
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.


Scratch adalah bahasa pemrograman berbasis blok visual, sangat baik untuk memulai dengan pemrograman. Ini memiliki komunitas pengguna yang hebat dan membantu membangun kreativitas. Tidak hanya itu, tetapi ini benar-benar gratis! Saya telah menggunakan awal selama sekitar 3 tahun sekarang, dan itu membantu saya mengembangkan bahasa pemrograman yang lebih rumit.
Dalam instruksi ini, saya berencana untuk menunjukkan bagian dasar dari editor pengkodean 2.0.
Langkah 1: Editor Scratch: Tinjauan



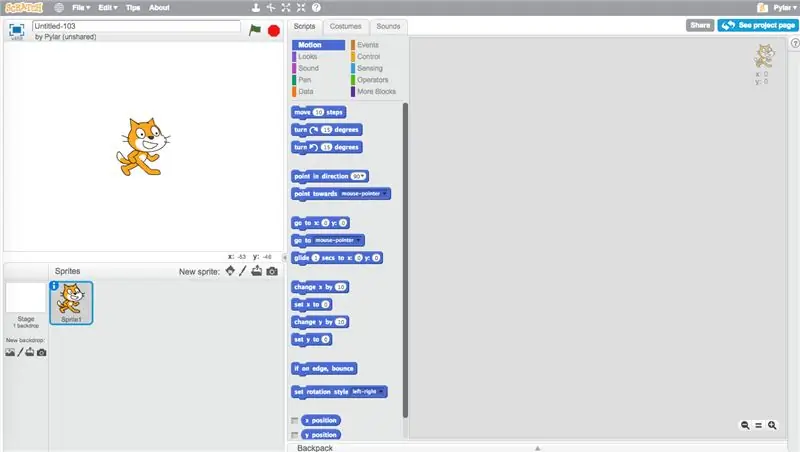
Editor awal adalah tempat Anda membuat proyek yang sebenarnya. Anda tidak dapat benar-benar melakukan goresan tanpa mempelajari editor.
-
Script
Area skrip adalah tempat Anda memindahkan blok. Anda mengeklik dan menyeret untuk memindahkannya, dan memilih bagian yang berbeda untuk memilih jenis blok yang berbeda
-
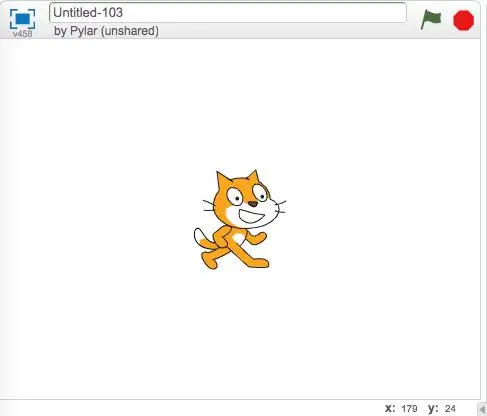
Panggung
Panggung adalah tempat proyek dijalankan, semua yang Anda lakukan di skrip atau editor kostum muncul di sini
-
Panel Sprite
Area ini menunjukkan sprite yang Anda miliki saat ini, bersama dengan latar belakangnya. Ada beberapa tombol di sudut kanan atas yang memungkinkan Anda untuk menambahkan lebih banyak sprite
-
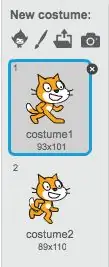
Editor Kostum
Di sini Anda mengedit tampilan sprite, atau kostumnya. Anda dapat menggambar sendiri, atau menggunakan yang ada di perpustakaan awal
- Editor Suara
Di area ini, Anda dapat merekam, mengunggah, atau mengedit suara
Langkah 2: Berbagai Jenis Blok



