
Daftar Isi:
- Langkah 1: Solder Header ke Arduino dan Layar LCD
- Langkah 2: Tekuk Header JTAG pada Arduino Nano yang Akan Berfungsi Sebagai Dudukan untuk Layar LCD Kami
- Langkah 3: Menggunakan Pistol Perekat Tertaut, Rekatkan Layar Kecil ke Arduino Nano
- Langkah 4: Buat Koneksi yang Tepat
- Langkah 5: Setelah Membuat Pemotongan, Anda Harus Menyolder Kedua Ujung Kawat Jumper Sebagai Berikut:
- Langkah 6: Selesaikan Semua Koneksi. Setelah Selesai, Sekarang Saatnya Memprogram Pengaturan Kecil Ini
- Langkah 7: Bersiaplah untuk Melakukan Beberapa Pengkodean
- Langkah 8: Tambahkan Lebih Banyak Fitur Keren ke Program Anda
- Langkah 9: Jadilah Kreatif, Langit Adalah Batasnya
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.


Halo sobat hobi, Dalam proyek ini, saya ingin membuat demo tampilan kecil yang akan berfungsi sebagai pengantar yang bagus untuk lab saya.
Untuk melakukannya, saya telah memanfaatkan komponen-komponen berikut di eBay:
- Arduino Nano:
- Layar LCD OLED I2C:
- Pistol Pemanas Perekat:
Berikut ini adalah langkah-langkah yang diperlukan untuk menyelesaikan proyek ini
Langkah 1: Solder Header ke Arduino dan Layar LCD
Langkah 2: Tekuk Header JTAG pada Arduino Nano yang Akan Berfungsi Sebagai Dudukan untuk Layar LCD Kami
Langkah 3: Menggunakan Pistol Perekat Tertaut, Rekatkan Layar Kecil ke Arduino Nano
Langkah 4: Buat Koneksi yang Tepat
Sekarang setelah seluruh pengaturan disatukan, sekarang saatnya untuk membuat beberapa koneksi. Untuk itu, Anda perlu membuat koneksi di bawah ini.
Dalam melakukannya, Anda juga perlu memperpendek kabel, jika Anda adalah jumper standar seperti yang ditunjukkan di bawah ini. Aturan praktis yang cepat adalah melilitkan kawat sedemikian rupa untuk memperkirakan lokasi yang tepat untuk membuat potongan.
Langkah 5: Setelah Membuat Pemotongan, Anda Harus Menyolder Kedua Ujung Kawat Jumper Sebagai Berikut:
Langkah 6: Selesaikan Semua Koneksi. Setelah Selesai, Sekarang Saatnya Memprogram Pengaturan Kecil Ini
Langkah 7: Bersiaplah untuk Melakukan Beberapa Pengkodean
sebelum memasukkan kode apa pun ke Arduino, Anda harus mengunduh beberapa pustaka terlebih dahulu. Dua tautan berikut akan membawa Anda ke sana:
Adafruit-GFX-Library:
Adafruit-SSD1306:
Saya berasumsi bahwa Anda tahu cara menambahkan pustaka terkompresi (.zip) ke Arduino IDE. Jika sebaliknya, silakan gunakan tautan berikut untuk mempelajari lebih lanjut tentang subjek:
Cara menambahkan perpustakaan.zip ke Arduino IDE:
Langkah 8: Tambahkan Lebih Banyak Fitur Keren ke Program Anda
Ini secara teknis bukan langkah, tetapi jika Anda ingin memasukkan lebih banyak fitur keren seperti menambahkan gambar ke layar Anda, dan untuk pekerjaan yang lebih membosankan, mungkin menambahkan-g.webp
Tautan 1:
Tautan 2:
Tautan pertama, tautan1, membantu Anda mengonversi gambar dengan ukuran APAPUN ke ukuran 128X64 yang sesuai yang mewakili dimensi untuk tampilan OLED. Karena itu, Anda dapat melakukan konversi ke dimensi yang lebih kecil atau lebih besar berdasarkan produk akhir yang ada. Sedangkan untuk tautan kedua, ini memungkinkan Anda untuk mengubah gambar menjadi format bitmap (kumpulan 0 dan 1 yang digabungkan menjadi matriks). Menyimpan yang terakhir ini dalam memori program Arduino akan membantu menampilkannya nanti menggunakan fungsi “display.drawBitmap()”.
Langkah 9: Jadilah Kreatif, Langit Adalah Batasnya

