
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

Ini adalah pandangan unik dan artistik pada lampu meja dasar. Dengan warna transisi yang dapat disesuaikan dan dasar kayu yang ramping, sistem pencahayaan ini adalah pusat yang fantastis untuk furnitur apa pun. Dengan beberapa langkah sederhana, beberapa mesin berat, dan kesabaran dengan komputer, tampilan ringan ini dapat dicapai.
Perlengkapan
- 1/4 inci. Kayu lapis
- 1/4 inci. Akrilik Bening
- Pengukir/Pemotong Laser
- Strip LED RGB
- Arduino Uno
- Papan tempat memotong roti
- kabel
- Baterai 9 Volt
- Epoksi
- Lem Panas dan Pistol Lem Panas
- klem
- Meja gergaji
- Solder Besi
- Pateri
- Kertas tisu
- Kesabaran
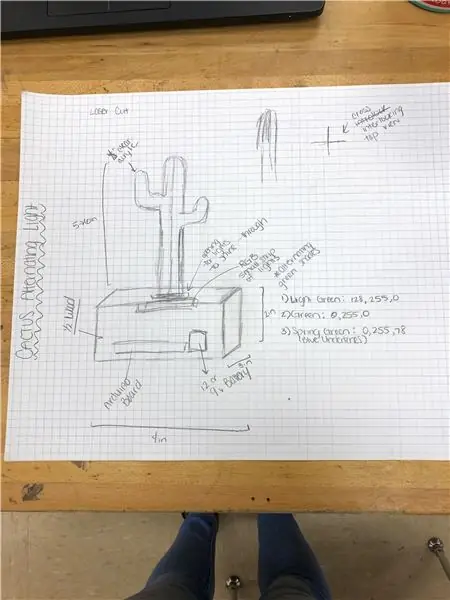
Langkah 1: Desain

Langkah pertama adalah merancang dan menentukan spesifikasi ukuran ideal untuk ukuran meja.
Dasar lampu ini dirancang berukuran 3 inci x 4,5 inci x 2,5 inci. Tinggi kaktus tertinggi adalah 6 inci dan yang lebih kecil 4 inci. Anda harus membuat sketsa di kertas grafik dengan pensil untuk melacak potongannya Anda akan menggunakan. Anda juga perlu mengumpulkan bahan-bahan yang diperlukan.
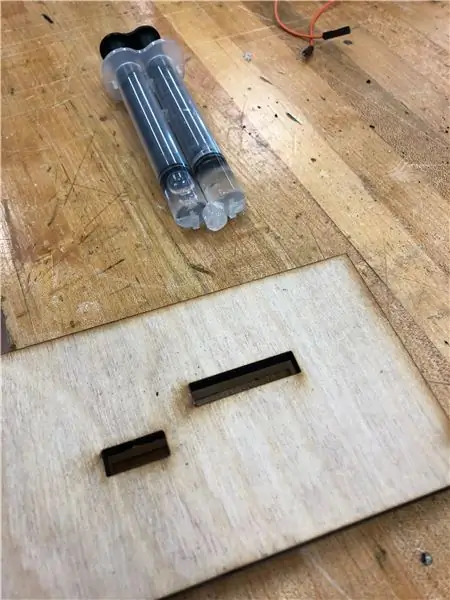
Langkah 2: Membangun Basis Kayu


