
Daftar Isi:
- Langkah 1: Pertimbangan Desain Gambar Besar
- Langkah 2: Protokol Sinyal: Bahasa Sederhana untuk Komunikasi Jaringan
- Langkah 3: Kami Ingin Mengontrol Tindakan Perangkat Berdasarkan Status Saat Ini
- Langkah 4: Kami Ingin Bereaksi terhadap Masukan Pengguna
- Langkah 5: Kami Ingin Menginisialisasi Nilai Data di Memori Perangkat Saat Perangkat Booting
- Langkah 6: Kami Ingin Menampilkan Animasi dan Grafik Menggunakan Tampilan LED 5 X 5
- Langkah 7: Kami Ingin Mengirim Data Secara Nirkabel Menggunakan Radio Perangkat
- Langkah 8: Kami Ingin Mendengarkan dan Menerima Data Melalui Radio Perangkat dan Memprosesnya Sesuai Itu
- Langkah 9: Perangkat Root: Kami Ingin Dapat Memilih Sinyal
- Langkah 10: Kami Selesai
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.


Pada tutorial kali ini saya akan menjelaskan bagaimana cara mengimplementasikan basic multiplayer game di BBC micro:bit dengan fitur sebagai berikut:
- Antarmuka yang sederhana
- Latensi rendah antara penekanan tombol dan pembaruan layar
- Jumlah peserta yang fleksibel
- Kontrol yang mudah atas permainan menggunakan perangkat remote master ("root")
Permainan ini pada dasarnya adalah simulasi politik. Semua pemain mulai tidak ditugaskan ke tim mana pun, kecuali dua pemain. Salah satu pemain ini ditugaskan ke Tim A, dan yang lainnya ditugaskan ke Tim B.
Tujuan permainan untuk setiap pemain berada di tim dengan mayoritas pemain pada saat semua orang dikonversi.
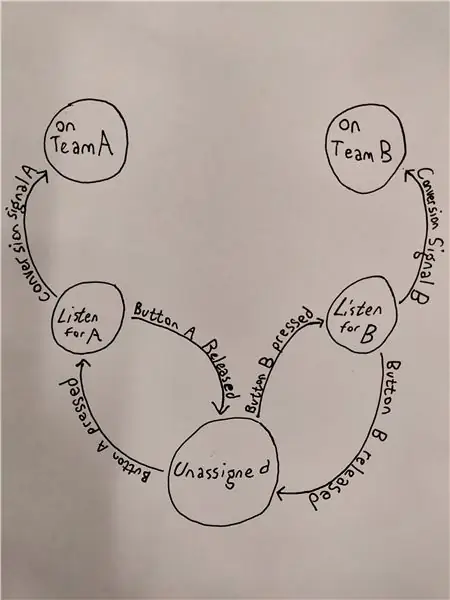
Diagram di atas mengilustrasikan mesin keadaan terbatas, yaitu spesifikasi keadaan di mana perangkat dapat berada dan transisi antara keadaan tersebut.
Keadaan dapat dianggap sebagai kumpulan data saat ini yang menggambarkan memori perangkat sejak dihidupkan. Berdasarkan data tersebut, perangkat dapat melakukan tindakan tertentu atau bereaksi secara berbeda terhadap input pengguna.
Transisi adalah kondisi logis yang, jika benar, menyebabkan perangkat mengubah statusnya. Transisi dapat dari satu state ke state lainnya. Sebuah negara mungkin memiliki beberapa transisi.
Diagram di atas menentukan status berikut:
- Belum ditetapkan
- Dengarkan A
- Dengarkan B
- Tim A
- Tim B
Perangkat yang menjalankan kode permainan mungkin berada di salah satu dari lima status ini, tetapi hanya satu per satu, dan hanya lima ini.
Saya akan berasumsi di seluruh panduan bahwa Anda menggunakan editor MakeCode Microsoft, yang dapat ditemukan di:
Implementasi lengkap dari game ini dapat ditemukan di sini:
makecode.microbit.org/_CvRMtheLbRR3 ("microbit-demo-user" adalah nama proyek)
Dan implementasi pengontrol jaringan master ("root") dapat ditemukan di sini:
makecode.microbit.org/_1kKE6TRc9TgE ("microbit-demo-root" adalah nama proyek)
Saya akan mengacu pada contoh-contoh ini di sepanjang tutorial saya.
Langkah 1: Pertimbangan Desain Gambar Besar
Sebelum kita menulis kode apa pun, kita perlu memikirkan seperti apa produk akhir yang kita inginkan. dengan kata lain, apa persyaratan aplikasi? Apa yang harus dilakukan kode kita kepada perangkat setelah selesai? Saya telah membagi fungsionalitas aplikasi utama menjadi enam kategori, yang masing-masing dapat dipertimbangkan dari perspektif desain yang berbeda.
- Kami ingin mengontrol tindakan perangkat berdasarkan statusnya saat ini
- Kami ingin perangkat bereaksi terhadap masukan pengguna
- Kami mungkin ingin menampilkan animasi dan grafik menggunakan layar LED 5 x 5
- Kami ingin menginisialisasi nilai data dalam memori perangkat saat perangkat melakukan booting
- Kami ingin mengirimkan data secara nirkabel menggunakan radio perangkat
- Kami ingin mendengarkan dan menerima data melalui radio perangkat dan memprosesnya sesuai
Izinkan saya untuk masuk ke sedikit lebih detail tentang masing-masing.
1. Kami ingin mengontrol tindakan perangkat berdasarkan statusnya saat ini
Seperti kebanyakan program lain, eksekusi instruksi yang ditentukan oleh kode terjadi satu baris pada satu waktu. Kami ingin perangkat kami menjalankan instruksi tertentu berdasarkan keadaan internalnya, seperti yang diilustrasikan oleh diagram di bagian atas tutorial ini. Kita bisa menulis serangkaian kondisional setelah setiap blok kode yang memeriksa perangkat yang harus dilakukan, tetapi pendekatan ini bisa menjadi sangat berantakan dengan sangat cepat, jadi kita akan menggunakan infinite loop yang hanya memeriksa satu variabel, dan berdasarkan variabel itu, mengeksekusi serangkaian instruksi tertentu atau tidak melakukan apa-apa sama sekali. Variabel ini akan diidentifikasi dengan akhiran "_state" di aplikasi pengguna dan aplikasi root kita.