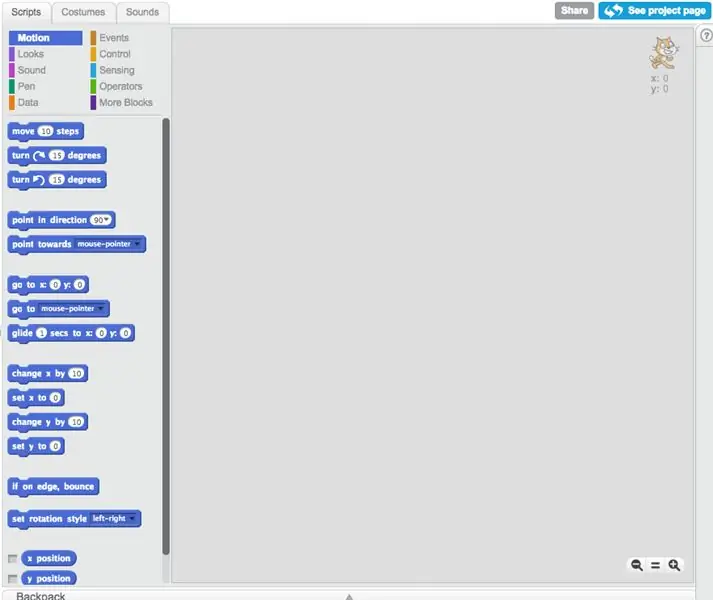
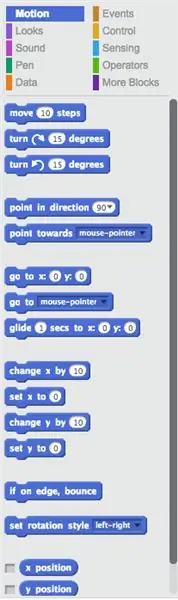
Bagian pertama dari blok yang akan Anda temukan saat membuka editor awal adalah bagian gerak. Mari kita pergi ke beberapa blok.
-
Gerakan
Motion mengontrol semua blok yang menggerakkan sprite
-
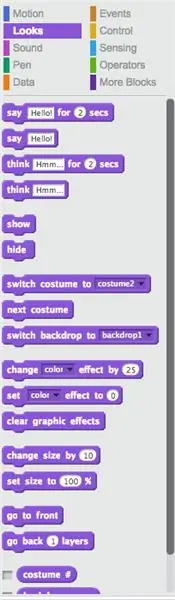
terlihat
Tampak mengontrol bagaimana sprite Anda terlihat. Ini memiliki blok yang dapat mengubah kostum, ukuran, warna, dan hal-hal lain
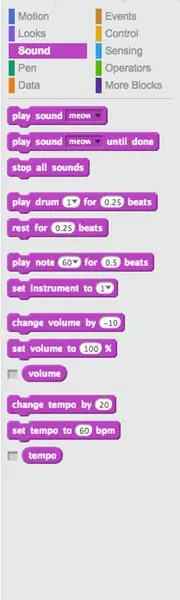
- Suara
Suara mengontrol semua suara. Anda dapat mengunggah suara dan memainkannya, atau membuat musik menggunakan beberapa blok alat musik yang berbeda
- Data
Data mengontrol semua variabel dan daftar
- Pena
Blok Pena digunakan untuk memplot piksel berwarna atau menggambar bentuk di lokasi sprite
- Acara
Acara digunakan untuk memicu skrip untuk dijalankan. Anda juga dapat menyiarkan pesan ke sprite lain untuk memudahkan berbagi informasi
-
Kontrol
Blok kontrol mengontrol semua loop dan blok lain yang dapat mengontrol skrip (akhiri, jeda, hal semacam itu.)
-
penginderaan
Blok penginderaan dapat merasakan sesuatu (karena itu namanya), seperti posisi X dan Y dan jika sprite menyentuh sesuatu
-
Operasi
Operasi memiliki operator matematika dan boolean
-
Lebih banyak blok
Lebih banyak blok memiliki fungsi dan ekstensi (seperti LEGO WeDo)
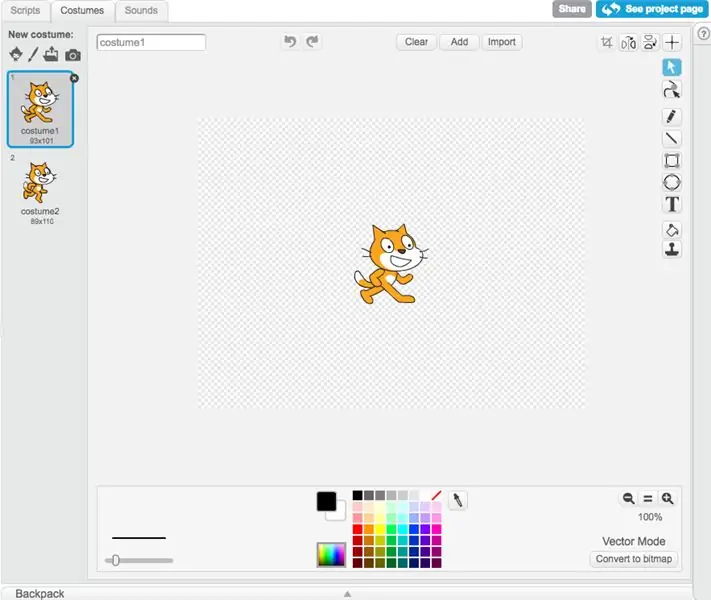
Langkah 3: Editor Seni


