
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.


Versi saya dari jam kata tidak akan menampilkan layar LED-Matrix 12x12. Sebaliknya itu dibuat dengan strip LED dan hanya kata-kata penting pada jam yang dapat menyala. Dengan metode ini Anda tidak dapat menampilkan pesan khusus, tetapi keseluruhan build juga tidak akan membebani Anda.
Instruksi ini adalah salinan hampir persis dari artikel saya, yang diterbitkan di sini.
Langkah 1: Kumpulkan Bahan yang Diperlukan
Kasus
Untuk kasing, Anda memerlukan barang-barang berikut. Anda seharusnya bisa mendapatkan sebagian besar komponen ini di toko perangkat keras lokal Anda (Semua pengukuran dalam mm!):
1. Panel depan akrilik/Kaca (270×270 [mm])
2. Tampilan jam lasercut (kardus matte hitam 1,5 mm)
Saya memesannya dari ponoko.com
3. Kayu:
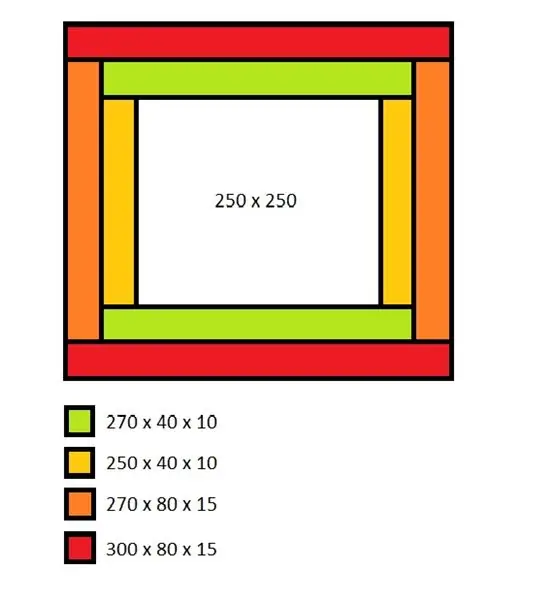
2x 300x80x15 [mm]2x 270x80x15 [mm]2x 270x40x10 [mm]2x 250x40x10 [mm]
4. Panel kayu lapis
2x 270x270x5 [mm]
5. Papan Busa
Akan digunakan sebagai pengatur jarak dan untuk membuat kisi-kisi untuk kata-kata pada jam, sehingga cahaya tidak merembes ke huruf lain yang tidak dimaksudkan untuk diterangi. Ini bisa sulit ditemukan, saya mendapatkannya dari amazon.
elektronik
Untuk barang elektronik yang Anda perlukan:
1. Strip LED dengan WS2812B atau pengontrol terintegrasi serupa
1 meter (60 LED)
2. Resistor 330 ohm (atau sesuatu yang mendekatinya, hanya untuk perlindungan hubung singkat)
3. Modul RTC
Saya mendapatkan yang ini dari banggood.com
Penting! Anda dapat menggunakan strip LED apa pun yang Anda inginkan, selama LED dapat ditangani secara terpisah atau Anda membuat pengontrol sendiri, yang mengaktifkan segmen terpisah. Saya telah menyusun daftar dengan pengontrol strip LED serupa. Anda dapat mengunduhnya di sini.
Langkah 2: Unduhan dan Tampilan Jam


Font stensil
Pertama, Anda perlu menemukan font stensil monospace yang bagus. Artinya, semua karakter memiliki lebar yang sama dan terhubung sepenuhnya. Sayangnya, saya tidak memikirkan itu ketika saya membuat jam saya, jadi beberapa huruf kehilangan bagian dalamnya. Namun, saya suka font ini. Tetapi jangan ragu untuk menggunakan font apa pun yang Anda suka.
