
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



Tidak ada mikrokontroler tambahan, & Tidak diperlukan modul tambahan HAT. RPi-Zero melakukan semuanya. Lebih baik lagi menggunakan RPi-Zero W!
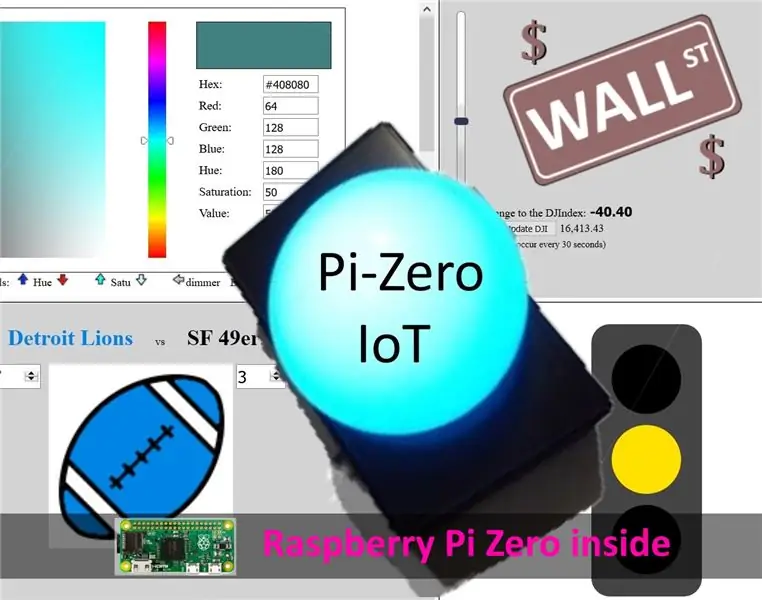
Contoh penggunaan: Indikator status Layanan Web (misalnya pelacakan DowJonesIndex), indikator status acara Politik atau Olahraga, lampu suasana hati, lacak sensor, apa saja. Lihat video di langkah 6.
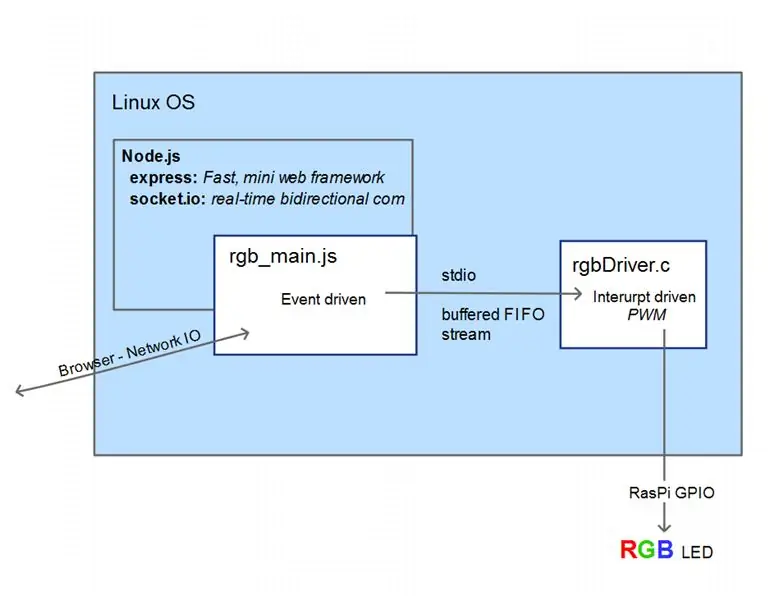
Raspberry-Pi hanya memiliki satu jalur PWM yang didukung perangkat keras. Proyek ini membutuhkan 3 jalur PWM, jadi saya menggunakan pustaka 'c' PWM yang digerakkan oleh perangkat lunak (https://wiringpi.com/reference/software-pwm-library/), yang seharusnya sudah diinstal.
Saya memecah pemrosesan menjadi 2 proses. Satu, interupsi didorong, mengalihkan jalur kontrol ke LED sesuai kebutuhan, mendapatkan perintah berbaris dari aliran 'stdin'. Yang lainnya adalah server nodeJS yang digerakkan oleh peristiwa yang menggunakan soket IO. Ini untuk mencegah hal-hal seperti cahaya berkedip sambil memastikan responsivitas. Kombinasi biasanya menggunakan kurang dari 5% dari CPU. Selama masa pembaruan warna terus menerus (melalui slider &/atau banyak klien) dapat dengan mudah menggunakan lebih dari 50% (terutama ketika juga menggunakan browser di GUI Pi-Zero). Perhatikan bahwa ketika perubahan masuk, pemberitahuan pembaruan keluar ke semua klien soket terbuka.
