
Daftar Isi:
- Perlengkapan
- Langkah 1: Modul Matriks LED 64x32 RGB
- Langkah 2: Menghubungkan Panel Matrix LED 64x32 Dengan Arduino Mega
- Langkah 3: Mengapa Menggunakan Arduino Mega?
- Langkah 4: Pemrograman untuk Panel Matriks LED
- Langkah 5: Atur Contoh Perpustakaan Panel Matriks RGB untuk Modul 64x32
- Langkah 6: Konversi Gambar Bitmap untuk Panel Matriks LED 64x32
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.



Saya senang mempelajari cara menggunakan matriks LED dan LED yang dapat dialamatkan. Mereka sangat menyenangkan ketika Anda mengetahui bagaimana itu datang bersama. Saya telah menyusun tutorial ini menjelaskan setiap langkah dengan cara yang sederhana dan koheren untuk dipelajari orang lain. Jadi nikmati. Beri tahu saya jika Anda memiliki pertanyaan.
Perlengkapan
Modul Matriks LED RGB 64x32 piksel
Arduino Mega
Kabel jumper
Kabel USB
Adaptor daya USB dengan 2 colokan input
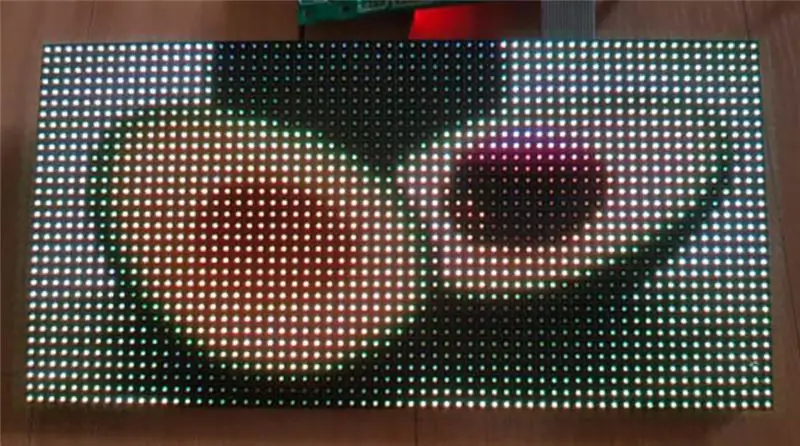
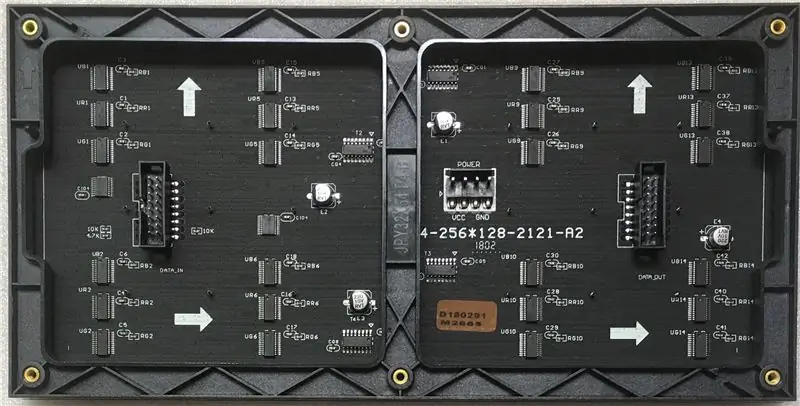
Langkah 1: Modul Matriks LED 64x32 RGB
Nama Produk Modul Matriks LED RGB P4 SMD2121 256x128mm 64x32 piksel
Spesifikasi Pitch piksel: Individu 4mm
Ukuran LED: SMD2121 2.1 x 2.1 mm
Perangkat Pemasangan Permukaan penuh warna dalam ruangan
Konsumsi daya maksimum: 20W
Konsumsi daya rata-rata: 6,7W
Tegangan masukan: DC5V
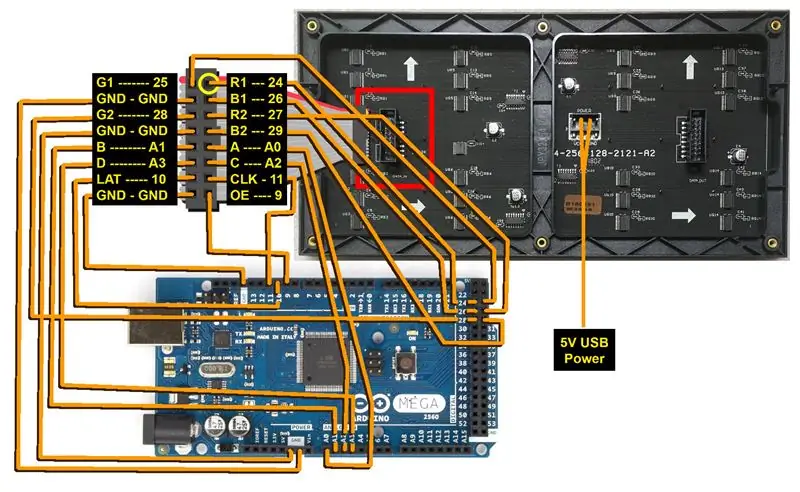
Langkah 2: Menghubungkan Panel Matrix LED 64x32 Dengan Arduino Mega

