
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.




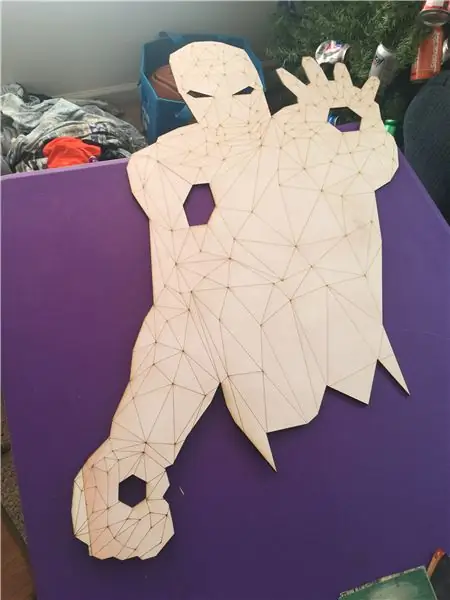
Karya seni dinding interaktif ini memiliki tinggi sekitar 39" dan lebar 24". Saya memotong kayu dengan laser di Student Makerspace Universitas Clemson, lalu saya melukis semua segitiga dengan tangan dan memasang lampu di belakangnya. Instruksi ini akan menjelaskan bagaimana saya membuat karya yang tepat ini, semoga konsepnya akan menginspirasi orang lain untuk membuat karya seni unik mereka sendiri. Ini menggunakan mikrokontroler ESP8266 dengan lampu strip LED WS2812B yang dapat dialamatkan dan lampu strip LED RGB biasa.
Bagian dan Bahan
- 1/4" kayu - 40" kali 28" (Dimensi maksimum untuk pemotong laser kami)
- 1/8" akrilik buram - TAPPlastik (Saya menggunakan Lighting White, 69%)
- Paket baterai - Paket baterai TalentCell 12V/5V (saya menggunakan paket 12V/6000mAh)
- Strip LED RGB - ish 6 kaki (Kabel standar 4, versi 5050 di mana lampu RGB semuanya dalam satu modul)
- Transistor TIP122 untuk kontrol PWM banyak lampu
- Strip LED WS2812B - 2 kaki (saya menggunakan versi dengan 144 LED per meter)
- Mikrokontroler ESP8266 NodeMCU
- Kawat konektor 22 gauge inti padat (link1 -- link2 -- link3 -- link4)
- Beberapa resistor 300Ω ish
- Kuas cat
- Paint - Saya kebanyakan menggunakan cat Craft Premium. Detail dalam langkah melukis
Peralatan
- Akses ke pemotong laser (saya menggunakannya di Clemson)
- Besi solder
- Pistol lem panas (ini penting)
- Pemotong / penari telanjang kawat
- Adobe Ilustrator
- Kesabaran
Langkah 1: Desain di Illustrator


Gambar sumber adalah ilustrasi oleh William Teal, tolong berikan portofolionya untuk melihat karya-karya hebat lainnya darinya: https://www.behance.net/tealeo93 (Saya pikir itu miliknya - saya mengikuti lubang kelinci di GoogleImages, Pinterest, GraphicDesignJunction, Behance)
Saya menemukan gambar sumber dari pencarian google untuk "Low-Poly Iron Man" atau "Wallpaper Iron Man Geometris". Saya mengunduh gambar dan membukanya di Adobe Illustrator.
Selanjutnya, saya menggunakan alat pena di Illustrator untuk menggambar secara manual setiap garis pada gambar. Saya melakukan ini agar pemotong laser dapat mengetsa semua garis bagian dalam sebagai potongan vektor yang disetel ke daya rendah daripada harus melakukan raster di seluruh gambar. Butuh beberapa jam untuk melakukannya (alias sekitar 3 jam pelajaran di sekolah)
Setelah gambar sepenuhnya diuraikan, saya mengelompokkan semua garis itu bersama-sama dan kemudian menggambar bentuk untuk tangan, dada, dan mata. Saya menempatkan semua ini dalam satu grup dan mengatur warna isiannya menjadi biru agar saya dapat dengan mudah membedakannya. Saya menyalinnya ke file terpisah untuk potongan akrilik.
