
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.

Kami akan menggunakan AppInventor untuk membuat aplikasi ini. Ikuti tautan ini untuk membuat akun Anda sendiri: https://appinventor.mit.edu/explore/ Ini adalah aplikasi yang memungkinkan mereka yang tidak dapat berbicara tetap berkomunikasi dengan frasa dasar. Ada tiga folder, satu bernama, I want, yang memungkinkan pengguna mengidentifikasi apa yang mereka inginkan, di dalam I want adalah folder makanan yang mencantumkan banyak makanan populer yang mungkin diinginkan pengguna, dan yang terakhir adalah I am, yang memungkinkan pengguna untuk mengidentifikasi bagaimana perasaannya.
Terlampir adalah file ke aplikasi asli.
Langkah 1: Pilih Kata dan Frasa

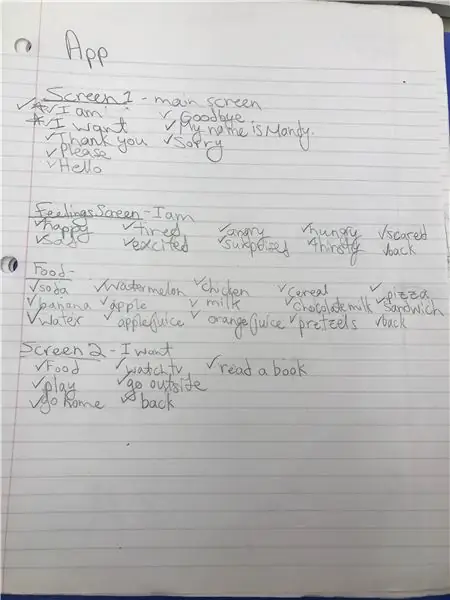
Penting untuk memiliki gagasan tentang kata dan frasa mana yang ingin Anda gunakan sebelum memulai. Agar tetap teratur, Anda dapat menulis daftar semua yang Anda gunakan dan Anda dapat memeriksanya saat Anda pergi sehingga Anda tidak melupakan apa pun.
Langkah 2: Buat Layar Pembuka Anda

