
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.




Untuk proyek ini saya menginginkan sesuatu yang memungkinkan saya untuk belajar lebih banyak tentang elektronik/perangkat lunak, sesuatu yang belum benar-benar saya pelajari. Saya memutuskan bahwa lampu akan menjadi platform yang baik untuk ini.
Desain yang saya buat adalah untuk uplighter yang menampilkan penyesuaian warna dan kecerahan. Pada produk, suhu dan kecerahan warna putih hangat ke dingin dikontrol melalui 'keping', posisi dan orientasinya mengubah ini secara independen - interaksi yang cukup unik/menyenangkan.

Saya juga akhirnya membuat Aplikasi (mungkin juga menantang diri saya sendiri) untuk menyesuaikan ini, serta menambahkan fungsionalitas tambahan untuk mengontrol beberapa LED RGB dan mengatur alarm matahari terbit. Alarm matahari terbit secara bertahap meningkatkan kecerahan selama 30 menit untuk membantu Anda bangun.
Karena ini adalah proyek Arduino/Aplikasi pertama saya, saya berasumsi pasti akan ada cara yang lebih baik untuk melakukan kode, jadi santai saja! Ini bekerja, jadi saya senang. Jika Anda memiliki saran tentang perbaikan dll akan baik untuk didengar..
Semua file untuk proyek ini (kode penemu arduino/aplikasi, grafik aplikasi, dll.) dan apk Aplikasi. dapat ditemukan di tautan ini.
Saya telah memasukkan ini ke dalam kontes Raspberry Pi dan LENGKAP SPECTRUM LASER, jadi jika Anda pikir itu layak, suara akan sangat dihargai!!
Apa yang kau butuhkan….
Elec. Komponen:
- Arduino Mikro
- 12 Sensor Efek Hall Radiometrik Linear
- Jack DC
- Catu Daya 12V
- 2x 1W Cool White LED (6000K)
- 2x 1W LED Putih Hangat (2800K)
- 4x Adafruit RGB Neopiksel
- Sparkfun Picobuck 350mA driver arus konstan
- Modul Bluetooth HC06
- Papan prototipe
- Blok terminal
- kabel
Bahan:
- Bahan pembuatan cetakan (kardus atau silikon dll)
- Resin Pengecoran Poliuretan
- Kayu lapis
Bahan habis pakai:
- Pateri
- Cat semprot
- Ampelas
- Pencampur cangkir/pengaduk
Peralatan:
- Solder Besi
- Lem tembak
- Tang/obeng/pisau dll.
- Pemotong Laser
Perangkat lunak:
- Arduino
- MIT App Inventor (berbasis web gratis)
- Photoshop atau sesuatu untuk membuat grafik Aplikasi
Langkah 1: Sensor Efek Hall
Untuk kontrol/interaksi produk, saya mencari sesuatu yang sedikit berbeda, bukan hanya dial atau semacamnya.
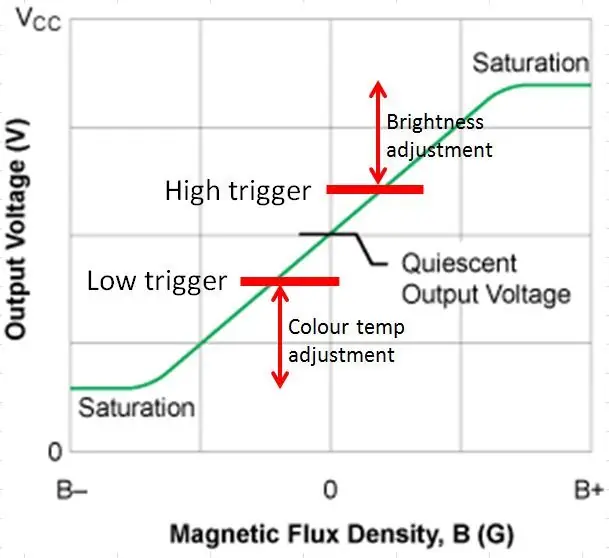
Setelah sedikit meneliti berbagai jenis komponen elektronik, saya menemukan sensor efek hall radiometrik linier. Ini pada dasarnya adalah sensor yang outputnya dipengaruhi oleh medan magnet. Biasanya keluaran sensor adalah setengah dari tegangan masukan. Namun ketika magnet didekatkan, output akan naik ke tegangan input atau turun ke 0V (batas saturasi) tergantung pada kutub utara atau selatan magnet.
Saya menyadari bahwa saya dapat memanfaatkan ini untuk memungkinkan saya mengontrol dua pengaturan berbeda pada satu sensor hall - ide 'keping' lahir. Sebuah magnet tersembunyi di keping potongan laser dan akan mengontrol kecerahan atau suhu warna tergantung pada ujung mana yang menghadap sensor. Saya masuk ke kode Arduino nanti, tetapi pada dasarnya saya membaca sensor ini dan mencari apakah output telah naik di atas 'pemicu tinggi' atau turun di bawah 'pemicu rendah'. Saya menggunakan beberapa sensor efek hall untuk memungkinkan saya memetakan suhu warna dan nilai kecerahan tertentu ke masing-masing, yang dipicu saat Anda menggeser keping di sekitar busur..

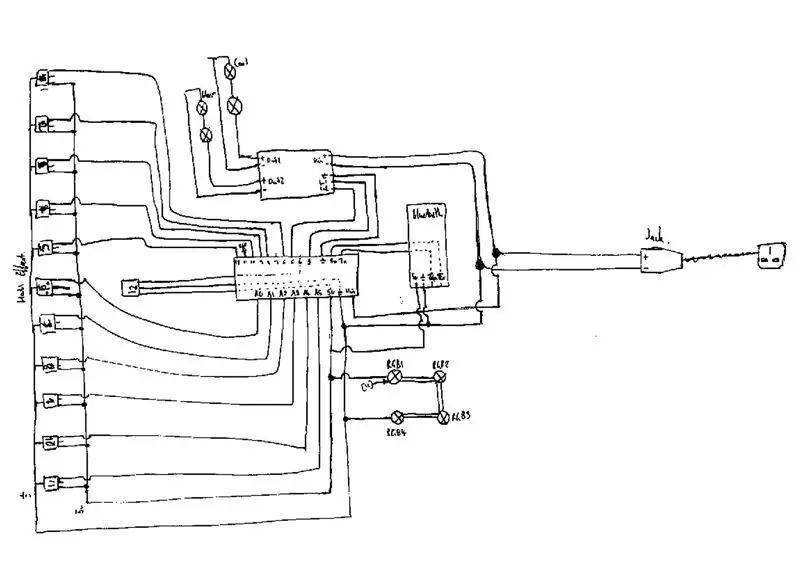
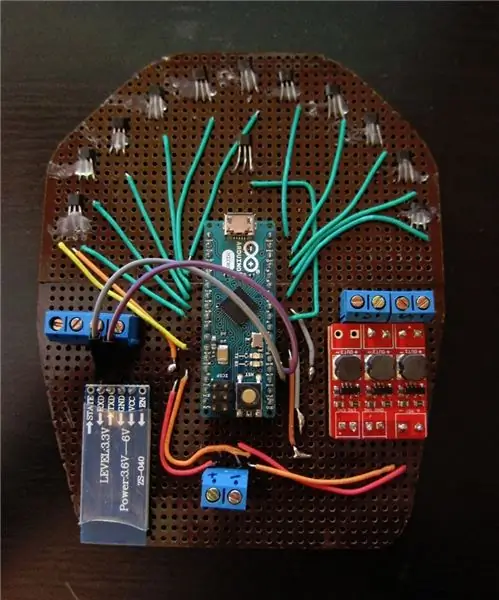
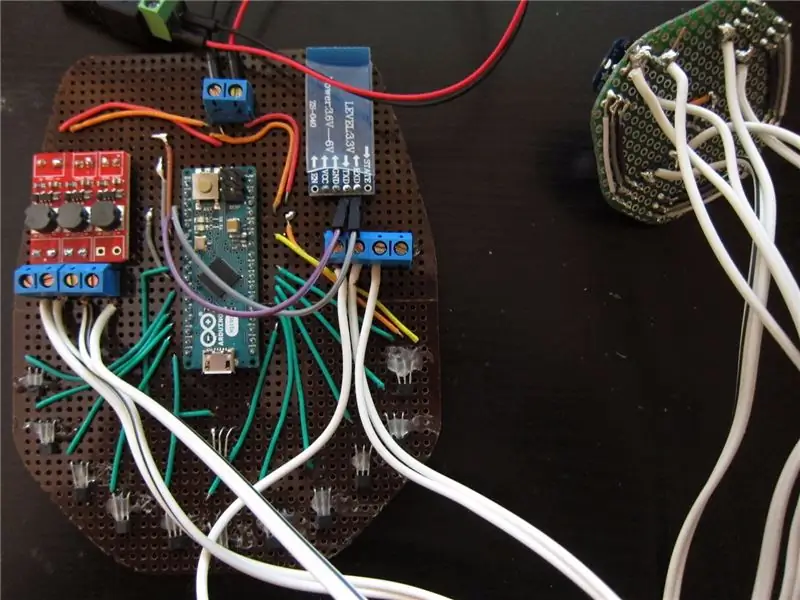
Langkah 2: Perangkat Keras Elektronik



Langkah pertama dari proyek ini adalah menghubungkan perangkat keras elektronik. Saya memilih untuk menggunakan Mikro Arduino karena memiliki jumlah pin baca analog yang baik - memungkinkan saya untuk menggunakan beberapa sensor efek hall untuk memberikan resolusi yang cukup untuk penyesuaian pengaturan. Catu daya 12V DC dibagi antara menyalakan Arduino dan driver LED.
Busur kontrol menggunakan 11 sensor hall, dengan 1 sensor lainnya digunakan untuk mematikan lampu. Ini terhubung ke pin A0->A5 dan 4, 6, 8, 9, 10, 12. Mereka berbagi 5v dan ground rail/pin yang sama.
LED yang saya gunakan adalah 1W dan membutuhkan driver arus konstan. Sparkfun PicoBuck digunakan karena memberikan 350mA konstan hingga 3 saluran keluaran. Pasokan 12V terhubung ke pin Vin driver. Driver memiliki pin input untuk mengontrol PWM dari output, ini terhubung ke pin 3 dan 5 dari Arduino.
Modul bluetooth kemudian terhubung. Bluetooth Rx-> Arduino Tx, Tx-> Rx dan 5v.ground.