Langkah 1: Apa yang Anda Butuhkan


- Kartu micro-SD Pi-Zero, disarankan 8 GB. Dengan Raspbian-Linux atau NOOBS
- RGB Led (Saya menggunakan yang ini:
- 3 resistor (nilai berdasarkan arus yang diinginkan &/atau kecerahan yang diinginkan, 1/8 watt)
- WiFi, dongle USB (mis. https://www.ebay.com/itm/252018085448) atau bahkan lebih baik menggunakan Raspberry Pi Z-W (dengan WiFi bawaan)
- kasing (mis. yang kecil: https://www.ebay.com/itm/131583579374 dengan lebih banyak ruang:
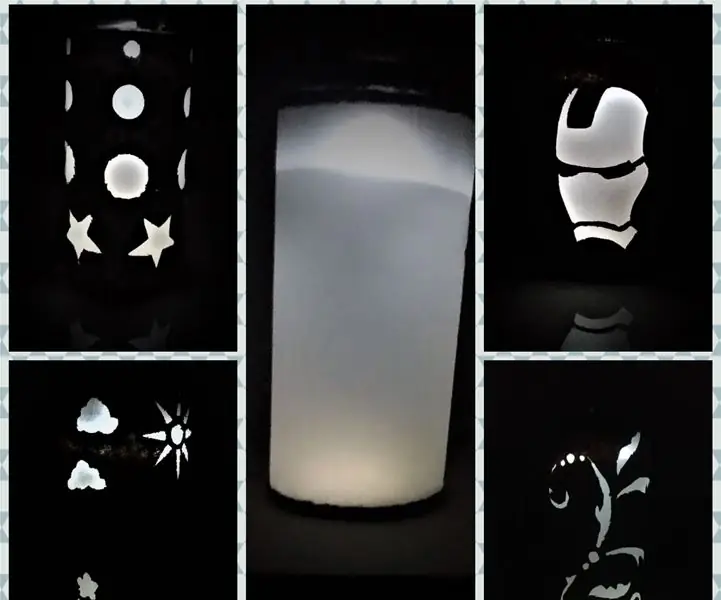
- diffuser (lihat contoh di gambar)
- Kabel dan adaptor sesuai kebutuhan.
Opsional, tergantung pada bagaimana Anda ingin menghubungkan komponen
- tajuk (https://www.ebay.com/itm/14186077616)
- jumper (https://www.ebay.com/itm/262235387520)
- adaptor micro-USB sudut kanan (Blue USB 2.0 OTG R)
- hub USB mini, hanya digunakan selama fase penyiapan
Langkah 2: Pengaturan Pi-Zero, dan Persiapan untuk Pengembangan
Ikuti pengaturan awal ini untuk PiZero Anda, untuk membuatnya siap untuk pengembangan…https://www.raspberrypi.org/help/noobs-setup/
Setelah Anda memiliki kartu microSD dengan pengaturan NOOBS, maka:
Colokkan kartu microSD. Menyambungkan Hub USB berdaya rendah dengan dongle Wifi, keyboard, dan mouse (Anda dapat menggunakan mouse dan/atau keyboard nirkabel, namun tidak mungkin, memerlukan daya eksternal ke hub). Saya menggunakan adaptor dan hub yang sudah saya miliki.
Sekarang pasang Monitor dan adaptor daya microUSB dan itu akan boot. Lanjutkan dan selesaikan petunjuk pengaturan Raspbian, Debian Linux, seperti yang terlihat pada tautan pengaturan noobs di atas.
Selain itu, saya memiliki resolusi yang terlalu rendah. Jadi saya menambahkan baris ini ke /boot/config.txt
nonaktifkan_overscan=1
hdmi_group=2 hdmi_mode=58
HDMI_mode=58 berfungsi untuk monitor saya, monitor Anda mungkin memerlukan yang lain.
lihat: make-raspberry-pi-use-full-resolusi-monitor dan
raspberrypi.org/documentation/configuration/config-txt.md
Setelah boot, Pi-Zero masuk ke antarmuka GUI.