Untuk bagian akrilik saya ingin memaksimalkan efisiensi bagian akrilik saya, jadi saya mengunggahnya ke situs web ini https://svgnest.com/ dan mengunggah file hanya dengan potongan akrilik dan membiarkannya "menyarangkan" bagian-bagiannya. Ini menggunakan beberapa iterasi dan algoritme keren untuk menentukan tata letak bagian Anda yang paling efisien pada lembar untuk meminimalkan pemborosan. Ini menampilkan konfigurasi yang ada di file IronManAcrylic.ai.
Langkah 2: Pemotongan Laser


Sebelum memotong kayu, saya menyemprotnya dengan cat primer dan kemudian diampelas ringan untuk memulainya dengan halus. Hal ini saya lakukan agar cat nantinya keluar lebih merata.
Ketika saya memotong garis sepanjang kayu, saya menggunakan kekuatan 100% kecepatan 6% (menurut saya) pada 60W Epilog Fusion M2 40 kami di Clemson Makerspace. Ini bekerja untuk sebagian besar, tetapi kayunya sangat melengkung di sudut jadi saya benar-benar harus memfokuskan kembali laser untuk sudut itu dan menjalankan bagian potongan itu lagi.
Karena saya juga menggambar garis untuk semua segitiga bagian dalam, saya juga dapat menggunakan potongan vektor untuk mengetsa semua garis dengan cepat seperti yang ditunjukkan dalam video di atas. Ini secara signifikan lebih cepat daripada raster etsa file. Saya pikir saya menggunakan kecepatan 70% dan kekuatan 50% - Anda hanya perlu bereksperimen.
Akrilik 1/8 pertama saya potong dengan daya 100% dan kecepatan 8% yang sedikit terlalu kuat dan meninggalkan beberapa bekas hangus pada akrilik yang tidak terlindungi, jadi saya melakukannya dengan kecepatan 14% dan itu bekerja seperti pesona.
Langkah 3: Melukis



Jadi. Banyak. Lukisan. Saya akan memperkirakan itu sekitar 20 jam lukisan.
Jika Anda berpikir untuk membuat proyek dengan segitiga sebanyak ini, jangan melukisnya sendiri. Cukup bayar untuk mendapatkan gambar yang dicetak pada logam atau kayu dan kemudian potong itu, atau cetak pada sesuatu yang lain dan rekatkan potongan itu ke sesuatu yang padat. Hanya saja, jangan melukisnya sendiri kecuali Anda suka melukis.
Saya menggunakan selotip pelukis FrogTape untuk menguraikan setiap segitiga pada potongan saat saya melukis ini. Ini memberi saya hasil yang jauh lebih konsisten daripada upaya awal saya mengisi setiap segitiga dengan tangan tanpa batas pita.
FrogTape memberikan garis yang jauh lebih tajam daripada pita pelukis putih atau biru. Waktu dan kewarasan Anda benar-benar sepadan dengan tambahan $2/gulungan kaset. Jika Anda ingin lebih tipis, Anda dapat menggunakan pisau eksak untuk memotong beberapa lapisan atas selotip menjadi potongan yang lebih kecil sehingga ketika Anda membuat garis satu segitiga, itu tidak menutupi banyak segitiga tetangga.
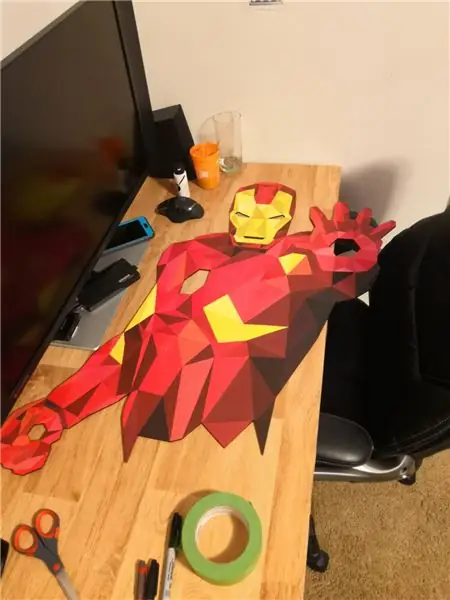
Saya murah dan tidak punya banyak pengalaman melukis jadi saya menggunakan 2 botol cat dari Michael's atau Hobby Lobby. Saya menemukan bahwa garis Craft Smart Premium tercakup dengan cukup baik, dan akhirnya menggunakan cat CraftSmart Premium Metallic Festive Red yang dicampur dengan putih atau hitam untuk membuat 95% warna merah saya. Kuning hanyalah kuning premium Craft Smart, dengan sedikit emas yang dilemparkan sebagai upaya untuk membuatnya sedikit berkilauan.
