
Daftar Isi:
- Langkah 1: Langkah 1: Apa yang Perlu Anda Lakukan Ini!?
- Langkah 2: Langkah 2: Menyatukan Bingkai
- Langkah 3: Langkah 3: Menggunakan Gambar Raspberry Pi Siap Pakai
- Langkah 4: Langkah 4: Langkah-Langkah Pengaturan Manual
- Langkah 5: Langkah 6: Panduan Kode
- Langkah 6: Langkah 7: Apa Selanjutnya? dan Beberapa Tips…
- Pengarang John Day [email protected].
- Public 2024-01-31 10:21.
- Terakhir diubah 2025-01-23 14:49.



Catatan: Saya telah memutuskan untuk memasukkan ini ke dalam konten remix! Tolong pertimbangkan saya jika menurut Anda proyek ini menyenangkan!
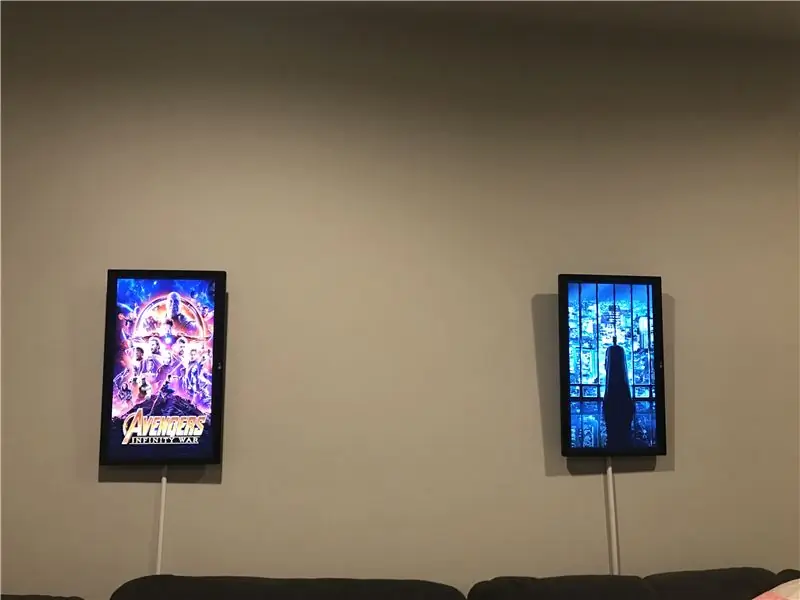
Hei! Dynaframe adalah bingkai foto digital yang bertujuan untuk menjadi berbeda. Saya melihat melalui lusinan implementasi di luar sana, tetapi semuanya terasa seperti tayangan slide yang dimuliakan, dan banyak dari mereka merasa sulit untuk diperbarui (Misalnya, Memerlukan Kartu MicroSD untuk dihapus). Jadi saya belajar sedikit tentang python, dan mencoba sendiri. Berikut fitur-fitur yang dimiliki Dynaframe (Kebanyakan sudah demo di video trailer di atas
- Unggahan jarak jauh - Pertama dan terpenting, saya tidak ingin menyentuh kartu SD untuk memperbaruinya. Dynaframe mendukung pembaruan media melalui berbagi file, dan jika Anda menggunakan Allsync, Anda dapat memperbaruinya melalui cloud. Saya dapat (dan telah) menunggu penggantian oli dan menelusuri karya seni untuk memperbarui bingkai digital saya di rumah!
