
Daftar Isi:
- Langkah 1: Perangkat Keras untuk BLE-LED-Stick
- Langkah 2: Perakitan Elektronik
- Langkah 3: Bagaimana Cara Menghasilkan Font?
- Langkah 4: Perangkat Lunak Kontrol BLE
- Langkah 5: Tes Pertama
- Langkah 6: Pilih Animasi
- Langkah 7: Kontrol RGB
- Langkah 8: Layanan Text_Animation dan Layanan Penyimpanan Persisten
- Langkah 9: Mulai Aplikasi Android
- Langkah 10: Tulis Pesan dalam Gambar
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.

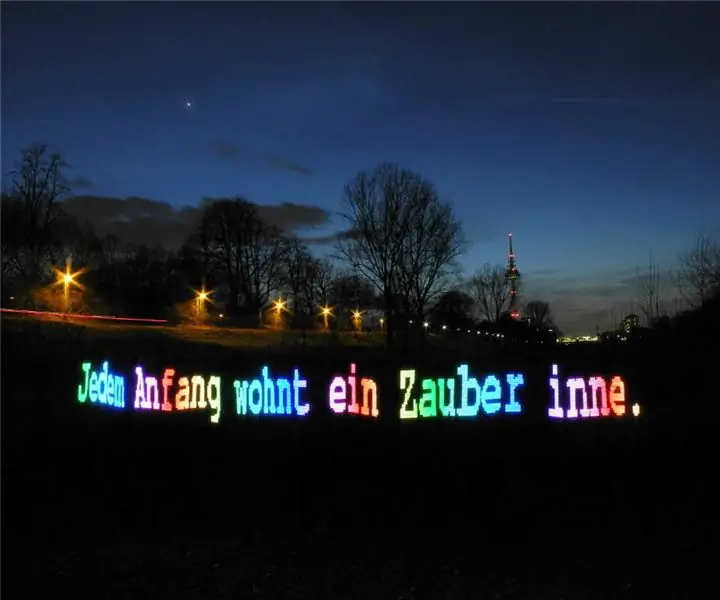
Instruksi ini menunjukkan kepada Anda cara membuat tongkat lightwriter dengan LED RGB yang dapat dikontrol melalui BLE dari ponsel Anda!
Sekarang musim gelap dimulai dan Anda perlu mengambil gambar eksposur panjang: Dengan tongkat ini Anda dapat menulis tanda tangan Anda ke dalam gambar, atau kutipan motivasi, atau pernyataan cinta, kode QR, alamat web, atau banyak lagi. hal lain…
Ini mencakup beberapa topik pengembangan:
- membangun perangkat keras
- memprogram chipset Cypress BLE dengan C
- buat aplikasi Anda sendiri untuk mengontrolnya.
Langkah 1: Perangkat Keras untuk BLE-LED-Stick




