
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.





Sebelum memulai penjelasan tentang proyek ini saya ingin meminta maaf atas kualitas gambar dan video yang rendah, tapi jujur sangat sulit untuk mengambil gambar yang tajam dan jernih dari menjalankan POV dengan kamera biasa seperti kamera ponsel saya. Ini membutuhkan lensa optik diafragma yang sangat cepat untuk menangkap gerakan yang sebenarnya, Tapi saya akan mengunggah video yang lebih baik ketika akhirnya saya bisa membeli kamera CANON saya
Apa POVnya?
POV adalah singkatan dari Persistence Of Vision Globe yang berkaitan dengan fenomena penglihatan manusia. Rangsangan cahaya bertahan sebagai efek lanjutan pada retina selama sekitar 1/10 detik. Ketika rangsangan cahaya diurutkan secara berurutan, mereka bergabung menjadi satu gambar kontinu. Sebenarnya itu adalah dasar untuk perangkat film dan televisi,. POV membuat ilusi seperti itu (menipu kita) dan membuat gambar dengan memutar susunan lampu LED di sekitar satu titik atau sumbu
Apa itu inovasi proyek?
Tentu saja POV bukanlah ide baru dan banyak proyek sudah ada di Instructables atau di situs lain, namun proyek tersebut sebagian besar menggunakan candi atau gambar statis prasetel yang sebagian besar dibaca dari memori MCU atau kartu SD, tetapi dalam proyek ini kami menggunakan menyebarkan fitur yang indah chip yang diaktifkan IOT seperti ESP8266 dalam hal ini.
Dengan fitur IoT ini kami
- dapat dengan mudah mengunggah gambar baru ke memori secara nirkabel
- buat skenario tampilan gambar yang diinginkan dengan urutan atau durasi apa pun
- tidak perlu memprogram ulang chip atau mencabut kartu memori dan memasangnya kembali untuk animasi baru
- hosting IOT yang ramah pengguna memudahkan setiap orang untuk mengatur POV dengan ponsel atau tablet bahkan dari jarak jauh
- implementasi perangkat keras berbiaya sangat rendah dengan kapasitas lebih dari 30 gambar berbeda
Cara kerja POV
Tampilan POV, rangkaian lampu LED linier (1 dimensi) berputar di sekitar satu titik, seperti roda sepeda. Dengan mengukur laju rotasinya dan mengontrol kilatannya dengan presisi milidetik, kita dapat menciptakan ilusi gambar 2 atau 3 dimensi yang tertinggal di udara tipis. Mari kita Pertimbangkan bingkai tunggal dari efek apa pun (gambar, teks, …), setiap bingkai terdiri dari banyak piksel dan karenanya banyak garis di bidang bidang atau bola, POV menampilkan gambar ini dengan satu baris gambar yang posisinya berubah seiring dengan rotasinya untuk mengisi gambar itu, jadi masalahnya adalah bagaimana mengontrol warna piksel LED secara tepat dalam ruang dan waktu sehingga dapat membuat seluruh gambar POV dikategorikan berdasarkan sumbu rotasi, jenis efek yang dapat ditampilkan dan berapa banyak warna yang dapat dibuat.