Jika Anda mengetahui cat murahan yang menutupi lebih baik - beri tahu saya di komentar!! Saya sering harus melakukan dua lapis cat sehingga tidak ada warna putih di bawah yang akan terlihat, dan saya ingin memiliki cat yang lebih bagus yang akan menghindarinya.
Setelah semuanya dicat (tetapi sebelum menempelkan potongan akrilik) saya menggunakan semprotan lapisan bening yang mengkilap untuk melindungi cat dan membuatnya mengkilap.
Langkah 4: Potongan Akrilik dan Lampu Latar Akrilik




Memasang potongan akrilik agak sulit karena meja kerja/meja saya dan potongan kayu keduanya sedikit melengkung, jadi tidak mungkin saya bisa menjamin bahwa semuanya akan tetap rata cukup lama untuk mengatur epoksi saya. Sebagai solusinya, saya menekan kayu ke meja dekat potongan akrilik yang saya rekatkan dan pertama-tama menggunakan lem panas untuk menahan setiap potongan akrilik di tempatnya. Lem panas terlihat dari sisi depan akrilik, jadi saya menggunakan Gorilla Glue dua bagian epoksi yang dioleskan dengan tusuk gigi untuk menahan potongan akrilik secara permanen di tempatnya. Saya memeriksa kembali dengan tang kecil dan mengeluarkan potongan lem panas asli.
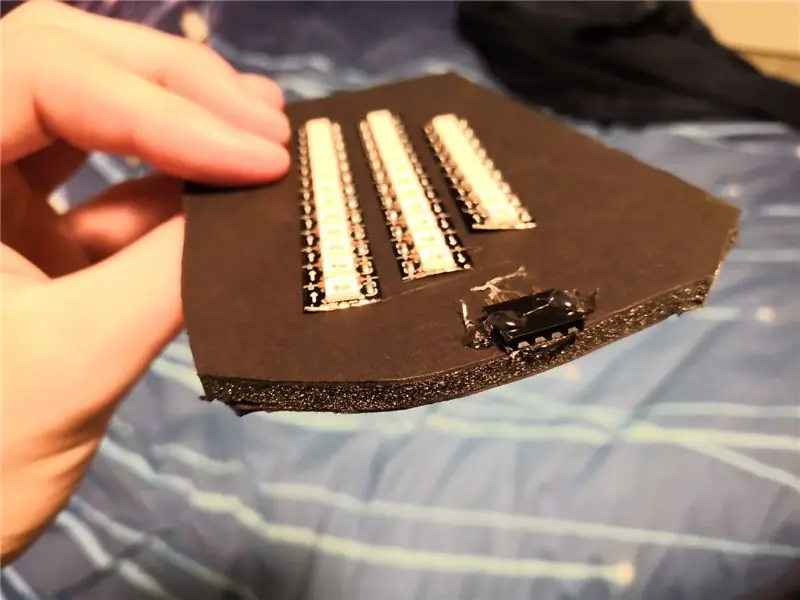
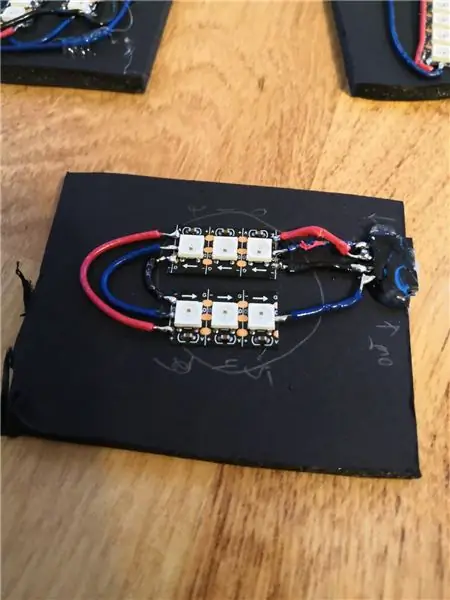
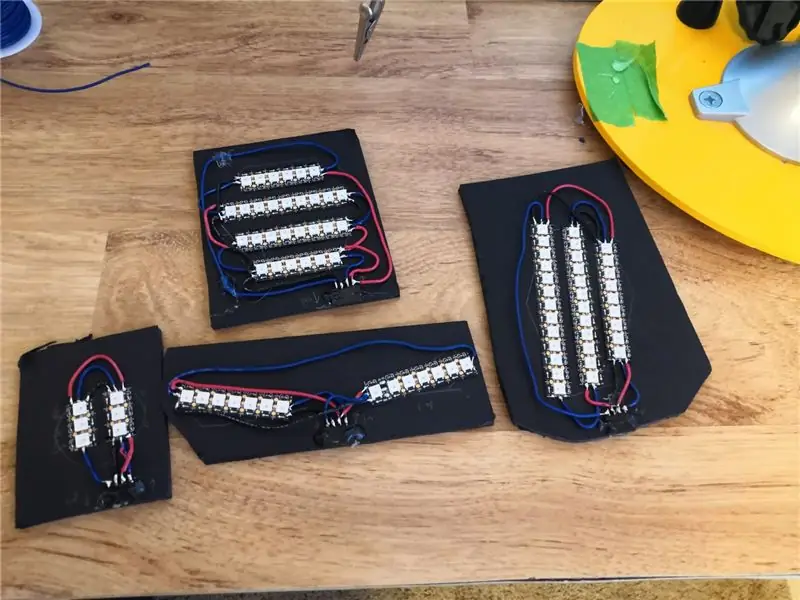
Saya membuat modul cahaya terpisah untuk setiap bagian akrilik. Pertama saya memotong sepotong papan busa hitam 1/4 dengan ukuran sedikit lebih besar dari yang diperlukan dan menggambar garis besar potongan akrilik di atasnya. Kemudian saya memotong dan merekatkan strip LED untuk bagian itu dengan cara yang sebagian besar menutupi akrilik daerah.