2. Kami ingin perangkat bereaksi terhadap input pengguna
Meskipun eksekusi normal dari kode terjadi secara berurutan, yaitu, satu baris pada satu waktu, kita membutuhkan perangkat kita untuk bereaksi terhadap penekanan tombol sementara loop keadaan utama menentukan apa yang harus dilakukan perangkat pada saat tertentu. Untuk tujuan itu, perangkat memiliki kemampuan mengirim sinyal ke perangkat lunak tingkat rendah yang berinteraksi dengan perangkat keras, memicu apa yang disebut peristiwa. Kita dapat menulis kode yang memberi tahu perangkat untuk melakukan sesuatu saat mendeteksi jenis peristiwa tertentu.
3. Kami ingin menampilkan animasi dan grafik menggunakan tampilan LED 5 x 5
Mekanisme untuk melakukan ini tampaknya sederhana, tetapi blok yang menampilkan gambar menambahkan penundaan tersembunyi 400 ms. Karena kita ingin perangkat kita terus menjalankan state loop dengan latensi sesedikit mungkin, kita perlu mengedit kode javascript untuk meminimalkan penundaan.
4. Kami ingin menginisialisasi nilai data dalam memori perangkat saat perangkat melakukan booting
Sebelum perangkat kita melakukan sesuatu, aplikasi perlu memuat datanya ke dalam memori. Ini termasuk variabel konstan yang dinamai untuk keterbacaan kode, variabel yang berisi gambar, yang mungkin menjadi bagian dari animasi, dan variabel penghitung yang harus dimulai dari 0 agar berfungsi dengan baik. Kami akan berakhir dengan daftar panjang nama variabel dan nilai yang baru ditetapkan. Sebagai pilihan gaya pribadi, saya akan menunjukkan nilai konstan, yaitu nilai yang tidak perlu saya ubah, menggunakan ALL_CAPS. Saya juga akan mengawali pengidentifikasi variabel utama dengan nama kategori yang mengacu pada semacam objek atau tipe yang termasuk dalam pengenal. Ini dalam upaya untuk membuat kode lebih mudah diikuti. Saya tidak akan pernah menggunakan nama variabel seperti "item" atau "x" karena ambiguitas yang muncul ketika mencoba menguraikan kode.
5. Kami ingin mengirimkan data secara nirkabel menggunakan radio perangkat
Ini sebenarnya adalah tugas yang cukup sederhana saat menggunakan bahasa blok MakeCode. Kami hanya mengatur semua perangkat ke grup radio yang sama pada saat boot dan kemudian ketika kami ingin mengirim sinyal, kami dapat mengirimkan satu nomor ke blok "Nomor pengiriman radio" yang diberikan kepada kami. Penting bahwa pengirim dan penerima bekerja pada grup radio yang sama, karena jika tidak, mereka akan mengirim atau menerima pada frekuensi yang berbeda, dan komunikasi tidak akan berhasil.
6. Kami ingin mendengarkan dan menerima data melalui radio perangkat dan memprosesnya sesuai
Mempertimbangkan pertimbangan yang sama seperti item sebelumnya, kita akan mendengarkan transmisi yang masuk dengan cara yang sama seperti kita akan mendengarkan input pengguna: dengan event handler. Kami akan menulis blok kode yang akan memeriksa sinyal yang masuk dan memeriksa apakah ada tindakan yang harus diambil tanpa mengganggu loop keadaan utama.
Selain itu, kita harus secara singkat mempertimbangkan desain aplikasi root yang jauh lebih sederhana, sebuah program yang memungkinkan perangkat untuk mengontrol seluruh jaringan. Saya tidak akan menghabiskan banyak waktu untuk ini karena jauh lebih sederhana daripada desain di atas dan sebagian besar hanyalah pengulangan. Saya telah membagi fungsionalitas root deice menjadi tiga kategori.
- Kami ingin dapat memilih sinyal
- Kami ingin dapat mengirimkan sinyal
-
1. Kami ingin dapat memilih sinyal
Ini dapat dilakukan hanya dengan memiliki tombol yang beralih melalui sinyal yang mungkin. Karena hanya ada tiga, pendekatan ini sudah cukup. Pada saat yang sama, kita dapat memiliki loop yang terus-menerus menampilkan kembali sinyal yang dipilih, memungkinkan pengguna untuk menekan tombol dan melihat sinyal yang dipilih muncul di layar LED dengan latensi yang sangat kecil.
2. Kami ingin dapat mengirimkan sinyal
Karena ada dua tombol, kita dapat menetapkan satu untuk seleksi dan yang lainnya untuk konfirmasi. Seperti aplikasi pengguna, kami hanya mengirim sinyal melalui jaringan sebagai nomor. Tidak ada informasi lain yang diperlukan.
Saya akan berbicara lebih banyak tentang protokol sinyal sederhana di bagian selanjutnya.
Langkah 2: Protokol Sinyal: Bahasa Sederhana untuk Komunikasi Jaringan
Sinyal berikut dapat dianggap sebagai kumpulan semua kemungkinan kata yang dapat digunakan perangkat untuk berbicara satu sama lain. Karena jaringannya sangat sederhana, tidak banyak yang bisa dikatakan, jadi kami dapat mewakili ketiga sinyal ini dengan nilai bilangan bulat sederhana.
0. Setel ulang
- Pengenal dalam kode: SIG-R
- Nilai bilangan bulat: 0
- Tujuan: Beri tahu semua perangkat dalam jangkauan untuk menghentikan apa yang mereka lakukan dan bertindak seolah-olah mereka baru saja di-boot. Jika sinyal ini mencapai setiap perangkat di jaringan, seluruh jaringan akan diatur ulang dan pengguna dapat memulai permainan baru. Sinyal ini hanya dapat disiarkan oleh perangkat root.
1. Konversi A
- Pengenal dalam kode: SIG-A
- Nilai bilangan bulat: 1
- Tujuan: Memberi tahu perangkat apa pun yang berada dalam status LISTEN_A, setelah mereka menerima sinyal konversi, untuk beralih ke status TEAM_A.
2. Konversi B
- Pengenal dalam kode: SIG-B
- Nilai bilangan bulat: 2
- Tujuan: Memberi tahu perangkat apa pun yang berada dalam status LISTEN_B, setelah mereka menerima sinyal konversi, untuk beralih ke status TEAM_B.
Langkah 3: Kami Ingin Mengontrol Tindakan Perangkat Berdasarkan Status Saat Ini



Akhirnya, kita bisa mulai menulis kode.
