
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.

Mencetak Karakter Khusus pada LCD dan Matriks Led sangat menyenangkan. Prosedur untuk mencetak karakter khusus atau karakter khusus adalah dengan menghasilkan larik dengan nilai biner untuk setiap baris dan kolom. Mungkin sulit untuk menemukan kode yang benar untuk setiap karakter kustom, oleh karena itu, proyek ini akan mengotomatisasi dan menghasilkan kode untuk matriks led 8x8 dan juga akan mencetak karakter kustom pada Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, Matriks Led Bicolor 8x8 1,2 '' 8x8 berkomunikasi dengan Arduino melalui protokol komunikasi I2C
Menurut Adafruit, " Versi ransel LED ini dirancang untuk matriks 1,2" 8x8. Mereka hanya berukuran 1,2"x1.2" jadi sayang sekali menggunakan sejumlah besar chip untuk mengendalikannya. Ransel ini mengatasi gangguan penggunaan 16 pin atau sekumpulan chip dengan memiliki pengontrol matriks arus konstan I2C yang terpasang rapi di bagian belakang PCB. Chip pengontrol menangani semuanya, menggambar semua 64 LED di latar belakang. Yang harus Anda lakukan adalah menulis data menggunakan antarmuka I2C 2-pin. Ada dua pin pilih alamat sehingga Anda dapat memilih salah satu dari 8 alamat untuk mengontrol hingga 8 dari ini pada bus I2C 2-pin tunggal (serta chip atau sensor I2C apa pun yang Anda suka). Chip driver dapat 'meredupkan' seluruh tampilan dari kecerahan 1/16 hingga kecerahan penuh dalam langkah 1/16. Itu tidak dapat meredupkan masing-masing LED, hanya seluruh tampilan sekaligus."
Dalam instruksi ini, saya akan menjelaskan kepada Anda cara mendapatkan kode untuk karakter khusus apa pun secara real time dan mencetak karakter itu pada Led Matrix.
Langkah 1: Komponen
Instruksi ini adalah proyek dasar pada Matriks Adafruit HT16k33. Anda membutuhkan:
- Adafruit HT16k33 1.2'' x 1.2'' 8x8 Bicolor Led Matrix.
- Arduino (varian apa pun kecuali Uno lebih disukai).
- Papan tempat memotong roti
- Sumber Daya listrik
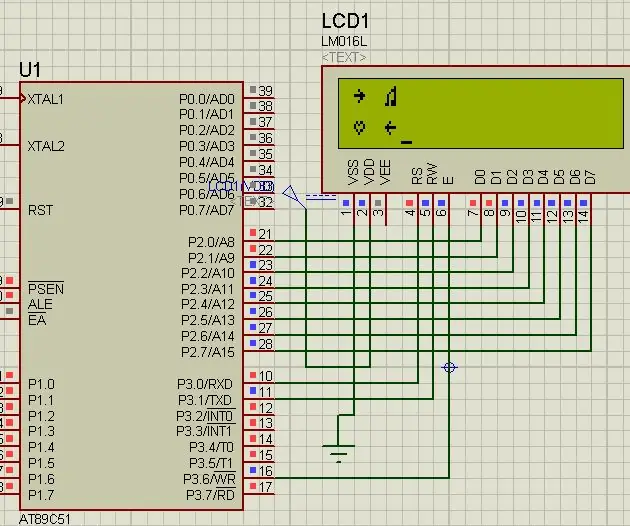
Langkah 2: Skema


Pengkabelan Adafruit HT16k33 Led matrix sangat mudah karena kita perlu menghubungkan jam dan pin data seperti yang biasa kita lakukan untuk perangkat I2C. Koneksi akan seperti:
- SCL (Clock pin of Matrix) terhubung ke A5 (Clock pin Arduino Uno. Lihat datasheet untuk varian Arduino lainnya)
- SDA (Data pin Matrix) terhubung ke A4. (Lihat lembar data untuk varian Arduino lainnya)
- VCC terhubung ke 5V.
- GND terhubung ke 0V.
Anda juga dapat berkonsultasi dengan skema yang ditunjukkan pada gambar.
Langkah 3: Kode


