
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



Tujuan dari proyek ini adalah untuk membuat fungsionalitas tampilan gambar dari Smart Mirror. Cermin mampu menampilkan prakiraan cuaca (cerah, sebagian cerah, berawan, berangin, hujan, guntur, dan salju) dan nilai suhu dari -9999° hingga 9999°. Nilai prakiraan dan suhu dikodekan secara keras seolah-olah untuk menirunya saat diurai dari API cuaca.
Proyek ini menggunakan papan Zynq-Zybo-7000 yang menjalankan FreeRTOS dan menggunakan Vivado 2018.2 untuk merancang dan memprogram perangkat keras.
Bagian:
Zynq-Zybo-7000 (dengan FreeRTOS)
LCD 19 (640x480)
kabel VGA
Cermin akrilik 12" x 18"
Langkah 1: Mengonfigurasi Vivado


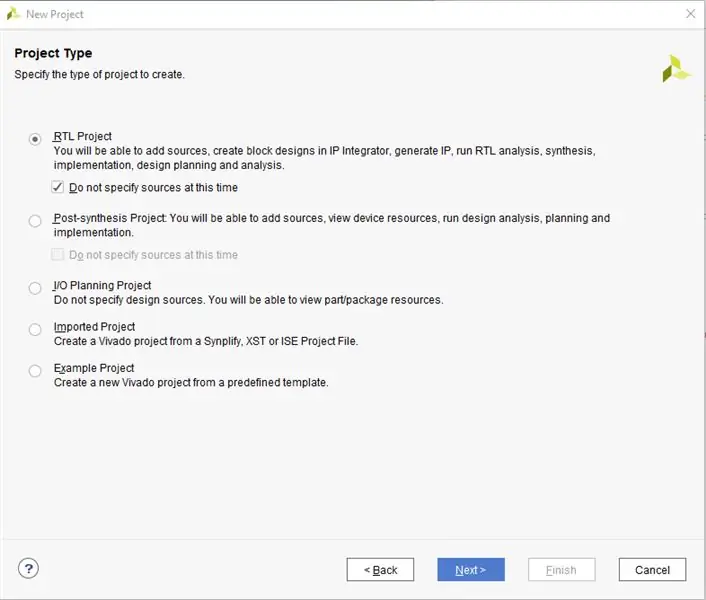
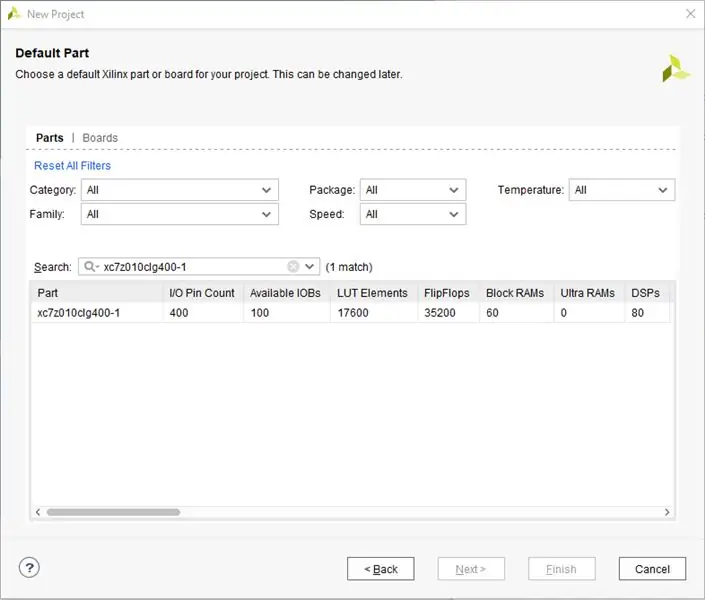
Unduh Vivado 2018.2 dari Xilinx dan gunakan lisensi Webpack. Luncurkan Vivado dan "Buat Proyek Baru" dan beri nama. Selanjutnya pilih "Proyek RTL" dan centang "Jangan tentukan sumber saat ini." Saat memilih bagian, pilih "xc7z010clg400-1" dan tekan "Selesai" di halaman berikutnya.
