
Daftar Isi:
- Langkah 1: Atur Angular di Komputer Anda
- Langkah 2: Siapkan Struktur Proyek Anda
- Langkah 3: Menginstal Bootstrap 4
- Langkah 4: Menentukan Rute
- Langkah 5: Firebase
- Langkah 6: Instal Firebase di Angular
- Langkah 7: Menghubungkan Proyek Sudut Kami Dengan Firebase
- Langkah 8: Memasang Perpustakaan NgxCharts di Proyek Sudut Anda
- Langkah 9: Buat Kelas Layanan dan Database Realtime
- Langkah 10: Kompilasi Proyek Anda
- Pengarang John Day [email protected].
- Public 2024-01-30 09:53.
- Terakhir diubah 2025-01-23 14:49.

Pada bab sebelumnya kita berbicara tentang bagaimana sensor bekerja dengan modul loRa untuk mengisi database firebase Realtime, dan kita melihat diagram tingkat yang sangat tinggi bagaimana keseluruhan proyek kita bekerja. Dalam bab ini kita akan berbicara tentang bagaimana kita dapat mengisi data tersebut dalam aplikasi web.
Langkah 1: Atur Angular di Komputer Anda
Angular adalah salah satu kerangka kerja berbasis javascript (yang sebenarnya adalah TypeScript) paling populer yang sebagian besar digunakan dalam industri perangkat lunak, karena kami menggunakan firebase sebagai backend kami (backend sebagai server) satu-satunya hal yang kami butuhkan adalah frontend untuk memanipulasi backend ini. Jadi mari kita lihat cara menginstal semua yang diperlukan ini dari awal.
pertimbangkan seluruh tutorial ini didasarkan pada lingkungan windows 10 dan berharap Anda memiliki pengetahuan dasar tentang angular dan firebase.
Instal node.js dan NPM di windows
Pertama-tama buka situs web resmi Node.js node.js dan unduh versi terbaru dari node.js, node adalah lingkungan runtime untuk menjalankan semua kode javascript. NPM adalah singkatan dari node package manager yang membantu Anda menginstal semua perangkat lunak lain yang diperlukan melalui alat baris perintah, itu adalah ide dasar tentang node dan NPM jika Anda ingin masuk lebih dalam, ada banyak situs web dan video yang dapat Anda peroleh lebih banyak pengetahuan about node.(Pastikan Anda telah menginstal node.js secara global di komputer Anda).
silakan periksa apakah Anda telah berhasil menginstal node sebelum melanjutkan.
Instal Sudut
Buka alat baris perintah Anda dan jalankan perintah di bawah ini, npm install -g @angular/cli
sekarang pastikan Anda telah menginstal angular dengan sukses, Anda dapat mempelajari lebih lanjut tentang angular untuk situs web resmi tutorial angular ini.
Langkah 2: Siapkan Struktur Proyek Anda


Pergi ke tempat Anda ingin membuat proyek Anda, untuk proyek saya, saya telah menggunakan D:\Angular-Projects lokasi ini. Buka prompt baris perintah di lokasi itu. Ketik perintah di bawah ini.
ng sistem pemantauan pertanian baru
kemudian angular akan membuat semua hal penting yang ingin kita miliki di front-end kita. sebelum kita menghubungkan frontend dan backend bersama-sama. mari kita belajar sedikit tentang angular dan firebase.
sudut
Mari kita bicara tentang bagaimana tampilan arsitektur web yang khas, ada frontend atau sisi klien backend atau sisi server, sisi klien berarti itu adalah tempat semua HTML, CSS berisi, tetapi dalam sudut kita tidak harus membuat halaman web terpisah untuk konten kita seperti, home.html, about.hml, index.html…dll. hanya ada satu halaman untuk seluruh aplikasi itu adalah index.html ketika pengguna pergi melalui halaman lain atau lainnya berisi index.html akan merender dengan berisi halaman-halaman itu yang berarti tampilan html dan css dari halaman tertentu. jadi seluruh aplikasi kami hanya berisi satu halaman.html. Inilah yang kami sebut SPA. Jadi mari kita buat aplikasi kita. buka CMD di direktori yang sama ketik perintah di bawah ini.
ng menghasilkan komponen rumah.
ini akan menghasilkan isi halaman rumah Anda, kemudian Anda akan melihat file home.ts dan file home.html dan home.css di file home.html di mana Anda akan menentukan bagaimana struktur halaman rumah Anda dan di rumah. css di mana Anda akan menambahkan gaya Anda untuk halaman rumah, dan terakhir file home.ts di mana Anda akan membuat kode Anda TypeScript atau kode javascript untuk bekerja dengan backend kami.
Langkah 3: Menginstal Bootstrap 4
Seperti yang telah kita bahas pada langkah sebelumnya, sekarang kita memiliki langkah proyek kita dan sekarang kita memiliki gagasan yang jelas tentang cara kerja sudut. sekarang untuk tujuan styling kita akan menggunakan bootstrap 4, untuk menginstal bootstrap ke proyek kita ketik perintah di bawah ini di jalur proyek.
npm instal bootstrap@3
sekarang Anda tidak perlu khawatir tentang bagaimana kami dapat menyusun halaman web kami, bootstrap akan melakukannya.
Langkah 4: Menentukan Rute

