
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



Saya selalu suka membangun sesuatu, setelah saya menemukan bahwa asrama kampus baru saya memiliki pencahayaan yang buruk, saya memutuskan untuk sedikit membumbuinya.
***PERINGATAN*** Jika Anda membangun proyek ini pada skala yang sama dengan pengaturan saya, Anda akan bekerja dengan jumlah daya listrik yang layak. AMAN, gunakan akal sehat, dan jika Anda tidak yakin, TANYAKAN! Jangan mengambil risiko membakar rumah Anda.
Langkah 1: Memperoleh Bahan


Untuk proyek ini Anda akan membutuhkan:
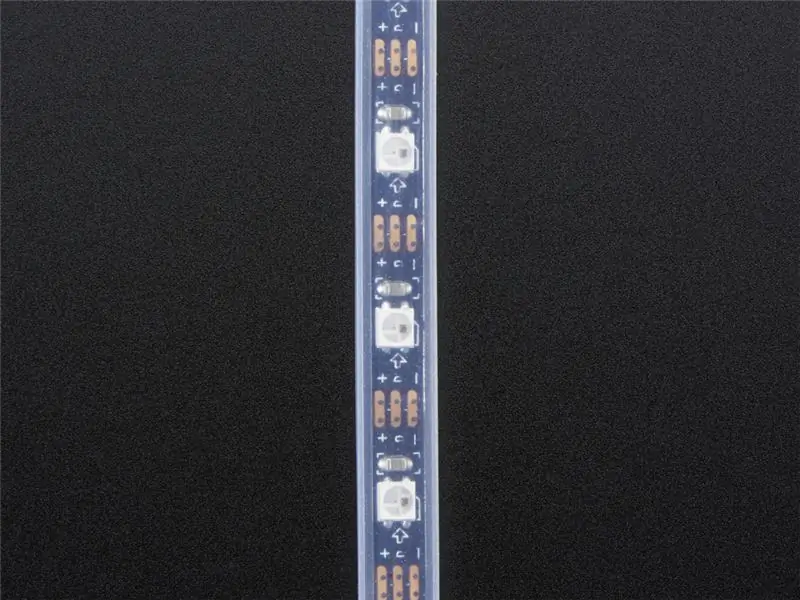
- Strip LED WS2812B yang dapat dialamatkan. 5V sejauh ini merupakan tipe yang paling umum dan sangat disukai dalam proyek ini. Proyek ini dirancang untuk LED RGB, bukan RGBW. Saya Sangat merekomendasikan NeoPixels Adafruit. (~$25 per 60 LED)
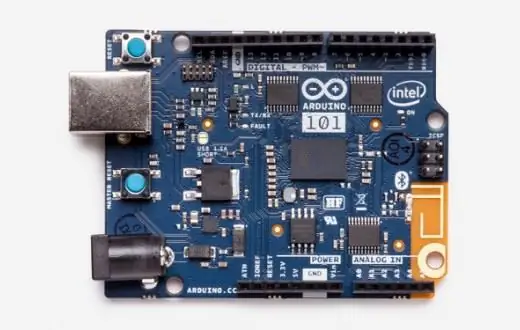
- CurieNano (masih dijual), Arduino 101 (dihentikan tetapi yang saya gunakan), atau mikrokontroler lain yang dapat mengakses BLE. (~$35)
- Ponsel cerdas (baik Apple dan Android berfungsi)
- Sebuah catu daya. Sebagian besar LED yang dapat dialamatkan di pasaran adalah 5V. Arus listrik yang dibutuhkan tergantung pada ukuran pengaturan Anda*. (~$10-50 tergantung pada pengaturan Anda)
- Pengkabelan** (Anda mungkin juga memerlukan konektor JST 3-pin atau 2-pin yang sesuai dan pin Arduino) (~$20-30)
- Konektor jack barel 2.1x5.5mm, Anda dapat menemukannya di sini. (~$5)
- Obeng Phillips kecil
- Besi Solder & Solder (~$20)
- Pita pemasangan dua sisi (lebar 1/4 inci). Saya menggunakan ini. (~$10)
- (Disarankan) Mikrofon untuk sinkronisasi musik. (Untuk memiliki sinkronisasi musik yang berfungsi, Anda harus memilikinya) Anda dapat menemukannya dari Adafruit di sini. (~$7)
- (Opsional) Kasing Arduino, seperti ini. (~$10)
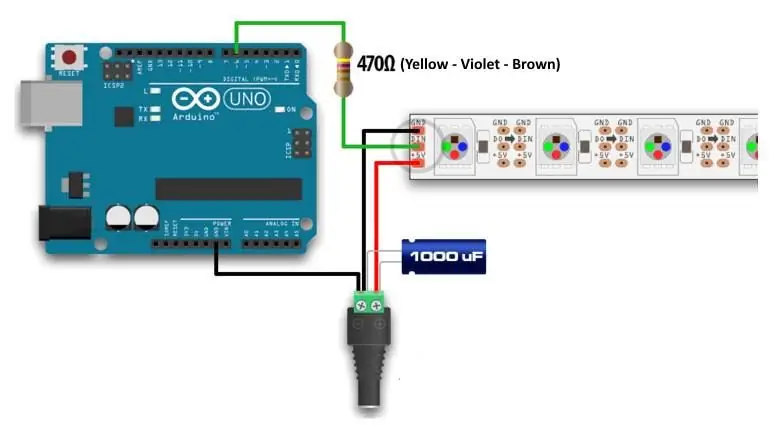
