
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.

PERTANYAAN: Apakah Anda tertarik dengan versi baru yang menggunakan Wemos D1 mini dan sensor DS18 (untuk suhu) dan DHT22 (untuk kelembaban)? Beri tahu saya di komentar. Terima kasih!
Jika Anda menyukai proyek ini, silakan PILIH dalam kontes Nirkabel… Terima kasih banyak
Hai teman-teman, setelah beberapa bulan bermain dengan ESP8266, akhirnya saya mendapatkan TerraControl versi baru yang saya puas dan ingin berbagi dengan Anda. Beberapa dari Anda mungkin memperhatikan saya melewatkan versi 2.0…itu karena versi itu sebagian besar menggunakan kode lama dengan sedikit tambahan tetapi masih berantakan. Berkat Blynk, saya dapat memotong lebih dari 600 baris kode menjadi 100 baris kode sederhana!
Apa yang berubah?
- Sedikit penyesuaian adalah koneksi fisik. Terutama karena sensor DHT yang tidak dapat terhubung saat boot di versi lama. Semuanya sudah diperbaiki sekarang dan tidak ada pemadaman listrik yang akan mengacaukan pengaturan Anda.
- Tidak ada Server Web ESP8266. Yang merupakan hal yang baik, percayalah pada saya ini.
- Kontrol total melalui aplikasi Blynk. Dari mana saja di dunia, Anda dapat mengontrol apa pun yang Anda inginkan. Saya tahu ini mungkin terdengar seperti iklan, tetapi saya benar-benar menyukai Blynk.
- Lebih banyak kemungkinan - seluruh rumah tangga terhubung dan dapat dikontrol/dipantau melalui satu aplikasi.
Langkah 1: Yang Anda Butuhkan…


- Papan NodeMCU 1.0 12E - $3.32
- Papan estafet - misalnya - $5,90
- Sensor suhu dan kelembaban DHT22(11) - $2,87
- Mengingat sifat papan NodeMCU (outputnya hanya 3.3v), Anda harus membeli papan relai 3.3V (pada tautan di atas), atau memodifikasi papan 5v, atau membeli modul konverter logika I2C - misalnya - $0,9
- Sumber 5V (Saya menggunakan pengisi daya usb lama)
- kabel
- pateri
- kasus/kotak
- Arduino IDE
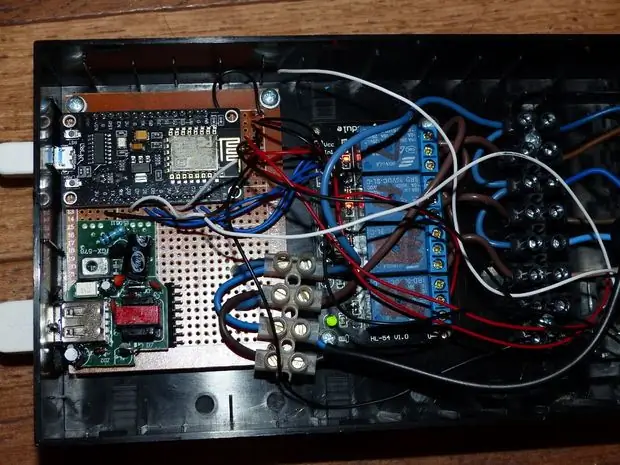
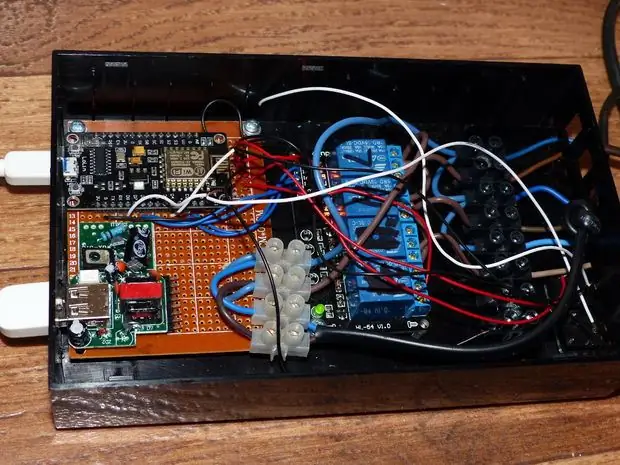
Koneksi NodeMCU
DHT22/11 pin data D6
relayLight D1relayHeat D2relayHeat2 D5relayFan D9 (pin RX pada NodeMCU)
Anda perlu memberi daya pada modul sesuai dengan spesifikasinya. Jika Anda menggunakan papan relai 3.3v, Anda dapat menyalakannya langsung dari NodeMCU, jika tidak, Anda perlu menggunakan 5V eksternal.
Saya menggunakan suku cadang dan kasing lama saya, hanya perlu mengganti dua kabel…
Langkah 2: Pengaturan Blynk




