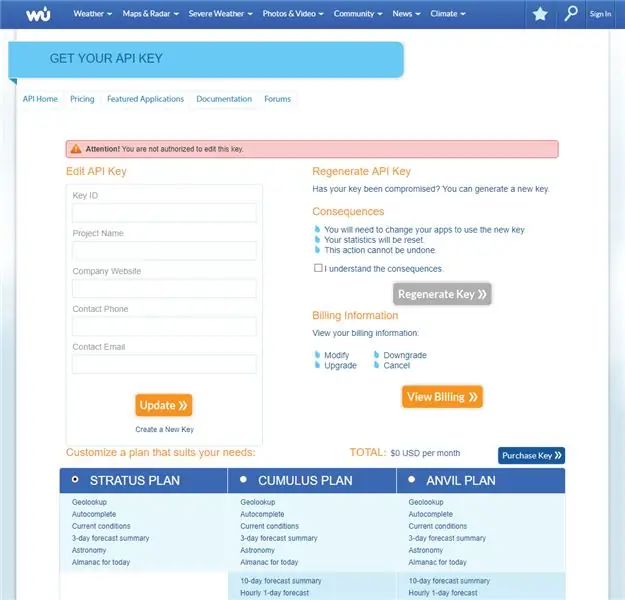
Buka Weather Underground, klik "daftar" dan isi semua informasi Anda. Akun ini benar-benar gratis dan begitu juga panggilan API Anda selama Anda tidak meminta terlalu banyak hasil per menit atau melebihi 500 permintaan per hari. Pastikan Anda menandai halaman ini, Anda selalu dapat kembali lagi nanti dan menggunakan API untuk statistik cuaca dan informasi hebat lainnya. Setelah Anda membuat akun, buka Situs API, klik "kunci pembelian" dan pilih paket gratis, Anda hanya perlu memasukkan beberapa detail dan Anda akan mendapat masalah dengan ID Kunci devoloper. ID ini unik untuk Anda dan harus dirahasiakan. Saya telah memberikan kunci saya dalam contoh kode Arduino yang akan kita lihat nanti. Anda dipersilakan untuk menggunakan ID Kunci saya untuk tujuan pengujian, tetapi saya sangat menyarankan untuk mendaftar sendiri.
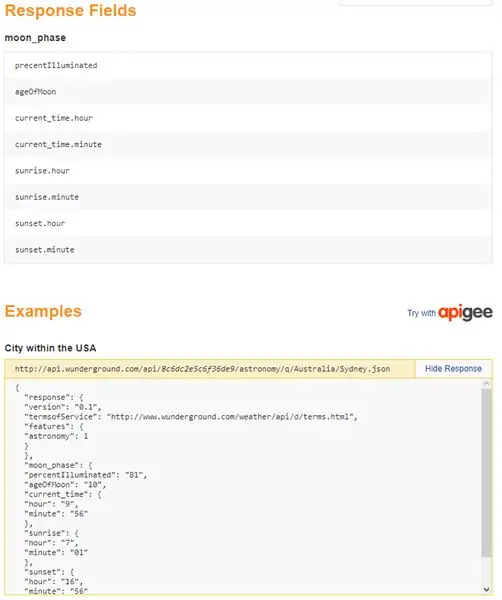
Setelah Anda memiliki ID unik Anda, Anda dapat menuju ke informasi Astronomy API, yang sejujurnya sangat terbuka. Anda akan menemukan contoh sederhana yang terlihat seperti ini:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
URL ini sangat penting karena inilah yang memberi kami semua informasi yang kami butuhkan untuk membuat proyek kami. Silakan, klik tautannya, Anda akan melihat hasil untuk Sydney seperti fase bulan, iluminasi, dan informasi bagus lainnya. Lihatlah URL, kita akan melihat Sydney, Australia dan kode panjang yang dimulai dengan "8c6dcwe…". Kode itu adalah ID Kunci Anda yang kami ambil sebelumnya. Ubah kode itu dengan ID unik Anda dan lihat cara kerjanya, Anda akan mendapatkan hasil yang persis sama. Cobalah bermain-main dengan lokasi. Untuk saya sendiri di Afrika Selatan, saya menggunakan Johannesburg dan ZA.
