
Daftar Isi:
- Langkah 1: BluBerriSIX - Gambaran Umum
- Langkah 2: Apa yang Dibutuhkan?
- Langkah 3: Proyek Kami
- Langkah 4: Kode Header, Variabel Global, Pengaturan Layar
- Langkah 5: Membangun Layar Spash dan Memahami Tampilan Versus Pemetaan Sentuh
- Langkah 6: Membuat Alat Diagnostik Pemetaan Sentuh
- Langkah 7: Bangun Layar Menu Utama
- Langkah 8: Aplikasi Saucy 7 dan Metode Menu Utama
- Langkah 9: Blok Loop()
- Langkah 10: Aplikasi Entri Teks - Kami Berada di Peregangan Rumah
- Langkah 11: Dapatkan Licin! - Menggunakan Font Bitmap Adafruit di Sketsa Anda
- Langkah 12: Pikiran Terakhir
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.


2019 adalah hari jadi ke-20 RIM Blackberry 850! Penemuan kecil Kanada ini mengubah cara dunia berkomunikasi. Sudah lama berlalu, tetapi warisannya terus berlanjut!
Dalam instruksi ini, Anda akan mempelajari cara menggunakan pelindung layar TFT 2.4 MCUfriend.com untuk Uno/Mega. Anda akan mempelajari cara menampilkan objek grafis dan teks serta cara menerima sentuhan dan bertindak pada peristiwa sentuh. Ini layarnya sangat mirip dengan Adafruit dan pelindung/layar TFT lainnya Jadi jika Anda di sini, tetaplah menonton pertunjukan.
Kami akan membuat versi 2 aplikasi yang disederhanakan dari sketsa bluBerriSIX saya.
Mari kita mulai!
Langkah 1: BluBerriSIX - Gambaran Umum




Aplikasi bluBerriSIX adalah proyek TFT enam fungsi.
Itu termasuk:
Senter
Aplikasi Saucy '7' (seperti Magic '8' Ball)
Kalkulator
Aplikasi Pengukuran Jarak menggunakan sensor jarak ultrasonik SR-04
Aplikasi Suhu dan Kelembaban yang juga melakukan pencatatan data real-time hingga 1,5 km dengan transceiver HC-12
Sebuah aplikasi SMS menggunakan HC-12.
Proyek ini mengambil 1100 baris kode. Kami akan membuat versi yang jauh lebih sederhana yang masih menunjukkan tampilan TFT dan konsep penginderaan sentuh.
Langkah 2: Apa yang Dibutuhkan?


- Arduino Uno atau Mega 2560
- Pelindung TFT 2.4 MCUfriend
Pustaka berikut:
- Perpustakaan Adafruit_GFX
- Pustaka Layar Sentuh Adafruit
- Perpustakaan MCUFRIEND_kbv
Library ini dapat diinstal dengan Library Manager di dalam Arduino IDE.
Untuk memuat perpustakaan, buka opsi menu Sketsa -> Sertakan Perpustakaan -> Kelola Perpustakaan ….
Di bidang 'filter pencarian Anda…', masukkan beberapa karakter pertama dari nama perpustakaan, lalu pilih dan instal perpustakaan yang sesuai. Setelah selesai, mundur saja dari layar ini.
Saat memasang pelindung TFT pada Uno/Mega, HATI-HATI untuk memastikan Anda menyejajarkan pin dengan benar. Saya menyelaraskan perisai pertama saya dan menggorengnya. Saya menghabiskan dua minggu dengan rasa frustrasi yang semakin besar untuk mencoba menemukan perpustakaan yang benar sebelum menyadari bahwa layarnya mati. HATI-HATI
Langkah 3: Proyek Kami




