
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.



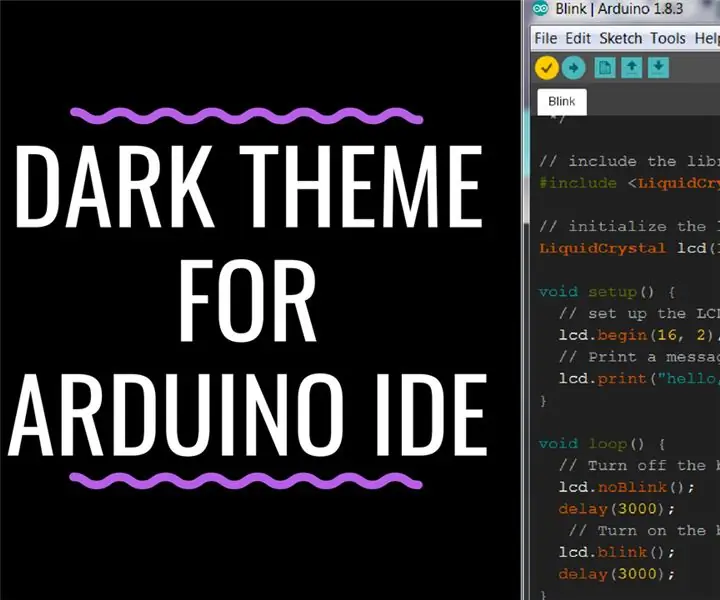
Dalam skema ini, kami akan bekerja dengan IDE Arduino dan mengubah tema lingkungan pemrograman ini dari terang ke gelap untuk meningkatkan visibilitas kode sumber. Ini akan memungkinkan pengalaman menonton yang tidak terlalu melelahkan.
Mengenai subjek ini, kami telah menemukan file yang dibuat oleh Jeff Thompson, seorang profesor seni dan teknologi di Amerika Serikat. Dengan dasar yang berasal dari artikel ini, mari kita ubah file konfigurasi untuk mengaktifkan perubahan warna di Arduino IDE.
Langkah 1: Unduh
Kami menyarankan Anda untuk mengunduh file Jeff Thompson dari GITHUB. Dia telah memodifikasi file tertentu dalam bitmap dan membuatnya dapat diakses di https://github.com/jeffThompson/DarkArduinoTheme. Anda juga bisa mendownload Notepad++ yang sangat bagus untuk mengedit file XML, atau bahkan file bahasa C.
Juga, di annystudio.com, ada program perangkat lunak gratis yang disebut Jcpicker. Itu melakukan konversi RGB ke nilai heksadesimal.
Langkah 2: Baca saya
Readme memperlihatkan bahwa tinjauan terakhir yang dilakukan Jeff Thompson adalah di versi 1.6.6+ dari Arduino, tetapi kami menguji di versi 1.84. Ini bekerja dengan baik.
Untuk mengubah warna Arduino IDE anda harus unzip file DarkArduinoTheme.zip yang ada di Github dan copy di folder Arduino.
Saya sarankan membuat cadangan folder tema jika Anda ingin mengembalikan warna aslinya.
Untuk MAC OS ~ / Applications / Arduino.app / Contents / Java / lib / theme
Untuk Windows `C:\Program Files (x86)\Arduino\lib\tema`.
Langkah 3: ### Membuat Warna Anda Sendiri
Untuk membuat tema khusus, Anda perlu mengedit file theme.txt (file XML di dalam folder sintaks), dan file tombol. Ingatlah bahwa untuk memilih warna, Anda perlu tahu nilai apa yang sesuai dengan heksadesimal.
Jeff Thompson membuat tema gelap, tetapi kami memperhatikan bahwa kata Setup, dalam warna hijau tua, tidak bagus untuk visibilitas. Jadi, kami mengubahnya menjadi hijau muda, yang dapat diperiksa di file theme.txt. Ini tersedia untuk diunduh di sini di blog, tepat di bawah.
Langkah 4: Sintaks

