
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-31 10:21.
- Terakhir diubah 2025-01-23 14:49.


Slave ASSIMILATE SENSOR/ACTOR menyematkan metadata yang digunakan untuk menentukan visualisasi di Crouton. Build ini sedikit berbeda dari yang sebelumnya; tidak ada perubahan perangkat keras. Firmware sekarang mendukung editor kustom (lebih kaya) hosting yang dapat diintegrasikan ke dalam versi terbaru AssimilateCrouton. Lebih banyak perhatian akan diberikan untuk menjelaskan firmware dan dasbor MQTT di artikel ini.
Salah satu keuntungan menyajikan WebComponents dari perangkat yang mereka kontrol, adalah kontrol perangkat yang lebih maju terbatas pada jaringan yang terhubung dengan perangkat: Titik Akses WiFi Anda. Meskipun begitu Anda menggunakan server MQTT dengan otentikasi, ada kemiripan perlindungan, di jaringan publik jika Anda meninggalkan Browser Anda sejenak (situs web AssimilateCrouton) seseorang dapat masuk dan mengontrol perangkat otomatisasi Anda. Fitur CORS WebComponent ini memungkinkan untuk hanya menampilkan pembacaan (suhu, tingkat cahaya, kelembaban) yang ditampilkan secara publik dan fungsi perintah (hidup/mati, penjadwalan) hanya tersedia dari jaringan perangkat.
Pada perangkat, semua fitur server web dengan Otentikasi dan Hosting di SPIFFS masih didukung, tetapi fokus khusus telah dibuat untuk dukungan CORS (Cross Origin Resource Sharing) untuk Komponen Web Polimer (Crouton menggunakan Polimer 1.4.0).
Di AssimilateCrouton (garpu Crouton yang digunakan untuk Jaringan IOT Asimilasi) perubahannya meliputi
- dukungan untuk kartu Perangkat (assim-device) yang antara lain menunjukkan dan menyembunyikan, untuk pengguna, kartu individual untuk perangkat
- info properti di semua kartu yang menampilkan informasi kontekstual berguna untuk kartu
- dukungan untuk komponen web CORS, dalam hal ini di-host di server web pada perangkat (ESP8266).
Langkah 1: CROUTON


Croutonis dasbor yang memungkinkan Anda memvisualisasikan dan mengontrol perangkat IoT Anda dengan pengaturan minimal. Pada dasarnya, ini adalah dasbor termudah untuk disiapkan untuk semua penggemar perangkat keras IOT yang hanya menggunakan MQTT dan JSON.
ASSIMILATE SLAVES (sensor dan aktor) telah menyematkan metadata dan properti yang digunakan master untuk membangun paket deviceInfo json yang digunakan Crouton untuk membangun dasbor. Perantara antara ASSIMILATE NODES dan Crouton adalah broker MQTT yang ramah websocket: Nyamuk digunakan untuk demo.
Saat ASSIMILATE MASTER meminta properti, ia memformat nilai respons dalam format yang diperlukan untuk pembaruan Crouton. Garpu AssimilateCrouton menambahkan beberapa fitur yang memungkinkan Anda untuk mendesentralisasikan aturan bisnis yang menjalankan perangkat Anda yaitu perangkat IOT tidak memerlukan aturan bisnis yang disematkan, ini hanya saluran untuk komunikasi MQTT/I2C ke aktor dan sensor budak yang lebih cerdas (dikendalikan ATTINY)..
Langkah 2: ASIMILASI CROUTON

PERUBAHAN KE CROUTON
Perubahan dari versi bercabang meliputi:
- jika titik akhir memiliki properti jalur yang ditentukan, Komponen Web untuk kartu akan melakukan HTMLImport untuk sumber daya CORS (server web pada ESP8266 dalam versi ini).
- sumber daya apa pun di hulu dari (dependensi) Komponen Web CORS direferensikan seolah-olah disajikan dari situs web Crouton; ketika mereka gagal memuat penangan pengecualian mengatur ulang jalur dan memuat jika dari situs web.
- waktu lokal saat ini ditampilkan di kanan atas, berguna untuk menjadwalkan verifikasi.