- Pertama, dengan menggunakan adobe illustrator Anda harus membuat 6 buah persegi panjang yang akan berfungsi sebagai bagian atas-bawah-dan 4 bagian samping dari alas kayu.
- Bagian atas membutuhkan 2 potongan persegi panjang agar potongan akrilik kaktus pas dengan tutupnya. Lubang ini harus seukuran bagian bawah datar potongan akrilik
- Dengan menggunakan mesin pengukiran laser, Anda harus menyesuaikan pengaturan ke kayu biasa sedang, ketebalan 0,250" dan untuk memotong 50%
- Tempatkan sepotong kayu lapis penuh di mesin dan pastikan jaraknya tepat dari laser
- Nyalakan kompresor udara dan mesin itu sendiri dan biarkan potongan dipotong dari kayu
- Ulangi pemotongan bagian atas kotak dengan akrilik bening, sesuaikan pengaturannya
- Amplas setiap tepi yang terbakar dan potong potongan kayu kasar dengan pisau yang tepat
- Rekatkan potongan sisi kayu dengan lem kayu dan biarkan mengering semalaman
- Selanjutnya potong laser dengan potongan kayu yang lebih kecil yang akan pas di dalam kotak dan rekatkan ke bagian bawah kayu (ini akan menjadi bagian bawah lampu yang dapat dilepas agar dapat mengakses elektronik di dalamnya)
- Rekatkan bagian atas kotak bersama-sama (akrilik dan kayu lapis) dengan epoksi dan klem aman ini setidaknya selama 10 menit
- Menggunakan epoksi lagi, pasang tutupnya ke kotak dan klem setidaknya selama 10 menit
- Basis selesai
Langkah 3: Tampilan

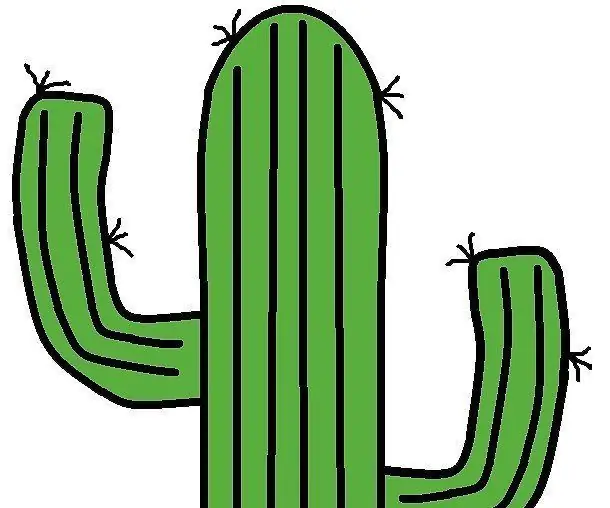
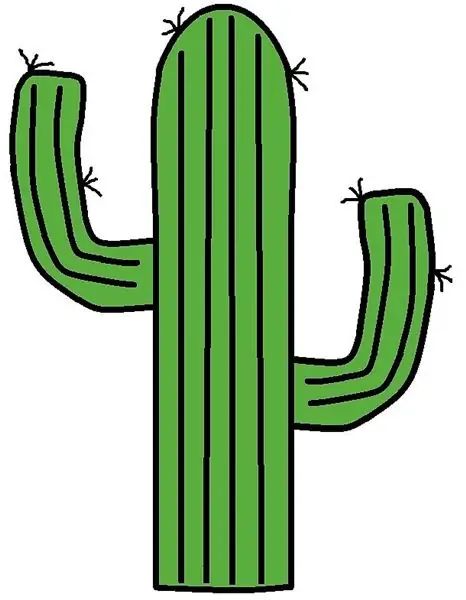
- Gunakan adobe illustrator untuk membuat bentuk kaktus
- Lacak gambar garis hitam dan buat garis ketebalan 0,01", RGB merah
- Sesuaikan ukuran sesuai
- Gunakan pengukir laser untuk memotong gambar ini dari akrilik dengan ketebalan 0,250", sebagai akrilik kasta
- Ulangi langkah ini lagi tetapi kurangi ukuran kaktus untuk efek berlapis yang akan ditampilkan
- Kupas penutup kertas * hati-hati agar tidak tergores
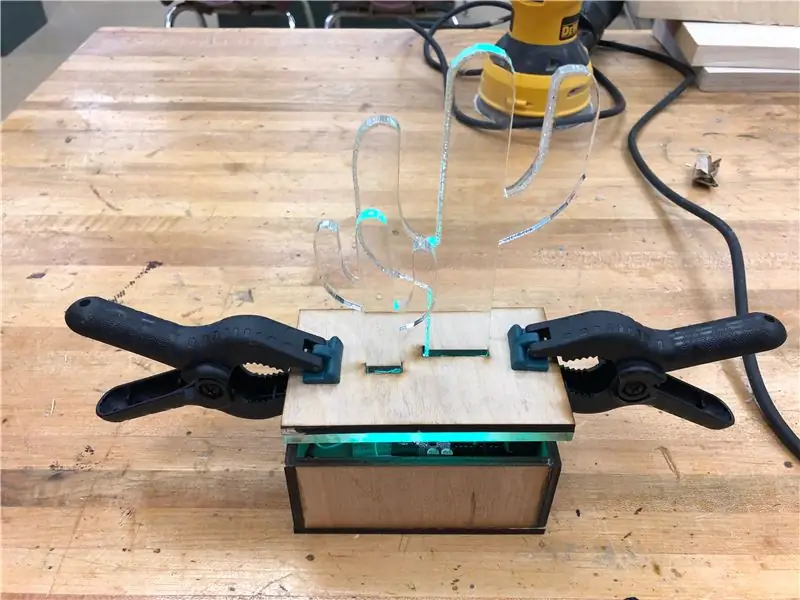
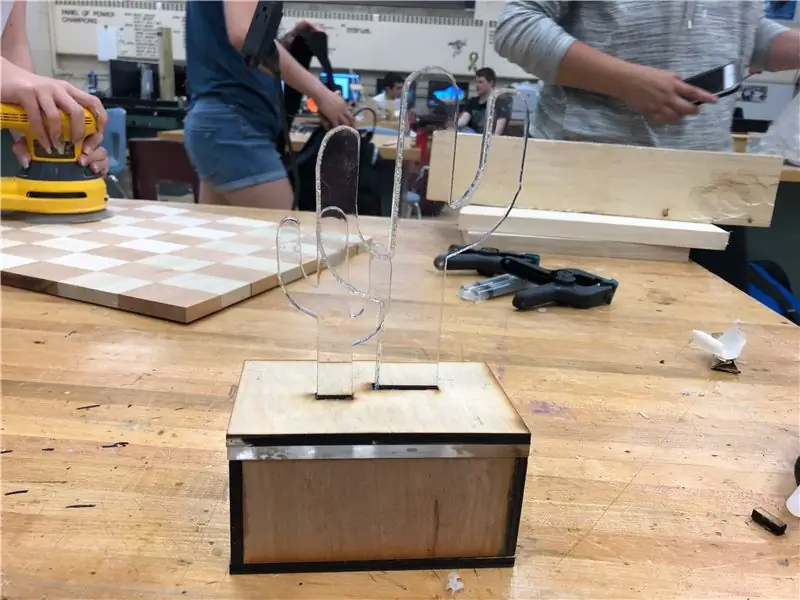
Langkah 4: Merakit Tampilan