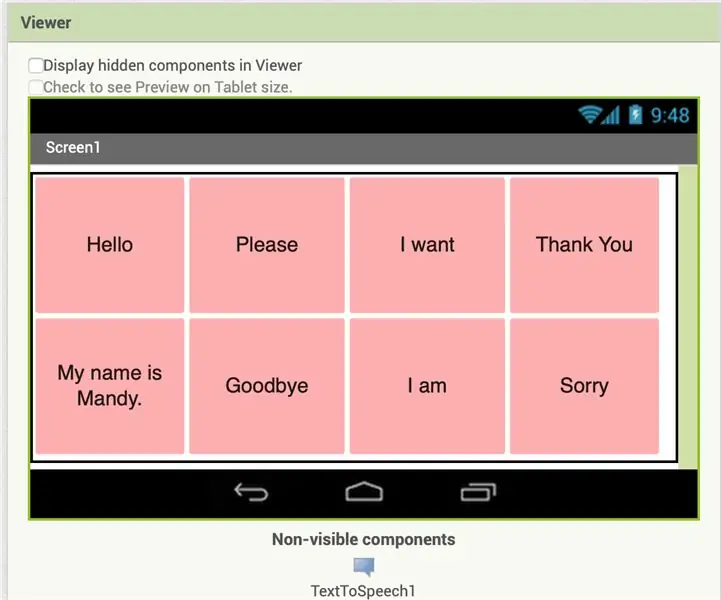
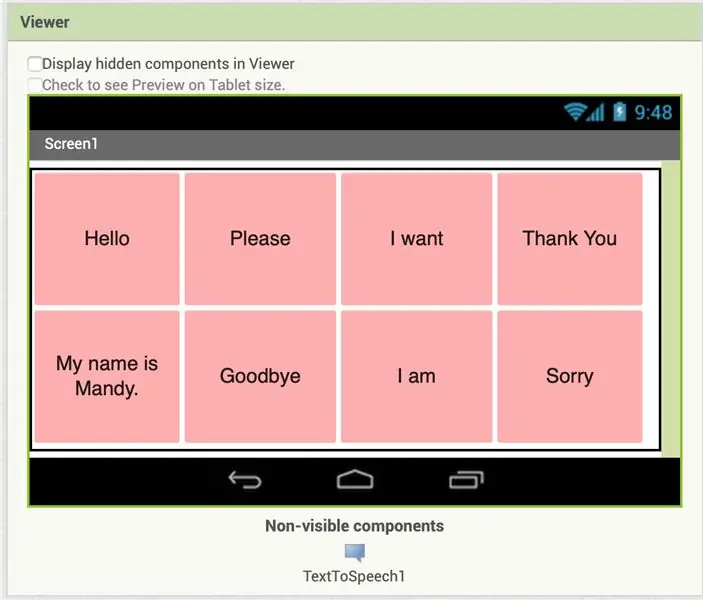
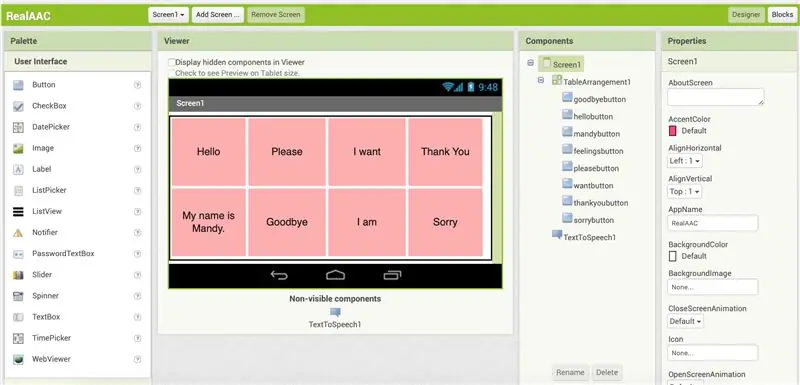
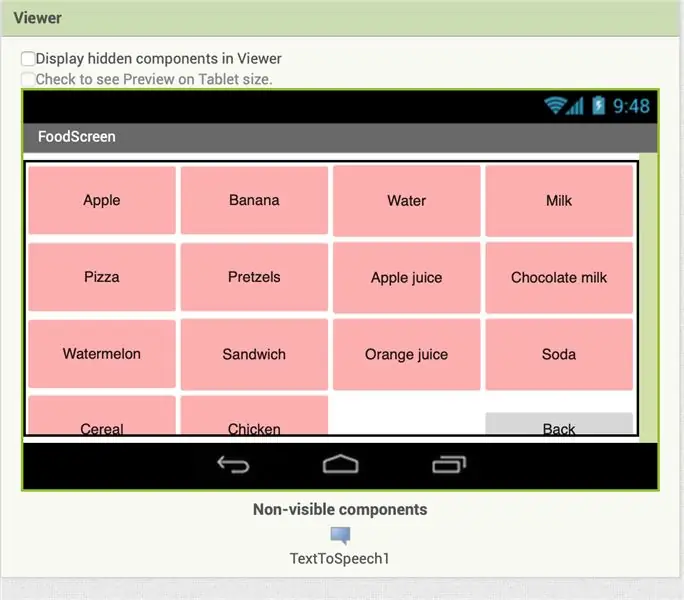
Layar pertama Anda harus memiliki tombol yang diberi label dengan frasa dan pernyataan dasar seperti "Saya" dan "Saya ingin" yang akan mengarah ke folder lain. Untuk membuat layar menarik secara visual, akan sangat membantu untuk mengatur tombol-tombol dalam sebuah tabel. Bagian kunci terakhir dari layar adalah menambahkan komponen "Text to speech" yang akan digunakan pada langkah berikutnya.
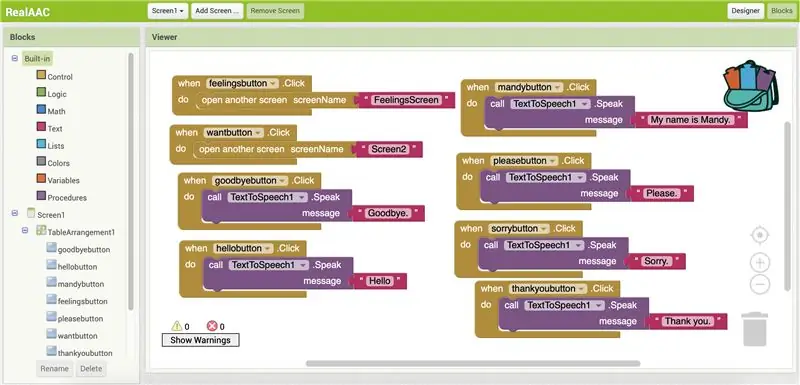
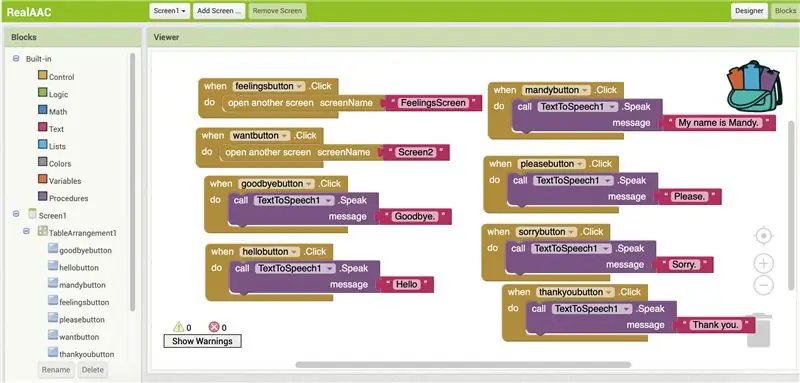
Langkah 3: Buat Blok