Untuk memanfaatkan ukuran penuh kartu microSD saya, saya menggunakan pilihan raspi-config #1 'Expand Filesystem'. Dari baris perintah, di jendela terminal, masukkan 'Sudo raspi-config'Lihat: dokumentasi/konfigurasi/raspi -config.md
Saya juga mengubah pengaturan ini di bawah #5 'Opsi Internasionalisasi'
- Lokal: en_US. UTF-8 UTF-8
- Zona Waktu: Amerika … Los_Angeles
- Tata Letak Keyboard: PC Generik 105-tombol (Intl) … Bahasa Inggris (AS)
Bagi saya, standar keyboard Inggris Raya (yang telah ditentukan sebelumnya oleh Raspbian) membuat sebagian besar pengeditan saya menjadi tugas nyata.
Ubah pengaturan ini sesuai kebutuhan, sesuai untuk Anda. Perhatikan bahwa Anda perlu menggunakan tombol panah dan tombol tab untuk menavigasi di 'raspi-config'; dan setelah pemilihan mungkin sangat lambat untuk merespons.
Saya merasa tidak ada masalah untuk terhubung ke internet dengan dongle WiFi-USB (saya menggunakan 2 dongle berbeda). Saya hanya perlu memasukkan kata sandi akses WiFi saya menggunakan pull-down di kanan atas GUI. Setelah saya melakukan ini, itu akan secara otomatis terhubung setelah reboot/power-up.
Sekarang saya siap untuk pengembangan umum.
Untuk sampai ke titik ini Anda bisa menempuh banyak jalur. Sampai saat ini, saya belum memberikan detail yang besar di sini tetapi ada banyak metode dan konfigurasi yang dijelaskan secara lebih rinci di web. Termasuk satu untuk pengaturan tanpa kepala di mana Anda akan menggunakan jendela terminal ssh jarak jauh di komputer pribadi Anda untuk melakukan langkah-langkah pengembangan yang akan diberikan dalam instruksi ini.
Langkah 3: Lingkungan dan Alat Pengembangan


Untuk pengaturan konfigurasi sistem dan perangkat lunak yang saya kembangkan untuk proyek ini, saya melakukan R&D pada Raspberry Pi-2; karena memiliki CPU quad-core yang membuat penjelajahan dan pengembangan kodenya, dengan banyak jendela, jauh lebih cepat. Anda tentu saja dapat menggunakan model Raspberry-Pi apa pun untuk mewujudkan proyek ini.
Untuk menyiapkan Node.js (dukungan JavaScript sisi server I/O yang digerakkan oleh peristiwa) saya melakukan hal berikut…
sudo apt-get update
sudo apt-get install nodejs npm
Menambahkan paket nodeJS ini (npm adalah Nodejs Package Manager)
npm instal ekspres
npm instal socket.io
Referensi:
www.npmjs.com/package/express Kerangka web yang cepat dan minimalis
www.npmjs.com/package/socket.io Socket. IO memungkinkan komunikasi berbasis peristiwa dua arah waktu nyata
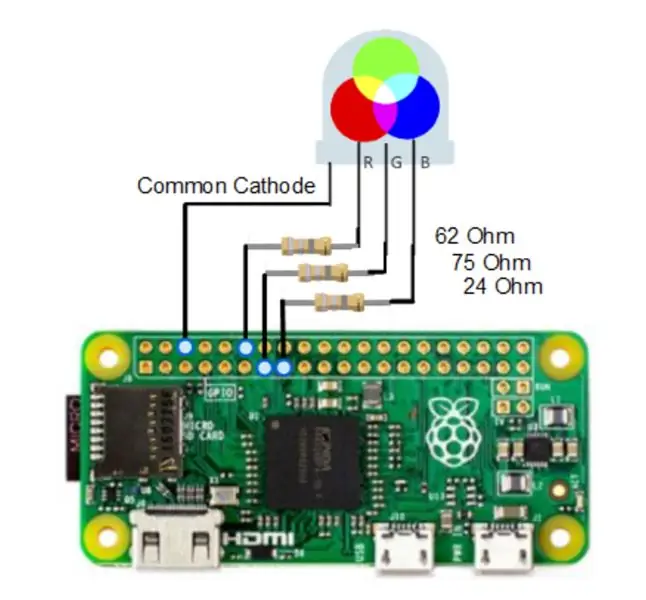