Langkah ini akan lebih baik dilakukan dengan papan prototipe dan beberapa terminal sekrup, tetapi saya tidak memilikinya ketika saya siap untuk mulai memasang kabel. Sebagai solusinya, saya memotong beberapa strip pin header perempuan menjadi 4 input - Ground, 5V in, data in, data out. Saya menempelkan strip header perempuan ke papan busa dan mulai menyolder semua lampu bersama-sama.
Penyolderan sebenarnya sangat menantang karena betapa kecilnya bantalan solder itu. Untungnya saya memiliki dua peluang untuk semua daya dan bantalan tanah karena setiap strip dapat disuplai daya ke kedua ujungnya. Saya meletakkan strip sehingga kabel data mengalir dalam pola serpentine. Saya menggunakan besi solder dengan suhu yang dapat disesuaikan dan saya telah menemukan bahwa saya suka suhu berada di ujung atas kisaran berwarna hijau - saya mungkin suka panas karena besi solder yang saya gunakan selama bertahun-tahun murah dan tidak memiliki kontrol suhu dan berlari panas.
Setelah semuanya disolder, saya menggunakan pisau exacto (dengan pisau baru) untuk memotong strip papan busa untuk menutup lampu dan mengurangi kebocoran. Saya menggunakan putih daripada hitam karena saya memiliki strip yang lebih panjang dan sebenarnya itu adalah hal yang baik karena memungkinkan saya untuk dengan mudah melihat dari sisi belakang jika bagian strip LED itu dihidupkan selama langkah pengujian pemasangan kabel semuanya.