Ikuti diagram untuk menghubungkan pin ke konektor kabel jumper.
Anda harus memasang daya 5V ke input daya agar model dapat ditampilkan dengan benar. Dengan kekuatan hanya dari papan tidak cukup karena beberapa LED dan warna tidak menyala dengan kecerahan penuh.
Situs referensi:
Instruksi lain dengan tabel hookup - Banyak detail.
Langkah 3: Mengapa Menggunakan Arduino Mega?
Arduino Mega memiliki memori flash 256 KB yang cocok untuk menampilkan banyak bitmap pada matriks LED. Arduino Uno hanya memiliki memori flash 32KB dan terbatas untuk digunakan.
- Arduino Uno - Memori Flash 32 KB
- Arduino Mega - Flash 256 KB
- ESP8266 D1 mini - 80 KiB
- ESP-32S WROOM-32 - Flash 4MiB
Langkah 4: Pemrograman untuk Panel Matriks LED
Unduh dan instal perangkat lunak Arduino dari situs web resmi.
Instal perpustakaan RGB Matrix Panel dari manajer perpustakaan Arduino atau situs web GitHub.
Instal Perpustakaan Adafruit GFX dari pengelola perpustakaan Arduino atau situs web GitHub.
Instal Adafruit BusIO dari pengelola perpustakaan Arduino atau situs web GitHub.
Buka kode contoh dengan membuka File > Contoh > Panel Matriks RGB > Pilih dari daftar.
Hubungkan Arduino Mega ke komputer. Pilih perangkat dan port yang benar. Unggah dan jalankan kodenya.
Langkah 5: Atur Contoh Perpustakaan Panel Matriks RGB untuk Modul 64x32
Contoh di perpustakaan dibuat untuk modul matriks LED yang lebih kecil. Untuk menjalankannya pada modul 64x32 kita perlu memodifikasi kodenya.
Untuk semua contoh di perpustakaan:
- roda warna_32x32
- colorwheel_progmem_32x32
- PanelGFXDemo_16x32
- plasma_16x32
- plasma_32x32
- scrolltext_16x32
- testcolors_16x32
- bentuk tes_16x32
- bentuk tes_32x32
- testshapes_32x64
Untuk setiap contoh, perubahan berikut perlu dilakukan. Tambahkan baris:
#tentukan D A3
Ubah baris:
RGBmatrixPanel *matrix = new RGBmatrixPanel(A, B, C, CLK, LAT, OE, true);
Menambahkan D setelah C dan 64 setelah true. Garisnya harus seperti ini.
RGBmatrixPanel *matrix = new RGBmatrixPanel(A, B, C, D, CLK, LAT, OE, true, 64);
Langkah 6: Konversi Gambar Bitmap untuk Panel Matriks LED 64x32
Konversikan gambar bitmap ke file c dengan masuk ke sini:
Tambahkan kode bitmap ke bagian atas.
Tambahkan yang berikut ke fungsi “void loop() {}”:
matrix->drawRGBBitmap(0, 0, (const uint16_t *)surface, 64, 32);
matriks->tampilkan();
penundaan (4000);
matriks->jelas(); //Setel gambar menjadi hitam
Fungsi ini digunakan untuk menggambar bitmap.matrix->drawRGBBitmap(x, y, bitmap, w, h);
- x dan y adalah posisi di papan tulis.
- w dan h adalah lebar dan tinggi.
- bitmap adalah referensi ke kode bitmap di atas.
Dapatkan kode Arduino terakhir saya di sini di GitHub:
Kode Arduino di GitHub
Direkomendasikan:
Mega RasPi - Raspberry Pi dalam Sega Mega Drive / Genesis: 13 Langkah (dengan Gambar)

