
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.


Tutorial Bereaksi Menengah
Lihat produk jadi di sini.
Apa yang akan Anda pelajari?
Anda akan membuat daftar tugas sederhana dengan React.js, dan mempelajari bagian-bagian yang lebih rumit dari reaksi. Prasyarat (sangat disarankan) selesaikan panduan memulai react.js. Pengetahuan tentang HTMLPengetahuan tentang CSSPerintah shell dasarPengetahuan yang layak dalam JavaScript
Perlengkapan
Semua perangkat lunak akan dibahas dalam tutorial.
Anda akan memerlukan komputer dengan perangkat lunak berikut diinstal:
- npm/benang
- IDE yang mendukung js
- Peramban web
Langkah 1: Tutorial Bereaksi Menengah
Mulai
Mengapa React.js?
Dengan React.js, intinya adalah menggunakan kembali kode. Misalnya, Anda memiliki bilah navigasi yang Anda miliki di 100 halaman. Jika Anda perlu menambahkan halaman baru, maka Anda perlu mengubah bilah navigasi di setiap halaman, artinya Anda harus melakukan hal yang sama untuk 100 halaman. Bahkan dengan makro, ini menjadi sangat membosankan.
Menginstal Perangkat Lunak/Paket yang Diperlukan
Anda akan perlu:
npm/benang
Bagaimana cara meng-install:
- Buka dan instal LTS Node.js terbaru
- OPSIONAL: jika Anda lebih suka yarn sebagai manajer paket Anda, instal yarn dengan mengetikkan ke powershell npm install -g yarn
- Buka powershell/cmd.exe
- Navigasikan ke direktori tempat Anda ingin membuat proyek
- Ketik npx create-react-app.
Anda telah menyelesaikan fase penyiapan. untuk mengujinya, buka PowerShell, navigasikan ke direktori proyek Anda, dan ketik npm start. Anda harus mendapatkan halaman web yang dimuat di browser default Anda.
Langkah 2: Langkah 1: Memulai