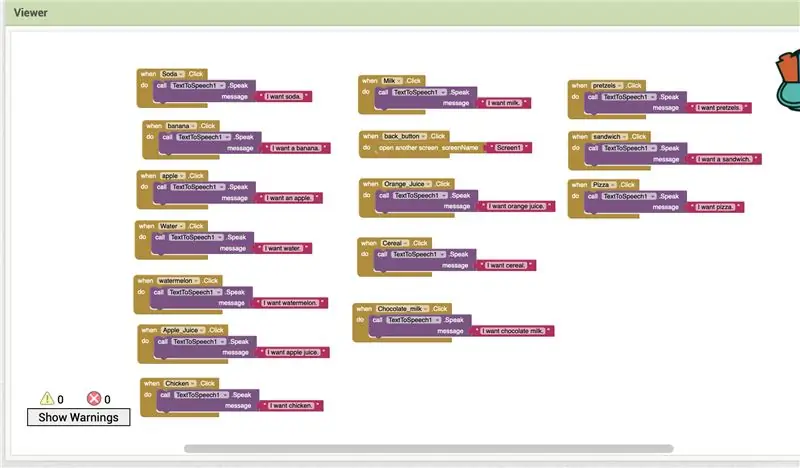
Aplikasi hanya akan melakukan hal-hal jika Anda mengatur blok untuk memberitahunya. Untuk memulai, klik salah satu tombol dari bilah sisi kiri. Saat opsi muncul, gunakan tarik yang pertama yang mengatakan "Ketika [tombol mana pun yang Anda pilih].klik lakukan" ke layar. Komponen selanjutnya yang digunakan adalah komponen text to speech "call texttospeech1. speak message". Ini akan masuk ke dalam tombol "ketika.klik lakukan". Langkah selanjutnya adalah menggunakan blok pertama dalam kategori "teks" dan melampirkannya ke tombol teks ke ucapan. Di sinilah Anda memasukkan kata-kata yang Anda ingin aplikasi katakan saat tombol ditekan. Ulangi langkah ini untuk semua tombol yang akan mengucapkan frasa saat diklik.
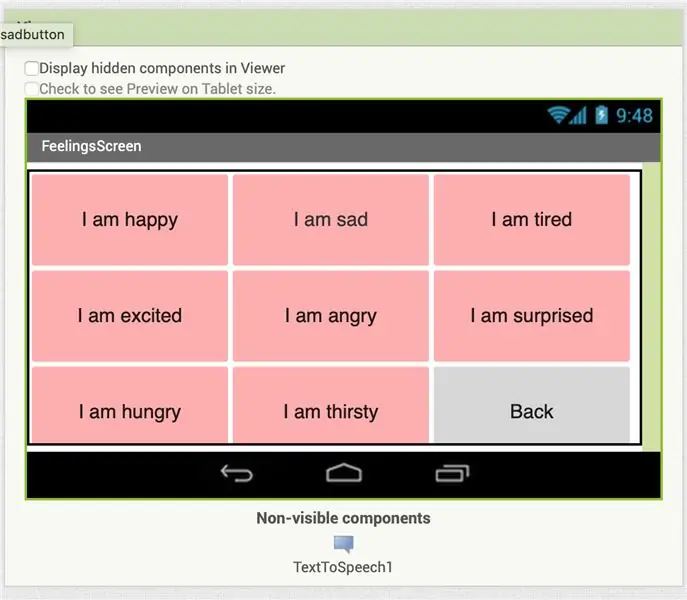
Langkah 4: Membuat Folder/Layar baru