Langkah 2: Mengemas IP Driver VGA


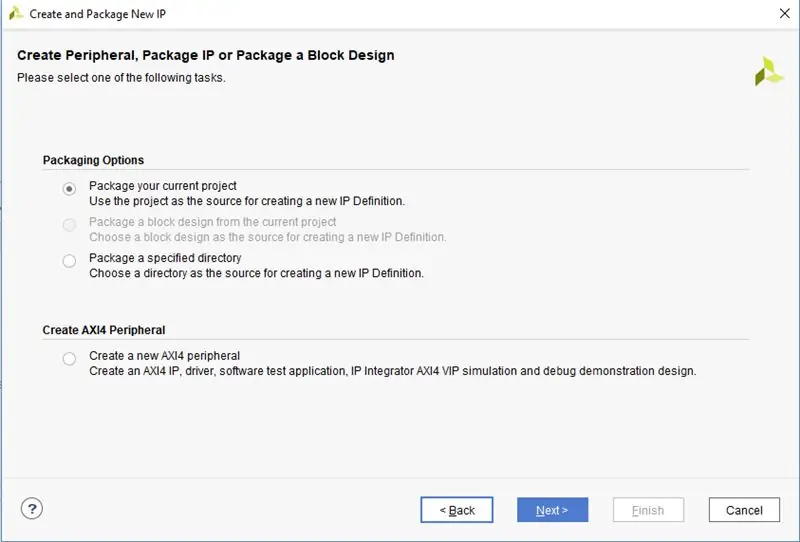
Tambahkan file vga_driver.sv ke Sumber Desain. Selanjutnya, klik "Alat" dan pilih "Buat dan Paket IP Baru." Pilih "Kemas proyek Anda saat ini." Kemudian pilih lokasi IP dan "Sertakan file.xci." Klik "OK" pada popup dan kemudian "Selesai."
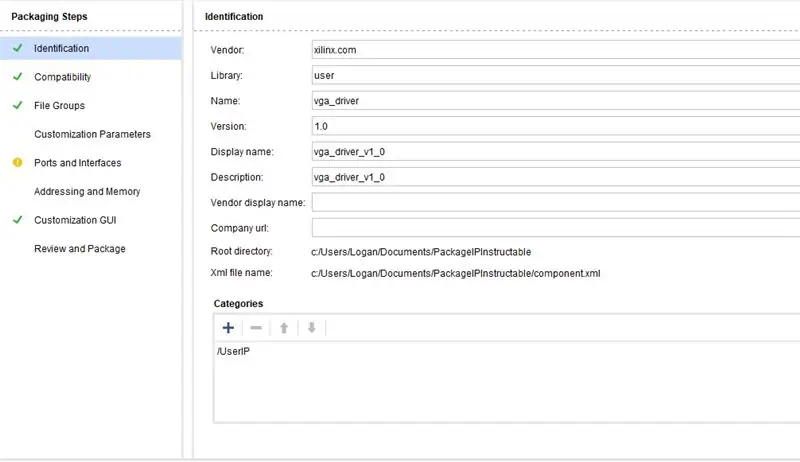
Pada "Langkah Pengemasan", buka "Tinjauan dan Paket" dan pilih "IP Paket".
Sekarang vga_driver harus tersedia sebagai blok IP.