- (Opsional) kapasitor minimal 10 F (Ini melindungi terhadap lonjakan tegangan saat pertama kali menyalakan catu daya Anda. Perhatikan bahwa beberapa catu daya yang lebih besar dan lebih mewah mungkin sudah memiliki perlindungan bawaan.) (~$5)
Saya sangat menyarankan Anda tetap berpegang pada materi terkait dalam daftar ini karena saya telah menggunakannya hampir sepanjang hari, setiap hari, selama berbulan-bulan tanpa kegagalan-- terutama LED. Jika tidak, Anda mungkin mengalami cegukan yang tidak terduga atau menemukan bahwa Anda kekurangan bahan atau alat tertentu.
* Untuk strip yang sangat kecil (~ 30 Piksel atau kurang) atau Arduino memiliki daya yang cukup untuk menjalankannya dan Anda tidak memerlukan catu daya. (INI TIDAK DIREKOMENDASIKAN UNTUK PANDUAN INI. Ada banyak panduan instruksional untuk membangun pengaturan LED kecil yang dapat dialamatkan, itu akan lebih spesifik untuk situasi Anda.)
Sebagian besar dari Anda, bagaimanapun, mungkin akan membutuhkan catu daya. Perhitungannya adalah (Ampere) = 0,075*(Jumlah Piksel). Ini dengan margin keamanan bawaan (saat penarikan penuh catu daya Anda akan beroperasi pada ~75% kapasitas. Ini akan membuat catu daya Anda tetap dingin dan dengan demikian secara konsisten untuk jangka waktu yang lama). Pergi jauh di bawah ini menjalankan risiko panas berlebih dan bahkan kebakaran. Beberapa catu daya juga mengharuskan Anda memasang steker dinding AC Anda sendiri. Untuk tampilan yang menggunakan beberapa gulungan led penuh, saya sangat menyarankan Anda menyuntikkan daya. Ini akan dibicarakan di bagian selanjutnya.
** Ukuran kabel Anda dengan benar! KESELAMATAN PERTAMA menghabiskan beberapa dolar ekstra mungkin menyelamatkan rumah Anda.
(Jika Anda penasaran, saya menggunakan dua catu daya 5V masing-masing dengan dua output 30A, dan kabel speaker 12 gauge. Ini memungkinkan saya untuk menyuntikkan daya yang cukup pada empat titik di sepanjang strip LED saya. Saya menggunakan ~21 meter dengan kerapatan 60 LED /meter.)
Langkah 2: Kekuatan




