
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

Dalam tutorial ini "Mengontrol Matriks Led Menggunakan Arduino". Saya tunjukkan cara menggunakan tampilan matriks Led menggunakan Arduino.
Dan pada artikel ini, kita akan belajar membuat emoticon senyum menggunakan tampilan matriks ini menggunakan Arduino juga.
Bahan-bahan yang digunakan masih sama dengan artikel sebelumnya. jadi langsung saja kita mulai tutorialnya.
Langkah 1: Komponen yang Diperlukan




ini adalah daftar komponen yang dibutuhkan:
- Led Matrik
- Arduino Nano
- Kawat jumper
- USB mini
- Papan Proyek
Pustaka yang dibutuhkan:
Kontrol LED
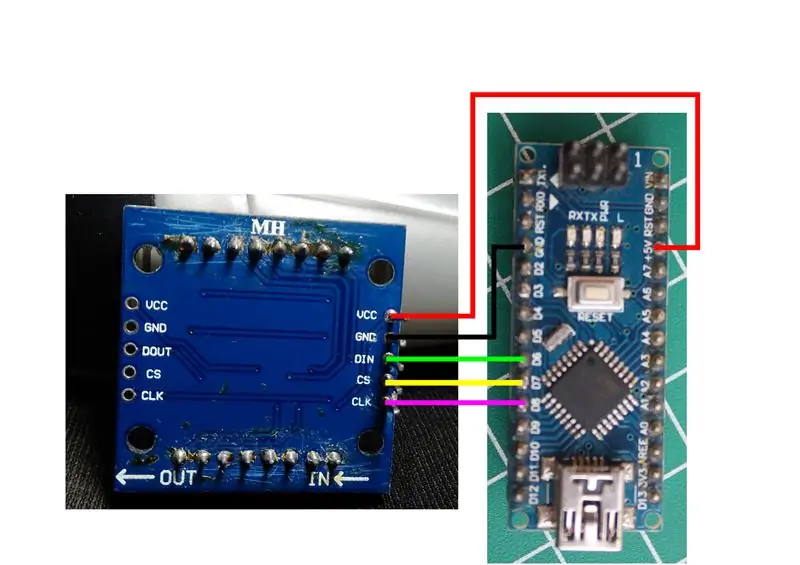
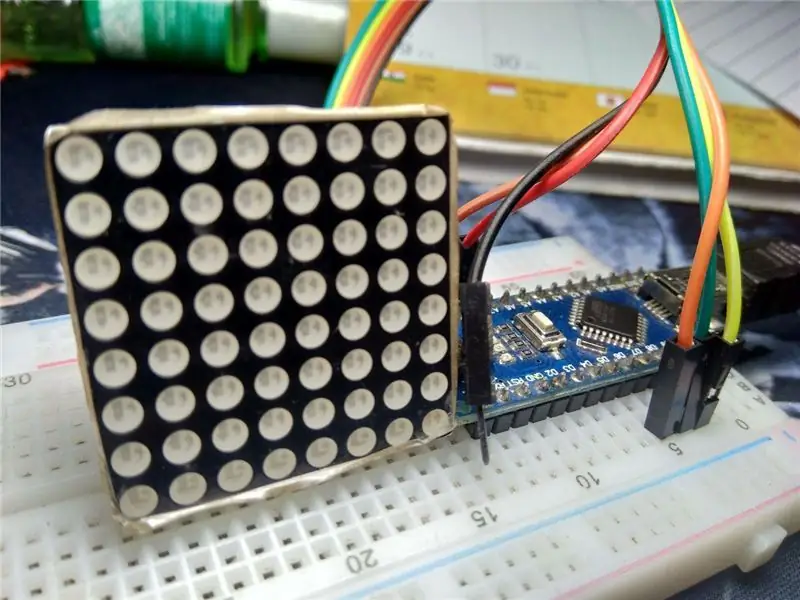
Langkah 2: Skema