- Panaskan pistol lem panas yang lebih besar dan pastikan memiliki lem baru
- Oleskan garis lem di dalam lubang persegi panjang yang lebih besar pada tutupnya
- Masukkan kaktus yang lebih besar dengan hati-hati tetapi tidak cukup jauh untuk menembus lapisan akrilik di bawahnya
- Pegang dengan mantap di tempatnya, tegak lurus dengan tutupnya, sampai lem mengeras
- Ulangi langkah ini untuk kaktus yang lebih kecil
- Bersihkan titik atau benang lem apa pun
Langkah 5: Pengkodean

Untuk langkah ini kita akan mengkodekan perubahan warna yang ditampilkan melalui kaktus akrilik dan sisi tutupnya. Tiga warna akan berubah dari kuning-hijau menjadi hijau penuh menjadi lebih teal, sekali lagi memainkan tema kaktus. Dengan menggunakan perangkat lunak Arduino, kami akan mengkodekan strip LED RGB transisi tertunda.
- Buka atau unduh perangkat lunak Arduino
- Ubah port com
- Unduh NeoPixel.h
- Gunakan kode di bawah ini untuk 3 perubahan warna
- Verifikasi kode lalu unggah ke papan Arduino
KODE:
#sertakan #tentukan PIN 7
#menentukan N_LEDS 26
Adafruit_NeoPixel strip = Adafruit_NeoPixel(N_LEDS, PIN, NEO_GRB + NEO_KHZ800);
batalkan pengaturan(){
strip.mulai();
}
lingkaran kosong(){
chase(strip. Color(0, 255, 0)); // Hijau Penuh
chase(strip. Color(128, 255, 0)); // Kuning hijau
chase(strip. Color(0, 255, 78)); // Teal
}
pengejaran kekosongan statis (uint32_t c) {
untuk(uint16_t i=0; i
strip.setPixelColor(i, c); // Gambar piksel baru
strip.tampilkan();
penundaan(25);
}
}
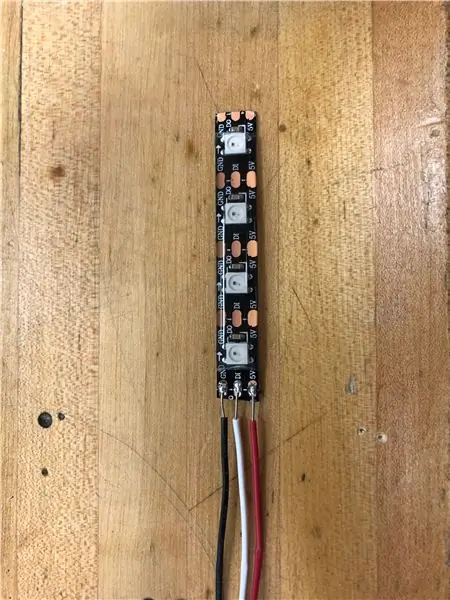
Langkah 6: Strip LED


- Colokkan besi solder dan biarkan mencapai pengaturan tertinggi (atau yang terbaik untuk solder yang digunakan)
- Bersihkan ujungnya dengan handuk kertas basah
- Potong 3 kabel (merah, putih, hitam)
- Umpankan sedikit solder ke setrika untuk memasang kabel merah ke titik tembaga listrik, kabel hitam ke titik ground, dan kabel putih ke sisa bukaan yang merupakan kontrol)
- Potong kabel dengan panjang yang sama dan pastikan koneksinya aman
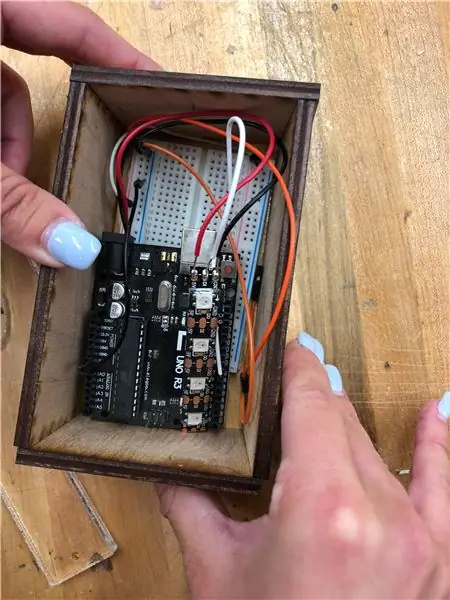
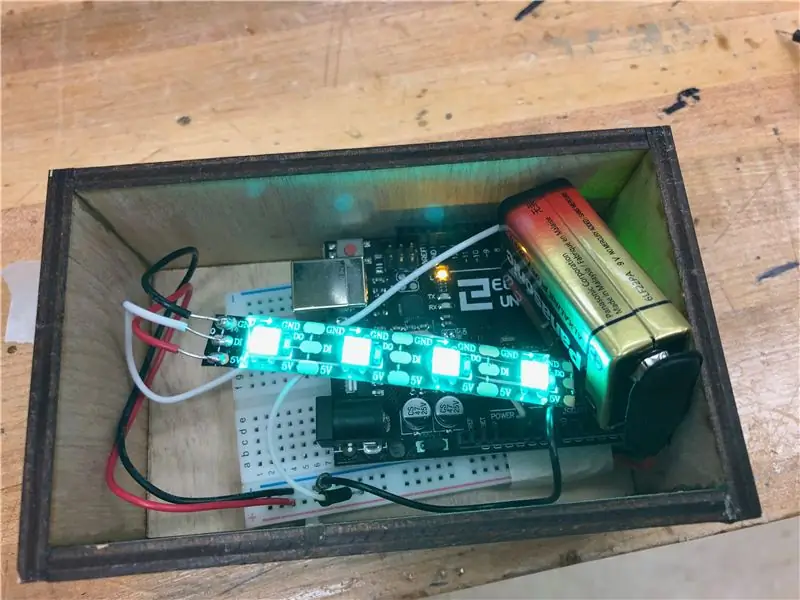
Langkah 7: Elektronik

