
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Sebelumnya saya telah membagikan beberapa jenis stasiun cuaca yang beroperasi secara berbeda. Jika Anda belum membaca artikel tersebut, saya sarankan Anda memeriksanya di sini:
- Stasiun Cuaca Sederhana Menggunakan ESP8266.
- Stasiun Cuaca Kamar Menggunakan Arduino & BME280.
Dalam instruksi ini saya akan membagikan stasiun cuaca yang diperbarui dengan fitur gabungan dari dua fitur sebelumnya ditambah beberapa fitur tambahan. Seiring dengan suhu, kelembaban, dan tekanan dalam ruangan, kami juga dapat mengambil kondisi cuaca saat ini dan perkiraan untuk hari berikutnya. Semua data ini akan ditampilkan di layar OLED, halaman web, dan aplikasi android/ios.
Jadi tanpa membuang waktu lagi, mari kita mulai.
P. S: Jika Anda menyukai instruksi ini, silakan pilih formulir di Kontes Sensor:)
Perlengkapan
Berikut adalah daftar bagian yang akan kita gunakan untuk proyek ini.
Wemos D1 Mini (Amazon US / Amazon EU): Anda dapat menggunakan dev-board berbasis ESP8266/ESP32
Sensor BME280 (Amazon US / Amazon EU): Pastikan Anda membeli "BME280" agar tidak bingung dengan "BMP280"
Layar OLED 1.3" (Amazon US / Amazon EU): Saya sarankan Anda mendapatkan OLED yang sama seperti yang saya gunakan, Atau Anda mungkin kesulitan karena banyak OLED yang tidak berfungsi dengan papan ESP
Tombol Tekan (Amazon US / Amazon EU): Gunakan sakelar sesaat karena akan beralih di antara mode yang berbeda
Breadboard dengan Jumper (Amazon US / Amazon EU): Untuk pembuatan prototipe
Papan Prototipe (Amazon US / Amazon EU): Untuk menyolder semuanya untuk membuat prototipe yang lebih permanen
Baterai 3.7v (Amazon US / Amazon EU): Untuk memberi daya pada sistem (Opsional)
Bersamaan dengan bagian-bagian ini, kami juga membutuhkan perangkat lunak untuk membuat semuanya berfungsi
RemoteMe: Ini adalah platform IoT di mana Anda perlu membuat akun untuk menggunakan layanan. Ini benar-benar gratis
Arduino IDE: Untuk mengunggah kode
Berikut adalah beberapa alat yang mungkin Anda butuhkan selama ini:
Penari Telanjang Kawat (Amazon AS / Amazon UE)
Kit Solder (Amazon AS / Amazon UE)
Bantuan Tangan (Amazon AS / Amazon UE)
Setelah Anda mengumpulkan semua materi, kita dapat melanjutkan ke langkah berikutnya.
Langkah 1: Membuat Aplikasi Web dan Perangkat Jaringan:



Pertama kita perlu masuk ke Remoteme.org dan masuk ke akun kita. Jika Anda belum memiliki akun, sekarang saatnya untuk membuatnya. Sekarang setelah kita masuk ke akun remoteme, kita dapat membangun stasiun cuaca, lihat langkah-langkah berikut:
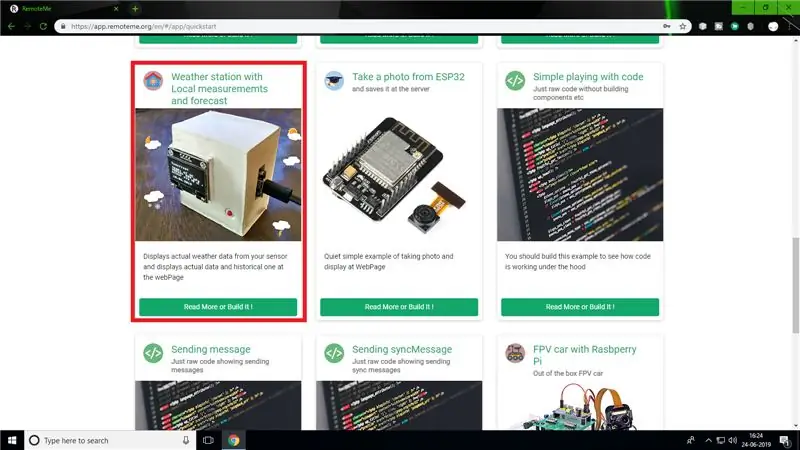
- Ketika kami masuk ke akun remoteme kami, kami diarahkan ke halaman di mana kami akan melihat daftar proyek. Di sini gulir ke bawah dan Anda akan menemukan "Stasiun Cuaca". Klik di atasnya.
- Sebuah jendela pop-up akan muncul, di sini klik kita dapat menemukan semua informasi yang diperlukan tentang proyek tersebut. Jika mau, Anda dapat membaca semua detailnya atau cukup ikuti instruksi ini.
-
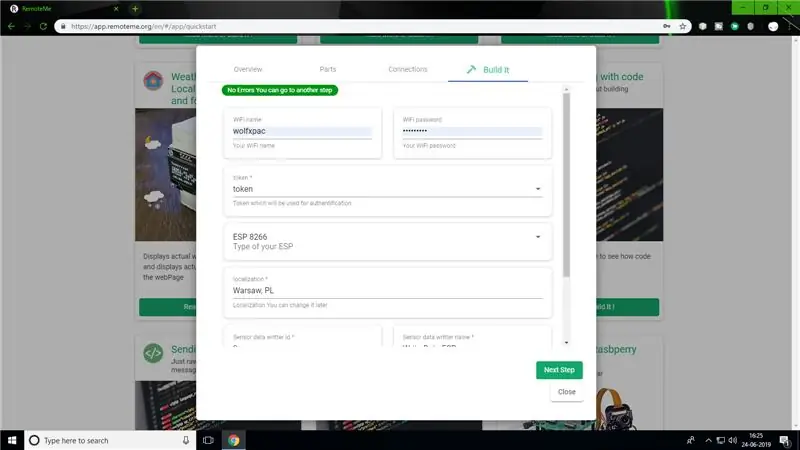
Kita harus pergi ke tab "build it" dan isi informasinya.
- Pertama masukkan nama WiFi dan Kata Sandi Anda. Ini akan memungkinkan papan ESP untuk terhubung ke jaringan WiFi Anda.
- Selanjutnya ada opsi di mana kita dapat memilih jenis papan. Karena kami menggunakan Wemos D1 mini berbasis ESP8266, kami akan memilih papan itu.
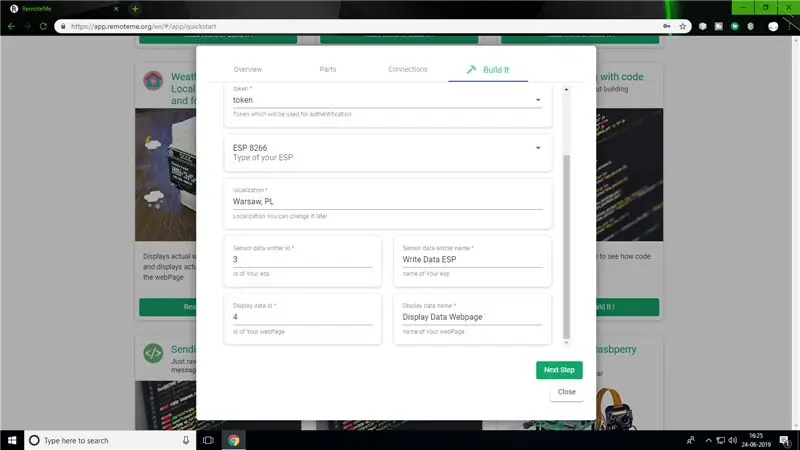
- Sekarang kita harus memasukkan lokasi, yaitu kota tempat tinggal Anda. Antar nama kota dan kode negara. Contoh: Seperti pada gambar "Warsawa, PL" artinya kota Warsawa, Polandia. Setelah memasukkan kota dan negara Anda, Gulir ke bawah. Di sini Anda dapat mengubah nama aplikasi dan perangkat tetapi itu opsional. Jadi bisa langsung klik "Next Step".
- Ini adalah langkah terakhir di sini cukup klik "Build project". Sekarang Anda dapat mengunduh kode yang dihasilkan secara otomatis oleh wizard kode.
- Di bawahnya ada 3 pilihan, Open, QR code dan Install. Mengklik opsi pertama akan membuka halaman web dengan data cuaca. Opsi kedua akan mendapatkan kode QR yang dapat dipindai menggunakan ponsel cerdas apa pun untuk mendapatkan halaman web di browser seluler. Opsi ketiga juga akan memberikan halaman web yang akan menginstal aplikasi web di Android/iPhone.
Pada halaman web Anda akan melihat bahwa dua feed pertama menampilkan data tetapi yang terakhir kosong. Itu karena kita harus membuat stasiun cuaca ruangan. Jadi mari kita buat sirkuit untuk stasiun cuaca kita.
Langkah 2: Membuat Sirkuit:


