
Daftar Isi:
- Langkah 1: Apa yang Anda Butuhkan
- Langkah 2: Mengembangkan Antarmuka di Nextion Editor
- Langkah 3: Sirkuit
- Langkah 4: Mulai Visuino, dan Pilih Jenis Papan Arduino UNO
- Langkah 5: Di Visuino Tambahkan Komponen
- Langkah 6: Dalam Komponen Set Visuino
- Langkah 7: Di Komponen Visuino Connect
- Langkah 8: Salin File Nextion ke Kartu SD
- Langkah 9: Hasilkan, Kompilasi, dan Unggah Kode Arduino
- Langkah 10: Mainkan
- Langkah 11: Sumberdaya
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.



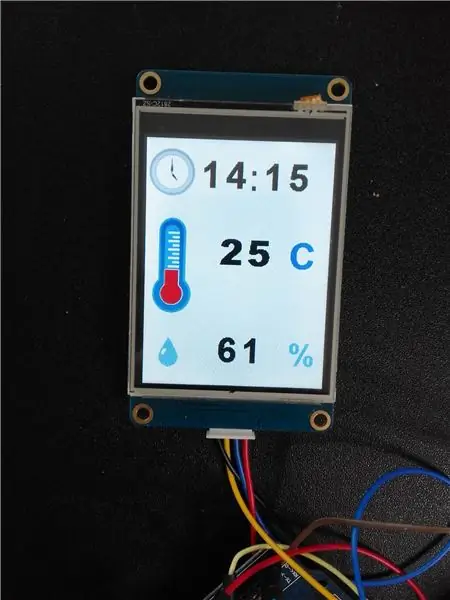
Dalam tutorial ini kita akan menggunakan tampilan Nextion, modul waktu rtc1307, Arduino UNO, dan Visuino untuk menampilkan waktu, suhu dan kelembaban saat ini.
Tonton video demonstrasi.
Langkah 1: Apa yang Anda Butuhkan


- Arduino uno (atau nano, mega siapa saja dapat digunakan)
- Nextion lcd 2.8 inch nx3224t028_011 (lcd nextion lainnya juga akan berfungsi)
- I2C RTC DS1307 24C32 Modul Jam Waktu Nyata untuk Arduino
- Kabel jumper
- Papan tempat memotong roti
- Program Visuino: Unduh Visuino
- Program Editor Nextion: Unduh di sini
Langkah 2: Mengembangkan Antarmuka di Nextion Editor