Untuk memulai, hapus file berikut dari direktori /src Anda:
- App.test.js
- index.css
- logo.svg
- serviceWorker.js
- setupTests.js
Kami tidak membutuhkan file-file ini.
Mari kita juga mengatur sistem file kita. Buat direktori ini di /src/:
- js
- css
masukkan App.js ke dir js dan App.css ke dir css.
Selanjutnya, mari kita atur ulang dependensi.
di index.js, hapus impor untuk serviceWorker dan index.css. Hapus serviceWorker.register(). Rutekan ulang jalur untuk App.
di App.js, hapus impor untuk logo.svg, karena kita tidak membutuhkannya lagi. Rutekan ulang App.css. hapus fungsi App() dan ekspor untuk App.
Di React, kami memiliki 2 cara untuk mendefinisikan elemen. Kami memiliki fungsi dan kelas. fungsi untuk item yang tidak terlalu rumit, dan kelas umumnya untuk komponen yang lebih rumit. Karena daftar todo lebih rumit daripada sekumpulan HTML, kita akan menggunakan sintaks kelas.
Tambahkan ini ke kode Anda:
pastebin.com/nGXeCpaH
html akan masuk dalam 2 div.
mari kita mendefinisikan Elemen.
pastebin.com/amjd0jnb
perhatikan bagaimana kami mendefinisikan nilai di negara bagian. Kita akan membutuhkan ini nanti.
di fungsi render, ganti hi dengan {this.state.value}
kita sedang merender nilai yang dilewati dari status yang kita definisikan.
jadi mari kita uji!
di fungsi render Aplikasi, ganti dengan ini:
pastebin.com/aGLX4jVE
itu harus menampilkan nilai: "test".
mari kita lihat apakah kita dapat membuat banyak Tugas!
alih-alih membuat React untuk merender hanya satu elemen, kita dapat membuat array dari dan memberi tahu react untuk merender array sebagai gantinya.
ubah fungsi render menjadi ini:
pastebin.com/05nqsw71
ini harus membuat 10 tugas berbeda. Perhatikan bagaimana kami menambahkan kunci. Kunci-kunci ini digunakan sebagai pengidentifikasi untuk reaksi dan kita, jika kita membutuhkannya.
Sekarang daftar tugas kami berfungsi, kami menemukan cara untuk memuat tugas. Di sinilah negara kita masuk.
mari tambahkan konstruktor ke.
Pastebin.com/9jHAz2AS
Dalam konstruktor ini, kami memindahkan taskArray dari fungsi render ke status. hapus taskArray dan for loop dalam fungsi render. ubah taskArray di div menjadi this.state.taskArray.
Sekarang, kode App.js Anda akan terlihat seperti ini:
Pastebin.com/1iNtUnE6
Langkah 3: Menambahkan Cara untuk Menambah dan Menghapus Objek
Mari tambahkan cara untuk menambah dan menghapus objek. Mari kita rencanakan.
Apa yang kita butuhkan?
- Cara bagi pengguna untuk menambahkan objek
- Tempat menyimpan barang
- Cara untuk mengambil objek
Apa yang akan kita gunakan?
- Sebuah elemen
- API penyimpanan lokal dengan JSON
Mari kita mulai dengan elemen input.
di bawah {this.state.taskArray}, tambahkan input dan tombol ke kode Anda
Menambahkan
Seharusnya ada input teks dan tombol Tambah sekarang.
Itu tidak melakukan apa-apa sekarang, jadi mari tambahkan 6 metode ke metode Aplikasi kami.
Kami membutuhkan metode ketika tombol diklik, dan juga ketika seseorang mengetikkan input. Kami juga membutuhkan cara untuk menghasilkan larik tugas, serta menyimpan, memuat, dan menghapus tugas.
mari kita tambahkan 6 metode ini:
tombolKlik()
masukanKetik(evt)
menghasilkanTaskArray()
simpanTugas(tugas)
dapatkanTugas()
hapusTugas(id)
mari juga tambahkan variabel ini ke status kita:
memasukkan
Kita juga perlu mengikat fungsi kita ke ini.
pastebin.com/syx465hD
Mari mulai menambahkan fungsionalitas.
tambahkan 2 atribut ke sejenisnya jadi:
ini membuatnya ketika pengguna mengetikkan apa pun di input, ia menjalankan fungsinya.
tambahkan atribut onClick ke Add seperti:
Menambahkan
ketika pengguna mengklik tombol, fungsi dijalankan.
sekarang setelah bagian html selesai, mari kita lanjutkan dengan fungsionalitasnya.
Saya sudah menulis antarmuka localStorage API sebelumnya, jadi ganti fungsi saveTasks, getTasks, dan removeTask dengan ini:
pastebin.com/G02cMPbi
mari kita mulai fungsi inputTyped.
ketika pengguna mengetik, kita perlu mengubah nilai internal input.
mari kita lakukan itu dengan menggunakan fungsi setState yang disediakan dengan reaksi.
this.setState({input: evt.target.value});
dengan cara ini, kita bisa mendapatkan nilai input.
setelah selesai, kita dapat mengerjakan fungsi buttonClick.
kita perlu menambahkan tugas ke daftar tugas. pertama-tama kita tarik daftar tugas dari localStorage, edit, lalu simpan. Kami kemudian memanggil rerender dari taskList untuk memperbaruinya.
var taskList = this.getTasks();
taskList.tasks.push(ini.status.input);
this.saveTasks(daftar tugas);
this.generateTaskArray();
kita mendapatkan tugas, memasukkan nilai input ke dalam tugas, lalu menyimpannya. Kami kemudian menghasilkan array tugas.
sekarang, mari kita bekerja pada fungsi generateTaskArray().
kita harus:
- mendapatkan tugas
- buat array komponen tugas
- meneruskan komponen tugas untuk dirender
kita bisa mendapatkan tugas dan menyimpannya dalam variabel dengan getTasks()
var tugas = getTasks().tasks
kita kemudian perlu membuat array dan mengisinya.
Pastebin.com/9gNXvNWe
itu harus bekerja sekarang.
KODE SUMBER:
github.com/bluninja1234/todo_list_instructables
IDE TAMBAHAN:
Fungsi penghapusan (sangat sederhana, tambahkan onclick dan hapus menggunakan removeTask dari indeks kunci)
CSS (juga sederhana, tulis sendiri atau gunakan bootstrap)
Direkomendasikan:
Pendulum yang Bereaksi Secara Acak: 4 Langkah (dengan Gambar)