Editor seni adalah tempat Anda dapat menggambar sprite Anda. Ini bisa menjadi penting untuk membuat proyek karena pada akhirnya, perpustakaan awal menjadi terbatas. Saya hanya membahas dasar-dasarnya karena editor kostum bisa menjadi rumit.
-
Panel Kostum
Ini memegang kostum saat ini. Dengan beberapa kostum, Anda dapat dengan mudah mengubah penampilan sprite. Di bagian atas, ada beberapa tombol (seperti tombol untuk membuat sprite) yang bisa Anda gunakan untuk membuat kostum baru
-
Mode Vektor dan Bitmap
Ada dua cara berbeda untuk menggambar di Scratch 2.0, vektor dan bitmap. Tombol untuk beralih di antara keduanya terletak di sudut kanan bawah
-
Alat Mode Vektor
Vektor adalah program menggambar vektor (oleh karena itu namanya). Ini menggunakan satu set titik kontrol untuk memanipulasi bentuk. Ini lebih sulit dari dua program menggambar untuk dikuasai
-
Alat Mode Bitmap
Mode bitmap adalah program menggambar raster di mana hal-hal digambar piksel demi piksel. Ini cukup mudah dipelajari, dan Anda hanya perlu menggambar di layar untuk membuat kostum Anda
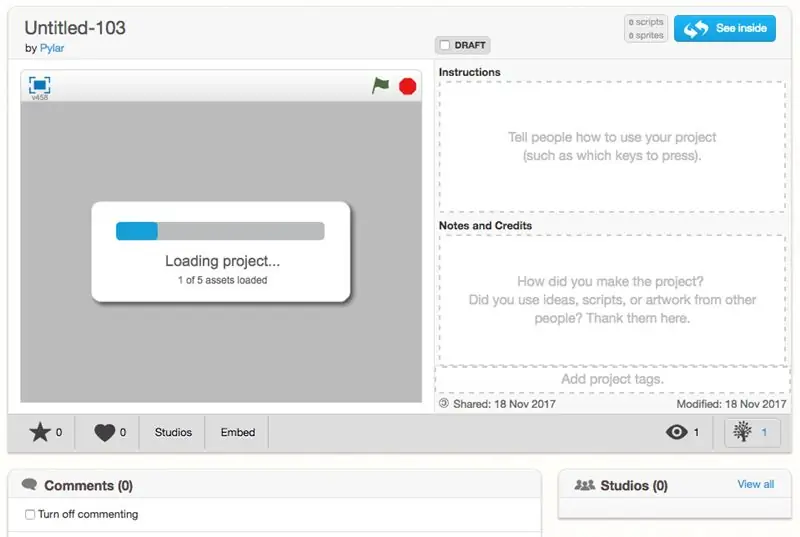
Langkah 4: Berbagi