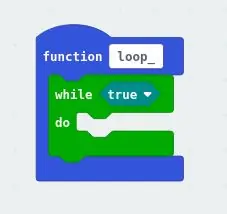
Pertama, Buka proyek baru di Make Code
- Buat fungsi baru. Saya memanggil loop saya karena ini adalah loop inti dari aplikasi
- Tambahkan blok loop yang akan berulang tanpa batas. Saya menggunakan while(true) karena literal true tidak akan pernah salah, maka aliran kontrol aplikasi tidak akan pernah keluar dari loop
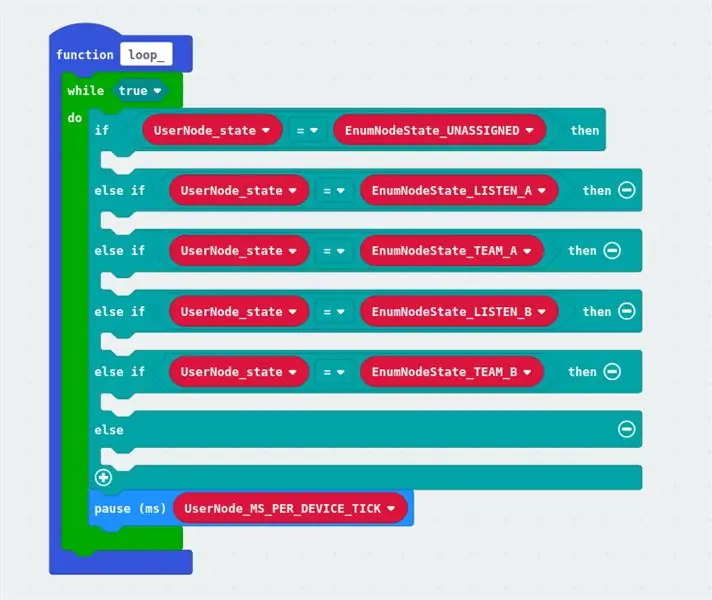
- Tambahkan blok if-else yang cukup untuk memeriksa apakah perangkat berada di salah satu dari lima kemungkinan statusnya
- Buat variabel untuk menahan status perangkat saat ini
-
Buat variabel untuk mewakili masing-masing dari lima kemungkinan keadaan
Catatan: Tidak apa-apa bahwa variabel-variabel ini belum memiliki nilai yang ditetapkan. Kami akan sampai ke sana. Pada titik ini, lebih penting bagi kita untuk menulis kode yang bersih dan mudah dibaca
- Ubah setiap kondisi di blok if-else untuk membandingkan status saat ini dengan salah satu kemungkinan status
- Di bagian bawah blok if-else, tambahkan jeda selama beberapa milidetik, dan buat variabel untuk menampung angka itu. Kami akan menginisialisasi nanti. Pastikan variabel memiliki nama deskriptif, seperti centang atau detak jantung. Karena ini adalah loop inti perangkat, jeda ini akan menentukan kecepatan di mana perangkat mengeksekusi loop utama, jadi itu adalah nilai yang sangat penting, dan terlalu penting untuk menjadi angka ajaib tanpa nama.
Catatan: Jangan khawatir tentang blok abu-abu pada gambar ketiga. Saya akan membahasnya nanti.
Langkah 4: Kami Ingin Bereaksi terhadap Masukan Pengguna


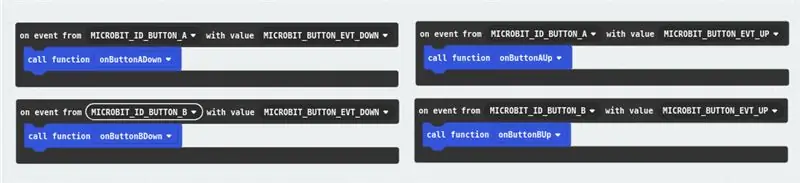
Sekarang, kami ingin memberi tahu perangkat cara menangani penekanan tombol. Pikiran pertama seseorang mungkin hanya menggunakan blok "Ketika tombol ditekan" dalam kategori input, tetapi kami ingin kontrol yang lebih terperinci daripada itu. Kami akan menggunakan blok "pada acara dari (X) dengan nilai (Y)" dari kategori kontrol di bawah bagian lanjutan, karena kami mahir dalam tutorial ini.
-
Buat empat blok "pada acara dari…".
- Dua di antaranya harus memeriksa sumber acara "MICROBIT_ID_BUTTON_A"
- Dua di antaranya harus memeriksa sumber acara "MICROBIT_ID_BUTTON_B"
-
Dari dua peristiwa yang menargetkan setiap tombol:
- Seseorang harus memeriksa acara jenis "MICROBIT_BUTTON_EVT_UP"
- Seseorang harus memeriksa acara jenis "MICROBIT_BUTTON_EVT_DOWN"
- Catatan: Opsi ini dalam huruf kapital semua adalah label yang digunakan dalam kode mikro:bit tingkat rendah. Mereka hanyalah placeholder yang kemudian digantikan oleh bilangan bulat ketika kode dikompilasi ke biner yang dapat dieksekusi. Lebih mudah bagi manusia untuk menggunakan label ini daripada mencari bilangan bulat mana yang akan dimasukkan, meskipun keduanya akan bekerja dengan cara yang sama.
-
Saya memilih, sebagai masalah gaya, untuk memiliki setiap "pada acara dari …" panggilan blok fungsi yang menggambarkan acara yang dibangkitkan. Meskipun tidak sepenuhnya diperlukan, menurut saya ini meningkatkan keterbacaan. Jika seseorang ingin melakukannya, mereka dapat menempatkan kode penanganan acara mereka di dalam blok "pada acara dari …" itu sendiri.