-
Dukungan video - Mendukung gambar dan video.. Ini berarti juga mendukung:
- Plotagraphs - Ini dibuat saat Anda menambahkan elemen video ke gambar diam (misalnya, aplikasi Plotaverse/Werble dapat melakukan ini)
- Cinemagraphs - Ini adalah saat Anda membekukan sebagian video agar terlihat seperti animasi-g.webp" />
-
Dukungan Otomatisasi Rumah (MQTT dengan kontrol melalui Node-Red)
Dynaframe dapat menerima pesan MQTT untuk memberitahukan daftar putar yang akan diputar. Ini memungkinkannya untuk dikontrol melalui banyak sistem otomasi rumah, dan memungkinkan skenario luar biasa seperti menampilkan poster film saat Anda memulai Netflix, atau menampilkan seni permainan saat Anda masuk ke Xbox Live. Hal ini juga dapat digunakan untuk melakukan hal-hal presensi sehingga ketika seseorang masuk ke dalam ruangan, karya seni favorit mereka ditampilkan
- Dukungan daftar putar - Dynaframe mendukung pemutaran media dalam folder, memperlakukan setiap folder sebagai 'daftar putar'. Jadi, jika Anda mengatur media Anda sehingga Anda memiliki karya seni komik di satu folder, karya seni olahraga di folder lain, dan karya seni poster film di folder lain… Anda dapat memilih folder media mana yang ingin Anda putar dan itu akan memutarnya. Ini memungkinkan ruangan tempat Dynaframes berada untuk memiliki 'suasana hati'. Terkadang saya mengatur milik saya untuk memainkan karya seni game, terkadang karya seni film. Kadang fiksi ilmiah, kadang fantasi. Ketika saya dalam 'mode pembuat' saya mengaturnya ke folder karya seni dan skema paten. Saya mencoba membuatnya fleksibel, tetapi mudah digunakan.
- Remote control - Setiap Dynaframe mendukung server web, sehingga Anda dapat menelusuri bingkai dan akan mendapatkan halaman web yang dihosting yang menampilkan daftar putar. Anda kemudian dapat dengan mudah mengubah daftar putar. Karena ini adalah server web, Anda dapat melakukan ini dari sistem operasi apa pun dengan browser, atau perangkat. Ini berarti Anda dapat mengontrolnya dengan ponsel, tablet, PC, dan bahkan beberapa Televisi saat ini.
- Hemat daya - Ini saya selesaikan melalui Zwave dan otomatisasi rumah, tetapi pada dasarnya Dynaframe dirancang untuk tidak menulis ke Kartu SD dengan cara apa pun yang berarti (hanya mencatat di sana-sini). Jadi Anda dapat mematikannya tiba-tiba dan mem-boot-nya kembali dan itu akan baik-baik saja. Saya telah menjalankan beberapa frame selama berbulan-bulan tanpa masalah sama sekali, dan mereka mati dengan lampu saya ketika saya meninggalkan ruangan. Meskipun demikian, jika Anda mempertahankan bingkai selama setahun penuh, biayanya sekitar $13,00 masing-masing dengan asumsi $0,08 per KW/jam. (Dengan Zwave dan 3 jam sehari, harganya turun menjadi sekitar $1,50 setahun!
- Sumber terbuka / Perangkat lunak gratis - Saya menemukan beberapa solusi yang memerlukan pembayaran bulanan / kontrak layanan. Saya hanya seorang penghobi dan sedang mencari sesuatu di mana begitu saya memiliki perangkat keras, saya dapat memuat perangkat lunak dan pergi. Saya telah meletakkan perangkat lunak di GitHub agar orang lain dapat menggunakan, memperbarui, dan menambahkan fitur jika mereka menginginkannya.
Mudah-mudahan dengan daftar itu, Anda mengerti mengapa saya melakukan pekerjaan untuk menemukan kembali kemudi. Saya akan memasukkan ini ke dalam kontes Remix, tetapi ini bukan remix dari satu hal, sebagai remix dari selusin atau lebih:)
Langkah 1: Langkah 1: Apa yang Perlu Anda Lakukan Ini!?
Ok, hal pertama yang pertama..apa yang kita butuhkan?
