
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



Setahun yang lalu, saya menulis Instructable tentang memasang banyak LED di Lego Mini Cooper. Inovasinya, seperti itu, adalah bahwa LED dapat dikontrol dengan smartphone (atau melalui browser web apa pun, dalam hal ini).
Seperti yang saya jelaskan dengan susah payah dalam Instructable itu, sebagian besar upaya saat itu terkait dengan pemasangan kabel Mini tanpa semuanya berantakan. Agak mengejutkan saya, Mini kemudian selamat dari perjalanan dari Connecticut ke Toronto dan telah bekerja, kurang lebih, sejak itu.
"Jika tidak rusak, dia memperbaikinya sampai " akan menjadi batu nisan saya, paling banter, jadi ketika Mini kembali ke rumah untuk Natal, sudah waktunya untuk Lego Mini 2.0. Lagi pula, jika Tesla dapat mendorong pembaruan perangkat lunak ke mobilnya, seberapa sulitkah itu?
Saya punya beberapa ide:
- Tingkatkan antarmuka pengguna yang agak kikuk
- Tambahkan tanduk!
- Tingkatkan fitur "lampu otomatis"; dan, yang paling penting
- Tambahkan fungsi permainan (bahkan saya menyadari bahwa menyalakan dan mematikan lampu Mini dengan ponsel Anda cepat atau lambat akan memudar)
Fungsi permainan adalah tugas terbesar, paling tidak karena tidak segera jelas bagi saya seperti apa permainan itu. Mini terlalu rapuh untuk mempertahankan permainan yang melibatkannya (kecuali mungkin varian Jenga yang menyedihkan). Rintangan lain adalah bahwa saya tidak pernah memprogram permainan dalam hidup saya.
Setelah setahun merenungkan tanpa hasil, saya menemukan sebuah proyek di Hackster, di mana Arduino Uno digunakan untuk meniru mainan permainan memori yang berasal dari tahun 1970-an yang disebut Simon. Singkatnya, perangkat Simon memainkan urutan lampu yang kemudian harus diingat dan diputar ulang oleh pemain dengan menekan tombol. Setelah setiap putaran yang berhasil, urutannya bertambah panjang.
Meskipun vintage yang diperlukan, saya sebenarnya belum pernah mendengar tentang game ini, dan saya harus mengatakan itu menakjubkan apa yang berlalu untuk hiburan kembali pada hari itu. Yang lebih menakjubkan adalah bahwa game Simon masih dijual, dan mendapatkan sambutan hangat, di Amazon. Jelas, ini harus menjadi kandidat utama untuk beradaptasi dengan tujuan saya. Lagi pula, Mini sudah memiliki lampu, jadi yang perlu saya lakukan hanyalah membuang tombol fisik dan memberikan input pengguna melalui smartphone. Di sisi perangkat lunak, oleh karena itu, tampaknya ini hanya akan menjadi pekerjaan potong dan tempel.
Tapi pertama-tama, saya perlu membuat beberapa modifikasi kecil pada perangkat keras.
Langkah 1: Komponen, Alat & Sumber Daya

Jika Anda mereplikasi proyek ini dengan Lego Mini, Anda akan memerlukan semua barang yang tercantum di Instructable saya sebelumnya. Satu-satunya hal tambahan yang Anda perlukan adalah bel pasif, yang digunakan untuk membunyikan klakson dan membuat banyak suara mengganggu selama permainan (yang dapat dinonaktifkan).
Seperti yang akan menjadi jelas ketika membahas perangkat lunak, sebenarnya tidak perlu menggunakan Lego Mini untuk permainan. Anda dapat menggunakan kit Lego lain, atau memang sekelompok LED pada papan tempat memotong roti yang terhubung ke papan pengembangan ESP8266. Dengan beberapa relay, Anda bahkan bisa menggunakan pencahayaan ruangan rumah Anda. Anak-anak, tanyakan dulu pada orang tuamu tentang yang satu itu.
Demikian pula, tidak ada alat atau sumber daya tambahan yang diperlukan di luar yang terdaftar untuk proyek asli.
Jika Anda salah satu dari segelintir orang yang membaca deskripsi proyek asli, Anda akan tahu bahwa Lego Mini awalnya dibeli sebagai hadiah untuk putri saya yang sudah dewasa, yang memiliki Mini "asli" yang hampir identik, atau hampir identik dengan bisa dibilang itu adalah Mini Baru, bukan "Klasik". Kurangnya komponen tambahan yang berarti membuat proyek baru ini semakin menarik karena memungkinkan saya untuk secara efektif menghadiahkan kembali Lego Mini 2.0 sebagai hadiah Natal baru tanpa biaya sepeser pun. Jenius!
Langkah 2: Modifikasi Perangkat Keras