Kami akan membuat versi sketsa bluBerriSIX yang lebih sederhana.
Ini akan memiliki, - layar splash
- layar menu utama dengan dua tombol
- aplikasi Saucy 7
- aplikasi entri teks yang disederhanakan
Anda juga dapat kembali ke menu utama dengan menekan ikon 'Beranda' di kiri bawah tampilan khusus ini. Jika Anda tidak memiliki ikon seperti itu, Anda hanya perlu menentukan wilayah 'beranda' di layar Anda. Anda akan belajar cara menentukan area sentuh layar dalam tutorial ini.
Meskipun ini adalah proyek yang disederhanakan, itu masih agak lama. Saya akan menyediakan versi sketsa Arduino di setiap tahap utama sehingga Anda dapat mengunggahnya jika diinginkan.
Langkah 4: Kode Header, Variabel Global, Pengaturan Layar


Seluruh proyek sangat didokumentasikan. Tapi detailnya menyusul.
Mulai proyek Arduino baru dan beri nama 'tft demo' atau nama lain yang Anda inginkan.
Panel kode pertama di atas menunjukkan kita mendefinisikan variabel global. Kami juga menambahkan pustaka yang perlu kami gunakan untuk fungsi tampilan layar dan deteksi sentuh layar.
Kami juga mendefinisikan Pin Analog dengan mengacu pada tujuan khusus layarnya.
Kami mendefinisikan objek tft (tampilan) dan objek ts (sentuh) sebagai referensi untuk fungsinya masing-masing.
Kami mendefinisikan beberapa konstanta warna 16 bit untuk memudahkan merender warna untuk layar dan untuk objek teks dan grafik. Anda akan melihat ada URL ke situs web yang memiliki Color Picker dan konverter untuk mengonversi warna yang terlihat ke nilai heksadesimal 16 bit. Ini adalah alat yang sangat membantu.
Di panel kode kedua, kami mendefinisikan variabel global untuk tujuan khusus aplikasi kami.
String dan array cString, letter dan letterX dan letterY digunakan untuk a) menampilkan huruf pada tombol untuk aplikasi entri teks dan b) mencocokkan koordinat x dan y dari sentuhan dengan koordinat x dan y dari masing-masing huruf pada keyboard. Lebih lanjut tentang ini ketika kita sampai ke bagian sketsa itu.
funcX, funcY dan func adalah larik yang berfungsi untuk menentukan tombol aplikasi mana yang ditekan pada layar menu utama dan kemudian menggunakan informasi tersebut untuk meluncurkan aplikasi terkait.
lastTouch dan tThresh digunakan dalam metode sentuh untuk memastikan kita tidak mendapatkan banyak sentuhan dari menekan layar terlalu lama. Lebih lanjut tentang itu nanti.
Variabel mode akan mengontrol layar mana yang ditampilkan dan variabel tMode akan mengontrol metode sentuh mana yang digunakan pada waktu tertentu.
Di blok setup(), kita membuka saluran Serial jika kita ingin menggunakan perintah Serial.println() untuk debugging. Anda tidak memerlukan baris ini jika Anda tidak ingin melakukan debugging Serial Monitor.
Empat baris berikutnya hanyalah kode pengaturan untuk objek tft.
Selanjutnya kita atur orientasi layar ke mode Portrait.
Perintah randomSeed() baru saja memulai generator angka acak untuk digunakan nanti oleh aplikasi Saucy 7.
Akhirnya kami memanggil metode layar splash.
Langkah 5: Membangun Layar Spash dan Memahami Tampilan Versus Pemetaan Sentuh