Kode Arduino
Pertama, kami akan menyertakan semua perpustakaan yang diperlukan.
- Wire.h:- Untuk komunikasi I2C
- Adafruit_LedBackpack
- Adafruit_GFX
Semua perpustakaan ini tersedia di Arduino IDE itu sendiri. Anda hanya perlu menginstalnya dari Manajer Perpustakaan. Sketsa>>Sertakan Perpustakaan >> Kelola Perpustakaan
Fungsi pengaturan ()
Mengatur unsigned integer 8-bit array ke strore8 nilai biner untuk 8 baris, masing-masing 8 bit (8 kolom). Tetapkan alamat untuk komunikasi I2C.
Fungsi lingkaran ()
Karena kita perlu mencetak karakter, kita membutuhkan kode untuk karakter secara real time. Metode yang paling mudah adalah mengirim kode secara serial dan Arduino akan membaca data serial dan mencetak karakter yang sesuai. Mengirim array secara serial mungkin merupakan pekerjaan yang sibuk, oleh karena itu kita dapat mengirim string dengan semua 8 kode (masing-masing 8 bit) dipisahkan dengan koma.
Membaca String Serial:
if (Serial.available()>0) { data=Serial.readStringUntil('\n'); Serial.println(data); }
Setelah membaca teks, kita perlu mendekode string ini dan mendapatkan kembali nilai binernya. Seperti yang kita ketahui, format string input akan selalu sama. Kita dapat mengkodekannya untuk menemukan substring dan mengonversi string ke nilai ekuivalen desimalnya. Kemudian kita akan melewatkan array desimal yang dihasilkan (uint8_t) untuk mencetak karakter pada matriks.
Konversi String 8 bit ke desimal:
int val(String str){ int v=0; for (int i=0;i<8;i++) { if (str=='1') { v=v+power(2, (7-i)); } } kembalikan v; }
Untuk mengevaluasi ekuivalen desimal menggunakan fungsi daya (pow ()), Anda perlu menangani nilai tipe ganda dan karenanya kita dapat menulis fungsi daya kita sendiri sebagai:
int daya(int basis, int eksponen){ int c=1; untuk (int i=0;i { c=c*base; } kembalikan c; }
Sekarang, akhirnya, kita akan menulis kode untuk mencetak karakter menggunakan array yang dihasilkan dari 8 nilai desimal (satu untuk setiap baris).
void print_emoji(uint8_t emoji, Warna string){ matrix.clear(); if (warna="merah") { matrix.drawBitmap(0, 0, emoji, 8, 8, LED_RED); } else { matrix.drawBitmap(0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay(); penundaan (500); }
Anda akan dengan mudah memahami kode ini karena kami mengosongkan matriks terlebih dahulu dan kemudian menampilkan karakter menggunakan array emoji menggunakan fungsi matrix.drawBitmap(). Jangan lupa untuk menulis "matrix.writeDisplay()" setelah semua pemformatan karena fungsi ini hanya akan menampilkan semua pemformatan yang dilakukan sejauh ini pada matriks.
Sekarang Anda dapat mengirim string dengan semua nilai kode dan Arduino akan mencetak karakter pada matriks. Anda dapat mengunduh kode Arduino dari bawah. Untuk tujuan eksperimental, Anda dapat menulis
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
string ini di Serial Monitor dan dapat melihat karakter pada matriks.
Sekarang, kita perlu mengirim data serial secara otomatis dari perangkat lunak ketika kita menekan tombol "Cetak". Untuk mengotomatisasi ini, kami akan membuat demo matriks 8x8 dan kami akan memberikan fasilitas kepada pengguna untuk memilih sel mana yang harus diwarnai dan kemudian perangkat lunak akan secara otomatis menghasilkan kode dan mengirim data secara serial ke Arduino dalam format string. Saya memilih Processing untuk sisa pekerjaan saya. Dalam pemrosesan, kita dapat membuat matriks menggunakan 64 tombol (persegi panjang dengan fungsi yang ditekan) dan dapat menetapkan nilai dan warna tertentu di awal (Biarkan menjadi warna putih dengan nilai 0). Sekarang setiap kali tombol ditekan, kita akan mengubah warna tombol menjadi hitam dan menetapkan nilainya menjadi 1. Jika pengguna menekan tombol yang sama lagi, nilainya akan kembali berubah menjadi 0 dan warna kembali menjadi putih. Ini akan membantu pengguna untuk mengubah kode lagi dan lagi dengan mudah dan dapat membuat amandemen dengan mudah tanpa menghapus seluruh matriks lagi. Pada klik tombol "Cetak", kami akan membuat string yang mirip dengan yang ditunjukkan di atas untuk demo. Kemudian string akan dikirim ke port serial tertentu.
Anda dapat mengunduh kode pemrosesan dari bawah. Ini adalah kode pertama saya dalam pemrosesan. Saran untuk cara pengkodean yang ditingkatkan sangat dihargai.
Anda dapat melihat bagaimana tampilan GUI dan bagaimana karakter dibuat menggunakan sistem. Hampir tidak perlu beberapa detik untuk membuat karakter yang sama pada matriks.
Anda dapat mengunduh kode dan gambar proyek ini dari Repositori GitHub saya.
Direkomendasikan:
Cara Menggunakan Layar LCD Karakter I2C 20x4 Dengan Arduino: 6 Langkah