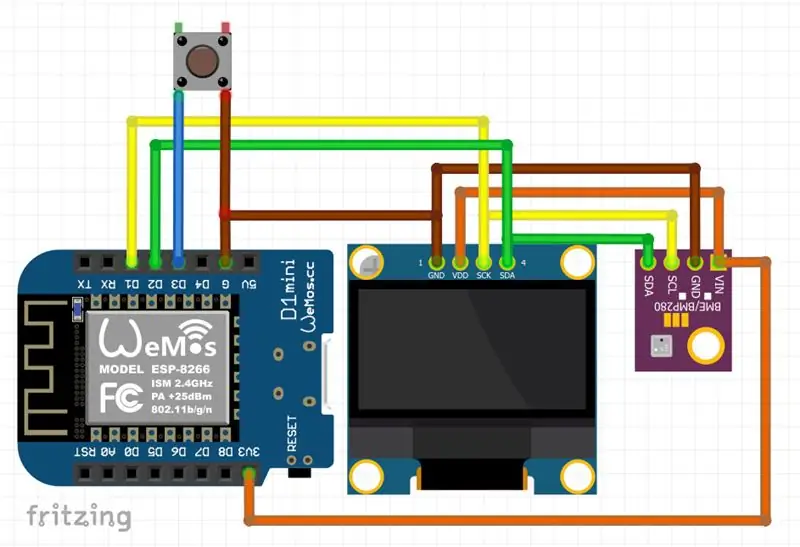
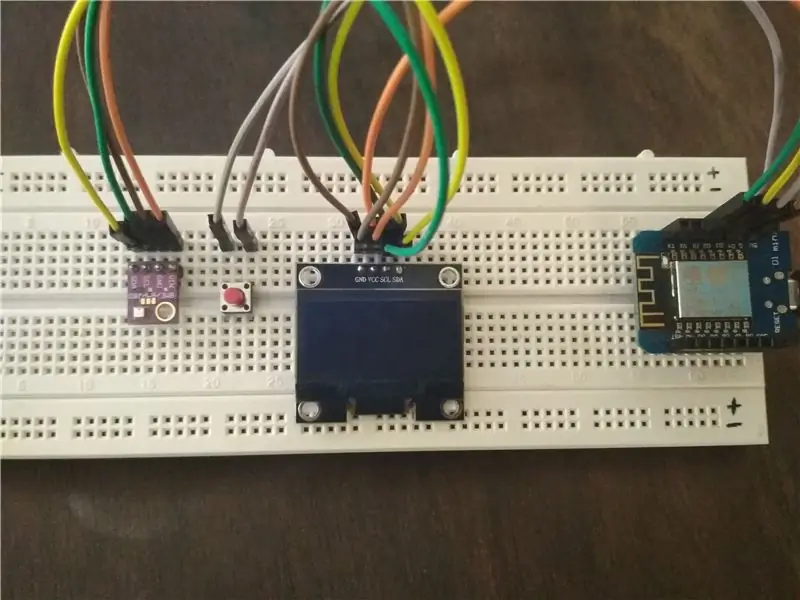
Sekarang setelah kita memiliki kode, kita perlu mengunggahnya ke papan. Tetapi pertama-tama kita harus menghubungkan Display, sensor BME280, dan sakelar ke Wemos D1 mini. Untuk melakukannya, pertama-tama lihat diagram rangkaian di atas.
Di sini kita telah menggunakan protokol I2C untuk menghubungkan modul.
- SDA ke pin D2
- SCL ke pin D1
- GND untuk menyematkan GND
- VIN ke pin 3.3v
Catatan: Hubungkan pin layar SDA & SCL dan BME280 ke ESP. Semua pin GND harus dihubungkan bersama.
Satu terminal sakelar terhubung ke D3 dan lainnya terhubung ke GND. Jika Anda tidak tahu cara kerja tombol tekan, saya sarankan Anda melihat artikel ini. Lihat gambar di atas untuk pemahaman yang lebih baik.
Langkah 3: Mengunggah Kode:

Sebelum Anda dapat mengunggah kode, pastikan Anda memiliki semua papan ESP yang terpasang di IDE Jika Anda tidak tahu cara melakukannya, tonton Video YouTube ini.
Instal juga pustaka berikut:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-master
- RBD_Button
- RBD_Timer
Untuk menginstal perpustakaan ini. buka IDE dan buka Alat >> Kelola Perpustakaan. Di bilah pencarian masukkan nama perpustakaan satu per satu dan instal.
Sekarang ekstrak file kode yang diunduh dari RemoteMe dan buka dengan Arduino IDE. Ikuti langkah-langkah di bawah ini:
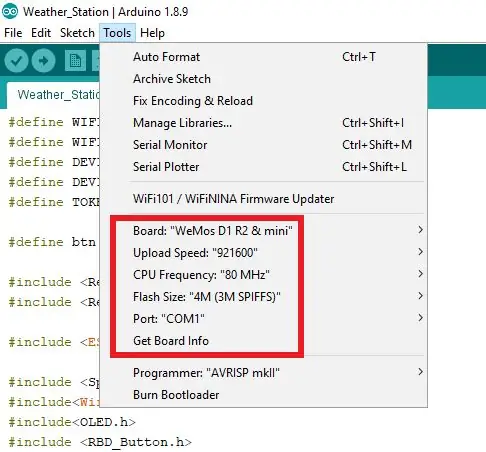
- Hubungkan wemos Anda ke PC dan pilih jenis papan (Wemos D1 R1 mini) dan pilih port yang tepat.
- Sekarang unggah kode dan tunggu sampai selesai.
- Setelah kode diunggah, papan akan terhubung ke WiFi Anda dan mulai menampilkan data di layar OLED.
- Menekan tombol akan beralih di antara 3 mod. Anda dapat memeriksanya sendiri.
Sekarang semuanya bekerja seperti yang diharapkan, kita dapat melanjutkan untuk membuat sirkuit ini lebih permanen dan tertutup agar terlihat lebih baik.
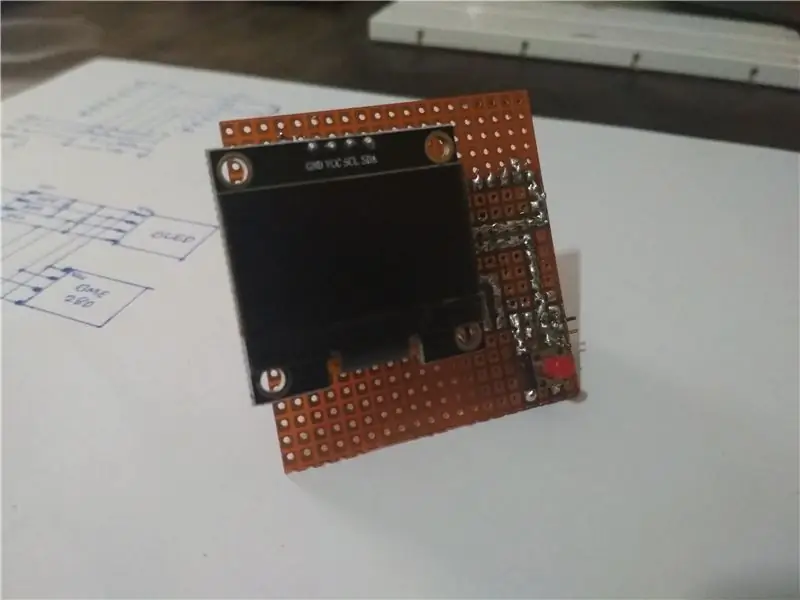
Langkah 4: Membangun PCB dan Enclosure:




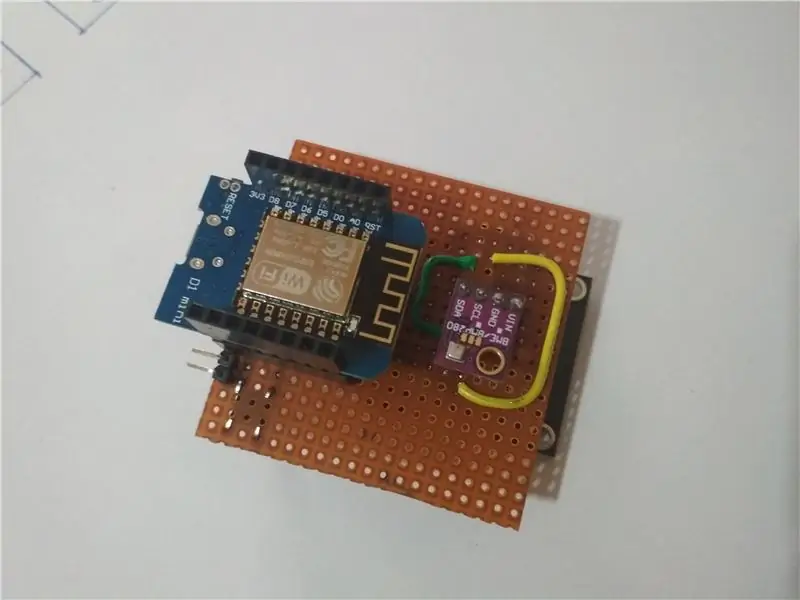
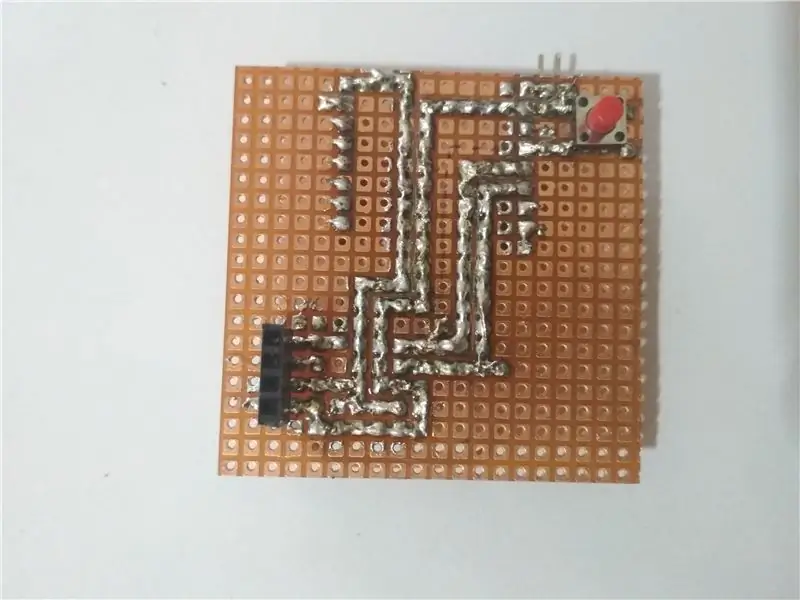
Untuk membuat sirkuit kami lebih aman dan permanen, kami perlu menyolder semua komponen bersama-sama pada papan prototipe. Saya telah membagikan gambar pekerjaan saya untuk memberikan ide yang lebih baik. Anda dapat membuat desain yang berbeda jika Anda mau.
Untuk enklosur saya menggunakan papan busa karena mudah digunakan dan dikerjakan. Di bawah ini saya telah menyediakan CAD yang dapat Anda rujuk untuk membuat enklosur Anda sendiri.
Langkah 5: Video Tutorial:

Jika Anda menyukai instruksi ini, silakan pilih.
Direkomendasikan:
Stasiun Cuaca Sederhana Menggunakan ESP8266.: 6 Langkah (dengan Gambar)

Simple Weather Station Menggunakan ESP8266.: Dalam Instructable ini saya akan membagikan cara menggunakan ESP8266 untuk mendapatkan data seperti Temperatur, Tekanan, Iklim dll. Dan data YouTube seperti Subscribers & Jumlah tampilan total. dan menampilkan data pada monitor Serial dan menampilkannya pada LCD. Data tersebut akan
Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Dilakukan dengan Cara yang Benar: 8 Langkah (dengan Gambar)

Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Selesai dengan Cara yang Benar: Setelah 1 tahun beroperasi dengan sukses di 2 lokasi berbeda, saya membagikan rencana proyek stasiun cuaca bertenaga surya saya dan menjelaskan bagaimana hal itu berkembang menjadi sistem yang benar-benar dapat bertahan lama periode dari tenaga surya. Jika Anda mengikuti
Stasiun Cuaca DIY & Stasiun Sensor WiFi: 7 Langkah (dengan Gambar)

Stasiun Cuaca DIY & Stasiun Sensor WiFi: Dalam proyek ini saya akan menunjukkan cara membuat stasiun cuaca bersama dengan stasiun sensor WiFi. Stasiun sensor mengukur data suhu dan kelembaban lokal dan mengirimkannya, melalui WiFi, ke stasiun cuaca. Stasiun cuaca kemudian menampilkan
Stasiun Cuaca DIY Sederhana Dengan Tampilan DHT11 dan OLED: 8 Langkah

Stasiun Cuaca DIY Sederhana Dengan Tampilan DHT11 dan OLED: Dalam tutorial ini kita akan belajar cara membuat stasiun cuaca sederhana menggunakan Arduino, sensor DHT11, Tampilan OLED dan Visuino untuk Menampilkan Suhu dan Kelembaban.Tonton video demonstrasi
Stasiun Cuaca 5 in 1 Acurite Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca lain Kompatibel): 5 Langkah (dengan Gambar)

Stasiun Cuaca Acurite 5 in 1 Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca Lainnya Kompatibel): Ketika saya membeli stasiun cuaca Acurite 5 in 1, saya ingin dapat memeriksa cuaca di rumah saya saat saya pergi. Ketika saya sampai di rumah dan memasangnya, saya menyadari bahwa saya harus menghubungkan layar ke komputer atau membeli hub pintar mereka