Dengan sumbu rotasi yang berbeda, dapat menghasilkan tampilan POV planar, silinder, dan bola
banyak proyek POV menggunakan LED satu warna sederhana atau piksel pintar berkecepatan tinggi seperti WS2812 atau APA104 dan dalam proyek ini kami menggunakan penyegar chip LED cepat APA102 dengan kecepatan refresh praktis sekitar 16 MHz. chip LED ini memiliki 2 jalur untuk dikontrol (Ground, Data, Clock, +5v)
Langkah 1: Cara Membangun POV



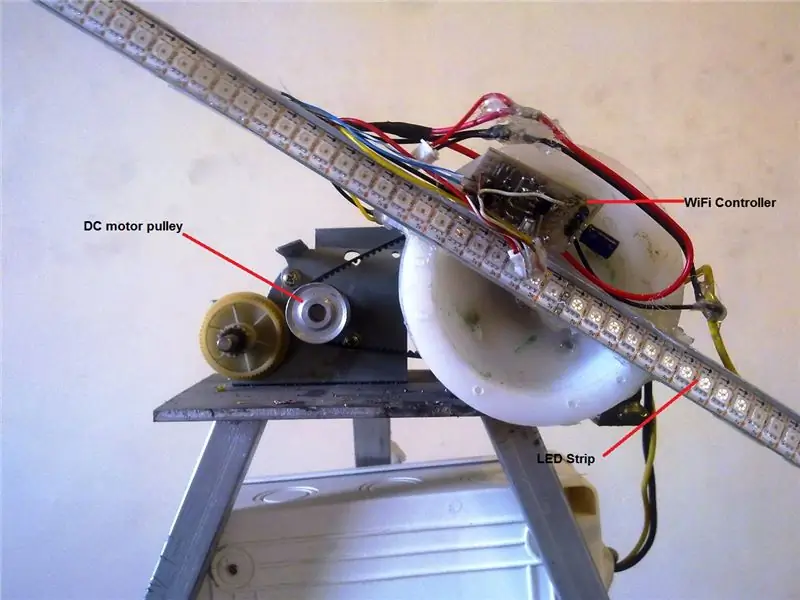
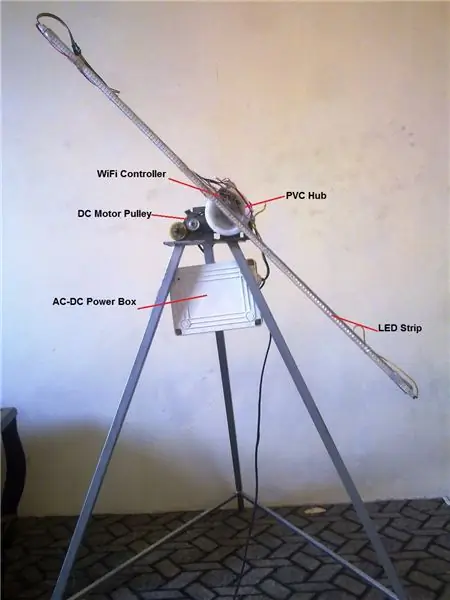
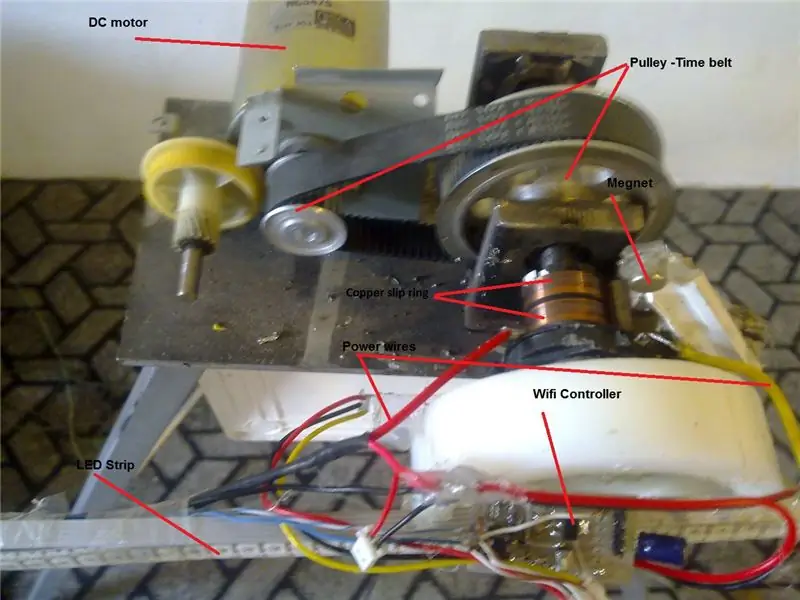
Pada awalnya saya membutuhkan struktur untuk memasang hub POV, membuat struktur logam atau non logam tergantung pada apa yang Anda miliki. Anda dapat membuatnya dengan bahan apa saja yang tersedia untuk dipasang di dinding atau menambahkan kaki untuk berdiri. Sobat membuat tripod sederhana dan memasang mekanisme timing belt untuk mengurangi RPM motor DC sekitar 500. Matematika kecilUntuk mendapatkan gambar yang jelas dan koherensi, kita membutuhkan penyegaran bingkai sekitar 20 fps, artinya untuk mendapatkan gambar yang jelas kita perlu berulang kali menampilkannya sekitar 20 kali per detik, Karena POV saya terdiri dari 1 strip LED diagonal, maka setiap frame dilengkapi dengan setengah atau rotasi, dengan kata lain kita membutuhkan RPM hub Ideal sekitar 600 dan dengan RPM ini setiap putaran memakan waktu sekitar 100 ms. persamaan berikut menunjukkan bahwa konsep RPM=(fps/Nb)*60 yang Nb sama dengan Jumlah cabang, dan dalam hal ini kami memilikiRPM=(20/2)*60=600 POV saya berputar sekitar 430 rpm sehingga fps saya sekitar 15 fsp yang cukup baik dalam hal ini. Membangun bagian mekanis
Pada langkah selanjutnya saya menggunakan potongan silinder PVC yang digiling untuk menahan bilah LED. Untuk menghubungkan hub dengan poros puli satu baut M10 telah dibaut ke bagian belakang PCV Dua cincin Cupper dipasang pada poros puli untuk transmisi 5 volt DC ke papan dan strip LED, kemudian sesuai gambar berikut, bagian ini dipasang pada puli sederhana sistem transmisi waktu yang terhubung ke motor DC 12v setiap bagian memiliki catu daya sendiri dan tertutup dalam kotak putih yang melekat pada kaki
