
Daftar Isi:
- Langkah 1: Demonstrasi
- Langkah 2: Sumber Daya yang Digunakan
- Langkah 3: Perakitan
- Langkah 4: TFT 1.8 '' Tampilan Pinout
- Langkah 5: Pemasangan ESP-WROOM32 Dengan Tampilan TFT 1,8 ''
- Langkah 6: Tabel Koneksi ESP-WROOM32 dan TFT1.8 '' Tampilan
- Langkah 7: ESP32 LoRa Mount Dengan TFT Display 1.8 ''
- Langkah 8: Tabel Koneksi LoRa ESP32 dan Tampilan TFT1.8 ''
- Langkah 9: Memasang Perpustakaan - Arduino IDE
- Langkah 10: Kode
- Langkah 11: Kode ESP32
- Langkah 12: Bangun Pengaturan
- Langkah 13: Tautan
- Langkah 14: File
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



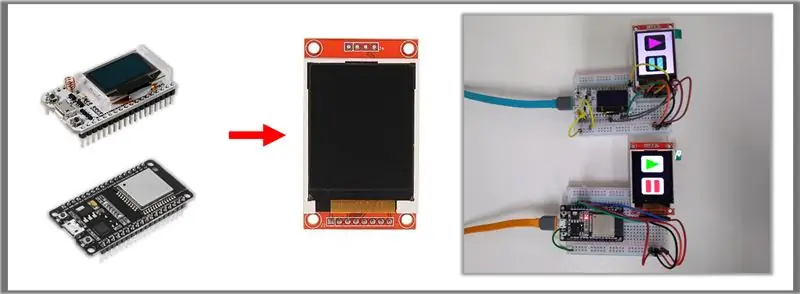
Dalam video kami hari ini, saya akan menunjukkan layar TFT 1,8 inci. Ini adalah tampilan grafis 128-kali-160. Ini lebih besar dari apa yang ada di ESP32 LoRa, dan saya juga akan menunjukkan penggunaannya di ESP32 tradisional. Kami kemudian akan memiliki perakitan dan kode sumber untuk menggunakan tampilan ini dengan dua model mikrokontroler ini, menggunakan contoh yang dibuat oleh Adafruit. Saya secara khusus menemukan tampilan menjadi fitur yang sangat penting, karena memberi Anda umpan balik dari sirkuit Anda.
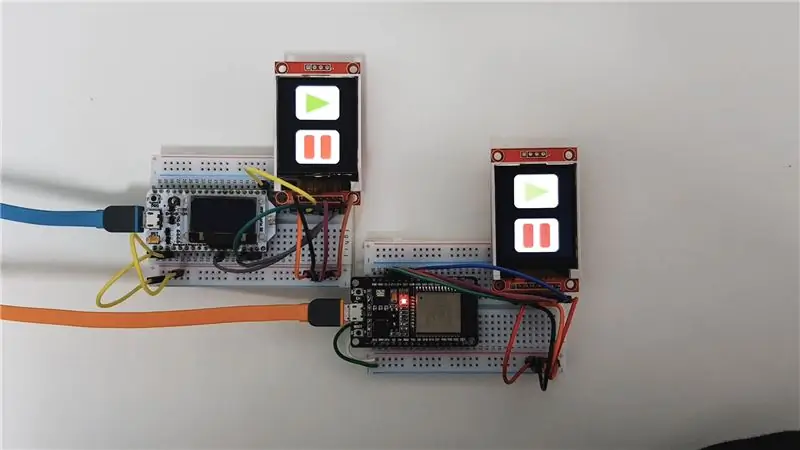
Langkah 1: Demonstrasi
Langkah 2: Sumber Daya yang Digunakan

• ESP32-WROOM
• ESP32 LoRa
• Tampilan TFT Lcd 1,8 ''
• Protoboard
• Jumper
Langkah 3: Perakitan