DEPENDENSI DAN CORS POLIMER
Daun pohon ketergantungan Polimer dapat di-host di CORS. Karena dependensi root dapat digunakan beberapa kali dalam suatu aplikasi, dependensi tersebut tidak dapat dirujuk dari 2 lokasi (situs web dan perangkat) karena Pemuat Modul Polimer memperlakukannya sebagai 2 sumber daya terpisah dan beberapa kesalahan pendaftaran dengan cepat menggelepar aplikasi.
Untuk alasan ini WebComponent untuk kartu (file HTML di 1.4.0) dan file CSS terkait adalah satu-satunya file yang dihosting di perangkat. Dependensi lain direferensikan seolah-olah WebComponent di-host di folder "html" di situs web asal, yang memudahkan pengembangan WebComponents dari folder itu hingga siap diunggah ke SPIFFS di ESP8266. AssimilateCrouton akan mencari cara untuk mendapatkan file yang benar.
PENYEBARAN
pencipta edfungus dari Crouton asli menulis sumbernya di Pug/Less dan memiliki toolchain NPM/Grunt. Saya merender Pug/Less sebagai HTML/css dan baru saja mengedit/mendistribusikan file yang dirender. Ini merusak rantai alat NPM/Grunt. Memperbaiki ini tercakup dalam bagian MASA DEPAN.
Anda dapat menguji dasbor secara lokal di kotak DEV Anda:
- Dari baris perintah di folder root
- npm mulai
- lite-server diputar untuk
Terapkan ke server web statis:
- salin semua folder kecuali node_modules
- salin index.html (dan mungkin web.config)
MASA DEPAN
Salah satu tujuan utama adalah meningkatkan ke Polymer3 dan bekerja dari Polymer CLI. Menambahkan editor dan kerangka kerja lanjutan untuk pengembang IoT untuk mengembangkannya sendiri adalah prioritas tinggi. Akhirnya sistem otomatis canggih akan dijalankan sepenuhnya dari klien MQTT terpisah seperti AssimilateCrouton.
Contoh paket deviceInfo yang digunakan untuk AssimilateCrouton:
| { |
| "informasi perangkat": { |
| "titik akhir": { |
| "CC_perangkat": { |
| "nama_perangkat": "ash_mezz_A3", |