Langkah 2: Implementasi Perangkat Lunak Bagian 1

Untuk mendemonstrasikan gambar yang diberikan dalam strip LED, setiap gambar harus di-pikselisasi kemudian diunggah ke memori MCU dan kemudian diumpankan ke strip LED baris demi baris, untuk melakukan itu saya membuat perangkat lunak untuk dua platform yang berbeda, satu didasarkan pada Java runtime Processing dan lainnya di C++ untuk MCUProcessing program pixelized program ini menulis dalam Processing IDE dan itu hanya membuka file gambar, kemudian memutarnya dalam langkah-langkah untuk mengekstrak garis pixelized gambar. Saya memilih 200 baris untuk menampilkan gambar apapun, jadi saya memutar gambar berbatasan (360 /200=1,8 derajat) 200 kali untuk mengekstrak 200 baris. Karena strip LED saya terdiri dari 144 LED dengan chip APA102 tertanam sehingga seluruh gambar memiliki 200*144=28800 piksel. Karena setiap warna dalam chip APA102 ditampilkan dengan 4 byte (W, RGB) maka setiap ukuran gambar persis 200*144*4=115200 atau 112.5KB berikut Kode pemrosesan menunjukkan urutan pikselisasi gambar, dan hasilnya akan menjadi file ekstensi bin yang dapat diunggah ke memori MCU
PImage img, black_b, image_load;Output PrintWriter; int SQL; mengambang led_t; byte pov_data; int jumlah_baris=200; String _OUTPUT="";
pengaturan batal()
{ selectInput("Pilih gambar", "imageChosen"); tidak ada Lingkaran(); tunggu(); }
batalkan pengaturan()
{ keluaran = createWriter(_OUTPUT); black_b= createImage(SQL, SQL, RGB); black_b.loadPixels(); for (int i = 0; i =line_num) {noLoop();output.flush();output.close();} background(black_b); pushMatriks(); imageMode(PUSAT); menerjemahkan(SQL/2, SQL/2); rotate(radian(l*360/line_num)); gambar(img, 0, 0); popMatriks(); pushMatriks(); for(int i=0;i<144;i++) { warna c = get(int(i*led_t+led_t/2), int(SQL/2)); output.print((char)merah(c)+""+(char)hijau(c)+""+(char)biru(c)); // print((char)merah(c)+""+(char)hijau(c)+""+(char)biru(c)+";"); isi(c); rect(i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println(); popMatriks(); // tunda(500); l++; }