Pertama pastikan kartu SD diformat dalam FAT32 (Gunakan beberapa perangkat lunak seperti formatter kartu)
- Mulai perangkat lunak Nextion Editor dan klik "Baru" dan Simpan proyek Anda ke sesuatu seperti "Cuaca"
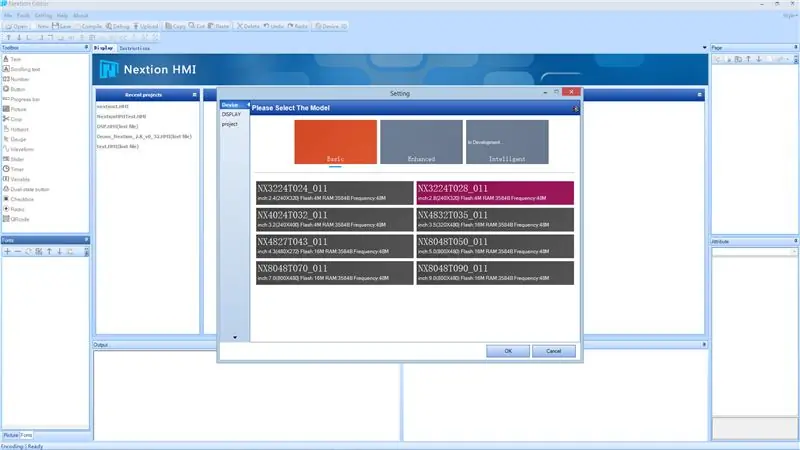
- Kemudian akan muncul Dialog "Pengaturan", pilih jenis Tampilan yang Anda miliki.
- Lembar putih kosong akan dibuat.
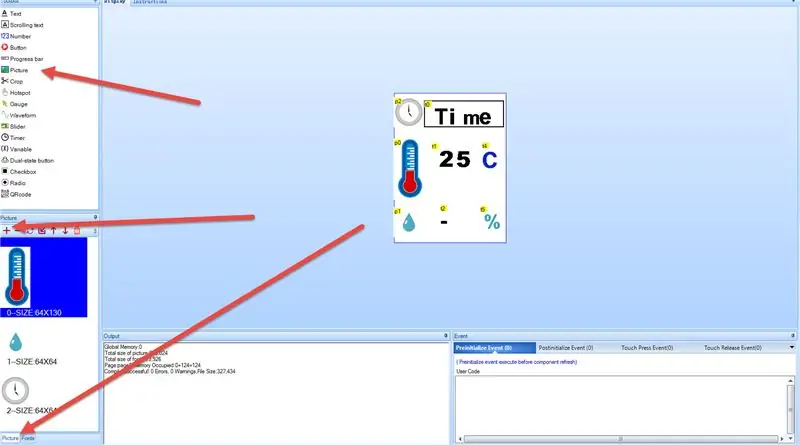
- Dari Toolbox di sebelah kiri tarik gambar 3x.
- Di kiri-bawah pilih tab "Gambar", klik tombol + dan muat gambar. Anda dapat mengunduh beberapa ikon bagus dari internet untuk waktu, suhu, dan kelembapan (seperti situs web Iconarchive)
- Pilih setiap elemen Gambar dan pada jendela "Atribut" kanan bawah klik dua kali pada bidang "gambar" dan pilih gambar, lakukan ini untuk setiap elemen gambar (3x).
Pada menu klik "Alat> Generator font"
- Buat font yang akan digunakan untuk menampilkan waktu, suhu dan kelembaban dan mengatur nama seperti "MyFont1"
- Klik "Hasilkan Font" dan simpan di suatu tempat, ketika ditanya "Tambahkan font yang dihasilkan?" klik Ya.
- Tutup kotak Dialog dan font yang dihasilkan akan muncul di kiri bawah tab "Font" dengan ID 0
- Dari Toolbox di sebelah kiri tarik 3x "teks", letakkan di tempat yang akan menampilkan data
- Untuk setiap elemen teks yang diatur di jendela "Atribut" kanan bawah, font ke 0 < ID font yang Anda buat sebelumnya, Anda dapat menggunakan beberapa font dan mengatur ID untuk setiap elemen teks
- Anda dapat mengatur nilai teks default di bawah bidang "txt" misalnya "Waktu", "C", "%
- Anda dapat mengatur warna dengan mengklik bidang "pco" Perhatikan bahwa setiap elemen teks memiliki nama objek tertentu seperti "t0" dll, ini nantinya akan digunakan di Visuino
- Anda dapat menemukan setiap nama objek di bawah jendela "atribut">objname
Ketika Anda telah menempatkan dan memposisikan semua elemen:
- klik tombol "Kompilasi"
- klik pada menu "File"> "Buka Folder Bangun" temukan file dalam kasus kami "Weather.tft" dan salin ke kartu SD.
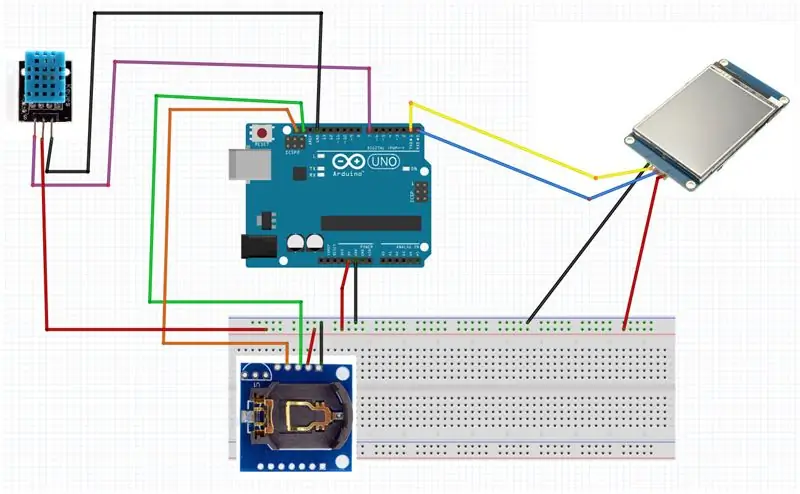
Langkah 3: Sirkuit