| "card-type": "assim-device", |
| "ssid": "Corelines_2", |
| "ip_addr": "192.168.8.104", |
| "titik akhir": [ |
| { |
| "title": "Menumbuhkan Lampu", |
| "card-type": "crouton-simple-toggle", |
| "titik akhir": "beralih" |
| }, |
| { |
| "title": "Lampu Penanam", |
| "card-type": "crouton-assim-weekview", |
| "titik akhir": "CC_switch" |
| } |
| ] |
| }, |
| "CC_switch": { |
| "card-type": "assim-weekview", |
| "info": "Aktifkan atau matikan lampu dalam slot waktu 15 menit", |
| "path": "https://192.168.8.104/cors", |
| "title": "Lampu Penanam", |
| "interval_mins": 15, |
| "nilai": { |
| "nilai": "" |
| } |
| }, |
| "mengalihkan": { |
| "title": "Menumbuhkan Lampu", |
| "card-type": "crouton-simple-toggle", |
| "info": "Menyalakan atau mematikan lampu secara ad hoc", |
| "label": { |
| "salah": "MATI", |
| "benar": "ON" |
| }, |
| "ikon": { |
| "false": "matahari", |
| "benar": "matahari-o" |
| }, |
| "nilai": { |
| "nilai": 0 |
| } |
| } |
| }, |
| "status": "baik", |
| "nama": "ash_mezz_A3", |
| "description": "Kantor di Ashmore, Mezzanine, Area A2", |
| "warna": "#4D90FE" |
| } |
| } |
lihat rawdeviceInfo.json dihosting dengan ❤ oleh GitHub
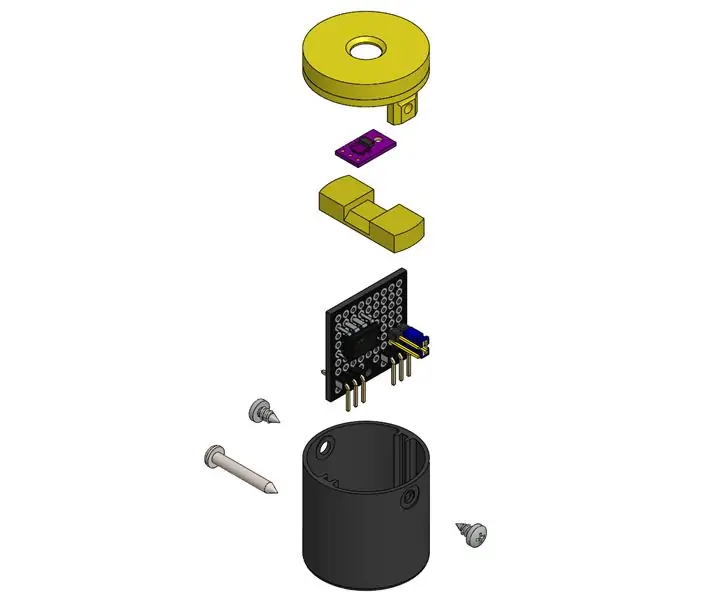
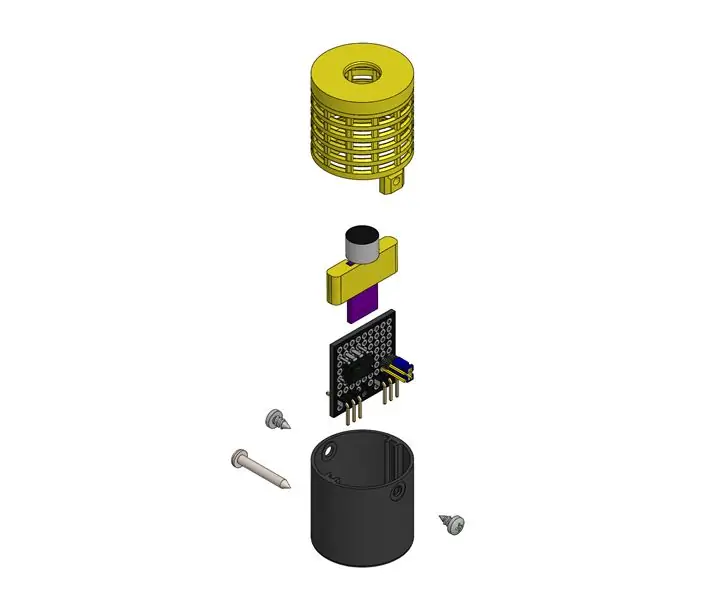
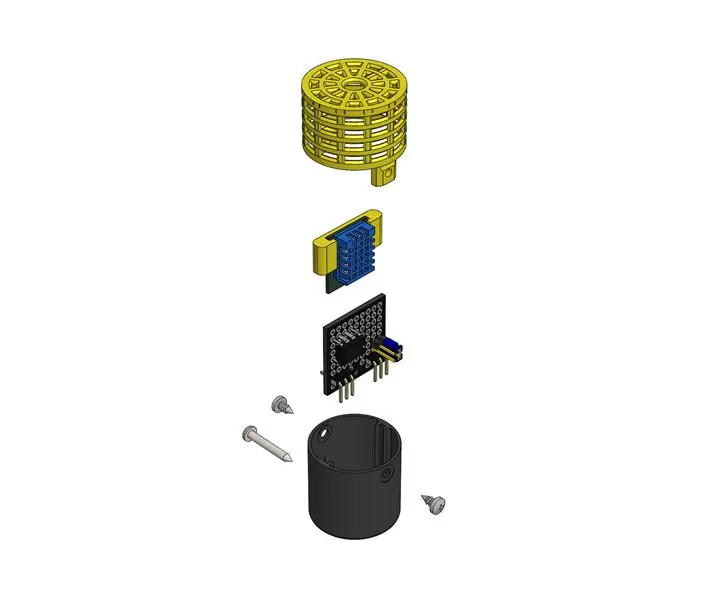
Langkah 3: PERAKITAN PERANGKAT



Karena tidak ada perubahan perangkat keras, berikut adalah tautan ke info yang relevan:
- Perakitan Shell
- Bahan dan alat
- Persiapan MCU
- Persiapan Perumahan MCU
- Membangun Saklar Sisi Rendah Budak/RESET Daughter-board
- Merakit Komponen Utama
Langkah 4: PERANGKAT LUNAK




PERUBAHAN UTAMA BANGUNAN INI
Agar aplikasi AssimilateCrouton dapat menggunakan sumber daya CORS dari perangkat, header respons perlu dikonfigurasi dengan cara tertentu. Ini diimplementasikan dalam rilis firmware ini (static_server.ino => server_file_read()).