tombol batal Ditekan()
{ keluaran.flush(); // Menulis data yang tersisa ke file output.close(); // Menyelesaikan file exit(); // Menghentikan program }
batal imageChosen(File f)
{ if (f == null) { println("Jendela ditutup atau pengguna menekan batal.");exit(); } else { if(f.exists()) img = loadImage(f.getAbsolutePath()); String s=f.getAbsolutePath(); String daftar = split(s, '\'); int n=daftar.panjang; String fle=split(daftar[n-1], '.'); println("Buka file:"+fle[0]); _OUTPUT=fle[0]+".bin"; // img = loadImage("test.jpg"); int w = img.lebar; int h = img.tinggi; SQL=maks(w, h); ukuran(SQL, SQL); led_t=SQL/144.0; println("h="+h+" w="+w+" max="+SQL+" ukuran led="+led_t); } } void mousePressed(){ loop();}
batalkan data saya()
{ byte b = loadBytes("sesuatu.dat"); // Cetak setiap nilai, dari 0 hingga 255 for (int i = 0; i < b.length; i++) { // Setiap angka kesepuluh, mulai baris baru jika ((i % 10) == 0) println(); // byte dari -128 hingga 127, ini dikonversi menjadi 0 hingga 255 int a = b & 0xff; cetak(a+""); } println(); // Cetak baris kosong di akhir saveBytes("numbers.dat", b); } void tunggu() { while (img == null) { delay(200); } lingkaran(); }
Langkah 3: Implementasi Perangkat Lunak Bagian 2




Program tampilan MCU
Chip ESP8266 berkinerja tinggi telah dipilih karena beberapa alasan, pertama ia telah mengembangkan alat SDK terbuka dengan baik untuk memanfaatkan fitur WiFi di samping memori untuk hosting server web untuk pengguna. Dengan kemampuan ini, server web ramah pengguna yang dirancang untuk mengunggah gambar berpiksel ke memori MCU dan membuat skenario yang ditentukan pengguna untuk ditampilkan. Dengan seri ESP-12E 4 Mb kita bisa menggunakan 1 Mb untuk