Untuk tongkat Anda membutuhkan yang berikut:
- Modul BLE cemara (CY8C4247LQI-BL583)
- a WS2812b RGB-LED-Strip (64LED dari 144Led per strip meter)
- baterai Li-Ion dengan dudukan yang sesuai (18650)
- tombol tekan
- sepotong papan tempat memotong roti
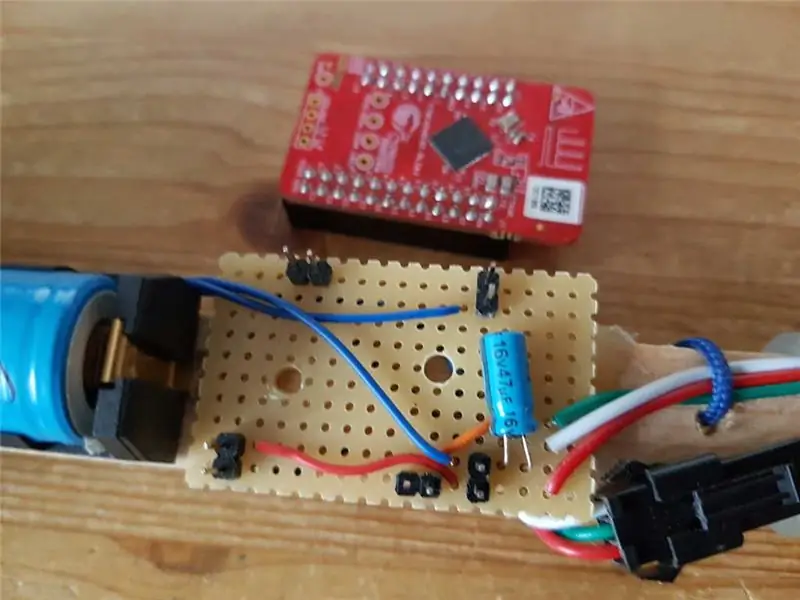
Perangkat keras tongkat itu sendiri cukup sederhana.
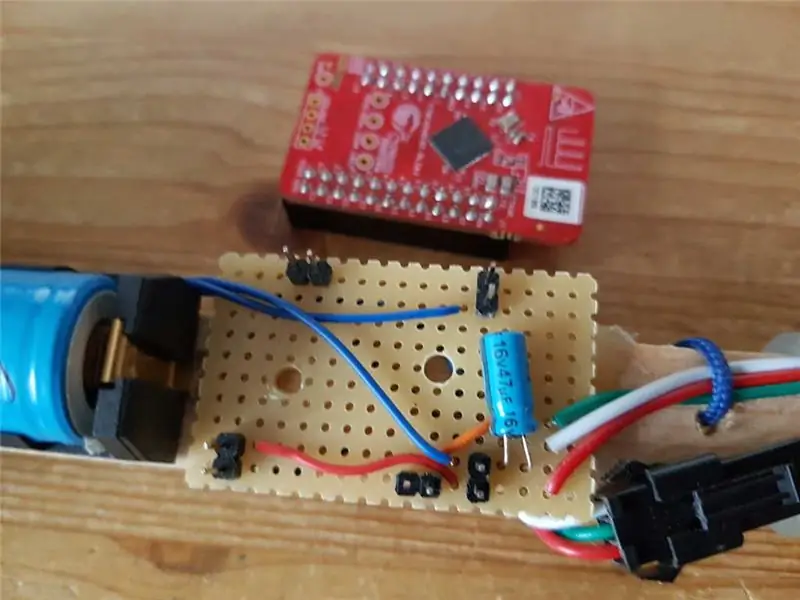
Modul Cypress BLE dipasang pada sepotong papan tempat memotong roti dan LED, tombol dan catu daya hanya terhubung ke papan tempat memotong roti ini.
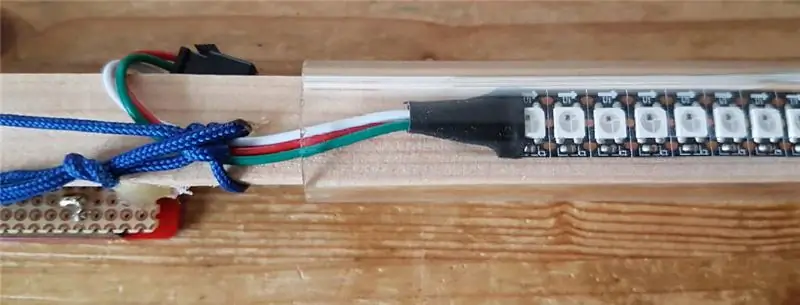
Semuanya dipasang, direkatkan atau disekrup ke sepotong kecil strip kayu, yang sebagian dimasukkan ke dalam tabung poliakril bening. Tapi ini bukan suatu keharusan. Saya ingin memasang semuanya di dalam tabung, tetapi saya tidak menemukan yang cocok untuk modul BLE dan baterai yang cukup besar, dibandingkan dengan LED. Untuk bidikan pertama, Anda tidak memerlukan tabung akrilik.
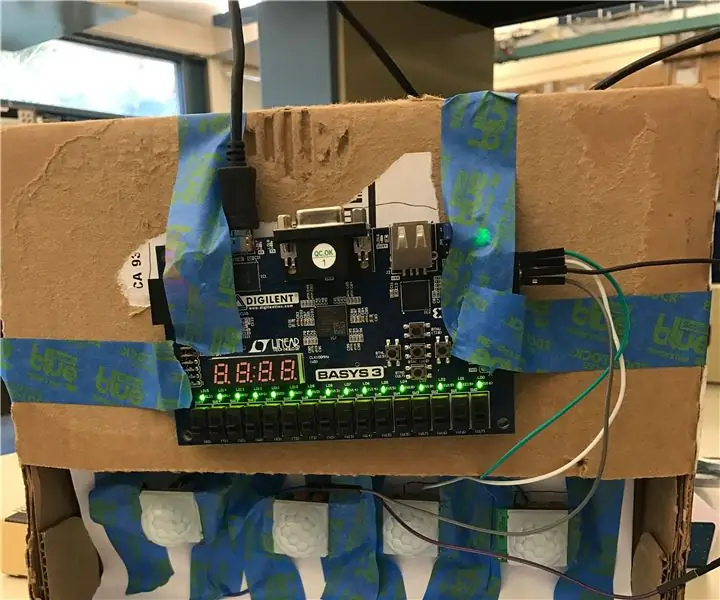
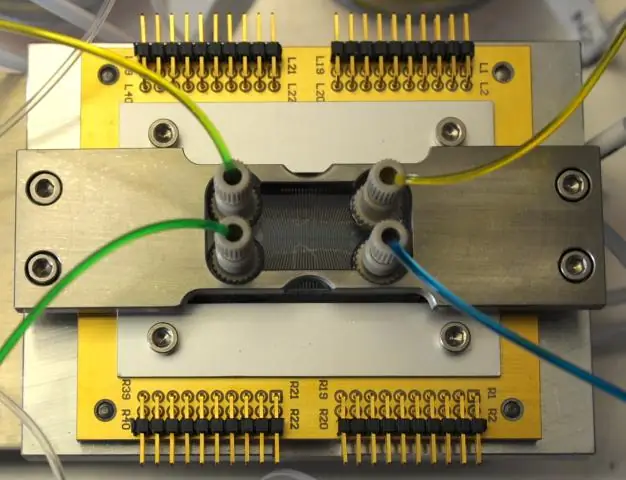
Langkah 2: Perakitan Elektronik