Setelah Anda membuat proyek, Anda dapat membagikannya! (Selama Anda telah mengkonfirmasi email Anda.) Sekarang semua orang dapat melihatnya! Tetapi sebelum Anda membagikannya, beri tahu pemirsa apa itu! Anda dapat memberi nama dan menambahkan instruksi, dan jika ada yang membantu Anda, beri pujian, semuanya di samping! Setelah Anda siap, bagikan! Itu akan muncul di bilah proyek bersama Anda di profil Anda sekarang, dan jumlah di atas akan segera bertambah!
Ingat, berbagi proyek Anda memungkinkan siapa saja untuk melihatnya, jadi pastikan itu mengikuti pedoman komunitas sebelum Anda melakukannya. Jika proyek Anda tidak atau Anda ingin merahasiakannya, Anda dapat membiarkannya tidak dibagikan. Juga, jika proyek Anda dibagikan, orang dapat berkomentar dan menyukai dan favorit untuk memberikan umpan balik! Sangat menyenangkan mendapatkan komentar yang bagus atau cara untuk meningkatkan proyek Anda. >u<
Langkah 5: Bungkus
Oke, jadi kita telah membahas berbagai jenis blok, editor seni, dan berbagi. Jika Anda memiliki pertanyaan, Anda dapat bertanya di sini.
Sp, sekarang setelah Anda membuat proyek dan membagikannya (atau bahkan jika belum), buat lebih banyak! Anda belajar dari pengalaman, jadi meskipun pada awalnya Anda tidak menyukainya, teruslah mencoba! Dan jika Anda mau, kirimkan tautan ke proyek Anda dan saya akan melihat apakah saya dapat memeriksanya!
Direkomendasikan:
Pengantar Sirkuit IR: 8 Langkah (dengan Gambar)

Pengantar Sirkuit IR: IR adalah bagian teknologi yang kompleks namun sangat mudah digunakan. Tidak seperti LED atau LASER, Inframerah tidak dapat dilihat dengan mata manusia. Dalam Instruksi ini, saya akan mendemonstrasikan penggunaan Inframerah melalui 3 sirkuit yang berbeda. Sirkuit tidak akan
Pengantar Arduino: 18 Langkah

Pengenalan Arduino: Pernahkah Anda bertanya-tanya untuk membuat perangkat Anda sendiri seperti stasiun cuaca, dashboard mobil untuk memantau bahan bakar, pelacakan kecepatan dan lokasi atau mengendalikan peralatan rumah Anda yang dikendalikan oleh smartphone atau pernahkah Anda bertanya-tanya tentang membuat
Pengantar GarageBand: 9 Langkah

Pengantar GarageBand: GarageBand adalah platform tempat Anda dapat membuat musik. Anda dapat melakukan hampir semua hal di platform ini, baik itu untuk membuat musik impian Anda atau untuk mereplikasi karya musik yang Anda sukai. Tapi itu tidak mudah. Itulah mengapa saya di sini
Pengantar Visuino - Visuino untuk Pemula.: 6 Langkah

Pengantar Visuino | Visuino untuk Pemula.: Pada artikel ini saya ingin berbicara tentang Visuino, yang merupakan perangkat lunak pemrograman grafis lain untuk Arduino dan mikrokontroler serupa. Jika Anda adalah penghobi elektronik yang ingin terjun ke dunia Arduino tetapi tidak memiliki pengetahuan pemrograman sebelumnya
Pengantar Python: 9 Langkah

Pengantar Python: Python adalah bahasa pemrograman komputer yang sangat berguna dan fleksibel yang dibuat oleh Guido van Rossum. Python juga merupakan aplikasi pada Raspberry Pi yang menginterpretasikan kode yang Anda tulis menjadi sesuatu yang dapat dipahami dan digunakan oleh Raspberry Pi. Pada y