Proyek asli memiliki LED interior RGB yang dapat dikontrol secara individual. Ini menghabiskan tiga pin pada NodeMCU, yang saya gunakan sebagai papan pengembangan. Setelah berkonsultasi dengan pemilik Lego Mini, diputuskan bahwa LED RGB adalah fitur yang kurang digunakan. Ini adalah kecerdasan yang penting karena saya perlu membebaskan pin untuk bel/klakson.
Diagram sirkuit di atas adalah dari proyek asli. Satu-satunya perubahan yang diperlukan untuk proyek ini adalah melepas LED RGB dan menggunakan tiga pin yang dibebaskan sebagai berikut:
- D1 untuk sinyal kontrol buzzer (yang juga dihubungkan langsung ke catu daya 5VDC)
- D7 untuk LED interior putih
- D8 untuk salah satu LED berwarna yang berkedip, yang saya sebut sebagai lampu "disko"
Buzzer itu sendiri terselip rapi di bawah kompartemen mesin sehingga menjalankan kabel kembali ke NodeMCU sangat mudah.
Langkah 3: Memperbarui GUI



Langkah pertama dalam memperbarui GUI adalah membuat empat halaman web terpisah:
- "Layar pembuka" yang diluncurkan melalui ikon khusus di ponsel cerdas Anda dan menautkan ke halaman lain
- Halaman "Kontrol" yang mengontrol lampu (dan sekarang, tentu saja, klakson)
- Halaman "Permainan"
-
Halaman Pengaturan yang berisi opsi konfigurasi seperti:
- Menghidupkan dan mematikan suara
- Mengatur zona waktu (Mini mendapat waktu dari internet sehingga dapat menyalakan lampu pada jam dengan waktu yang sesuai)
- Menyesuaikan kapan "lampu otomatis" akan menyalakan dan mematikan lampu depan berdasarkan tingkat cahaya sekitar
- Mengatur ulang nama High Score dan High Scorer (disimpan di EEPROM)
Memisahkan fungsi dengan cara ini membuat pengalaman yang lebih mirip aplikasi. Membuat NodeMCU untuk melayani beberapa halaman adalah salah satu tantangan untuk proyek ini. Setelah mencoba beberapa pendekatan berbeda, saya menemukan kode yang Anda lihat di baris 232 hingga 236 dari sketsa utama Arduino. Ini berfungsi dengan baik - cukup buat file indeks Anda lalu beri nama halaman berikutnya page1, page2 dll. Saya memang menemukan bahwa saya harus meletakkan semua file sumber daya (CSS dan gambar) di folder data root tetapi ini sebenarnya bukan masalah untuk situs ukuran ini.
Selanjutnya, saya harus bekerja dengan CSS dan Javascript untuk membuat sesuatu yang tampak seperti milik Lego Mini. Karena saya hampir tidak tahu apa-apa tentang kedua subjek, ada banyak Googling di sini sebelum mendapatkan sesuatu yang saya senangi. Saya mulai dengan menyalin bata lego bergaya CSS di CodePen tanpa malu-malu di sini. Saya juga ingin beralih dari pelabelan tombol dengan teks dan berakhir dengan menggunakan grafik sederhana dari Icons8, yang sempurna untuk tujuan saya. Sisanya jatuh di tempatnya dari sana. Halaman ditampilkan dengan cukup baik di semua iPhone yang telah saya uji. Semoga hal yang sama juga berlaku untuk ponsel Android (terlihat OK di browser Chrome desktop).
Langkah 4: Kode Game