- Raspberry pi 3 - otak operasi
- Kabel HDMI pendek
- Monitor LG MK430H-B IPS 27" (Anda dapat menggunakan monitor apa pun yang Anda inginkan, tetapi ini yang saya gunakan)
- Kartu Micro SD
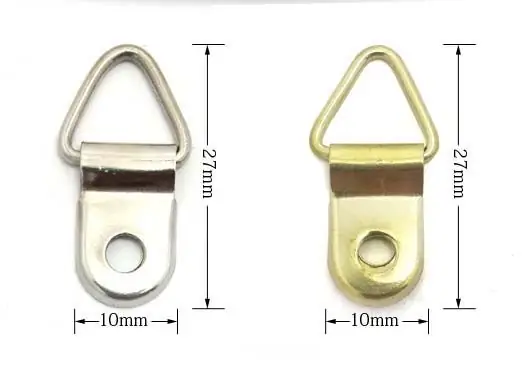
- Kit gantung bingkai foto kawat
- Lem super
Opsional, tetapi berguna untuk fitur yang diperluas atau tampilan yang lebih bersih:
- Colokan Z Wave (Untuk menyalakan/mematikan melalui home automaion) -
- Pengaturan otomatisasi Rumah yang mendukung MQTT (Seperti HomeSeer, Home Assistant, atau Smart Things
- Saluran penyembunyi kawat (biasanya hanya rel plastik untuk mengalirkan kabel…ini membantu menyembunyikan kabel yang terlepas dari bingkai)
-
Cat - Ini untuk mencocokkan saluran penyembunyian dengan dinding Anda. Saya menemukan bahwa jika Anda meluangkan waktu untuk melakukan ini, itu membantu dengan ilusi bahwa bingkai hanya mengambang. Cara lain untuk melakukan ini tentu saja adalah dengan memasukkan kabel ke/melalui dinding, tetapi itu di luar cakupan yang dapat diinstruksikan ini
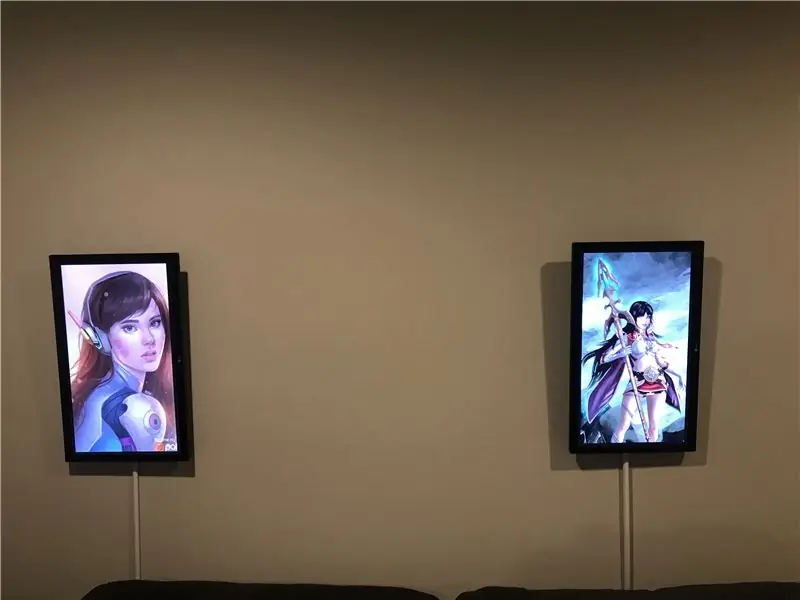
Langkah 2: Langkah 2: Menyatukan Bingkai


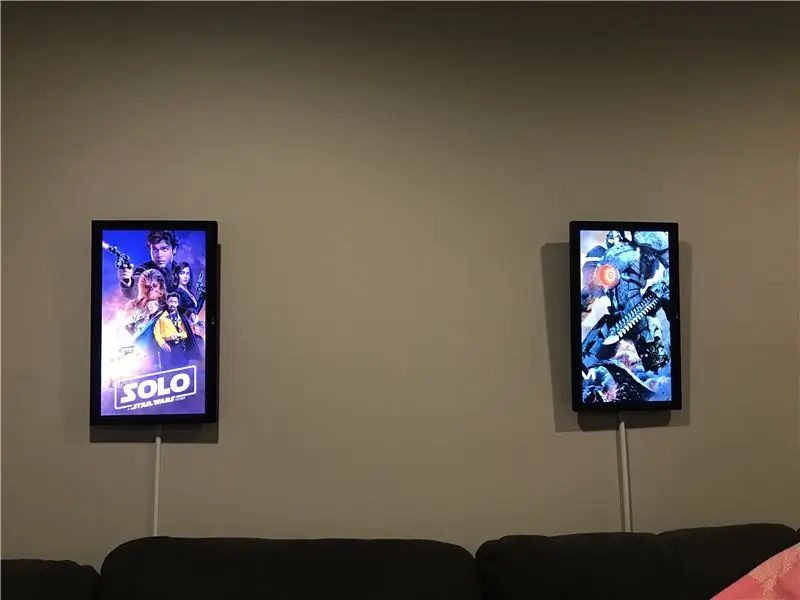
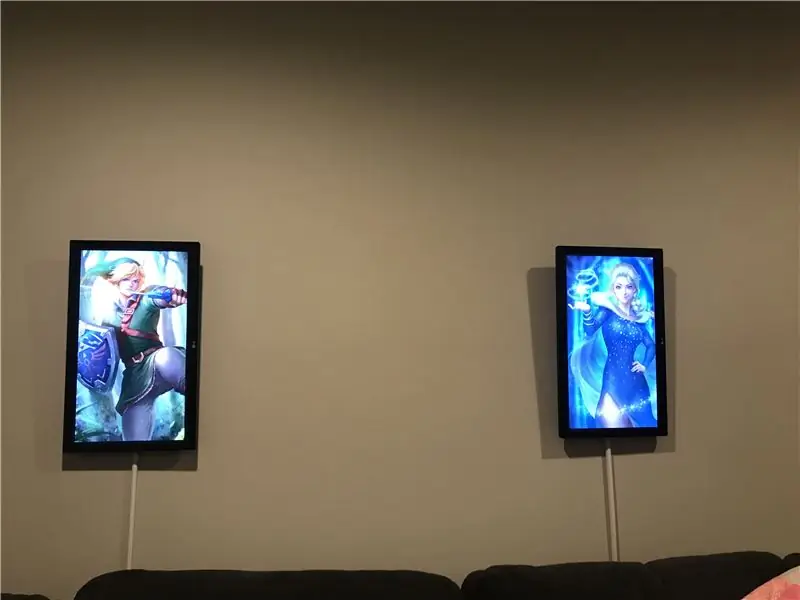