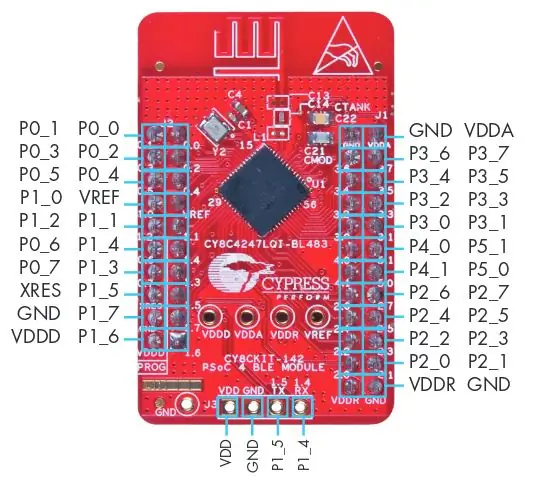
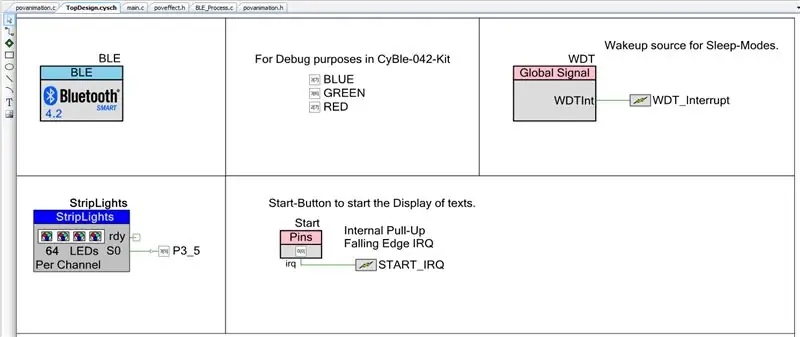
Langkah ini menunjukkan kepada Anda bagaimana modul BLE dipasang dan pin mana yang digunakan untuk tujuan apa.
Seperti dalam beberapa Instructables saya, saya menggunakan Cypress BLE Development Kit. Panduan Memulai Cepat CY8CKIT-042-BLE
Jika Anda ingin mengoperasikan modul sendiri, Anda hanya perlu menghubungkan sumber daya dan pin yang digunakan.
Untuk proyek kami, kami hanya menggunakan pin 3.5 untuk menggerakkan LED-Strip. Tapi tentu saja Anda bisa mengubahnya dengan PSoC Creator.
Seperti yang Anda lihat pada gambar PCB, saya menambahkan pinhead di semua sudut chip tetapi saya melewatkan pin VREF.
Dengan cara ini modul dipasang dengan benar dan tidak mungkin untuk salah menyambungkan modul.
Langkah 3: Bagaimana Cara Menghasilkan Font?

Yah, saya pikir ini adalah salah satu masalah paling menarik yang saya pecahkan selama proyek ini.
Tentu saja seseorang dapat mendesain font baru dan menulisnya dalam array, tetapi itu benar-benar pekerjaan yang berat!
Jadi apa yang saya lakukan?
Saya tahu bahwa saya memerlukan semacam konversi ASCII ke hex-bitmap. Dan saya beruntung, karena saya bukan yang pertama dengan masalah ini!:-)
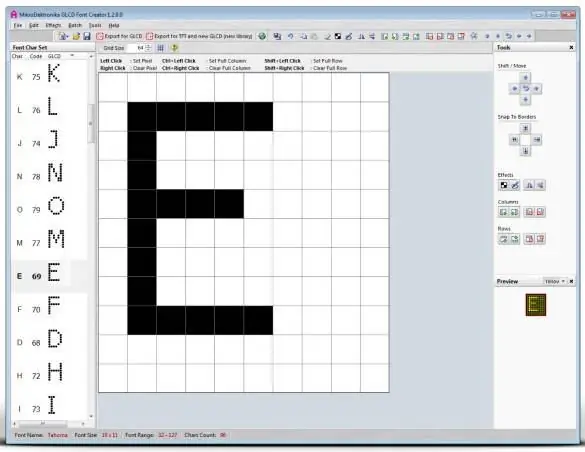
Perangkat lunak "GLCD Font Generator" melakukan hal yang benar:
Karena saya ingin mendapatkan hasil maksimal dari LED-stick, saya mengimpor font dalam ukuran yang agak besar (~32piksel). Jika Anda hanya menggunakan huruf kapital, Anda tidak perlu peduli dengan ascender, yang akan meningkatkan ukuran font yang terlihat beberapa piksel lagi. Tapi saya memilih untuk menggunakan huruf kapital dan huruf kecil. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Setelah Anda mengimpor font ke generator GLCD Font, Anda dapat memilih untuk mengekspornya dalam format yang berbeda.
Saya mencoba mengekspornya langsung ke header yang bagus, tetapi tidak sempurna. Ekspor yang dihasilkan adalah larik short (16bit) dengan nilai byte-hex untuk kolom untuk setiap karakter dari karakter 128-ascii pertama. Tidak seperti yang saya inginkan atau butuhkan…
Jadi saya mengimpor array ke dalam lembar kerja kalk kantor terbuka. Kemudian saya menghapus "0x" pada tiga dari empat nilai dan menggabungkannya menjadi satu nilai panjang 32bit. Saya juga memperbaiki endianess yang salah dari masing-masing byte.
Array yang dihasilkan adalah array N*M dengan nilai 32bit. M adalah karakter masing-masing dan N adalah kolom yang membentuk tampilan surat ini. Dalam draft pertama ini semua karakter memiliki jumlah kolom yang sama, artinya semua huruf sama lebarnya, seperti pada font Courier yang terkenal. Karakter kecil seperti "i" atau "t" terlihat seperti tersesat di luar angkasa.
Oleh karena itu saya menambahkan parameter baru di awal setiap karakter untuk mengetahui, berapa banyak kolom yang dimiliki karakter ini atau seberapa lebar karakter ini. Ini menghemat memori dan membuat teks terlihat lebih baik!
Langkah 4: Perangkat Lunak Kontrol BLE

