
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Sebelum saya melanjutkan rangkaian instruksi sensor penglihatan MU untuk Micro:bit, saya perlu membuat instruksi ini untuk Kitronik Zip Tile, karena saya akan menggunakannya.
Kitronik Zip Tile, saya akan menyebutnya Zip mulai sekarang, adalah matriks neopiksel 8x8, yang dapat dijalankan dengan cukup mudah oleh mikro:bit. Anda sebenarnya dapat menambahkan beberapa Zip bersama-sama, sehingga Anda bisa mendapatkan matriks neopiksel 16x16. Mereka tidak murah, tetapi matriks neopiksel tidak pernah murah, jadi menurut saya harganya cukup bagus.
Untuk instruksi ini, saya akan membahas cara mengatur dan memprogramnya. Saya akan beralih dari program sederhana ke program yang sangat kompleks.
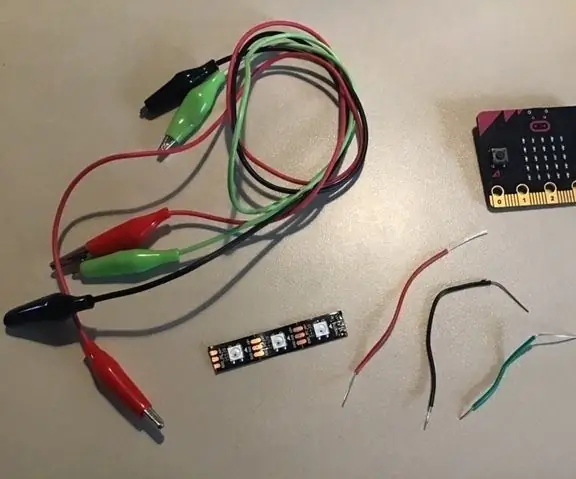
Perlengkapan
1 x BBC Mikro: bit
1 x Ubin Zip Kitronik
Sumber daya 3,5 - 5,3 V. Saya hanya menggunakan dudukan baterai AA 3 x dengan tombol on/off
Langkah 1: Menghubungkan Mikro: bit dan Zip



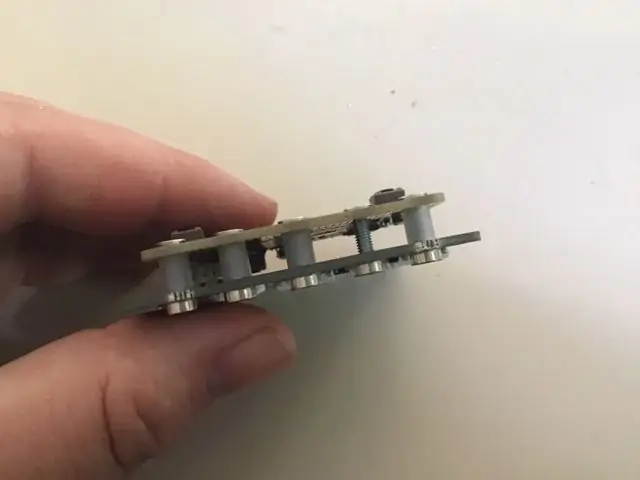
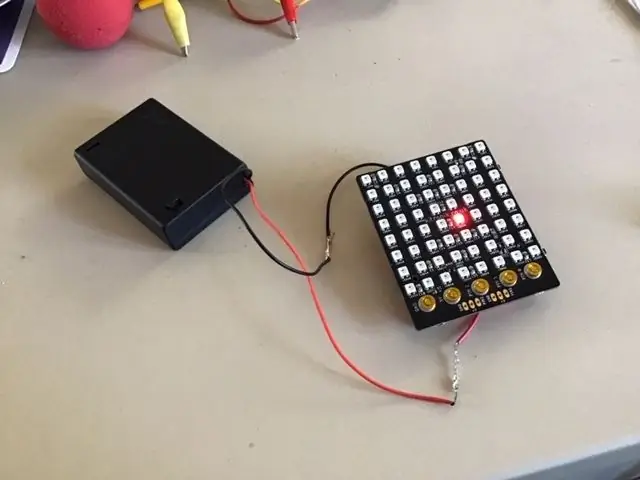
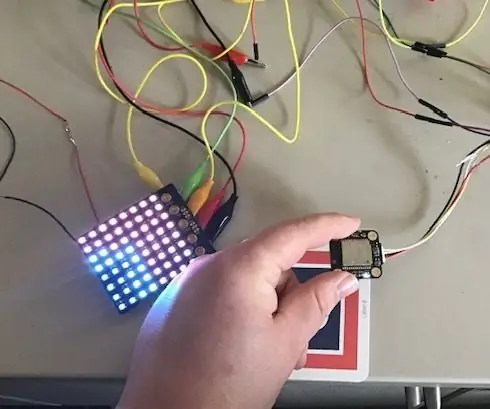
Saat Anda membeli ritsleting, ia dilengkapi dengan lima sekrup dan lima tabung plastik kecil. Untuk menghubungkan mikro:bit dan zip Anda cukup memasukkan sekrup ke dalam lima lubang pin besar di mikro:bit, letakkan tabung plastik kecil di masing-masing dan kemudian kencangkan ke dalam 5 konektor ritsleting.
Anda sebenarnya hanya perlu menyambungkan 3 baut saja, karena zip hanya membutuhkan data dari pin 0. Jadi Anda hanya perlu menghubungkan 3V, GND dan pin 0.
Anda juga dapat memilih untuk tidak memasang tabung plastik pada semua sekrup. Itu akan memungkinkan Anda untuk mengakses pin, dengan meletakkan klip buaya di atasnya. Anda harus selalu memasang tabung pada setidaknya dua sekrup.
Hubungkan daya ke zip dan bukan mikro:bit. Zip membutuhkan lebih banyak daya daripada yang dapat disediakan oleh mikro:bit, tetapi dapat memberi daya pada mikro:bit dengan cukup mudah. Langkah-langkah keamanan bawaan mencegah zip menjadi daya dari mikro:bit.
Jika Anda menyalakan micro:bit dan zip dari dua sumber yang berbeda, maka tindakan keamanan ini terkadang akan aktif dan zip akan berhenti bekerja. Jangan khawatir. Hapus saja semua daya dan tunggu. Setelah beberapa menit itu harus bekerja lagi. Ini paling sering terjadi ketika Anda menghubungkan mikro:bit ke komputer Anda, tanpa melepaskan daya ke zip.
Langkah 2: Mendapatkan Ekstensi