Sejujurnya tidak banyak keajaiban di sini. Silakan lihat gambar untuk mengetahui apa yang saya gunakan…Saya menempelkan perangkat keras gantung di kedua sisi belakang monitor, memasang kabel, dan kemudian memasangnya dengan satu paku ke stud di dinding. Monitor tidak terlalu berat, tetapi jika perlu, gunakan sekrup dengan jangkar. Anda dapat menggunakan monitor apa pun yang Anda inginkan, silakan pasang sesuai dengan itu … misalnya jika Anda menggunakan TV 37 , Anda akan ingin membuat kit pemasangan di dinding untuk itu (saya sebenarnya menggunakan TV pemasangan di dinding sebagai salah satu bingkai!)
Satu-satunya hal lain yang perlu dikhawatirkan adalah Raspberry pi…Saya cukup menempelkannya di bagian belakang monitor. Tidak perlu ada banyak kemahiran di sana. Saya tidak menambahkan kipas atau pendingin aktif apa pun … frame tidak mendorong Pi terlalu keras.
Manfaat menggantung pada satu paku adalah Anda dapat dengan mudah memastikan bahwa segala sesuatunya rata tanpa harus membuat lubang lebih lanjut di dinding. Harap perhatikan juga bahwa ada versi ini di mana Anda dapat membongkar bingkai dan membuatnya sendiri dari kayu untuk membuatnya lebih terlihat seperti bingkai foto….salah satu tujuan saya ketika saya membuat ini adalah melakukannya sedemikian rupa cara saya tidak merusak monitor, jika saya memutuskan saya tidak menyukai efeknya (saya akhirnya menyukainya!). Saya memilih monitor dengan bezel sederhana yang tipis karena alasan ini. Saya juga memasangnya secara vertikal untuk membuatnya terlihat seperti bingkai foto sebanyak mungkin!