Sekarang kita akan mulai membangun layar spash.
Tapi pertama-tama, silakan lihat gambar untuk layar dan pemetaan sentuh. Perhatikan bahwa asal-usulnya berada di lokasi yang berbeda. Untuk tampilan, asal (0, 0) berada di kiri atas layar (saat tombol RESET ada di atas) dan tumbuh dari kiri ke kanan dan dari atas ke bawah.
Untuk deteksi sentuh, titik asal berada di sudut kiri bawah layar dan tumbuh dari kiri ke kanan dan bawah ke atas.
Jadi DISPLAY DAN PETA SENTUH DITENTUKAN SECARA TERPISAH dan memiliki resolusi yang berbeda. Layar memiliki resolusi 240 x 320 dan sentuhan memiliki resolusi yang jauh lebih tinggi seperti yang akan segera Anda lihat.
Masuk ke area sketsa Anda di bawah metode loop(){} dan kita akan memasukkan kode metode splash().
Kita mulai dengan melakukan perintah fillScreen() untuk mengisi layar dengan warna PUTIH yang kita definisikan di kode header.
Kemudian kita atur ukuran teks menjadi '5'. Ini adalah ukuran teks dasar yang relatif besar. Kami mengatur posisi x dan y untuk kursor teks dan kami mengatur warna teks. Akhirnya perintah print("TFT") benar-benar menggambar teks biru, ukuran '5' pada posisi yang ditentukan.
Saat Anda memperbesar ukuran teks, Anda akan melihat bahwa karakter semakin tebal. Jadi naik di atas 5 mungkin tidak membantu. Di akhir tutorial ini, saya akan menunjukkan cara menggunakan font bitmap untuk mendapatkan teks yang terlihat lebih bagus di aplikasi Anda. Keuntungannya adalah menggunakan set font bitmap membutuhkan banyak memori di Arduino Anda yang akan membatasi ukuran sketsa Anda
Kami mengulangi perintah serupa untuk dua item teks lainnya di layar splash.
Akhirnya kami menunda selama 2,5 detik untuk memberi pengguna kesempatan membaca konten layar sebelum aplikasi pindah ke layar menu utama.
Silakan dan unggah sketsa ini ke Arduino Anda. Ini harus menampilkan layar splash.
Langkah 6: Membuat Alat Diagnostik Pemetaan Sentuh


Metode showTouch() sangat berguna untuk membantu Anda mendapatkan koordinat sentuh dari berbagai bagian layar. Anda harus melakukan ini untuk menentukan bidang sentuh untuk tombol Anda.
Silakan dan masukkan metode ini di bawah metode splash() Anda yang telah dilakukan sebelumnya.
Berikut cara kerjanya.
Pernyataan if menentukan apakah waktu yang cukup telah berlalu sejak sentuhan terakhir. Dibutuhkan waktu sistem saat ini milis() dan mengurangi waktu lastTouch. Jika lebih besar dari nilai tThresh (200 milidetik), ia menerima sentuhan. Jika tidak, itu akan mengabaikan peristiwa multi-sentuh yang tidak disengaja.
Selanjutnya, perintah getpoint() mendapatkan koordinat x, y dan z dari sentuhan. Koordinat z adalah ukuran tekanan sentuhan.
Jika tekanan berada dalam konstanta maks dan min yang kita definisikan di header sketsa, metode pertama-tama akan mengubah pin YP dan XM kembali ke OUTPUT, menempatkan layar dalam mode DISPLAY.
Selanjutnya akan menggambar persegi panjang putih untuk menghapus koordinat yang mungkin telah ditampilkan sebelumnya.
Sketsa kemudian mengatur font ke ukuran 2, warna hitam dan menampilkan koordinat x (p.x) dan y (p.y) di layar. Anda kemudian dapat membuat catatan dari lokasi ini untuk membantu Anda memprogram zona sentuh Anda untuk sketsa Anda sendiri.
Pernyataan if di bagian bawah metode memeriksa untuk melihat apakah tombol 'Beranda' di layar telah ditekan. operator '<=' mengizinkan lebar dan tinggi tombol Beranda. Koordinat yang ditentukan adalah koordinat x-center dan y-center dari tombol Home. Jika ditekan, mode diatur ke 0 yang pada akhirnya akan berarti 'Pergi ke Layar Menu Utama'. Lebih lanjut tentang itu nanti.
Akhirnya kami memperbarui lastTouch ke milis waktu sistem saat ini () untuk bersiap-siap untuk acara sentuh nanti.
Silakan sekarang buka blok loop() dan tambahkan baris showTouch();
Pada titik ini, unggah sketsa Anda dan coba. Ini akan menggambar layar splash dan jika Anda mulai menyentuh layar, koordinat SENTUH x dan y akan ditampilkan di layar.
Sebelum melanjutkan, mari kita tinjau kembali dua baris kode penting:
pinMode(YP, OUTPUT); //kembalikan pin kontrol TFT
pinMode(XM, OUTPUT);// untuk tampilan setelah mendeteksi sentuhan
Setiap kali Anda ingin menampilkan sesuatu di layar, Anda HARUS menjalankan dua perintah ini untuk mengubah layar dari mode SENTUH ke mode DISPLAY. Jika tidak, perintah tampilan Anda tidak akan berfungsi.
Dilakukan dengan baik sejauh ini! Istirahat!
Langkah 7: Bangun Layar Menu Utama