Prinsip perangkat lunak BLE sangat mudah:
- Pada awalnya itu hanya tidak apa-apa.
- Melalui BLE Anda dapat mengatur berbagai animasi atau teks yang akan ditampilkan.
- Setelah Anda menekan tombol, kolom individual dari animasi atau teks akan ditampilkan.
- Setelah teks ditampilkan, itu terus menunggu lagi.
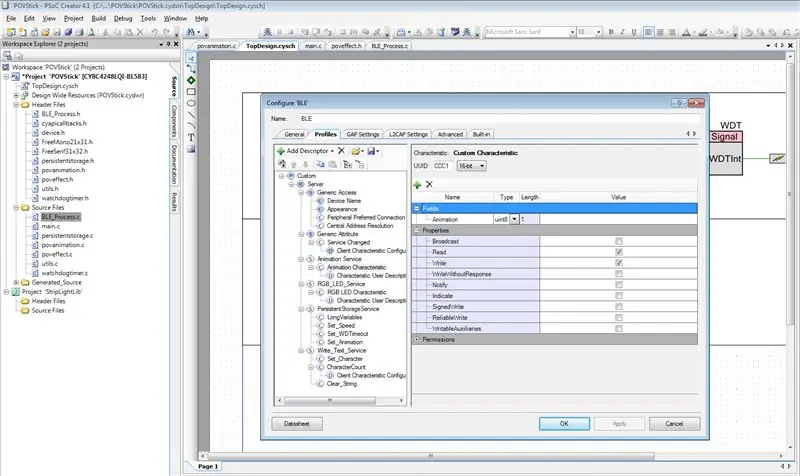
Cukup impor proyek cypress ke PSoC-Creator Anda dan modifikasi jika Anda mau.
PSoC-4 tidak memiliki banyak RAM dan flash untuk dapat menyimpan gambar RGB lengkap dari font. Oleh karena itu saya membutuhkan cara untuk menghasilkan konten LED secara dinamis dari teks. Itu cukup mudah, tidak ada yang istimewa sejauh ini. Dari teks dengan banyak huruf, algoritme mengambil satu huruf dan mengubahnya menjadi larik bitmap hitam-putih. Kemudian dibutuhkan setiap kolom bitmap satu huruf ini dan alih-alih putih, ia menulis warna RGB saat ini ke array LED. Dengan cara ini Anda dapat menghasilkan teks satu warna atau dengan fungsi tambahan mengubah warna setelah setiap kolom, setiap huruf atau bahkan setelah setiap piksel.
Sebuah "huruf" dapat disimpan dalam satu byte-variabel sementara bitmap hitam dan putih perlu disimpan dalam beberapa jenis array.
Struktur datanya seperti ini:
String: newtext = "Halo";
Font: uint32 karakter = { FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn, … SecondCharacter_ColumnCount, SecondCharacter_FirstColumn, … … LastCharacter_ColumnCount, … LastCharacter_LastColumn }; Warna: uint32 rgbcolor = 0xHHBBGGRR; // Kecerahan, Biru, Hijau, Merah masing-masing sebagai nilai 8bit
Untuk mengonversi string untuk tampilan, kami melakukan hal berikut:
getCharacter(): H (8bit)
getColumn(int i): kolom (32bit) (saya mulai dengan kolom pertama, berjalan sampai yang terakhir.) if(bit dalam kolom adalah 1) LED di Strip diatur ke warna. LED-Strip Array adalah 64 LED dengan warna 32bit masing-masing!
Dan jika kolom ini ditampilkan, kami melanjutkan dengan yang berikutnya.
Hal ini mudah.
Langkah 5: Tes Pertama



