
Daftar Isi:
- Langkah 1: Informasi Latar Belakang
- Langkah 2: Prinsip Utama
- Langkah 3: Pelacak Pandangan Webcam
- Langkah 4: Pro dan Kontra Pelacakan Mata Berbasis Webcam
- Langkah 5: Buka CV: Deteksi Mata
- Langkah 6: Pelacak Mata untuk Proyek yang Dinonaktifkan
- Langkah 7: Proyek yang Ditingkatkan untuk Seluler
- Langkah 8: Fungsi Pelacakan Mata
- Langkah 9: Proses Pengembangan Browser Eye Track
- Langkah 10:
- Langkah 11: Alasan Mengapa Saya Membuat Browser Ini
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.

Perangkat Lunak Pelacakan Mata
Hai, nama saya Lucas Ahn, atau dikenal sebagai Soo Young Ahn. Saat ini saya terdaftar di Sekolah Internasional Asia Pasifik, dan ini adalah proyek saya!
Langkah 1: Informasi Latar Belakang


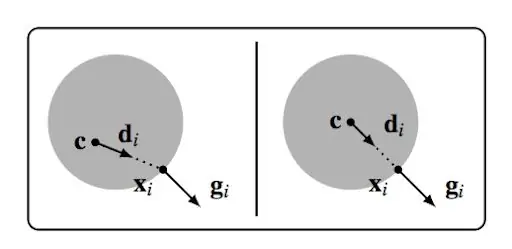
Makalah: "Lokalisasi Pusat Mata Akurat melalui Gradien" oleh Fabian Timm dan Erhardt Barth
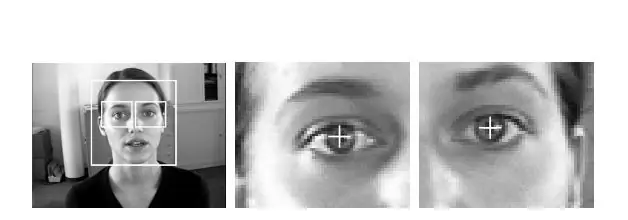
- Estimasi pusat mata digunakan dalam beberapa aplikasi visi komputer seperti pengenalan wajah atau pelacakan mata
- LOKALISASI PUSAT MATA
Teori Matematika
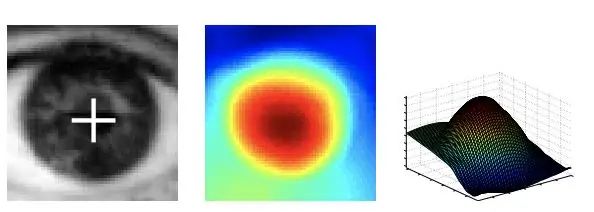
Langkah 2: Prinsip Utama



Evaluasi (1) untuk murid teladan dengan pusat terdeteksi ditandai dengan warna putih (kiri). Fungsi objektif mencapai maksimum yang kuat di pusat pupil; Plot 2 dimensi (tengah) dan plot 3 dimensi (kanan)
Langkah 3: Pelacak Pandangan Webcam