Jika Anda ingin membuat tombol yang akan mengarah ke daftar tombol baru, seperti gambar ketika Anda menekan "Saya", itu mengarah ke layar perasaan di mana Anda dapat mengklik emosi yang Anda rasakan, lalu ikuti langkah ini. Pertama, Anda perlu menambahkan layar baru dengan menekan tombol "Tambah Layar" di palang atas. Penting untuk memberi label pada layar baru sesuatu yang relevan dengan apa yang akan terjadi di layar sehingga memudahkan Anda nantinya. Setelah ini diatur, klik tombol dari sisi kiri yang ingin Anda gunakan untuk pergi ke layar berikutnya, dan seret tombol "ketika.klik lakukan" ke layar penampil. Selanjutnya, Anda mengklik kontrol dari sisi kiri dan seret tombol "buka nama layar layar lain" dan hubungkan ke tombol "kapan.klik lakukan". Anda kemudian akan membuka bagian teks dan mengambil tombol teks " " kosong pertama dan menghubungkannya ke tombol layar terbuka. Terakhir, Anda harus menulis nama layar yang ingin Anda buka. Ulangi ini untuk semua layar tambahan yang ingin Anda miliki.
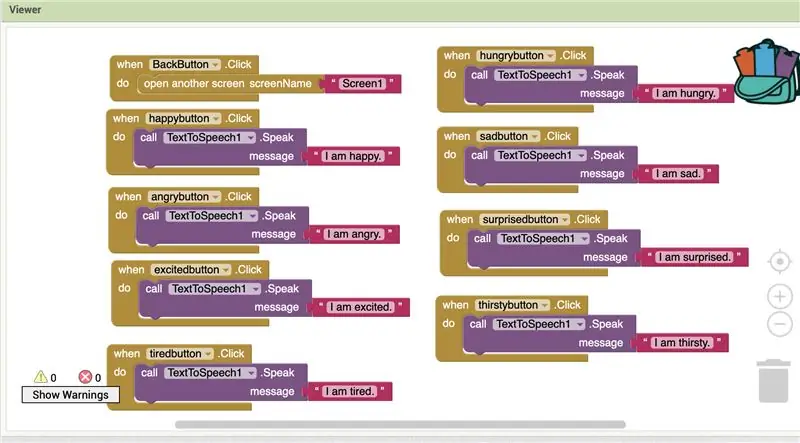
Langkah 5: Pergi Antar Layar