Komunikasi antara server NodeMCU dan browser smartphone adalah melalui Websockets. Setelah tombol ditekan oleh pengguna, browser mengirimkan karakter teks ke NodeMCU yang sesuai dengan satu atau lebih lampu Mini. Karakter tambahan dikirim untuk mengontrol alur permainan. Kode Arduino kemudian mengambil tindakan berdasarkan karakter yang diterima. Komunikasi soket web hanya dapat menangani karakter biner dan teks sehingga beberapa konversi diperlukan untuk bilangan bulat (misalnya zona waktu).
Seperti yang saya sebutkan, saya awalnya mengantisipasi menggunakan kode dari proyek Hackster tertaut untuk fungsi permainan inti. Apa yang saya antisipasi akan terjadi adalah, setelah pemain menekan tombol, LED yang sesuai akan menyala dan kode akan melakukan digitalRead pada semua LED untuk melihat apakah yang benar menyala (proyek Hackster memeriksa input tombol fisik tetapi itu adalah ide yang sama). Ini berhasil, semacam, tetapi untuk alasan yang masih belum jelas bagi saya, tidak sempurna. Sekitar 10% dari waktu Mini akan mengatakan tombol yang salah ditekan padahal sebenarnya tombol yang benar telah ditekan. Semuanya tampak baik-baik saja berdasarkan apa yang dapat saya lihat di monitor serial dan di konsol browser, jadi saya tidak tahu mengapa itu tidak berhasil.
Setelah banyak mengganggu dengan mencoba memperkenalkan beberapa pemeriksaan kesalahan, saya membuang seluruh gagasan untuk membaca status LED dan membuat larik "jawaban" yang memeriksa apakah teks Websocket yang diterima sesuai dengan pin yang benar yang disimpan dalam larik "urutan" yang memainkan urutan cahaya untuk diingat. Ini tampaknya 100% dapat diandalkan bahkan jika cara saya mengimplementasikannya agak lamban. Setelah menemukan metode ini, saya menemukan ini, yang merupakan eksplorasi menarik tentang cara kerja beberapa kunci digital dan analog dengan pendekatan yang digunakan dalam permainan.
Pengaturan waktu input tombol sekarang ditangani dengan Javascript di sisi browser (saya mengizinkan 10 detik yang sangat murah antara input tombol) dan alur permainan sekarang sepenuhnya dikendalikan oleh pemain daripada dikodekan secara keras. Tampilan termasuk jendela yang menunjukkan waktu yang tersisa untuk menekan tombol berikutnya dan jumlah input yang tersisa sebelum urutan dikirimkan dengan benar oleh pemain.
Skor tinggi disimpan di EEPROM (atau apa yang berlaku untuk EEPROM di dunia ESP8266) dan jika pemain mencapai skor tinggi baru, kotak pop-up memungkinkan mereka memasukkan nama pilihan mereka, yang juga disimpan di EEPROM. Nilai-nilai ini dapat diatur ulang melalui halaman Pengaturan (saya yakin mungkin ada alasan yang sah untuk ini).
Dengan semua itu, saya menggunakan kembali sebagian besar kode game Hackster yang mempercepat banyak hal.
Langkah 5: Sisa Kode

Dibandingkan dengan kode proyek Hackster, sketsa Arduino saya terlihat sangat besar, bahkan tanpa semua HTML, CSS dan Javascript dalam file data. Tetapi sebagian besar sketsa adalah sekelompok fungsi yang berkaitan dengan operasi dasar seperti membuat dan mengelola server, mendapatkan waktu NTP, mDNS, menyediakan pembaruan over-the-air, manajemen WiFi, manajemen file SPIFFS dan sejenisnya.
Javascript dalam file HTML terutama untuk menangani pesan Websocket (diterima dan dikirim) dan meningkatkan interaktivitas GUI.
Seperti yang saya sebutkan, saya ingin meningkatkan fungsionalitas fitur "lampu otomatis", yang menggunakan resistor yang bergantung pada cahaya pada satu-satunya pin analog NodeMCU untuk mendeteksi cahaya sekitar dan menyalakan lampu Mini pada tingkat yang telah ditentukan (bila tidak dalam Mode Game, tentu saja). Meskipun ini adalah fitur yang sangat sembrono dalam proyek sembrono, itu mengganggu saya bahwa dalam proyek asli saya telah mengkodekan ambang batas pengaktifan dan bahwa pengguna tidak memiliki cara untuk melihat bagaimana tingkat cahaya yang berlaku terkait dengan ambang itu. Sekarang pembacaan tingkat cahaya dikirim ke halaman Pengaturan setiap lima detik dan halaman itu juga menampilkan ambang batas saat ini untuk menghidupkan dan mematikan (yang dapat dikonfigurasi oleh pengguna). Jadi pekerjaan yang dilakukan pada yang satu itu.
Ah, hampir lupa. Kodenya ada di GitHub di sini. Setelah didownload, taruh seluruh paket di folder baru, upload sketch Arduino, lalu isi folder data ke SPIFFS.
Direkomendasikan:
Perekam Memori - Hadiah Natal: 8 Langkah (dengan Gambar)