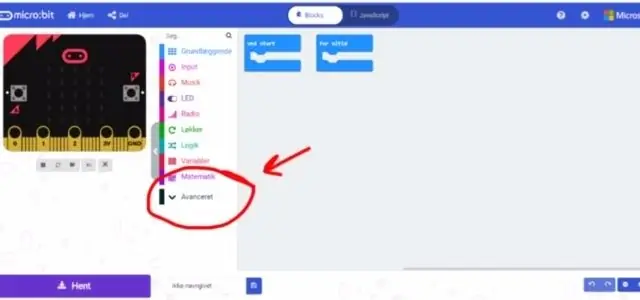
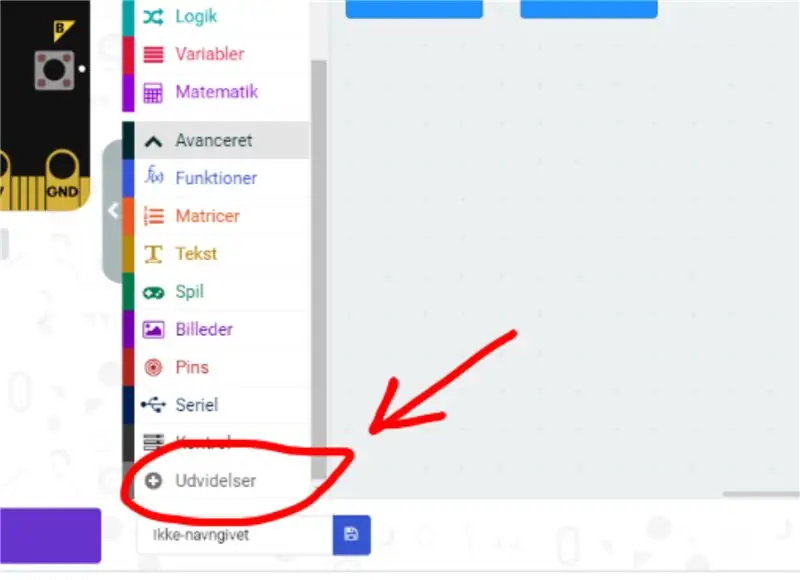
Pertama, Anda pergi ke editor Makecode dan memulai proyek baru. Anda kemudian pergi ke "Advanced" dan pilih "Extensions". Ketahuilah bahwa karena saya orang Denmark, tombol-tombol ini memiliki nama yang sedikit berbeda dalam gambar. Di ekstensi Anda mencari "zip tile" dan memilih satu-satunya hasil yang Anda dapatkan.
Langkah 3: Program Pertama