Untuk merakit komponen lihat gambar skema di atas, Anda juga dapat melihat informasi di bawah ini:
Matriks Led ke Arduino
VCC ==> +5V
GND ==> GND
DIN ==> D6
CS ==> D7
CLK ==> D8
Setelah menyelesaikan perakitan komponen, lanjutkan ke proses pemrograman.
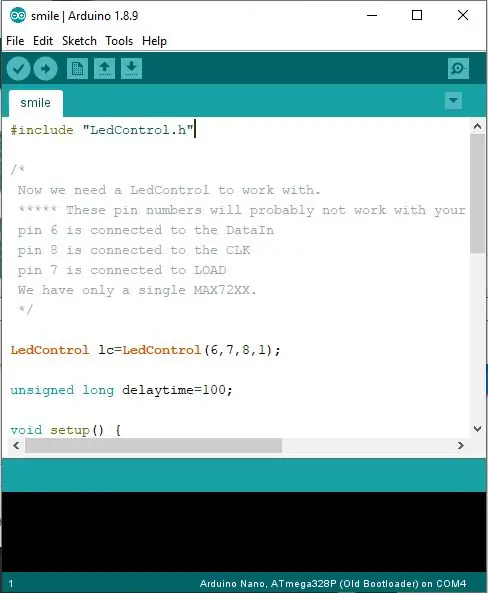
Langkah 3: Pemrograman

