
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.


Sekolah saya terletak di situs museum, Pusat Sains Barat. WSC memiliki tulang dari makhluk zaman es (mammoth, mastodon, sloth, dll.) yang digali saat membuat Waduk Diamond Valley. Sekolah mengadopsi model "Museum Discovery Learning" dari pendidikan kolaboratif berbasis proyek, yang diresapi teknologi. Tahun ini mereka memutuskan untuk melangkah lebih jauh dan kami akan membuat museum sendiri yang mirip dengan Exploratorium atau Ruben H. Fleet. Saya di Klub Teknik kami dan kami akan melakukan penelitian dan pengembangan pajangan dan kemudian kelas MakerSpace kami (saya juga termasuk di dalamnya) akan membuat versi pameran dengan kualitas museum.
Kami memutuskan bahwa tema pertama kami adalah "Cahaya, Warna, dan Gelombang" jadi saya sangat senang ketika Make Magazine memposting petunjuk untuk membuat tampilan museum kotak bayangan pencampuran warna. Klub Teknik kami memutuskan untuk membangunnya. Penulisnya adalah Nicole Catrett (https://www.nicolecatrett.com/#/eastward/).
Langkah 1: Tampilan Museum Kotak Bayangan Warna


Berikut ini tidak akan menjadi petunjuk bagaimana membangun tampilan karena Make Magazine melakukan pekerjaan yang cukup baik dengan itu, tetapi akan tentang apa yang kita pelajari dari instruksi yang tidak begitu lengkap, beberapa modifikasi yang kita buat, dan penyesuaian yang perlu dibuat di akhir untuk mendapatkan tampilan terbaik.
Berikut adalah petunjuk pembuatannya:
Langkah 2: Konstruksi Bagian 1


Sebenarnya ada dua bagian untuk membangun, kotak dan elektronik.
Kotak adalah kotak 4 sisi yang khas. Dimensi tidak penting. Kami membuat persegi 24" karena lembaran akrilik memiliki panjang 24". Anda bisa memasang akrilik di atasnya. MakerSpace kami menempatkan alur di kayu untuk memasukkan akrilik.
Kemudian, Anda membuat tabung mylar. Kami mendapat gulungan besar mylar dan memotong persegi panjang darinya. Kemudian, kami membungkus persegi panjang di sekitar silinder berukuran berbeda dan merekatkannya. Kami membuat beberapa ukuran berbeda untuk meningkatkan daya tarik visual termasuk beberapa yang sangat kecil untuk mengisi celah.
Langkah 3: Konstruksi Bagian 2

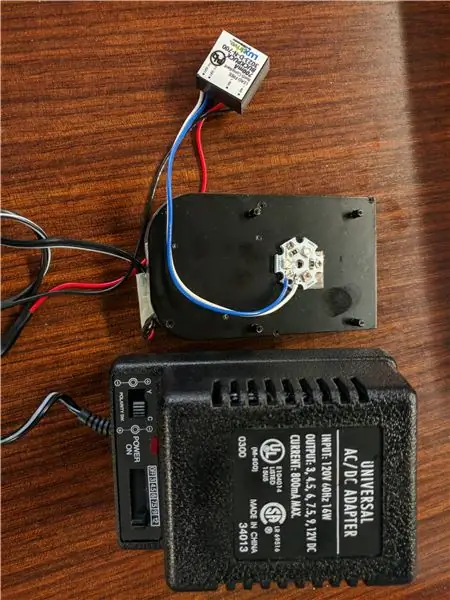
Ada 4 bagian elektronik, power supply, driver LED, LED RGB, dan heat sink/kipas.
Kami menggunakan adaptor universal tegangan variabel. Kami memotong dua konektor. Satu pergi ke driver LED dan yang lainnya ke kipas angin. Ini berfungsi dengan baik karena semakin terang LED, semakin cepat kipas berputar. Ini sangat tua dan saya tidak dapat menemukan yang serupa di Amazon, tetapi Anda dapat dengan mudah menyolder kabel untuk membagi sesuatu seperti ini:
Kami menyadari bahwa driver LED dapat mencapai 34 volt dan kami hanya mendorongnya ke 12, jadi kami akan mencoba sumber tegangan yang lebih tinggi untuk melihat apakah LED menjadi lebih terang tanpa menjadi lebih panas secara signifikan. Kami akan menggunakan ini:
Driver LED dan LED dijelaskan dalam instruksi Make Magazine dan cukup mudah. Petunjuk menunjukkan Anda untuk mengebor sepotong logam untuk digunakan sebagai heat sink tapi LED ini menjadi sangat, sangat panas bahkan pada 12 volt, jadi kami memutuskan untuk menggunakan pendinginan aktif. Kami melepas unit pendingin dan kipas dari kartu video lama, tetapi pendingin dan kipas CPU juga akan berfungsi. Pastikan ada pasta termal di antara mereka dan solder semua kabel dengan erat dan tutup dengan tabung menyusut atau pita listrik. Dengan pengaturan ini, LED tidak menjadi panas sama sekali bahkan setelah berjalan selama satu jam atau lebih.
Langkah 4: Penyesuaian