Dalam proyek IOT kami akan mengumpulkan header, footer, suhu, kelembaban, persentase Co2, kelembaban tanah. jadi kita akan membuat 4 halaman web yang berarti di sudut kita akan membuat 4 komponen untuk masing-masing indeks ini.
impor modul router sudut di komponen AppModule.
tentukan rute dalam file terpisah.
const route: Routes = [{ path: 'first-component', component: HomeComponent}, { jalur: 'komponen kedua', komponen: HumiComponent},];
tambahkan baris kode ini di dalam tag impor di AppMoodule.
@NgModule({ impor: [RouterModule.forRoot(rute)], ekspor: [RouterModule] })
Mari tambahkan kode bilah navigasi bootstrap di dalam file header.html kita dan tautkan komponen kita,
Langkah 5: Firebase


Firebase adalah salah satu layanan paling keren yang disediakan Google untuk penggunanya. Jadi salah satu fitur yang kami gunakan untuk proyek ini adalah firebase realtime database dan hosting. mari buat akun firebase dan hubungkan proyek kita ke database realtime firebase.
langkah 01: Masuk ke akun gamil Anda
langkah 02: ketik firebase console di bilah pencarian Anda
langkah 03: sekarang Anda selesai.
Langkah 6: Instal Firebase di Angular
Untuk bekerja dengan firebase, kami telah menginstal atau menyertakan pustaka bantuan itu untuk menghubungkan firebase dan angular bersama-sama. buka jalur proyek Anda dan buka CMD dan ketik kode di bawah ini.
npm install firebase @angular/fire --save
Langkah 7: Menghubungkan Proyek Sudut Kami Dengan Firebase




sekarang kita harus menambahkan proyek kita ke firebase. tekan tambahkan ikon proyek di akun firebase Anda, dan beri nama proyek yang Anda suka dan lanjutkan dua lainnya juga sampai Anda melihat dasbor biru yang indah dari akun firebase Anda, Anda dapat melihat bahwa kolom sebelah kiri kita dapat melihat semua daftar firebase layanan, sehingga kami dapat menggunakan masing-masing layanan ini. sekarang semuanya siap untuk pergi. di konsol Anda, tambahkan aplikasi untuk memulai dan klik ikon. untuk mendapatkan semua detail konfigurasi untuk menghubungkan aplikasi sudut kami dengan akun firebase. Detail ini unik untuk proyek kami. sekarang salin detail itu dan buka proyek sudut Anda temukan environment.ts tambahkan kode di bawah ini dan tempel detail itu di sana.
ekspor const lingkungan = {
produksi: benar, firebase: {
detail konfigurasi Anda di sini…
}
};
dan juga tambahkan kode di bawah ini di dalam app.module.ts
impor: [AngularFireModule.initializeApp(environment.firebase), ….],
Langkah 8: Memasang Perpustakaan NgxCharts di Proyek Sudut Anda
Buka jalur proyek seperti yang kita lakukan pada langkah sebelumnya, ketik kode di bawah ini di CMD Anda.
npm saya @swimlane/ngx-charts --save
Situs resmi NgxChart pergi ke situs ini dan ambil grafik yang Anda inginkan. Saya lebih suka dengan diagram garis. buka url ini dan ambil kodenya dan tambahkan ke komponen yang sesuai.
Langkah 9: Buat Kelas Layanan dan Database Realtime


Buka folder proyek dan buka CMD dan ketik jalur yang valid dan nama kelas pilihan untuk layanan bersama dengan perintah ng generate. Sebelum kita masuk ke kode saya ingin memberikan sedikit gambaran tentang firebase real-time database. Ini tidak seperti database model relasional lainnya. Kita tidak dapat melihat struktur tabel dalam database Varity ini, Ini disebut database NOSQL kita dapat melihat struktur data basis teks atau basis dokumen. Yang disebut JSON, jadi jika kita ingin menyimpan data di dalam database semacam itu, kita harus meneruskannya seperti Objek JSON. Pada gambar di atas Anda dapat melihat, Dalam database kami ada simpul atau tepi yang disebut perangkat, dan di bawah simpul itu ada simpul lain yang disebut DeviceA dan di bawah simpul itu, Anda dapat melihat di atas setiap indeks seperti kelembaban, suhu..dll. Di bawah node Hum Anda dapat melihat data senor yang dikumpulkan secara berkala.
asinkron getData() {
this.item = ;
kembalikan Janji baru((putuskan) => {
ini.database. list(`/devices/${this.sessionService.get("DeviceA")}/${"Hum"}`).snapshotChanges().subscribe(snapshot => {
snapshot.forEach(elemen => {
if (!element.key.startsWith('current_hum')) {
this.items.push({
nama: moment(element.payload.val()['date'], 'YYYY-M-DD jj:mm:dd').format('YYYY-MM-DD jj:mm'), nilai: element.payload.val()['nilai']
});
}
});
menyelesaikan(this.items);
});
});
}
ini adalah kode kelas layanan untuk mengakses data yang disimpan di bawah node hum dalam database, yang harus Anda lakukan adalah memanggil fungsi getData() kelas ini di mana Anda ingin mengisi grafik Anda.
async ngOnInit() {this.items = menunggu this.humService.getData();
ini.multi = [{
nama: '%', seri: this.items
}];
}
Di sini, di dalam metode ngOnInit kelas komponen kami, kami telah memanggil layanan kami yang mengisi multi array yang array yang harus kami lewati nilai untuk grafik.
Langkah 10: Kompilasi Proyek Anda