Langkah 3: Zynq IP




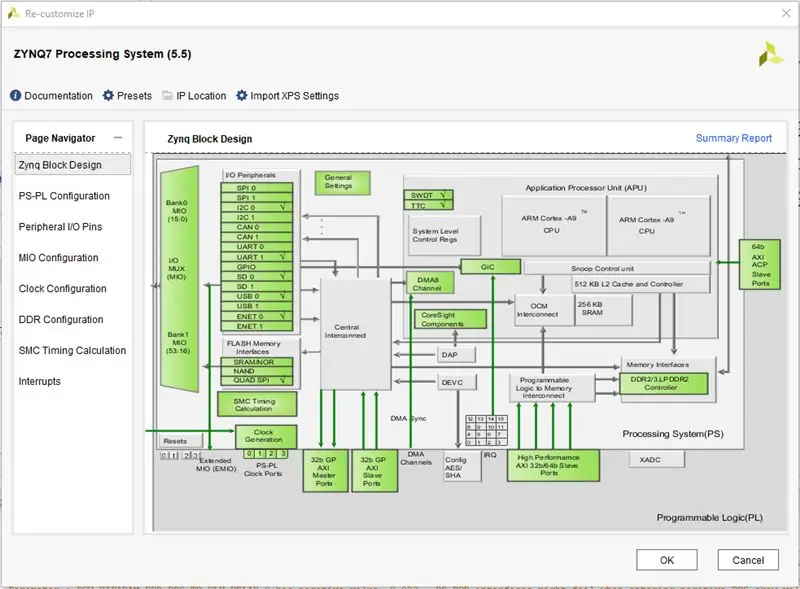
Di bawah bagian "IP Integrator", pilih "Buat Desain Blok." Tambahkan "ZYNQ7 Processing System" dan klik dua kali blok tersebut. Klik "Impor Pengaturan XPS" dan unggah file ZYBO_zynq_def.xml.
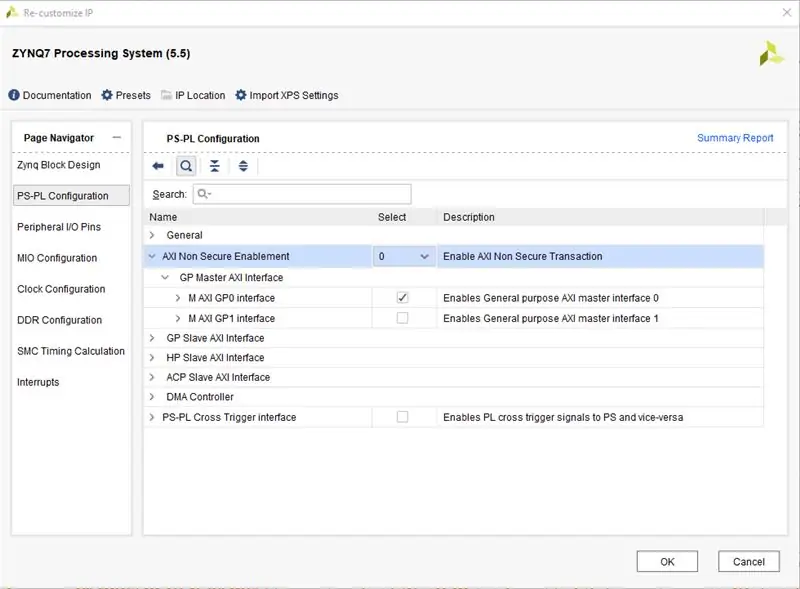
Selanjutnya, di bawah "Konfigurasi PS-PL" buka dropdown untuk "AXI Non Secure Enablement" dan centang "antarmuka M AXI GP0."
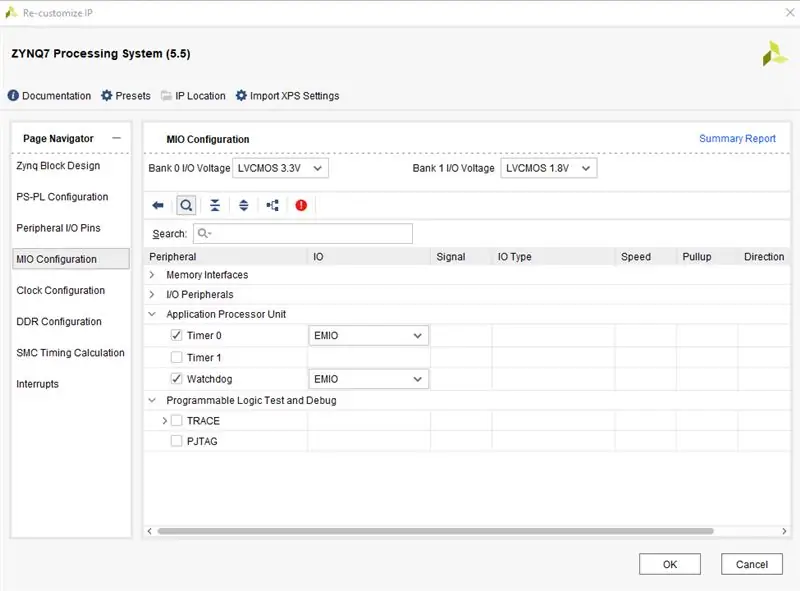
Selanjutnya, di bawah "MIO Configuration" buka dropdown untuk "Application Processor Unit" dan centang "Timer 0" dan "Watchdog."