"memuat = "malas"






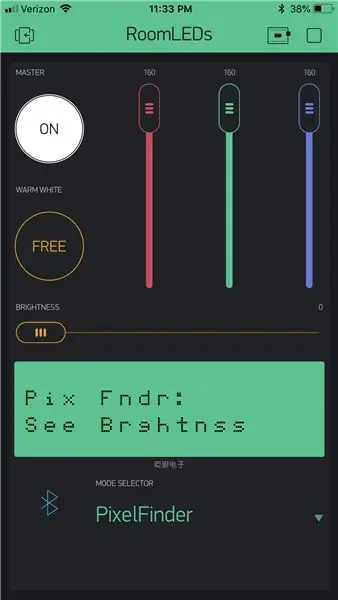
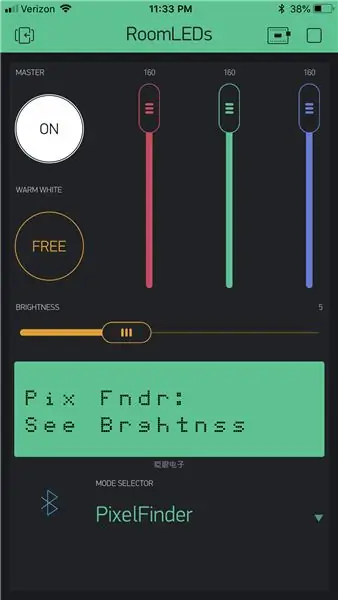
Ada dua mode yang meminta nomor piksel di titik awal: mode 2 (Hapus Warna) dan mode 12 (Sinkronisasi Musik). Jika Anda memiliki banyak LED, itu sangat merepotkan untuk menghitung piksel mana yang Anda inginkan sebagai permulaan, jadi saya telah membuat alat. Di item terakhir dari menu mode pada aplikasi BLYNK Anda, Anda akan menemukan mode yang disebut "Pixel Finder". Untuk menggunakan ini, Anda mungkin harus mengubah pengaturan widget Anda.
- Pertama pastikan Anda dalam mode edit
- Pilih penggeser
- Ubah nilai kecerahan Anda sehingga jumlah piksel yang Anda cari berada dalam kisaran kecerahan yang dimasukkan.
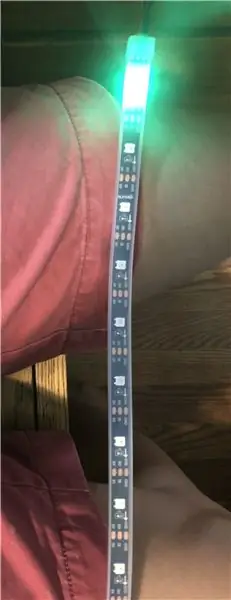
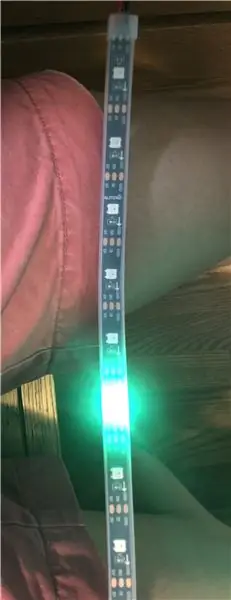
Saat Anda menggunakan mode Pencari Piksel ini, jumlah piksel dari nilai kecerahan Anda akan menyala Hijau. Dengan cara ini Anda dapat dengan cepat menggulir ke lokasi yang diinginkan, dan membaca nomor piksel dari ponsel Anda
Anda dapat melihat ini di Gambar [5 dan 6] dan [7 dan 8]. (Anda mungkin memperhatikan bahwa dalam tangkapan layar ini saya menggunakan Slider Warna alih-alih zeRGBra). Perhatikan juga bahwa indeks piksel pertama adalah 0 bukan 1.
Ini akan membantu Anda mengatur pola Anda di tempat yang Anda inginkan.
Satu hal lagi yang harus saya sebutkan adalah bahwa "Kecerahan" dalam mode Comet (mode 10) dan Music Sync (mode 12) menyesuaikan panjang "ekor". Beginilah seharusnya kode berfungsi karena "Kecerahan" tidak terlalu masuk akal dalam mode ini.
Langkah 7: Hore! Kamu sudah selesai! (Baca untuk Ekstra Tentang Kode ini)
Untuk menggunakan LED Anda:
- Berada dalam jangkauan Arduino Anda
- Ketuk ikon BLE
- Temukan perangkat Anda (jawaban untuk deviceName) dan pilih itu
Anda sekarang dapat menggunakan remote Anda.
Pergi menikmati semua kerja keras Anda!
*****************************Lanjutan (Tentang Kode)*************** *****************
Saya mencoba membuat kode dikomentari dengan baik, mungkin tidak dioptimalkan dengan cara apa pun, tetapi saya tahu itu menjalankan 1200+ lampu saya dengan cukup cepat. Daftar isi memiliki kode yang dipotong berdasarkan nomor baris.
Bagian kode yang berisi mode dan antarmuka pengguna cukup dapat dipisahkan, secara teknis Anda dapat membuang bluetooth dan menggunakan switchboard berkabel, atau pengatur waktu sederhana yang menggilir semua mode. Anda benar-benar hanya perlu mengisi array cmdArr untuk memberikan instruksi.
- Indeks 0 menyimpan info tentang strip yang aktif/nonaktif,
- Indeks 1 menyimpan nomor mode dari menu
- Indeks 2, 3, dan 4 masing-masing menyimpan nilai R, G, dan B dari pemilih warna.
- Indeks 5 menyimpan persen kecerahan
- Indeks lain saat ini tidak digunakan
Anda banyak memperhatikan dalam kode ada banyak baris yang bertuliskan "SetPixelColorAdj(…" meskipun fungsinya hanya "setPixelColor(…". Ini karena ini adalah sedikit sisa kode yang digunakan untuk memetakan bagian-bagian strip LED di sekitar. Misalnya, jika Anda menggunakan satu strip untuk membuat dua loop, akan sulit untuk mengatasi pola dengan jeda sampai loop bergabung kembali ke dirinya sendiri. Dengan ini, Anda dapat secara artifisial menyambung fitur internal strip LED ke ujung dan juga menyambungkan loop utama kembali sehingga di dalam kode, intuitif untuk digunakan.