Juga grafik ketergantungan utama untuk Polimer harus berasal dari satu asal. Strategi digunakan untuk menambahkan penangan onerror (corsLinkOnError) ke file SPIFFS CORS untuk memuat ulang sumber daya dari situs web AssimilateCrouton saat tidak ditemukan di perangkat.
Ada 2 konvensi baru yang ditambahkan ke sistem file SPIFFS untuk menyesuaikan titik akhir yang dibuat di deviceInfo - yang digunakan AssimilateCrouton untuk membuat kartu dasbor:
- /config/user_card_base.json Definisi titik akhir dengan variabel runtime ditukar terlebih dahulu:,,. Ini biasanya di mana kartu assim-perangkat akan ditambahkan. Ini tidak berkomunikasi kembali dengan perangkat.
- /config/user_card_#.json Definisi titik akhir dengan variabel runtime ditukar terlebih dahulu:,,. Ini biasanya di mana editor kaya seperti kartu assim-weekview akan ditambahkan terhubung ke budak I2C (aktor/sensor) yang berhubungan dengan #.
SKETSA/PERPUSTAKAAN
Pada tahap ini proyek telah dikemas sebagai contoh untuk perpustakaan Arduino AssimilateBus. Ini terutama untuk membuat semua file yang diperlukan mudah diakses dari Arduino IDE. Artefak kode utama adalah:
- mqtt_crouton_esp8266_cors_webcomponents.ino - titik masuk utama.
- assimilate_bus.h/assimilate_bus.cpp - library yang menangani komunikasi I2C dengan Slave Sensor/Actors
- VizJson.h/VizJson.cpp - perpustakaan yang memformat/membangun JSON apa pun yang diterbitkan melalui MQTT
- config.h/config.cpp - perpustakaan yang membaca/membungkus/menulis file konfigurasi pada SPIFFS
- static_i2c_callbacks.ino - panggilan balik I2C untuk properti yang diterima dan siklus permintaan budak diselesaikan static_mqtt.ino - fungsi MQTT
- static_server.ino - fungsi server web
- static_utility.ino - fungsi pembantu
Fungsi INO statis digunakan (bukan perpustakaan) untuk berbagai alasan, tetapi terutama agar fungsi Webserver dan MQTT bisa bermain dengan baik bersama-sama.
SUMBER-SUMBER SPIFFS
Penjelasan rinci tentang file SPIFFS dapat ditemukan di sini.
- favicon.ico - sumber daya yang digunakan oleh Ace Editor
-
konfigurasi
- device.json - konfigurasi untuk perangkat (Wifi, MQTT…)
- slave_metas_#.json - dihasilkan saat runtime untuk setiap nomor alamat slave (#)
- user_card_#.json - titik akhir khusus untuk diintegrasikan ke dalam deviceInfo untuk setiap nomor alamat budak (#)
- user_card_base.json - titik akhir khusus untuk diintegrasikan ke dalam deviceInfo untuk perangkat
- user_meta_#.json - metadata kustom menimpa slave untuk setiap nomor alamat slave (#)
- user_props.json - nama properti khusus untuk menggantikan yang ada di metadata budak
-
kors
- card-webcomponent.css - stylesheet untuk berbagai kartu kustom
- card-webcomponent.html - komponen web untuk berbagai kartu kustom
-
editor
- asimilasi-logo-p.webp" />
- edit.htm.gz - gzip dari Ace Editor HTML
- edit.htm.src - HTML asli dari Ace Editor
- favicon-32x32-p.webp" />
MENGUnggah FIRMWARE
- Repositori kode dapat ditemukan di sini (snapshot).
- ZIP perpustakaan dapat ditemukan di sini (snapshot).
- Petunjuk untuk "Mengimpor Perpustakaan ZIP" di sini.