Catatan: Blok kode yang menangani respons perangkat terhadap suatu peristiwa secara intuitif disebut "penangan peristiwa"
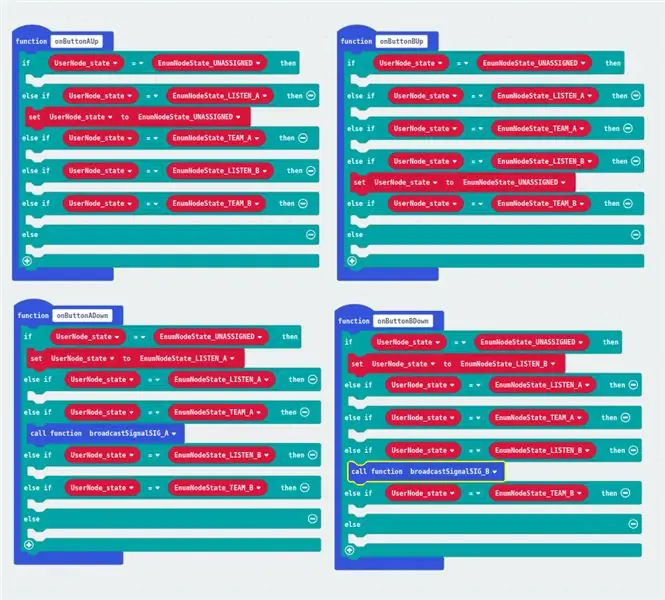
- Tambahkan, di setiap pengendali peristiwa, struktur if-else yang sama yang digunakan untuk membagi aliran kontrol berdasarkan status perangkat sebagai struktur dalam loop status utama.
-
Tambahkan blok penugasan yang mengubah status perangkat seperti yang ditentukan oleh diagram status kami
- Kita tahu bahwa ketika perangkat berada dalam status UNASSIGNED, perangkat akan bereaksi terhadap tombol A yang ditekan oleh transisi ke status LISTEN_A, dan tombol B ditekan oleh transisi ke status LISTEN_B
- Kita juga tahu bahwa ketika perangkat berada dalam status LISTEN_A atau LISTEN_B, perangkat harus bereaksi terhadap tombol A yang dilepaskan dan tombol B yang dilepaskan, masing-masing, dengan beralih kembali ke status UNASSIGNED.
-
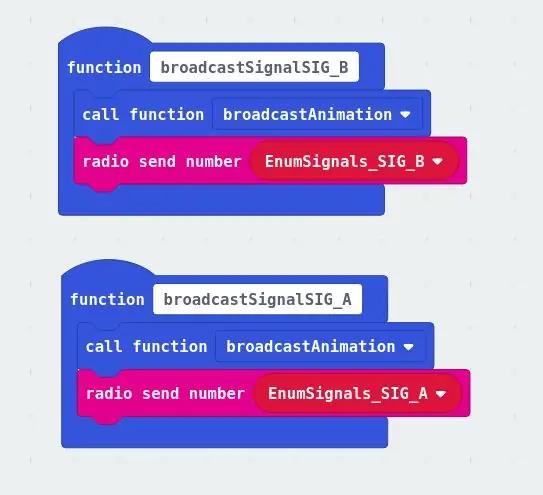
Akhirnya, kita tahu bahwa ketika perangkat dalam keadaan TEAM_A atau TEAM_B, perangkat harus bereaksi terhadap tombol A yang ditekan dan tombol B yang ditekan dengan menyiarkan SIG_A dan dengan menyiarkan SIG_B masing-masing.
Pada titik ini tidak perlu mengisi rincian sinyal siaran. Kami akan membahasnya nanti. Yang penting adalah kita menginstruksikan fungsi-fungsi ini untuk menggunakan kode yang akan kita tulis dengan memberi nama blok tindakan itu, seperti broadcastSignalSIG_A, yang menjelaskan apa yang harus dilakukan pada saat itu
Langkah 5: Kami Ingin Menginisialisasi Nilai Data di Memori Perangkat Saat Perangkat Booting



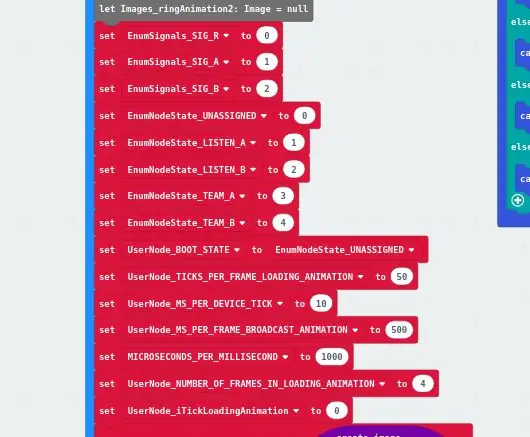
Pada titik ini, kami telah menggunakan banyak variabel (nama untuk data), tetapi kami belum benar-benar menetapkan nilai untuk nama-nama tersebut. Kami ingin perangkat memuat nilai semua variabel ini ke dalam memori saat boot, jadi kami menempatkan inisialisasi untuk variabel-variabel ini di blok "saat mulai".
Ini adalah nilai yang harus kita inisialisasi:
-
Konstanta sinyal, sesuai dengan protokol sinyal. Nilai HARUS:
- SIG_R = 0
- SIG_A = 1
- SIG_B = 2
- Catatan: Saya mengawali konstanta ini dengan "EnumSignals" untuk menunjukkan bahwa variabel-variabel ini berperilaku seolah-olah mereka adalah bagian dari tipe enumerasi yang disebut Sinyal. Ini adalah bagaimana variabel-variabel ini dapat diimplementasikan dalam bahasa pemrograman lain. Definisi dan penjelasan tipe enumerated berada di luar cakupan tutorial saya. Seseorang dapat mencarinya di Google jika mereka menginginkannya. Awalan ini hanyalah pilihan gaya dan sama sekali tidak penting untuk berfungsinya program dengan baik.
-
Konstanta negara, yang dapat berubah-ubah selama mereka memiliki nilai. Saya membuat pilihan gaya untuk hanya menggunakan bilangan bulat naik dari 0, seperti:
- TIDAK DITANDAIKAN = 0
- DENGARKAN_A = 1
- DENGARKAN_B = 2
- TIM_A = 3
- TIM_B = 4
- Catatan: Saya membuat keputusan gaya yang sama mengenai awalan untuk variabel-variabel ini juga. Selain itu, saya akan menyebutkan bahwa segala sesuatu tentang tugas-tugas ini, nilai-nilai dan urutannya, sepenuhnya sewenang-wenang. Bahkan tidak masalah bahwa nilai-nilai ini konsisten dari perangkat ke perangkat, karena hanya digunakan secara internal dan bukan untuk komunikasi melalui jaringan. Yang penting adalah bahwa variabel memiliki nilai dan mereka dapat dibandingkan satu sama lain untuk melihat apakah mereka setara atau tidak.
- Untuk keterbacaan, konstanta yang disebut BOOT_STATE dan atur ke UNASSIGNED. Ini membuat fakta bahwa kita menyetel ulang ke status boot, alih-alih status yang lebih sewenang-wenang, lebih eksplisit ketika perangkat menerima sinyal reset, yang akan kita terapkan nanti.