Gunakan kode di bawah ini untuk membuat emoticon senyum di dot matrix:
#sertakan "LedControl.h"
/*
Sekarang kita membutuhkan LedControl untuk bekerja. ***** Nomor pin ini mungkin tidak akan berfungsi dengan perangkat keras Anda ***** pin 6 terhubung ke DataIn pin 8 terhubung ke CLK pin 7 terhubung ke LOAD Kami hanya memiliki satu MAX72XX. */
LedControl lc=LedControl(6, 7, 8, 1);
waktu tunda lama yang tidak ditandatangani = 100;
batalkan pengaturan() {
lc.shutdown(0, salah); lc.setIntensity(0, 8); lc.clearDisplay(0); }
senyum kosong(){
byte a[8]={B00000000, B01100110, B01100110, B00000000, B00000000, B01000010, B001111100, B00000000};
lc.setRow(0, 0, a[0]);
lc.setRow(0, 1, a[1]); lc.setRow(0, 2, a[2]); lc.setRow(0, 3, a[3]); lc.setRow(0, 4, a[4]); lc.setRow(0, 5, a[5]); lc.setRow(0, 6, a[6]); lc.setRow(0, 7, a[7]); }
lingkaran kosong() {
senyum(); }
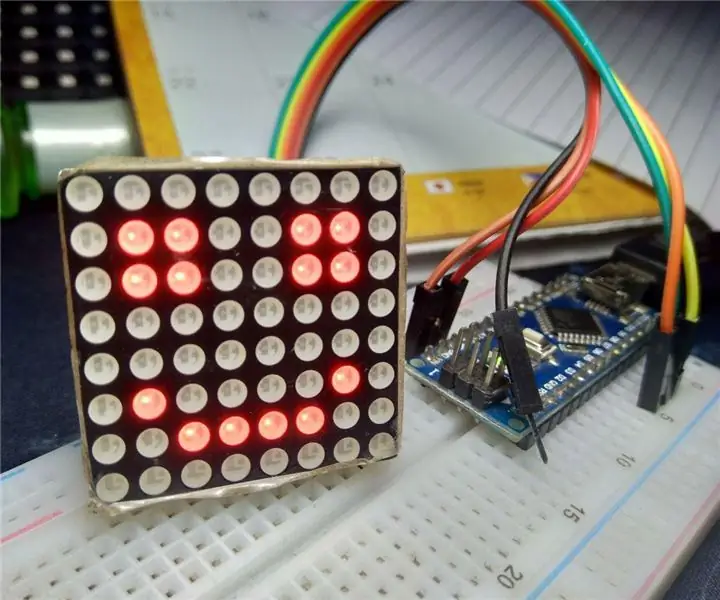
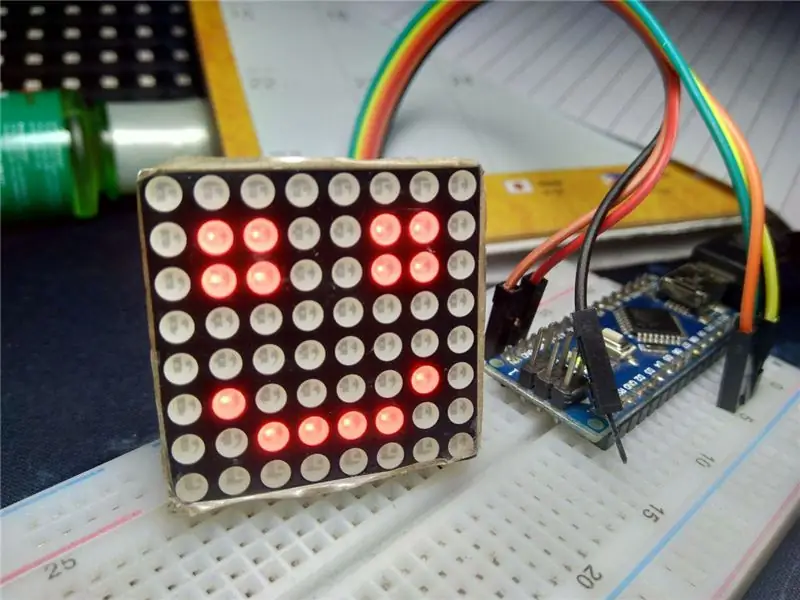
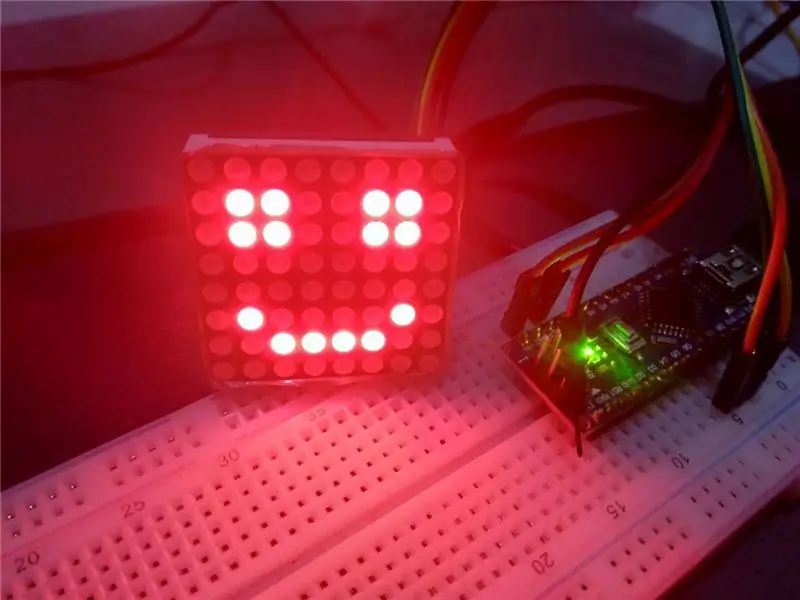
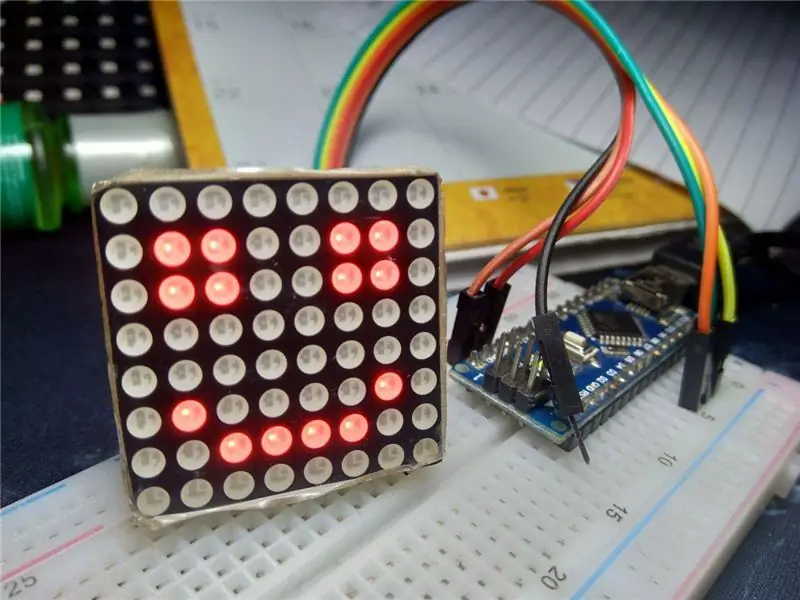
Langkah 4: Hasil