Sekarang kita akan membuat layar Menu Utama dengan dua tombol yang dapat Anda tekan untuk mengaktifkan setiap aplikasi. Metode ini disebut menuScreen().
Kita mulai dengan menempatkan layar dalam mode DISPLAY.
Kemudian kita mengatur ukuran font, warna dan posisi dan mencetak teks 'Menu Utama'.
Kami sekarang menggambar dua persegi panjang yang merupakan tombol.
Semua perintah grafis memiliki struktur yang serupa:
bentuk grafik(koordinat x, koordinat y, lebar, tinggi, WARNA)
- koordinat x - kiri atas untuk objek persegi panjang, pusat untuk lingkaran
- koordinat y - kiri atas untuk objek persegi panjang, pusat untuk lingkaran
- lebar - lebar objek dalam piksel
- WARNA - konstanta warna yang kami definisikan di header
Akhirnya kami memanggil dua metode untuk menggambar ikon Saucy 7 dan ikon Entri Teks QWERTY. Itu adalah metode terpisah.
Metode draw7icon(0) mengambil parameter integer yang merupakan y-offset untuk menggambar bola. Kami melakukan ini agar kami dapat menggunakan metode yang sama untuk menggambar bola di layar menu DAN di layar aplikasi Saucy 7. Offset hanya memungkinkan kita untuk menyesuaikan koordinat y bola ke atas atau ke bawah secara terprogram.
Metode draw7Ball(0) dipanggil dari dalam draw7Icon(0). Ini juga membutuhkan parameter yang memungkinkan kita untuk menyesuaikan posisi vertikal bola tergantung pada apakah kita menggambarnya di layar menu atau di layar aplikasi.
Perintah fillCircle() membutuhkan 4 argumen.
- x koordinat pusat lingkaran
- koordinat y dari pusat lingkaran
- radius lingkaran (dalam piksel)
- WARNA - konstanta warna yang kami definisikan di header
Akhirnya metode drawTextIcon() dipanggil untuk menggambar ikon untuk aplikasi Entri Teks.
Anda dapat mencoba menjalankan metode dengan mengomentari metode splash() di setup() dan menambahkan menuScreen().
Unggah sketsa ke Arduino Anda dan cobalah!
Langkah 8: Aplikasi Saucy 7 dan Metode Menu Utama