Cara Menggunakan Layar LCD Karakter I2C 20x4 Dengan Arduino: Dalam tutorial sederhana ini kita akan mempelajari cara menggunakan layar LCD Karakter I2C 20x4 dengan Arduino Uno untuk menampilkan teks sederhana "Halo Dunia. Tonton videonya
Adafruit Feather NRF52 Kontrol Kustom, Tidak Perlu Pengkodean: 8 Langkah (dengan Gambar)

Adafruit Feather NRF52 Kontrol Kustom, Tanpa Pengkodean Diperlukan: Pembaruan 23 April 2019 -- Untuk plot tanggal/waktu hanya menggunakan Arduino millis() lihat Arduino Date/Time Plotting/Logging Menggunakan Millis() dan PfodApp PfodDesigner V3.0.3610+ gratis terbaru dihasilkan menyelesaikan sketsa Arduino untuk memplot data terhadap tanggal/waktu u
Cara Mencetak Karakter Kustom di LCD Dengan Mikrokontroler 8051: 4 Langkah

Cara Mencetak Karakter Kustom di LCD Dengan Mikrokontroler 8051: Dalam proyek ini kami akan memberi tahu Anda tentang cara mencetak karakter kustom di LCD 16 * 2 menggunakan mikrokontroler 8051. Kami menggunakan LCD dalam mode 8 bit. Kita dapat melakukan hal yang sama dengan mode 4 bit juga
Buat Karakter Kustom Anda Sendiri di Windows.: 4 Langkah

Buat Karakter Kustom Anda Sendiri di Windows.: Dalam instruksi ini saya akan menunjukkan kepada Anda cara membuat karakter kustom dengan aplikasi bawaan Windows. Ya dan sebagainya. Waspadalah terhadap foto-foto yang dibuat dengan cat. Mereka bisa menakutkan
Buat Layar Matriks Dengan Generator Angka Pseudo-Acak: 4 Langkah

Membuat Layar Matriks Dengan Pseudo-Random Number Generator: Jika Anda menyukai matriks, dan memiliki waktu luang, Anda dapat membuat program tanpa akhir, yang menampilkan angka acak, secepat komputer dapat menjalankannya, terlihat sangat mirip dengan matriks ! Hanya membutuhkan waktu sekitar 5 menit untuk mempersiapkannya! Saya sedang melihat-lihat