- Hubungkan pin Arduino [5v] ke papan tempat memotong roti Pin positif [Merah]
- Hubungkan pin Arduino [GND] ke papan tempat memotong roti Pin negatif [Biru]
- Hubungkan pin sensor DHT11 [-] ke pin Arduino [GND]
- Hubungkan pin sensor DHT11 [-] ke pin positif breadboard [Merah]
- Hubungkan pin sinyal sensor DHT11 [S] ke pin digital Arduino [7]
- Hubungkan pin modul Time DS1307 [Vcc] ke pin positif papan tempat memotong roti [Merah]
- Hubungkan pin modul Time DS1307 [GND] ke pin negatif papan tempat memotong roti [Biru]
- Hubungkan pin modul Time DS1307 [SDA] ke pin Arduino [SDA]
- Hubungkan pin modul Time DS1307 [SCL] ke pin Arduino [SCL]
- Hubungkan Nextion Display pin [VCC] ke pin positif breadboard [Merah]
- Hubungkan pin Nextion Display [GND] ke pin negatif breadboard [Biru]
- Hubungkan Nextion Display pin [RX] ke pin Arduino [TX]
- Hubungkan Nextion Display pin [TX] ke pin Arduino [RX]
Langkah 4: Mulai Visuino, dan Pilih Jenis Papan Arduino UNO


Untuk mulai memprogram Arduino, Anda harus menginstal Arduino IDE dari sini:
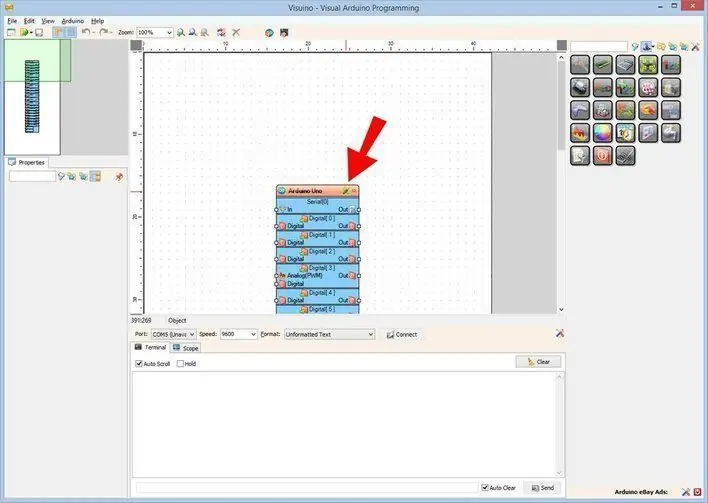
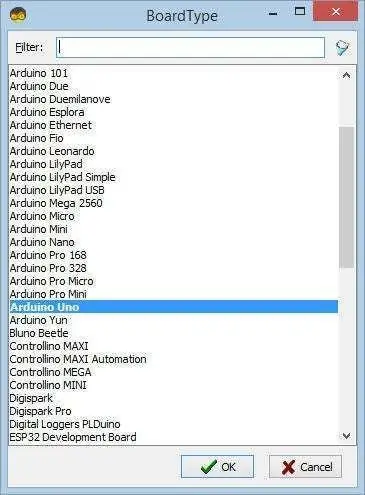
Perlu diketahui bahwa ada beberapa bug kritis di Arduino IDE 1.6.6. Pastikan Anda menginstal 1.6.7 atau lebih tinggi, jika tidak, Instruksi ini tidak akan berfungsi! Jika Anda belum selesai, ikuti langkah-langkah dalam Instruksi ini untuk mengatur Arduino IDE untuk memprogram Arduino UNO! Visuino: https://www.visuino.eu juga perlu diinstal. Jalankan Visuino seperti pada gambar pertama Klik tombol "Tools" pada komponen Arduino (Gambar 1) di Visuino Ketika muncul dialog, pilih "Arduino UNO" seperti pada Gambar 2
Langkah 5: Di Visuino Tambahkan Komponen