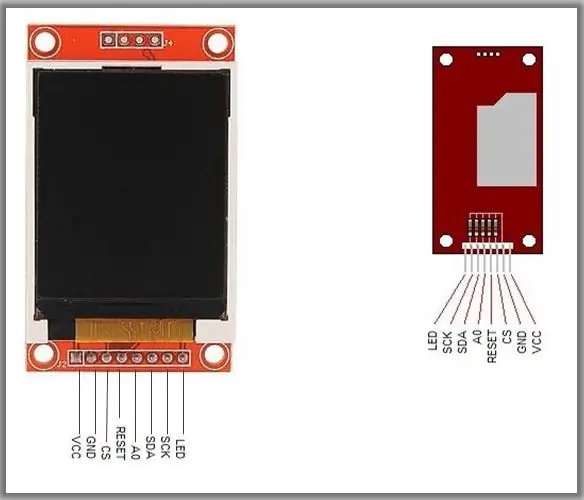
Langkah 4: TFT 1.8 '' Tampilan Pinout

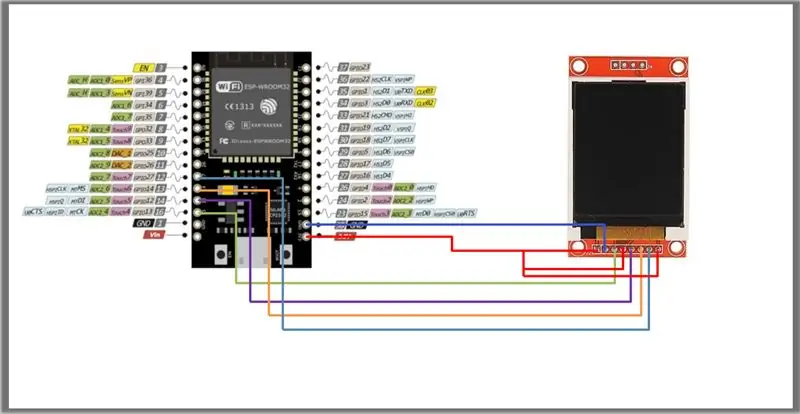
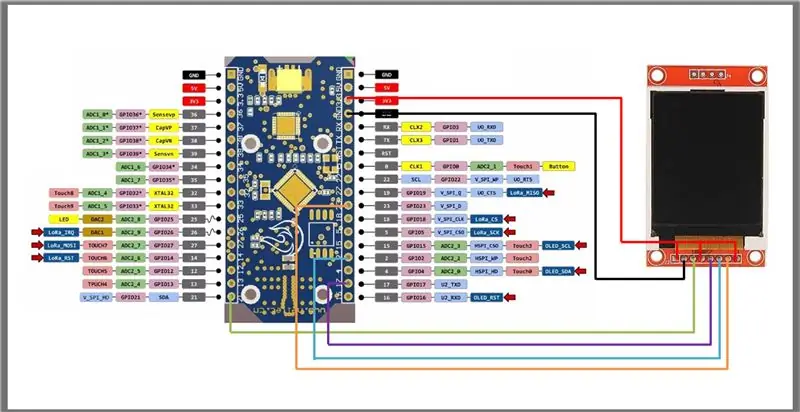
Langkah 5: Pemasangan ESP-WROOM32 Dengan Tampilan TFT 1,8 ''

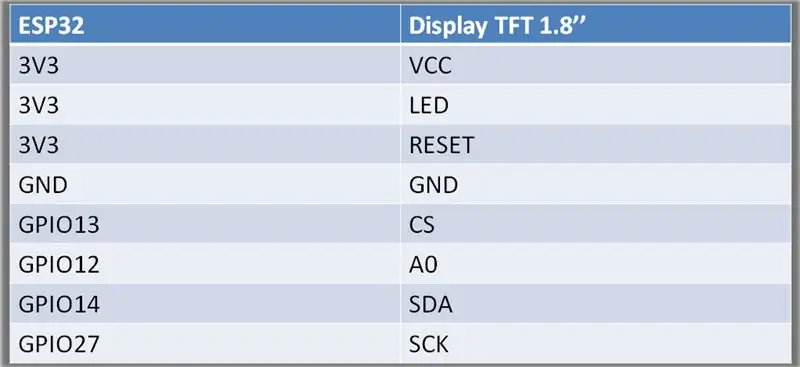
Langkah 6: Tabel Koneksi ESP-WROOM32 dan TFT1.8 '' Tampilan

Langkah 7: ESP32 LoRa Mount Dengan TFT Display 1.8 ''

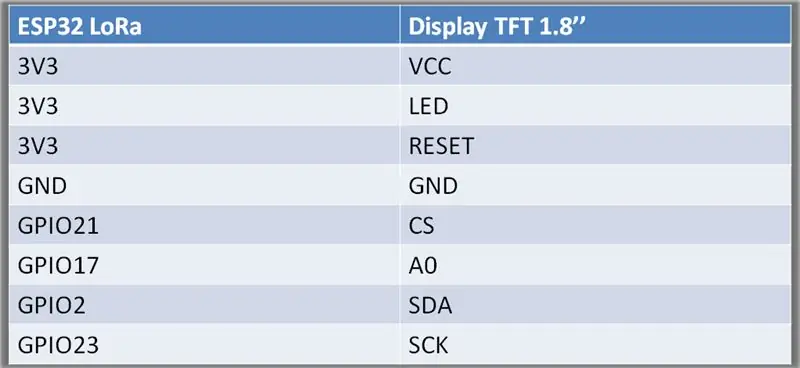
Langkah 8: Tabel Koneksi LoRa ESP32 dan Tampilan TFT1.8 ''