Saya masih Denmark, jadi Makecode saya dalam bahasa Denmark, tetapi Anda masih dapat melihat dengan benar apa yang dibandingkan dengan blok dalam versi bahasa Inggris
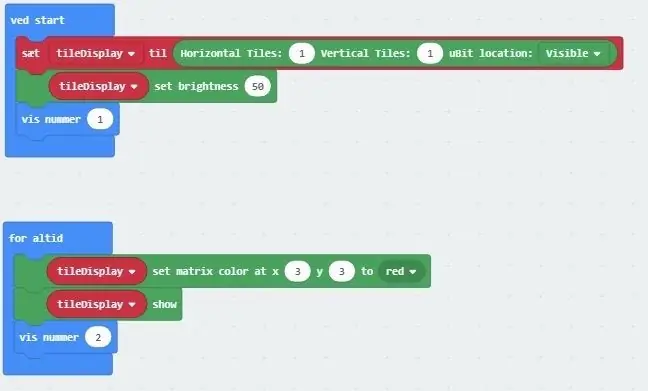
Blok pertama di "On start" (Ved start) menginisialisasi koneksi antara mikro:bit dan zip. Di sini Anda perlu menentukan berapa banyak ritsleting yang Anda gunakan dan bagaimana mereka disatukan. Karena kami hanya menggunakan satu zip, kami hanya memiliki matriks 1x1, jadi kami mengaturnya menjadi 1 vertikal dan 1 horizontal.
Blok berikutnya mengatur kecerahan dari 0 hingga 255. Kami mengaturnya menjadi 50. Zip sangat cerah. Anda jarang ingin menggunakan kecerahan di atas 50.
Kemudian saya memasukkan perintah "Tampilkan nomor" untuk pemecahan masalah. Nomor itu akan ditampilkan di micro:bit dan bukan zip.
Dalam loop selamanya, perintah pertama menyetel LED menjadi 3;3 menjadi merah. Itu tidak akan benar-benar menunjukkan warna, sebelum kita memanggil perintah kedua "Tampilkan". Itu penting untuk diingat. Perintah set tidak berubah warna, sebelum perintah show dijalankan.
Kode dapat ditemukan di sini.
Langkah 4: Program Kedua



Untuk program kedua kami tetap sama di "Saat mulai", tetapi ubah loop "selamanya".
Sebenarnya hanya satu perintah, yang menggulir teks di atas zip. Anda dapat mengubah kecepatan dan warna teks dan juga menambahkan garis di bawah dan/atau di atas teks. Ini adalah perintah yang sangat berguna dan mudah
Anda dapat menemukan programnya di sini.
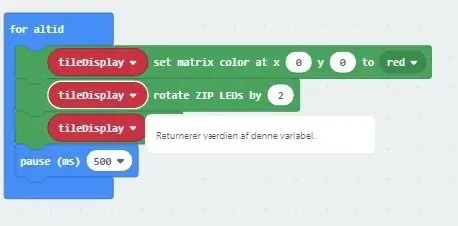
Langkah 5: Program 3


Sekali lagi kami tetap sama di "Saat mulai", tetapi ubah loop "selamanya".
Perintah pertama menyetel LED pada 0;0 menjadi merah. Ingat bahwa Anda belum bisa melihatnya, karena kita belum menggunakan perintah show.
Bayangkan bahwa semua LED pada zip memiliki nomor antara 1 dan 64. Dimulai dengan 1 di 0, 0, 2 di 0; 1 dan seterusnya. Blok kedua memindahkan semua LED pada zip 2 langkah. Jadi 1 menjadi 3 dan 2 menjadi 4. Berulang, sehingga 63 menjadi 1.
Blok ketiga adalah perintah show untuk menampilkan LED yang diwarnai.
Blok keempat hanya membuat mikro:bit menunggu setengah detik sebelum diulang. Dengan begitu kita akan cepat memiliki setiap detik LED berwarna merah.
Programnya bisa dilihat di sini.
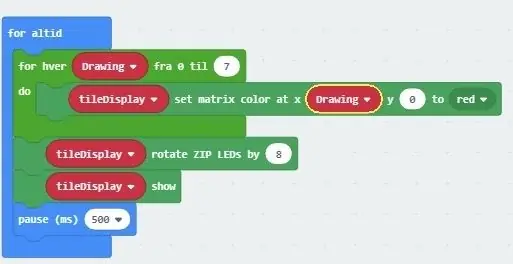
Langkah 6: Program Keempat