Langkah 5: Sisa Elektronik



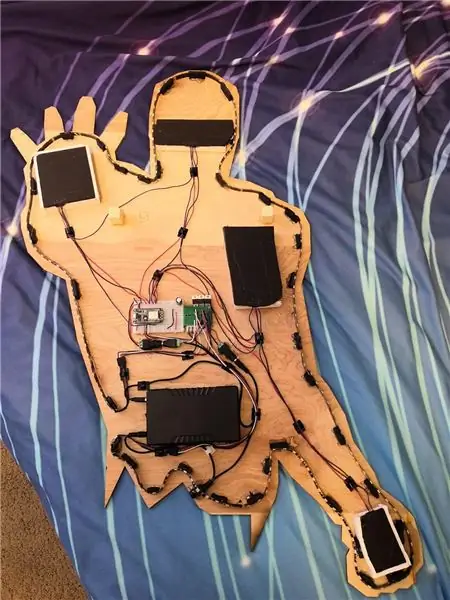
Saya selalu mencoba menyambungkan proyek saya dengan terlebih dahulu memasukkan input daya, lalu pengontrol, lalu elemen papan dan periferal lainnya. Saya menempelkan baterai dengan panas di tempatnya dan kemudian mengarahkan kabel jack DC split sehingga input pengisian daya mudah diakses dari tepi proyek untuk pengisian daya yang mudah. Paket baterai datang dengan kabel split dan petunjuk mengatakan tidak apa-apa untuk mengisi baterai saat sedang digunakan.
Saya mengkanibal kabel micro-usb murah dan mengganti ujung micro USB dengan jack barel DC sehingga saya bisa menggunakan input 5V. Saya menempatkan 5V pada satu rel tegangan papan tempat memotong roti dan ke dalam pin Vin ESP8266, kemudian ditanahkan ke rel arde dan pin arde ESP8266 (semua arde harus dihubungkan bersama secara internal di pengontrol sehingga tidak masalah yang mana)
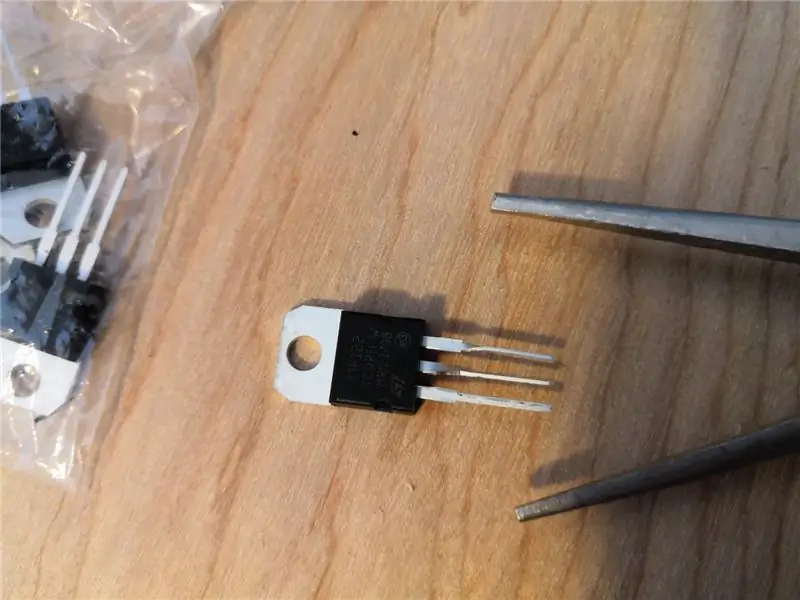
Strip LED RGB standar dikendalikan oleh sinyal PWM dari pengontrol. Namun, mikrokontroler hanya dapat memasok arus 20mA-50mA per pin tergantung pada pengontrolnya. Setiap LED di strip membutuhkan daya sekitar itu, jadi kami harus menggunakan semacam transistor untuk mengontrol strip. Beberapa tempat yang muncul di pencarian google menyarankan transistor TIP122 yang dapat mengganti daya 5 amp atau 40W - lebih dari cukup untuk aplikasi kita. Mereka tidak benar-benar dirancang agar sesuai dengan papan tempat memotong roti, tetapi jika Anda memutar setiap kawat ke samping 90° maka itu akan masuk ke dalam slot papan tempat memotong roti. Saya awalnya berencana untuk memasang heatsink kecil untuk masing-masing, tetapi setelah beberapa pengujian saya memutuskan bahwa mereka tidak cukup panas untuk itu diperlukan. Saya menghubungkan setiap input transistor ke pin pada ESP8266 yang ditujukan untuk output PWM
Strip LED RGB yang saya miliki memiliki lapisan karet "tahan air", dan akibatnya tidak akan tetap menempel pada kayu seperti yang saya inginkan. Sebagai solusinya, saya memotong potongan-potongan kecil papan busa dan menempelkan potongan busa ke kayu dan kemudian menempelkan strip LED ke sana.
