
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

Instruksi ini akan menunjukkan kepada Anda cara membuat situs web papan pesan menggunakan php, mysql, html, dan css. Jika Anda baru dalam pengembangan web, jangan khawatir, akan ada penjelasan dan analogi terperinci sehingga Anda dapat lebih memahami konsepnya.
Bahan yang Dibutuhkan:
- Editor teks (yaitu Sublime Text, Atom, dll). Saya akan menggunakan teks luhur.
- WAMP adalah singkatan dari Windows Apache MySQL dan PHP
- MAMP adalah singkatan dari Mac Apache MySQL dan PHP
MAMP untuk pengguna Mac: https://www.mamp.info/en/ (termasuk MySQL dan PHP)
WAMP untuk pengguna Windows: https://www.wampserver.com/en/ (termasuk MySQL dan PHP)
Teks Sublime:
Langkah 1: Ikhtisar Proyek
Cara untuk melacak pesan adalah dengan menyimpannya dalam database. Dalam tutorial ini, kita akan menggunakan MySQL. (Saya menggunakan WAMP karena saya memiliki sistem operasi berbasis windows)
- Konfigurasikan PHP dan MySQL dengan memastikan mereka diunduh dan Anda dapat menavigasi ke lokasi file mereka di komputer Anda.
- Buka command prompt dan arahkan ke direktori mysql Anda dan ketik "mysqladmin -u root -p password." Perintah ini akan meminta kata sandi Anda dan Anda harus memasukkannya lagi.
- Sekarang mulai server WAMP atau MAMP Anda. Akan muncul ikon hijau setelah server selesai memuat. Klik ikon -> MySQL -> Konsol MySQL untuk memastikan Anda dapat masuk dengan kata sandi yang baru dibuat.
- Sekarang tugasnya adalah membuat database tempat informasi tentang pesan akan disimpan. Mari kita pikirkan apa yang biasanya dibutuhkan dari sebuah pesan. Item umum termasuk: Nama, waktu pesan diposting, waktu pesan diposting, dan pesan itu sendiri.
- Buat database bernama "pesan".
- Buat tabel bernama "komentar" dan tambahkan baris: id (tipe integer yang otomatis bertambah), nama (tipe Varchar), komentar (tipe Varchar), waktu (tipe Varchar), tanggal (tipe Varchar),
- Hubungkan ke database "pesan" dalam nama file php "db.php".
- Buat bidang input untuk nama penulis dan area teks untuk pesan.
- Validasi data sebelum memasukkannya ke dalam database. Jika semuanya baik-baik saja, masukkan pesan, nama penulis, tanggal dan waktu posting diposting.
- Tampilkan pesan dengan mengambil semua catatan database ke dalam div html dan gaya halaman menggunakan CSS.
- Horray, Anda telah berhasil belajar membuat sistem pesan.
Langkah 2: Langkah 2 - Siapkan Basis Data