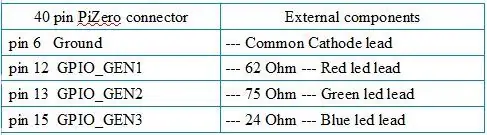
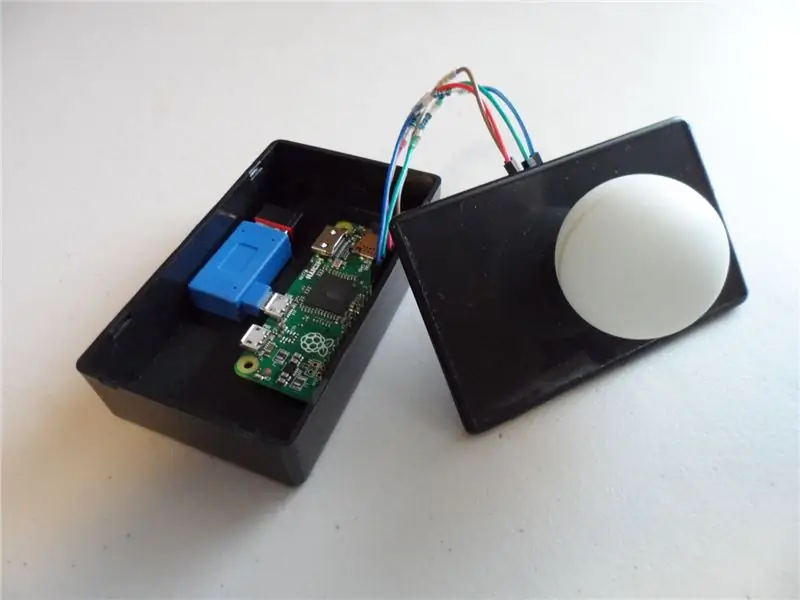
Langkah 4: Perangkat Keras




Nilai resistor yang digunakan semuanya berbeda, karena penurunan tegangan dan efisiensi berbeda untuk ketiga segmen warna LED. Level output GPIO High semuanya sekitar 3,2 volt. Setiap segmen LED diuji untuk memastikan konsumsinya kurang dari 20ma maksimum dan sekitar 40ma semuanya bersama-sama (<50ma max total diperbolehkan), yang PiZero dapat dengan mudah menangani. Saya mendapatkan kecerahan output sebanyak yang saya bisa, langsung menggerakkan LED; yang cukup untuk kebutuhan saya. Untuk menggerakkan arus yang lebih tinggi, untuk keluaran yang lebih cerah, transistor penggerak perantara dapat digunakan dengan LED anoda umum dengan anodanya terhubung ke saluran 5v. PS: Karena berbagai level Putih saya keluar sedikit kebiruan, 27 bukannya 24 Ohm akan menjadi pilihan yang lebih baik bagi saya.
Perhatikan saya menggunakan header dengan pin jantan, dan terhubung ke kaki LED dengan jumper FF. Ini terus menurunkan tinggi keseluruhan. Saya menyolder resistor ke tengah jumper. Tidak menggunakan papan sirkuit atau papan solder-kurang, bersama dengan penggunaan sudut kanan micro-USB ke adaptor USB untuk dongle WiFi, membuat perakitan akhir cukup kompak.
Untuk diffuser, saya merekomendasikan bola ping-pong (mudah untuk mengebor lubang yang cukup besar untuk memasukkan LED 5-8-10 mm Anda). Atau potong bagian atas bola lampu LED (yang menggunakan diffuser plastik). Untuk ini tandai garis, dengan ujung runcing yang halus, di mana Anda ingin memotong, dan gunakan alat seperti Dremel dengan alat pemotong tipis. Jika Anda suka, toples kaca kecil yang bagus atau gelas minum dapat digunakan. Setelah Anda memilih satu diffuser, rekatkan ke bagian atas casing.
Untuk demonstrasi saya suka menggunakan bank daya Li kecil yang ditempatkan di dalam casing. Unit ini tampaknya lebih mengesankan benar-benar nirkabel. Tentu saja, itu akan memiliki waktu pengoperasian yang terbatas dalam konfigurasi itu. Untuk pengoperasian normal, saya cukup menggunakan adaptor dinding micro-USB.
Langkah 5: Perangkat Lunak Proyek

Saya menggunakan dua program, proses Node.js berbicara dengan proses anak melalui aliran data stdinnya. Ini agar mereka masing-masing dapat melakukan yang terbaik dan beroperasi sebagai proses independen dengan kecepatan mereka sendiri.
Inilah yang saya lakukan: Tetapi Anda tidak perlu melakukannya, karena saya telah menyediakan file tar-gzip yang berisi file-tree yang dihasilkan.