-
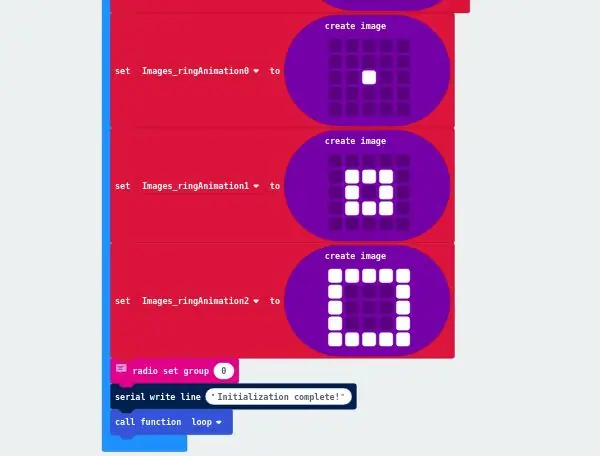
Konstanta animasi, digunakan dalam langkah berikut untuk membuat animasi yang memungkinkan interupsi latensi sangat rendah melalui input pengguna. Kami belum menggunakan ini sejauh ini, tetapi mereka pasti akan dijelaskan dan digunakan di bagian berikut. Arti dari beberapa di antaranya harus intuitif karena namanya.
- TICKS_PER_FRAME_LOADING_ANIMATION = 50
- MS_PER_DEVICE_TICK = 10
- MS_PER_FRAME_BROADCAST_ANIMATION = 500
- MICROSECONDS_PER_MILLISECOND = 1000
- NUMBER_OF_FRAMES_IN_LOADING_ANIMATION = 4
-
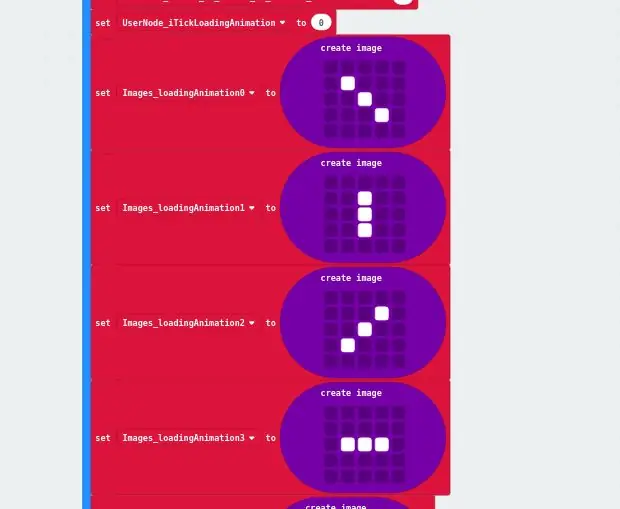
Variabel lain untuk animasi, kali ini counter yang pasti tidak konstan. Seperti kebanyakan penghitung, kami menginisialisasi ke 0
iTickLoadingAnimation = 0
-
Buat dua rangkaian variabel untuk menampung bingkai animasi. Yang pertama, yang saya sebut "memuat animasi", harus memiliki empat gambar (yang mungkin sudah Anda tebak dengan inisialisasi konstan terakhir), dan yang kedua, yang saya sebut "animasi siaran", yang seharusnya memiliki tiga gambar. Saya sarankan untuk menamai variabel agar sesuai dengan bingkai animasi, mis. ringAnimation0, ringAnimation1…
Buat nilai gambar yang sama seperti yang saya lakukan atau buat gambar yang lebih orisinal dan lebih keren
- Last but not least, kita harus mengatur grup radio perangkat ke 0 menggunakan blok "radio set group (X)"
- Secara opsional, tulis pesan "Inisialisasi selesai" ke output serial untuk memberi tahu pengguna bahwa semuanya berjalan lancar.
- Sekarang setelah kita selesai mengatur perangkat, kita dapat memanggil fungsi state loop kita.
Langkah 6: Kami Ingin Menampilkan Animasi dan Grafik Menggunakan Tampilan LED 5 X 5



Dan sekarang untuk sesuatu yang sama sekali berbeda.
Kami ingin menampilkan beberapa animasi dan beberapa karakter, tetapi kami tidak ingin mengganggu loop status utama. Sayangnya, blok yang menampilkan gambar dan string teks memiliki penundaan 400 ms secara default. Tidak ada cara untuk mengubah ini tanpa mengedit representasi javascript dari kode. Jadi, inilah yang akan kita lakukan.
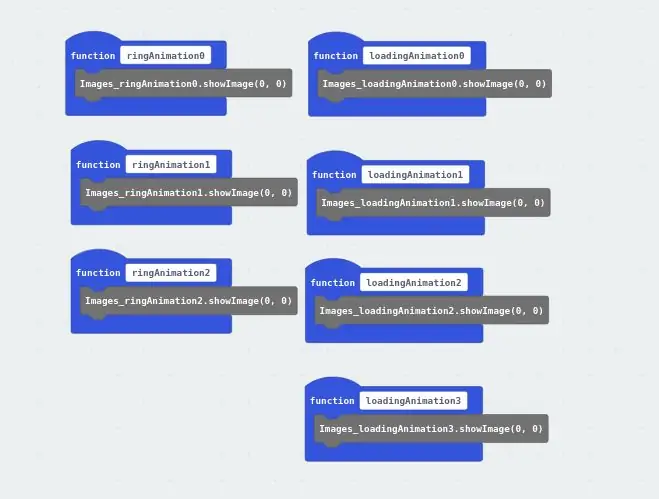
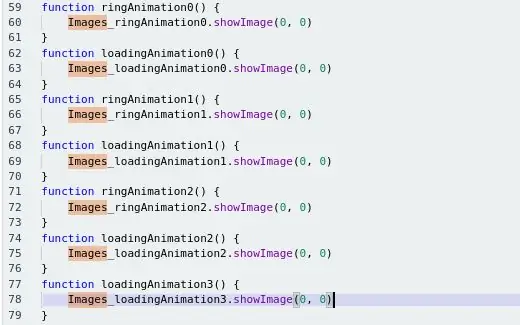
- Buat fungsi untuk setiap gambar. Ini akan memungkinkan seseorang untuk menggunakan satu blok untuk menampilkan gambar alih-alih mengedit javascript setiap saat. Dalam program khusus ini, tidak ada gambar yang digunakan lebih dari sekali, tetapi menurut saya gaya ini membuat kode lebih mudah dibaca.
