
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.


Tangkap gambar menggunakan ESP32-Cam (OV2640) menggunakan Prosesor WiFI ESP8266 WeMos D1 R1 dengan Uno dan kirimkan ke email, simpan ke Google Drive dan kirimkan ke Whatsapp menggunakan Twilio.
Persyaratan:
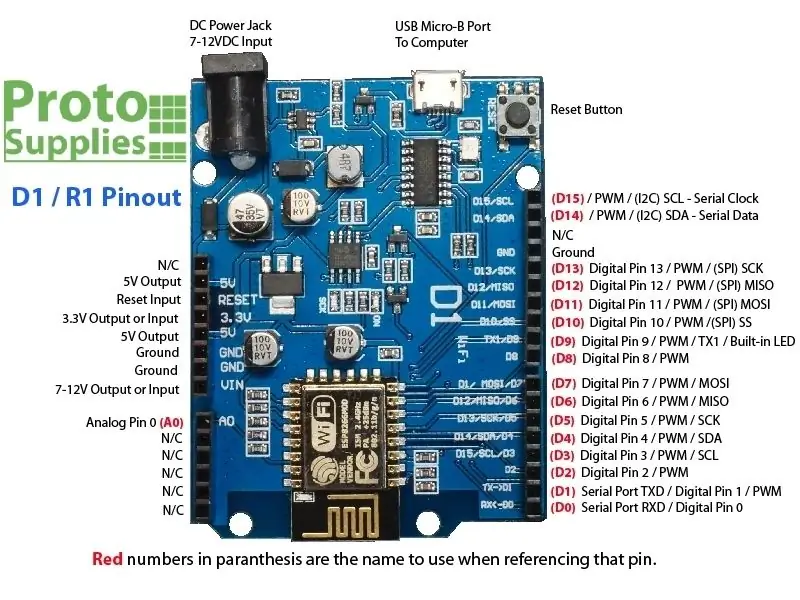
- ESP8266 Prosesor WiFI WeMos D1 R1 dengan Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker dengan kamera OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- Papan tempat memotong roti
- resistor 10kom
- Tekan tombol
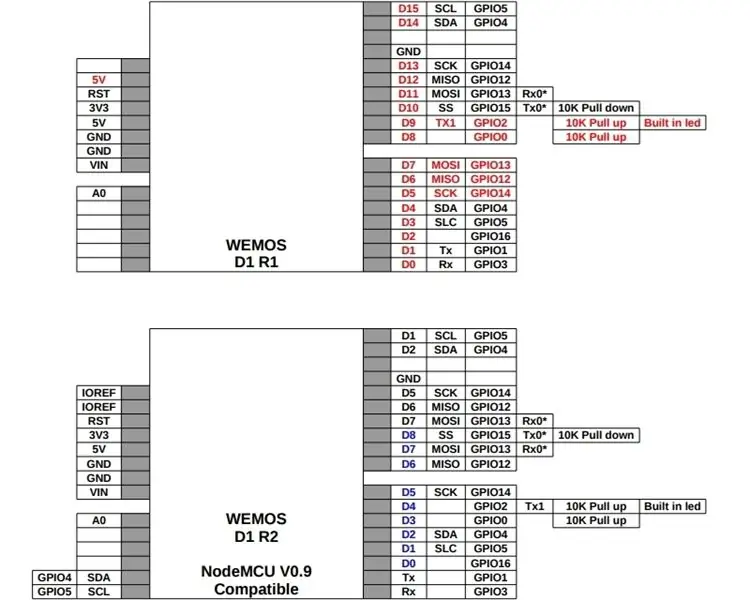
Langkah 1: Prosesor WiFI ESP8266 WeMos D1 R1 Dengan Uno



