
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

Dalam instruksi ini, kita akan merancang Kontroler VGA sederhana di RTL. VGA Controller adalah sirkuit digital yang dirancang untuk menggerakkan tampilan VGA. Ini membaca dari Frame Buffer (Memori VGA) yang mewakili frame yang akan ditampilkan, dan menghasilkan data yang diperlukan dan sinyal sinkronisasi untuk tujuan tampilan.
Jika Anda mencari kode Verilog/Sistem Verilog: Kunjungi blog saya Pengontrol VGA dan Sistem Video di Verilog
Langkah 1: Antarmuka Pengontrol VGA
Berikut ini adalah sinyal antarmuka utama dalam Kontroler VGA:
- Jam Piksel atau Jam VGA
- Sinyal HSYNC dan VSYNC
Untuk tampilan VGA yang dipilih, Anda harus terlebih dahulu menghitung frekuensi Pixel Clock yang dibutuhkan untuk menggerakkannya. Itu tergantung pada 3 parameter: Total Piksel Horizontal, Piksel Vertikal Total, Tingkat Penyegaran Layar.
Biasanya, F = THP * TVP * Refresh Rate
Temukan dokumentasi tentang jam piksel yang diperlukan untuk berbagai tampilan VGA, di RAR terlampir.
Sinyal HSYNC dan VSYNC dihasilkan dari jam Pixel. Waktu sinyal HSYNC dan VSYNC bergantung pada sejumlah parameter: Teras Depan Horisontal dan Vertikal, Teras Depan Horisontal dan Vertikal, Piksel Tampilan Horizontal dan Vertikal, Lebar dan Polaritas Pulsa Sinkronisasi Horisontal dan Vertikal.
Parameter ini distandarisasi untuk tampilan VGA yang dipilih. Temukan dokumen-dokumen ini di RAR terlampir.
Parameter ini adalah parameter yang dapat dikonfigurasi di IP Pengontrol VGA kami.
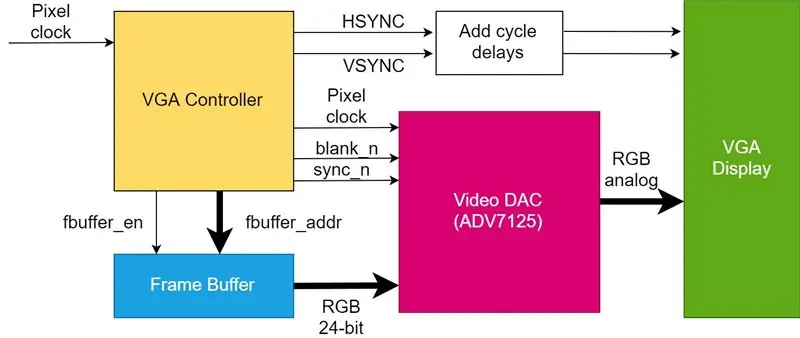
Langkah 2: Mengintegrasikan Pengontrol VGA Dengan Tampilan VGA

