
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.


Instruksi ini menjelaskan bagaimana kita dapat menggunakan papan Node MCU untuk mengumpulkan data dari beberapa sensor, mengirim data ini ke file PHP yang dihosting yang kemudian menambahkan data ke database MySQL. Data kemudian dapat dilihat secara online sebagai grafik, menggunakan chart.js.
Pengetahuan dasar tentang PHP dan MySQL akan diperlukan untuk proyek ini dan Anda akan memerlukan akses ke web hosting dengan pengaturan ini untuk dapat membuat dan melihat grafik Anda sendiri. Saya juga berasumsi Anda memiliki pengetahuan dasar tentang penggunaan papan Node MCU dan mengunggah sketsa ke sana. (Saya menggunakan Arduino IDE untuk ini)
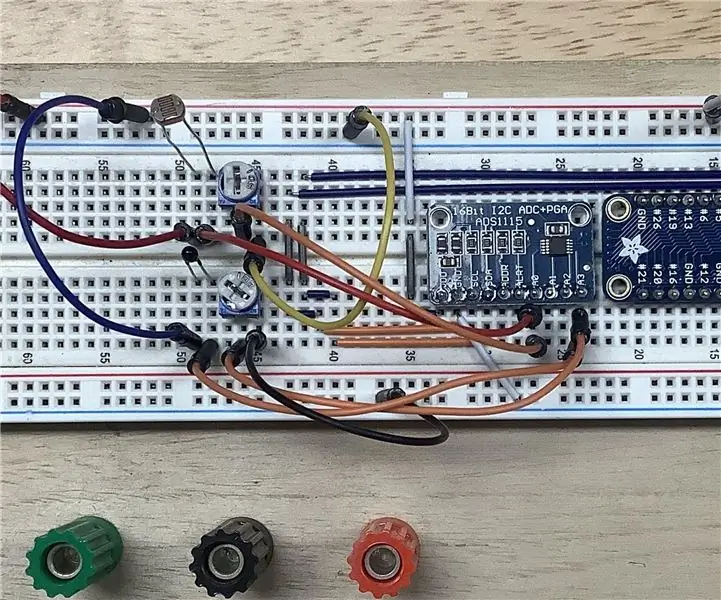
Langkah 1: Membangun Sirkuit



Karena Node MCU hanya memiliki satu pin analog, kami akan menggunakan multiplexing untuk dapat membaca data dari beberapa sensor. (Sejumlah instruksi mencakup konsep ini secara lebih rinci jadi saya tidak akan membahasnya di sini). Dalam contoh ini saya telah menggunakan dua sensor (untuk cahaya dan suhu) tetapi Anda dapat mengubahnya menjadi apa pun yang Anda inginkan dan menambahkan lebih banyak sensor jika diperlukan. Saya telah menggunakan resistor peka cahaya, termistor, dua dioda penyearah, resistor 330 ohm dan resistor 10K dan beberapa kabel jumper. Diagram Fritzing terlampir menunjukkan bagaimana semua ini terhubung di papan tempat memotong roti.
Langkah 2: Edit dan Unggah Sketsa ke Node MCU
Gunakan file.ino terlampir ini. Anda perlu mengedit ini dengan nama dan kata sandi jaringan WiFi Anda sendiri sehingga Node MCU dapat terhubung ke jaringan Anda sendiri.
Di bagian bawah sketsa ini garis 'delay(60000);' memberikan penundaan menit antara pembacaan sensor tetapi ini dapat disesuaikan dengan kebutuhan Anda sendiri. Saya akan merekomendasikan meninggalkan setidaknya 10 detik untuk memungkinkan koneksi ke file 'updater.php' setiap kali.
Anda juga harus mengedit jalur tempat Anda akan menghosting dua file.php dan dua file javascript yang diperlukan. Anda dapat mengunduh ini di langkah berikutnya.
Langkah 3: Database dan File Web
Buat database MySql Anda. Buat tabel bernama 'temp_light' (Anda dapat mengubah ini tetapi perlu mengedit dua file php untuk mencerminkan setiap perubahan yang Anda buat). Berikan tabel empat bidang. Bidang kenaikan otomatis utama. Bidang bilangan bulat yang disebut 'temp', bidang bilangan bulat yang disebut 'cahaya' dan bidang yang disebut 'date_time' yang akan menjadi stempel waktu dan nilai default 'CURRENT_TIMESTAMP'
Sekarang unduh file.zip terlampir dan buka kemasannya. Ini akan memberi Anda dua file php dan folder bernama 'scripts' yang berisi file.js yang saya dapatkan dari chartjs.org. Kedua file.js tidak perlu diedit dan folder 'scripts' harus di-host di lokasi yang sama dengan dua file php Anda. dua file php keduanya perlu diedit dengan nama database Anda sendiri, kata sandi dan host I. P. alamat.
Dalam file index.php Anda akan melihat baris 50: $adjusted_temp=($temp*0.0623);
Perhitungan ini adalah untuk mengubah pembacaan suhu menjadi sedekat mungkin dengan derajat celcius dan dicapai dengan coba-coba dan hampir pasti harus diubah agar sesuai dengan sensor suhu Anda sendiri.
Sekarang host kedua file php dan folder 'scripts' yang berisi dua file.js bersama-sama dalam direktori yang sama. Jelajahi direktori itu dan Anda akan melihat grafik Anda sendiri dengan data yang dikirim dari papan Node MCU Anda.
Langkah 4: Hasil Selesai
Saya awalnya membuat proyek ini sekitar dua tahun yang lalu tetapi tidak pernah sempat menulis instruksi untuk itu sampai sekarang. Anda dapat melihat grafik yang dibuat oleh pengujian saya di sini:
Lonjakan besar pada grafik adalah di mana matahari bersinar melalui jendela ke dua sensor dan penurunan lambat lagi adalah saat matahari perlahan menghilang dari pandangan.
Direkomendasikan:
Buat Plot Indah Dari Data Arduino Langsung (dan Simpan Data ke Excel): 3 Langkah