tampilan jam
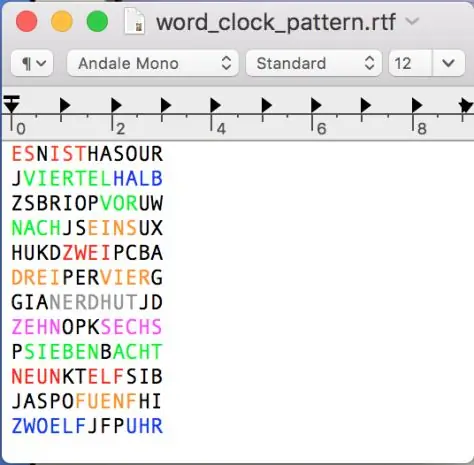
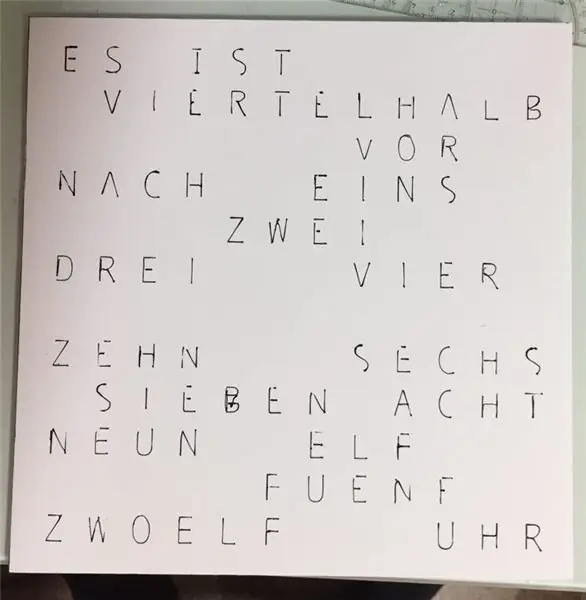
Selanjutnya Anda harus membuat tampilan jam. Untuk proses ini saya cukup mengetikkan 12 baris gibberish yang terdiri dari 12 karakter per baris. Setelah itu saya menambahkan kata-kata yang diperlukan (It is, quarter, half, one, two, …, o'clock dan seterusnya). (lihat gambar 1).
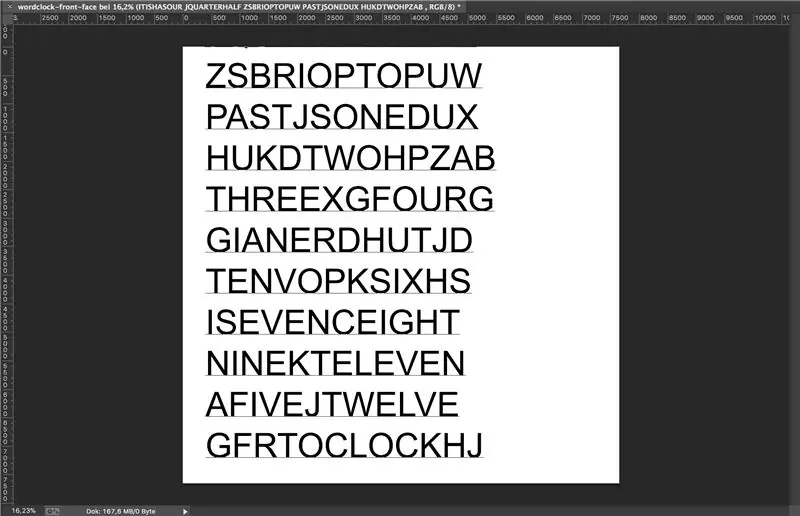
Setelah itu selesai, saya menyalin semua teks saya dan menempelkannya ke photoshop. Anda juga dapat menggunakan GIMP di sini, jika Anda tidak memiliki photoshop. Di photoshop Anda perlu mengubah font Anda ke font stensil yang Anda unduh sebelumnya dan meletakkan semuanya, sehingga terlihat bagus pada gambar 270x270mm (ini akan menjadi ukuran tempat depan kami), seperti yang ditunjukkan pada gambar 2 dan 3.
Setelah itu, ubah teks menjadi jalur dan ekspor semuanya sebagai grafik vektor untuk pemotongan laser. Lihat panduan layanan pemotongan laser Anda tentang cara melakukannya dengan benar, karena ini bervariasi dari layanan ke layanan.
Firmwarenya
Cukup unduh di sini. Anda akan membutuhkan ini nanti dan saya akan membahasnya nanti dalam instruksi ini.