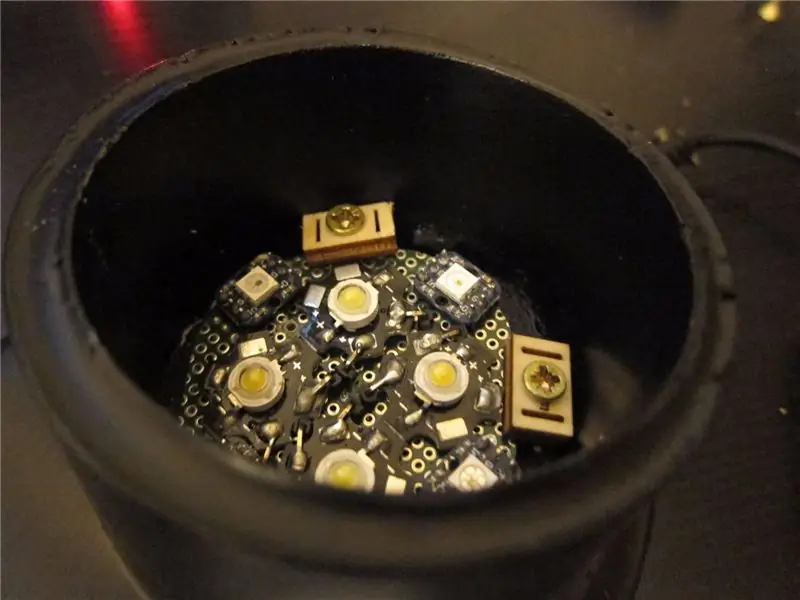
LED dipasang pada papan terpisah. Dua LED putih dingin dihubungkan secara seri, seperti juga LED hangat. Ini terhubung ke Output 1 dan 2 dari driver. LED RGB adalah Adafruit Neopixels; ini adalah modul yang dapat dirantai yang dapat Anda kendalikan warna dan kecerahannya satu per satu dari satu pin Arduino. Ini terhubung ke pin 11 dan pin 5V / ground.
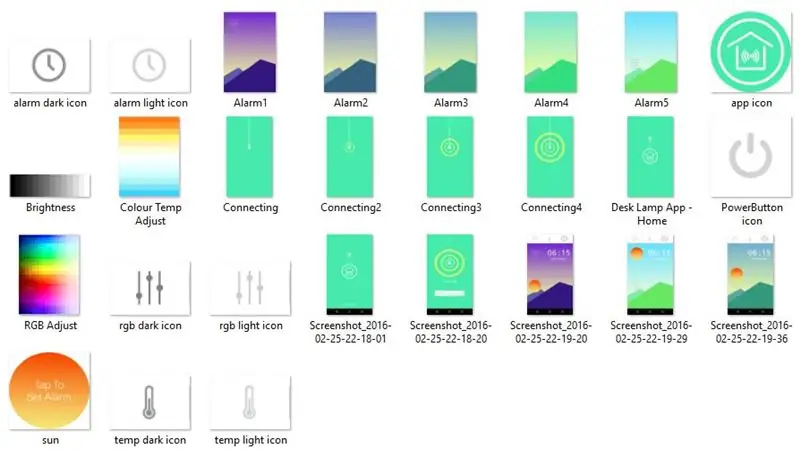
Langkah 3: Penemu Aplikasi



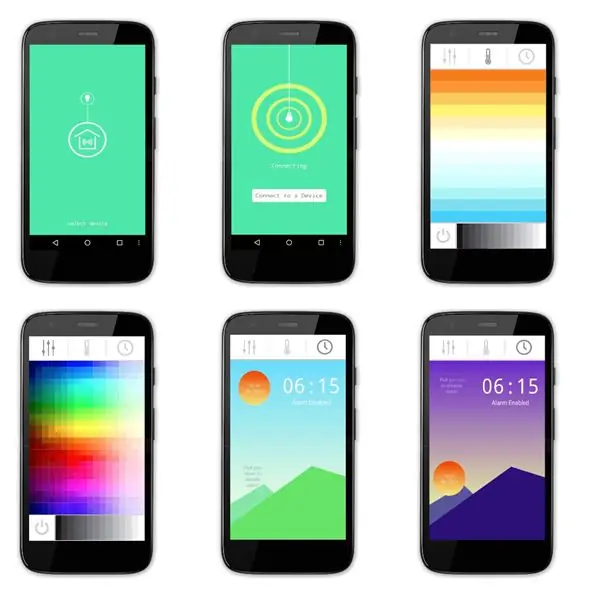
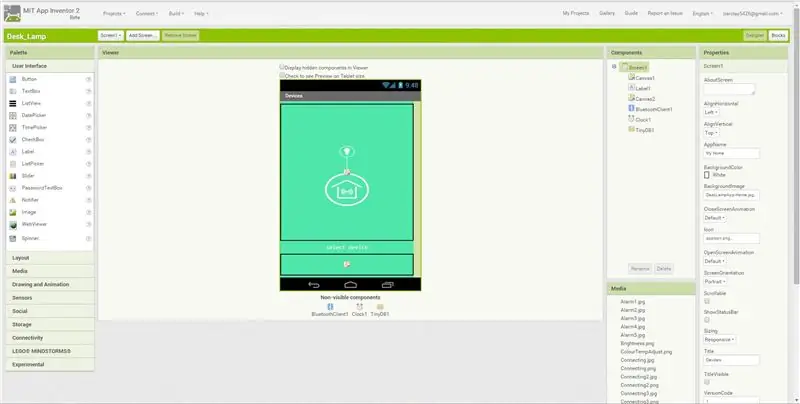
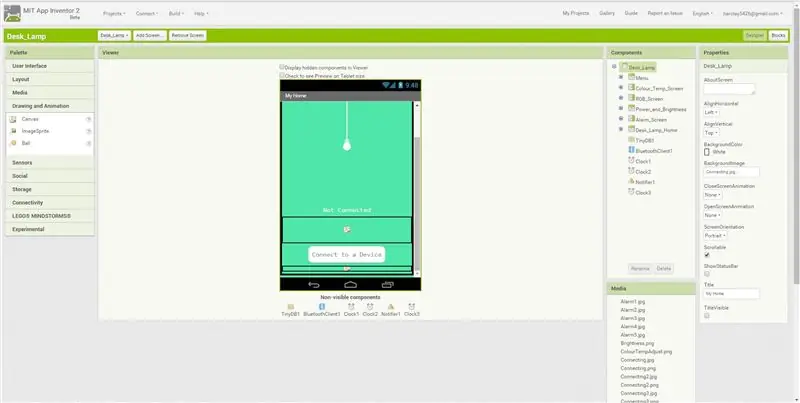
Untuk membuat Aplikasi saya menggunakan MIT App Inventor, gratis dan cukup mudah dipelajari/digunakan. Pertama-tama saya harus membuat layar/grafik Aplikasi - ini dapat dilakukan di photoshop dll. Ini membuatnya lebih mudah di App Inventor jika Anda memiliki semua komponen yang membentuk layar sebagai gambar/file terpisah.
App Inventor memiliki dua tampilan, ada tab 'Desainer' untuk visual ujung depan dan tab 'Blokir' untuk kode.
Menggunakan tab 'Desainer' saya membuat layar aplikasi. Satu masalah yang saya temukan adalah bahwa komponen bluetooth tidak berfungsi di beberapa layar jadi setelah layar 'selamat datang' semua yang lain (koneksi, RGB, suhu warna, alarm) semuanya dibuat di layar yang sama - secara efektif lapisan yang saya nyalakan /mati.
Alat utama yang saya gunakan adalah untuk 'layout/alignment' dan 'canvas'. Kanvas adalah area sensitif sentuhan yang dapat Anda tampilkan sebagai gambar.
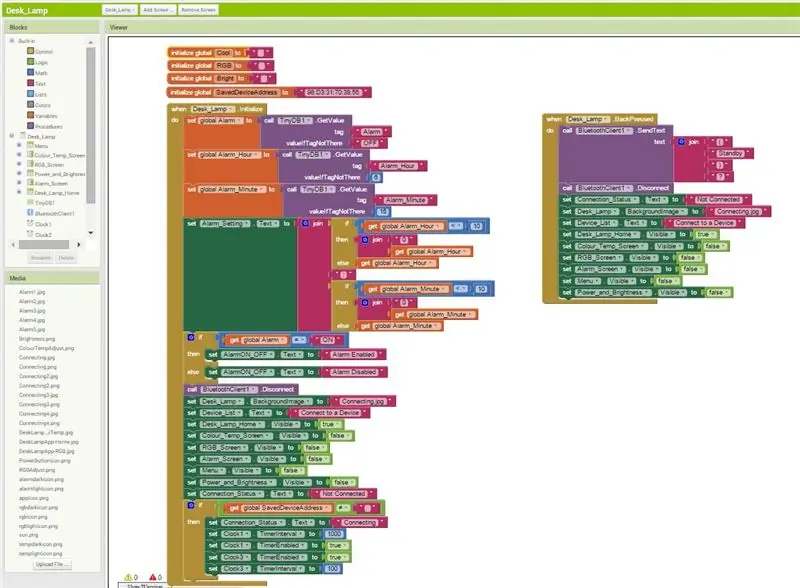
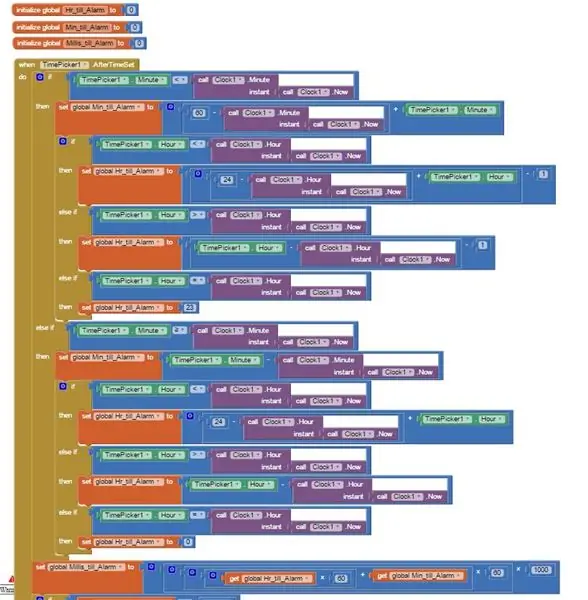
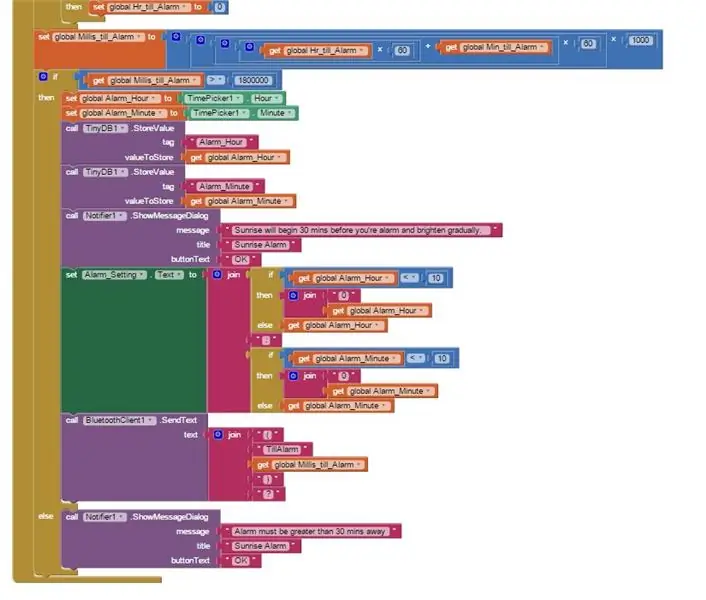
Setelah visual diatur, saatnya untuk beralih ke tab 'Blokir' dan menulis kode. Saya akan menjelaskannya secara singkat, tetapi mungkin lebih mudah jika Anda mengimpor file saya ke App Inventor dan bermain-main sendiri…
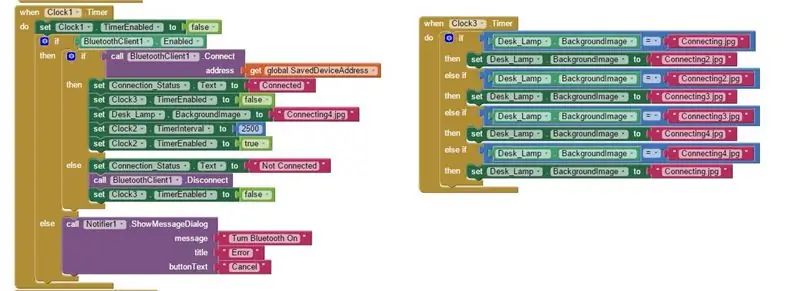
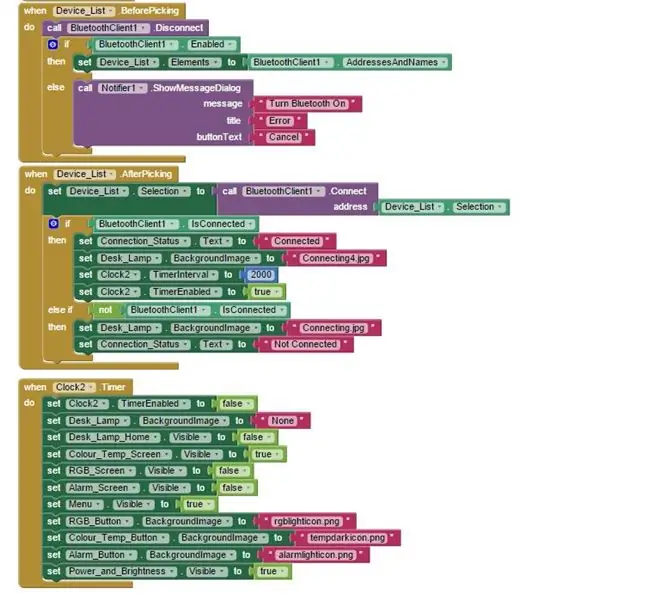
Blok pertama ini untuk layar koneksi. Untuk memungkinkan Aplikasi mencoba menghubungkan secara otomatis ke modul bluetooth Arduino, saya membuat dan mengatur variabel ke alamat HC06 saya. Saya menggunakan timer untuk mengubah gambar latar belakang saat sedang terhubung. Jika koneksi berhasil maka akan memuat layar suhu warna. Jika bluetooth gagal terhubung secara otomatis, Anda perlu menekan tombol 'sambungkan ke perangkat'. Ini akan memunculkan daftar semua perangkat bluetooth yang dapat dilihat ponsel Anda. Perintah 'bluetoothclient1.connect' menggunakan alamat perangkat yang Anda pilih dari daftar itu untuk terhubung.