Dalam program ini kami menggunakan pengulangan loop dan variabel "Menggambar" untuk melukis seluruh baris merah. Kemudian kami menggunakan perintah rotate ke seluruh baris satu langkah dan kemudian menunjukkannya.
Programnya dapat ditemukan di sini.
Langkah 7: Merencanakan Sedikit Gambar Seni
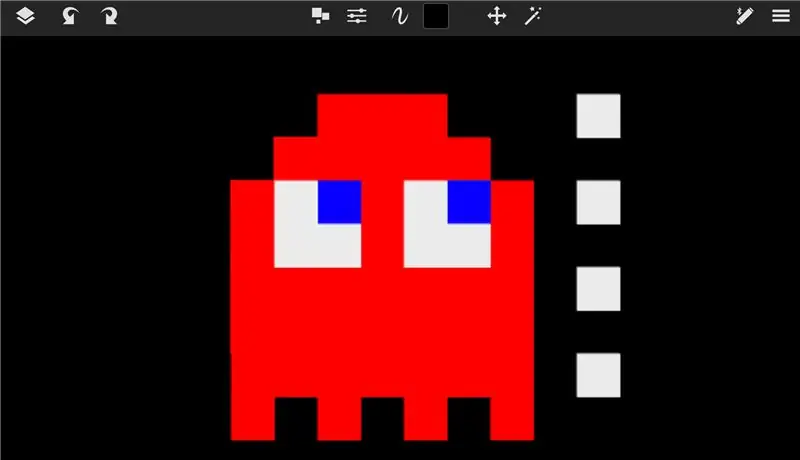
Sebelum langkah selanjutnya saya merencanakan seperti apa gambar saya dalam program menggambar. Saya menggambar pacman ini seperti hantu.
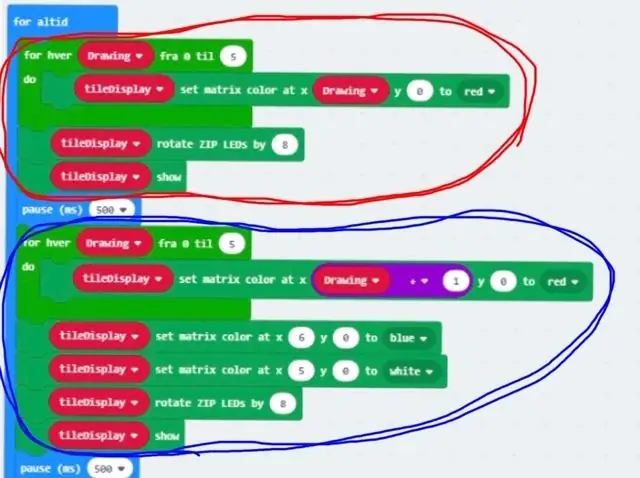
Langkah 8: Hantu



Bagian pertama dari program, ditandai dengan lingkaran merah, mengubah tombol 6 LED di baris pertama menjadi merah.
Kemudian seluruh baris dipindahkan dan bagian program kedua, ditandai dengan lingkaran biru, melukis baris pertama lagi. Pertama ia mengatur 5 LED menjadi merah dan kemudian mengatur salah satunya menjadi putih dan yang lainnya menjadi biru.
Sekali lagi seluruh baris dipindahkan dan bagian baru dari program melukis baris ketiga. Program berlanjut seperti itu sampai seluruh hantu telah dicat.
Ini adalah program yang panjang, jadi saya tidak akan mengunggah gambar semuanya. Sebagai gantinya, Anda dapat menemukan programnya di sini.
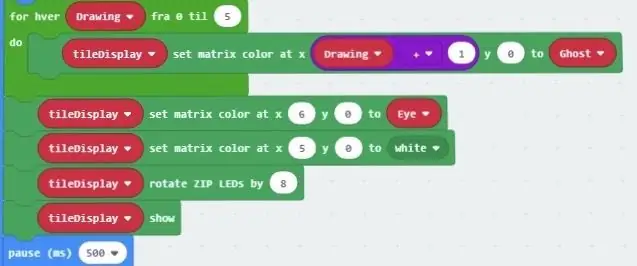
Langkah 9: Hantu yang Berbeda