- Tambahkan komponen "Mulai"
- Tambahkan komponen "Real Time Clock (RTC) DS 1307"
- Tambahkan komponen "Generator Jam"
- Tambahkan komponen "Kelembaban dan Termometer DHT11"
- Tambahkan 2x komponen "Analog ke teks"
- Tambahkan komponen "Decode (Split) datetime"
- Tambahkan komponen "Tampilan Berikutnya"
Langkah 6: Dalam Komponen Set Visuino



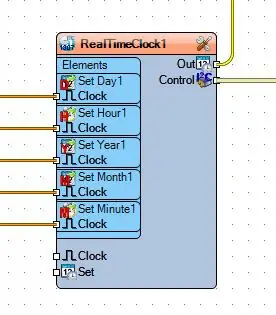
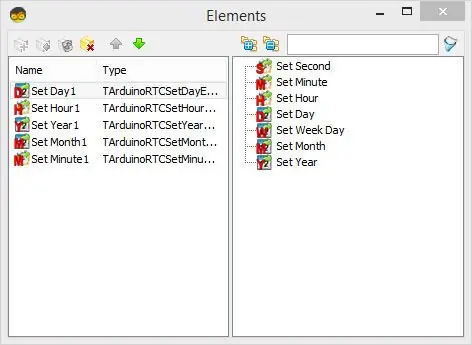
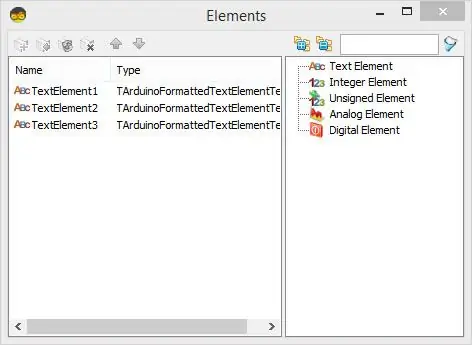
Klik dua kali pada komponen "RealTimeClock1", jendela elemen akan terbuka dan:
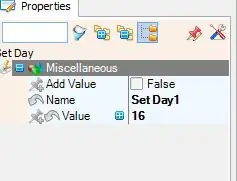
- Seret "Atur Hari" dan di bawah jendela properti atur "Nilai" ke tanggal Anda saat ini
- Seret "Atur Tahun" dan di bawah jendela properti atur "Nilai" ke tahun Anda saat ini
- Seret "Atur Bulan" dan di bawah jendela properti atur "Nilai" ke bulan Anda saat ini
- Seret "Atur Jam" dan di bawah jendela properti atur "Nilai" ke jam Anda saat ini
- Seret "Atur menit" dan di bawah jendela properti atur "Nilai" ke menit Anda saat ini
Pilih komponen "FormattedText1" dan di bawah jendela properti atur "teks" ke: %0:%1:%2
Klik dua kali pada komponen "FormattedText1", jendela elemen akan terbuka dan:
Seret 3x "Elemen Teks" ke kiri
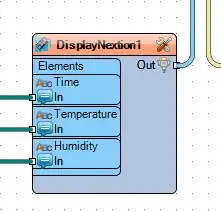
Klik dua kali pada komponen "DisplayNextion1", jendela elemen akan terbuka dan:
Seret 3x elemen "Teks" ke kiri dan untuk setiap set elemen:
- untuk elemen pertama beri nama: Waktu
- untuk elemen kedua beri nama: Suhu
- untuk elemen ketiga beri nama: Kelembaban
- Untuk setiap set elemen "Indeks halaman": 0
- untuk set elemen pertama "Nama elemen": t0 (ini adalah nama yang terlihat di editor Nextion di atas setiap elemen dalam kasus saya t0)
- untuk set elemen kedua "Nama elemen": t1 (ini adalah nama yang terlihat di editor Nextion di atas setiap elemen dalam kasus saya t1)
- untuk set elemen kedua "Nama elemen": t2 (ini adalah nama yang terlihat di editor Nextion di atas setiap elemen dalam kasus saya t2)
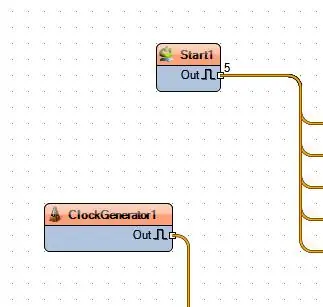
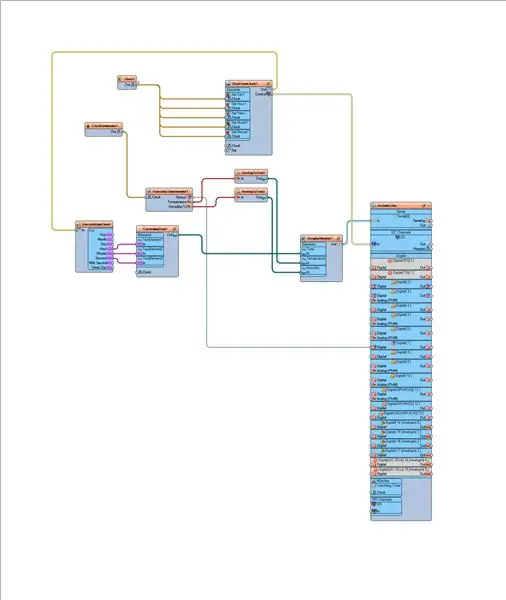
Langkah 7: Di Komponen Visuino Connect