Langkah 3: Langkah 3: Menggunakan Gambar Raspberry Pi Siap Pakai


Ada dua opsi untuk membangun ini. Saya akan mulai dengan yang sederhana, yaitu menggambar raspberry pi dengan gambar yang telah saya siapkan yang melakukan sebagian besar langkah lain untuk Anda. Namun, jika Anda ingin lebih mengontrol gambar, saya akan membahas langkah-langkah yang Anda perlukan untuk mengaturnya secara manual. Itu akan memungkinkan Anda untuk menambahkan ini ke gambar yang mungkin memiliki fitur lain yang Anda inginkan seperti perangkat lunak otomatisasi rumah, server MQTT, dll.
Harap dicatat bahwa video memandu Anda melalui langkah-langkah untuk bagian 'siap pakai'. Saya akan mengikuti langkah-langkah lain dalam instruksi ini sehingga didokumentasikan sepenuhnya.
Untuk menggunakan versi siap pakai, silakan gunakan Etcher untuk menulis gambar berikut ke Kartu MicroSD:
1drv.ms/u/s!AqxjM4_uBDJguOsrwD3z4ovMJwFF9g (Diperbarui 7/6/2019)
Gambar itu adalah gambar raspberry pi penuh yang kehilangan satu hal, perpustakaan python. Untuk mengatur semua yang Anda inginkan:
- Boot gambar itu ke raspberry pi 3 atau lebih baru (3B+ seharusnya berfungsi dengan baik)
- Mulai baris perintah, dan jalankan raspi-config
- Setel kata sandi ke sesuatu yang aman
- Siapkan wifi Anda
- Setel nama host menjadi sesuatu yang unik namun deskriptif untuk setiap bingkai yang Anda siapkan
- Setelah selesai, simpan dan reboot. Jalankan 'ifconfig' untuk mendapatkan alamat IP frame (ini akan ditampilkan sebagai WLAN0)
- Jalankan perintah: "sudo pip3 install paho-mqtt". Ini akan menginstal perpustakaan penting yang tidak ada di gambar
- Menyalakan ulang
Berikutnya: Salin file ke raspberry pi dengan menavigasi ke alamat ip seperti: \{ipaddress}\Frame
Di folder itu, buat subfolder untuk setiap 'daftar putar' yang Anda inginkan, dan tempatkan setidaknya satu file di dalamnya (jpg, mov, atau mp4). Kemudian Anda dapat menavigasi ke https://{ipaddress}:8000 untuk melihat UI web, dan Anda akan melihat folder yang terdaftar. Jika demikian, maka Anda telah mengatur semuanya dengan benar, dan Anda siap untuk rock and roll! Mudah.. Benar? Sesederhana yang saya bisa membuatnya untuk saat ini:)
Catatan tentang gambar:
1) Samba diinstal dan dikonfigurasi, tetapi dikonfigurasi untuk tamu. Anda ingin menguncinya jika Anda ingin mengamankannya.
2) Kata sandi/login default adalah pi/raspberry. Yang merupakan kata sandi OS Raspbian default. Anda pasti ingin mengubahnya!
3) SSH DAN VNC diaktifkan, sehingga Anda dapat melakukan remote ke pi untuk mengelolanya jika perlu.
4) Folder 'logs' di Frame share berisi cronlog…jika ada yang meledak, di situlah log berada.
5) Samba membagikan folder 'Frame'. Di sinilah media Anda harus pergi..di subfolder!
6) Ada server web yang tidak memiliki auth. Ini membuatnya mudah untuk menavigasi ke alamat IP (port 8000) dari frame untuk mengontrolnya, namun saya tidak akan mengeksposnya secara eksternal seperti pengaturannya sekarang.
7) Pengaturan default pada gambar ini adalah mode potret (Vertikal). Jika Anda ingin mengubahnya ke mode horizontal, Anda dapat melihat: https://www.ceos3c.com/open-source/rotate-screen-r… untuk mengubah pengaturan yang benar.