Gambar 1 - Setelah database dibuat, Anda dapat memasukkan perintah 'tampilkan database' untuk memastikan database berhasil dibuat.
TAMPILKAN DATABASES;
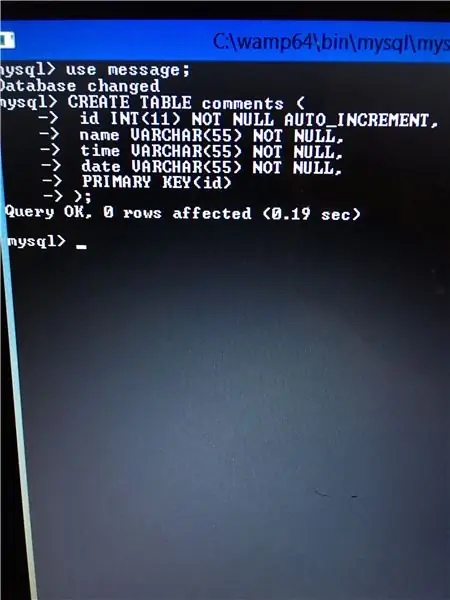
Gambar 2 - Untuk menyimpan informasi dalam database, sebuah tabel perlu dibuat. Membuat tabel dengan baris penting adalah kunci untuk memastikan situs web memiliki semua informasi yang diperlukan. Komentar tabel akan memiliki semua informasi yang diperlukan
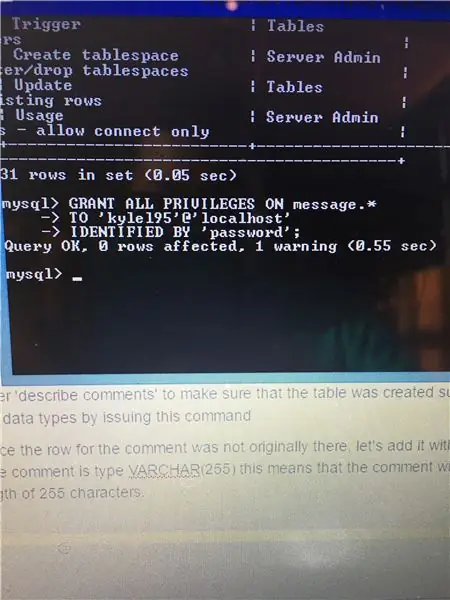
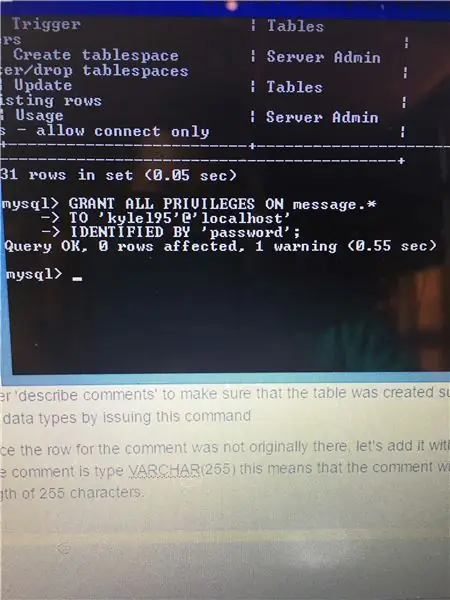
Agar dapat terhubung ke database pesan, jalankan perintah "GRANT ALL PRIVILEGES ON message.*". Anda dapat menggunakan nama pengguna dan kata sandi Anda sendiri, jangan lupa.
BUAT pesan DATABASE;BERIKAN SEMUA HAK ISTIMEWA PADA pesan.* UNTUK 'username'@'localhost' DIIDENTIFIKASI DENGAN 'password';
Gambar 3 - Masukkan 'describe comments' untuk memastikan tabel berhasil dibuat. Anda dapat melihat baris dan tipe datanya dengan mengeluarkan perintah ini.
JELASKAN KOMENTAR;
Gambar 4 - Karena baris untuk komentar awalnya tidak ada, mari tambahkan dengan perintah ALTER TABLE. Komentar adalah jenis VARCHAR(255) ini berarti bahwa komentar akan menjadi teks yang tidak boleh melebihi panjang 255 karakter.
ALTER TABLE pesan ADD COLUMN comments VARCHAR(255) NOT NULL;
255 mewakili panjang maksimum untuk komentar. Not null artinya ketika sebuah pesan dimasukkan ke dalam database, kolom komentar di database tidak boleh kosong (null; tidak ada).
Langkah 3: Buat File Php
Langkah-langkah berikut akan dilakukan di editor teks pilihan Anda. Saya akan menggunakan teks luhur.
1. Kita perlu membuat dua file. Salah satunya akan disebut db.php yang akan menghubungkan atau situs web ke database MYSQL (bahasa query standar saya) dan index.php, halaman di mana pesan akan ditempatkan.
2. Pertama, mari kita buat db.php. Ketika database diatur, kredensial koneksi untuk terhubung ke database. File ini akan menghubungkan index.php ke database sehingga kita dapat mengisinya dengan informasi yang dibutuhkan untuk membuat chatroom.
Kode untuk db.php
?php define("DB_SERVER", "localhost");
define("DB_USER", "kyel95"); define("DB_PASSWORD", "sandi"); define("DB_NAME", "pesan"); $koneksi = mysqli_connect(DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
jika(mysqli_connect_errno())
{ die("Koneksi database gagal: ".mysqli_connect_error(). " (".mysqli_connect_errno(). ")"); }
?>
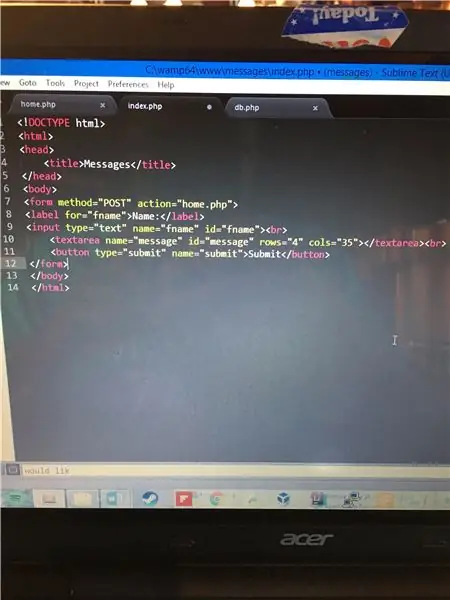
3. Selanjutnya, mari kita buat index.php. File ini adalah tempat kita membuat chatroom. Kami akan menggunakan bidang input html untuk nama, textarea untuk pesan, dan elemen div untuk memuat pesan. Kami akan menggunakan CSS (Cascase Style Sheet) untuk memposisikan elemen halaman dan menghias konten halaman.
kode untuk index.php
?phprequire_once('db.php');
if(isset($_POST['kirim'])) { $waktu = tanggal("g:i:s A"); $tanggal = tanggal("t/j/Y"); $msg = $_POST['pesan']; $nama = $_POST['namaf']; $hasil = ""; if(!empty($msg) && !empty($name)) { //nama waktu tanggal pesan $query = "INSERT INTO comments ("; $query.= " nama, waktu, tanggal, komentar"; $query. = ") NILAI ("; $query.= " '{$name}', '{$time}', '{$date}', '{$msg}' "; $query.= ")"; $hasil = mysqli_query($koneksi, $query); } } ?>
textarea { radius batas: 2%; } #thread { batas: 1px #d3d3d3 padat; tinggi: 350 piksel; lebar: 350 piksel; melimpah: gulir; }
?php $select = "PILIH * DARI komentar"; $q = mysqli_query($koneksi, $pilih); while($baris = mysqli_fetch_array($q, MYSQLI_ASSOC)) { echo $baris['nama']. ": ". $baris['komentar'].""; } ?> Nama:Kirim
4. Kami akan menggunakan fungsi bawaan php date() untuk mendapatkan tanggal dan waktu pesan diposting dan kosong() untuk memastikan bahwa pengguna tidak memasukkan pesan atau nama kosong.
5. Setelah data formulir dikirimkan, kami akan memasukkan nama, pesan, waktu dan tanggal ke dalam database.
6. Sekarang kita akan melakukan query dari database dan mendapatkan semua komentar. Komentar akan disimpan dalam div.
?>
Langkah 4: Isi File Db.php dan Index.php