Buka folder proyek Anda dan buka CMD dan ketik ng server, Kemudian semua kode TypeScript akan dikonversi menjadi javascript. dan ketik url yang akan diminta oleh CMD Anda, untuk proyek di atas https://localhost:4200/home dan Anda selesai.
Direkomendasikan:
Sistem Pemantauan Cuaca dan Kecepatan Angin Cerdas Berbasis IOT: 8 Langkah

Sistem Pemantauan Cuaca dan Kecepatan Angin Cerdas Berbasis IOT: Dikembangkan Oleh - Nikhil Chudasma, Dhanashri Mudliar dan Ashita RajPendahuluan Pentingnya pemantauan cuaca ada dalam banyak cara. Parameter cuaca perlu dipantau untuk menopang pembangunan di bidang pertanian, rumah kaca
Sistem Pemantauan dan Kontrol Kelembaban Tanah Berbasis IoT Menggunakan NodeMCU: 6 Langkah

Sistem Pemantauan dan Kontrol Kelembaban Tanah Berbasis IoT Menggunakan NodeMCU: Dalam tutorial ini kita akan mengimplementasikan sistem Pemantauan dan Kontrol Kelembaban Tanah berbasis IoT menggunakan Modul WiFi ESP8266 yaitu NodeMCU. Komponen yang Diperlukan untuk proyek ini: Modul WiFi ESP8266 – Amazon (334/- Modul Relai INR – Amazon (130/- INR
Berkebun Cerdas Berbasis IoT dan Pertanian Cerdas Menggunakan ESP32: 7 Langkah

Berkebun Cerdas dan Pertanian Cerdas Berbasis IoT Menggunakan ESP32: Dunia berubah seiring waktu dan pertanian. Saat ini, Orang mengintegrasikan elektronik di setiap bidang dan pertanian tidak terkecuali untuk ini. Penggabungan elektronik dalam pertanian ini membantu petani dan orang-orang yang mengelola kebun.Dalam hal ini
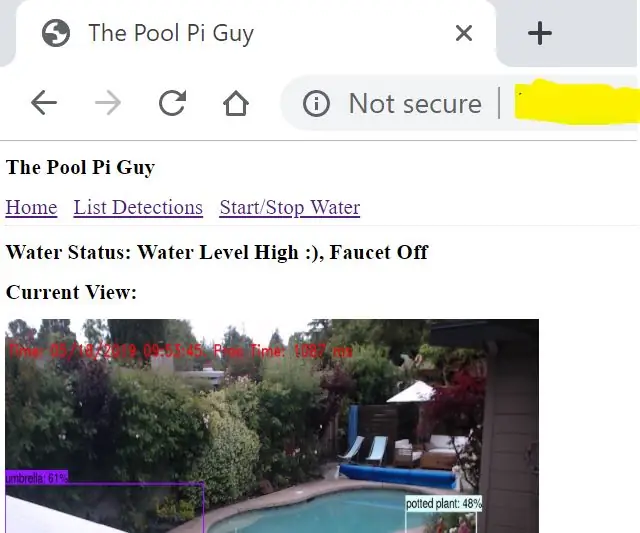
Pool Pi Guy - Sistem Alarm Berbasis AI dan Pemantauan Kolam Menggunakan Raspberry Pi: 12 Langkah (dengan Gambar)

Pool Pi Guy - Sistem Alarm Berbasis AI dan Pemantauan Kolam Menggunakan Raspberry Pi: Memiliki kolam renang di rumah memang menyenangkan, tetapi disertai dengan tanggung jawab yang besar. Kekhawatiran terbesar saya adalah memantau jika ada orang yang berada di dekat kolam tanpa pengawasan (terutama anak-anak yang lebih muda). Gangguan terbesar saya adalah memastikan saluran air kolam tidak pernah turun di bawah pintu masuk pompa
Pertanian Cerdas Berbasis IoT: 5 Langkah (dengan Gambar)

Pertanian Cerdas Berbasis IoT: Internet Of Things (IoT) adalah jaringan bersama dari objek atau hal-hal yang dapat berinteraksi satu sama lain asalkan koneksi Internet. IoT memainkan peran penting dalam industri pertanian yang dapat memberi makan 9,6 miliar orang di Bumi pada tahun 2050. Smart A