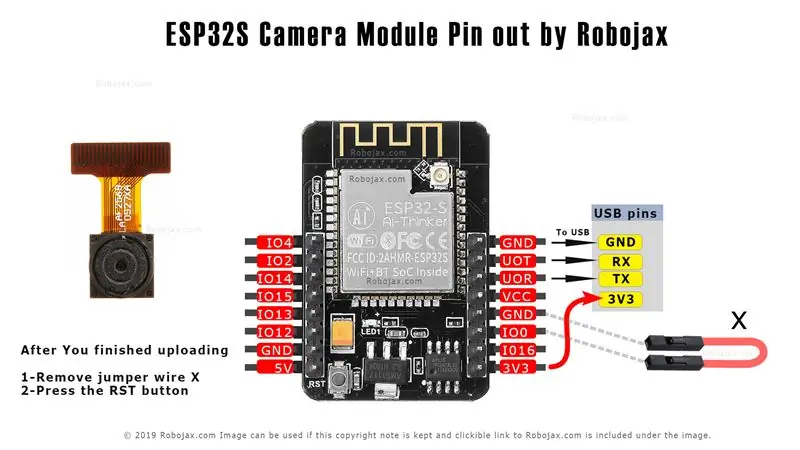
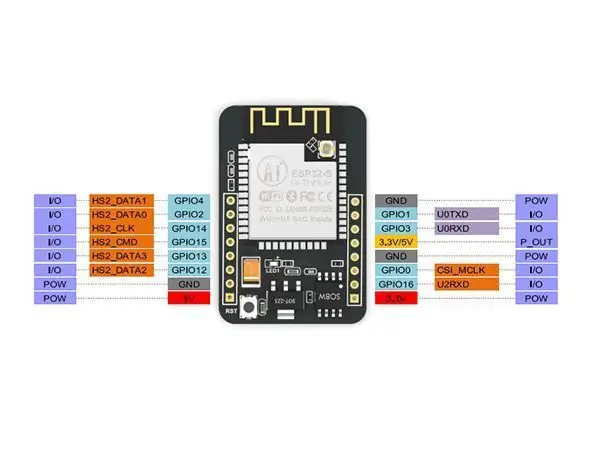
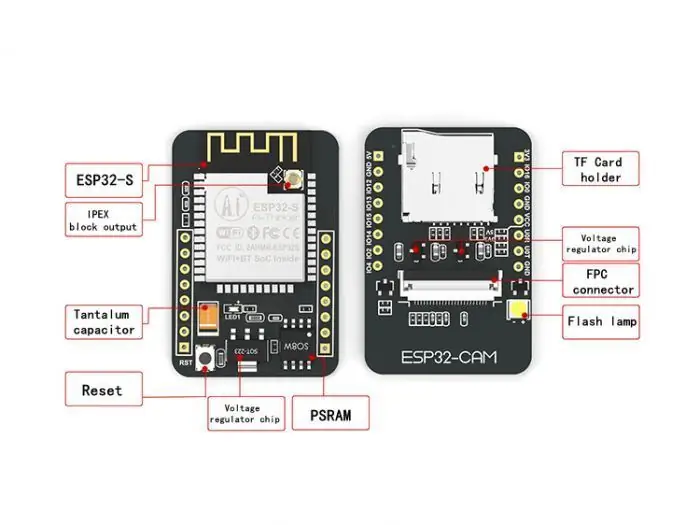
Langkah 2: ESP32-Cam Ai-Thinker Dengan OV2640



Langkah 3: Deskripsi Umum
Dalam proyek ini kita akan menggunakan ESP32-cam untuk mengambil gambar menggunakan OV2640 dan mengirimkannya ke email, simpan ke Google Drive dan kirim ke Whatsapp menggunakan Twilio. Kami dapat menggunakan ESP32-cam dengan programmer FTDI karena tidak dilengkapi dengan konektor USB tetapi dalam proyek ini, kami menggunakan Prosesor WiFI ESP8266 WeMos D1 R1 dengan Uno untuk mengunggah kode. Selanjutnya, kami menggunakan Google Apps Script (https://developers.google.com/apps-script) untuk mengirim data gambar ke email, simpan ke Google Drive dan kirimkan ke Whatsapp menggunakan Twilio API.
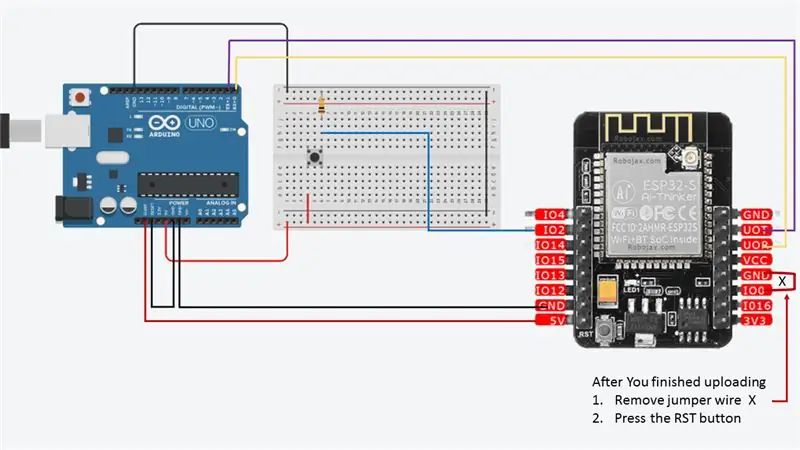
Langkah 4: Skema