Pendulum Bereaksi Acak: Tujuan dari proyek ini adalah untuk menyebabkan ayunan terus menerus dari 2 pendulum. Saya menemukan interaksi yang bagus antara pendulum aktif dan pasif. Mereka bergerak dalam awan medan magnet permanen, elektro-magnetik, dan gravitasi. berat p
IOT Mudah – Hub Sensor RF Terkendali Aplikasi untuk Perangkat IOT Jarak Menengah: 4 Langkah

IOT Mudah – Hub Sensor RF Terkendali Aplikasi untuk Perangkat IOT Jarak Menengah: Dalam rangkaian tutorial ini, kami akan membangun jaringan perangkat yang dapat dikontrol melalui tautan radio dari perangkat hub pusat. Manfaat menggunakan koneksi radio serial 433MHz daripada WIFI atau Bluetooth adalah jangkauan yang jauh lebih besar (dengan
Neopixel Led Strip Bereaksi terhadap Sensor Otot Myoware: 6 Langkah

Neopixel Led Strip Bereaksi Terhadap Sensor Otot Myoware: Tujuannya adalah memasang sensor otot dengan bantuan Arduino dan memproses data yang masuk dengan Adafruit IO dan mengambil output dengan pemicu sehingga lampu berubah dari putih menjadi merah selama satu menit.Apa adalah Sensor Otot Sensor Otot
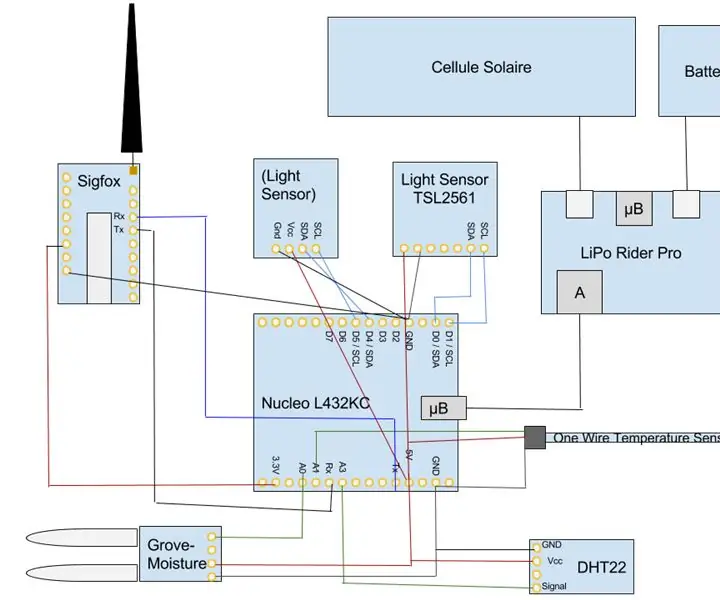
Proyek Rumah Kaca (RAS): Memantau Unsur-unsur yang Bereaksi di Perkebunan Kita: 18 Langkah (dengan Gambar)

Proyek Rumah Kaca (RAS): Memantau Unsur-unsur yang Bereaksi di Perkebunan Kita: Proyek ini mengusulkan untuk memantau suhu udara, luminositas dan kelembaban, serta suhu dan kelembaban hutan. Ini juga mengusulkan untuk menghubungkan langkah-langkah ini yang dapat dibaca di situs web Actoborad.comUntuk melakukannya, kami menghubungkan 4 sensor ke N
Jaket Pertunjukan Ringan yang Bereaksi terhadap Musik: 7 Langkah (dengan Gambar)

Jaket Pertunjukan Ringan yang Bereaksi terhadap Musik: Tutorial ini dibuat sebagai bagian dari proyek tahun terakhir saya untuk gelar saya di bidang Teknologi Musik dan Elektronik Terapan di University of York. Ini ditujukan untuk musisi dengan minat dalam elektronik. Produk jadi akan menjadi matri