Langkah 2: Komponen



Jadi sekarang untuk hal-hal yang menarik. Kami akan membutuhkan beberapa komponen, tidak banyak dan tidak ada yang sangat mahal dan saya telah menyediakan tautan Amazon untuk komponen yang saya gunakan. Perlu diingat, jika Anda mahir dalam pemrograman, jangan ragu untuk menggunakan layar atau perangkat internet apa pun yang Anda miliki. Untuk build saya, saya menggunakan yang berikut ini:
Waveshare E-Ink SPI 4.2" Tampilan SPI
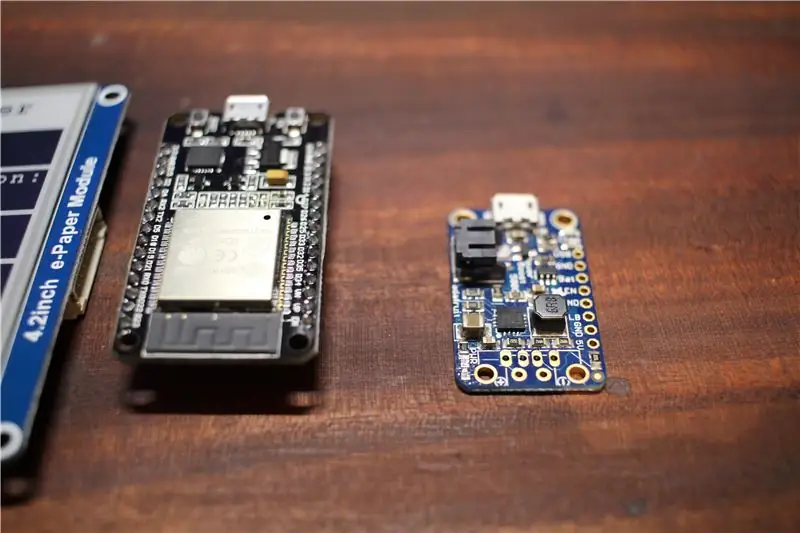
- Papan Pengembang ESP32 (Umum)
- Adafruit Power Boost 500
- Paket Baterai Lipo 5000mAh
- Papan Strip (Protoboard)
Anda pasti membutuhkan alat-alat dasar seperti:
- Besi solder
- Pateri
- Multimeter
- Jangka lengkung
- Mata bor untuk memisahkan trek pada protoboard
- Kabel
- Potongan Kawat
- Lem (Lem panas akan bekerja)
- Laptop dengan Arduino IDE terpasang
Satu-satunya alat canggih yang mungkin Anda perlukan adalah printer 3D untuk membuat enklosur. Jika Anda tidak memilikinya, tidak apa-apa, buat kandang Anda dari kayu dan gergaji tangan atau apa pun yang Anda miliki. Dan ya, printer 3D saya sudah tua dan berdebu lol.
Langkah 3: Perangkat Lunak Komputer
Sebelum kita dapat mulai mengerjakan rangkaian dan pemrograman, pertama-tama kita membutuhkan versi terbaru dari Arduino IDE yang dapat ditemukan di sini.
Karena kita menggunakan ESP32 dengan inti Arduino, kita perlu menginstal inti ini pada Arduino IDE. Ikuti panduan sederhana dari Github ini yang menunjukkan kepada Anda perangkat lunak dan konfigurasi apa yang perlu Anda lakukan agar Anda dapat menggunakan papan dev ESP32 Anda di dalam Arduino IDE.
Kami juga akan membutuhkan dua perpustakaan tambahan untuk membuat sistem kami bekerja. Yang pertama adalah perpustakaan Arduino JSON yang memungkinkan kita membaca dan mengurai permintaan JSON yang persis seperti yang kita dapatkan dari Weather Underground. Anda dapat mengunduh dua perpustakaan ini dari Dropbox pribadi saya atau di bawah. Setelah Anda memiliki file, ekstrak dan letakkan di folder perpustakaan Arduino Anda. Umumnya terletak di C:\Users\YOUR_NAME\Documents\Arduino\libraries. Pastikan Anda me-restart IDE Anda jika tidak Arduino tidak akan mengambil tambahan baru. Kode SRC Arduino utama juga ada di folder itu. Pustaka juga berisi versi modifikasi dari sampel yang disediakan dari tampilan Waveshare. File telah diubah untuk dijalankan pada modul ESP32 dengan GPIO mereka dan saya telah menerapkan "font" baru yang berisi semua gambar untuk berbagai fase bulan.