Penyiapan sisi server NodeJS:
cd ~
mkdir node_rgb cd node_rgb mkdir publik
letakkan 'index.html' dan 'style.css' ke dalam direktori '~/node_rgb/public' masukkan 'rgbDriver.c' dan 'rgb_main.js' ke dalam direktori '~/node_rgb'
Kompilasi/bangun proses c 'rgbDriver':
cd ~/node_rgb
cc -o rgbDriver rgbDriver.c -lwiringPi -lpthread
Mengunduh dan memperluas kesetaraan
Untuk mengunduh node_rgb.tgz (di bawah) ke Pi-Zero Anda ke direktori home Anda (~pi), Anda dapat melakukan salah satu dari 3 berikut:
- Unduh dari browser di GUI Pi-Zero AndaPindahkan file ke ~pi/
-
Di jendela terminal yang terhubung dengan Anda Pi-Zero:cd ~piwget
mv FZBF9BDIL6VBHKF.tgz rgb_node.tgz
- Unduh dari browser di komputer desktop Anda. Gunakan WinSCP untuk menyalinnya ke direktori ~pi di Pi-Zero
Setelah melakukan #1 2 atau 3 di atas…
cd ~
tar -xzvf node_rgb.tgz tree node_rgb … node_rgb publik Dow_Jones_Index.html index.html style.css rgbDriver rgbDriver.c rgb_main. js start_rgb kill_rgb track_dji
Hasil eksekusi (dari atas) ' rgbDriver ' dapat digunakan secara independen dari proses antarmuka Node.js.
Untuk memverifikasi bahwa driver dan perangkat keras ini berfungsi, masukkan set tiga nilai (dari 0-255), dipisahkan oleh spasi, ke driver. Suka 'echo 255 0 0 |./rgbDriver' untuk warna merah atau 'echo 0 255 0 |./rgbDriver' untuk warna hijau. Perhatikan bahwa "./" memberitahu OS untuk menemukan program kami 'rgbDriver' di direktori saat ini. Saat Anda mengeluarkan ^c (cntl-c) untuk menghentikan driver, led mungkin tetap menyala atau tidak. Sebagai alternatif, Anda dapat memberi makan nilai-nilainya secara interaktif. Coba ketik, dari baris perintah, baris-baris ini satu demi satu dan perhatikan LEDnya.
./rgbDriver
0 255 0 100 0 100 255 255 0 …dst… ^c
Pastikan Anda tidak menjalankan 2 proses ini secara paralel.
Untuk meluncurkan rangkaian aplikasi perangkat lunak lengkap, termasuk server Node.js gunakan perintah ini:
sudo simpul rgb_main.js
Kemudian gunakan cntl-c ketika Anda ingin menghentikan server Node.js. Luncurkan dengan
sudo simpul rgb_main.js&
untuk menjalankannya di latar belakang, tetapi kemudian Anda harus menggunakan perintah 'sudo kill -9 pid' untuk menghentikannya. Jika perintah ini terlihat asing bagi Anda, tinjau output dari perintah ini: 'man kill' & 'man sudo'.
Gunakan browser, di desktop, tablet, atau ponsel Anda, yang terhubung ke jaringan lokal Anda. Buka https://raspberrypi:8080/ atau jika tidak berhasil gunakan alamat ip perangkat (diperoleh dari cmd 'ifconfig') sesuatu seperti 192.168.1.15 ditambah spesifikasi port: 8080 atau jika menggunakan Pi-Zero GUI: localhost:8080 akan berfungsi.
Operasikan penggeser RGB, pada halaman yang muncul, dan saksikan lampu LED RGB mengikutinya.
Perintah bermanfaat lainnya Perhatikan bahwa jika Anda menjalankan lebih dari satu 'rgbDriver' pada satu waktu, Anda mungkin mendapatkan perilaku yang tidak terduga. Jika Anda mencoba dan menjalankan salinan kedua dari rgb_main.js itu akan error.