Langkah 3: Pasang Kasing



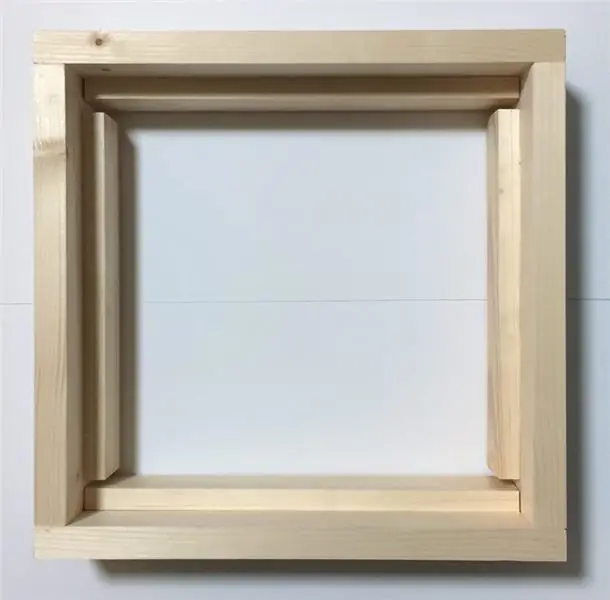
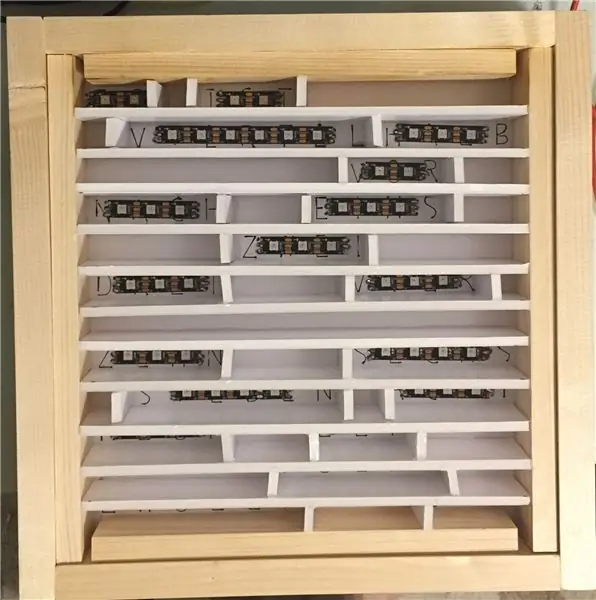
Kasing lengkap terbuat dari dua kotak dan bagian dalam harus pas dengan kotak luar. Bersama-sama mereka membentuk kasus yang sudah selesai. Bagian dalam berfungsi sebagai pengatur jarak dan tempat pemasangan untuk papan LED. Rekatkan potongan kayu seperti yang ditunjukkan pada gambar 1.
Harus ada ruang kosong 250x250 di tengah kasing. Di sinilah pemisah busa nantinya akan ditempatkan. Saya sarankan, Anda membuat kulit luar terlebih dahulu dan kemudian menggunakan pelat depan dan muka jam sebagai panduan saat membangun rangka bagian dalam, sehingga Anda mendapatkan sedikit bibir di mana kedua komponen ini dapat dipasang nanti dalam prosesnya. Dengan cara ini, mereka akan rata dengan tepi kotak kayu dan akan terlihat bagus setelah selesai, seperti yang ditampilkan pada gambar 2. Jangan lupa untuk memperhitungkan ketebalan tampilan jam Anda yang dipotong laser di sini. Cukup tambahkan itu, tergantung pada bahan yang dipilih.
Dari belakang, kasing akan terlihat seperti milik saya yang ditunjukkan pada gambar 3. Jangan lupa untuk membuat potongan baik untuk jack dc atau kabel di suatu tempat pada kasing, lebih baik di sisi bawah.
Langkah 4: Elektronik




Ini adalah bagian, yang membutuhkan waktu lama untuk saya lakukan. Itu tidak sulit untuk dilakukan, tetapi Anda harus melakukan semua pemasangan kabel dengan tangan, jadi bersiaplah untuk menyolder setidaknya dua jam!
Pertama, ambil salah satu dari dua panel kayu lapis dan bagian depan Anda dan sejajarkan, sehingga bagian depan berada di panel. Setelah itu ambil pena dan pindahkan huruf-huruf yang ingin Anda nyalakan nanti, ke panel kayu lapis. Seharusnya terlihat seperti yang ditunjukkan pada gambar 1 sesudahnya. (Catatan: Saya menggunakan papan busa sebagai pengganti kayu lapis, tetapi saya akan merekomendasikan menggunakan kayu, karena busa cenderung meleleh saat menyolder dan berpotensi menimbulkan kebakaran dan bahaya kesehatan).
