
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

Hal terpenting yang Anda butuhkan di perkemahan musim panas adalah lencana nama yang keren!
Petunjuk ini akan menunjukkan kepada Anda cara memprogram micro:bit BBC untuk menunjukkan kepada semua orang siapa Anda, lalu membuat dan menyesuaikan lencana yang terasa untuk memuatnya.
Langkah 1 & 2 adalah tentang pemrograman micro:bit - Anda harus memilih apakah akan menggunakan MicroPython berbasis teks (Langkah 1) atau MakeCode drag-and-drop (Langkah 2).
Langkah 3-6 adalah tentang membuat lencana kain - Anda harus memilih apakah akan menggunakan lem (Langkah 4) atau benang (Langkah 5) untuk menyatukannya.
Kegiatan ini adalah bagian dari Hari 1 Robocamp 2019, perkemahan musim panas robotika kami selama seminggu untuk kaum muda berusia 10-13 tahun.
Perlengkapan
Langkah 1-2 (Pemrograman):
- BBC mikro: bit
- Kabel data USB ke microUSB
- Komputer
Langkah 3-6 (Felt Badge):
- Dirasakan
- Pistol lem panas
- mikro: paket baterai bit
- (opsional) pemotong laser
- (opsional) cetakan cetakan
- (opsional) lem PVA
- (opsional) benang bordir, jarum & gunting
Langkah 1: Pemrograman BBC Micro:bit - Menggunakan MicroPython

Jika Anda ingin menggunakan MakeCode sebagai gantinya, lewati langkah ini
Anda memiliki beberapa opsi untuk menulis kode MicroPython untuk mikro:bit Anda:
- Mu, yang dapat Anda unduh dan instal dari sini:
- Editor online, yang dapat Anda temukan di sini:
- Edublocks, editor online berbasis blok, yang dapat Anda temukan di sini:
Instruksi ini mengasumsikan Anda menggunakan Mu
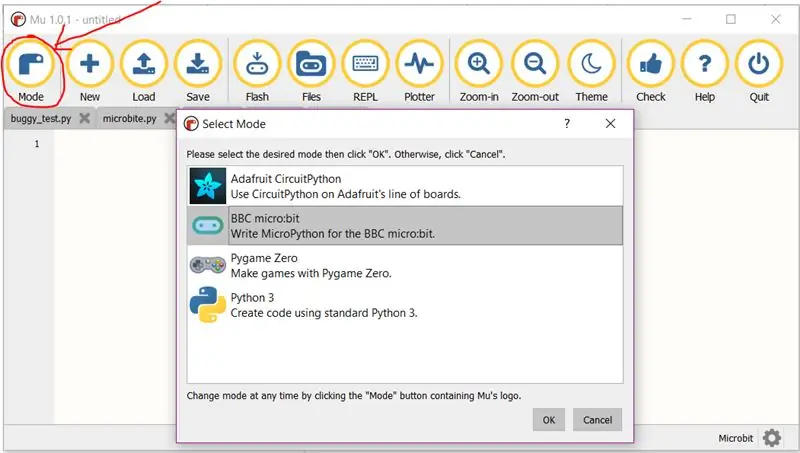
Buka Mu, dan colokkan micro:bit Anda ke komputer Anda. Anda harus mengenali bahwa Anda menggunakan mikro:bit dan pilih mikro:bit 'Mode', tetapi jika tidak, ubah secara manual (Gambar #1).
Ketik baris kode ini ke dalam Mu:
dari impor mikrobit *
sementara Benar: display.scroll('Halo')
Sekarang klik tombol 'Flash' dari toolbar Mu, untuk mengirim kode baru Anda ke micro:bit.
Ini tidak akan berfungsi kecuali mikro:bit dicolokkan
Lampu kuning di bagian belakang micro:bit akan mulai berkedip. Setelah selesai, kode Anda telah ditransfer.
Anda sekarang seharusnya memiliki pesan 'Halo' yang bergulir di layar mikro:bit Anda!
Ini akan berlanjut selamanya, karena 'sementara True' adalah pengulangan berulang. Lekukan (spasi horizontal) sebelum 'display.scroll' menunjukkan bahwa baris ini berada di dalam loop selamanya.
Jika ada kesalahan dalam kode Anda, mikro:bit akan menampilkan pesan kesalahan alih-alih kode yang Anda inginkan!
Coba baca pesan ini untuk melihat nomor baris mana yang bermasalah, lalu debug kode Anda.
Memeriksa:
- ejaan
- Huruf kapital
-
titik dua:
lekukan
Edit kode Anda sehingga alih-alih menggulir 'Halo', itu menggulir nama Anda.
Petunjuk: Pesan yang akan ditampilkan harus berada di dalam tanda kurung dan tanda pidato/apostrof!
Sekarang untuk memperluas kode Anda
Di bawah kode yang telah Anda tulis, pertahankan lekukan agar kode baru Anda juga berada di dalam loop, tambahkan baris ini:
tampilan.tampilkan(Gambar. SELAMAT)
tidur(500)
'tidur' itu penting, itu menghentikan pengulangan terlalu cepat. Tanpa itu, Anda tidak akan dapat melihat gambarnya, karena gambar itu akan segera menghilang.
Setelah Anda berhasil, cobalah beberapa gambar lain. Favorit pribadi saya adalah DUCK!
Daftar gambar yang tersedia dapat ditemukan di sini:
Untuk mendapatkan beberapa ide untuk memperluas kode Anda, misalnya menggunakan tombol mikro:bit, unduh lembar bantuan terlampir. Mulailah dengan lembar Input & Output, lalu lanjutkan ke ide proyek.
Langkah selanjutnya mengulangi instruksi ini untuk Editor MakeCode. Lewati langkah ini, dan lanjutkan ke Langkah 3 untuk membuat lencana Anda.
Direkomendasikan:
Coding Simple Playdoh Shapes W/ P5.js & Makey Makey: 7 Langkah