Perintah ini akan mencantumkan semua proses terkait:
ps aux |grep rgb
Perintah ini akan mematikan semua proses nodeJS, bersama dengan proses anak 'rgbDriver':
sudo ps aux | grep node.*rgb | awk '{print "sudo kill -9 " $2}' | NS
Operasi yang berdiri sendiri
Agar Pi-Zero memulai aplikasi server Node.js saat booting… menggunakan editor favorit Anda (mis. nano ~/.bash_profile), ketik baris berikut & simpan ke ~/.bash_profile
cd node_rgb
sudo simpul rgb_main.js &
Agar tidak mendapatkan pesan kesalahan yang mengganggu saat membuka jendela terminal, gunakan pengkodean bersyarat seperti skrip shell di file 'start_rgb'
Saat Pi-Zero berjalan tertanam, tanpa keyboard, mouse, atau monitor; Antarmuka Pengguna Grafis akan memakan waktu CPU minimal, karena tidak akan ada interaksi pengguna. Saya tidak menonaktifkan start-up GUI otomatis, karena Pi-Zero memiliki lebih banyak sumber daya daripada yang dibutuhkan, dalam hal ini; dan saya senang bisa menyambungkan beberapa kabel dan menggunakannya, kapan saja di masa mendatang. Padahal, ini tidak perlu karena Anda dapat menggunakan terminal SSH jarak jauh (misalnya Putty) untuk melakukan pemeliharaan yang diperlukan.
Menggunakannya sebagai pemantau Acara
Saya membuat halaman web untuk memantau perubahan harian dalam Indeks Dow Jones. Sumbernya dapat digunakan sebagai pedoman untuk halaman Anda sendiri yang menggunakan beberapa data web dan menggerakkan indikator Pi-Zero Anda sesuai dengan itu. Halaman ini mendapatkan data (json) dari layanan web Google. Ada banyak bentuk layanan web, jadi Anda harus meneliti salah satu yang ingin Anda gunakan untuk menentukan kode JavaScript untuk mengaksesnya.
Jika Anda ingin menggunakan perangkat Anda, seperti saya, sebagai Indikator perubahan Indeks Dow yang berdedikasi dan berdiri sendiri, tambahkan baris ini ke akhir file ~/.bash_profile, atau sesuai keinginan SSH dan keluarkan baris perintah kedua. Jika Anda kemudian ingin menggunakan remote control 'kill -9' proses epiphany-browser yang dihasilkan.
tidur 20
epiphany-browser --display=:0.0 localhost:8080/Dow_Jones_Index.html &
Indikator akan menyala abu-abu muda dengan nilai 0. Ini menjadi semakin hijau dengan nilai yang lebih tinggi. Ini adalah Hijau murni paling terang di sekitar 250. Nilai yang lebih tinggi pada awalnya menyebabkan kilatan dangkal, hingga kilatan terdalam sekitar 500. Untuk nilai negatif (penurunan harian di Dow), hal itu serupa, tetapi dalam Warna Merah.
PEMBARUAN Mei 2018
Saya telah membuat halaman web baru (SolarStorm_devCon.html, dilampirkan sebagai file.txt, karena file.html tidak diunggah) yang mengumpulkan info badai GeoMagnetic (yang dapat meramalkan CME, EMP yang menghancurkan) dan menggunakannya untuk menampilkan warna skala yang mencerminkan semacam Indeks 'DevCon' Geo-Storm. menunjukkan potensi bencana karena pulsa Elektromagnetik (EMP) yang dihasilkan dari cuaca luar angkasa, kemungkinan semburan matahari atau Coronal mass ejection (CME). Gunakan seperti Anda akan menggunakan "Dow_Jones_Index.html".