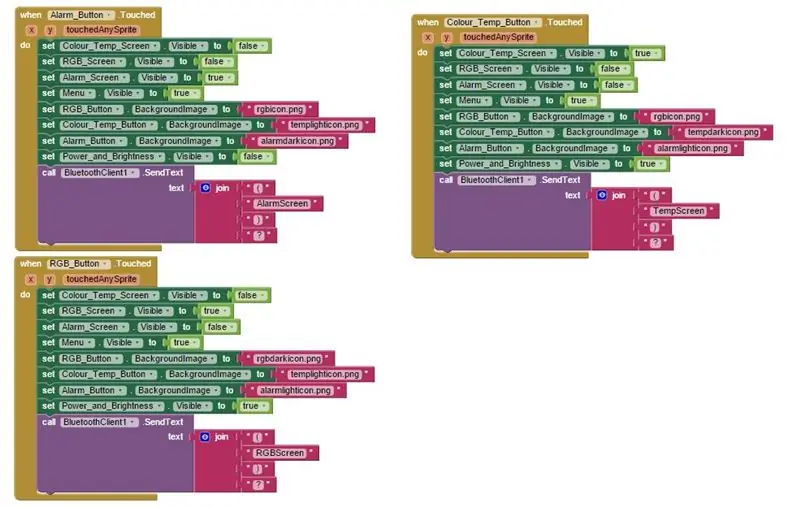
Blok ini mengontrol apa yang terjadi saat Anda menyentuh setiap tombol menu - ubah antara RGB, suhu warna, dan alarm. Saat disentuh, lapisan visual yang berlaku dihidupkan dan dimatikan. Yaitu ketika Anda mengetuk tombol menu RGB, itu mengalihkan gambar latar belakang kanvas tombol ke ikon gelap, menyalakan layar RGB dan yang lainnya mati.
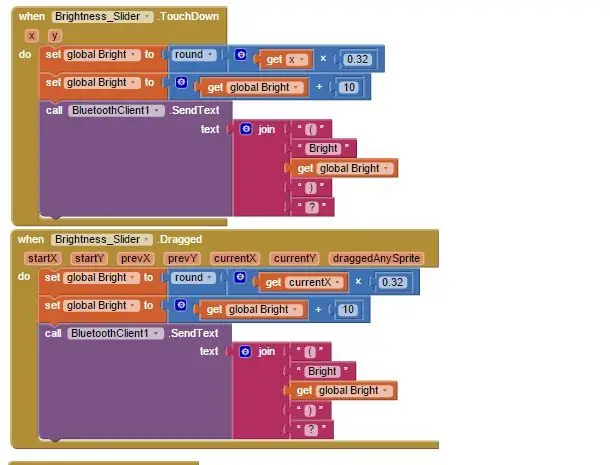
Kontrol daya dan kecerahan dibagi antara layar RGB dan suhu warna. Agar Arduino mengetahui LED mana yang harus dikontrol, saya perlu memberi tahu layar mana yang dimuat. String teks dalam format (layar)? dikirim oleh bluetooth ponsel Anda menggunakan perintah BluetoothClient1. SendText.

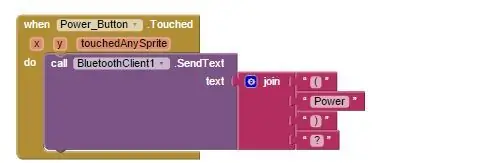
Blok ini mengirimkan string (Power)? setiap kali tombol daya diketuk.

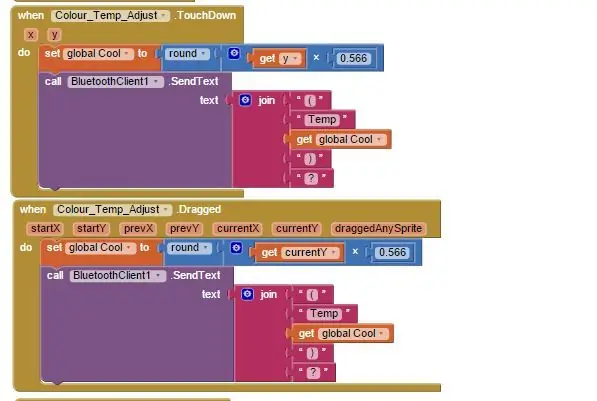
Blok ini mengontrol penyesuaian suhu warna. Saat Anda menyentuh kanvas, koordinat Y titik sentuh Anda digunakan untuk mengatur variabel 'keren'. Nilai Y didorong oleh ukuran piksel kanvas, jadi dalam kasus saya nilai antara 0 dan 450. Saya menggunakan pengganda untuk mengubahnya menjadi nilai PWM yang dapat digunakan (0-255). Saya kemudian mengirim string dengan nilai itu dan pengidentifikasi dalam bentuk (Tempvalue)?.

Blok serupa seperti di atas tetapi untuk kontrol kecerahan. Menggunakan koordinat X kali ini dan pengganda yang berbeda untuk mengatur variabel 'Terang' ke nilai antara 10 dan 100.

