
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-31 10:21.
- Terakhir diubah 2025-01-23 14:49.

Hai semuanya
Dalam edukasi ini, saya ingin memperkenalkan library LCD5110_GRAPH dan fungsi-fungsi tentang Bitmap Graphic. Saya memutuskan ini karena jika Anda melihat proyek Space Race Game di halaman saya, saya tidak menunjukkan kepada Anda bagaimana Anda bisa membuat grafik bitmap. Mari kita mulai…
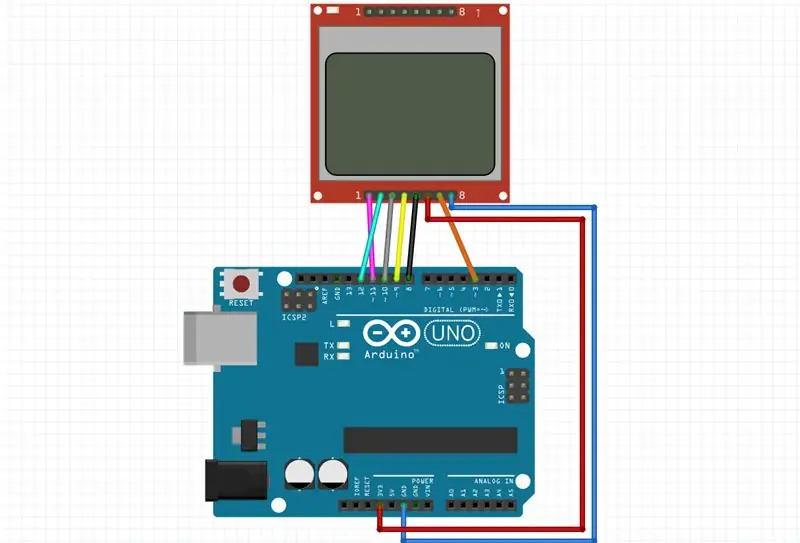
Langkah 1: Fitur dan Koneksi Tampilan 5110LCD

Fitur:
- 84 × 48 Piksel
- Pasokan 3.3V
Koneksi:
- VCC -> Arduino 3.3V (atau 5v)
- BL -> Arduino pin 3 (pin pwm)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino pin 8
- DIN (MOSI) -> Arduino pin 9
- DC -> Pin Arduino 10
- CE atau CS -> Arduino pin 12
- RST (RESET) -> Arduino pin 11
Langkah 2: FILE BMP