Saya juga akan memberikan penjelasan di balik cara kerja beberapa mode yang lebih rumit. Beberapa dari mereka (Rainbow, Color Wipe, dan Fade [1, 2, 3]) sudah ada di Perpustakaan NeoPixel sebagai contoh kode.
- Lava, Canopy, Ocean [4, 5, 6] - Mode ini menggunakan poin panduan seperti yang disebutkan sebelumnya, setiap titik panduan mendapatkan warna acak dalam ranah yang ditetapkan untuknya. Lava sebagian besar berwarna merah, Canopy sebagian besar berwarna hijau, dan Samudra sebagian besar berwarna biru. Pola Fade [3] sudah menyediakan algoritma fade linier yang bagus. Ini digunakan kembali untuk memudar dari warna satu titik panduan ke titik panduan berikutnya menggunakan piksel di antaranya, menciptakan fluktuasi yang halus. Tiga array fade menyimpan langkah-langkah dari time fade dari titik panduan (status awal, transisi, dan akhir). Saat titik panduan memudar seiring waktu, piksel di dekatnya juga memperbarui warnanya. Ketika siklus waktu selesai, titik akhir yang baru saja dicapai menjadi titik awal yang baru. Dengan cara ini polanya tetap mulus pada waktunya.
- Gelombang Warna [7] - Ini mirip dengan mode sebelumnya, tetapi warna untuk titik panduan dipilih secara berbeda. Ada penyimpangan yang diberikan pada warna dasar yang memudar di sekitar roda warna pada waktunya.
- Fireflies[8] - Array 2D menyimpan lokasi dan arah untuk 90 kunang-kunang yang dipilih. Ia memutuskan, pada setiap langkah waktu, apakah kunang-kunang akan bergerak ke kiri, ke kanan, atau tidak sama sekali. Kecerahan keseluruhannya mengikuti siklus fade on, fade off.
- Confetti[9] - Anda tidak dapat menggunakan kembali bagian dari kunang-kunang di sini meskipun mereka tampak serupa-- ini karena Anda lebih memilih kecerahan yang konsisten secara keseluruhan untuk melihat perubahan warna dengan baik. Namun idenya tidak terlalu berbeda. Saya mencapai pencahayaan yang merata dengan menetapkan 1/3 dari semua kilauan confetti ke 3 fungsi sinus co-periodik yang dipisahkan oleh pergeseran 1/3 periode masing-masing.
- Comet[10] - Sangat mirip dengan Adafruit's Scanner, perbedaannya adalah arahnya sekarang dihasilkan secara acak setiap kali dan tidak berubah, ada sedikit variasi warna saat piksel bergerak menciptakan efek seperti "api" pada ekor. Panggilan peredupan setiap pembaruan adalah apa yang menciptakan memudar atau "ekor" dari pola.
- Sinkronisasi Musik[12]- Dua parameter dihitung berdasarkan volume (tegangan dari A0): Warna dan panjang. Sinkronisasi musik kemudian memudar dari warna tengah ke warna yang dihitung, sementara secara bersamaan memudar menjadi hitam dalam panjang tertentu. Warna tengah memudar dengan mulus di sekitar roda warna, sehingga Anda mendapatkan efek mencolok dan halus sehingga tidak mengganggu.
Kredit Gambar
cdn.shopify.com/s/files/1/0176/3274/produc…
store-cdn.arduino.cc/usa/catalog/product/c…
cdn.mos.cms.futurecdn.net/aSDvUGkMEbyuB9qo…
images-na.ssl-images-amazon.com/images/I/6…
www.amazon.com/Speaker-GearIT-Meters-Theat…
www.powerstream.com/z/adapter-2-1-to-screw…
www.amazon.com/Hobbico-HCAR0776-Soldering-…
images-na.ssl-images-amazon.com/images/I/7…
cdn-shop.adafruit.com/970x728/1063-03.jpg
cdn-learn.adafruit.com/assets/assets/000/0…
www.adafruit.com/product/2561
www.adafruit.com/product/2964?length=1
cdn.sparkfun.com//assets/parts/4/6/8/4/102…
www.holidaycoro.com/v/vspfiles/assets/image…
www.circuitspecialists.eu/5-volt-enclosed-s…
d3vs3fai4o12t3.cloudfront.net/media/catalo…
Direkomendasikan:
Motor Stepper yang dikendalikan MIDI Dengan Chip Sintesis Digital Langsung (DDS): 3 Langkah