- Setelah perpustakaan diinstal, Anda dapat membuka contoh "mqtt_crouton_esp8266_cors_webcomponents".
- Petunjuk untuk menyiapkan Arduino untuk Wemos D1 Mini di sini.
- Dependensi: ArduinoJson, TimeLib, PubSubClient, NeoTimer (lihat lampiran jika melanggar perubahan dalam repositori).
UPLOAD KE SPIFFS
Setelah kode dimuat ke Arduino IDE, buka device.json di folder data/config:
- Ubah nilai wifi_ssid dengan SSID WiFi Anda.
- Ubah nilai wifi_key dengan Kunci WiFi Anda.
- Ubah nilai mqtt_device_name dengan Identifikasi Perangkat pilihan Anda (tidak perlu bergabung).
- Ubah nilai mqtt_device_description dengan Deskripsi Perangkat pilihan Anda (dalam Crouton).
- Simpan perangkat.json.
- Unggah file data ke SPIFFS.
Titik masuk utama untuk contoh AssimilateBus:
| /* |
| * |
| *ATURAN BISNIS UNTUK PERANGKAT ANDA DIHARAPKAN DIKENDALIKAN MELALUI MQTT - TIDAK KERAS DIMASUKKAN KE FIRMWARE INI |
| * |
| * Selain setup dan loop dalam file ini |
| * bagian yang bergerak penting adalah |
| * on_bus_received dan on_bus_complete di static_i2c_callbacks.ino |
| * dan |
| * mqtt_publish dan mqtt_callback di static_mqtt.ino |
| * |
| */ |
| #termasuk"types.h" |
| #sertakan"VizJson.h" |
| #include"asimilat_bus.h" |
| #sertakan"debug.h" |
| #termasuk"config.h" |
| #termasuk |
|
#termasuk // setel MQTT_MAX_PACKET_SIZE ke ~3000 (atau kebutuhan Anda untuk deviceInfo json) |
| #termasuk |
| #termasuk |
| #termasuk |
| #termasuk |
| #termasuk |
| //---------------------------------PERNYATAAN MEMORI |
| //------------------------------------------------ -- mendefinisikan |
| #defineDBG_OUTPUT_FLAG2//0, 1, 2 MINIMUM, RELEASE, LENGKAP |
| #define_mqtt_pub_topic"kotak keluar"// KONVENSI CROUTON |
| #define_mqtt_sub_topic"kotak masuk" |
| //------------------------------------------------ -- objek kelas |
| Debug _debug(DBG_OUTPUT_FLAG); |
| AssimilateBus _assimilate_bus; |
| VizJson _viz_json; |
| Konfigurasi _config_data; |
| WiFiClient _esp_client; |
| PubSubClient _client(_esp_client); |
| WiFiUDP UDP; |
| ESP8266WebServer _server(80); |
| Neotimer _timer_property_request = Neotimer(5000); |
| //------------------------------------------------ -- data struct/variabel |
| RuntimeDeviceData _runtime_device_data; |
| PropertyDto _dto_props[50]; // maks 10 budak x maks 5 properti |
| //------------------------------------------------ - aliran kontrol |
| volatilebool _sent_device_info = salah; |
| byte _dto_props_index = 0; |
| bool _fatal_error = salah; |
| //--------------------------------- DEKLARASI LINGKUP FUNGSI |
| //------------------------------------------------ -- static_i2c_callbacks.ino |
| voidon_bus_received(byte slave_address, byte prop_index, Role role, char name[16], char value[16]); |
| voidon_bus_complete(); |
| //------------------------------------------------ -- static_mqtt.ino |
| voidmqtt_callback(char* topik, byte* payload, panjang unsignedint); |
| voidmqtt_loop(); |
| int8_tmqtt_get_topic_index(char* topik); |
| voidmqtt_init(constchar* wifi_ssid, constchar* wifi_password, constchar* mqtt_broker, int mqtt_port); |
| voidmqtt_create_subscriptions(); |
| voidmqtt_publish(char *root_topic, char *namaperangkat, char *endpoint, constchar *payload); |
| boolmqtt_ensure_connect(); |
| voidmqtt_subscribe(char *root_topic, char *namaperangkat, char *endpoint); |
| voidi2c_set_and_get(alamat byte, kode byte, constchar *param); |