- Hubungkan "Start1" pin "Out" ke "RealTimeClock1"> "Set Day1" pin "Clock"
- Hubungkan "Start1" pin "Out" ke "RealTimeClock1"> "Set Hour1" pin "Clock"
- Hubungkan "Start1" pin "Out" ke "RealTimeClock1"> "Set Year1" pin "Clock"
- Hubungkan "Start1" pin "Out" ke "RealTimeClock1"> "Set Month1" pin "Clock"
- Hubungkan "Start1" pin "Out" ke "RealTimeClock1"> "Set Minute1" pin "Clock"
- Hubungkan pin komponen "RealTimeClock1" [Keluar] ke pin "DecodeDateTime1" [Masuk]
- Hubungkan pin komponen "RealTimeClock1" [Kontrol] ke pin papan Arduino I2C [Dalam]
- Hubungkan pin komponen "ClockGenerator1" [Out] ke pin komponen "HumidityThermometer1" [Clock]
- Hubungkan komponen "DecodeDateTime1" ke pin [Hour] ke "FormattedText1" >"Textelement1" pin [In]
- Hubungkan komponen "DecodeDateTime1" ke pin [Hour] ke "FormattedText1" >"Textelement2" pin [In]
- Hubungkan komponen "DecodeDateTime1" ke pin [Hour] ke "FormattedText1" >"Textelement3" pin [In]
- Hubungkan pin komponen "HumidityThermometer1" [Suhu] ke pin komponen "AnalogToText1" [Dalam]
- Hubungkan pin komponen "HumidityThermometer1" [Humidity] ke pin komponen "AnalogToText2" [In]
- Hubungkan pin komponen "HumidityThermometer1" [Sensor] ke pin digital papan Arduino [7]
- Hubungkan pin komponen "FormattedText1" [Keluar] ke pin komponen "DisplayNextion1" Waktu [Masuk]
- Hubungkan pin komponen "AnalogToText1" [Keluar] ke pin komponen "DisplayNextion1" Temperatur [Masuk]
- Hubungkan pin komponen "AnalogToText2" [Keluar] ke pin komponen "DisplayNextion1" Kelembaban [Masuk]
Hubungkan pin "DisplayNextion1" [Keluar] ke papan arduino pin "Serial[0]"[Masuk]
Langkah 8: Salin File Nextion ke Kartu SD
Pastikan Anda memiliki file Nextion di kartu SD
- MATIKAN Tampilan Berikutnya
- Masukkan kartu SD ke Tampilan Berikutnya
- Nyalakan Tampilan Berikutnya dan Anda akan melihat kemajuan memperbarui tampilan Berikutnya
- MATIKAN Tampilan Berikutnya
- Keluarkan kartu SD dari tampilan Nextion
Sekarang Tampilan Berikutnya sudah siap.
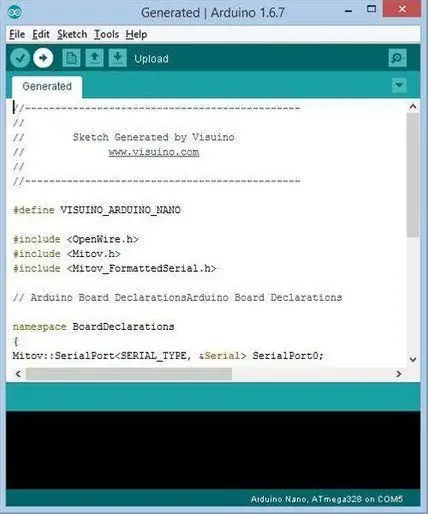
Langkah 9: Hasilkan, Kompilasi, dan Unggah Kode Arduino