Pada titik ini Anda sudah siap dan menjalankan 'cara mudah'. Ada dua bonus yang mungkin ingin Anda tambahkan:
1) Steker pintar otomatisasi rumah berguna jika Anda sudah memiliki sakelar Zwave di ruangan tempat Anda memasangnya. Kemudian Anda dapat mengatur otomatisasi untuk melakukan berbagai hal agar bingkai tetap sinkron dengan lampu ruangan. Misalnya, ketika saya menyalakan lampu di ruang pembuat saya, bingkai saya ikut menyala. Ketika saya mematikannya, bingkai mati. Untuk melakukan ini, cukup nyalakan monitor itu sendiri dengan stekernya. Anda dapat memilih untuk menyalakan pi juga… keuntungannya jika Anda melakukannya adalah waktu startup yang cepat… tetapi Anda akan kehilangan daya imbang pi. Untuk benar-benar menjadi 'hijau' saya menyimpan pi dan monitor saya di colokan, dan mematikan keduanya, tetapi itu benar-benar pilihan Anda.
2) Allwayssync (https://allwaysync.com/). Saya menggunakan perangkat lunak ini untuk menyinkronkan penyimpanan onedrive/cloud saya ke share samba Dynaframe. Perangkat lunak ini dapat melakukan sinkronisasi 2 arah, manajemen konflik, dan lainnya. Saya merasa ini berguna dan itu bekerja dengan sangat baik untuk saya.
Sisa dari instruksi ini akan berbicara tentang cara 'manual' untuk mengatur ini, dan membahas lebih dalam tentang pengaturan Zwave / Allwayssync sesuai kebutuhan.
-
Langkah 4: Langkah 4: Langkah-Langkah Pengaturan Manual
Jika Anda melakukan langkah-langkah jauh, saya akan menganggap Anda tahu sedikit tentang Linux dan cara mengkonfigurasi pi raspberry. Dalam hal ini, inilah daftar hal-hal yang ingin Anda lakukan. Apa yang hebat tentang daftar ini adalah saya menggunakan Instructables di sini untuk mencari tahu hal ini, jadi saya akan langsung menautkan kembali ke Instructables yang memungkinkan ini:)
1) Kloning repositori di: https://github.com/Geektoolkit/Dynaframe ke dalam folder bernama "Frame". Saya akan mereferensikan folder Frame ini untuk instruksi lainnya agar konsisten, sehingga jika Anda ingin menyebutnya sesuatu yang lain, Anda akan tahu folder mana yang saya bicarakan. Di sinilah file show.py harus berada.
2) Setel show.py agar dapat dieksekusi
3) Instal Python 3, serta feh, Samba, dan omxplayer. Ini diperlukan untuk menjalankan skrip
4) Anda akan ingin menggunakan pip3 untuk menginstal paho-mqtt (Sudo pip3 install paho-mqtt) serta perpustakaan HTTP untuk python.
5) Siapkan skrip bash untuk memulai show.py saat diluncurkan. Saya menggunakan instruksi ini:
www.instructables.com/id/Raspberry-Pi-Laun…
6) Jika Anda menginginkannya dalam mode potret, atur nilai yang benar untuk rotasi layar. Pastikan driver OpenGL apa pun TIDAK dihidupkan (atau rotasi akan diabaikan … ini menghabiskan beberapa jam hidup saya untuk men-debug:))
www.ceos3c.com/open-source/rotate-screen-r…
7) Atur Samba untuk membagikan folder Frame. Saya tidak ingat apa yang biasa saya lakukan, tetapi langkah-langkah ini ditulis dengan baik;
everyday-tech.com/samba-share-on-your-rasp…
8) Konfigurasikan VNC dan SSH sehingga Anda dapat mengelola pi dari jarak jauh (sangat merekomendasikan ini kecuali jika Anda ingin menggunakan keyboard untuk mengelolanya nanti)
Pada titik ini skrip python harus mulai saat boot, Anda harus dapat mengelola pi dari jarak jauh, menjalankan file python, dan melihat gambar dan video dimuat.