| //------------------------------------------------ -- static_server.ino |
| String server_content_type_get(Nama file string); |
| boolserver_path_in_auth_exclusion(Jalur string); |
| boolserver_auth_read(Jalur string); |
| boolserver_file_read(Jalur string); |
| voidserver_file_upload(); |
| voidserver_file_delete(); |
| voidserver_file_create(); |
| voidserver_file_list(); |
| voidserver_init(); |
| voidtime_services_init(char *ntp_server_name, byte time_zone); |
| waktu_tget_ntp_waktu(); |
| voidsend_ntp_packet(alamat &alamat IPA); |
| char *time_stamp_get(); |
| //------------------------------------------------ -- static_utility.ino |
| String spiffs_file_list_build(Jalur string); |
| voidreport_deserialize_error(); |
| voidreport_spiffs_error(); |
| boolcheck_fatal_error(); |
| boolget_json_card_type(byte_slave_address, byte prop_index, char *card_type); |
| boolget_struct_card_type(byte slave_address, byte prop_index, char *card_type); |
| boolget_json_is_series(byte slave_address, byte prop_index); |
| voidstr_replace(char *src, constchar *oldchars, char *newchars); |
| byte get_prop_dto_idx(byte slave_address, byte prop_index); |
| //---------------------------------UTAMA |
| voidsetup(){ |
| DBG_OUTPUT_PORT.begin(115200); |
| SetupDeviceData device_data; |
| Serial.println(); Serial.println(); // margin untuk sampah konsol |
| penundaan(5000); |
| if (DBG_OUTPUT_FLAG == 2)DBG_OUTPUT_PORT.setDebugOutput(true); |
| _debug.out_fla(F("pengaturan"), benar, 2); |
| // dapatkan konfigurasi yang diperlukan |
| jika (SPIFFS.begin()){ |
| _debug.out_str(spiffs_file_list_build("/"), benar, 2); |
| if (!_config_data.get_device_data(device_data, _runtime_device_data)){ |
| report_deserialize_error(); |
| kembali; |
| } |
| }lain{ |
| report_spiffs_error(); |
| kembali; |
| } |
| // gunakan nilai pengatur waktu yang disetel di device.json |
| _timer_property_request.set(device_data.sensor_interval); |
| mqtt_init(device_data.wifi_ssid, device_data.wifi_key, device_data.mqtt_broker, device_data.mqtt_port); |
| time_services_init(device_data.ntp_server_name, device_data.time_zone); |
| server_init(); |
| // memulai koleksi metadata |
| _assimilate_bus.get_metadata(); |
| _assimilate_bus.print_metadata_details(); |
| mqtt_ensure_connect(); |
| // membutuhkan properti sensor (nama) untuk melengkapi koleksi metadata |
| _assimilate_bus.get_properties(di_bus_diterima, di_bus_lengkap); |
| _timer_property_request.reset(); // dapat melewati waktu yang nyata sampai saat ini jadi mulai lagi |
| } |
| batal (){ |
| if (!check_fatal_error()) kembali; |
| mqtt_loop(); |
| _server.handleClient(); |
| if(_timer_property_request.repeat()){ |
| _assimilate_bus.get_properties(di_bus_diterima, di_bus_lengkap); |
| } |
| } |
lihat rawmqtt_crouton_esp8266_cors_webcomponents.ino dihosting dengan ❤ oleh GitHub
Langkah 5: KARTU PERANGKAT




Kartu perangkat (tipe kartu: perangkat assim) di-host di situs web dan tidak perlu menyajikannya dari perangkat (CORS).
Daftar halaman defaultnya:
- Topik MQTT untuk membaca dan menulis ke perangkat
- Titik Akses perangkat terhubung ke
- Tautan ke editor file SPIFFS yang dihosting di perangkat menggunakan ACE EDITOR
- Ikon mata yang menampilkan halaman Tampilkan/Sembunyikan kartu.
Daftar halaman Perlihatkan/Sembunyikan kartu:
- Setiap kartu sebagai item terpisah
- Font biru tebal saat ditampilkan
- Font normal hitam saat disembunyikan
- Ikon yang menggambarkan jenis kartu.