github.com/iitmcvg/eye-gaze
Langkah 4: Pro dan Kontra Pelacakan Mata Berbasis Webcam
Kelebihan: Murah, tersedia untuk hampir semua orang, perputaran cepat dan tersedia di mana saja dengan webcam
Kekurangan: Kurang akurat, Postur stabil, Kondisi cahaya redup, Resolusi bingkai rendah
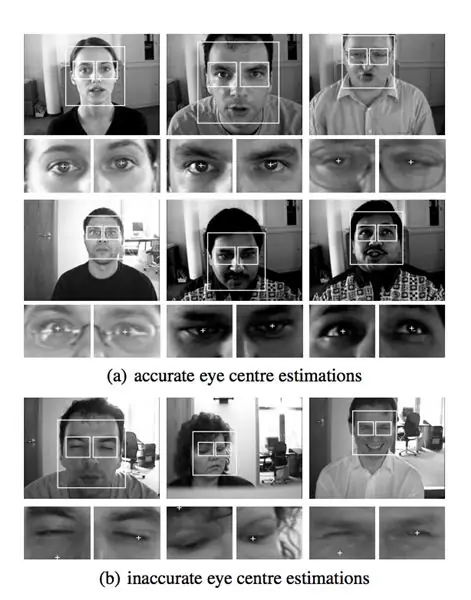
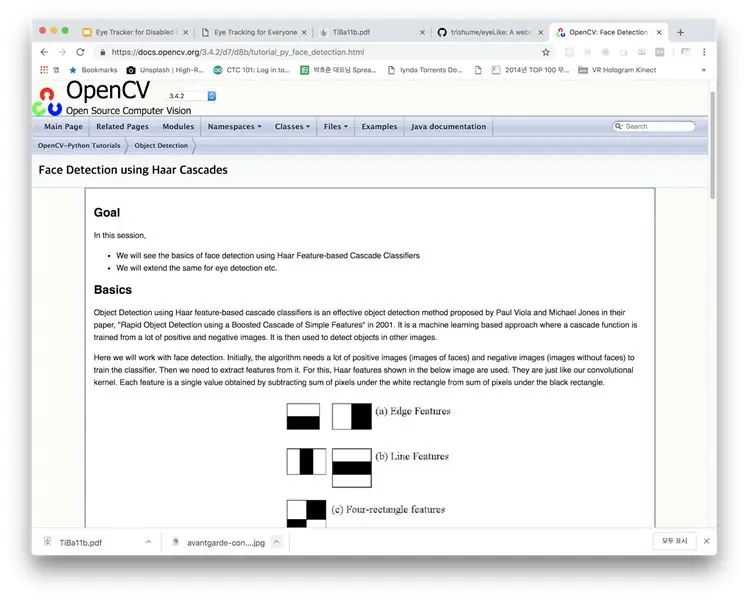
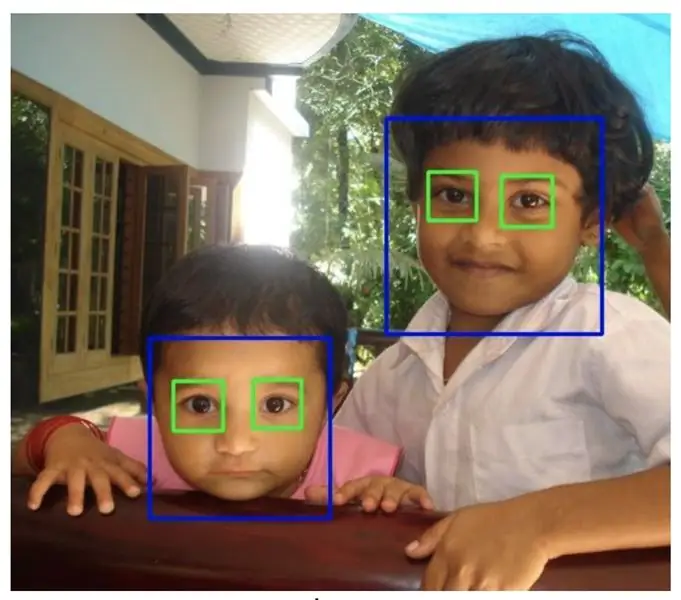
Langkah 5: Buka CV: Deteksi Mata


www.usability.gov/how-to-and-tools/methods/personas.html
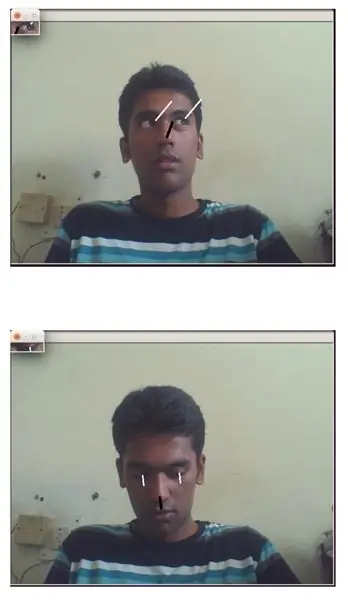
Langkah 6: Pelacak Mata untuk Proyek yang Dinonaktifkan