9) Satu komponen opsional…Anda mungkin ingin menyetel IP statis. Pasti mengatur nama host menjadi sesuatu yang unik jika tidak ada yang lain sehingga Anda dapat menggunakannya untuk melakukan ping ke perangkat/menavigasi ke halaman web untuk kontrol
Jika ada banyak pertanyaan, saya dapat mengisi ini lebih banyak. Saya membuat gambar sehingga kebanyakan orang tidak perlu melalui semua langkah ini lagi!
Sekarang mari kita telusuri kodenya sedikit sehingga Anda tahu di mana harus mengeditnya jika Anda memilih…
Langkah 5: Langkah 6: Panduan Kode
Kodenya ada di:
github.com/Geektoolkit/Dynaframe
Saya tidak akan membahas semuanya, tetapi saya ingin menunjukkan beberapa bagian penting:
Di 'show.py' ada bagian yang mengatur server MQTT. Anda akan ingin mengonfigurasi ini jika Anda akan menggunakan otomatisasi rumah untuk mengontrol layar Anda. Bagian ini berada di atas sehingga mudah untuk diedit, dan terlihat seperti:
# sesuaikan sebelum menggunakan! brokeraddress = "test.mosquitto.org" # Anda dapat menggunakan ini sebagai broker uji, atau mengatur msoquitto di rpi sebagai broker internal
mqttclient = "dynaframe1" # harus unik untuk setiap frame…
pialang = 1883
subscriptionname = "jfarro/house/makerspace/display" # ini harus berupa string yang unik dan menjelaskan di mana bingkai Anda berada
"Webpagebody" yang disebutkan dalam kode adalah satu string panjang yang dikirim kembali saat browser menavigasi ke bingkai. Dalam string itu Anda akan melihat CSS yang harus diedit jika Anda ingin mengonfigurasi halaman web yang disajikan menjadi..lebih cantik:) Saya terkadang tidak pandai mendesain. Itu pasti bisa ditingkatkan.
Variabel ini:
refreshInterval = 30 # jumlah detik antara gambar dalam tayangan slide
adalah bagaimana Anda mengatur lama waktu gambar ditampilkan. Ini adalah salah satu hal yang mungkin ingin Anda konfigurasikan jika Anda tidak ingin halaman dibalik setiap 30 detik (walaupun menurut saya itu menyegarkan… saya selalu memiliki seni baru yang muncul!)
Oke, itu adalah bagian utama dari kode yang ingin Anda edit untuk menjadikannya 'milik Anda'. Ini sepenuhnya opsional, tetapi saya ingin menunjukkannya.
Langkah 6: Langkah 7: Apa Selanjutnya? dan Beberapa Tips…


Semoga semuanya berjalan dengan baik dan, jika Anda membangun ini, Anda memiliki bingkai foto digital bertenaga raspberry pi yang mendukung video dan banyak gadget dan gimmick lainnya! Saya masih bekerja untuk menambahkan fitur ini..selanjutnya saya ingin menambahkan kemampuan untuk menggunakan url web untuk gambar, umpan RSS, atau situs web seperti lalu lintas/cuaca. Saya bisa melihat ini adalah tampilan seni yang dapat berfungsi dalam beberapa saat…bahkan menjadi layar game / emulasi sesaat (melalui pengontrol Bluetooth). Saya akan memperbarui instruksi ini saat saya menambahkan sesuatu.
Beberapa tip cepat:
1) Ini dirancang untuk berjalan pada 1080p. 4K akan bagus, tetapi kemudian meningkatkan biaya semuanya, dan saya bekerja dengan target harga $150 (yang sedikit saya lewatkan)
2) Raspberry Pi 3 A+ tidak keluar saat saya membuat ini. Ini adalah modul yang jauh lebih cocok, dan memotong harga sebesar 10 dolar!