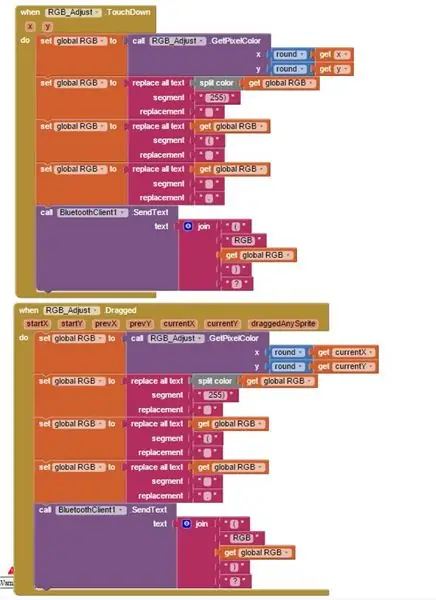
Blok ini untuk kontrol RGB. Ada perintah yang disebut 'GetPixelColor' yang dapat digunakan untuk mendapatkan nilai RGB dari piksel yang disentuh jari Anda. Ini menghasilkan nilai dengan tambahan 255 di akhir untuk beberapa alasan, jadi saya melakukan sedikit pekerjaan untuk memasukkan nilai ke dalam format (RGBredvalue.greenvalue.bluevalue.)? Sekali lagi ini kemudian dikirim ke Arduino, tetapi dengan RGB sebagai pengenal dalam string.

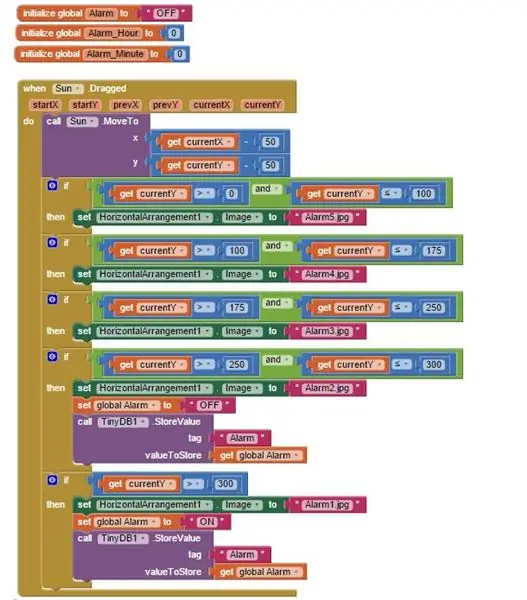
Bagian blok selanjutnya adalah untuk pengaturan alarm. Blok pertama mengontrol apa yang terjadi saat Anda menyentuh/menyeret matahari ke atas dan ke bawah. Sekali lagi, perintah 'dapatkan X dan Y saat ini' digunakan untuk mendapatkan nilai di mana jari Anda berada dan mengubah gambar latar belakang tergantung pada ketinggian matahari. Posisi matahari juga menentukan apakah alarm diaktifkan atau dinonaktifkan, ini dikirim melalui bluetooth.


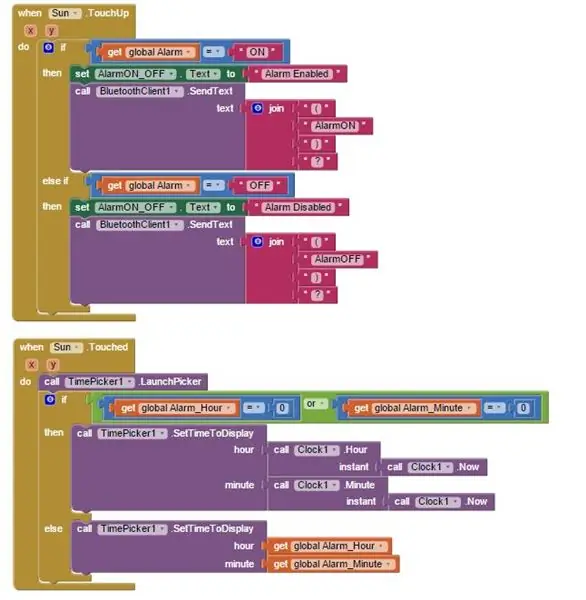
Saat Anda mengetuk atau selesai menggerakkan matahari, penunjuk waktu akan ditampilkan untuk memungkinkan Anda menyetel waktu alarm. Bagian utama dari blok berikutnya adalah menggunakan waktu saat ini untuk menghitung berapa milidetik yang ada sampai pengaturan alarm. Nilai ini kemudian dikirim ke Arduino


Pada langkah berikutnya saya membahas bagaimana Arduino membaca dan menggunakan string…
Langkah 4: Kode Arduino
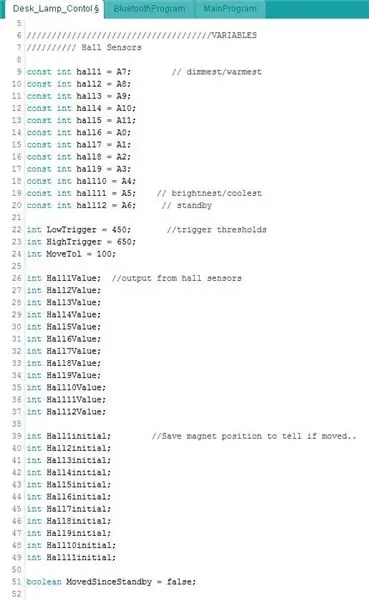
Seperti kode Aplikasi saya akan membahas ini secara singkat….
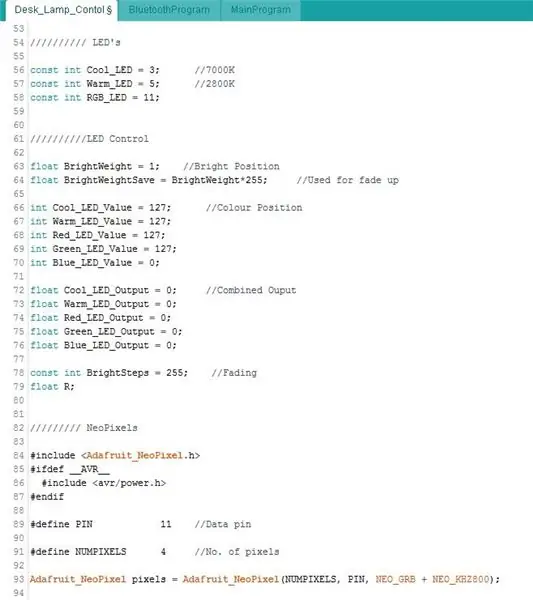
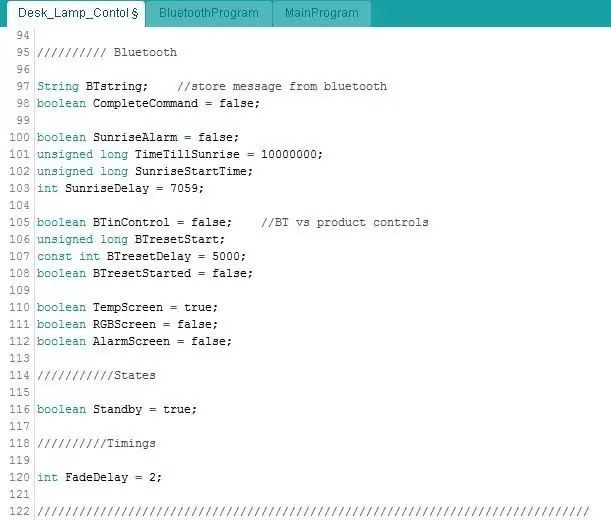
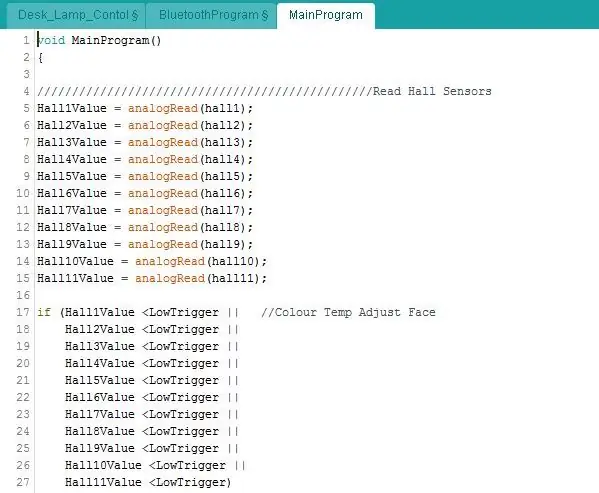
Pertama saya mengatur semua variabel saya, menetapkan sensor dan LED ke pin yang benar. Output dari sensor efek hall akan dibaca menggunakan fungsi analogRead, memberikan nilai antara 0 dan 1023. Seperti yang dijelaskan sebelumnya, output setengah ketika tidak ada magnet, jadi sekitar 500. Saya menggunakan variabel pemicu Rendah dan Tinggi untuk memungkinkan saya dengan mudah menyesuaikan ketika tahu keping di atas sensor.

Neopiksel memerlukan perpustakaan sehingga didefinisikan di sini..


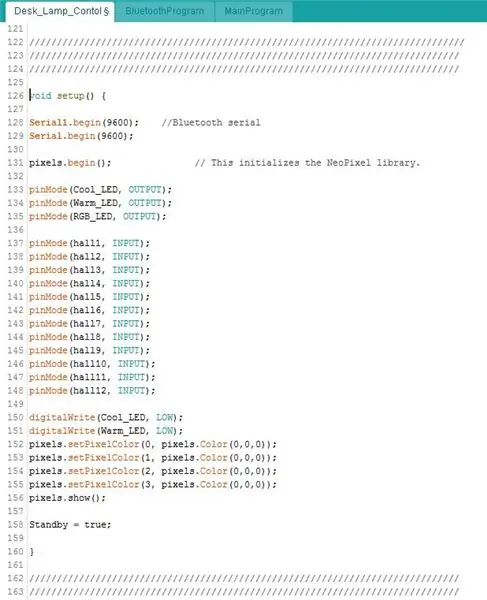
Pengaturan void memulai serial, untuk Mikro pin Rx/Tx (bluetooth) menggunakan Serial1.. Pin kemudian diatur menjadi input atau output dan LED dimatikan.