- Tambahkan, di setiap fungsi baru, blok "tampilkan gambar (X) pada offset 0" dengan nama variabel gambar yang sesuai menggantikan (X)
-
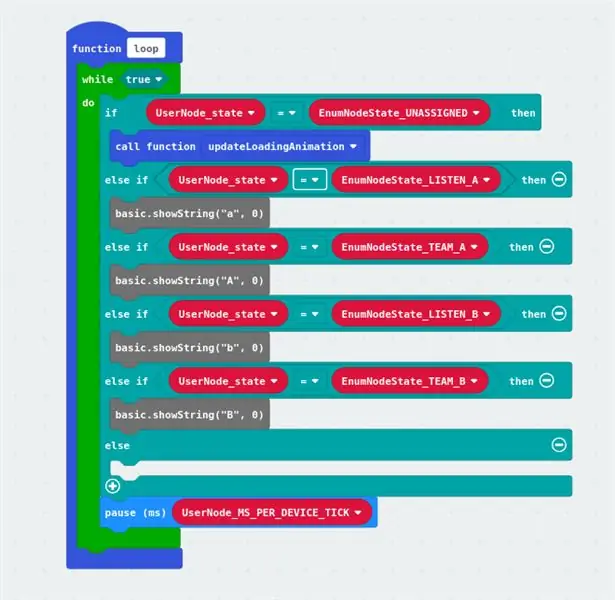
Tambahkan, di loop status utama. Blok "Tampilkan string (X)" ke setiap blok selain blok yang menangani status UNASSIGNED. Tambahkan karakter untuk ditampilkan perangkat untuk menunjukkan statusnya yang berbeda. Inilah yang saya lakukan:
- LISTEN_A: 'a'
- LISTEN_B: 'b'
- TIM_A: 'A'
-
TIM_B: 'B'
Untuk status UNASSIGNED, lakukan panggilan ke fungsi yang akan memperbarui animasi pemuatan. Kami akan mengisi rincian fungsi ini di bawah ini
- Beralih ke mode javascript.
- Temukan setiap panggilan ke X.showImage(0) dan basic.showString(X)
-
Ubah setiap satu menjadi X.showImage(0, 0) atau basic.showString(X, 0)
- Menambahkan argumen ekstra ini akan menyetel penundaan setelah tindakan ke 0. Secara default, ini ditinggalkan, dan perangkat akan berhenti sejenak selama 400 mdtk setelah eksekusi masing-masing blok ini.
- Sekarang, kami memiliki mekanisme hampir bebas latensi untuk menampilkan gambar kami di blok animasi kami, yang sekarang dapat kami buat
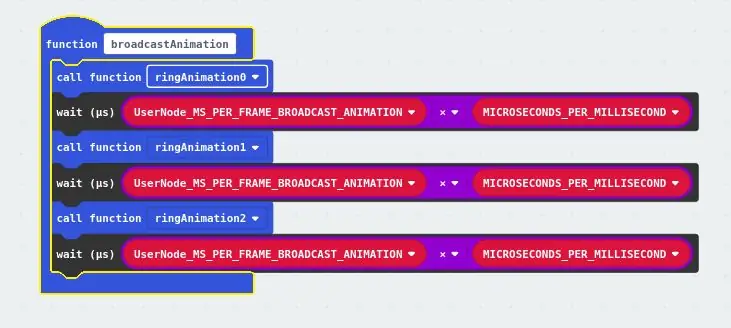
Pertama, kita akan membangun fungsi animasi siaran yang relatif sederhana. Ini lebih sederhana karena kami tidak ingin pengguna dapat melakukan apa pun sampai fungsi selesai, untuk menghentikan mereka dari mengirim spam ke fungsi siaran. Untuk mencapai ini, kita cukup menjaga aliran kontrol terbatas pada blok sampai fungsi selesai, yang merupakan perilaku standar.
- Buat fungsi yang akan menampilkan animasi siaran.
- Di dalam blok itu, tambahkan tiga panggilan fungsi, satu ke setiap bingkai animasi, agar ditampilkan
-
Tambahkan blok "tunggu (kami) (X)" setelah setiap panggilan ke fungsi tampilan gambar.
Catatan: Blok ini, dari bagian kontrol lanjutan, akan melangkah lebih jauh dari "jeda (md)" karena blok ini akan membekukan prosesor sepenuhnya hingga waktu yang ditentukan telah berlalu. Saat blok jeda digunakan, ada kemungkinan perangkat akan melakukan tugas lain di belakang layar. Ini tidak mungkin dengan blok tunggu
- Ganti (X) dengan (MS_PER_FRAME_BROADCAST_ANIMATION x MICROSECONDS_PER_MILLISECOND)
- Animasi sekarang harus berfungsi dengan baik
Kedua, kita akan membangun mekanisme untuk menampilkan animasi loading. Ide di balik ini adalah untuk memperbarui tampilan LED pada interval tertentu, yang kami definisikan dalam variabel MS_PER_DEVICE_TICK. Nilai ini, panjang centang perangkat, adalah jumlah milidetik yang dijeda perangkat setelah menyelesaikan setiap iterasi dari loop keadaan. Karena nilai ini cukup kecil, kita dapat memperbarui tampilan sekali selama setiap iterasi dari loop tampilan dan akan tampak kepada pengguna bahwa animasi berjalan dengan mulus, dan ketika status berubah, akan ada sedikit latensi antara input pengguna. tampilan sedang diperbarui. Dengan menghitung tick, yang kita lakukan dengan variabel iTickLoadingAnimation, kita dapat menampilkan frame animasi yang sesuai.
- Buat fungsi yang akan memperbarui animasi pemuatan
-
Tambahkan kondisi untuk memeriksa apakah penghitung centang telah mencapai nilai maksimumnya. Kondisi ini akan benar jika nilai tick counter lebih besar dari jumlah frame pada animasi loading dikalikan dengan jumlah tick yang ditampilkan setiap frame.
Jika kondisinya benar, setel ulang iTickLoadingAnimation ke 0
-
Tambahkan blok kondisi if-else. Ini akan menentukan bingkai animasi mana yang akan ditampilkan.