Bagi mereka yang tidak tahu apa itu Blynk, ini adalah Platform dengan aplikasi iOS dan Android untuk mengontrol Arduino, Raspberry Pi, dan sejenisnya melalui Internet. Ini adalah dasbor digital tempat Anda dapat membangun antarmuka grafis untuk proyek Anda hanya dengan menarik dan melepas widget. Anda mungkin perlu membeli energi di aplikasi Blynk tapi saya pikir $4-5 adalah harga yang bagus untuk proyek seperti ini.
Mari kita mulai di perangkat Andorid (versi iOS belum mengizinkan penambahan widget atau pengeditan acara Eventor):
- Unduh aplikasi Blynk
- Daftar atau login (jika Anda sudah memiliki akun)
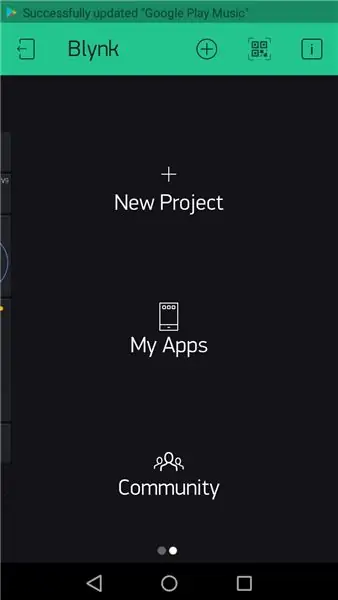
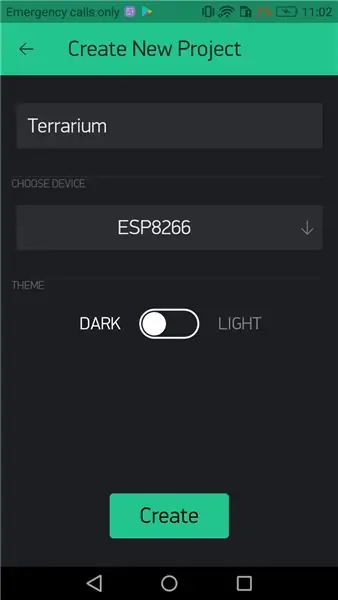
- Ketuk "+" untuk membuat Proyek Baru Beri nama proyek dan pilih perangkat yang Anda gunakan (dalam kasus kami ini adalah ESP8266) dan ketuk "Buat" Anda akan menerima token Otentikasi di kotak surat Anda, kami akan membutuhkannya nanti
-
Pada halaman Proyek Blynk, ketuk "+" dan tambahkan:
- 4 tombol
- 4 LED
- 2 (berlabel) tampilan
- Jam waktu nyata
- Pemberitahuan
- peristiwa
- Grafik Sejarah (opsional)
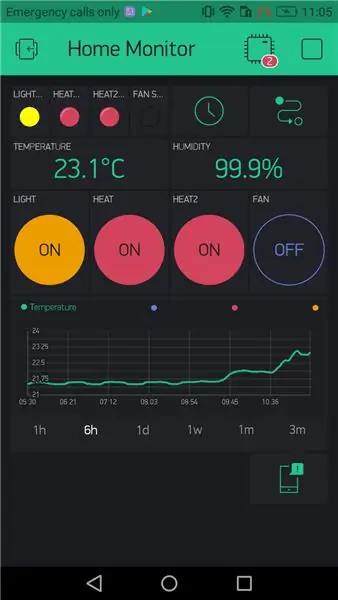
- Gunakan pengaturan widget seperti yang terlihat pada gambar terakhir (jika Anda mengaturnya secara berbeda, Anda perlu mengubah kodenya)
- Dalam pengaturan proyek (ikon mur di atas) "Kirim perintah aplikasi yang terhubung" ke ON.
- Tutup pengaturan dan buka Eventor
Langkah 3: Acara