Coding Simple Playdoh Shapes W/ P5.js & Makey Makey: Ini adalah proyek komputasi fisik yang memungkinkan Anda membuat bentuk dengan Playdoh, mengkode bentuk itu menggunakan p5.js dan memicu bentuk itu muncul di layar komputer dengan menyentuh Playdoh shape menggunakan Makey Makey.p5.js adalah open source, web b
[HASS.IO] Mulai Bangun Rumah Pintar Anda Tanpa Coding, dengan Harga Kurang dari $100: 6 Langkah
![[HASS.IO] Mulai Bangun Rumah Pintar Anda Tanpa Coding, dengan Harga Kurang dari $100: 6 Langkah [HASS.IO] Mulai Bangun Rumah Pintar Anda Tanpa Coding, dengan Harga Kurang dari $100: 6 Langkah](https://i.howwhatproduce.com/images/003/image-8860-20-j.webp)
[HASS.IO] Mulai Bangun Rumah Pintar Anda Tanpa Coding, Kurang Dari $100: Baru-baru ini saya main-main dan berhasil membuat rumah saya tidak terlalu "bodoh". Jadi saya akan berbagi cara membuat sistem rumah pintar dengan label harga rendah, kompatibilitas tinggi yang akan berjalan mulus dan stabil
Coding Dengan Batch: 7 Langkah

Coding With Batch: Sebelum kita memulaiBatch adalah bahasa pengkodean yang dibuat oleh Microsoft. Ini sangat mendasar, karena tidak dapat menampilkan grafik, atau memutar audio. Meskipun, berguna untuk membuka aplikasi, membuat game berbasis teks, dan menggunakannya sebagai jam kedua. Sangat mudah untuk
Arduino 4 Wheel Drive Bluetooth RC Car Menggunakan UNO R3, HC-05 dan L293D Motorshield Dengan Coding dan Aplikasi Android: 8 Langkah

Arduino 4 Wheel Drive Bluetooth RC Car Menggunakan UNO R3, HC-05 dan L293D Motorshield Dengan Coding dan Aplikasi Android : Hari ini saya akan memberi tahu Anda tentang cara membuat mobil RC bluetooth arduino 4 wheel drive menggunakan HC 05, L293 motor shield, 4 motor DC, dengan coding dan aplikasi untuk android untuk mengontrol mobil. Komponen yang digunakan: -1-Arduino UNO R32-Bluetooth HC-053-Motorshield L293
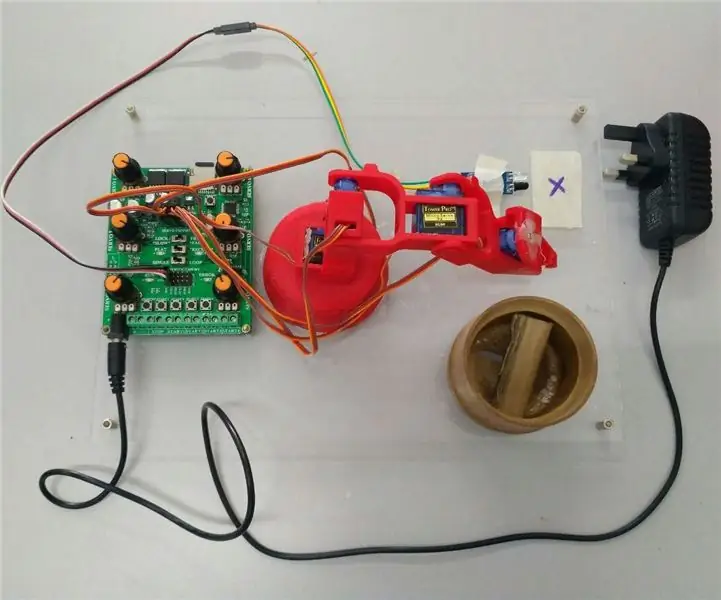
Cara Mengontrol Lengan Robot Dengan 6 Channel Servo Player Tanpa Coding: 5 Langkah

Cara Mengontrol Lengan Robot Dengan 6 Channel Servo Player Tanpa Coding: Tutorial ini mendemonstrasikan Cara Mengontrol Lengan Robot dengan 6 Channel Servo Player tanpa Coding