Untuk setiap bingkai animasi, jika penghitung centang kurang dari jumlah centang di setiap animasi dikalikan dengan nomor bingkai animasi (mulai dari 1), maka tampilkan bingkai itu, jika tidak, periksa apakah bingkai berikutnya adalah yang akan ditampilkan
- Di bagian bawah blok, tambahkan iTickLoadingAnimation
- Animasi sekarang harus berfungsi dengan baik
Catatan: Semua blok abu-abu yang muncul dalam contoh saya dihasilkan ketika seseorang mengedit representasi javascript dari sebuah blok. Ini berarti bahwa blok tersebut mewakili kode javascript yang tidak dapat direpresentasikan menggunakan kumpulan blok standar dan harus diedit dalam bentuk teks.
Langkah 7: Kami Ingin Mengirim Data Secara Nirkabel Menggunakan Radio Perangkat

Langkah ini jauh lebih pendek dari sebelumnya. Sebenarnya, ini mungkin langkah terpendek dalam keseluruhan tutorial ini.
Ingatlah bahwa ketika kami memprogram respons perangkat terhadap input pengguna, saya memiliki dua blok di tangkapan layar yang tidak dijelaskan di bagian itu. Ini adalah panggilan ke fungsi yang mengirim sinyal melalui radio. Lebih spesifik:
-
Pada tombol A ditekan:
-
Jika perangkat dalam keadaan TEAM_A:
Sinyal siaran SIG_A
-
-
Pada tombol B ditekan:
-
Jika perangkat dalam keadaan TEAM_B
Sinyal siaran SIG_B
-
Buat fungsi ini jika belum ada.
Dalam setiap fungsi:
- Panggil fungsi animasi siaran. Ini akan memblokir hal lain agar tidak terjadi sampai selesai, yang akan berada di MS_PER_FRAME_BROADCAST_ANIMATION * 3 = 1,5 detik. Konstanta dikalikan tiga karena ada tiga frame dalam animasi. Ini sewenang-wenang dan lebih banyak dapat ditambahkan jika peningkatan estetika cukup besar. Tujuan kedua dari animasi ini adalah untuk mencegah pengguna melakukan spam pada fungsi siaran.
- Tambahkan blok "nomor pengiriman radio (X)", di mana konstanta sinyal yang disebutkan dalam nama fungsi
Itu saja yang dibutuhkan seseorang untuk disiarkan melalui radio.
Langkah 8: Kami Ingin Mendengarkan dan Menerima Data Melalui Radio Perangkat dan Memprosesnya Sesuai Itu


Ini adalah langkah terakhir untuk membuat aplikasi utama.
Kami akan memberi tahu perangkat bagaimana memproses sinyal radio yang masuk. Pertama, perangkat kami akan memberi nama sinyal yang diterima. Kemudian, berdasarkan nilai sinyal itu, akan diputuskan tindakan apa yang akan diambil, jika ada.
Pertama:
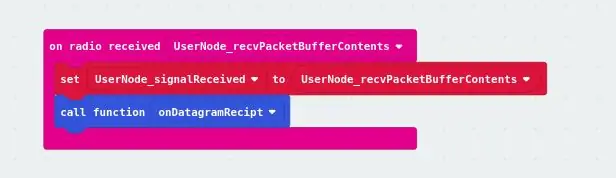
- Buat blok kode yang dimulai dengan blok "di radio diterima (X)".
- Secara opsional, tetapkan nilai yang diterima itu ke variabel lain dengan nama yang lebih deskriptif.
- Panggil fungsi yang akan memproses sinyal
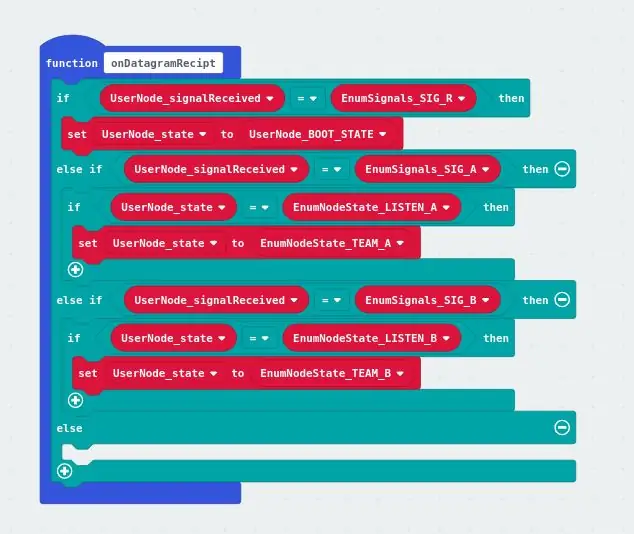
Kedua, dalam fungsi pemrosesan sinyal:
- Buat blok pernyataan if-else yang bercabang mengontrol aliran berdasarkan nilai sinyal.
-
Jika sinyalnya SIG_R
Setel status perangkat ke BOOT_STATE (inilah sebabnya kami membuat konstanta ini sebelumnya)
- Jika sinyalnya adalah SIG_A dan jika status saat ini adalah LISTEN_A
Setel status perangkat ke TEAM_A
-
Jika sinyalnya adalah SIG_B dan jika status saat ini adalah LISTEN_B
Setel status perangkat ke TEAM_B
Itu dia. Aplikasi selesai.
Langkah 9: Perangkat Root: Kami Ingin Dapat Memilih Sinyal

Sekarang, kami akan menulis aplikasi sederhana untuk perangkat "root", yaitu, perangkat yang akan mengontrol jaringan.
Perangkat ini perlu melakukan dua fungsi:
- Kami ingin mengizinkan pengguna untuk memilih salah satu sinyal kami
- Kami ingin mengizinkan pengguna untuk menyiarkan sinyal
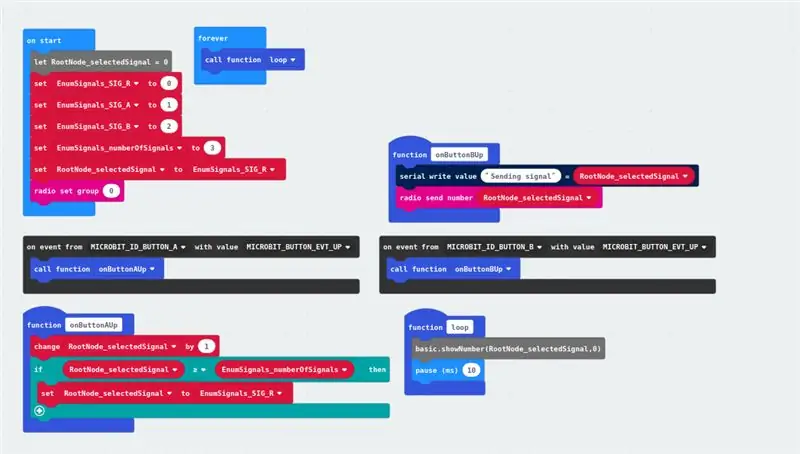
Karena spesifikasi aplikasi ini adalah bagian dari yang sebelumnya, saya akan memberikan gambaran tetapi saya tidak akan membahasnya sedetail sebelumnya. Gambar di atas berisi kode lengkap untuk aplikasi ini.