Sekarang setelah perangkat lunak berjalan, kami siap untuk pengujian pertama.
Cara termudah untuk menguji fungsi yang disematkan adalah dengan aplikasi uji energi rendah Bluetooth. Seperti Aplikasi Nordik atau Cypress.
Nordik: nRF Connect untuk Seluler
Cypress: CySmart
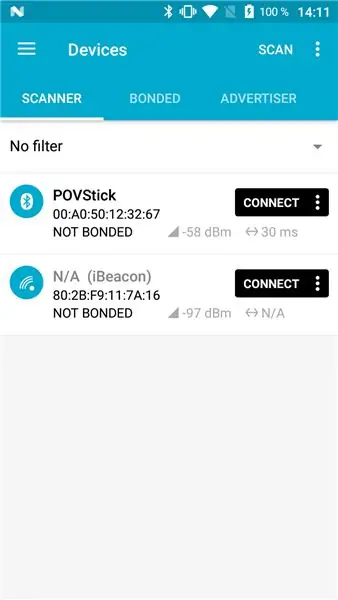
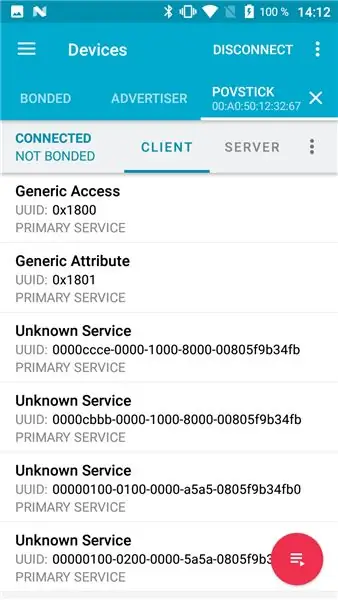
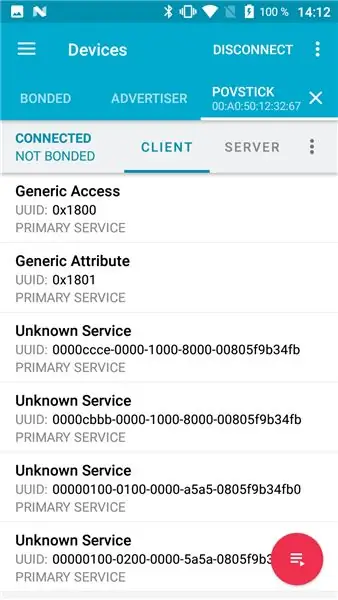
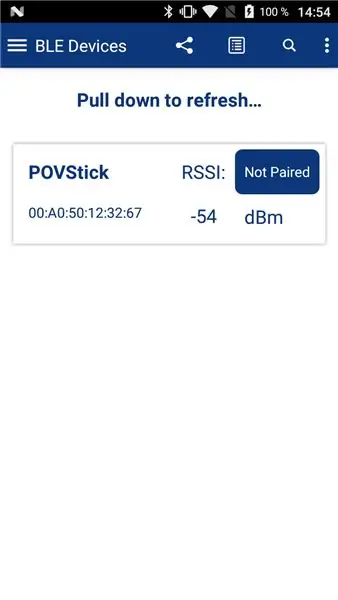
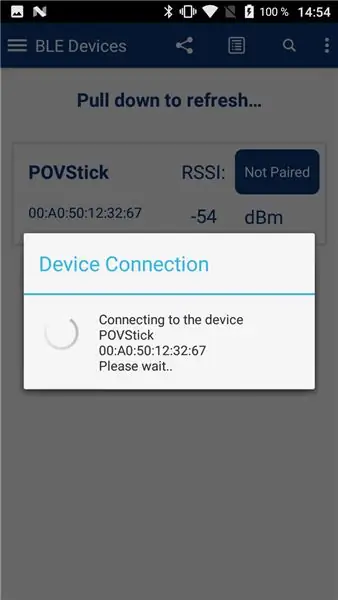
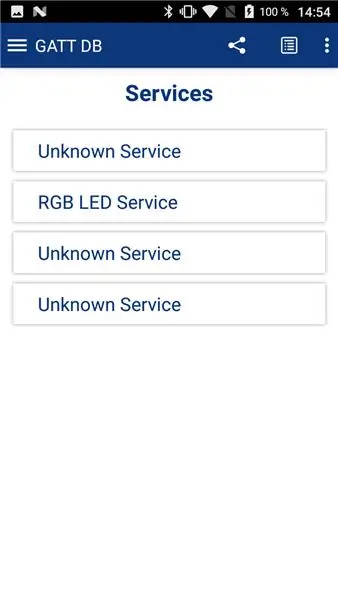
Mulai Pov-Stick dan amati bagaimana demo-string akan ditampilkan. Setelah ini selesai saatnya untuk memulai aplikasi. Cari perangkat Povstick dan klik sambungkan.
Setelah koneksi dibuat, aplikasi secara otomatis menemukan semua layanan dan karakteristik yang ditentukan.
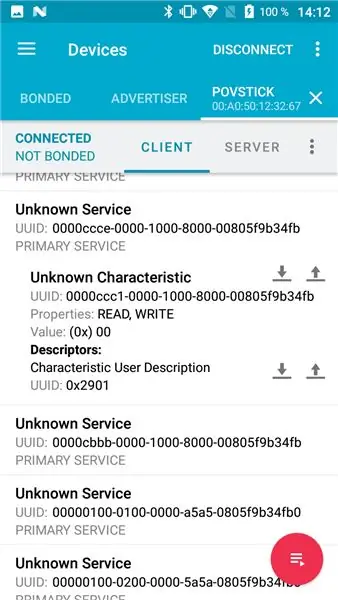
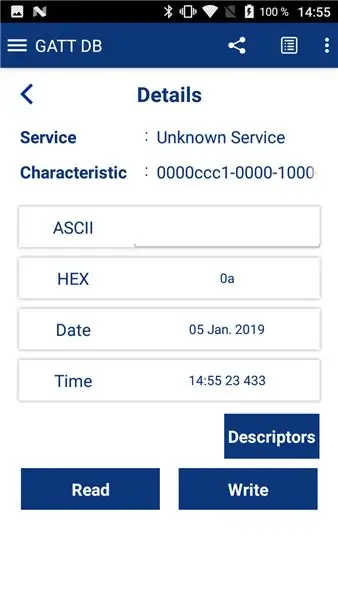
Cari layanan pertama (harus dimulai dengan 0000ccce…). Klik untuk membukanya dan menampilkan karakteristik pertama (dimulai dengan 0000ccc1). Kemudian tekan tombol tulis (atau unggah) dan tulis 01 untuk karakteristik ini.
Setelah Anda menekan kirim, POVstick akan memulai animasi Color-Knight-rider alias Larson Scanner dengan warna yang berubah.
Selamat Anda mengirimkan nilai pertama Anda melalui BLE!
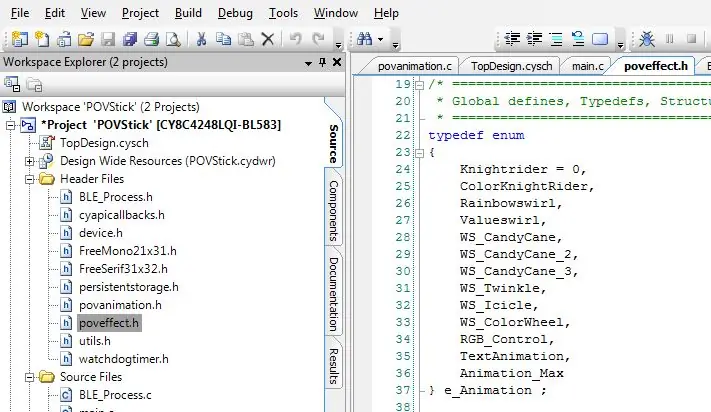
Langkah 6: Pilih Animasi