Saya akan menunjukkan langkah demi langkah bagaimana kita membuat file bmp.
1-Buat beberapa grafik. Saya menggunakan Editor Foto untuk ini:
- Masuk ke Editor Foto
- Masukkan tombol "Buat Baru"
- Pilih lebar=84 dan tinggi=48
- Gambarlah apa yang kamu inginkan
- Simpan sebagai.jpg
2-Konversi file-j.webp
- Unggah file-j.webp" />
- Mengubah
- Menyimpan
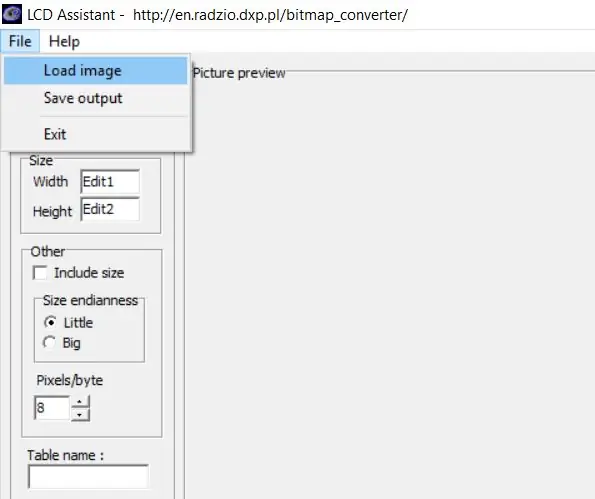
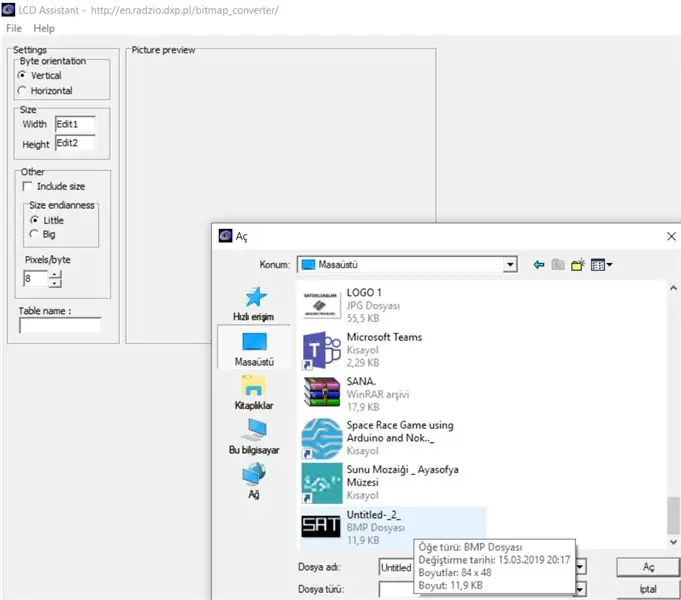
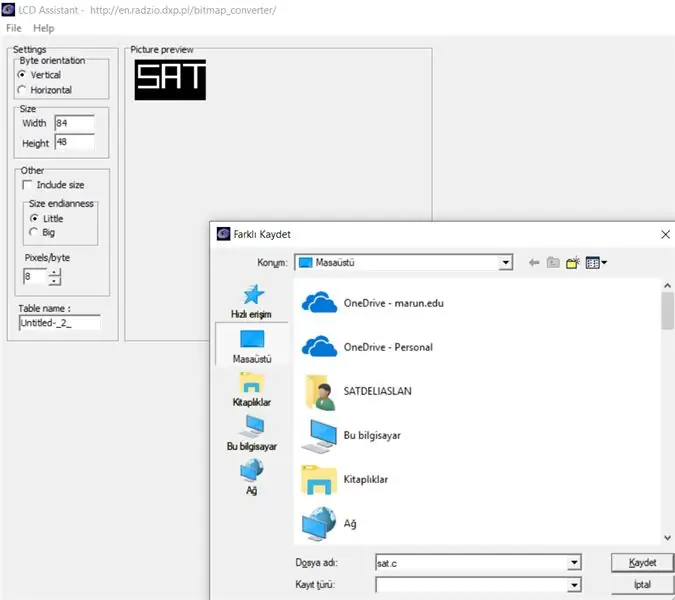
3-Buat file.c. Saya menggunakan Asisten LCD untuk ini:
- Dowland itu
- Masukkan tombol "file" lalu "Muat Gambar"
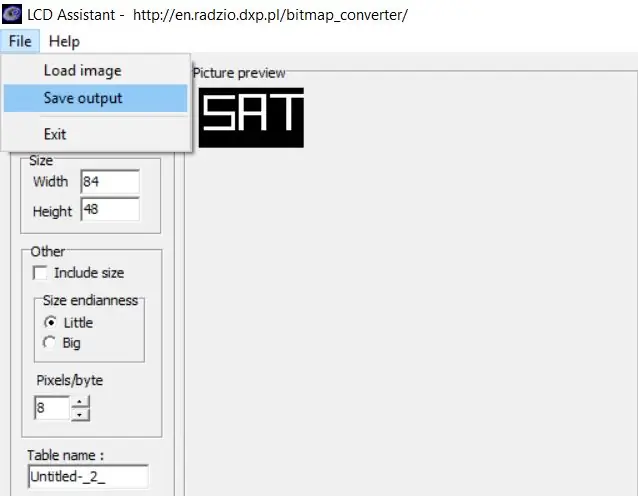
- Masukkan "Simpan Keluaran"
- Pastikan menyimpan format.c
4-Paste file.c ke folder kode yang Anda gunakan.
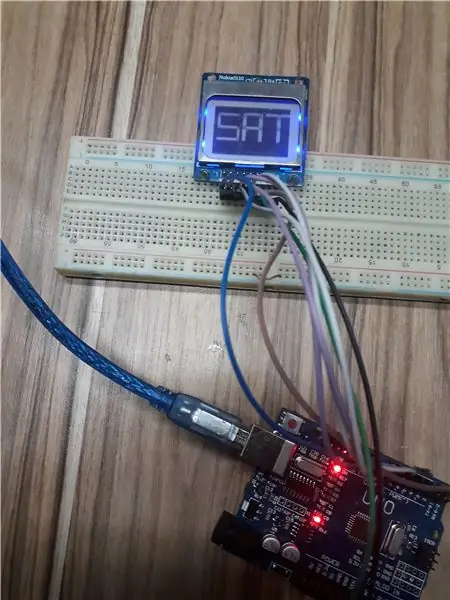
Langkah 3: KODE