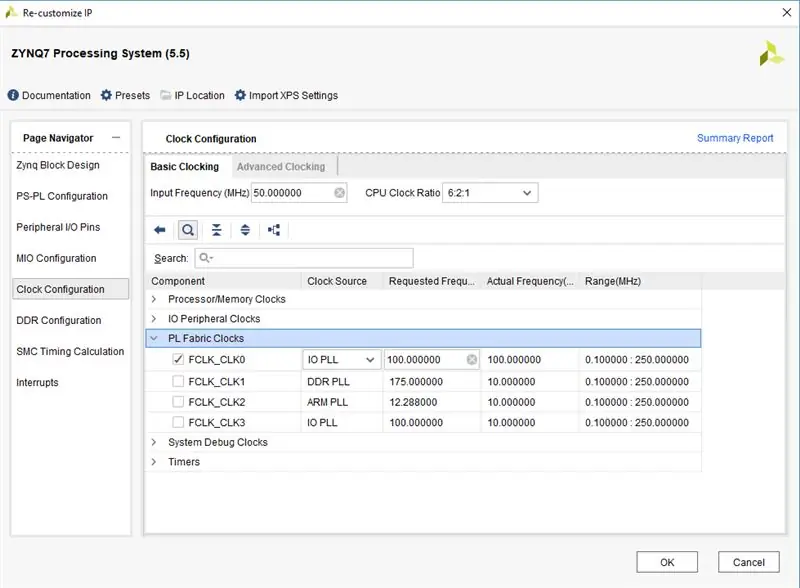
Terakhir, di bawah "Konfigurasi Jam" buka dropdown untuk "Jam Fabric PL" dan centang "FCLK_CLK0" dan pada 100 MHz.
Langkah 4: GPIO IP


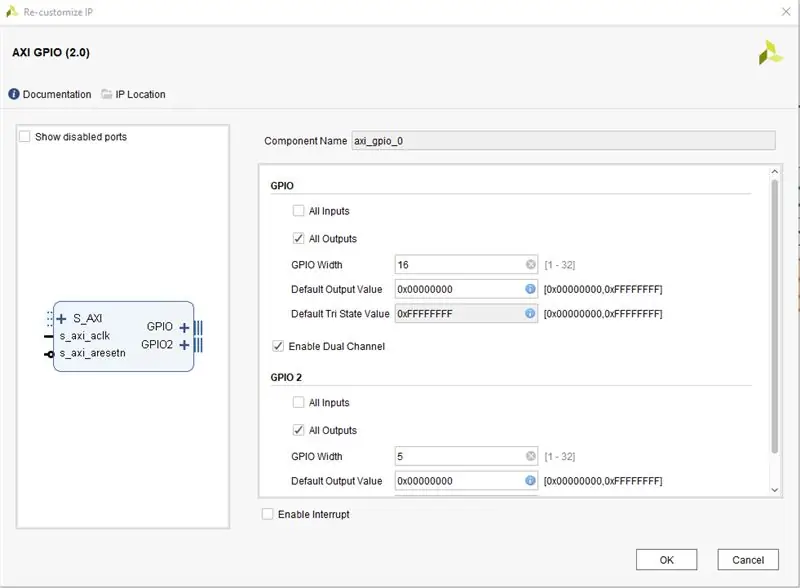
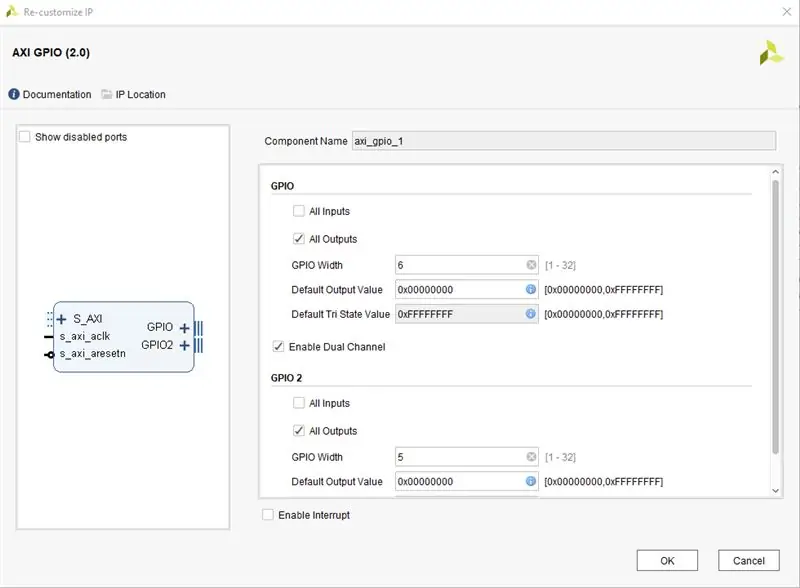
Tambahkan dua blok GPIO ke Desain Blok. GPIO akan digunakan untuk mengontrol alamat piksel dan komponen RGB dari piksel. Konfigurasikan blok seperti yang ditunjukkan pada gambar di atas. Setelah Anda menambahkan dan mengonfigurasi kedua blok, lalu klik "Jalankan Otomatisasi Koneksi".
GPIO 0 - Saluran 1 mengontrol alamat piksel dan Saluran 2 mengontrol warna merah.
GPIO 1 - Saluran 1 mengontrol warna hijau dan Saluran 2 mengontrol warna biru.