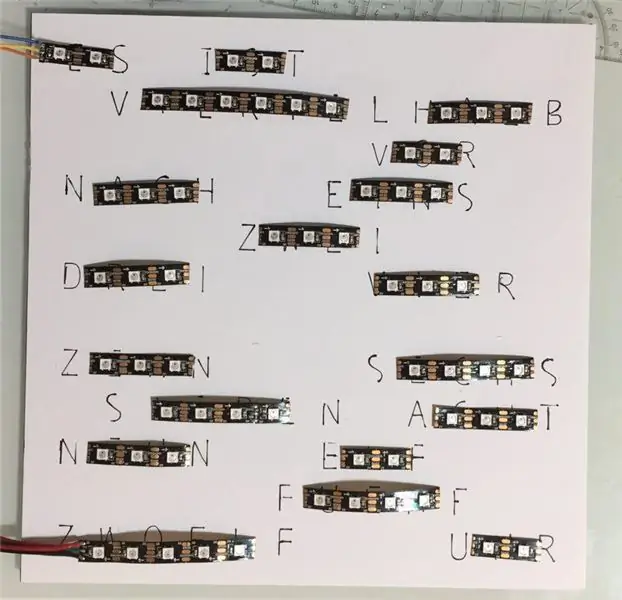
Setelah itu letakkan strip LED pada panel ini. Cobalah untuk mendistribusikan LED secara merata di atas kata-kata. Saya menggunakan semua 60 LED yang ada di strip, tetapi Anda bisa menggunakan lebih sedikit, jika Anda mau. Namun, semakin banyak Anda menggunakan per kata, semakin baik tampilan akhir, karena semua huruf dari satu kata itu akan menyala secara merata. Gambar 2 menunjukkan bagaimana saya mendistribusikannya.
Saat Anda puas dengan tata letaknya, lepaskan film pelindung dari bagian belakang strip LED dan pasang LED. Cobalah untuk menempatkannya di tengah setiap kata. Jika strip Anda bukan yang berperekat, gunakan lem biasa dan biarkan mengering.
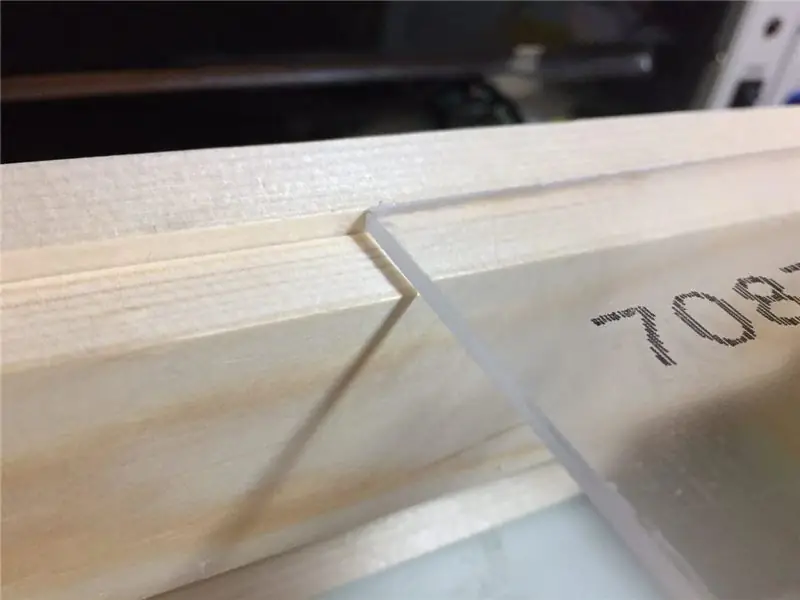
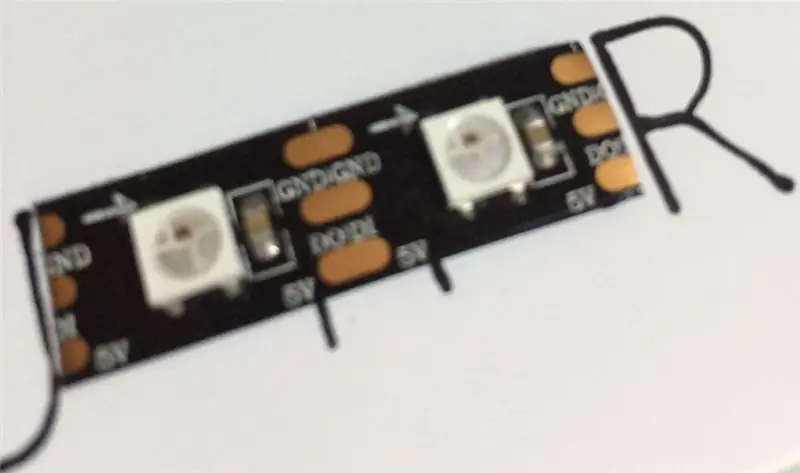
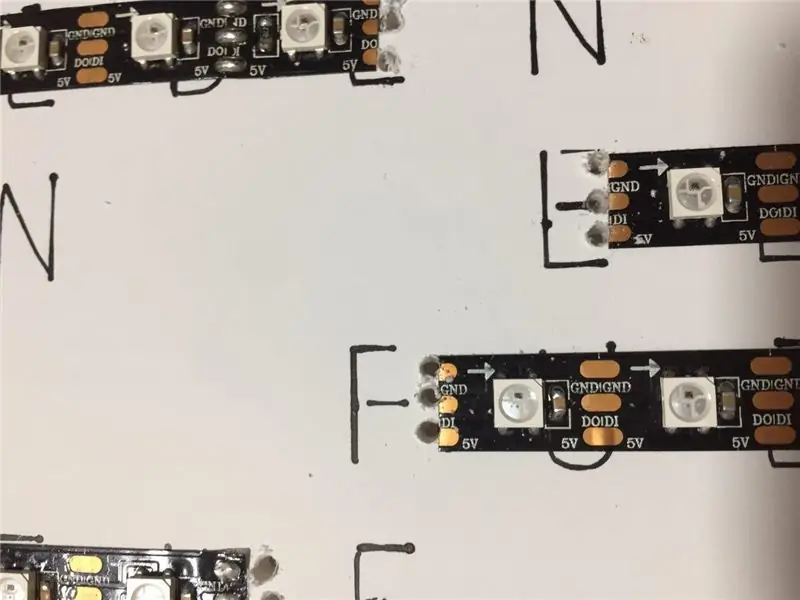
Pastikan, bahwa Anda menempatkan mereka di arah yang benar. Strip saya memiliki panah kecil di atasnya, menunjukkan jalannya, bahwa sinyal kontrol akan diambil (lihat gbr. 3). Sejajarkan semua strip, sehingga panah selalu mengarah ke arah yang sama.
Setelah ini selesai, Anda harus mengebor beberapa lubang 2mm. Di kedua sisi setiap strip LED, bor tiga lubang di dekat kontak tembaga pada strip, seperti yang ditunjukkan pada gambar 4. Dari belakang, papan pemasangan akan terlihat seperti milik saya pada gambar 5.