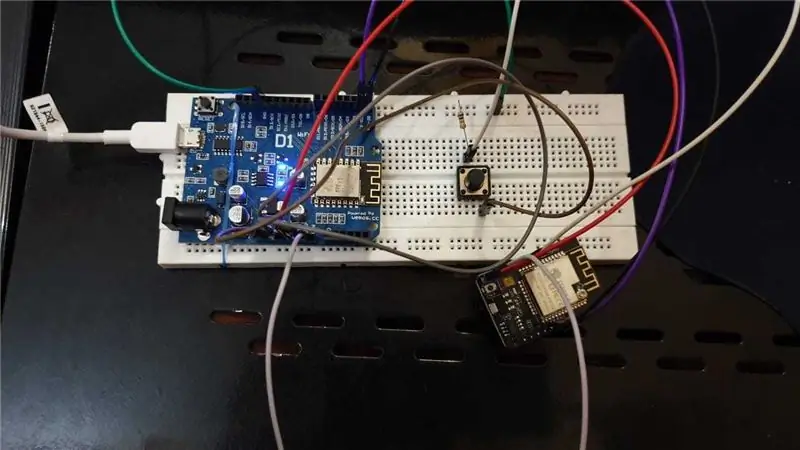
Ada tiga pin GND dan dua pin untuk daya: 3.3V atau 5V.
UOT dan UOR adalah pin serial. Anda memerlukan pin ini untuk mengunggah kode ke papan Anda. Selain itu, GPIO 0 (Io0) juga berperan penting, karena menentukan apakah ESP32 dalam mode flashing atau tidak. Ketika GPIO 0 (Io0) terhubung ke GND, ESP32 dalam mode berkedip. Ketika Anda selesai mengunggah
- Lepaskan kabel jumper X
- Tekan tombol RST
Kami menggunakan GPIO2 untuk input tombol tekan
Langkah 5: Instal Papan ESP32
Dalam contoh ini, kami menggunakan Arduino IDE untuk memprogram papan ESP32-CAM. Jadi, Anda harus menginstal Arduino IDE serta papan ESP32 menggunakan inti Arduino untuk ESP32. Ikuti salah satu tutorial berikutnya untuk menginstal papan ESP32, jika Anda belum melakukannya:
Petunjuk instalasi menggunakan Arduino IDE Boards Manager
- Tautan rilis stabil:
raw.githubusercontent.com/espressif/arduin…
Dimulai dengan 1.6.4, Arduino memungkinkan instalasi paket platform pihak ketiga menggunakan Boards Manager. Kami memiliki paket yang tersedia untuk Windows, Mac OS, dan Linux (32, 64 bit dan ARM).
- Instal IDE Arduino upstream saat ini pada level 1,8 atau lebih baru. Versi saat ini ada di situs web Arduino.
- Mulai Arduino dan buka jendela Preferensi.
- Masukkan salah satu link rilis di atas ke dalam bidang *Additional Board Manager URLs*. Anda dapat menambahkan beberapa URL, memisahkannya dengan koma.
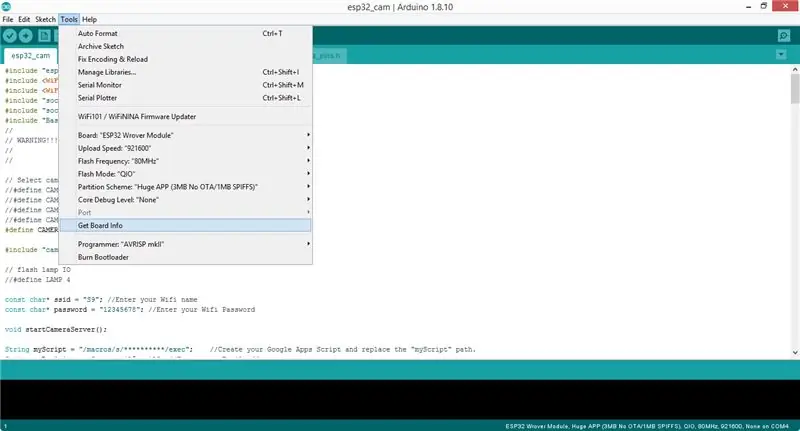
- Buka Boards Manager dari Tools > Board menu dan install *esp32* platform (dan jangan lupa untuk memilih `ESP32` board dari Tools > Board menu setelah instalasi). Dalam papan kasus kami adalah `ESP32 Wrover Module`.
Langkah 6: Pengembangan