Karena Anda tidak ingin pengguna Anda terjebak di layar, penting untuk menambahkan tombol "kembali" selain tombol yang Anda gunakan untuk berkomunikasi. Tombol "kembali" akan dirakit menggunakan langkah yang sama dari langkah terakhir, tetapi Anda harus memerintahkannya untuk kembali ke "Layar1".
Langkah 6: Selesai Menambahkan Semua Tombol


Tambahkan tombol apa pun yang menurut Anda sesuai untuk aplikasi Anda, dengan mengikuti semua langkah sebelumnya. Terima kasih telah mengikuti!
Direkomendasikan:
Membuat Kontroler MIDI Alternatif Menggunakan Makey-Makey dan Air: 6 Langkah

Membuat Kontroler MIDI Alternatif Menggunakan Makey-Makey dan Air: Menggunakan Makey-Makey untuk membuat input kustom dan kreatif sangatlah mudah! Sementara banyak orang yang menggunakan perangkat keras membuat instrumen mereka sendiri dengan menggunakan input pada Makey-Makey untuk memicu suara atau nada, kami memutuskan bahwa kami dapat melakukan lebih banyak lagi
Rompi Komunikasi Alternatif (CoCoA): 8 Langkah (dengan Gambar)

Rompi Komunikasi Alternatif (CoCoA): Proyek CoCoA adalah rompi yang dapat dikenakan yang terhubung ke internet yang memberikan simbol taktil komunikasi alternatif untuk membantu penyandang disabilitas bicara atau non-verbal. Singkatan CoCoa berasal dari singkatan nama portugis:
Pemantauan Suhu dan Kelembaban Jarak Jauh Dengan ESP8266 dan Aplikasi Blynk: 15 Langkah

Pemantauan Suhu dan Kelembaban Jarak Jauh Dengan ESP8266 dan Aplikasi Blynk: Ini adalah proyek pertama saya dengan chip ESP8266. Saya baru saja membangun rumah kaca baru di dekat rumah saya dan menarik bagi saya apa yang terjadi di sana selama sehari? Maksud saya bagaimana suhu dan kelembaban berubah? Apakah rumah kaca cukup berventilasi? Jadi saya putuskan
Arduino 4 Wheel Drive Bluetooth RC Car Menggunakan UNO R3, HC-05 dan L293D Motorshield Dengan Coding dan Aplikasi Android: 8 Langkah

Arduino 4 Wheel Drive Bluetooth RC Car Menggunakan UNO R3, HC-05 dan L293D Motorshield Dengan Coding dan Aplikasi Android : Hari ini saya akan memberi tahu Anda tentang cara membuat mobil RC bluetooth arduino 4 wheel drive menggunakan HC 05, L293 motor shield, 4 motor DC, dengan coding dan aplikasi untuk android untuk mengontrol mobil. Komponen yang digunakan: -1-Arduino UNO R32-Bluetooth HC-053-Motorshield L293
8 Kontrol Relay Dengan NodeMCU dan Penerima IR Menggunakan WiFi dan IR Remote dan Aplikasi Android: 5 Langkah (dengan Gambar)

8 Kontrol Relay Dengan NodeMCU dan Penerima IR Menggunakan WiFi dan IR Remote dan Aplikasi Android: Mengontrol 8 sakelar relai menggunakan nodemcu dan penerima ir melalui wifi dan ir remote dan aplikasi android.Remote ir bekerja terlepas dari koneksi wifi.INI VERSI TERBARU KLIK DI SINI