Dalam perangkat lunak kami mendefinisikan enum "e_Animation" dengan nilai-nilai berikut:
typedef enum { Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation, Animation_Max } e_Animation;
Ini adalah nilai yang valid untuk karakteristik ccc1. Jika Anda ingin melihat CandyCane-Animation Anda harus menulis 4, 5 atau 6 untuk karakteristik ini. Mereka berbeda dalam warna.
Dua animasi khusus adalah RGB_Control dan TextAnimation. Jika Anda memilih untuk mengaktifkan ini, tongkat itu jelas tidak akan menunjukkan apa-apa pada awalnya. Tetapi ia menawarkan Anda opsi tambahan untuk mengontrol tongkat dengan layanan lain.
Langkah 7: Kontrol RGB




Kontrol RGB dapat dengan mudah diuji dengan Aplikasi CySmart karena saya menggunakan UUID yang sama untuk karakteristik ini seperti pada Demo Cypress.
Mulai aplikasi CySmart dan sambungkan ke Povstick. Pertama, Anda harus menulis "0x0A" ke karakteristik ccc1.
0x0A adalah nilai hex untuk 10, yang merupakan animasi RGB-Control di enum.
Kemudian Anda dapat beralih ke Panel Kontrol RGB-LED di Aplikasi CySmart. Mungkin Anda harus memulai ulang aplikasi untuk membuka layar ini. Kemudian Anda dapat mengontrol warna semua LED dengan diagram RGB ini.
Tentu saja Anda juga bisa menuliskan nilai-nilainya langsung ke dalam karakteristiknya.
Langkah 8: Layanan Text_Animation dan Layanan Penyimpanan Persisten