1. Db.php (db kependekan dari database) menggunakan username dan password yang saya gunakan setelah database dibuat ketika saya mengeluarkan perintah "GRANT ALL PRIVILEGES".
Fungsi define di bagian atas file menunjukkan bahwa variabel DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME adalah konstanta (tidak berubah nilainya). Pernyataan if memeriksa apakah koneksi ke database gagal atau tidak.
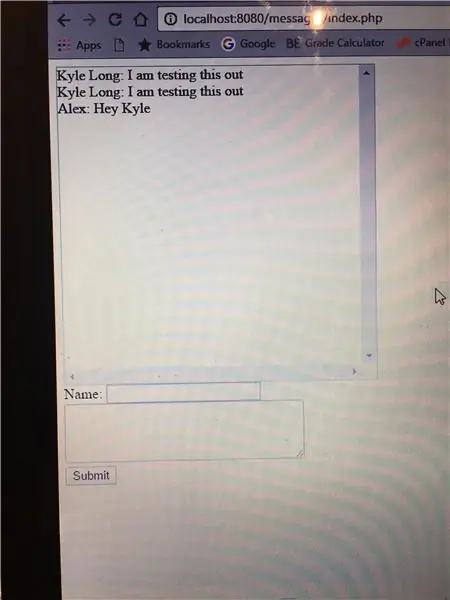
2. Pada file index.php, kita akan menggunakan fungsi require php untuk menghubungkan halaman ke database. Selanjutnya, buat kolom input untuk nama tersebut. Kemudian buat textarea untuk pesan tersebut. Setelah ini dibuat, kunjungi https://localhost:8080/messages/index.php (Anda mungkin tidak memiliki nomor port yaitu 8080) untuk memastikan Anda melihat kotak input dan textarea.
3. Selanjutnya, mari kita kumpulkan data formulir dan kemudian masukkan ke dalam database.
4. Sekarang, mari tambahkan query database dan output semua pesan ke dalam div.
5. Untuk menata sesuatu sedikit lebih baik, mari tambahkan beberapa CSS untuk membuatnya sedikit lebih cantik.
PS: Saya salah ketik. Silakan ubah 'pesan' menjadi komentar di dekat perintah INSERT untuk variabel $query.
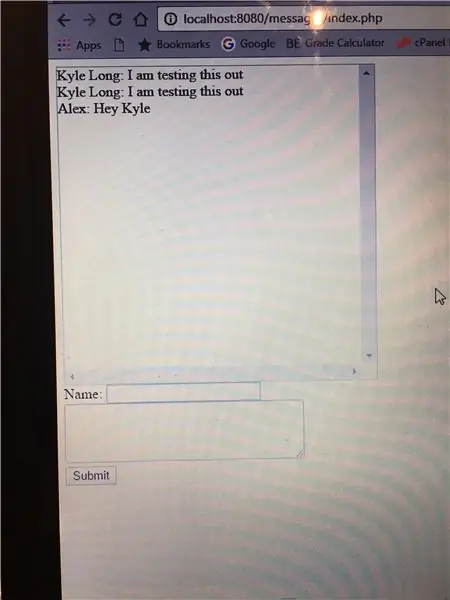
Langkah 5: Langkah 5: Contoh dan Langkah Selanjutnya