Setelah menyelesaikan instalasi, clone repositori ini atau unduh langsung dari Github dan buka [esp32_cam.ino](esp32_cam.ino). Sebelum mengunggah kode, Anda harus memasukkan kredensial jaringan Anda ke dalam variabel berikut:
const char* ssid = "REPLACE_WITH_YOUR_SSID";const char* kata sandi = "REPLACE_WITH_YOUR_PASSWORD";
Juga, komentari garis model kamera masing-masing, dalam kasus kami adalah
#define CAMERA_MODEL_AI_THINKER //Kami memiliki model kamera Esp32 ini
Selanjutnya, Anda perlu mengganti URL Skrip Google Apps "myScript" dengan URL skrip Anda, "myRecipient" dengan email Anda & "mySubject" dengan subjek Anda.
String myScript = "/makro/s/**********/exec"; //Buat Skrip Google Apps Anda dan ganti jalur "myScript". String myRecipient = "yourmail@gmail"; //Masukkan alamat Email Anda String mySubject = "Gambar Diambil dari Arduino Esp32-Cam"; //Masukkan beberapa subjek
Anda dapat membuat proyek baru di skrip aplikasi Google dan menyalin kode dari (Code.gs) dan mengganti URL permintaan POST dengan URL server Anda. Kami menggunakan hosting bersama Siteground untuk tujuan ini dan hosting dasar apa pun dapat digunakan untuk tujuan ini.
var url = 'https://server-url/esp32/esp32.php';
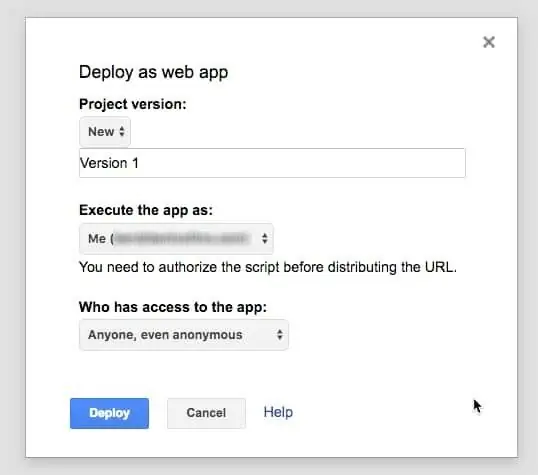
Publikasikan skrip Anda dengan akses anonim.
Unggah (esp32.php) ke server Anda bersama dengan Twilio PHP SDK yang telah kami sertakan dalam file PHP. Ganti Sid dan Auth Token Akun Twilio. Temukan Sid dan Token Auth Akun Anda di twilio.com/console.
$sid = "xxxxxx";
$token = "xxxx";
Anda juga perlu mengganti nomor To WhatsApp dengan nomor yang sudah Anda tautkan di Twilio.
->buat("whatsapp:+xxxxxx", // ke
Sebelum mengupload kode ke ESP32-Cam pastikan Anda telah menghubungkan GPIO 0 (Io0) ke GND sehingga ESP32-cam akan berada dalam mode flash. Juga, tetap pilih papan Modul ESP32 Wrover dalam proyek ini dan sebelum mengunggah. Tekan tombol Reset pada ESP32-Cam dan tekan tombol upload di Arduino IDE. Setelah selesai buka serial monitor di IDE dan tekan kembali tombol Reset pada ESP32-cam. Ini akan terhubung ke wifi segera. Setelah itu tekan tombol push untuk mengambil dan mengirim gambar ke email dan nomor WhatsApp.
Bagian dari kode yang kami gunakan diambil dari
Langkah 7: Mengakhiri