Jadi sekarang kami meningkatkan program terakhir kami dengan menambahkan tiga variabel baru. Mata, yang memegang warna mata hantu. Ghost, yang memegang warna hantu. AnUnit, yang menentukan warna.
Salah satu gambar pertama Anda dapat melihat bagaimana merah ditukar dengan variabel hantu dan biru dengan variabel mata.
Bagian dari program pada gambar kedua mengubah variabel tergantung pada AnUnit. Jadi jika AnUnit = 0, maka mata menjadi biru dan hantu menjadi merah, jika AnUnit = 1, maka mata menjadi merah dan hantu menjadi biru.
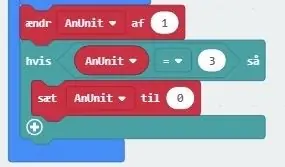
Gambar ketiga adalah akhir dari program di mana kita AnUnit ditambah 1 dan kemudian jika 3 diset ke 0.
Jadi AnUnit sekarang akan berubah antara 0, 1, 2 setiap kali seluruh program dijalankan sekali dan tergantung pada AnUnit apa warna hantu akan berubah.
Anda dapat menemukan programnya di sini.
Direkomendasikan:
Mikro: bit Neopixel Pendahuluan: 6 Langkah

Mikro:bit Neopiksel Pendahuluan: Instruksi ini akan mengajarkan beberapa dasar tentang Neopiksel dan menunjukkan cara menggunakan perpustakaan Neopiksel. Neopiksel adalah cara yang bagus untuk membawa cahaya ke proyek Anda, karena murah, mudah digunakan dan mikro:bit dapat mengontrol banyak dari mereka pada saat yang sama
Micro:bit MU Vision Sensor dan Zip Tile Gabungan: 9 Langkah (dengan Gambar)

Micro:bit MU Vision Sensor dan Zip Tile Gabungan: Jadi dalam proyek ini kita akan menggabungkan sensor vision MU dengan Kitronik Zip Tile. Kami akan menggunakan sensor penglihatan MU untuk mengenali warna dan membuat Zip Tile menunjukkannya kepada kami. Kami akan menggunakan beberapa teknik yang telah kami gunakan sebelumnya
Pendahuluan - Pemasangan Gimbal DIY untuk Sesi Gopro, Dll: 5 Langkah (dengan Gambar)

Pendahuluan - Pemasangan Gimbal DIY untuk Sesi Gopro, Dll.: Saya menghabiskan terlalu banyak waktu mencari solusi yang akan bekerja dengan gimbal ponsel apa pun - cara memasang sesi GoPro. Akhirnya saya memutuskan untuk membuat sendiri. Dudukan yang sama juga akan berfungsi untuk kamera GoPro lainnya - cukup pasang dengan karet gelang. saya sudah
Lampu Teh Astronom - Pendahuluan: 8 Langkah (dengan Gambar)

Lampu Teh Astronom - Pendahuluan: Baru-baru ini saya tertarik pada astronomi dan memandang bintang di waktu luang saya dan menemukan bahwa ada banyak hal menarik yang dapat digunakan untuk membuat astronomi lebih menarik. Salah satu hal pertama yang saya temukan yang saya inginkan adalah senter merah untuk
Pendahuluan* SPI pada Pi: Berkomunikasi Dengan Akselerometer 3-sumbu SPI Menggunakan Raspberry Pi: 10 Langkah

Pendahuluan* SPI pada Pi: Berkomunikasi Dengan Akselerometer 3-sumbu SPI Menggunakan Raspberry Pi: Panduan langkah demi langkah tentang cara mengatur Raspbian, dan berkomunikasi dengan perangkat SPI menggunakan perpustakaan SPI bcm2835 (TIDAK sedikit terbentur!) Ini masih sangat awal… Saya perlu menambahkan gambar yang lebih baik dari hubungan fisik, dan mengerjakan beberapa kode yang canggung