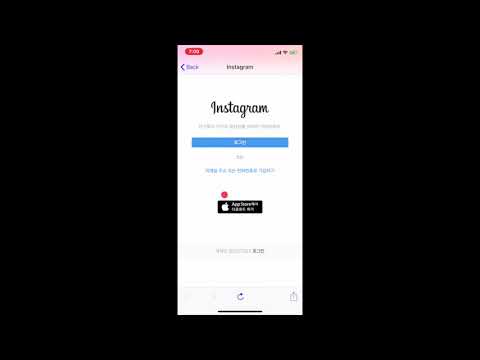
Deteksi mata Kontrol mouse Penjelajahan web
Hasil:
Langkah 7: Proyek yang Ditingkatkan untuk Seluler


Perpustakaan ARKit untuk iOS + Cocoapods
Langkah 8: Fungsi Pelacakan Mata



Pengakuan Atas, Bawah, Kanan, Kiri
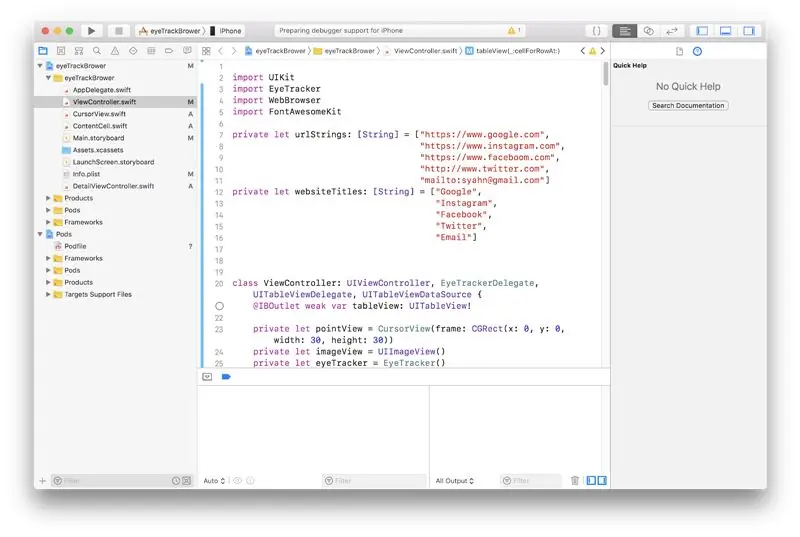
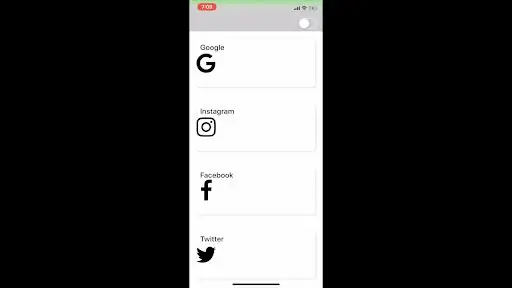
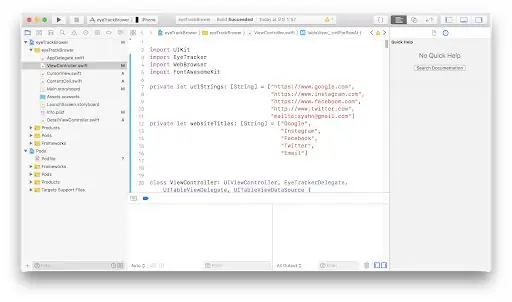
Langkah 9: Proses Pengembangan Browser Eye Track

iOS + ARKit + Cocoapods
(Perpustakaan OpenCV) Bahasa: Swift + Objective C
Langkah 10:

Langkah 11: Alasan Mengapa Saya Membuat Browser Ini
Browser ini dibuat dengan tujuan untuk membantu para penyandang disabilitas melakukan browsing di internet untuk beberapa tujuan seperti mencari pekerjaan secara online atau sekedar untuk hiburan.
Direkomendasikan:
Pelacak COVID19 Desktop Dengan Jam! Pelacak Bertenaga Raspberry Pi: 6 Langkah