Buat Plot Indah Dari Data Arduino Langsung (dan Simpan Data ke Excel): Kita semua suka bermain dengan fungsi P…lotter kami di Arduino IDE. Namun, meskipun dapat berguna untuk aplikasi dasar, data akan terhapus karena lebih banyak poin ditambahkan dan itu tidak terlalu menyenangkan untuk mata. Plotter Arduino IDE tidak
Membaca dan Membuat Grafik Data Sensor Cahaya dan Suhu Dengan Raspberry Pi: 5 Langkah

Membaca dan Membuat Grafik Data Sensor Cahaya dan Suhu Dengan Raspberry Pi: Dalam Instruksi ini Anda akan belajar cara membaca sensor cahaya dan suhu dengan raspberry pi dan konverter analog ke digital ADS1115 dan membuat grafiknya menggunakan matplotlib. Mari kita mulai dengan bahan-bahan yang dibutuhkan
Suhu dan Kelembaban Menggunakan ESP32-DHT22-MQTT-MySQL-PHP: 7 Langkah

Suhu dan Kelembaban Menggunakan ESP32-DHT22-MQTT-MySQL-PHP: Pacar saya menginginkan rumah kaca, jadi saya membuatnya. Tapi saya ingin sensor suhu dan kelembaban di dalam rumah kaca. Jadi, saya mencari contoh di Google dan mulai bereksperimen. Kesimpulan saya adalah bahwa semua contoh yang saya temukan tidak
Cara Membuat Website Message Board Menggunakan PHP dan MYSQL: 5 Langkah

Cara Membuat Website Message Board Menggunakan PHP dan MYSQL: Instruksi ini akan menunjukkan cara membuat website message board menggunakan php, mysql, html, dan css. Jika Anda baru dalam pengembangan web, jangan khawatir, akan ada penjelasan dan analogi terperinci sehingga Anda dapat lebih memahami konsepnya. Tikar
Plot Data DHT11 Menggunakan Raspberry Pi dan Arduino UNO: 7 Langkah

Plot Data DHT11 Menggunakan Raspberry Pi dan Arduino UNO: Instruksi ini menjelaskan bagaimana saya memplot data sensor suhu DHT11 menggunakan Arduino Uno dan Raspberry Pi. Pada sensor suhu ini dihubungkan dengan Arduino Uno dan Arduino Uno dihubungkan secara serial dengan Raspberry Pi. Di Raspberry Pi Side, matplotli