Langkah 4: Sirkuit



Oke jadi rangkaian untuk ini sangat sederhana dan hanya membutuhkan beberapa komponen dan kabel.
Ide umumnya adalah bahwa kami memiliki rangkaian pengisi daya Lipo, konverter boost untuk memberi kami 5V dan kemudian ESP32 Dev Kit yang menurunkan tegangan menjadi 3.3V. 3.3V ini juga digunakan untuk tampilan Waveshare E-Ink. Ya, ini sedikit tidak efisien karena meningkatkan kemudian mengundurkan diri dengan regulator linier tetapi ESP32 bekerja pada rentang tegangan yang sangat mengerikan. Di suatu tempat sekitar 2.5 - 3.6V. Ini tidak cocok untuk proyek baterai terutama yang menggunakan sel polimer lithium.
Pengkabelan dasar adalah sebagai berikut:
- Boost converter 5V output Vin & GND pada ESP32 Dev Kit
- Tampilan ESP32 3.3V 3.3V & GND E-Ink
- ESP32 PIN 18 CLK E-Ink Display
- ESP32 PIN 23 DIN/MOSI E-Ink Display
- ESP32 PIN 5 CS/SS E-Ink Display
- ESP32 PIN 32 DC E-Ink Display
- ESP32 PIN 33 RST E-Ink Display
- ESP32 PIN34 Tampilan E-Tinta Sibuk
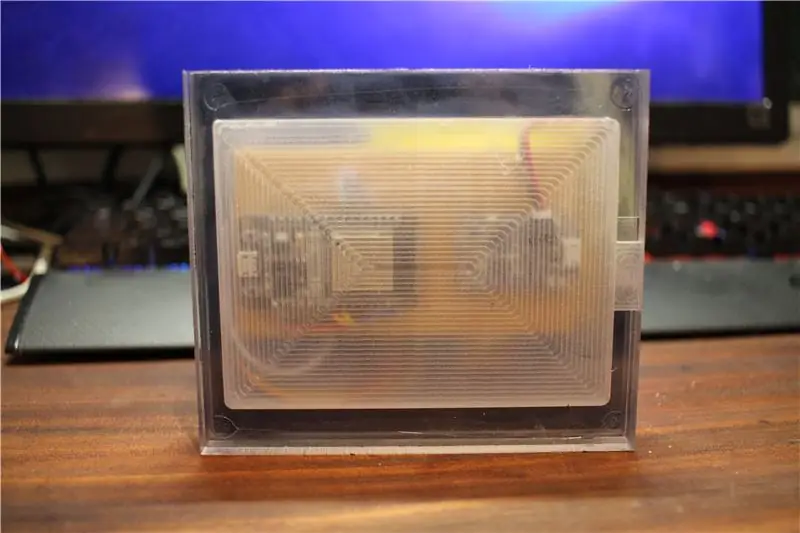
Anda dapat melihat pengkabelan sangat sederhana dan papan DIY saya hanya membutuhkan waktu sekitar 15 menit untuk membangun. Pastikan untuk memeriksa korsleting dengan multimeter sebelum memberikan daya.
Saya juga melepas LED dari papan penguat ESP32 dan Lipo saya untuk menghemat daya sekitar 40mA selama mode tidur. Ini akan membantu baterai bertahan sedikit lebih lama. Anda dapat menerapkan sakelar daya, sirkuit hemat daya, pemutusan otomatis dll jika Anda mau. Anda dapat memperluas proyek ini dan membuatnya serumit yang Anda inginkan.