Kartu dapat disembunyikan dengan mengeklik tombol sembunyikan pada kartu, atau mengeklik item berfont biru-tebal dalam daftar. Kartu dapat ditampilkan dengan mengklik item font hitam-normal dalam daftar.
Terkait secara longgar dengan fitur ini adalah info toasts. Jika salah satu titik akhir di deviceInfo memiliki properti info yang ditetapkan, tombol info akan ditampilkan di sebelah tombol sembunyikan pada kartu. Saat diklik, info kontekstual yang ditentukan di titik akhir akan "dipanggang" ke jendela.
Jika kartu perangkat tidak ditentukan, tombol sembunyikan tidak akan ditampilkan pada kartu. Ini karena sekali disembunyikan tidak ada cara untuk menunjukkannya lagi.
Lihat PENYESUAIAN ENDPOINT untuk detail bagaimana kartu assim-perangkat dapat ditambahkan melalui file SPIFFS pada ESP8266.
AsimilasiCrouton WebComponent
| TAMPILKAN SEMBUNYIKAN IKON |
| FORMULIR PERANGKAT |
| div> |
| TAMPILKAN SEMBUNYIKAN DAFTAR |
| pola> |
| kotak-daftar kertas> |
| div> |
| kartu-crouton> |
| pola> |
| dom-modul> |
lihat rawassim-device.html yang dihosting dengan ❤ oleh GitHub
Langkah 6: KARTU WEEKVIEW



Kartu tampilan minggu (card-type:assim-weekview) di-host di perangkat (folder cors). Itu disuntikkan ke dalam paket deviceInfo yang diterbitkan untuk AssimilateCrouton, dengan menambahkan file config/user_card_#.json ke SPIFFS (dalam hal ini user_card_9.json).
GAMBARAN
Hari kerja disajikan sebagai daftar slot waktu. Perincian slot waktu diatur dengan properti "interval_mins" di config/user_card_#.json. Perlu pecahan dari satu jam atau kelipatan satu jam mis. 10, 15, 20, 30, 60, 120, 360. Mengklik slot waktu memastikan status aktif diperintahkan untuk perangkat terkait pada waktu itu. Jika slot waktu sekarang, perintah dikirim (diterbitkan) segera untuk perangkat. Biasanya keadaan diperiksa/diterbitkan setiap menit. Pilihan disimpan di LocalStorage, sehingga waktu akan dimuat ulang dengan penyegaran browser.
GUNAKAN KASUS
Dalam statusnya saat ini, tampilan minggu cocok untuk perangkat yang dapat menggunakan sakelar Toggle untuk memvisualisasikan statusnya, yaitu aktif atau nonaktif dan setelah disetel, perangkat tetap dalam status tersebut. Lampu, kipas angin, dan pemanas air adalah kandidat yang baik.
BATASAN/PERINGATAN
- Interval_mins harus menjadi salah satu nilai yang disebutkan di atas
- Tampilan minggu tidak mendukung tindakan sesaat yang juga dijadwalkan, seperti menyalakan ketukan sebentar (5 detik) dua kali sehari.
MASA DEPAN
- Diharapkan tindakan sesaat akan didukung.
- Penyimpanan yang disinkronkan di seluruh perangkat, untuk pemilihan jadwal sedang dipertimbangkan.
Langkah 7: KUSTOMISASI ENDPOINT
Seperti disebutkan secara singkat di FIRMWARE, ada 2 konvensi baru yang ditambahkan ke sistem file SPIFFS untuk menyesuaikan titik akhir. File JSON adalah fragmen yang ditambahkan ke properti titik akhir dalam paket deviceInfo yang diposting ke broker MQTT yang menjadi definisi dasbor.