Layanan ini tidak begitu mudah untuk diuji.
Secara teknis Anda juga dapat menggunakan aplikasi nordic untuk ini, tetapi Anda perlu mengetahui nilai apa yang harus ditulis ke karakteristik mana.
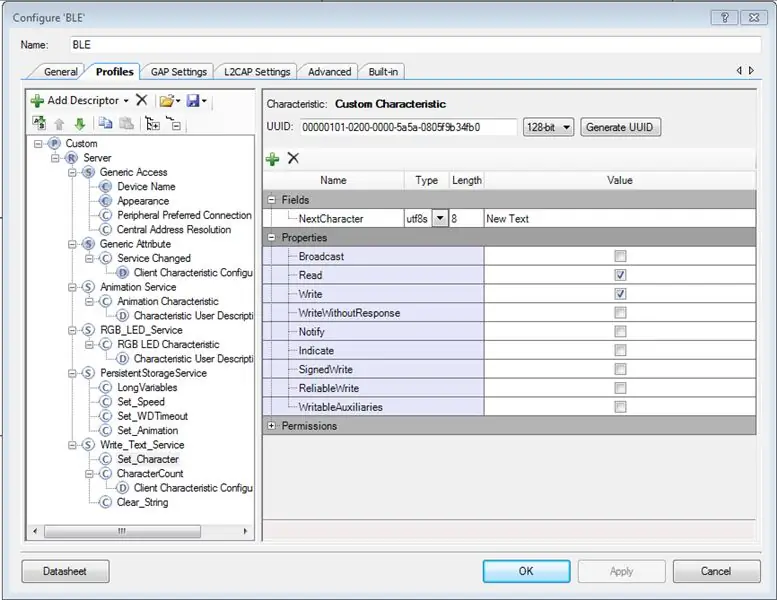
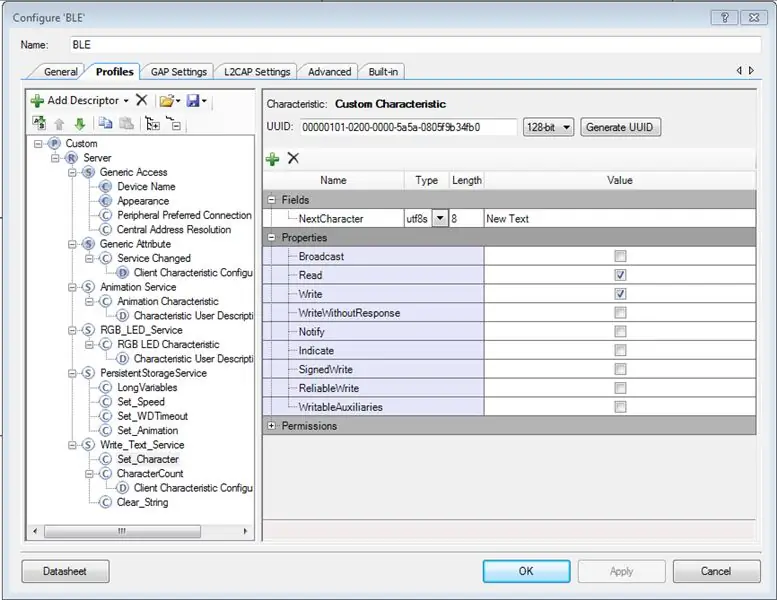
Jadi jika Anda ingin menguji ini, Anda harus melihat proyek PSoC, yang karakteristiknya memiliki UUID yang mana.
Yang penting adalah karakteristik "Set-Speed". Dengan karakteristik ini Anda dapat mengontrol seberapa cepat animasinya.
Dengan karakteristik "Set_Animation" dari PersistentStorageService, Anda dapat mengontrol font dan warna string teks. Nilai yang valid ditentukan dalam "povanimation.h", dua font "mono" dan "serif" serta satu warna dan warna pelangi. Nilai 0 dan 1 menampilkan teks dengan warna tetap, dapat dikontrol melalui karakteristik RGB_Control. Nilai 2 dan 3 mengubah warna untuk setiap kolom dan memberikan string pelangi yang bagus.
"Write_Text_Service" agak berbeda. Anda dapat menulis string baru ke perangkat dengan menulis karakter individual ke karakteristik "Set_Character". Pada setiap penulisan, Anda akan mendapatkan pemberitahuan kembali tentang panjang string saat ini.
Untuk memulai string baru, tulis "true" ke "Clear_String".
Ini bukan implementasi terbaik, tetapi berfungsi untuk string apa pun hingga 250 karakter tanpa mengubah ukuran MTU.
Tampilan string baru dengan start saat tombol pada Povstick ditekan.
Langkah 9: Mulai Aplikasi Android
Ini adalah langkah penting, tetapi jauh di luar cakupan instruksi ini. Maaf untuk itu!
Mungkin saya mungkin mengunggah aplikasi uji saya ke play store, tetapi belum selesai atau dirilis.
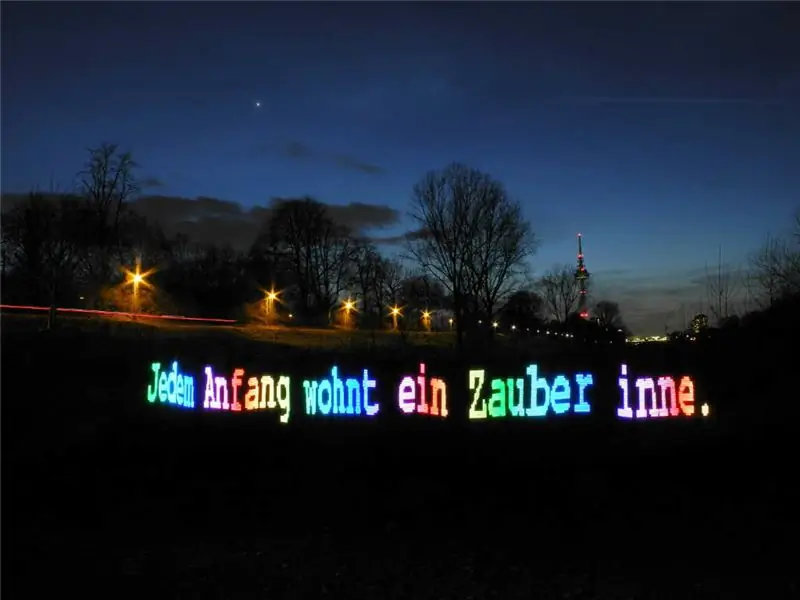
Langkah 10: Tulis Pesan dalam Gambar