Ada beberapa faktor yang perlu dipertimbangkan saat menyiapkan kotak bayangan pelangi Anda. Petunjuknya tidak terlalu jelas ke mana filter difusi pergi, apakah ada satu atau dua, dan apakah itu di sisi atas atau bawah. Jadi, kami bereksperimen dengan semua ini.
Dengan filter difusi hanya di bagian bawah, kami mendapatkan warna yang cerah tetapi hanya dapat dilihat langsung dari atas.
Setiap foto telah diberi label dengan pengaturan yang menghasilkan gambar. Klik pada gambar dan arahkan kursor ke kotak untuk membaca deskripsi.
Benar-benar ada trade-off antara ketajaman bentuk, kejernihan warna, dan ukuran bayangan. Anda dapat memutuskan mana yang paling Anda sukai, tidak ada jawaban yang benar.
Langkah 5: Video

Berikut adalah beberapa video dari efek yang berbeda.
Video ini menunjukkan warna intens yang hanya bisa dilihat langsung dari atas saat filter difusi berada di bawah.
Langkah 6: Video 2

Video ini adalah Rainbow Shadow Box dengan dua diffuser dan LED jauh (sekitar 30 inci) dan bintang laut di dekat kotak (sekitar 6 inci)
Langkah 7: Video 3

Ini adalah kotak dengan dua diffuser dan lampu dekat dengan kotak (sekitar 12 inci)
Langkah 8: Video 4


Video-video ini menunjukkan seperti apa saat ada diffuser di bagian atas, tetapi tidak ada di bagian bawah. Itu membuat pola keren yang bergerak saat Anda melewati objek.
Langkah 9: Video 5

Video ini menunjukkan diffuser di atas dan tidak ada di bawah saat memindahkan sumber cahaya.
Langkah 10: Kesimpulan
Meskipun Instruksi ini tidak meresepkan pengaturan yang sempurna, ini bertujuan untuk menunjukkan apa yang dilakukan setiap pengaturan sehingga Anda dapat memilih. Jika Anda menyukai fitur pusaran psikadelik dari satu diffuser, jangan ragu. Jika Anda menyukai warna-warna cerah, gerakkan cahaya lebih dekat. Jika Anda menyukai lebih banyak warna pudar yang menempati lebih banyak area kotak, pindahkan cahaya lebih jauh.
Saya harap ini membantu. Silakan tinggalkan gambar di area komentar jika Anda membuatnya sendiri.
Direkomendasikan:
PANEL SURYA SEBAGAI PELACAK BAYANGAN: 7 Langkah (Dengan Gambar)

PANEL SURYA SEBAGAI PELACAK BAYANGAN: Besaran mendasar yang digunakan dalam Fisika dan ilmu lain untuk menggambarkan gerakan mekanis adalah kecepatan. Mengukur telah menjadi kegiatan yang berulang di kelas eksperimen. Saya biasanya menggunakan kamera video dan software TRACKER untuk mempelajari pergerakan
Tampilan Kebisingan Pelangi TFT Arduino: 5 Langkah

Arduino TFT Rainbow Noise Display: Kami membuat proyek pelangi ini menggunakan berbagai teknik 'noise', yang menciptakan efek acak terkontrol. Dengan menambahkan beberapa warna, efek pelangi dapat dihasilkan. Ini menggunakan Arduino Nano dan layar OLED 128x128. Kami menampilkan efek menggunakan
Jam Kata Pelangi Dengan Efek Pelangi Penuh dan Lainnya: 13 Langkah (dengan Gambar)

Jam Kata Pelangi Dengan Efek Pelangi Penuh dan Lainnya: Sasaran1) Sederhana2) Tidak mahal3) Sehemat energi Jam Kata Pelangi dengan efek pelangi penuh.Jam Tersenyum pada Kata.Remote control IR sederhanaPerbarui 03-nov-18 LDR untuk Kontrol Kecerahan NeopixelsUpdate 01-jan
Tampilan Temperatur pada Modul Tampilan LED P10 Menggunakan Arduino: 3 Langkah (dengan Gambar)

Tampilan Temperatur Pada Modul Tampilan LED P10 Menggunakan Arduino : Pada tutorial sebelumnya telah diberitahukan cara menampilkan teks pada Modul Tampilan LED Dot Matrix P10 menggunakan Konektor Arduino dan DMD yang bisa anda cek disini. Dalam tutorial ini kami akan memberikan tutorial proyek sederhana dengan memanfaatkan modul P10 sebagai media tampilan
Tampilan Teks pada Tampilan LED P10 Menggunakan Arduino: 5 Langkah (dengan Gambar)

Tampilan Teks Pada Tampilan LED P10 Menggunakan Arduino : Dotmatrix Display atau yang lebih sering disebut dengan Running Text banyak dijumpai di toko-toko sebagai sarana mengiklankan produknya, sifatnya yang praktis dan fleksibel dalam penggunaannya yang mendorong para pelaku usaha menggunakannya sebagai saran iklan. Sekarang penggunaan Dot