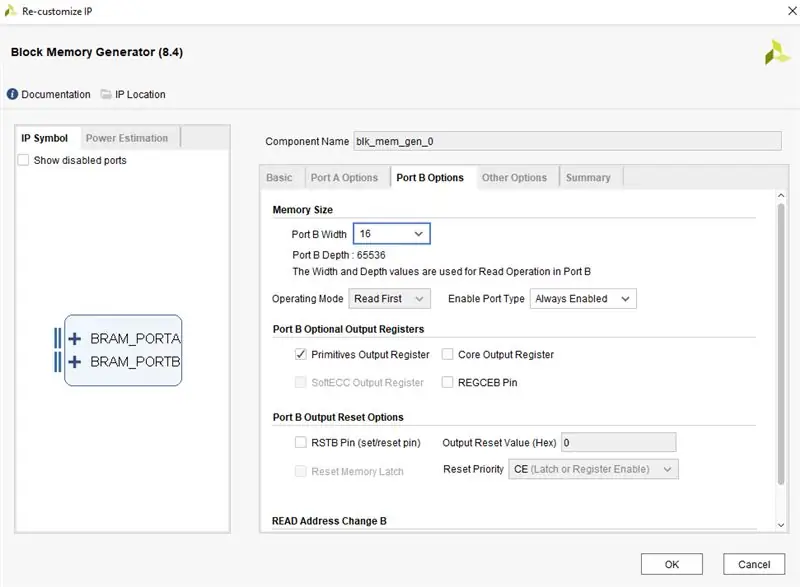
Langkah 5: Blokir Memori



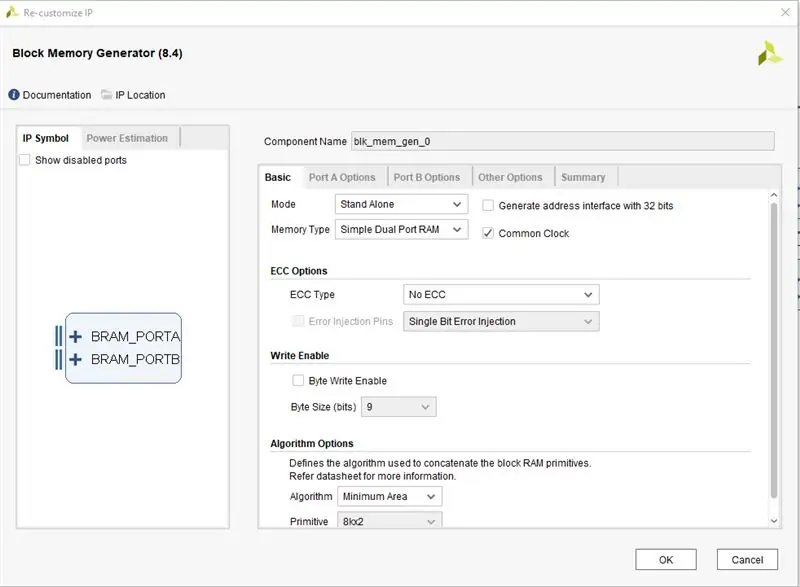
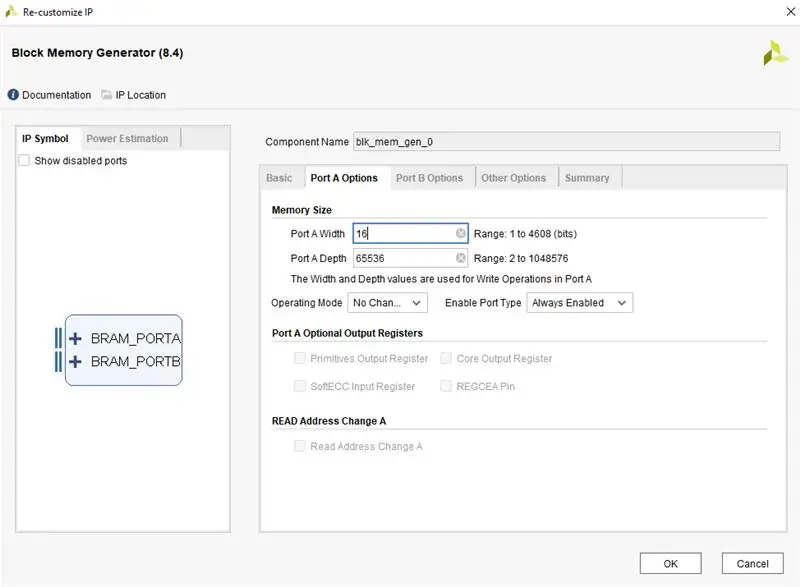
Tambahkan IP Block Memory Generator ke Block Design dan konfigurasikan seperti yang ditunjukkan di atas. Warna piksel ditulis ke alamat memori yang kemudian dibaca oleh driver VGA. Baris alamat harus sesuai dengan jumlah piksel yang digunakan sehingga harus 16 bit. Data yang masuk juga 16 bit karena ada 16 bit warna. Kami tidak peduli tentang membaca bit pengakuan apa pun.
Langkah 6: IP lainnya
Pdf terlampir menunjukkan Desain Blok yang sudah selesai. Tambahkan IP yang hilang dan selesaikan koneksi. Juga "Buat Eksternal" untuk output warna VGA dan output sinkronisasi vertikal dan horizontal.
xlconcat_0 - Menggabungkan warna individual untuk membentuk satu sinyal RGB 16 bit yang dimasukkan ke dalam Block RAM.
xlconcat_1 - Menggabungkan sinyal kolom dan baris dari driver VGA dan dimasukkan ke Port B dari Block RAM. Ini memungkinkan driver VGA untuk membaca nilai warna piksel.
VDD - TINGGI Konstan terhubung ke pengaktifan penulisan Blok RAM sehingga kami selalu dapat melakukannya dengan benar.
xlslice_0, 1, 2 - Irisan digunakan untuk memecah sinyal RGB menjadi sinyal R, G, dan B individual yang dapat dimasukkan ke driver VGA.