Nah, inilah mengapa saya membuat povstick ini sejak awal: Untuk menulis pesan dalam gambar.
Anda membutuhkan tripod, kamera dengan fungsi long-exposure dan beberapa lokasi yang bagus.
Siapkan kamera dan sesuaikan waktu pencahayaan hingga 10 detik untuk pengujian pertama.
Picu pelepasan dan mulailah menelusuri gambar, memulai tampilan teks pada stik.
Et Voila, inilah kami!
Dengan kombinasi kecerahan LED, apertur, dan waktu pencahayaan yang tepat, Anda bahkan dapat mengambil gambar saat fajar.
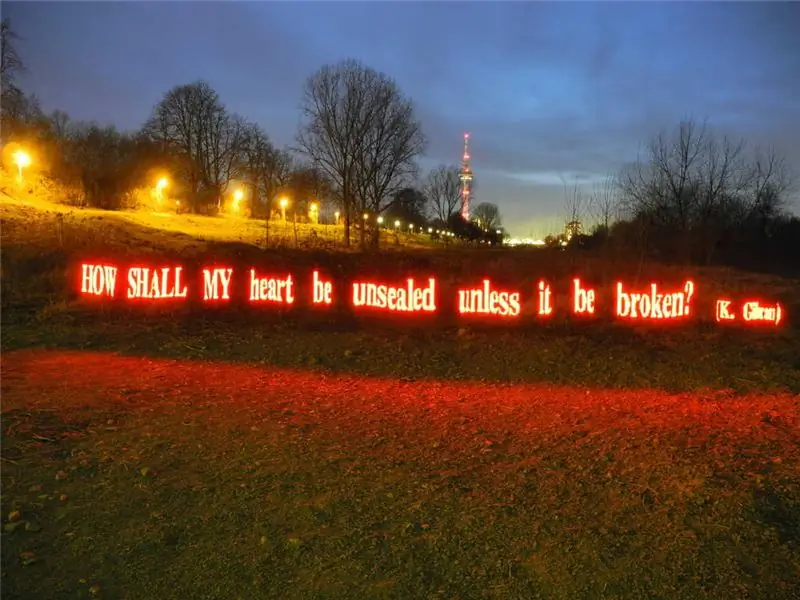
Tiga gambar dalam langkah ini menunjukkan spektrum kemungkinan yang lengkap.
Yang pertama, LED terlalu terang dan menciptakan cahaya ajaib. Tapi itulah mengapa pantulan di tanah terlihat dan latar belakangnya cukup bagus.
Gambar kedua diekspos untuk LED, tetapi itu membuat latar belakang benar-benar hitam.
Dan yang ketiga menunjukkan LED yang agak redup sesaat setelah matahari terbenam. LED seterang pada gambar lainnya, tetapi lingkungannya sangat terang sehingga saya harus menggunakan aperture rendah dan ISO rendah agar LED tampak agak gelap.


Juara II Make it Glow Contest 2018
Direkomendasikan:
Buat Termostat Pemanas Terhubung Anda Sendiri dan Hemat Dengan Pemanasan: 53 Langkah (dengan Gambar)

Buat Termostat Pemanas Terhubung Anda Sendiri dan Lakukan Penghematan Dengan Pemanasan: Apa tujuannya? Tingkatkan kenyamanan dengan memanaskan rumah Anda persis seperti yang Anda inginkan Lakukan penghematan dan kurangi emisi gas rumah kaca dengan memanaskan rumah Anda hanya saat Anda membutuhkannya Kendalikan pemanas Anda di mana pun Anda berada Banggalah Anda melakukannya y
Lampu Jalan Diaktifkan Gerakan Hemat Energi: 8 Langkah

Lampu Jalan yang Diaktifkan Gerakan Hemat Energi: Tujuan kami dengan proyek ini adalah untuk menciptakan sesuatu yang akan menghemat energi dan sumber daya keuangan masyarakat. Lampu jalan yang diaktifkan dengan gerakan akan melakukan kedua hal ini. Di seluruh negeri, energi terbuang sia-sia untuk lampu jalan yang menerangi jalan
Hemat Air & Uang Dengan Pancuran Air Monitor: 15 Langkah (dengan Gambar)

Hemat Air & Uang Dengan Pancuran Air Monitor: Mana yang menggunakan lebih banyak air - mandi atau pancuran? Saya baru-baru ini memikirkan pertanyaan ini, dan saya menyadari bahwa saya sebenarnya tidak tahu berapa banyak air yang digunakan ketika saya mandi. Saya tahu ketika saya di kamar mandi kadang-kadang pikiran saya mengembara, memikirkan sesuatu yang keren
PROYEK HEMAT ENERGI MENGGUNAKAN MIKROKONTROLER - ATMEGA8A: 3 Langkah

PROYEK HEMAT ENERGI MENGGUNAKAN MIKROKONTROLER - ATMEGA8A: LINK KE PROYEK: https://www.youtube.com/watch?v=KFCSOy9yTtE, https://www.youtube.com/watch?v=nzaA0oub7FQ DAN https://www .youtube.com/watch?v=I2SA4aJbiYoOverviewPerangkat 'Penghemat Energi' ini akan memberi Anda banyak daya / hemat energi meskipun
Komputer Hemat Energi: 9 Langkah

Komputer Hemat Energi: Ada banyak instruksi dan artikel cara di web dan di cetak untuk membangun PC Anda sendiri. Namun, tidak banyak panduan untuk membangun PC yang hemat energi. Sepanjang instruksi ini, saya akan memberi Anda beberapa tips tentang cara menjual