Langkah 9: Memasang Perpustakaan - Arduino IDE


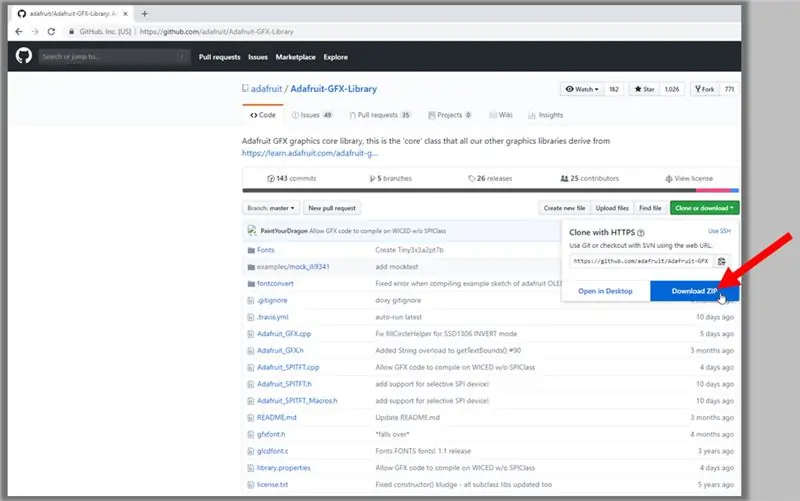
Unduh kedua file ZIP dengan mengakses tautan di bawah ini:
Perpustakaan Adafruit GFX:
Perpustakaan Adafruit ST7735:
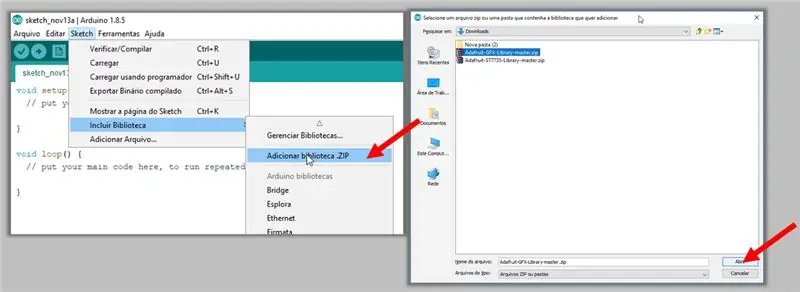
1. Dengan Arduino IDE terbuka, klik Sketch -> Add Library -> Add Library. ZIP
2. Telusuri file yang diunduh, pilih dan klik Buka
3. Lakukan ini untuk kedua perpustakaan yang diunduh
Langkah 10: Kode
Kode ESP-WROOM 32
Deklarasi dan variabel
#include // Pustaka grafis inti#include // Pustaka khusus perangkat keras untuk ST7735 #include // Pin ini juga akan berfungsi untuk pelindung TFT 1,8 //ESP32-WROOM #define TFT_DC 12 //A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 //SDA #define TFT_CLK 27 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Kode ESP32 LoRa
Deklarasi dan variabel
#include // Pustaka grafis inti#include // Pustaka khusus perangkat keras untuk ST7735 #include #define TFT_DC 17 //A0 #define TFT_CS 21 //CS #define TFT_MOSI 2 //SDA #define TFT_CLK 23 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Langkah 11: Kode ESP32