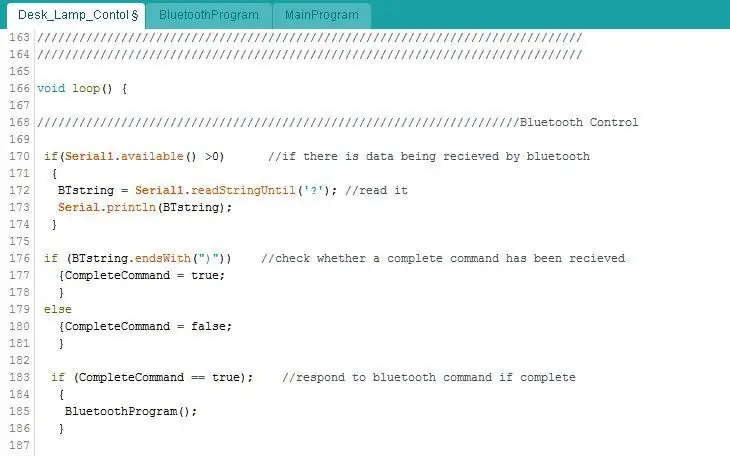
Sekarang loop utama …
Bagian pertama ini memeriksa apakah ada data yang diterima dari Aplikasi. Serial1.available() membaca serial dan mendapatkan jumlah byte dalam string. Jika itu >0 saya tahu data masuk.
Jika Anda ingat, semua string yang saya kirim dari App diakhiri dengan tanda tanya…. yaitu (Bright100)?
Saya menggunakan fungsi.readStringUntil untuk membaca data serial hingga tanda tanya (Bright100) dan mengatur variabel BTstring ke ini. Saya memeriksa apakah BTstring diakhiri dengan ')' untuk memastikan perintah lengkap diterima. Jika ya, maka loop BluetoothProgram dipanggil… ini dijelaskan lebih jauh ke bawah..

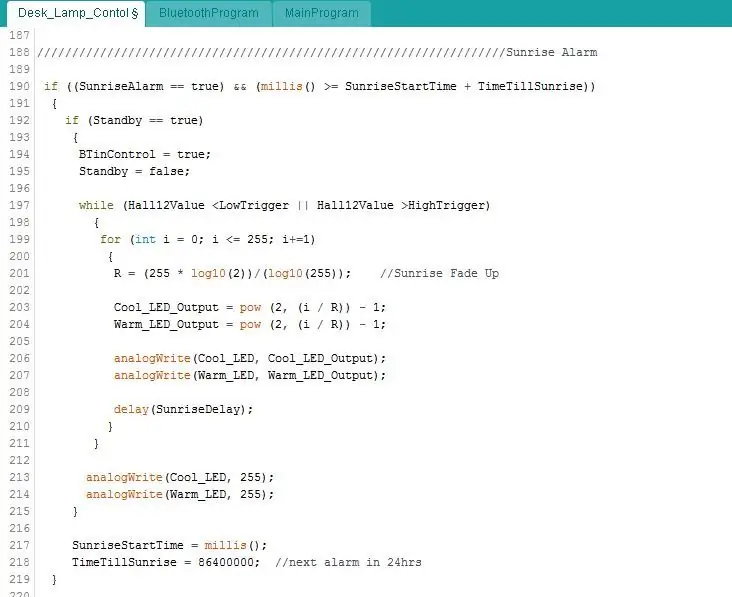
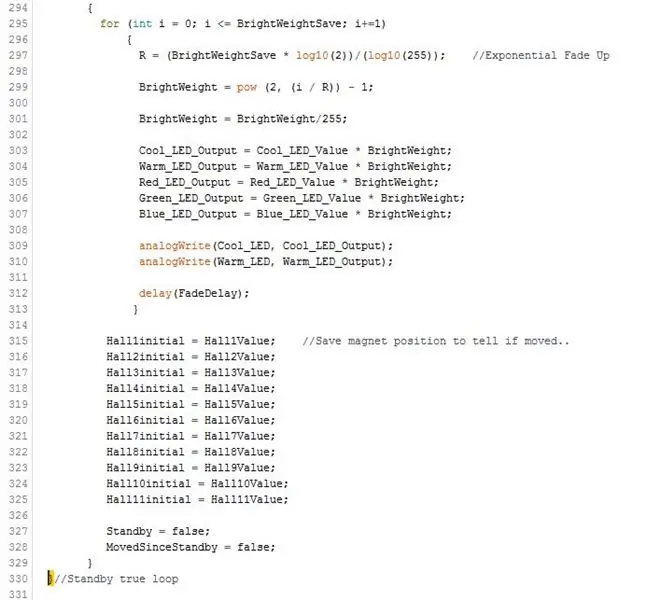
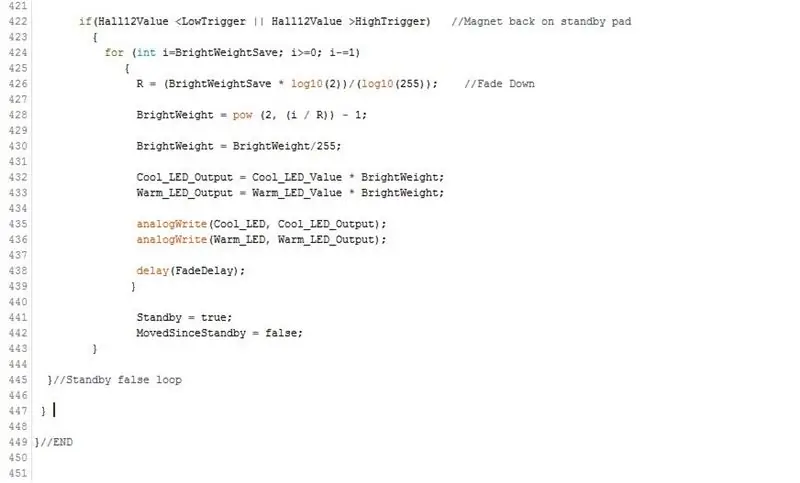
Bit berikutnya mengontrol alarm matahari terbit. Pada dasarnya jika alarm diaktifkan dan waktunya tepat maka LED akan mulai memudar. Karena mata manusia yang melihat cahaya secara logaritmik lebih baik melakukan semua jenis LED fade up/down dengan kurva eksponensial daripada linier. Oleh karena itu persamaan mendorong nilai PWM …

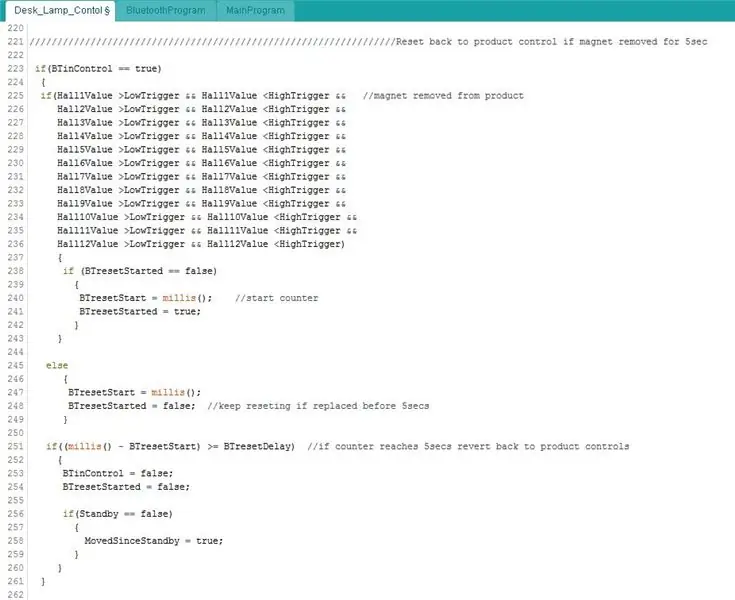
Untuk menghindari keping yang mengganggu kontrol Aplikasi, keping dinonaktifkan saat Anda menggunakan Aplikasi. Untuk mengaktifkan kembali keping, Anda perlu memindahkannya dari produk selama 5 detik.. Kode bit ini pertama-tama memeriksa apakah semua sensor mengeluarkan nilai keadaan tetap (tanpa magnet) dan kemudian memulai pengatur waktu. Ketika 5 detik selesai, variabel BTinControl disetel kembali ke false.