Metode sevenScreen() akan menggambar layar untuk aplikasi, termasuk menggambar bola dan kemudian menampilkan instruksi.
Metode sevenInstr() menampilkan instruksi serta membersihkan layar dari respons sebelumnya. Itu juga menarik tombol 'Respons'.
Metode show7Response() menangani penghapusan metode respons sebelumnya dari layar, menampilkan pesan animasi 'berpikir…' dan kemudian menampilkan pesan respons yang dipilih secara acak.
read7Touch() adalah metode yang menunggu acara sentuh untuk menghasilkan pesan yang dibuat secara acak. Kode sentuh sangat mirip dengan metode diagnostik showTouch() yang dijelaskan sebelumnya. Untuk kesederhanaan, metode ini akan menerima sentuhan di mana saja pada layar sebagai sentuhan tombol 'Tanggapi'.
Di bagian atas metode, kami mendefinisikan array response string yang merupakan pesan yang dapat dihasilkan dari peristiwa sentuh.
Jika tombol Home ditekan, itu akan mengakhiri aplikasi dan kembali ke layar menu utama. Jika tidak, metode ini akan menghasilkan angka acak antara 0 dan 7 (eksklusif) dan meneruskan pesan teks yang sesuai dari array response ke metode show7Response().
Terakhir, metode backToMenu() mengawasi sentuhan tombol Home dan mengembalikan kontrol ke layar menu utama.
Metode readMenuTouch() mengawasi acara sentuh saat Anda berada di layar menu utama. Ketika sebuah sentuhan terdeteksi, ia meneruskan koordinat x dan y ke metode getFunc(x, y) yang terlihat dalam array funcX dan funcY untuk mencocokkan koordinat x dan y dari sentuhan. Kemudian mengembalikan nomor dari array func untuk aplikasi yang dipilih. '1' adalah Saucy 7 dan '2' adalah aplikasi entri teks. Ini kemudian mengatur mode ke nilai aplikasi itu sehingga aplikasi akan dieksekusi.
Langkah 9: Blok Loop()

Sekarang kita akan mulai membuat kode blok loop() untuk menangani tampilan layar yang sesuai dan kemudian memanggil metode sentuh yang sesuai berdasarkan opsi yang saat ini dipilih.
Metode loop() terdiri dari dua struktur switch().
Struktur sakelar atas menangani tampilan layar yang sesuai tergantung pada opsi mana yang dipilih. Ini juga menetapkan nilai tMode untuk metode sentuh yang sesuai untuk dijalankan untuk opsi yang dipilih saat ini. Akhirnya ia menetapkan nilai mode ke 9 sehingga tampilan layar tidak terus-menerus digambar ulang.
Struktur sakelar bawah mengontrol metode sentuh mana yang dijalankan berdasarkan opsi aplikasi yang dipilih pengguna seperti yang diwakili oleh nilai tMode.
Muat sketsa ke Arduino Anda dan Anda harus dapat memilih dan menggunakan aplikasi Saucy 7.
Anda telah melakukan banyak pekerjaan! Istirahat:-)
Langkah 10: Aplikasi Entri Teks - Kami Berada di Peregangan Rumah