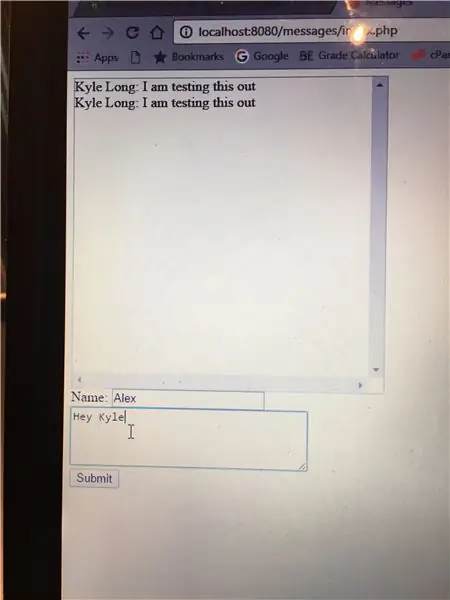
Semoga Anda melihat sesuatu yang mirip dengan apa yang ada di atas setelah menambahkan css dan mengujinya.
Langkah selanjutnya: Tambahkan lebih banyak css untuk membuat situs lebih menarik.
Direkomendasikan:
Cara Membuat Website Dasar Menggunakan Notepad: 4 Langkah

Cara Membuat Website Dasar Menggunakan Notepad: Ada yang pernah bertanya-tanya"bagaimana cara membuat website dari program penulisan dasar?"Tentu saja, tidak secara khusus…Pokoknya, di sini saya akan menunjukkan cara membuat BASIC situs web hanya menggunakan notepad
Suhu dan Kelembaban Menggunakan ESP32-DHT22-MQTT-MySQL-PHP: 7 Langkah

Suhu dan Kelembaban Menggunakan ESP32-DHT22-MQTT-MySQL-PHP: Pacar saya menginginkan rumah kaca, jadi saya membuatnya. Tapi saya ingin sensor suhu dan kelembaban di dalam rumah kaca. Jadi, saya mencari contoh di Google dan mulai bereksperimen. Kesimpulan saya adalah bahwa semua contoh yang saya temukan tidak
Cara Membuat Website Ramping dan Sederhana Dengan Bootstrap 4: 7 Langkah

Cara Membuat Situs Web yang Ramping dan Sederhana Dengan Bootstrap 4: Tujuan Instruksi ini adalah untuk memberi mereka yang akrab dengan pemrograman - HTML atau lainnya - pengenalan sederhana untuk membuat portofolio online dengan Bootstrap 4. Saya akan memandu Anda melalui pengaturan awal situs web, cara membuat beberapa
Log Data dan Plot Grafik Online Menggunakan NodeMCU, MySQL, PHP dan Chartjs.org: 4 Langkah

Data Log dan Plot Grafik Online Menggunakan NodeMCU, MySQL, PHP dan Chartjs.org: Instruksi ini menjelaskan bagaimana kita dapat menggunakan papan Node MCU untuk mengumpulkan data dari beberapa sensor, mengirimkan data ini ke file PHP yang dihosting yang kemudian menambahkan data ke sebuah database MySQL. Data tersebut kemudian dapat dilihat secara online sebagai grafik, menggunakan bagan bagan.js.A
Cara Membuat Website di Raspberry Pi, Dengan Node.js, Express, dan MongoDBBagian 1: 6 Langkah

Cara Membuat Situs Web di Raspberry Pi, Dengan Node.js, Express, dan MongoDB…Bagian 1: Selamat datang di BAGIAN 1 dari tutorial aplikasi web node.js saya. Bagian 1 akan membahas perangkat lunak yang diperlukan yang digunakan untuk pengembangan aplikasi node.js, cara menggunakan penerusan porta, cara membangun aplikasi menggunakan Express, dan cara menjalankan aplikasi Anda. Bagian kedua ini