Sekarang sampai pada bagian yang sulit: Anda harus menghubungkan potongan-potongan strip LED bersama-sama, sehingga mereka membentuk satu strip panjang lagi. Itu berarti: Hubungkan potongan-potongan LED-strip di setiap baris bersama-sama (GND -> GND, 5V -> 5V, Data -> Data).
Seperti yang Anda lihat pada gambar 5, saya menghubungkan semua saluran listrik dan saya membuat rel umum +5V dan GND umum di kiri dan kanan papan pemasangan. Jadi potongan-potongan terhubung bersama dalam satu baris dan potongan terakhir dari setiap baris terhubung ke GND di sebelah kiri dan setiap potongan pertama dari garis terhubung ke +5V.
Setelah itu saya menghubungkan baris Data dari setiap potongan strip dari satu baris bersama-sama dan output terakhir pada satu baris ke input pertama dari baris berikutnya. Kemudian saya menguji panel dalam kasus ini. Hal ini dapat dilihat pada gambar 6.
Saya menggunakan kabel kuning fleksibel untuk menghubungkan ujung saluran dengan yang berikutnya dan kabel tembaga keras untuk membuat sambungan antara potongan strip LED, yang berada di saluran yang sama. Setelah itu saya menguji koneksi dengan menjalankan skrip uji dan ketika saya melihat semuanya berfungsi, saya mengamankan kabel kuning dengan lem panas, sehingga mereka tidak terbang ke mana-mana dalam kasing dan saya menambahkan kabel merah dan hitam untuk rel listrik.