program dan 3 Mb untuk gambar yang dengan ukuran 112.5KB untuk gambar pixelized kita bisa kira-kira 25 gambar yang diunggah di MCU dan bisa membuat urutan atau periode tampilan apa pun untuk gambar yang diunggah saya gunakan Implementasi code base Arduino untuk pembuatan webserver. kode memiliki tiga fungsi utama dalam loopnya sebagai berikut:
void loop() { if(!SHOW && !TEST) server.handleClient(); if(SHOW) { if((millis()- OpenlastTime) >DURATION[image_index]*1000) { if(image_index>=IMAGE_NUM) image_index=0; _memory_pointer=start_address_of_imagefile[image_index]; Serial.printf("Nomor file=%u nama:%s alamat:%u durasi:%u\n", image_index, IMAGES[image_index].c_str(), start_address_of_imagefile[image_index], DURATION[image_index]); Current_imageLine=0; image_index++; OpenlastTime=milis(); } if((micros()-lastLineShow)> lineInterval) { lastLineShow=micros(); ESP.flashRead(_memory_pointer, (uint32_t *)leds, NUM_LEDS*3); FastLED.show(); _memori_pointer+=(NUM_LEDS*3); Current_imageLine++; penundaan(LineIntervalDelay); } if(Current_imageLine>=IMAGES_LINES) { Current_imageLine=0; _memory_pointer=start_address_of_imagefile[image_index-1]; } } optimis_yield(1000); }
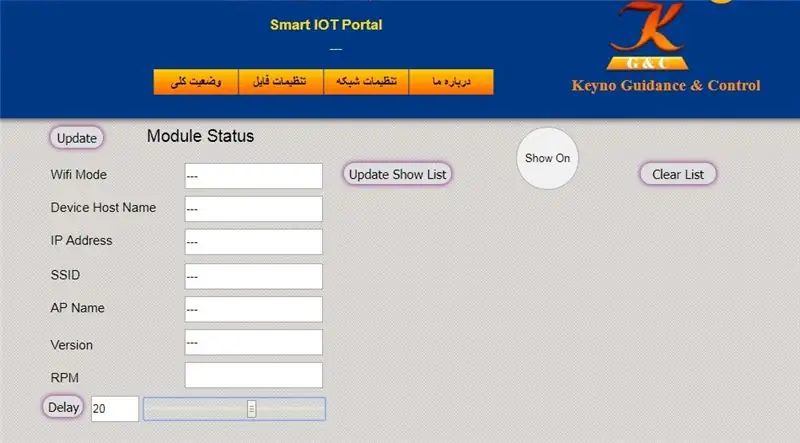
Server Handler server.handleClient(); bertanggung jawab untuk memproses permintaan klien apa pun di hosting, situs web ini dapat dirancang sewenang-wenang untuk mengunggah data, mengubah pengaturan tampilan laporan negara apa pun. Hosting saya terdiri dari tiga tab sebagai gambar berikut di tab pertama kita dapat memeriksa skenario pertunjukan saat ini dengan urutan dan durasi untuk setiap gambar, juga informasi jaringan serta POV rpm yang ditampilkan
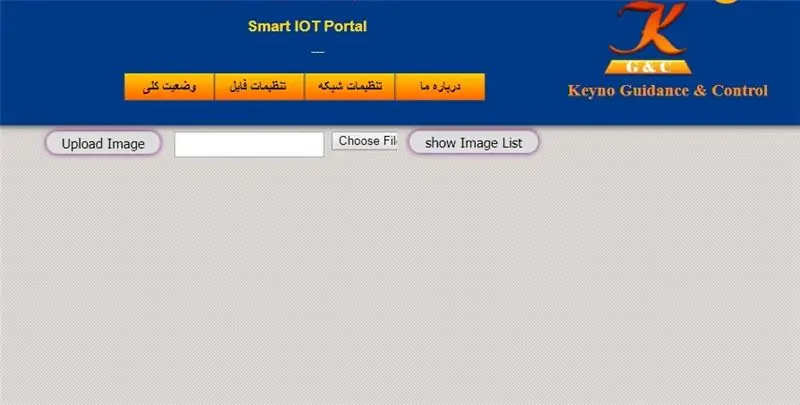
di tab unggah gambar, kami dapat mengunggah gambar berpiksel ke memori MCU atau menghapus gambar tertentu
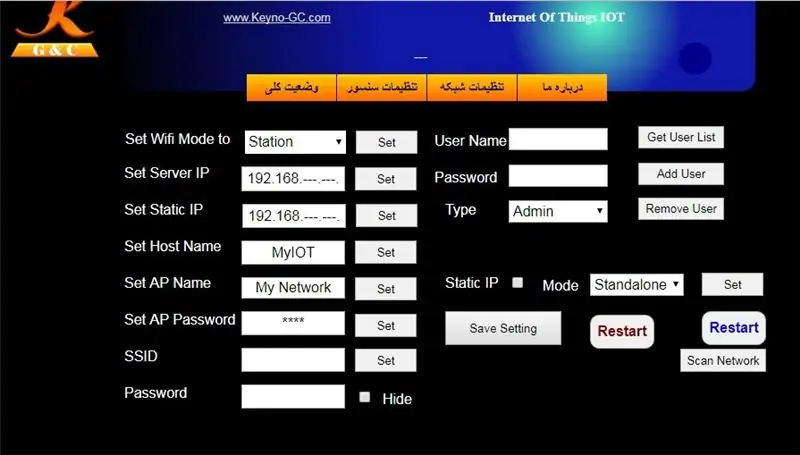
di tab jaringan kita bisa mengubah pengaturan jaringan seperti mode wifi, ip statis, nama jaringan & pass,..