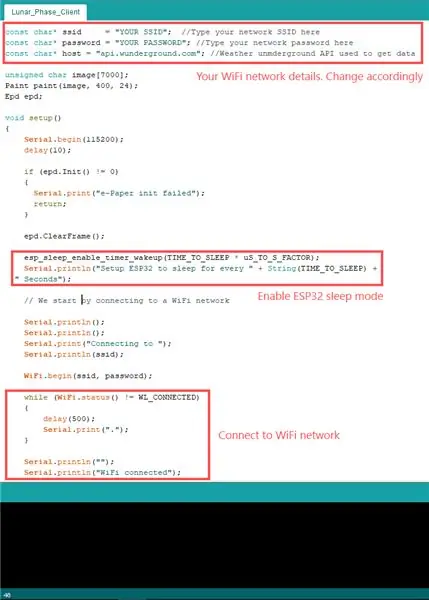
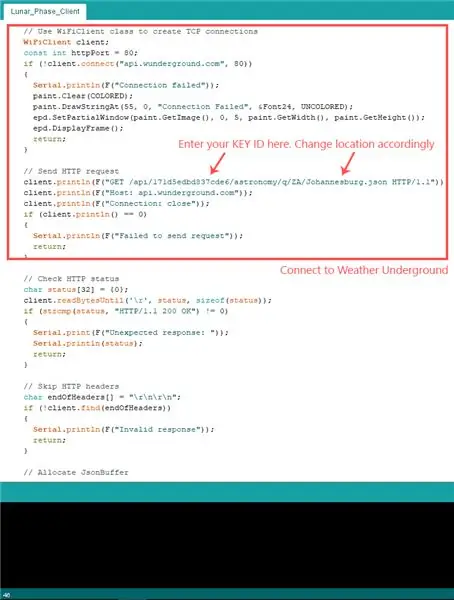
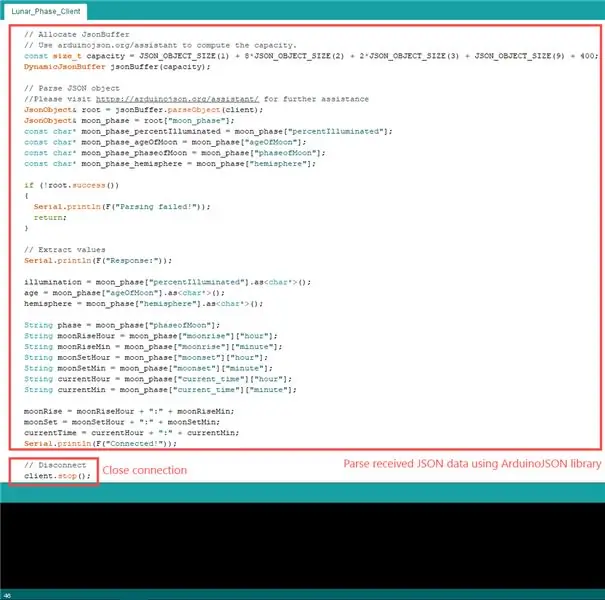
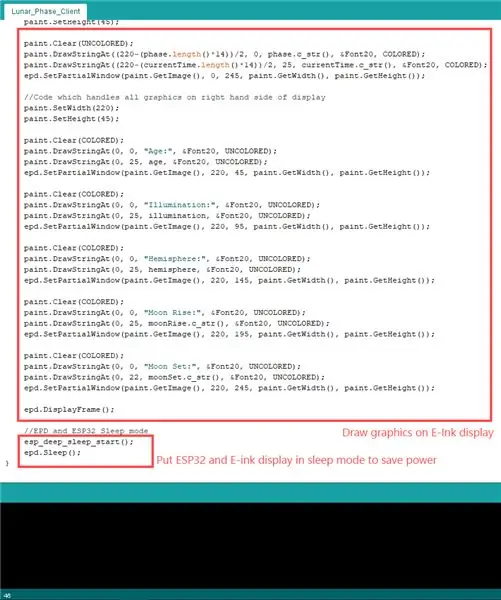
Langkah 5: Kode




Kode dapat ditemukan di folder yang disediakan selama langkah 3 atau Anda dapat mengunduh file.ino dari bawah. Anda perlu menginstal pustaka terkait seperti yang disebutkan pada langkah 3 agar semuanya berfungsi bersama. Tidak banyak yang bisa dikatakan untuk langkah ini karena kode disediakan dalam kondisi kerja. Pastikan untuk memasukkan SSID dan kata sandi jaringan Anda sebelum menguji program, Anda selalu dapat menjalankan Pemindaian WiFi ESP32 untuk mendeteksi jaringan nirkabel terdekat namun dalam program saya, informasi jaringan diatur dalam kode dan kode saja. Mungkin Anda dapat memodifikasinya untuk menanyakan jaringan apa yang ingin Anda sambungkan:)
Kodenya cukup sederhana dan saya akan meluangkan waktu untuk mengomentari dan menyempurnakannya dalam beberapa minggu ke depan. Kami pada dasarnya terhubung ke jaringan, dalam kasus saya, jaringan rumah saya. Kami kemudian mencoba untuk terhubung ke Weather Underground dan menerima teks JSON dari halaman web. Pustaka ArduinoJSON kemudian digunakan untuk mengekstrak. atau parse, kode JSON menjadi array char atau string yang memungkinkan kita untuk memanipulasi nilai sebelum menampilkannya kepada pengguna. Bit terakhir kode hanya untuk pemrograman GUI dan dilakukan dengan coba-coba. Saya melihat tampilan, menambah atau mengurangi posisi aset dan menjalankan kode lagi sampai saya puas dengan tampilan ukuran font, tata letak, dan gambar.