Motor Stepper yang dikendalikan MIDI Dengan Chip Sintesis Digital Langsung (DDS): Pernah terpikir bahwa Anda HANYA harus mengubahnya menjadi proyek mini? Yah, saya bermain-main dengan sketsa yang saya buat untuk Arduino Due yang bertujuan membuat musik dengan modul AD9833 Direct Digital Synthesis (DDS)… dan pada titik tertentu saya berpikir &q
Sinkronisasi Api, Musik, dan Lampu: 10 Langkah (dengan Gambar)

Sinkronisasi Api, Musik, dan Lampu: Kita Semua Tahu Elektronik Digunakan Untuk Banyak Tugas Penting di Rumah Sakit, Sekolah, Pabrik. Mengapa Tidak Bersenang-senang Dengan Mereka Juga.Dalam Instruksi ini Saya Akan Membuat Semburan Api dan Lampu (Led) Yang Bereaksi Terhadap Musik untuk Membuat Musik Sedikit
Lampu LED Cerdas yang dikendalikan oleh Smartphone Bluetooth: 7 Langkah

Lampu LED Cerdas yang dikendalikan oleh Smartphone Bluetooth: Saya selalu bermimpi untuk mengontrol peralatan pencahayaan saya. Kemudian seseorang membuat lampu LED warna-warni yang luar biasa. Saya baru-baru ini menemukan Lampu LED oleh Joseph Casha di Youtube. Terinspirasi olehnya, saya memutuskan untuk menambahkan beberapa fungsi sambil
Jam Tak Terbatas yang Dikendalikan Smartphone: 5 Langkah (dengan Gambar)

Jam Infinite Terkendali Smartphone: Saya telah melihat banyak proyek Infinity Mirrors dan Infinity Clocks di Instructables, jadi saya memutuskan untuk membuatnya menjadi milik saya. Ini mungkin tidak jauh berbeda dari yang lain… tapi saya melakukannya sendiri, jadi ! Jika Anda belum mengetahuinya: Apa itu infinity
ESP8266 RGB LED STRIP Kontrol WIFI - NODEMCU Sebagai Remote IR untuk Strip Led yang Dikendalikan Melalui Wifi - Kontrol Smartphone LED STRIP RGB: 4 Langkah

ESP8266 RGB LED STRIP Kontrol WIFI | NODEMCU Sebagai Remote IR untuk Strip Led yang Dikendalikan Melalui Wifi | RGB LED STRIP Smartphone Control: Hi guys dalam tutorial ini kita akan belajar bagaimana menggunakan nodemcu atau esp8266 sebagai remote IR untuk mengontrol strip LED RGB dan Nodemcu akan dikendalikan oleh smartphone melalui wifi. Jadi pada dasarnya Anda dapat mengontrol STRIP LED RGB dengan ponsel cerdas Anda