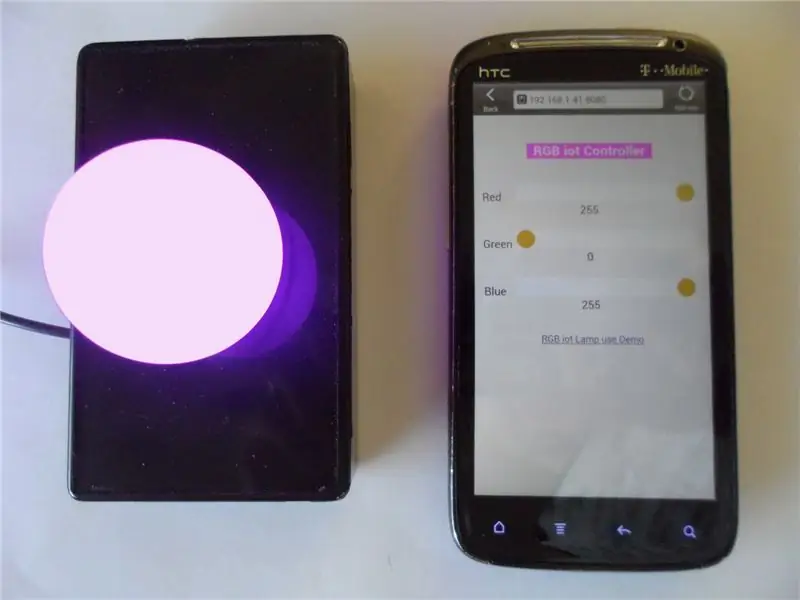
Langkah 6: Kontrol Halaman Web Jarak Jauh


Pada titik ini Anda dapat mengontrol Lampu warna IOT Anda dari mana saja di jaringan lokal Anda. Cara membuatnya terlihat di internet publik bukan bagian dari instruksi ini. Jika Anda mengatur IP publik untuk perangkat Anda, maka Anda harus gunakan IP itu dalam perintah soket terbuka di JavaScript halaman Anda (mis. ~/node_rgb/public/index.html)
Saya berencana untuk menggunakan perangkat IOT Pi-Zero saya sebagai indikator warna real-time untuk perubahan hari dalam Indeks Dow Jones. Saya membuat halaman yang melakukan itu, yang mendapatkan data json dari google.com/finance. Selanjutnya saya membuat beberapa halaman web untuk mendemonstrasikan berbagai kegunaan untuk perangkat IoT kecil ini. Daripada meletakkan PiZero saya di Internet publik, saya meng-host halaman di server web menghadap publik saya yang ada (saat ini @ 71.84.135.81 alias: https://raspi.ddns01.com/ ketika Server Nama Domain Dinamis gratis saya beroperasi), yang berjalan pada versi asli B Raspberry-Pi.
Dalam kode di halaman jarak jauh saya, saya membuka koneksi soket ke 192.168.1.41:8080Saya telah memperbaiki ip Pi-Zero saya ke 192.168.1.41. Untuk melakukan hal yang sama ikuti petunjuk di pengaturan-up-raspberry-pi-with-wifi-and-a-static-ip di bawah judul: Alamat IP Statis. Jadi jika Anda mengatur PiZero Anda berada di 192.168.1.41 di jaringan lokal Anda, halaman ini, dibuka dari situs web saya, akan berkomunikasi dengan perangkat Anda, karena koneksi dilakukan dari sisi klien.
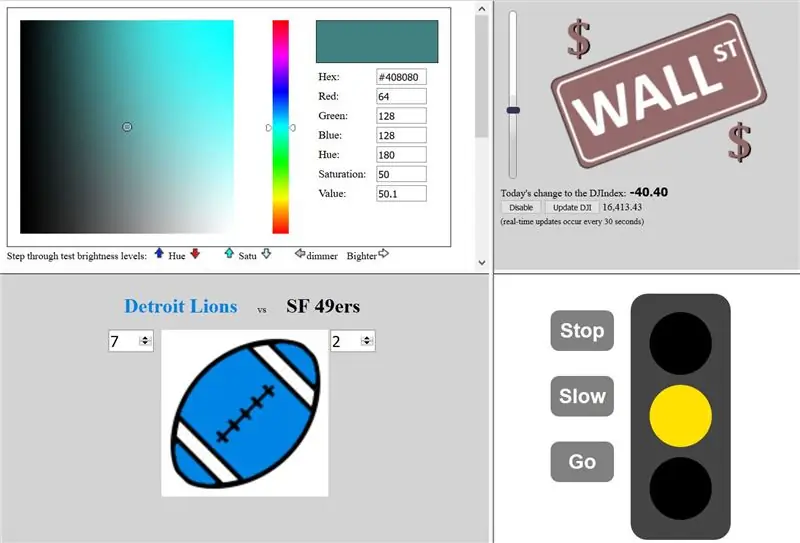
Berikut adalah halaman-halaman yang saya gunakan untuk menguji dan mengoperasikan perangkat pencahayaan IOT Pi-Zero saya. Jika Anda membuka halaman ini (https://71.84.135.81/iot/rgbLamp/ alias https://raspi.ddns01.com/iot/rgbLamp/ atau halaman mana pun yang dibingkai pada halaman itu), JavaScript sisi klien akan drive cahaya IOT yang Anda buat (mengingat itu berjalan di url ini "192.168.1.41:8080") Jika Anda suka, Anda dapat menyalin sumber dari halaman mana pun dan memodifikasi sesuai keinginan Anda.