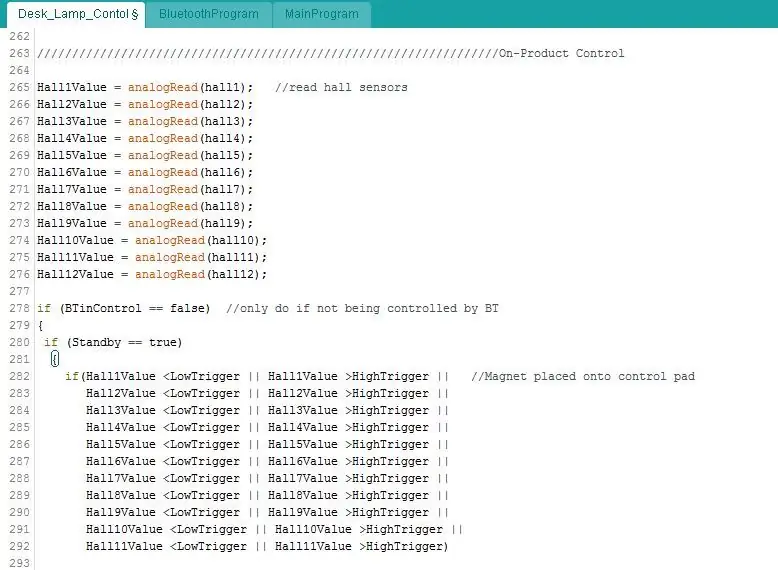
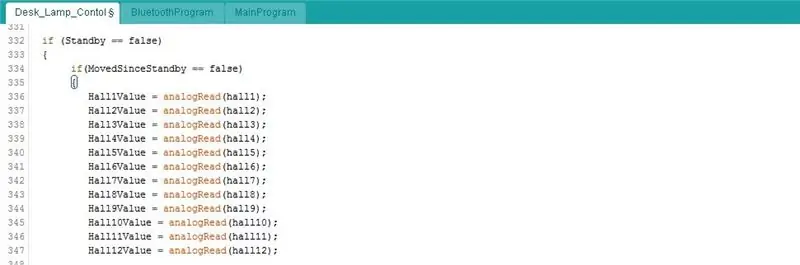
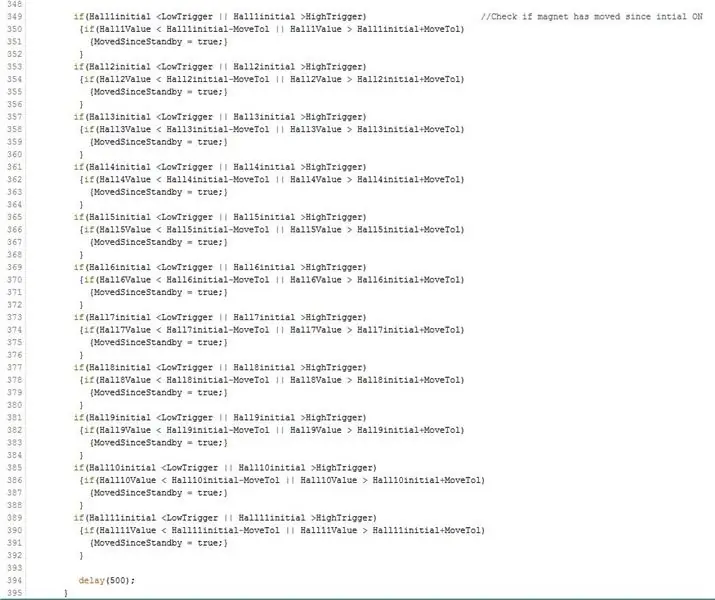
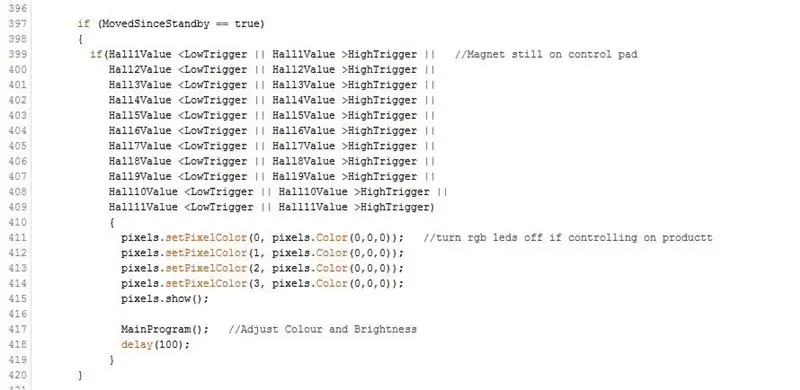
Kode untuk keping sekarang.. Pertama sensor perlu dibaca.
Jika lampu saat ini mati, itu akan memeriksa apakah ada sensor di atas atau di bawah titik pemicu yaitu keping telah ditempatkan di busur. Jika ya maka LED putih akan memudar ke pengaturan terakhir Anda di mana pun Anda meletakkannya.


Untuk menjaga agar LED diatur ke pengaturan terakhir Anda alih-alih memperbarui ke nilai yang terkait dengan sensor apa pun yang dipicunya, variabel Moved SinceStandby disetel ke false. Potongan kode berikutnya pada dasarnya memeriksa apakah Anda telah memindahkan keping dari posisi awalnya dengan jumlah yang ditentukan….


Jika Anda memindahkan keping, 'Program Utama' dipanggil untuk memperbarui kecerahan/suhu warna. Ini dijelaskan lebih jauh ke bawah.

Bit terakhir dalam loop utama ini memeriksa apakah keping telah ditempatkan kembali pada dok siaga - apakah sensor 12 membaca nilai di atas/di bawah titik pemicu. Jika demikian memudar LED kembali ke bawah..

Lingkaran bluetooth:
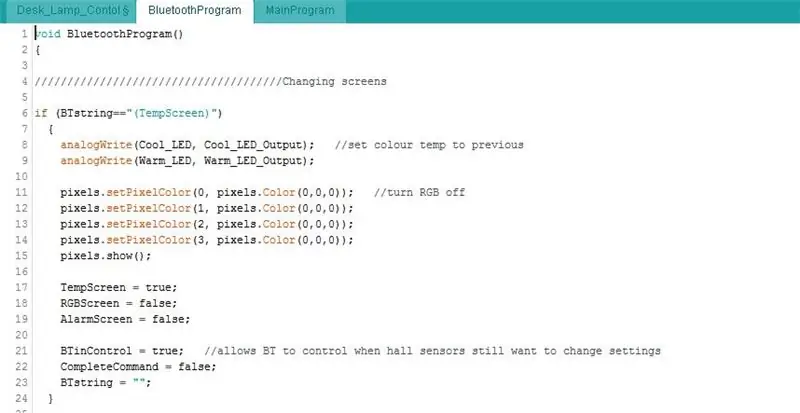
Seperti dijelaskan di atas ketika data diterima melalui bluetooth, string dibaca. Kita sekarang perlu memeriksa apa yang dikatakan string itu …
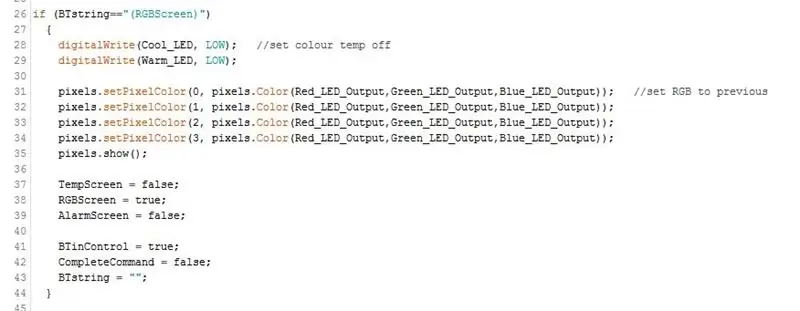
Semua string selain kecerahan, suhu warna, dan RGB cukup mudah untuk ditangani. Anda memeriksa apakah BTstring sama dengan teks yang dikirim dari Aplikasi.
Jika Anda ingat, setiap kali Anda mengubah layar di Aplikasi itu akan mengirim perintah bluetooth. Di sini kami mempertanyakan hal itu dan menyetel beberapa variabel ke true atau false sehingga kami tahu di layar mana Anda berada.
Perhatikan di akhir setiap bagian saya mengatur variabel BTinControl menjadi true dan menghapus nilai BTstring.


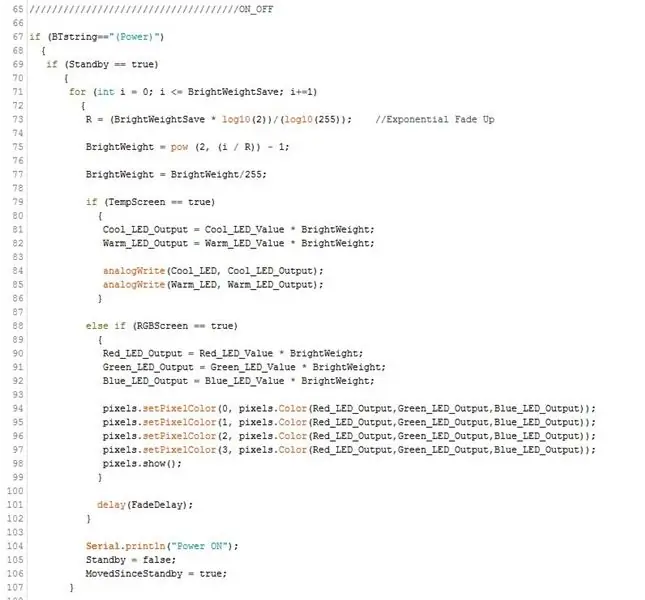
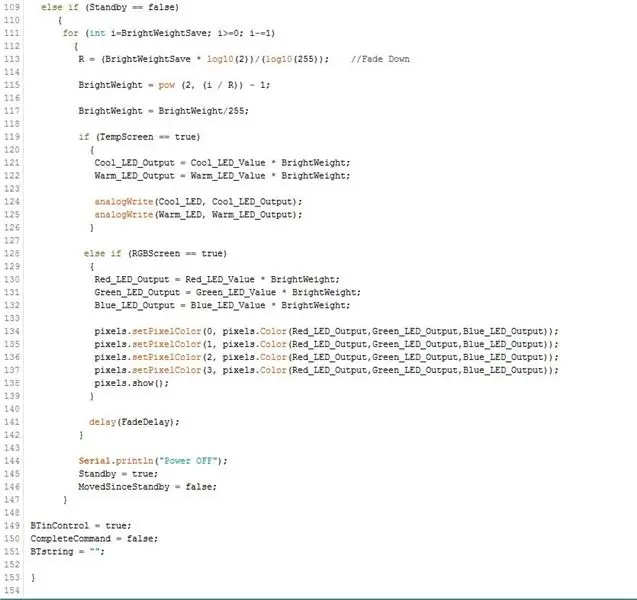
Saat Anda mengetuk tombol daya di Aplikasi, itu akan memudarkan LED ke atas atau ke bawah. Variabel yang diatur di atas untuk layar yang Anda gunakan digunakan untuk memutuskan apakah RGB atau LED putih yang akan dikontrol..