Mari kita lanjutkan dengan membuat acara Eventor…
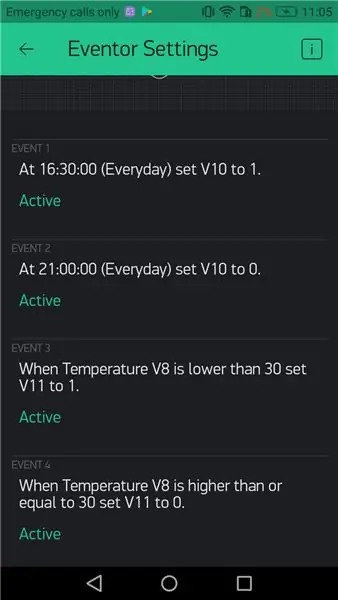
Pertama atur kontrol Cahaya:
-
Tambahkan acara baru
When…TIME (pilih waktu saat Anda ingin lampu menyala) setel pin…(V10) ke 1
-
Tambahkan acara baru
When…TIME (pilih waktu saat Anda ingin lampu mati) atur pin…(V10) ke 0
Sekarang kontrol Panas
-
Tambahkan acara baru
Ketika Suhu V8 lebih rendah dari 30 set pin…(V11) ke 1
-
Tambahkan acara baru
Ketika Suhu V8 lebih tinggi atau sama dengan 30 set pin…(V11) ke 0
Setelah selesai, tutup Eventor dan tekan tombol putar pada proyek Anda.
Saya harap Anda mendapatkan ide. Jika Anda mulai bermain dengan Eventor, Anda akan menemukan lebih banyak kemungkinan dan opsi. Dalam pengaturan saat ini, Light and Heat otomatis dan Heat2 dan Fan dikontrol secara manual, tetapi keempat fitur dapat dikontrol hanya dengan menekan tombol dan itu akan mengesampingkan pengaturan Anda saat ini hingga kondisi berikutnya terpenuhi.
Langkah 4: Kode

Hubungkan papan Anda ke komputer jalankan Arduino IDE, buka kode sumber dan mari kita lihat sekilas…
Perpustakaan
Anda perlu mengunduh tiga pustaka agar kode berfungsi:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (dari perpustakaan Blynk)
Pengaturan (ubah sesuai kebutuhan Anda sendiri)
const char ssid = "SSID WIFI ANDA";const char pass = "PASSWORD WIFI ANDA";char auth = "TOKEN PROYEK BLYNK ANDA"; (Anda akan menerima ini di email setelah membuat proyek di aplikasi Blynk)
Itu dia! Anda dapat mengunggah kode dan memeriksa ponsel Anda apakah itu terhubung.
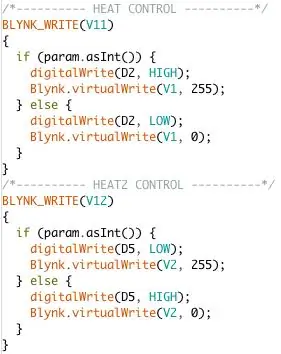
Untuk pengungkapan penuh, saya masih menggunakan status yang berlawanan untuk relai 3 & 4 (Heat2 & Fan) dari versi pertama. Lihat gambarnya. Panas memiliki status HIGH saat tombol Blynk ON, LOW saat OFF. Heat2 memiliki keadaan yang berlawanan.
Langkah 5: Bekerja…? Besar