Setelah Desain Blok selesai, buat pembungkus HDL dan tambahkan file kendala.
*Desain Blok didasarkan pada tutorial yang ditulis oleh benlin1994*
Langkah 7: SDK
Kode yang menjalankan Desain Blok ini disertakan di bawah ini. Init.c berisi fungsi-fungsi yang menangani gambar (perkiraan, angka, simbol derajat, dll.). Loop utama di main.c adalah apa yang dijalankan ketika papan diprogram. Loop ini menetapkan nilai prakiraan dan suhu dan kemudian memanggil fungsi undian di init.c. Saat ini loop melalui semua tujuh prakiraan dan menampilkan satu demi satu. Anda disarankan untuk menambahkan break point pada baris 239 sehingga Anda dapat melihat setiap gambar. Kode dikomentari dan akan memberi Anda lebih banyak informasi.
Langkah 8: Kesimpulan
Untuk meningkatkan proyek saat ini, seseorang dapat mengunggah gambar prakiraan pramuat dalam bentuk file COE ke Block Memory Generators. Jadi, alih-alih menggambar prakiraan secara manual seperti yang kami lakukan dalam kode C, orang dapat membuat gambarnya dibaca. Kami mencoba melakukan ini tetapi tidak berhasil. Kami dapat membaca nilai piksel dan mengeluarkannya, tetapi itu menciptakan gambar berantakan yang tidak seperti yang kami unggah ke RAM. Lembar data Block Memory Generator berguna untuk dibaca.
Proyek ini pada dasarnya adalah setengah dari Smart Mirror karena kehilangan aspek konektivitas internet. Menambahkan ini akan memberikan Smart Mirror yang lengkap.
Direkomendasikan:
Suhu Tampilan Arduino pada Tampilan LED TM1637: 7 Langkah

Arduino Display Temperature pada LED Display TM1637 : Pada tutorial kali ini kita akan mempelajari cara menampilkan suhu menggunakan LED Display TM1637 dan sensor DHT11 serta Visuino
Waktu Tampilan Arduino pada Tampilan LED TM1637 Menggunakan RTC DS1307: 8 Langkah

Tampilan Waktu Arduino pada Tampilan LED TM1637 Menggunakan RTC DS1307 : Dalam tutorial ini kita akan mempelajari cara menampilkan waktu menggunakan modul RTC DS1307 dan Tampilan LED TM1637 dan Visuino
Cara Membuat Jam Realtime Menggunakan Tampilan Arduino dan TFT-Arduino Mega RTC Dengan Tampilan TFT 3,5 Inch: 4 Langkah

Cara Membuat Jam Realtime Menggunakan Layar Arduino dan TFT|Arduino Mega RTC Dengan Layar TFT 3,5 Inch Modul RTC 2560 dan DS3231….Sebelum memulai…cek video dari saluran YouTube saya..Catatan:- Jika Anda menggunakan Arduin
Tampilan Temperatur pada Modul Tampilan LED P10 Menggunakan Arduino: 3 Langkah (dengan Gambar)

Tampilan Temperatur Pada Modul Tampilan LED P10 Menggunakan Arduino : Pada tutorial sebelumnya telah diberitahukan cara menampilkan teks pada Modul Tampilan LED Dot Matrix P10 menggunakan Konektor Arduino dan DMD yang bisa anda cek disini. Dalam tutorial ini kami akan memberikan tutorial proyek sederhana dengan memanfaatkan modul P10 sebagai media tampilan
Tampilan Teks pada Tampilan LED P10 Menggunakan Arduino: 5 Langkah (dengan Gambar)

Tampilan Teks Pada Tampilan LED P10 Menggunakan Arduino : Dotmatrix Display atau yang lebih sering disebut dengan Running Text banyak dijumpai di toko-toko sebagai sarana mengiklankan produknya, sifatnya yang praktis dan fleksibel dalam penggunaannya yang mendorong para pelaku usaha menggunakannya sebagai saran iklan. Sekarang penggunaan Dot