Saya menerapkan rutinitas tidur nyenyak untuk ESP32 untuk menghemat daya. Standarnya adalah 60 detik namun saya sarankan Anda mengubah nilainya menjadi sekitar satu atau dua jam karena pembaruan tidak terjadi setidaknya selama beberapa jam. Contoh menerima detik jadi pastikan Anda melakukan konversi dengan benar.
Saya juga menggunakan program The Dot Factory untuk menghasilkan array hex untuk font baru. Font ini digunakan untuk menghasilkan "gambar" untuk fase bulan. Jika Anda ingin mengedit file font maka pastikan Anda menggunakan program yang disebutkan di atas untuk generasi. Agak membingungkan karena perpustakaan E-Ink tidak didokumentasikan dengan baik dan sebagian besar kesuksesan saya adalah berkat coba-coba. Ketika saya menghabiskan lebih banyak waktu dengan kode ini, saya akan memperbarui Instructable untuk memberikan informasi lebih lanjut tentang temuan saya.
Font yang digunakan untuk fase bulan harus dibuat sesuai dengan tata letak standar ASCII. Jika Anda membuka font24 di folder EPD-master, Anda dapat melihat tata letak di mana grafik pertama diidentifikasi oleh spasi putih, yang kedua adalah "!" (tanda seru) dan seterusnya. Anda akan melihat bahwa saya menarik font terkait menggunakan nomor 3 atau simbol hashtag di bit terakhir kode (fungsi getLunarChar). Ini karena Arduino mengharapkan standar ASCII dari 32 hingga 127. Karena kami menggunakan font yang tidak ada hubungannya dengan font sebenarnya dan lebih merupakan matriks grafik fase bulan, kami perlu memastikan bahwa karakter ASCII merujuk pada gambar fase bulan yang kami pilih. Ini berarti bahwa menggunakan ! tanda, font fase bulan kami menunjukkan grafik fase bulan kedua dalam daftar itu. Jika Anda melihat font fase bulan, Anda akan melihat sejumlah besar fase bulan, semuanya dengan tingkat iluminasi yang berbeda. Di masa depan saya akan menambahkan lebih banyak kode untuk memanfaatkan semua grafik yang telah kami implementasikan. Saat ini kami hanya menggunakan beberapa namun grafik sudah diimplementasikan dalam font fase bulan dan hanya perlu diimplementasikan dalam kode untuk menggunakannya.
Langkah 6: Majelis Akhir



Bagian terakhir dari build dan yang paling memuaskan, adalah proses perakitan. Saya mendesain dan mencetak 3D enklosur yang sesuai dengan papan saya. Proyek ini sangat DIY, tidak ada PCB profesional atau tata letak standar tunggal. Untuk sebagian besar, kotak yang saya gunakan cukup besar untuk menampung semua pengisi daya lipo atau konverter boost yang Anda pilih untuk digunakan. Selama mereka menyediakan fungsionalitas dasar yang sama yang disebutkan dalam Instructable ini maka Anda akan baik-baik saja.