Kami sekarang akan menggabungkan metode aplikasi entri teks.
makeKbd() menggambar keyboard di layar.
Itu menggambar enam persegi panjang bulat yang diisi dan kemudian melapisi huruf yang sesuai pada setiap 'kunci' dengan mendapatkan huruf dari string cString yang dicetak di layar di atas kunci. Perhatikan bahwa parameter terakhir kedua dalam perintah fillRoundedRect() adalah radius setiap sudut dalam piksel. Semakin tinggi nilai ini, semakin membulat sudutnya.
Metode readKbdTouch() bekerja mirip dengan metode deteksi sentuhan lainnya.
Jika sentuhan terdeteksi yang BUKAN pada tombol Beranda, itu akan meneruskan koordinat x dan y ke metode curChar(x, y) yang mengembalikan karakter yang sesuai dengan lokasi x dan y di layar. Pesan yang telah 'diketik' kemudian ditampilkan di layar menggunakan metode 'displayMsg(theChar).
Metode curChar(x, y) mencari melalui array letterX dan letterY untuk mencoba menemukan kecocokan yang dekat dengan koordinat x dan y yang diteruskan dari readKbdTouch(). Jika menemukan kecocokan, ia mengembalikan huruf yang sesuai ke metode readKbdTouch. Perhatikan bahwa kita menginisialisasi variabelChar ke 32 yang merupakan kode ASCII untuk karakter spasi, ' '. Kami melakukan ini agar jika pengguna menyentuh area yang jauh dari keyboard, itu tidak akan menampilkan karakter yang tidak tersedia.
Metode displayMsg(theChar) mengambil karakter yang dikembalikan dari curChar(x, y) dan menambahkannya ke string msg. Ini kemudian menampilkan pesan di layar.
Terakhir, kita akan memperbarui blok loop() untuk menerima pemilihan aplikasi entri teks.
Unggah sketsa tftDemo ke Arduino Anda dan Anda harus dapat menggunakan aplikasi yang sudah selesai.
Selamat! Anda telah membuat aplikasi layar sentuh TFT! Ambil sisa hari libur!
Langkah 11: Dapatkan Licin! - Menggunakan Font Bitmap Adafruit di Sketsa Anda
Set font tft standar tidak apa-apa. Tetapi akan lebih baik jika kita dapat menggunakan font bitmap yang tepat dalam sketsa TFT kita.
Kelemahannya adalah memuat set font ke dalam memori Arduino membutuhkan ruang yang signifikan. Faktanya, sangat mudah untuk mengisi sketsa Anda dengan begitu banyak font sehingga tidak dapat dimuat ke Arduino.
Font tersedia di dalam folder perpustakaan Adafruit_GFX yang sudah Anda instal untuk proyek ini. Tutorial yang sangat baik tentang penggunaan font ada di situs ini.
Di area Header sketsa Anda, tambahkan referensi font untuk font yang ingin Anda gunakan. Kami akan menggunakan font FreeSerifBoldItalic18p7b untuk contoh ini.
#termasuk Dalam metode splash() Anda, beri komentar pada tft.setTextSize(); memerintah. Tambahkan perintah berikut, Sekarang setiap perintah print() akan menggunakan font yang ditentukan saat ini. Untuk mengubah ke font yang berbeda, Anda akan menggunakan perintah tft.setFont() lain dengan font berikutnya yang ingin Anda gunakan. Untuk mengatur font kembali ke font tft standar, cukup gunakan tft.setFont(); perintah tanpa parameter. Unggah sketsa ke Arduino Anda dan Anda akan melihat layar splash sekarang menggunakan font bitmap untuk merender teks di layar. Anda akan melihat bahwa ukuran sketsa secara signifikan lebih besar sekarang setelah Anda menyertakan font. Ada banyak perintah objek grafis lain yang tersedia untuk Anda. Mereka termasuk: tft.drawRect(x, y, lebar, tinggi, WARNA); tft.drawLine(x1, y1, x2, y2, WARNA); Contoh berikut menggunakan metode tft.color565 untuk memungkinkan Anda menentukan warna berdasarkan nilai merah, hijau, dan biru. Ini adalah cara alternatif untuk menggunakan nilai warna HEX yang ditentukan secara konstan yang kami gunakan dalam sketsa kami. tft.drawRoundRect(x, y, lebar, tinggi, radius, tft.color565(255, 0, 0)); // ini akan menjadi merah tft.drawCircle(x, y, radius, tft.color565(0, 255, 0)); // ini akan menjadi hijau tft.drawTriangle(vertex1x, vertex1y, vertex2x, vertex2y, vertex3x, vertex3y, tft.color565(0, 0, 255); // biru tft.fillTriangle(vertex1x, vertex1y, vertex2x, vertex2y, vertex3x, vertex3y, tft.color565(255, 0, 0); Bermain-main dengan perintah ini dan jelajahi bagaimana mereka dapat menambahkannya ke proyek TFT Anda. Belajar menggunakan layar TFT itu menantang dan Anda harus bangga pada diri sendiri karena telah meluangkan waktu untuk mempelajari langkah-langkah pertama ini. Layar TFT dapat menambahkan aspek Antarmuka Pengguna Grafis yang menarik dan berguna ke proyek Arduino Anda. Terima kasih telah bekerja melalui tutorial ini. SEKARANG KELUAR DAN BUAT SESUATU YANG LUAR BIASA!tft.setFont(&GratisSerifBoldItalic18pt7b);
Langkah 12: Pikiran Terakhir
Direkomendasikan:
Sentuh Lebih Sedikit Saklar Sentuh: 11 Langkah