Jika Anda menggunakan DC-Jack untuk sambungan daya, sambungkan sekarang. Saya menggunakan pengisi daya telepon dan memasangnya di tempatnya.
Langkah 5: Majelis Akhir




Setelah Anda memastikan bahwa semuanya berfungsi, pasang papan dengan LED di dalam casing, sehingga LED menghadap ke depan. Seharusnya terlihat seperti ini ditampilkan pada gambar 1.
Anda dapat mengencangkannya dengan sekrup atau hanya menggunakan lem. Saya memilih opsi kedua, karena saya tidak berencana untuk menghapusnya lagi.
Setelah ini selesai, saya mulai membuat kisi-kisi busa yang akan mencegah huruf-huruf yang tidak diinginkan menyala di muka depan. Jadi pertama-tama saya memotong sebelas potongan 250 x 40 mm dari papan busa dan menempelkannya ke papan LED. Rekatkan ini di antara satu baris teks di bagian depan dan bangunan Anda akan terlihat seperti milik saya yang ditunjukkan pada gambar 2.
Sekarang potong busa menjadi potongan-potongan yang lebih kecil, yang berada di antara garis dan letakkan di tempat yang diperlukan. Seharusnya terlihat seperti milik saya pada gambar 3.
Dengan cara ini Anda membuat sel tunggal untuk setiap kata, yang pada akhirnya akan menyala. Setelah ini selesai, biarkan semuanya kering dan potong kertas perkamen berukuran 250 x 250 mm atau yang serupa. Saya menggunakannya untuk menyebarkan cahaya yang berasal dari LED. letakkan di atas kisi-kisi busa dan kencangkan dengan beberapa tetes lem. Cobalah untuk tidak meletakkannya di bagian kayu.
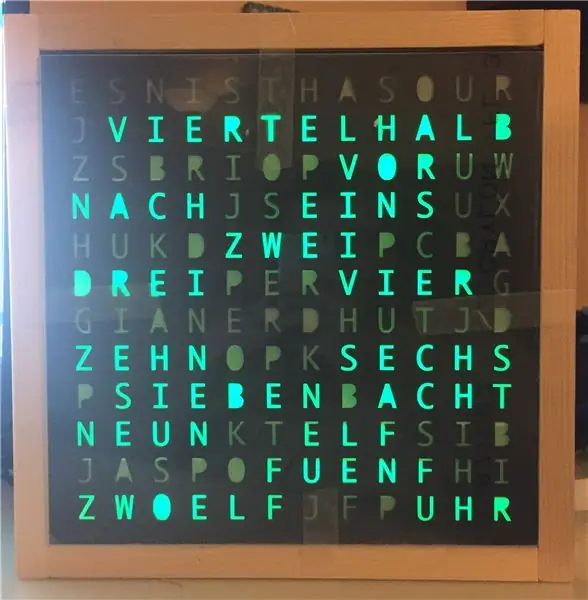
Setelah itu rekatkan bagian depan yang dipotong laser ke tempatnya dan kemudian selesaikan dengan bagian depan kaca. Ingatlah untuk menghapus semua film pelindung. Produk jadi akan terlihat seperti gambar 4.
Sekarang masukkan semua komponen elektronik yang tersisa dan buat koneksi yang diperlukan. Jalur data strip LED terhubung ke Arduino saya pada pin ke-2 (pin 2) dan saya menambahkan resistor 330 Ohm untuk perlindungan ekstra.
Kemudian hubungkan Modul RTC ke pin SDA dan SCL Arduino dan ke 5V dan GND di Arduino.
Setelah itu tutup kasing dengan panel kayu lapis yang tersisa dan Anda selesai dengan kasing!
Langkah 6: Firmware
Untuk firmware saya menggunakan perpustakaan fastled dan Sodaq-DS3231 untuk Arduino.