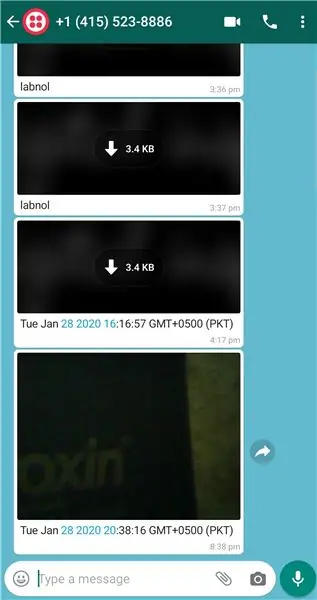
Dan itu saja. Anda dapat memeriksa email dan whatsapp untuk pesan terbaru.
ESP32-CAM menyediakan cara murah untuk membangun proyek otomatisasi rumah yang lebih canggih yang menampilkan video, pengambilan foto, dan pengenalan wajah.
Direkomendasikan:
Kirim SMS Menggunakan ESP8266: 5 Langkah

Mengirim SMS Menggunakan ESP8266: Instruksi ini membawa Anda melalui langkah-langkah untuk mengirim pesan SMS melalui internet dari papan modul ESP8266 NodeMCU, ke ponsel. Untuk dapat mengirim pesan, Anda harus melalui langkah-langkah untuk mendapatkan nomor telepon virtual dari
Prosesor Visi Raspberry PI (SpartaCam): 8 Langkah (dengan Gambar)

Prosesor Visi Raspberry PI (SpartaCam): Sistem prosesor visi Raspberry PI untuk robot Kompetisi Robotika PERTAMA Anda. Tentang PERTAMADari Wikipedia, ensiklopedia gratis https://en.wikipedia.org/wiki/FIRST_Robotics_Compe…Kompetisi Robotika PERTAMA (FRC) adalah kompetisi tingkat tinggi internasional
Cara Menggunakan Papan Kompatibel Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE Dengan Menggunakan Blynk: 10 Langkah

Cara Menggunakan Papan Kompatibel Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE dengan Menggunakan Blynk: Papan Kompatibel Arduino WeMos D1 WiFi UNO ESP8266 IOT IDEDeskripsi: Papan Pengembangan WiFi ESP8266 WEMOS D1. WEMOS D1 adalah papan pengembangan WIFI berdasarkan ESP8266 12E. Fungsinya mirip dengan NODEMCU, kecuali perangkat kerasnya dibangun
Iron Man Reactor for Fun (Joystick Prosesor Gerak Digital): 7 Langkah (dengan Gambar)

Iron Man Reactor for Fun (Joystick Prosesor Gerak Digital): Halo sayang! Ini adalah instruksi pertama saya, jadi harap atas bantuan dan umpan balik Anda! Proyek ini adalah platform interaktif untuk pesta rumah, kompetisi, acara - hanya untuk bersenang-senang. Ini adalah dua sensor gerak yang dibuat dalam desain reaktor iron man. NS
Kirim Suhu & Kelembaban ke Aplikasi Blynk (Wemos D1 Mini Pro).: 15 Langkah (dengan Gambar)

Kirim Suhu & Kelembaban ke Aplikasi Blynk (Wemos D1 Mini Pro).: Instruksi ini terlihat menggunakan Wemos D1 Mini Pro untuk mengirim data (Suhu & Kelembaban) ke Aplikasi Blynk