Anda mungkin menemukan solusi yang lebih baik untuk menggunakan Eventor. Untuk memperjelas penggunaan widget LED: Saat Anda menekan tombol atau Eventor mengirimkan peristiwa sakelar, kode pertama-tama akan mengalihkan relai ke status yang diinginkan dan kemudian menyalakan virtualWrite untuk menghidupkan/mematikan LED yang sesuai. Dengan cara ini Anda selalu tahu apakah tindakan Anda berhasil atau tidak (mungkin karena masalah koneksi tetapi itu tidak terjadi saat saya menggunakan aplikasi ini selama dua bulan terakhir).
Grafik riwayat tidak diperlukan tetapi fitur yang bagus untuk dimiliki, ini menggunakan data yang sama yang kami kirim ke nilai Label dan menyimpannya di server Blynk. Anda dapat memiliki lebih banyak data yang tersedia untuk Anda dengan opsi ekspor, yang tidak mungkin dilakukan dengan versi sebelumnya.
Pengaturan ini bersifat universal. Saya yakin saya berhasil membersihkan kode sebanyak mungkin dengan fungsi yang sama dan banyak lagi. Anda dapat menggunakannya untuk mengontrol terarium, akuarium, taman, sistem aqua-phonic, inkubator, dll. Bersenang-senanglah dan jika Anda menyukai proyek ini, tinggalkan komentar. Saya minta maaf jika saya melewatkan beberapa pengaturan atau ada sesuatu yang tidak cukup jelas. Dalam hal ini, kirimkan saya PM dan saya akan memperbaikinya secepatnya. Terima kasih telah membaca!
Direkomendasikan:
Labu Halloween IoT - Kontrol LED Dengan Arduino MKR1000 dan Aplikasi Blynk ???: 4 Langkah (dengan Gambar)

Labu Halloween IoT | Kontrol LED Dengan Arduino MKR1000 dan Aplikasi Blynk ???: Halo semuanya, Beberapa minggu yang lalu adalah Halloween dan mengikuti tradisi saya mengukir labu yang bagus untuk balkon saya. Tetapi karena labu saya di luar ruangan, saya menyadari bahwa cukup menjengkelkan harus keluar setiap malam untuk menyalakan lilin. Dan saya
Arduino Washer Dryer Alert - Pemberitahuan Push ke Telepon Dengan Blynk: 5 Langkah (dengan Gambar)

Peringatan Pengering Mesin Cuci Arduino - Pemberitahuan Push ke Telepon Dengan Blynk: Mesin cuci kami ada di garasi dan kami tidak dapat mendengar bunyi bip untuk menunjukkan bahwa pencucian telah selesai. Saya ingin menemukan cara untuk mendapatkan pemberitahuan, di mana pun kami berada di rumah, ketika siklus selesai. Saya sudah mengutak-atik Arduino, ESP8266 WiFi
Quadcopter Dengan Nodemcu dan Blynk (Tanpa Flight Controller): 5 Langkah (dengan Gambar)

Quadcopter Dengan Nodemcu dan Blynk (Tanpa Flight Controller): Halo teman-teman.! Pencarian untuk membuat drone tanpa pengontrol penerbangan berakhir di sini. Saya agak membuat drone untuk proyek saya yang melibatkan survillence. Saya berselancar di internet semalaman untuk membuatnya bekerja tanpa pengendali penerbangan dan itu sangat mengecewakan
RBG 3D Printed Moon Dikendalikan Dengan Blynk (iPhone atau Android): 4 Langkah (dengan Gambar)

RBG 3D Printed Moon Dikendalikan Dengan Blynk (iPhone atau Android): Ini adalah bulan yang dicetak 3D dengan dudukan. Dibangun dengan strip LED RGB 20 led yang terhubung ke arduino uno dan diprogram untuk dikontrol dengan blynk. Arduino kemudian dapat dikontrol melalui aplikasi dari blynk di iPhone atau Android
Kontrol Arduino Menggunakan Smartphone Melalui USB Dengan Aplikasi Blynk: 7 Langkah (dengan Gambar)

Mengontrol Arduino Menggunakan Smartphone Melalui USB Dengan Aplikasi Blynk: Dalam tutorial ini, kita akan mempelajari cara menggunakan aplikasi Blynk dan Arduino untuk mengontrol lampu, kombinasinya akan melalui port serial USB. Tujuan dari instruksi ini adalah untuk menunjukkan solusi paling sederhana untuk mengontrol Arduino atau