Mega RasPi - Raspberry Pi dalam Sega Mega Drive / Genesis: Panduan ini membawa Anda melalui konversi Sega Mega Drive lama ke konsol game retro, menggunakan Raspberry Pi. Saya telah menghabiskan berjam-jam masa kecil saya bermain video game di Sega Mega Drive saya. Sebagian besar teman saya juga memilikinya, jadi kami
IoT Smart Clock Dot Matrix Gunakan Wemos ESP8266 - ESP Matrix: 12 Langkah (dengan Gambar)

Jam Pintar IoT Dot Matrix Gunakan Wemos ESP8266 - Matriks ESP: Buat Jam Pintar IoT Anda sendiri yang dapat: Menampilkan Jam dengan ikon animasi yang indah Tampilan Pengingat-1 hingga Pengingat-5 Tampilan Kalender Tampilan Waktu Sholat Muslim Tampilan Informasi cuaca Tampilan Berita Tampilan Tampilan Saran Tampilan tingkat Bitcoin
Tabel Gadget Dengan 8x8 LED RGB Matrix dan Arduino Uno: 6 Langkah

Gadget Meja Dengan Matriks RGB LED 8x8 dan Arduino Uno: Halo sayang! Dalam tutorial ini kita akan membuat gadget LED RGB DIY, yang dapat digunakan sebagai gadget meja atau lampu latar. Tapi pertama-tama, bergabunglah dengan saluran telegram saya, untuk melihat proyek yang lebih menakjubkan. Juga, motivasinya untukku
Arduino Mega 8x8x8 RGB LED Cube: 11 Langkah (dengan Gambar)

Arduino Mega 8x8x8 RGB LED Cube: "Jadi, Anda ingin membuat LED Cube 8x8x8 RGB" Saya telah bermain-main dengan elektronik dan Arduino untuk sementara waktu sekarang, termasuk membangun pengontrol sakelar amp tinggi untuk mobil saya dan enam jalur Pinewood Derby Hakim untuk kelompok Pramuka kami. Jadi saya
Mastermind Dengan Matrix LED 8x8 RGB: 5 Langkah (dengan Gambar)

Mastermind Dengan Matrix LED 8x8 RGB: Bagian yang diperlukan: Basys3 FPGA 8x8 RGB LED Matrix oleh baterai GEEETECH9V Transistor 2N3904 (x32)Resistor 1K (x32)Resistor 100 Ohm (x1)Resistor 50 Ohm (x1)Matriks LED adalah matriks anoda umum dengan 32 jumlah pin. Anoda umum berarti bahwa setiap baris adalah