Pengunggah Gambar
fungsi ini permintaan klien server oleh Ajax untuk mengunggah gambar berpiksel ke memori MCU, kemudian menulis file dalam memori dalam format mentah sehingga membaca file menjadi secepat mungkin. Penyimpanan lokasi awal dan akhir memori dalam tabel untuk ditampilkan dalam strip LED
Fungsi tampilan
Saya menggunakan lib FastLED untuk menampilkan piksel dalam strip LED, perpustakaan ini adalah salah satu yang paling sukses dan berkembang dengan baik untuk pertunjukan LED pada platform AVR dan ESP. Hanya perlu mengirim fungsi FastLED, lokasi piksel LED yang disimpan. kami membaca piksel baris demi baris dari memori dan menunjukkannya dalam strip LED dan menunggu bendera rotasi baru menjadi kenyataan. kami mengulangi urutan ini hingga 200 baris dari setiap gambar telah dibaca
seluruh kode terletak di repositori git saya di sini
berikut adalah video POV in action yang direkam oleh kamera ponsel dan seperti yang saya jelaskan, kualitas videonya kurang bagus karena kecepatan diafragma yang lambat dari kamera yang tidak profesional
Direkomendasikan:
Lampu Matrix yang Diaktifkan WiFi: 6 Langkah (dengan Gambar)

Lampu Matriks Berkemampuan WiFi: Siapa yang tidak ingin memiliki lampu memukau yang dapat menampilkan animasi dan sinkron dengan lampu lain di rumah? Benar, tidak ada. Itu sebabnya saya membuat lampu RGB khusus. Lampu terdiri dari 256 LED yang dapat dialamatkan secara individual dan semua LED dapat
IoT APIS V2 - Sistem Irigasi Pabrik Otomatis yang diaktifkan IoT: 17 Langkah (dengan Gambar)

IoT APIS V2 - Sistem Irigasi Tanaman Otomatis yang diaktifkan IoT: Proyek ini merupakan evolusi dari instruksi saya sebelumnya: APIS - Sistem Irigasi Tanaman OtomatisSaya telah menggunakan APIS selama hampir satu tahun sekarang, dan ingin meningkatkan desain sebelumnya: Kemampuan untuk memantau pabrik dari jarak jauh. Ini adalah bagaimana
Strip LED Diaktifkan Sensor Gerak Dengan Timer: 6 Langkah (dengan Gambar)

Strip LED Diaktifkan Sensor Gerak Dengan Timer: Hai semuanya! Saya sangat senang bisa menulis instruksi lain sekarang. Proyek ini muncul ketika saya dihubungi oleh sesama pengajar-er(?!) (David @dducic) beberapa bulan yang lalu meminta bantuan desain. Jadi, inilah spesifikasi aslinya: &q
Pusat Pengumpulan Data Sensor yang Diaktifkan IoT Dengan ESP8266 & PubNub: 9 Langkah (dengan Gambar)

Pusat Pengumpulan Data Sensor yang Diaktifkan IoT Dengan ESP8266 & PubNub: Sebagian besar tutorial tentang ESP8266 baik di tingkat pemula (mengedipkan led dari jarak jauh) atau terlalu rumit untuk seseorang yang mencari sesuatu untuk ditingkatkan dan ditingkatkan pada keterampilan berkedip lednya. Ini instruksional bertujuan untuk menjembatani kesenjangan ini untuk menciptakan
Arduino Blinds yang Diaktifkan dengan Suara: 9 Langkah (dengan Gambar)

Suara Diaktifkan Arduino Blinds: Beberapa waktu yang lalu saya membuat Instructable di mana saya menambahkan servo dan perangkat Bluetooth ke kunci pintu saya membiarkan saya mengontrolnya dengan telepon saya seperti seorang pecandu, saya tidak bisa berhenti menambahkan Bluetooth ke barang-barang dan dalam proyek ini saya akan menunjukkan cara membuat Blu