Touch Less Touch Switch: Dalam situasi COVID-19 yang berlaku, memperkenalkan Antarmuka Pengguna bebas-sentuh untuk mesin publik untuk menghindari penyebaran pandemi di komunitas
Tiga Sirkuit Sensor Sentuh + Sirkuit Pewaktu Sentuh: 4 Langkah

Tiga Sirkuit Sensor Sentuh + Sirkuit Pewaktu Sentuh: Sensor Sentuh adalah sirkuit yang AKTIF saat mendeteksi sentuhan pada Pin Sentuh. Ini bekerja secara sementara yaitu beban akan ON hanya untuk saat sentuhan dilakukan pada pin. Di sini, saya akan menunjukkan tiga cara berbeda untuk membuat sentuhan
SENTUH SWITCH - Cara Membuat Saklar Sentuh Menggunakan Transistor dan Breadboard: 4 Langkah

SENTUH SWITCH | Cara Membuat Saklar Sentuh Menggunakan Transistor dan Breadboard.: Sakelar sentuh adalah proyek yang sangat sederhana berdasarkan penerapan transistor. Transistor BC547 digunakan dalam proyek ini yang bertindak sebagai sakelar sentuh. PASTIKAN UNTUK MENONTON VIDEO YANG AKAN MEMBERI ANDA DETAIL LENGKAP TENTANG PROYEK
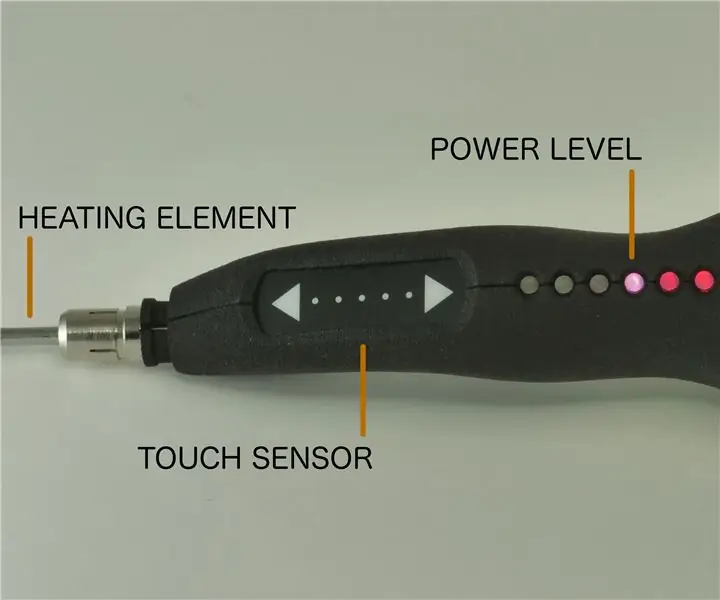
Solderdoodle Plus: Besi Solder Dengan Kontrol Sentuh, Umpan Balik LED, Casing Cetakan 3D, dan Isi Ulang USB: 5 Langkah (dengan Gambar)

Solderdoodle Plus: Besi Solder Dengan Kontrol Sentuh, Umpan Balik LED, Casing Cetakan 3D, dan Isi Ulang USB: Silakan klik di bawah ini untuk mengunjungi halaman proyek Kickstarter kami untuk Solderdoodle Plus, alat multi panas isi ulang USB tanpa kabel dan pesan di muka model produksi! https: //www.kickstarter.com/projects/249225636/solderdoodle-plus-cordless-usb-rechargeable-ho
Speaker Bluetooth Meja Dengan Visualisasi Audio, Tombol Sentuh, dan NFC.: 24 Langkah (dengan Gambar)

Speaker Bluetooth Meja Dengan Visualisasi Audio, Tombol Sentuh, dan NFC.: Hai! Dalam Instruksi ini saya akan menunjukkan bagaimana saya membuat speaker Bluetooth Meja ini yang memiliki visualisasi Audio Luar Biasa dengan tombol sentuh dan NFC. Dapat dengan mudah dipasangkan dengan perangkat berkemampuan NFC hanya dengan satu ketukan. Tidak ada tombol fisik