3) Karena dirancang untuk 1080p, semua karya seni berfungsi paling baik jika Anda mengubah ukurannya menjadi 16:9 (atau 9:16 jika potret) dan 1080p. Di situlah Anda akan mendapatkan gambar paling tajam
4) Untuk membuat konten menyenangkan luar biasa yang bergerak (di mana ini benar-benar bersinar), Anda dapat menggunakan Werble (iPhone) atau Plotaverse (atau suite Enlight). Pada dasarnya jika Anda mencari 'plotoagraph' dan 'cinemagraph', Anda dapat membuat beberapa konten luar biasa untuk ini yang benar-benar membuatnya bersinar.
5) Mencari karya seni yang 9:16 / 1080p dapat membawa Anda ke beberapa situs yang mendesain wallpaper latar belakang untuk ponsel… itu adalah sumber seni yang hebat. DeviantArt juga luar biasa.
6) Jika Anda mencari 1080x1920 di youtube, Anda akan segera menemukan beberapa konten video yang bekerja dengan baik pada bingkai ini!
Saya pikir itu saja untuk saat ini. Saya akan terus menambahkan seiring berjalannya waktu. Saya harap Anda dapat melihat dari video yang saya buat dan apa yang telah saya bagikan di sini … ini adalah IMO langkah di atas bingkai foto apa pun di luar sana! Terima kasih, dan sampai waktu berikutnya…
Silakan pertimbangkan untuk memilih saya untuk kontes 'remix' jika Anda menikmati ini!
Direkomendasikan:
Menambahkan Fitur Fast Charge ke Powerbank: 5 Langkah (dengan Gambar)

Menambahkan Fitur Pengisian Cepat ke Powerbank: Dalam proyek ini saya akan menunjukkan kepada Anda bagaimana saya memodifikasi powerbank umum untuk mengurangi waktu pengisian yang sangat lama. Sepanjang jalan saya akan berbicara tentang rangkaian powerbank dan mengapa baterai powerbank saya agak istimewa. Mari kita st
Nonaktifkan Fitur Tidur di Subwoofer Presonus Temblor T8: 5 Langkah

Nonaktifkan Fitur Tidur di Subwoofer Presonus Temblor T8: Butuh sekitar satu hari bagi saya untuk menyadari bahwa meskipun Temblor T8 adalah subwoofer yang terdengar hebat, saya benci fitur auto-sleep-nya. Butuh waktu terlalu lama untuk bangun, itu mati ketika Anda mendengarkan pada tingkat yang tenang, dan itu muncul seperti orang gila setiap kali
Menambahkan Fitur Batas Saat Ini ke Konverter Buck/Boost: 4 Langkah (dengan Gambar)

Menambahkan Fitur Batas Arus ke Konverter Buck/Boost: Dalam proyek ini kita akan melihat lebih dekat pada konverter buck/boost umum dan membuat sirkuit kecil tambahan yang menambahkan fitur batas arus ke dalamnya. Dengan itu, konverter buck/boost dapat digunakan seperti catu daya bangku lab variabel. Le
Menambahkan Fitur AutoConnect WiFi ke Sketsa yang Ada: 3 Langkah

Menambahkan Fitur AutoConnect WiFi ke Sketsa yang Ada: Dalam posting terbaru, kami mempelajari tentang fitur AutoConnect untuk papan ESP32/ESP8266 dan salah satu pertanyaan yang diajukan adalah tentang menambahkannya ke sketsa yang ada. Dalam posting ini, kita akan belajar bagaimana melakukan hal itu dan kita akan menggunakan proyek waktu jaringan
Papan Ekstensi RaspberryPi 3/4 untuk Menambahkan Fitur Ekstra ke Raspberry Pi: 15 Langkah (dengan Gambar)

Papan Ekstensi RaspberryPi 3/4 untuk Menambahkan Fitur Ekstra ke Raspberry Pi: kita tahu bahwa raspberry pi 3/4 tidak dilengkapi dengan ADC (konverter analog ke digital) dan RTC (jam waktu nyata) bawaan, jadi saya merancang PCB yang berisi 16 saluran 12bit ADC, RTC, modul 4G SIM7600, tombol tekan, relai, daya USB keluar, daya 5V, daya 12V