Saya menggunakan 5110LCD_Graph dan saya akan menunjukkan beberapa fungsi. Jika Anda ingin mempelajari semua fungsi, unduh file pdf.
#sertakan //sertakan perpustakaan
extern uint8_t SAT; //deskripsikan file.c
int BL=3; //deskripsikan lampu belakang
LCD5110 lcd (8, 9, 10, 11, 12); //nama LCD5110(clk, din, dc, pertama, ce);
batalkan pengaturan() {
pinMode(BL, OUTPUT); lcd. InitLCD(); //nama. InitLCD(); inisialisasi layar lcd.setContrast(55); //nama.setKontras(); atur kontras (antara 0 hingga 127) }
lingkaran kosong() {
analogWrite(BL, 330); lcd.clrScr(); //nama.clrScr(); bersihkan layar lcd.drawBitmap(0, 0, SAT, 84, 48); //nama.drawBitmap(x, y, nama(.c), lebar(.c), tinggi(.c)); lcd.update(); //nama.update(); perbarui layar }
//---------------------BUAT TAB BARU------------------------ ------------------------// File yang dihasilkan oleh Asisten LCD // https://en.radzio.dxp.pl/bitmap_converter/ //- -------------------------------------------------- --------------------------- #include //sertakan library ini untuk menggunakan PROGMEM //PROGMEM membantu menggunakan penggunaan RAM kecil const unsigned char SAT PROGMEM = { 0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xFF, 0x7F, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0xFC, 0xFC 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, };
Langkah 4: TERIMA KASIH TELAH MELIHAT

Terima kasih banyak telah membaca! Jika Anda memiliki pertanyaan, silakan hubungi saya atau tulis komentar…
Direkomendasikan:
$2 Tablet Grafis Mini: 4 Langkah

$2 Tablet Grafis Mini: TOUCHPAD HACK - Cara mengubah touchpad menjadi tablet grafis mini yang berguna dengan beberapa item sehari-hari yang sederhanaUntuk video lengkapnya, silakan kunjungihttp://www.metacafe.com/watch/777196/2_mini_graphics_tablet
Pendidikan Langkah demi Langkah dalam Robotika Dengan Kit: 6 Langkah

Pendidikan Selangkah demi Selangkah dalam Robotika Dengan Kit: Setelah beberapa bulan membuat robot saya sendiri (silakan lihat semua ini), dan setelah dua kali mengalami bagian yang gagal, saya memutuskan untuk mengambil langkah mundur dan memikirkan kembali strategi dan arahan. Pengalaman beberapa bulan terkadang sangat bermanfaat, dan
Temp Disply pada 3310 Tampilan Grafis Cara: 5 Langkah

Temp Disply pada 3310 Tampilan Grafik Cara: Hai, saya starkshipSaya memiliki saluran youtube JADI PROYEK INI TENTANG PENGGUNAAN NOKIA 3310 DISPLAYSUPPLY: -1 X NOKIA 3310 DISPLAY (LAMA/BARU APA PUN)1 X ARDUINO UNO /NANO (ALL TYPE ADALAH BEKERJA) 1X LM35 TEMP SENSOR1 X 10uf (KAPASITOR ELEKTROLITIK) beberapa kabel
Tampilan Kartu Grafis: 4 Langkah

Tampilan Kartu Grafis: Dalam tutorial ini, saya akan menunjukkan cara mengubah kartu grafis lama menjadi tampilan cara kerja GPU
Transisi Grafis Pemrosesan Arduino: 5 Langkah

Transisi Grafis Pemrosesan Arduino: Hai, proyek ini untuk membuat grafik yang terlihat dari partikel yang tidak terlihat yang dapat dirasakan oleh sensor. Dalam hal ini, saya menggunakan sensor ultrasonik dan fotoresistor untuk mengontrol cahaya dan jarak. Saya memvisualisasikannya dengan membuat variabel dari se