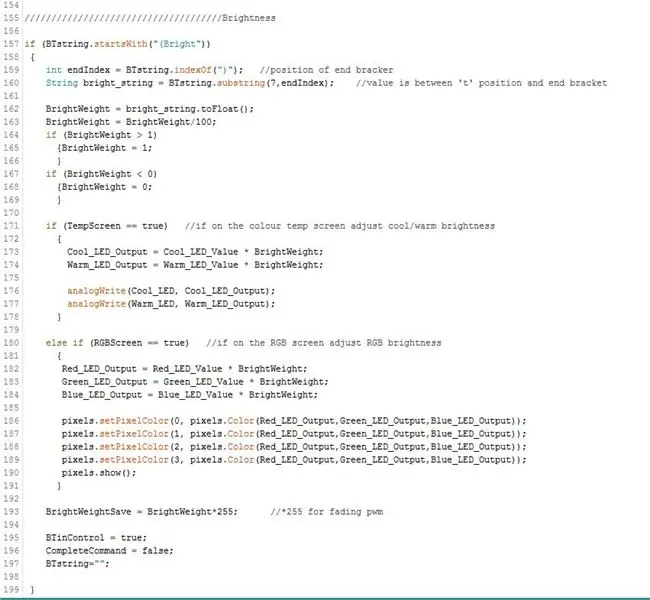
Untuk kecerahan, suhu warna, dan RGB, saya perlu membaca string dengan cara yang sedikit berbeda. Karena bagian nomor dari string akan berubah, saya mempertanyakan apakah string dimulai dengan salah satu pengidentifikasi bukan string penuh, jadi saja (Terang di sini..
Saya sekarang perlu memisahkan nilai kecerahan aktual dari string. Format string yang dikirim dari Aplikasi adalah (Brightvalue) jadi saya tahu nilai kecerahan akan berada di antara 't' dan ')'. Posisi 't' akan tetap konstan, itu akan selalu menjadi karakter ke-7 dalam string. Tapi karena nilai brightness bisa antara 10 dan 100 maka posisi ')' akan berubah. Saya menggunakan perintah.indexOf untuk mencari tahu di mana ')' berada, karakter apa itu dan kemudian dapat menggunakan perintah.substring untuk membaca string antara karakter ke-7 dan posisi karakter ')'. Ini membuat saya hanya memiliki nilai kecerahan yang dapat saya gunakan untuk menyesuaikan RGB atau LED putih tergantung pada layar.

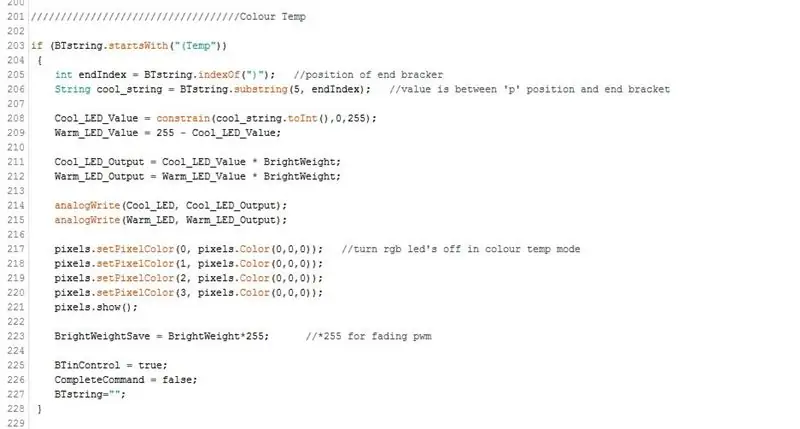
Penyesuaian suhu warna adalah proses yang mirip dengan di atas tetapi nilainya akan berada di antara 'p' dan ')' kali ini…

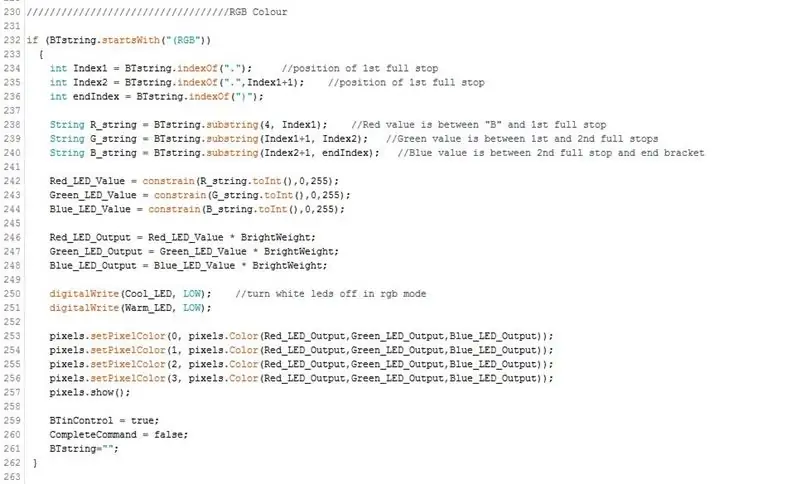
Untuk penyesuaian RGB, kami memiliki tiga nilai untuk diekstraksi dari string, tetapi prosesnya serupa lagi. Dari aplikasi kami menerima string dalam bentuk (RGBvalue.value.value)
Jadi saya tahu nilai merah akan berada di antara 'B' dan titik pertama. Nilai hijau berada di antara titik pertama/2 dan nilai biru berada di antara titik kedua dan ')'.
Setelah kami memiliki nilai, neopiksel disetel ke warna baru…

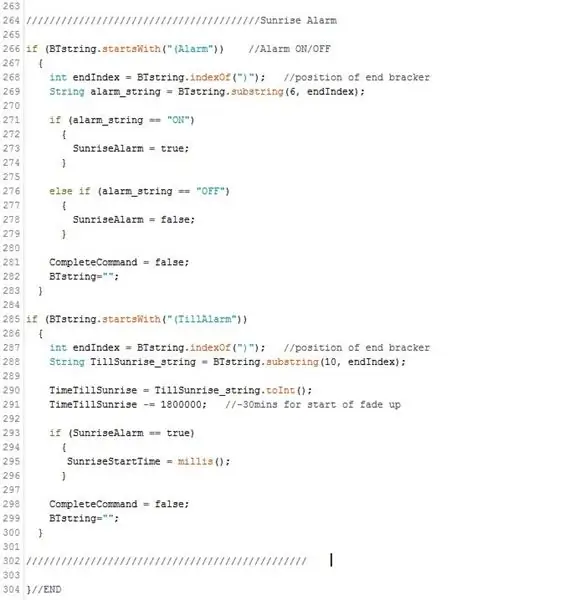
Di sini kami memeriksa apakah alarm sedang diaktifkan atau dinonaktifkan. Jika waktu alarm diubah, kami akan dikirimi string dengan jumlah milidetik dari sekarang hingga alarm. Sekali lagi nilai ini diekstraksi dari string dan untuk dapat memeriksa apakah waktunya untuk memulai matahari terbit, kita perlu mengatur variabel ke waktu saat ini (milis)..

Kontrol keping:
Seperti dijelaskan sebelumnya jika keping (magnet) satu arah ke atas maka akan menggerakkan output sensor hall di bawah pemicu rendah dan jika sebaliknya ke atas di atas pemicu tinggi.
Ini memungkinkan kontrol kecerahan dan suhu warna pada busur yang sama..
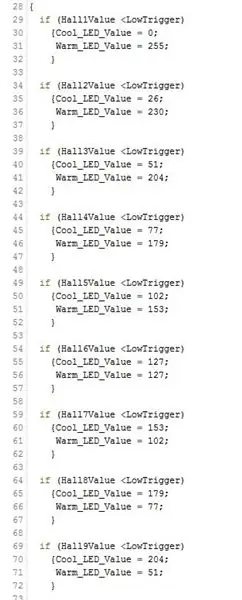
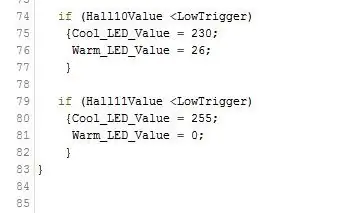
Nilai sensor dibaca. Jika salah satu dari mereka kurang dari nilai pemicu rendah maka kami menyesuaikan suhu warna. Ada 11 sensor di bawah area busur, yang outputnya pada gilirannya akan berada di bawah titik pemicu saat keping bergerak di atasnya. Setiap sensor memiliki nilai PWM untuk LED dingin dan hangat terhadapnya, dimulai dengan sensor 1 pada 100% hangat, 0% dingin dan bekerja hingga tanggal 11 pada 0% hangat, 100% dingin.



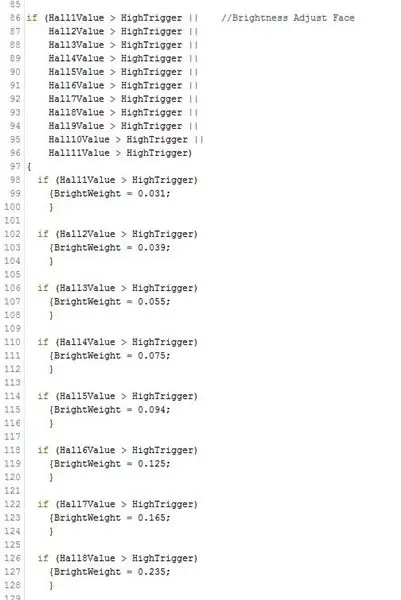
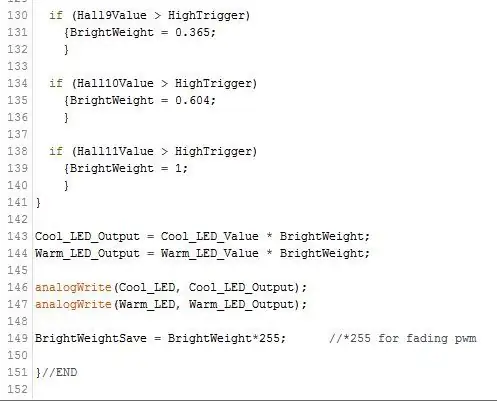
Kontrol kecerahan dilakukan dengan cara yang sama.. memeriksa apakah output sensor berada di atas pemicu tinggi kali ini dan memberi setiap sensor nilai bobot kecerahan.
Bobot kecerahan ini kemudian dikalikan dengan nilai temperatur warna untuk memberikan nilai keluaran keseluruhan. Memungkinkan Anda mengatur suhu warna apa pun ke kecerahan apa pun…