Untuk hasilnya bisa dilihat pada gambar diatas.
Direkomendasikan:
KONTROL MATRIX LED MAX7219 DENGAN ARDUINO: 9 Langkah

CONTROL LED MATRIX MAX7219 WITH ARDUINO: Dalam tutorial ini kita akan mempelajari cara mengontrol matriks Led MAX7219 dengan Arduino dengan menampilkan teks sederhana. Tonton video demonstrasi
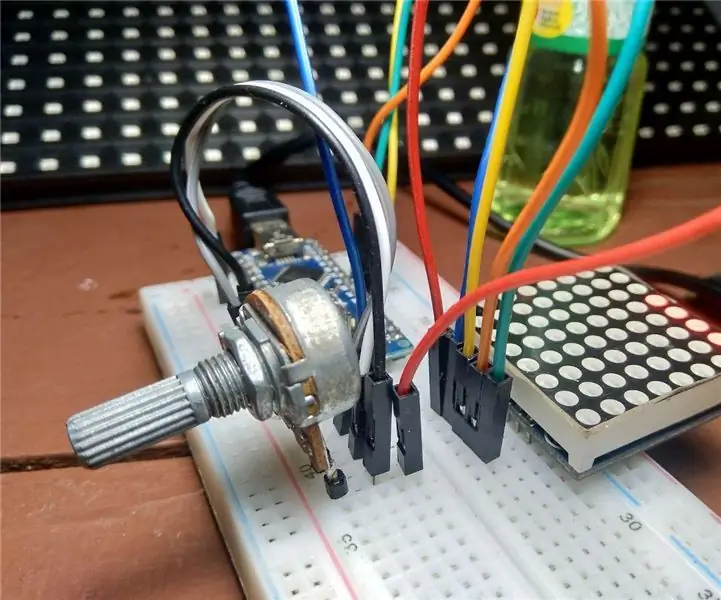
Arduino: Indikator Potensio Menggunakan Led Matrix MAX7219: 4 Langkah

Arduino: Indikator Potensio Menggunakan Led Matrix MAX7219: Pada tutorial sebelumnya saya sudah membuat indikasi potensiometer menggunakan ring RGB neo piksel led. anda bisa melihatnya di artikel ini "Indikator Potensio Menggunakan RGB Neopixel"Dan hari ini saya akan menampilkan indikator potensiator menggunakan led MAX7219 bertemu
Bagaimana Membangun 8x8 BIG LED Matrix (MAX7219 LED 10mm): 9 Langkah (dengan Gambar)

Bagaimana Membangun 8x8 BIG LED Matrix (MAX7219 LED 10mm): Sudahkah Anda bekerja dengan matriks LED 8x8 siap pakai sebagai tampilan? Mereka datang dalam berbagai ukuran dan cukup menarik untuk dikerjakan. Ukuran besar yang tersedia adalah sekitar 60mm x 60mm. Namun, jika Anda mencari matriks LED siap pakai yang jauh lebih besar
Tutorial Tampilan Matriks Led Arduino Max7219: 4 Langkah

Tutorial Tampilan Matriks Led Arduino Max7219: Hai teman-teman dalam instruksi ini kita akan belajar cara menggunakan tampilan matriks yang dipimpin dengan driver tampilan max7219 dengan Arduino untuk menampilkan animasi dan teks pada tampilan Matriks yang dipimpin ini
Tutorial Modul Tampilan Dot Matrix 4 in 1 MAX7219 dengan Menggunakan Arduino UNO: 5 Langkah

4 in 1 MAX7219 Modul Tampilan Dot Matrix Tutorial dengan Menggunakan Arduino UNO: Deskripsi:Mencari mudah untuk mengontrol matriks LED? Modul Tampilan Dot Matrix 4 in 1 ini harus sesuai untuk Anda. Seluruh modul hadir dalam empat matriks titik katoda umum RED 8x8 yang masing-masing dilengkapi dengan IC MAX7219. Bagus untuk menampilkan teks yang sedang berjalan