Lihat versi de xml di
Langkah 5: File Theme.txt

#WARNA FUNGSI #D35400 - KATA KUNCI ORANGE1#WARNA FUNGSI #D35400 - KATA KUNCI ORANGE 2 #WARNA STRUKTUR #5E6D03 - KATA KUNCI HIJAU3 #WARNA VARIABEL #00979C - BLUE LITERAL1 #6 #EROLOR17 WARNA MERAH KOMENTAR /**/ WARNA #434F54 - ABU-ABU GELAP # GUI - STATUS status.notice.fgcolor = #002325 status.notice.bgcolor = #404040 status.error.fgcolor = #FFFFFF status.error.bgcolor = #E34C00 status.edit.fgcolor = #000000 status.edit.bgcolor = #F1B500 status.font = SansSerif, plain, 12 # GUI - TABS # pengaturan untuk tab di atas # (gambar tab disimpan di folder lib/tema) header.bgcolor = #404040 header.text.selected.color = #323232 header.text.unselected.color = #3C3C3C header.text.font = SansSerif, plain, 12 # GUI - CONSOLE console.font = Monospace, plain, 11 console.font.macosx = Monaco, plain, 10 console.color = #000000 console.output.color = #eeeeee console.error.color = #E34C00 # GUI - TOMBOL button.bgcolor = #505050 keys.status.font = SansSe rif, plain, 12 keys.status.color = #ffffff # GUI - LINESTATUS linesstatus.color = #ffffff linesstatus.bgcolor = #404040 # EDITOR - RINCIAN # warna latar depan dan latar belakang editor.fgcolor = #4661FF editor.bgcolor = #202020 # sorot untuk editor baris saat ini.linehighlight.color=#333333 # sorot untuk editor baris saat ini.linehighlight=true # tanda tanda sisipan berkedip dan tanda sisipan editor warna.caret.color = #a0a0a0 # warna yang akan digunakan untuk latar belakang saat 'editor eksternal ' diaktifkan editor.external.bgcolor = #c8d2dc # pemilihan warna editor.selection.color = #dd8800 # area yang tidak digunakan oleh teks (diganti dengan tildes) editor.invalid.style = #7e7e7e, cetak tebal # pooties kecil di bagian akhir baris yang menunjukkan di mana mereka menyelesaikan editor.eolmarkers = false editor.eolmarkers.color = #006699 # bracket/brace highlighting editor.brackethighlight = true editor.brackethighlight.color = #006699 # TEKS - KATA KUNCI # FUNGSI editor.keyword1.style = #4661FF, editor tebal.data_type.style = #BC3535, cetak tebal # METHO DS editor.keyword2.style = #BC3535, plain editor.function.style = #BC3535, plain # STRUCTURES editor.keyword3.style = #00D600, plain editor.reserved_word.style = #00D600, plain # TEXT - LITERALS # konstanta & datatypes editor.literal1.style = #006699, variabel bawaan # p5 biasa: mis mouseX, lebar, piksel editor.literal2.style = #00979C, editor biasa.variable.style = #00979C, editor biasa.reserved_word_2.style = #00979C, editor biasa.literal_boolean.style = #00979C, editor biasa.literal_char.style = #00979C, editor biasa.literal_string_double_quote.style = #00979C, editor biasa.preprocessor.style = #00d600, polos # https://www.arduino.cc/ - HAPUS UNDERLINE! editor.url.style = #81A421, polos # mis. + - = / editor.operator.style = #aaaaaa, polos # ?? mungkin ini untuk kata-kata yang diikuti dengan tanda titik dua # seperti pada pernyataan case atau goto editor.label.style = #7e7e7e, bold # TEXT - COMMENTS editor.comment1.style = #aaaa, plain editor.comment2.style = #aaaaaa, plain # LINE STATUS - editor status bar nomor baris di bagian bawah layar linesstatus.font = SansSerif, polos, 10 linesstatus.height = 20 # GUI - PLOTTING # siklus warna dibuat melalui colorbrewer2.org plotting.bgcolor = #ffffff plotting.color = #ffffff plotting.graphcolor.size = 4 plotting.graphcolor.00 = #2c7bb6 plotting.graphcolor.01 = #fdae61 plotting.graphcolor.02 = #d7191c plotting.graphcolor.03 = #abd9e9
Langkah 6: JCPICKER.exe dan Notepad ++

Dalam gambar Jcpicker dan Notepad ++, kami melihat bahwa warna gelap bagus untuk pemrograman. Di bagian ini, saya menunjukkan contoh file default.xml yang juga dapat diubah warna RGB-nya.
Direkomendasikan:
Lagu Tema PUBG+Animasi Dengan Arduino!: 13 Langkah (dengan Gambar)

Lagu Tema PUBG + Animasi Dengan Arduino !: Halo dan selamat datang di instruksi yang menyenangkan ini! Saya harap kalian semua baik-baik saja dan tetap sehat. Proyek kecil tapi luar biasa ini adalah tentang memainkan lagu tema PUBG dan bahkan membuat beberapa animasi game menggunakan arduino. Komponen yang digunakan sangat e
Tema Gelap untuk Arduino IDE: 5 Langkah

Tema Gelap untuk Arduino IDE: Dalam tutorial ini, saya akan menunjukkan kepada Anda cara memasang tema gelap untuk Arduino IDE Anda karena terlalu banyak terpapar cahaya layar tema gelap komputer Anda mengurangi bahaya kerusakan mata. Mengapa harus latar belakang gelap? Melihat
Desain Kamar Gelap Rumah untuk Ruang Kecil: 7 Langkah (dengan Gambar)

Desain Kamar Gelap Rumah untuk Ruang Kecil: Tampilan 360 dari lemari saya yang telah diubah - Gambar Bulat - RICOH THETAHi,Saya ingin memulai dengan mengatakan bahwa desain kamar gelap ini tidak akan berlaku untuk semua orang. Lemari Anda mungkin lebih besar, lebih kecil, atau Anda mungkin menggunakan ruang kamar mandi. y
Senter LED Sensor (9v, Dengan Video Detektor Terang / Gelap): 5 Langkah

Sensor Senter LED (9v, Dengan Video Detektor Terang / Gelap): Instruksi ini tentang membuat flashlite LED dengan sensor terang / gelap. menyala secara otomatis saat gelap dan mati saat siang hari
Cara Membuat Boomerang (Robot Kembali Dengan Layang-layang Gelap): 8 Langkah (Dengan Gambar)

Cara Membuat Boomerang (Robot Kembali Dengan Layang-layang Gelap): Saya belum pernah membuat bumerang sebelumnya, jadi saya pikir sudah waktunya. Ini adalah dua proyek bumerang dalam satu. Instruksi untuk masing-masing sangat mirip, dan Anda dapat mengikuti perbedaannya pada catatan pada gambar. Bumerang tradisional memiliki dua