Langkah 5: Perumahan



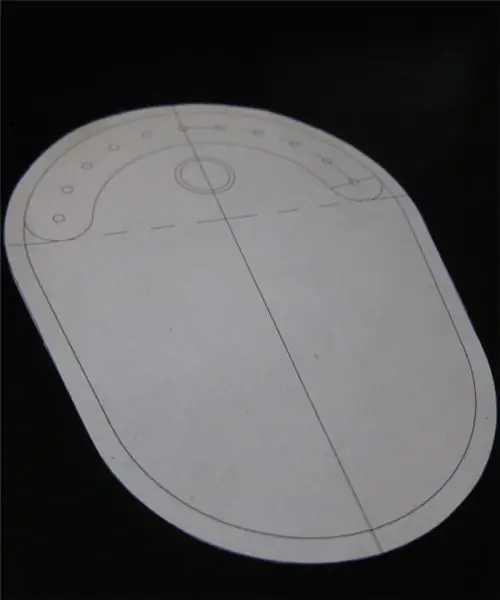
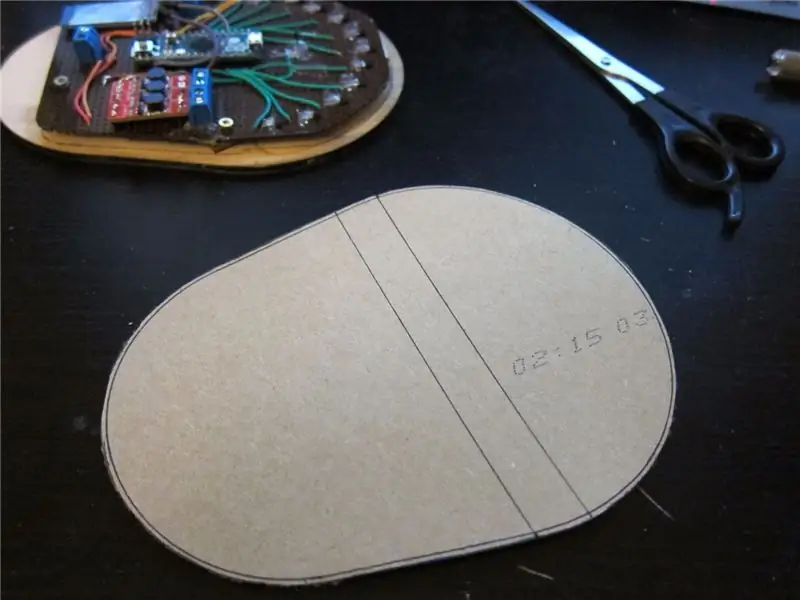
- Saya mulai dengan membuat cetakan dari karton untuk bagian bawah rumah. Untuk membuat ceruk untuk area kontrol, saya memiliki sepotong laser kayu lapis yang dipotong menjadi bentuk busur dan menggunakan koin 5p untuk dok 'siaga'. Ini direkatkan ke cetakan kardus, perhatikan untuk menempatkannya pada posisi yang benar yang akan sejajar dengan sensor efek hall.
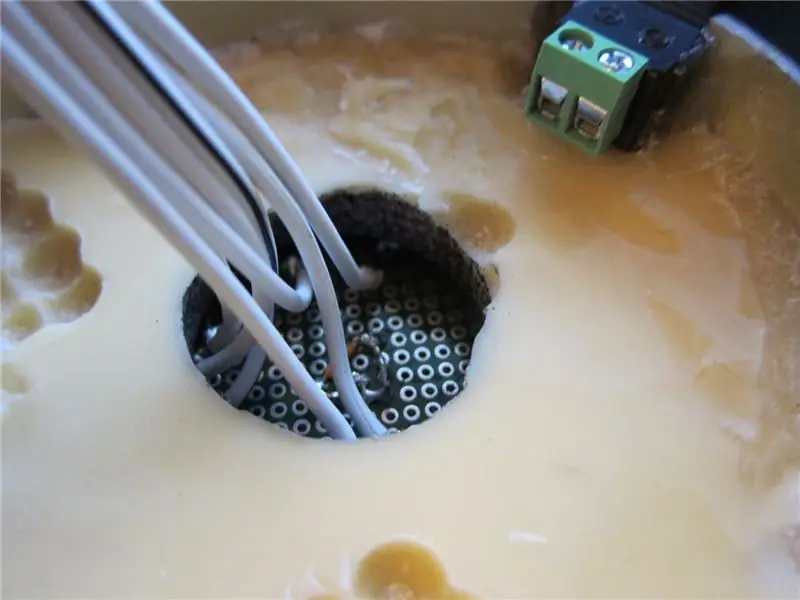
- Selanjutnya adalah mencampur resin poliuretan. Hal-hal yang saya gunakan memiliki rasio 1: 1 sederhana dan penyembuhan dalam waktu sekitar 20 menit.. jadi perlu bekerja cukup cepat!
- Penuangan awal adalah untuk mengisi bagian bawah cetakan. Setelah set ini saya menambahkan dinding bagian dalam dari karton untuk memungkinkan saya menuangkan dinding samping.
- Untuk membuat bagian atas, tempat LED akan duduk, saya memotong dan merekatkan beberapa tabung/cangkir plastik di suatu sudut. Dan lagi resin dituangkan dan dibiarkan mengeras.
- Sekarang rumah sudah siap, saya perlu mengebor beberapa lubang dan memberikannya pasir yang bagus.
- Primer diterapkan dan kemudian disemprot dengan lapisan atas cat terakhir.
Langkah 6: Perakitan/Kesimpulan




- Sebuah slot untuk jack DC dipotong dari rumahan. Jack kemudian direkatkan.
- Papan LED kemudian dapat disekrup di bagian atas, dengan kabel dimasukkan ke bagian bawah.
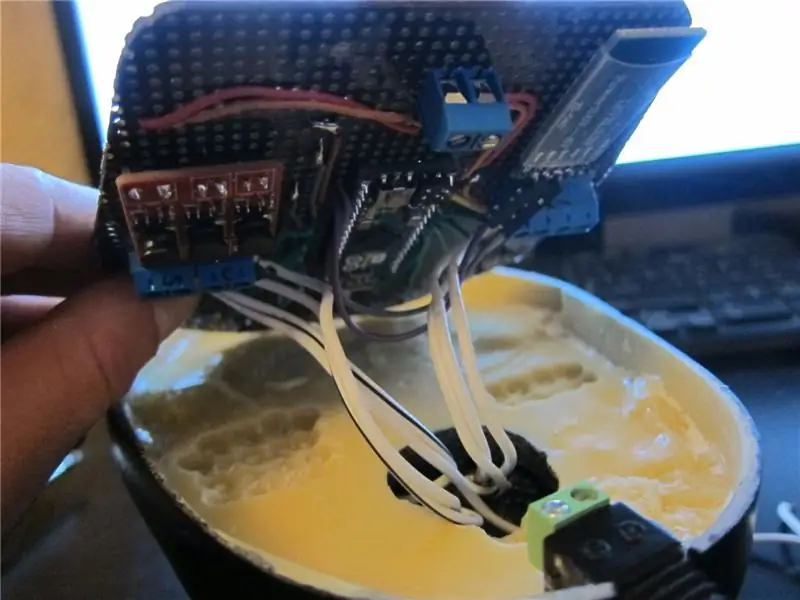
- Kabel dari jack LED dan DC kemudian disekrup ke blok terminal yang benar.
- Papan utama kemudian disekrup ke dalam perumahan
- Sepotong kayu lapis kemudian disekrup untuk menutupi bagian bawah rumah.
- Hal terakhir adalah merekatkan 'keping' bersama-sama, pastikan untuk mengarahkan kutub magnet dengan tutup ujung 'kecerahan' atau 'suhu warna' yang benar.
Secara keseluruhan lampu bekerja cukup baik! Ada beberapa bug dalam perangkat lunak yang perlu diperbaiki dan LED RGB bisa lebih terang. Saya juga dapat menambahkan sensor cahaya sekitar untuk secara otomatis mengubah suhu warna, mulai 'dingin' di siang hari dan berubah menjadi 'hangat' di malam hari.
Semangat untuk membaca!
Direkomendasikan:
Lampu RGB Terkendali Bluetooth Dengan Aplikasi Android: 4 Langkah

Lampu RGB Terkendali Bluetooth Dengan Aplikasi Android: Halo para pembuat, hari ini kita akan belajar membuat strip RGB yang dikendalikan Bluetooth yang dikendalikan dari smartphone kita. Ide dasar di balik proyek ini adalah untuk menciptakan lampu latar/meja yang menambahkan rasa hangat ke mata pemirsa. Ya, cahaya ini
Lampu Spiral (alias Lampu Meja Loxodrome): 12 Langkah (dengan Gambar)

Lampu Spiral (alias Lampu Meja Loxodrome): Lampu Spiral (alias Lampu Meja Loxodrome) adalah proyek yang saya mulai pada tahun 2015. Ini terinspirasi oleh Tempat Lilin Loxodrome karya Paul Nylander. Ide awal saya adalah untuk lampu meja bermotor yang akan memproyeksikan pusaran cahaya yang mengalir di dinding. Saya merancang dan
Bingkai Seni Piksel LED Dengan Seni Arkade Retro, Aplikasi Terkendali: 7 Langkah (dengan Gambar)

Bingkai Seni Piksel LED Dengan Seni Arkade Retro, Aplikasi Terkendali: BUAT BINGKAI SENI LED TERKENDALI APLIKASI DENGAN 1024 LED YANG MENAMPILKAN Suku Cadang GAME GAME ARCADE RETRO 80s Kit Pembuat PIXEL - $59Adafruit 32x32 P4 LED Matrix - $49.9512x20 Inch Acrylic Sheet, 1/8" inci tebal - Asap Cahaya Transparan dari Plastik Keran
Ornamen Lampu Meja dan Tanda Lampu Pintu: 8 Langkah (dengan Gambar)

Ornamen Lampu Meja dan Tanda Lampu Pintu: Tutorial ini akan menunjukkan cara memprogram dan membuat ornamen meja yang menyala. Lampu-lampu ini berubah warna selama satu jam. Anda juga akan belajar bagaimana memprogram dan membuat tanda pintu yang menyala. Anda dapat menggunakan pintu
Lampu Terkendali Aplikasi Lego Mini Cooper: 7 Langkah (dengan Gambar)

Lampu Terkendali Aplikasi Lego Mini Cooper: Bahaya, UXB! Apakah pekerjaan impian Anda menjadi ahli penjinak bom tetapi Anda ragu karena bagian yang sekarat? Maka ini adalah proyek untuk Anda! Anda akan menghabiskan waktu berjam-jam untuk melakukan penyesuaian kecil pada perangkat yang sangat tidak stabil, mengeluarkan keringat dari