Saya menggunakan 4 sekrup untuk menahan bagian atas dan bawah penutup bersama-sama dan lem panas untuk memasang sirkuit DIY saya. saya menggunakan beberapa tetes lem yang sangat kecil untuk menahan baterai tetapi jika saya punya lebih banyak waktu, saya akan membuat braket khusus untuk semua elektronik.
Saya juga memutuskan untuk membuat lubang untuk menekan tombol pengunci di bagian belakang. Ini memutuskan baterai dari konverter boost yang berguna jika Anda tidak berencana menjalankan perangkat 24/7. Sayangnya konverter boost masih menggunakan daya meskipun ESP32 Anda dalam mode tidur nyenyak.
Secara keseluruhan saya sangat senang dengan hasilnya. Saya belajar banyak saat menggunakan ESP32 dan dapat melihat diri saya menggunakannya untuk berbagai proyek di masa depan.
Jika Anda memiliki pertanyaan, jangan ragu untuk bertanya, saya akan dengan senang hati membantu dan jika Anda menemukan kesalahan dalam Instruksi ini, beri tahu saya.
EDIT: Saya sebenarnya membuat mesin CNC kasing kecil alih-alih versi cetak 3D yang Anda lihat di gambar unggulan.
EDIT: Dalam gambar unggulan kita melihat bulan purnama dengan pencahayaan 99%. Oleh karena itu lingkaran putih, saat bulan melewati fase-fase tipikalnya, gambar bulan akan berubah sesuai dengan itu. Gambar lebih lanjut akan diunggah saat bulan melewati fase-fasenya sehingga Anda bisa mendapatkan representasi grafiknya.


Runner Up dalam Tantangan Luar Angkasa
Direkomendasikan:
Pelacak COVID19 Desktop Dengan Jam! Pelacak Bertenaga Raspberry Pi: 6 Langkah

Pelacak COVID19 Desktop Dengan Jam! Raspberry Pi Powered Tracker: Kita tahu bahwa kita bisa mati kapan saja, bahkan saya bisa mati saat menulis posting ini, bagaimanapun juga, saya saya, Anda, kita semua adalah manusia. Seluruh dunia berguncang karena pandemi COVID19. Kami tahu cara mencegahnya, tapi hei! kita tahu bagaimana berdoa dan mengapa harus berdoa, apakah kita
Lampu Fase Bulan Daur Ulang: 15 Langkah

Lampu Fase Bulan Daur Ulang: Lampu ini terbuat dari toples plastik, dan menyala saat Anda mengencangkan tutupnya. Anda dapat mengubah siluet untuk menunjukkan fase bulan yang berbeda
Jam Bulan Dengan Naga: 8 Langkah (dengan Gambar)

Jam Bulan Dengan Naga: *** Entri di blog saya https://blog.familie-fratila.de/bone-dragon-moonlight-clock/ ***Beberapa waktu lalu saya membuat jam untuk ruang tamu saya, sejak saya tidak menemukan apa pun untuk dibeli yang memiliki setidaknya desain yang dapat ditoleransi :-) Tentu saja putra saya melihat ini memiliki
Pelacak Film - Pelacak Rilis Teater Bertenaga Raspberry Pi: 15 Langkah (dengan Gambar)

Movie Tracker - Pelacak Rilis Teater Bertenaga Raspberry Pi: Pelacak Film adalah Pelacak Rilis bertenaga Raspberry Pi yang berbentuk clapperboard. Ini menggunakan TMDb API untuk mencetak poster, judul, tanggal rilis, dan ikhtisar film mendatang di wilayah Anda, dalam interval waktu tertentu (mis. rilis film minggu ini) pada
40$ USB Super Telescope, Mudah Dibuat, Melihat Kawah di Bulan: 6 Langkah (dengan Gambar)

40$ USB Super Telescope, Mudah Dibuat, Melihat Kawah di Bulan: Ubah telelens lama dan webcam menjadi teleskop kuat yang mampu melihat kawah di bulan. Di sebelah webcam dan lensa tele yang Anda butuhkan hanyalah beberapa bahan pipa pvc standar (pipa, adaptor diameter, dan penutup ujung)