Dengan halaman pertama Anda dapat mengatur perangkat Anda ke warna apa pun. Lampu LED dan warna yang Anda lihat di halaman web akan terlacak dengan cukup baik. Nilai resistor yang digunakan dapat diubah (serta monitor) untuk membuatnya lebih benar-benar cocok. Saya menghabiskan sedikit waktu untuk memastikan bahwa mereka cocok. Halaman ini akan memperbarui warnanya setiap kali orang lain mengubah warna dan server mengirimkan pesan info yang diperbarui.
Satu halaman adalah lampu lalu lintas yang dikendalikan tombol sederhana.
Ada halaman yang dirancang untuk melacak kontes olahraga (misalnya sepak bola, bola basket, baseball), pemilihan, atau bahkan diadaptasi untuk penggalangan dana atau indikator gaya tingkat peringatan DEFCON. Skor (atau suara pemilih yang berkomitmen) dapat diperoleh secara otomatis dari layanan web atau diambil dari beberapa halaman web lain. Saya tidak memiliki umpan otomatis yang mengarahkan halaman Contest_demo saya. Seseorang dengan pengetahuan yang tepat dapat menambahkan driver daya untuk menjalankan lampu sorot LED berdaya tinggi dan memandikan ruangan (atau bar olahraga) dengan warna tim saat mereka unggul. Sayangnya saya terlambat dengan instruksi ini untuk pesta super-bowl tahun ini, tetapi pada waktunya untuk pemilihan 2016.
Lalu ada halaman yang mirip dengan yang akan saya gunakan untuk mengubah perangkat saya menjadi indikator pelacakan Dow Jones. Slider dan tombol hanya ada di halaman demo DJI untuk tujuan demonstrasi. Di sumber halaman ini ada kode yang saya kembangkan untuk mewarnai ulang gambar terinspirasi layar hijau; dengan komentar yang cukup yang mungkin juga berguna bagi Anda.
Hanya halaman pertama dari 4 halaman ini (bersama dengan halaman index.html berbasis Pi-Zero) yang mendengarkan pesan pembaruan server, dan menyegarkannya. Semua sisanya hanya mengirim ke server.
Direkomendasikan:
Mengubah Warna Mudah Berbasis Kemiringan Lampu Kubus Rubik Nirkabel: 10 Langkah (dengan Gambar)

Lampu Rubik's Cube Nirkabel Berbasis Kemiringan Mudah Berubah: Hari ini kita akan membuat lampu Rubik's Cube-esque yang mengagumkan ini yang berubah warna berdasarkan sisi mana yang menghadap ke atas. Kubus berjalan pada baterai LiPo kecil, diisi oleh kabel micro-usb standar, dan, dalam pengujian saya, memiliki masa pakai baterai beberapa hari. Ini
Lampu Stensil - Satu Lampu Banyak Warna: 5 Langkah

Lampu Stensil - Satu Lampu Banyak Warna: Instruksi ini akan menunjukkan kepada Anda cara membuat lampu sederhana dengan warna yang dapat diganti (Ini adalah kap lampu)
Lampu LED Serial Menggunakan LED Multi Warna: 3 Langkah (dengan Gambar)

Lampu LED Serial Menggunakan LED Multi Warna: Lampu LED Serial tidak begitu mahal tetapi jika Anda pecinta DIY (seorang Hobi) seperti saya maka Anda dapat membuat LED serial sendiri dan lebih murah daripada lampu yang tersedia di pasar. Jadi, Hari ini saya saya akan membuat lampu LED Serial saya sendiri yang berjalan pada 5 Vol
Lampu Sentuh Sinkronisasi Warna: 5 Langkah (dengan Gambar)

Lampu Sentuh Sinkronisasi Warna: Untuk proyek ini kami akan membuat dua lampu yang dapat mengubah warnanya dengan sentuhan dan yang dapat menyinkronkan warna ini satu sama lain melalui internet. Kami menggunakan ini sebagai hadiah Natal untuk seorang teman yang pindah ke kota lain. Dia mendapatkan salah satu
Visor Mounted Multi-Warna Lampu Terapi Lampu LED: 9 Langkah (dengan Gambar)

Visor Mounted Multi-Color LED Light Therapy Lamp: Dengan lampu terapi cahaya di topi Anda, Anda dapat menggunakannya saat melakukan aktivitas yang membutuhkan bergerak seperti berolahraga dan bekerja. Lampu ini memiliki LED merah, kuning, cyan, dan biru dengan kontrol kecerahan. Mati setelah 15 atau 45 menit. Dia