Kunci titik akhir dihasilkan dalam firmware:
- CC_device (Kartu Kustom) untuk user_card_base.json
- CC_SLAVE_ENDPOINT NAME untuk user_card_#.json (# menjadi alamat slave)
Seperti disebutkan sebelumnya, ada variabel yang diganti dengan nilai saat runtime:
- mqtt_device_name
- wifi_ssid
- local_ip
user_card_base.json
Sebuah contoh:
{ "device_name": "", "card-type": "assim-device", "ssid": "", "ip_addr": "", "endpoints": [{ "title": "Grow Lights", " card-type": "crouton-simple-toggle", "endpoint": "switch" }, { "title": "Planter Lights", "card-type": "crouton-assim-weekview", "endpoint": "CC_switch" }] }
user_card_#.json
Sebuah contoh:
{ "card-type": "assim-weekview", "path": "https:///cors", "title": "Planter Lights", "info": "Menyalakan atau mematikan lampu dalam waktu 15 menit slot", "interval_mins": 15, "nilai": { "nilai": "" } }
Langkah 8: VIDEO
Direkomendasikan:
IOT Mudah – Hub Sensor RF Terkendali Aplikasi untuk Perangkat IOT Jarak Menengah: 4 Langkah

IOT Mudah – Hub Sensor RF Terkendali Aplikasi untuk Perangkat IOT Jarak Menengah: Dalam rangkaian tutorial ini, kami akan membangun jaringan perangkat yang dapat dikontrol melalui tautan radio dari perangkat hub pusat. Manfaat menggunakan koneksi radio serial 433MHz daripada WIFI atau Bluetooth adalah jangkauan yang jauh lebih besar (dengan
Seri Docker Pi dari Sensor Hub Board Tentang IOT: 13 Langkah

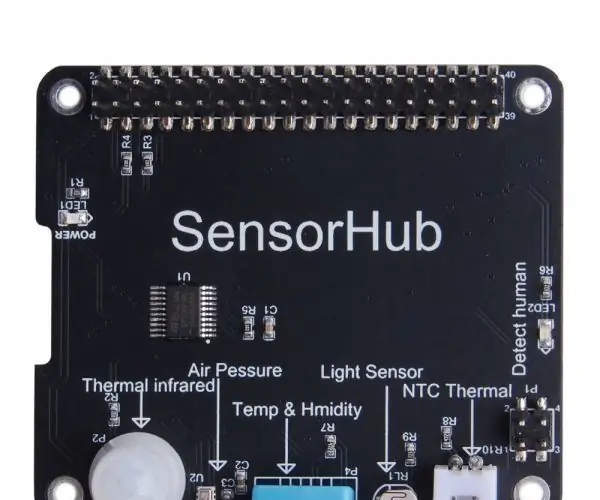
Seri Docker Pi dari Sensor Hub Board Tentang IOT: Halo, semuanya. Saat ini, hampir semuanya terkait dengan IOT. Tidak diragukan lagi, papan seri DockerPi kami juga mendukung IOT. Hari ini, saya ingin memperkenalkan seri DockerPi dari SensorHub bagaimana untuk diterapkan ke IOT untuk Anda. Saya menjalankan item ini yang didasarkan pada
IOT123 - SENSOR ASIMILASI: TEMT6000: 4 Langkah

IOT123 - ASSIMILATE SENSOR: TEMT6000: ASSIMILATE SENSORS adalah sensor lingkungan yang memiliki lapisan abstraksi perangkat keras dan perangkat lunak tambahan, memungkinkan jenis yang sama sekali baru untuk ditambahkan ke HUB ASSIMILATE SENSOR dan pembacaan dipompa ke server MQTT tanpa kode tambahan
IOT123 - SENSOR ASIMILASI: MAX9812: 4 Langkah

IOT123 - ASSIMILATE SENSOR: MAX9812: Mikrofon Amplifier Sound MIC 3.3V / 5V Fixed Gain 20dB. Build ini didasarkan pada BATA I2C MAX9812. Jika Anda memerlukan penguatan yang dapat disesuaikan, saya sarankan untuk menukar sensor ini dengan MAX4466.ASSIMILATE SENSORS adalah sensor lingkungan yang memiliki tambahan har
IOT123 - SENSOR ASIMILASI: DHT11: 4 Langkah

IOT123 - ASSIMILATE SENSOR: DHT11: ASSIMILATE SENSOR adalah sensor lingkungan yang memiliki lapisan abstraksi perangkat keras dan perangkat lunak tambahan, memungkinkan jenis yang sama sekali baru untuk ditambahkan ke ASSIMILATE SENSOR HUB dan pembacaan dipompa ke server MQTT tanpa menambahkan kode