Langkah 6: Ikhtisar Pemrograman
Proyek ini menggunakan berbagai perpustakaan sehingga dapat dikontrol dari aplikasi telepon bernama Blynk, dihidupkan/dimatikan dari Amazon Echo, dan kode dapat diperbarui melalui wifi. Beberapa perpustakaan yang digunakan di bawah ini
Blynk -
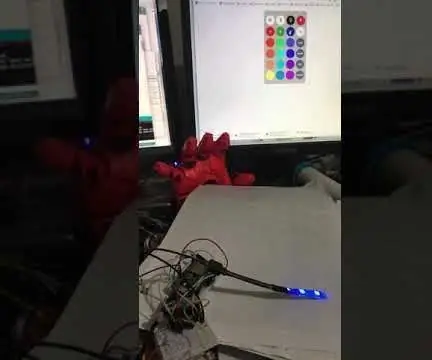
Blynk adalah layanan yang memungkinkan kontrol sederhana antara mikrokontroler ESP8266 dan aplikasi telepon yang dapat disesuaikan. Aplikasi telepon memungkinkan Anda membuat aplikasi dengan tombol, penggeser, pemilih warna RGB, dan banyak lagi. Setiap "widget" mengubah nilai yang dapat ditarik dari aplikasi Blynk setiap kali Anda menjalankan fungsi tertentu.
Pembaruan OTA (Over the Air)- perpustakaan default disertakan dengan ESP8266
Alexa Wemo Emulator -
Menipu Amazon Echo untuk berpikir bahwa proyek Anda adalah saklar lampu Wemo. Kode ini memungkinkan Anda untuk menentukan fungsi yang akan dijalankan ketika Alexa mengirim sinyal "nyalakan" dan fungsi terpisah untuk sinyal mati. Anda dapat meniru beberapa perangkat (hingga 10) dengan satu pengontrol yang memungkinkan lebih banyak fleksibilitas. Kode saya diatur sehingga Echo menemukan dua perangkat bernama "Iron Man" dan "Night Light". Mereka adalah proyek ini dan pengontrol ini, tetapi jika saya menyalakan "Lampu Malam" itu akan menjalankan fungsi dengan lampu putih redup, sedangkan menyalakan "Iron Man" mengatur strip LED luar menjadi merah dan potongan akrilik menjadi putih.
Pengeditan Arduino di Visual Studio menggunakan vMicro
Saya telah menggunakan Visual Studio di tempat kerja selama beberapa bulan sekarang dan saya menyukai semua alat pelengkapan otomatis yang ada di dalamnya, jadi setelah beberapa pencarian saya menemukan bahwa saya sebenarnya dapat menggunakan Visual Studio daripada Arduino IDE biasa. Satu lisensi komputer vMicro berharga $15 untuk siswa, yang menurut saya sangat berharga jika Anda akan menghabiskan lebih dari beberapa jam untuk memprogram kode Arduino.