Untuk mengizinkan pengguna memilih sinyal:
-
Inisialisasi 5 variabel dalam blok "saat mulai":
- Tiga sinyal (0, 1, 2)
- Jumlah sinyal (3)
- Variabel untuk menahan sinyal yang dipilih saat ini (awalnya diatur ke sinyal pertama, 0)
-
Tangani penekanan tombol A:
- Tingkatkan sinyal yang dipilih
-
Periksa apakah sinyal yang dipilih lebih besar atau sama dengan jumlah sinyal
Jika demikian, atur sinyal yang dipilih ke 0
- Setelah blok aktif, jalankan loop "selamanya" yang menampilkan nilai sinyal yang dipilih saat ini tanpa penundaan
Untuk memungkinkan pengguna menyiarkan sinyal
- Setel grup radio ke 0 di blok "saat mulai"
-
Menangani penekanan tombol B:
Siarkan sinyal yang dipilih menggunakan blok "nomor kirim radio (X)"
Itu dia. Aplikasi simpul akar sangat sederhana.
Langkah 10: Kami Selesai

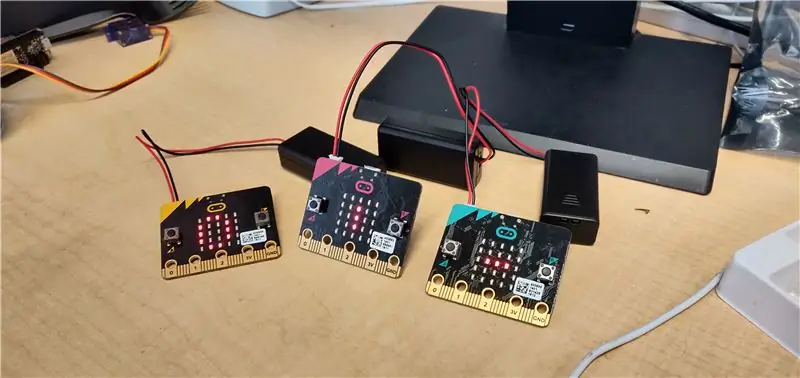
Di atas adalah gambar perangkat yang menjalankan aplikasi. Dua di sebelah kanan menjalankan aplikasi "pengguna" utama, dan yang di sebelah kiri menjalankan aplikasi "root".
Saya mendemonstrasikan game ini di CS Connections 2018, konferensi musim panas selama seminggu untuk guru sekolah menengah dan atas tentang pendidikan ilmu komputer. Saya membagikan sekitar 40 perangkat kepada para guru dan menjelaskan aturannya. Sebagian besar menganggap permainan itu menghibur, dan banyak yang menganggapnya membingungkan sampai mereka menemukan cara memainkannya. Demonstrasinya singkat, tetapi kami menemukan permainan itu menyenangkan di antara kerumunan yang cukup beragam.
Informasi lebih lanjut tentang CS Connections 2018 dapat ditemukan di sini.
Direkomendasikan:
BBC Micro: bit and Scratch - Roda Kemudi Interaktif & Game Mengemudi: 5 Langkah (dengan Gambar)

BBC Micro:bit and Scratch - Interactive Steering Wheel & Driving Game: Salah satu tugas kelas saya minggu ini adalah menggunakan BBC Micro:bit untuk berinteraksi dengan program Scratch yang telah kami tulis. Saya pikir ini adalah kesempatan sempurna untuk menggunakan ThreadBoard saya untuk membuat sistem tertanam! Inspirasi saya untuk goresan p
Cara Membuat Gateway WIFI Anda Sendiri untuk Menghubungkan Arduino Anda ke Jaringan IP ?: 11 Langkah (dengan Gambar)

Bagaimana Membuat Gateway WIFI Anda Sendiri untuk Menghubungkan Arduino Anda ke Jaringan IP?: Seperti yang banyak orang pikirkan, Arduino adalah solusi yang sangat baik untuk melakukan otomatisasi rumah dan robot! Tetapi dalam hal komunikasi, Arduino hanya datang dengan tautan serial. Saya sedang mengerjakan robot yang harus terhubung secara permanen dengan server yang
Streaming Video HD 4G/5G Langsung Dari DJI Drone dengan Latensi Rendah [3 Langkah]: 3 Langkah
![Streaming Video HD 4G/5G Langsung Dari DJI Drone dengan Latensi Rendah [3 Langkah]: 3 Langkah Streaming Video HD 4G/5G Langsung Dari DJI Drone dengan Latensi Rendah [3 Langkah]: 3 Langkah](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Live Streaming Video HD 4G/5G Dari DJI Drone dengan Latensi Rendah [3 Langkah]: Panduan berikut akan membantu Anda mendapatkan streaming video langsung berkualitas HD dari hampir semua drone DJI. Dengan bantuan Aplikasi Seluler FlytOS dan Aplikasi Web FlytNow, Anda dapat mulai streaming video dari drone
Jaringan Sensor Nirkabel Berbiaya Rendah pada Pita 433MHz: 5 Langkah (dengan Gambar)

Jaringan Sensor Nirkabel Berbiaya Rendah pada Pita 433MHz: Terima kasih banyak kepada Teresa Rajba karena telah memberi saya persetujuannya untuk menggunakan data dari publikasi mereka di artikel ini.*Pada gambar di atas - lima unit pengirim sensor yang saya gunakan untuk pengujianApa itu sensor nirkabel jaringan? Definisi sederhana akan
Uji Jaringan dan Latensi Internet (Hanya Windows): 3 Langkah

Uji Latensi Jaringan dan Internet (Khusus Windows): Pertama-tama latensi alias. ketinggalan. Instruksi ini akan mengajari Anda cara memeriksa konektivitas Anda ke jaringan untuk windows. Anda akan membutuhkan command prompt, alias. CMD, untuk instruksi ini. Penafian: Saya menemukan ini di WikiHow dan berpikir saya harus