Firmware ini hanya akan berfungsi dengan benar jika Anda menggunakan pengontrol strip LED yang sama, seperti yang saya lakukan. Jika Anda ingin menggunakan yang lain, Anda mungkin perlu mengubah kodenya, agar sesuai dengan bagian Anda. Saya mencoba membuat kodenya semudah mungkin untuk dipahami, sehingga Anda dapat dengan cepat mengubahnya sesuai dengan pengaturan tampilan depan atau LED Anda. Jika Anda hanya menggunakan pengontrol LED yang berbeda, Anda sebaiknya hanya mengubah baris ini di setup()-Method:
FastLED.addLeds(leds, NUM_LEDS);
Namun, jika Anda membuat pelat depan yang berbeda, ubah nomor LED, yang ditentukan di awal program. Saya pikir kode harus relatif mudah dimengerti dan saya menambahkan komentar.
Saya akui, bahwa program ini tidak ditulis dengan baik (semuanya di-hard-code), dan sama sekali tidak dioptimalkan, tetapi saya mencoba untuk membuatnya sesederhana dan semudah mungkin untuk dipahami.
Langkah 7: Kesimpulan

Ini adalah instruksi pertama saya dan saya harap Anda menyukainya. Seperti disebutkan di atas, saya juga memiliki situs web tempat saya memposting lebih banyak hal menarik seperti ini. Jangan ragu untuk mengunjunginya.
Juga ada video yang dilampirkan pada langkah pertama, jika Anda lebih suka menontonnya, daripada membaca.
Dengan instruksi ini, saya ingin menunjukkan kepada Anda, bahwa masih mungkin untuk membuat jam kata murah di rumah tanpa alat atau bahan profesional. Oke, Anda masih memerlukan wajah depan yang dipotong laser, tetapi Anda bisa melakukannya sendiri jika Anda memiliki kesabaran dan waktu untuk memotong setiap huruf satu per satu.
Hal terbaik tentang ini adalah: Dari luar, tidak ada yang bisa melihat betapa sederhananya dari dalam, jadi Anda masih bisa berpura-pura menjadi dalang teknik itu, ketika orang datang mengunjungi rumah Anda dan bahkan jika Anda tidak berencana melakukan ini, Anda masih memiliki cara yang bagus untuk mewakili waktu saat ini!
Direkomendasikan:
Wordclock Dengan Lilygo-T-Watch 2020: 4 Langkah

Wordclock With Lilygo-T-Watch 2020: Instruksi ini menunjukkan kepada Anda bagaimana menampilkan waktu dalam gaya wordclock pada jam tangan Liligo T. Tetapi selanjutnya saya mencoba untuk menerapkan lebih banyak fungsi menggunakan gaya wordclock yang khas ini. Jadi dimungkinkan untuk menampilkan tanggal, mengatur waktu dan tanggal, mengubah
ESP32 Menggulir WordClock pada Matriks LED: 5 Langkah (dengan Gambar)

ESP32 Scrolling WordClock pada LED Matrix: Dalam proyek ini saya membuat Scrolling WordClock dengan ESP32, LED Matrix dan kotak cerutu. WordClock adalah jam yang menunjukkan waktu daripada hanya mencetaknya di layar atau memiliki tangan yang dapat Anda baca. Jam ini akan memberi tahu Anda bahwa sudah 10 menit
Wordclock Tersinkronisasi NTP: 6 Langkah (dengan Gambar)

NTP Synchronized Wordclock: Sinkronkan jam Anda dengan server waktu NTP sehingga mereka dapat memeriksa waktu yang tepat jika ada pemadaman listrik jika Anda tidak di rumah :-)
Skala Cerdas DIY Dengan Jam Alarm (dengan Wi-Fi, ESP8266, Arduino IDE dan Adafruit.io): 10 Langkah (dengan Gambar)

Skala Cerdas DIY Dengan Jam Alarm (dengan Wi-Fi, ESP8266, Arduino IDE dan Adafruit.io): Dalam proyek saya sebelumnya, saya mengembangkan skala kamar mandi pintar dengan Wi-Fi. Itu dapat mengukur berat pengguna, menampilkannya secara lokal dan mengirimkannya ke cloud. Anda bisa mendapatkan detail lebih lanjut tentang ini di tautan di bawah ini: https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Cara Membongkar Komputer Dengan Langkah Mudah dan Gambar: 13 Langkah (dengan Gambar)

Cara Membongkar Komputer Dengan Langkah Mudah dan Gambar: Ini adalah instruksi tentang cara membongkar PC. Sebagian besar komponen dasar bersifat modular dan mudah dilepas. Namun penting bahwa Anda diatur tentang hal itu. Ini akan membantu Anda agar tidak kehilangan bagian, dan juga dalam membuat