Saya menautkan kode saya untuk mencapai video di atas (tautan GitHub). Saya juga melampirkan versi yang lebih lambat dari video di atas.
tautan:
PS: Mohon perhatikan baik-baik pengolahan foto sebelum mengubahnya menjadi gambar monokrom. Hasil akhirnya bisa baik atau buruk berdasarkan itu. Saya sarankan untuk menyesuaikan kontras ke tingkat yang mencakup filter ambang batas yang akan datang.
Jangan ragu untuk mendapatkan inspirasi, mengubah, dan menggunakan beberapa fitur yang disertakan.
Jika Anda menyukai ini, silakan suka, bagikan, dan berlangganan untuk konten yang lebih menarik.
Direkomendasikan:
Jam Kata 'Bulat' (dalam bahasa Belanda & Inggris!): 8 Langkah (dengan Gambar)

Jam Kata 'Bulat' (dalam bahasa Belanda & Inggris!): Beberapa tahun yang lalu saya pertama kali melihat Jam Kata di internet. Sejak saat itu, saya selalu ingin membuatnya sendiri. Ada banyak Instructables yang tersedia, tetapi saya ingin membuat sesuatu yang orisinal. Saya tidak tahu banyak tentang elektronik, jadi saya menggunakan
Tutorial Elektronika Dasar dalam bahasa Hindi #1: AC & DC: ScitiveR: 3 Langkah

Tutorial Elektronika Dasar dalam bahasa Hindi #1: AC & DC: ScitiveR: ScitiveR ! – bidang baru kebingungan mulai | Seri tutorial
Program Penambahan Sederhana dalam Bahasa Pemrograman Shakespeare: 18 Langkah

Program Penambahan Sederhana dalam Bahasa Pemrograman Shakespeare: Bahasa Pemrograman Shakespeare (SPL) adalah contoh bahasa pemrograman esoterik, yang mungkin menarik untuk dipelajari dan menyenangkan untuk digunakan, tetapi tidak terlalu berguna dalam aplikasi kehidupan nyata. SPL adalah bahasa di mana kode sumber r
Kode dan Uji Komputer dalam Bahasa Mesin: 6 Langkah

Kode dan Uji Komputer dalam Bahasa Mesin: Dalam Instruksi ini, saya akan menunjukkan cara membuat kode dan menguji program komputer dalam bahasa mesin. Bahasa mesin adalah bahasa asli komputer. Karena terdiri dari string 1s dan 0s, tidak mudah dipahami oleh manusia. Untuk bekerja
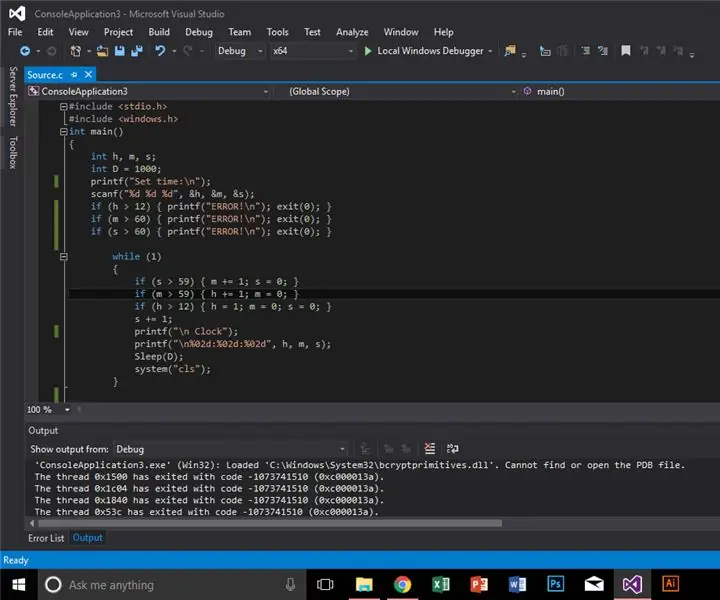
Jam Sederhana dalam Bahasa C: 4 Langkah

Jam Sederhana dalam Bahasa C: Idenya adalah membuat jam sederhana dalam C, tetapi pertama-tama kita perlu mengatur perangkat lunak kita dan mengenal beberapa hal yang akan kita gunakan