Pelacak COVID19 Desktop Dengan Jam! Raspberry Pi Powered Tracker: Kita tahu bahwa kita bisa mati kapan saja, bahkan saya bisa mati saat menulis posting ini, bagaimanapun juga, saya saya, Anda, kita semua adalah manusia. Seluruh dunia berguncang karena pandemi COVID19. Kami tahu cara mencegahnya, tapi hei! kita tahu bagaimana berdoa dan mengapa harus berdoa, apakah kita
Kursi Roda Berbasis Akselerometer untuk Penyandang Cacat Fisik: 13 Langkah

Kursi Roda Berbasis Akselerometer untuk Orang Cacat Fisik: Di negara kita yang berpenduduk 1,3 miliar jiwa, kita masih memiliki lebih dari 1% populasi lansia atau penyandang disabilitas, yang membutuhkan dukungan untuk mobilitas pribadi. Proyek kami memiliki tujuan untuk memenuhi kebutuhan mobilitas mereka dengan teknologi pintar. Masalah
Pemegang Pengontrol untuk Penyandang Cacat Kognitif: 5 Langkah

Pemegang Pengontrol untuk Penyandang Cacat Kognitif: Jadi, suatu hari saya berpikir tentang bagaimana rasanya memiliki pergelangan tangan yang patah. Saya tidak bisa melakukan apa pun yang ingin saya lakukan! Dari mengikat sepatu saya sendiri hingga bermain video game, semuanya adalah tugas. Kemudian saya berpikir, "Orang-orang yang tidak dapat menggunakan
Pelacak Film - Pelacak Rilis Teater Bertenaga Raspberry Pi: 15 Langkah (dengan Gambar)

Movie Tracker - Pelacak Rilis Teater Bertenaga Raspberry Pi: Pelacak Film adalah Pelacak Rilis bertenaga Raspberry Pi yang berbentuk clapperboard. Ini menggunakan TMDb API untuk mencetak poster, judul, tanggal rilis, dan ikhtisar film mendatang di wilayah Anda, dalam interval waktu tertentu (mis. rilis film minggu ini) pada
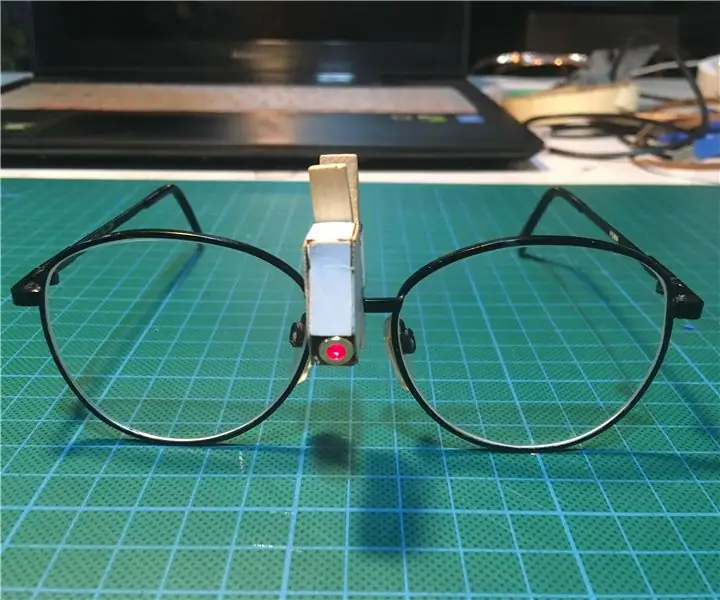
Penunjuk Laser yang Dipasang di Kacamata untuk Penyandang Disabilitas Lokomotor: 9 Langkah (dengan Gambar)

Penunjuk Laser yang Dipasang dengan Kacamata untuk Penyandang Disabilitas Lokomotor: Orang dengan disabilitas lokomotor parah seperti yang disebabkan oleh cerebral palsy sering kali memiliki kebutuhan komunikasi yang kompleks. Mereka mungkin diminta untuk menggunakan papan dengan alfabet atau kata-kata yang biasa digunakan tercetak di atasnya untuk membantu komunikasi. Namun, banyak