- Pasang snap baterai ke baterai 9 volt
- Masukkan kabel merah dari baterai ke baris positif di papan tempat memotong roti
- Masukkan kabel hitam dari baterai ke baris negatif pada papan tempat memotong roti
- Masukkan kabel hitam dari strip led ke baris papan tempat memotong roti negatif
- Masukkan kabel merah dari strip led ke baris papan tempat memotong roti positif
- Masukkan kabel putih dari led strip ke board Arduino dan pin kontrol yang ditunjukkan pada kode (7)
- Terakhir, sambungkan port daya dan arde pada papan Arduino ke baris positif dan negatif papan tempat memotong roti
- Melepas (mencabut) baterai akan berfungsi sebagai saklar untuk lampu
Langkah 8: Konstruksi Akhir

Secara keseluruhan tutup 2 lapis harus memiliki kaktus akrilik kecil dan besar yang direkatkan dengan epoksi yang terhubung ke dasar kotak. Ketika baterai dicolokkan ke baterai snap kode dipicu dan transisi warna hijau tanpa batas. Ini harus dimasukkan ke dalam kotak dengan beberapa manuver kecil untuk memposisikan strip led untuk efek maksimal. Bagian bawah akan pas dengan tempatnya di bawah alas kotak. Dan beberapa jam kerja keras dapat dihargai untuk hasil akhir dari Cactus Light Display yang mengagumkan.
Direkomendasikan:
Suhu Tampilan Arduino pada Tampilan LED TM1637: 7 Langkah

Arduino Display Temperature pada LED Display TM1637 : Pada tutorial kali ini kita akan mempelajari cara menampilkan suhu menggunakan LED Display TM1637 dan sensor DHT11 serta Visuino
Waktu Tampilan Arduino pada Tampilan LED TM1637 Menggunakan RTC DS1307: 8 Langkah

Tampilan Waktu Arduino pada Tampilan LED TM1637 Menggunakan RTC DS1307 : Dalam tutorial ini kita akan mempelajari cara menampilkan waktu menggunakan modul RTC DS1307 dan Tampilan LED TM1637 dan Visuino
Cara Membuat Jam Realtime Menggunakan Tampilan Arduino dan TFT-Arduino Mega RTC Dengan Tampilan TFT 3,5 Inch: 4 Langkah

Cara Membuat Jam Realtime Menggunakan Layar Arduino dan TFT|Arduino Mega RTC Dengan Layar TFT 3,5 Inch Modul RTC 2560 dan DS3231….Sebelum memulai…cek video dari saluran YouTube saya..Catatan:- Jika Anda menggunakan Arduin
Tampilan Temperatur pada Modul Tampilan LED P10 Menggunakan Arduino: 3 Langkah (dengan Gambar)

Tampilan Temperatur Pada Modul Tampilan LED P10 Menggunakan Arduino : Pada tutorial sebelumnya telah diberitahukan cara menampilkan teks pada Modul Tampilan LED Dot Matrix P10 menggunakan Konektor Arduino dan DMD yang bisa anda cek disini. Dalam tutorial ini kami akan memberikan tutorial proyek sederhana dengan memanfaatkan modul P10 sebagai media tampilan
Tampilan Teks pada Tampilan LED P10 Menggunakan Arduino: 5 Langkah (dengan Gambar)

Tampilan Teks Pada Tampilan LED P10 Menggunakan Arduino : Dotmatrix Display atau yang lebih sering disebut dengan Running Text banyak dijumpai di toko-toko sebagai sarana mengiklankan produknya, sifatnya yang praktis dan fleksibel dalam penggunaannya yang mendorong para pelaku usaha menggunakannya sebagai saran iklan. Sekarang penggunaan Dot