Di Visuino, Tekan F9 atau klik tombol yang ditunjukkan pada Gambar 1 untuk menghasilkan kode Arduino, dan buka Arduino IDEDi Arduino IDE, klik tombol Unggah, untuk mengkompilasi dan mengunggah kode (Gambar 2)Catatan:
Pastikan ketika Anda mengupload kode ke Arduino untuk Lepas pin Arduino[RX] dan pin Arduino[TX]Setelah Upload selesai sambungkan kembali pin Arduino[RX] dan pin Arduino[TX]
Langkah 10: Mainkan
Jika Anda menyalakan modul Arduino UNO, Layar akan mulai menunjukkan suhu dan tingkat kelembaban + waktu saat ini yang Anda atur di Visuino. Selamat! Anda telah menyelesaikan proyek stasiun cuaca Anda dengan Visuino.
Juga terlampir adalah proyek Visuino, yang saya buat untuk Instruksi ini Anda dapat mengunduh dan membukanya di Visuino:
dan
File Nextion untuk Editor Nextion (Weather. HMI) dan file Nextion yang dikompilasi (Weather.tft) yang dapat Anda salin langsung ke tampilan Nextion Anda.
Langkah 11: Sumberdaya
Anda juga dapat memeriksa tutorial luar biasa ini untuk mempelajari cara bekerja dengan Tampilan Berikutnyahttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Direkomendasikan:
Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Dilakukan dengan Cara yang Benar: 8 Langkah (dengan Gambar)

Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Selesai dengan Cara yang Benar: Setelah 1 tahun beroperasi dengan sukses di 2 lokasi berbeda, saya membagikan rencana proyek stasiun cuaca bertenaga surya saya dan menjelaskan bagaimana hal itu berkembang menjadi sistem yang benar-benar dapat bertahan lama periode dari tenaga surya. Jika Anda mengikuti
Stasiun Cuaca DIY & Stasiun Sensor WiFi: 7 Langkah (dengan Gambar)

Stasiun Cuaca DIY & Stasiun Sensor WiFi: Dalam proyek ini saya akan menunjukkan cara membuat stasiun cuaca bersama dengan stasiun sensor WiFi. Stasiun sensor mengukur data suhu dan kelembaban lokal dan mengirimkannya, melalui WiFi, ke stasiun cuaca. Stasiun cuaca kemudian menampilkan
Stasiun Cuaca DIY Sederhana Dengan Tampilan DHT11 dan OLED: 8 Langkah

Stasiun Cuaca DIY Sederhana Dengan Tampilan DHT11 dan OLED: Dalam tutorial ini kita akan belajar cara membuat stasiun cuaca sederhana menggunakan Arduino, sensor DHT11, Tampilan OLED dan Visuino untuk Menampilkan Suhu dan Kelembaban.Tonton video demonstrasi
Tampilan Berikutnya - Antarmuka dan Protokol Dijelaskan Dengan PIC dan Arduino: 10 Langkah

Tampilan Berikutnya | Antarmuka dan Protokol Dijelaskan Dengan PIC dan Arduino: Tampilan Nextion sangat mudah digunakan dan antarmuka yang mudah dengan pengontrol mikro. Dengan bantuan editor Nextion kita dapat mengonfigurasi tampilan dan kita dapat mendesain UI pada tampilan. Jadi berdasarkan peristiwa atau perintah tampilan Nextion akan bertindak untuk menampilkan
Stasiun Cuaca 5 in 1 Acurite Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca lain Kompatibel): 5 Langkah (dengan Gambar)

Stasiun Cuaca Acurite 5 in 1 Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca Lainnya Kompatibel): Ketika saya membeli stasiun cuaca Acurite 5 in 1, saya ingin dapat memeriksa cuaca di rumah saya saat saya pergi. Ketika saya sampai di rumah dan memasangnya, saya menyadari bahwa saya harus menghubungkan layar ke komputer atau membeli hub pintar mereka