FastLED vs Neopiksel
Saya menggunakan FastLED dalam proyek saya hanya karena saya menemukan lebih banyak fungsi online yang sudah dibuat untuk itu, dan pada titik ini saya telah membuat banyak proyek menggunakannya sehingga saya memiliki banyak kode untuk digunakan kembali. Saya yakin perpustakaan Neopixel akan berfungsi dengan baik jika Anda cukup mengerjakannya. Saya berencana untuk menempatkan semua fungsi kustom saya di GitHub untuk digunakan orang lain, saya hanya belum sempat melakukannya.
Langkah 7: Kiat Pemrograman
Struktur Keseluruhan
Saya seorang insinyur kontrol di pekerjaan saya dan kami sering menggunakan gaya pemrograman yang disebut pemrograman PLC. Tipe ini mirip dengan Arduino karena memiliki loop yang berjalan terus-menerus setiap beberapa milidetik dan menangani input/output, melompat di antara "status" yang berbeda dalam kode. Misalnya, kode mungkin mencapai langkah yang berhubungan dengan konveyor di mana jika ada baki di konveyor itu akan melanjutkan ke status 45, tetapi jika tidak ada baki itu akan melanjutkan ke status 100. Gaya pemrograman ini mengilhami kode saya, meskipun Saya membuat beberapa perubahan sehingga saya bisa membaca string alih-alih nomor status.
Saya menggunakan variabel global (commandString) untuk melacak status proyek yang ringan. Selain itu, saya menggunakan boolean yang disebut "animate" juga menentukan apakah itu akan keluar dari fungsi atau tidak. Jadi ketika Anda menekan tombol "Mode Klasik" pada Blynk, kode saya akan mengatur animate menjadi false (sehingga keluar dari fungsi saat ini) dan mengatur commandString ke "RunClassic". Setiap fungsi secara konstan memeriksa input dari Blynk, Alexa, dan OTAUpdate dengan menjalankan fungsi "CheckInput".
Variabel Global
Saya menggunakan variabel global untuk melacak beberapa pengaturan di proyek saya. Variabel-variabel ini diinisialisasi sebelum kode pengaturan saya, yang membuatnya dapat diakses oleh fungsi apa pun dalam kode saya.
- kecerahan global (0-255)
- globalSpeed - kecepatan animasi dari setiap fungsi animasi. Proyek ini hanya memiliki pelangi yang memudar
- globalDelayTime - FastLED membutuhkan sekitar 30 mikrodetik untuk menulis informasi ke setiap LED, jadi saya mengatur variabel ini ke NUM_LEDS * 30 / 1000 + 1; kemudian tambahkan delay(globalDelayTime) setelah saya sering melakukan FastLED.show() agar perintah tidak terganggu.
- _r, _g, _b - nilai RGB global. Dengan begitu tombol skema warna yang berbeda hanya dapat mengubah nilai r/g/b global dan semua memanggil fungsi yang sama pada akhirnya
Penamaan pengontrol pembaruan Arduino OTA
Butuh banyak pencarian yang mengganggu sampai saya menemukan cara memberi nama pengontrol menggunakan fungsi pembaruan udara. Secara harfiah, cukup sertakan baris ini di bagian penyiapan kode Anda sebelum "ArduinoOTA.onStart(" -
ArduinoOTA.setHostname("IronMan");
vMicro dengan tips Visual Studio
Terkadang visual studio akan mendeteksi beberapa masalah dengan file yang dalam seperti file C++ standar dan menimbulkan beberapa kesalahan. Coba aktifkan/nonaktifkan berbagai jenis pesan kesalahan hingga Anda hanya mengalami kesalahan dengan proyek terbuka Anda dan bukan file pendukung apa pun. Anda juga dapat membuka kode di Arduino IDE dan melihat apakah kode itu akan dikompilasi di sana atau apakah itu akan memberikan kode kesalahan yang lebih membantu.
LED Cepat
Kirimi saya pesan jika Instructable ini telah aktif selama lebih dari beberapa minggu dan saya masih belum menemukan cara untuk menempatkan fungsi kustom saya di GitHub.