Gambar menunjukkan bagaimana mengintegrasikan VGA Controller dengan tampilan VGA. Anda memerlukan dua komponen lagi untuk menyelesaikan sistem:
- Frame Buffer: Memori yang menampung frame yang akan ditampilkan.
- Video DAC: DAC yang mengubah data digital RGB dan menggerakkan Tampilan VGA dengan sinyal analog RGB pada level tegangan yang sesuai.
Salah satu DAC Video yang paling sederhana dan populer adalah ADV7125. Ini adalah DAC 8-bit yang mengubah kata-kata digital RGB menjadi sinyal analog 0-0,7 V dan menggerakkan tampilan VGA.
Langkah 3: Desain Penyangga Bingkai
Ini adalah memori yang 'menyimpan' gambar yang akan ditampilkan. Ini biasanya RAM atau kadang-kadang ROM. Kita akan membahas bagaimana mendesain frame buffer untuk merepresentasikan sebuah gambar. Frame buffer meneruskan info digital ini ke Video DAC atas perintah dari VGA Controller.
Pertama kita harus memutuskan kedalaman piksel yang dibutuhkan. Ini menentukan kualitas gambar, variasi warna yang dapat diwakili oleh piksel. Untuk DAC 8-bit, kita perlu merepresentasikan komponen warna primer dari sebuah piksel: R, G, dan B dalam masing-masing 8 bit. Artinya, sebuah piksel berukuran 24-bit.
Setiap piksel disimpan secara bersebelahan di lokasi memori Frame Buffer.
Misalkan gambar yang akan ditampilkan adalah 800x600 piksel.
Oleh karena itu Frame Buffer yang dibutuhkan adalah 800x600 = 480000 x 24 bit memori
Ukuran total memori adalah sekitar 800x600x24 = 1400 kB.
Jika gambar hitam putih, kira-kira 800x600x1 = 60 kB.
Blok RAM mungkin digunakan untuk mewakili Frame Buffer di Xilinx FPGA.
Langkah 4: Catatan
- Sinyal tambahan diperlukan pada VGA Controller tergantung pada DAC yang dipilih. Saya telah menggunakan ADV7125.
- Tambahkan penundaan siklus melalui flip-flop pada VSYNC dan HSYNC sebelum menjalankan tampilan VGA. Ini karena latensi DAC dan Memori. Sinyal piksel harus disinkronkan dengan HSYNC dan VSYNC. Dalam kasus saya, itu adalah penundaan 2 siklus.
- Jika Frame Buffer dengan ukuran tertentu tidak dapat dirancang pada FPGA karena keterbatasan ukuran ram blok, gunakan memori yang lebih kecil untuk mewakili gambar dan cukup edit kode untuk menggulung alamat pada batas memori yang tersedia, daripada batas bingkai penuh. Ini akan mereplikasi gambar yang sama berulang-ulang di sepanjang layar. Metode lain adalah penskalaan piksel di mana setiap piksel direplikasi untuk menampilkan seluruh gambar dalam layar penuh, dalam resolusi yang lebih rendah. Ini dapat dilakukan dengan mengutak-atik logika penambahan alamat dalam kode.
- IP benar-benar portabel di semua FPGA dan waktu diverifikasi hingga 100 MHz pada Virtex-4 FPGA.
Langkah 5: File Terlampir
RAR berisi:
- Kode pengontrol VGA
- PDF standar VGA.
Direkomendasikan:
Jam Nixie Dengan Arduino - Desain Paling Sederhana: 4 Langkah

Jam Nixie Dengan Arduino | Desain Paling Sederhana: Setelah seharian bekerja, akhirnya saya berhasil membuat jam Nixie dengan Arduino dan chip opto-isolasi, tidak perlu driver Nixie yang sulit dibeli
Desain Kontroler Cache Asosiatif Set Empat Arah Sederhana di VHDL: 4 Langkah

Desain Pengontrol Cache Asosiatif Set Empat Arah Sederhana di VHDL: Dalam instruksi saya sebelumnya, kita melihat bagaimana merancang pengontrol cache sederhana yang dipetakan langsung. Kali ini, kita selangkah lebih maju. Kami akan merancang pengontrol cache asosiatif set empat arah sederhana. Keuntungan ? Lebih sedikit miss rate, tetapi dengan biaya kinerja
Desain Pengontrol Cache Sederhana di VHDL: 4 Langkah

Desain Pengontrol Cache Sederhana di VHDL: Saya menulis instruksi ini, karena saya merasa agak sulit untuk mendapatkan beberapa kode referensi VHDL untuk belajar dan mulai merancang pengontrol cache. Jadi saya merancang pengontrol cache sendiri dari awal, dan mengujinya dengan sukses di FPGA. saya punya p
Desain PCB Dengan Langkah Sederhana dan Mudah: 30 Langkah (dengan Gambar)

Desain PCB Dengan Langkah Sederhana dan Mudah: HELLO FRIENDS Tutorialnya sangat bermanfaat dan mudah bagi yang ingin belajar desain PCB ayo kita mulai
Guitar Amp Tilt Stand - Desain "African Chair" - Sederhana, Kecil, Kuat, Mudah, Gratis atau Murah Nyata: 9 Langkah

Guitar Amp Tilt Stand - Desain "African Chair" - Sederhana, Kecil, Kuat, Mudah, Gratis atau Nyata Murah: Guitar Amp Tilt Stand - Terlalu Mudah - sederhana, kecil, kuat, gratis atau sangat murah. Untuk semua ampli ukuran, bahkan lemari besar dengan kepala terpisah. Cukup buat papan dan pipa seukuran dan Anda membutuhkan hampir semua peralatan yang Anda inginkan