Perekam Memori - Hadiah Natal: Ciao a tutti! Di vista del Natale il momento dei regali, sono sicuro quindi che molti di voi sentiranno la necessità di donare qualcosa di speciale. In questo periodo così difficile certamente sono mancate molte eventi per condividere e
Cara Mengganti Baterai Memori pada Radio Ham Htx202 atau Htx404: 7 Langkah (dengan Gambar)

Cara Mengganti Baterai Memori pada Radio Ham Htx202 atau Htx404: Banyak penerima dan transceiver radio amatir yang dibuat selama 35 tahun terakhir atau lebih mengandung beberapa bentuk baterai cadangan memori. Tujuan dari baterai ini adalah untuk mempertahankan frekuensi dan pengaturan yang telah diprogram dalam memori saat daya dimatikan
Tingkatkan IPod Mini Anda Dengan Memori Flash - Tidak Ada Lagi Hard Drive!: 6 Langkah (dengan Gambar)

Tingkatkan IPod Mini Anda Dengan Memori Flash - Tidak Ada Lagi Hard Drive!: Alih-alih hard drive, iPod baru Anda yang ditingkatkan akan menggunakan memori flash tanpa bagian yang bergerak untuk boot up & waktu akses dan konsumsi daya yang lebih rendah. (Saya menjalankan iPod saya terus menerus selama lebih dari 20 jam dengan sekali pengisian daya!). Anda juga akan mendapatkan peningkatan
Accelerometer-logger Dengan Memori kartu SD: 6 Langkah (dengan Gambar)

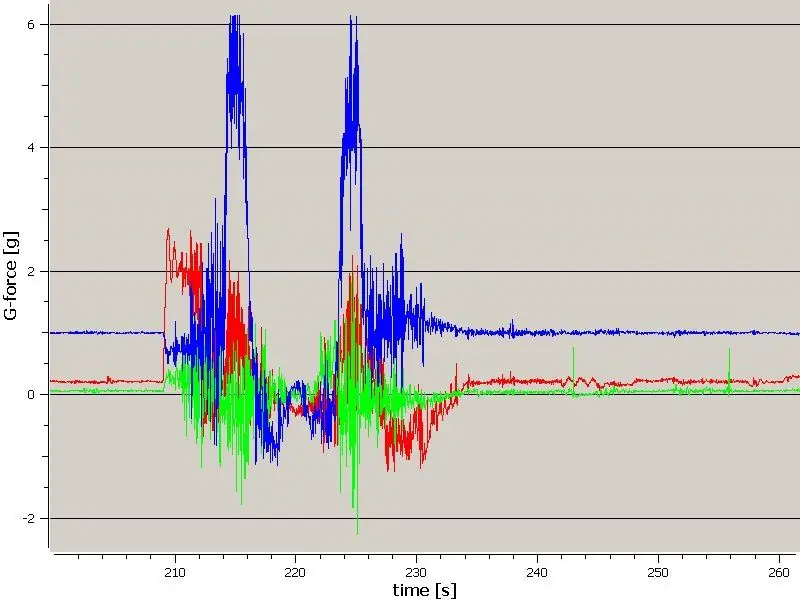
Accelerometer-logger Dengan Memori kartu SD: Unit pencatat untuk mengukur gaya pada roller coaster dan menyimpannya ke kartu SD. Ini juga memungkinkan untuk memodifikasi perangkat lunak di unit sehingga dapat mengukur hal-hal lain jika dapat dihubungkan ke sebuah i2c-bus.Top Thrill Dragster
Memori Flash Cerutu USB (dengan LED): 12 Langkah (dengan Gambar)

Memori Flash Cerutu USB (dengan LED): Menyala merah saat terhubung, mencerahkan saat akses disk. Sentuhan istimewa untuk komputer Anda! VIDEO TERBARU: (musik disimpan di cerutu, tetapi diputar oleh PC segera setelah disk USB terhubung dan dikenali)Bagi pecinta cerutu, gadgeteers