Catatan
• Kode grafis yang digunakan adalah contoh yang dikembangkan oleh produsen Adafruit:
• Namun, pin yang dideklarasikan dalam kode telah diubah agar berfungsi dengan ESP32 yang ditunjukkan sebelumnya.
• Tujuan dari pelajaran ini adalah untuk hanya mengajarkan komunikasi antara layar dan ESP32.
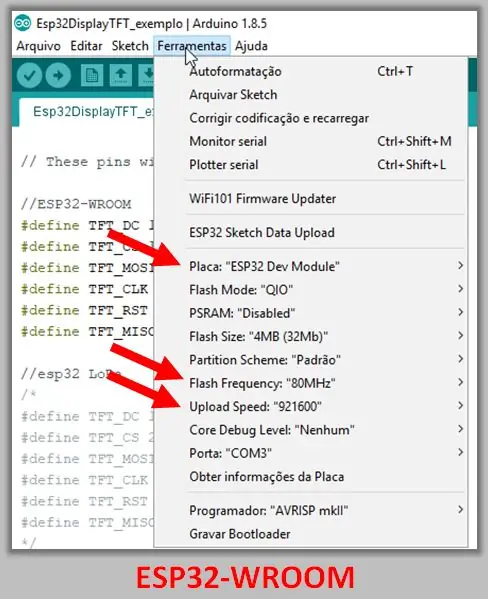
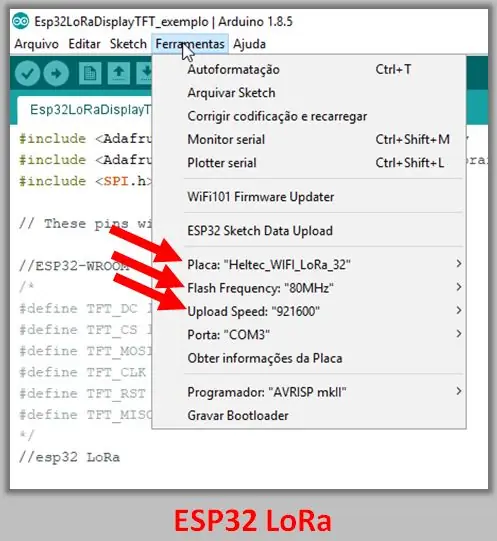
Langkah 12: Bangun Pengaturan


Konfigurasi build ditunjukkan pada gambar di bawah ini. Papannya adalah ESP32 Dev Module dan Heltec_WIFI_LoRa_32
Langkah 13: Tautan
Perpustakaan Tampilan TFT
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - Tutorial GFX
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Langkah 14: File
Unduh file:
SAYA TIDAK
Direkomendasikan:
Cara Menambahkan Tampilan E-Ink ke Proyek Anda: 12 Langkah (dengan Gambar)

Cara Menambahkan Tampilan E-Ink ke Proyek Anda: Banyak proyek melibatkan pemantauan beberapa jenis data, seperti data lingkungan, sering kali menggunakan Arduino untuk kontrol. Dalam kasus saya, saya ingin memantau kadar garam dalam pelembut air saya. Anda mungkin ingin mengakses data melalui jaringan rumah Anda
Temp Disply pada 3310 Tampilan Grafis Cara: 5 Langkah

Temp Disply pada 3310 Tampilan Grafik Cara: Hai, saya starkshipSaya memiliki saluran youtube JADI PROYEK INI TENTANG PENGGUNAAN NOKIA 3310 DISPLAYSUPPLY: -1 X NOKIA 3310 DISPLAY (LAMA/BARU APA PUN)1 X ARDUINO UNO /NANO (ALL TYPE ADALAH BEKERJA) 1X LM35 TEMP SENSOR1 X 10uf (KAPASITOR ELEKTROLITIK) beberapa kabel
Tampilan Kartu Grafis: 4 Langkah

Tampilan Kartu Grafis: Dalam tutorial ini, saya akan menunjukkan cara mengubah kartu grafis lama menjadi tampilan cara kerja GPU
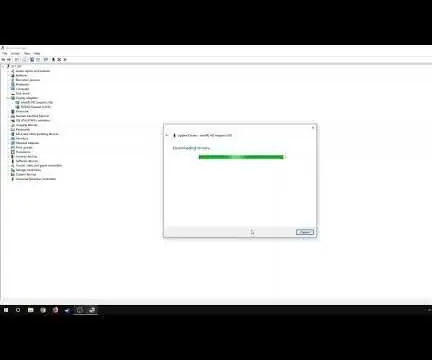
Memperbarui Driver Kartu Grafis Anda (Windows): 4 Langkah

Memperbarui Driver Kartu Grafis Anda (Windows): Navigasi melalui pengaturan pada komputer sering kali sangat membingungkan dan membuat frustrasi ketika sesuatu tidak berfungsi dengan baik kapan dan bagaimana seharusnya. Dengan teknologi, selalu ada sesuatu yang baru dan lebih baik yang keluar, dan itu penting
Gunakan Mac OSX Anda Sebagai Adaptor Wirelss untuk XBOX 360 Anda: 6 Langkah

Gunakan Mac OSX Anda Sebagai Adaptor Wirelss untuk XBOX 360 Anda: Saya melihat panduan lain tentang cara melakukan ini di sini, tetapi itu sangat salah dan meninggalkan begitu banyak barang, jadi saya memutuskan untuk membuatnya sendiri