FastLED terdaftar sebagai kompatibel dengan ESP8266, tetapi definisi pin mungkin tidak benar. Dalam dokumentasi untuk FastLED dikatakan Anda dapat mencoba memasukkan salah satu baris berikut sebelum #include
- //#menentukan FASTLED_ESP8266_RAW_PIN_ORDER
- //#menentukan FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#menentukan FASTLED_ESP8266_D1_PIN_ORDER
Namun, saya mencoba ketiganya dan tidak pernah semua pin saya cocok. Saat ini saya menggunakan baris terakhir dan baru saja menerima bahwa ketika saya memberi tahu FastLED untuk menggunakan pin D2, itu sebenarnya menggunakan pin D4 pada pengontrol saya.
Meskipun lampu saya hanyalah tiruan Neopiksel Cina yang murah, saya masih memberi tahu FastLED untuk memperlakukannya sebagai Neopiksel dalam pengaturan
- FastLED.addLeds(leds, NUM_LEDS);
- FastLED.setCorrection(TypicalLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Berguna untuk proyek bertenaga baterai
- FastLED.setBrightness(globalBright);
Langkah 8: Produk Akhir



Ta-da!
Jangan ragu untuk berkomentar atau mengirim email kepada saya pertanyaan - Saya suka hal ini dan ingin membantu orang lain membuat proyek keren. Lihat situs web saya untuk beberapa proyek lain yang telah saya lakukan dan beberapa fotografi saya: www.jacobathompson.com
Direkomendasikan:
ESP8266 RGB LED STRIP Kontrol WIFI - NODEMCU Sebagai Remote IR untuk Strip Led yang Dikendalikan Melalui Wifi - Kontrol Smartphone LED STRIP RGB: 4 Langkah

ESP8266 RGB LED STRIP Kontrol WIFI | NODEMCU Sebagai Remote IR untuk Strip Led yang Dikendalikan Melalui Wifi | RGB LED STRIP Smartphone Control: Hi guys dalam tutorial ini kita akan belajar bagaimana menggunakan nodemcu atau esp8266 sebagai remote IR untuk mengontrol strip LED RGB dan Nodemcu akan dikendalikan oleh smartphone melalui wifi. Jadi pada dasarnya Anda dapat mengontrol STRIP LED RGB dengan ponsel cerdas Anda
Strip LED RGB Terkendali WiFi Dengan ESP8266: 5 Langkah

WiFi Controlled RGB LED Strip Dengan ESP8266: Idenya adalah untuk membuat lampu LED yang dapat dikontrol dari WiFi. Saya memiliki beberapa strip LED cadangan dari Natal yang tergeletak di sekitar, jadi saya mendaur ulang ini ke ESP8266 yang memungkinkan LED dikendalikan dari WiFi.ESP8266 dapat berfungsi sebagai server web, ini
Neopiksel Terkendali Smartphone (Strip LED) Dengan Aplikasi Blynk Melalui WiFi: 6 Langkah

Smartphone Controlled Neopixels (LED Strip) Dengan Aplikasi Blynk Melalui WiFi: Saya membuat proyek ini setelah saya terinspirasi oleh neopiksel yang dikendalikan smartphone di rumah teman tetapi dibeli di toko. Saya pikir "Alangkah sulitnya membuat sendiri, itu akan jauh lebih murah juga!"Begini caranya.Catatan:Saya berasumsi Anda fa
Bertenaga Arduino, Strip Lampu LED Memudar Terkendali Sensor: 6 Langkah (dengan Gambar)

Bertenaga Arduino, Strip Lampu LED Memudar Terkendali Sensor: Saya baru-baru ini memperbarui dapur saya dan tahu bahwa pencahayaan akan 'mengangkat' tampilan lemari. Saya memilih 'True Handless' jadi saya memiliki celah di bawah permukaan kerja, serta kickboard, di bawah lemari dan di atas lemari yang tersedia dan
Strip Steker Terkendali Daya USB. Dengan Isolasi.: 4 Langkah (dengan Gambar)

Strip Steker Terkendali Daya USB. With Isolation.: Inti dari Instructable ini adalah untuk memungkinkan saya menyalakan semua aksesori untuk komputer saya tanpa memikirkannya. Dan kemudian tidak menyalakan semua kutil dinding vampir daya kecil ketika saya tidak menggunakan komputer. Idenya sederhana, Anda
