
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.



Pernahkah Anda ingin diberi tahu ketika ada tindakan yang dilakukan di situs web Anda tetapi email tidak pas? Apakah Anda ingin mendengar suara atau bel setiap kali Anda melakukan penjualan? Atau ada kebutuhan untuk perhatian Anda segera karena keadaan darurat di rumah?
Perangkat ini dapat mengingatkan Anda secara real time tentang apa pun yang Anda suka.
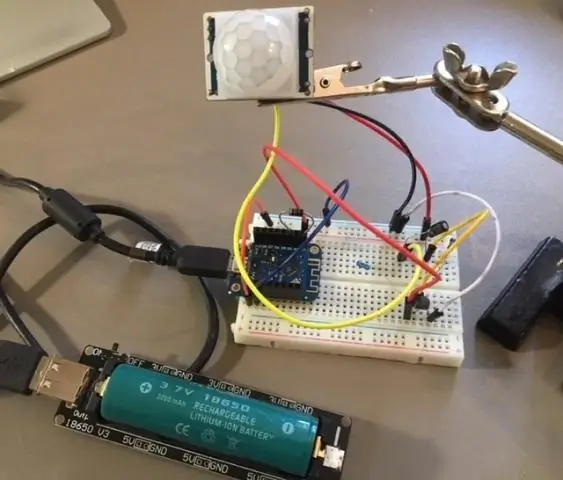
Langkah 1: Hubungkan Sirkuit


Perangkat yang saya buat terdiri dari papan NodeMCU dengan bel untuk mengingatkan saya tentang penjualan yang dilakukan di situs web. Mikrokontroler diprogram menggunakan perangkat lunak Arduino dan bagian pemicunya dapat berupa aplikasi web, iOS, atau Android apa pun. Saya telah membuat dua aplikasi web sederhana, satu di Laravel dan yang lainnya dalam HTML biasa dan JavaScript sebagai contoh.
Karena papan NodeMCU dapat beroperasi dengan aman hingga sekitar 12mA arus pada pin, bel terhubung melalui transistor NPN. Saya telah menggunakan 2N2222 karena saya memiliki banyak dari mereka yang bertebaran tetapi saya yakin prinsipnya akan sama dengan transistor NPN lainnya.
Untuk memasang sirkuit, sambungkan kolektor transistor ke pin Vin di papan. Buzzer beroperasi pada 5V dan karena kita akan menyalakan perangkat dari USB, pin ini akan memberi kita tegangan sebelum regulator 3.3V di papan tulis.
Selanjutnya hubungkan sisi positif buzzer pada emitor transistor, dan pin negatif buzzer ke salah satu pin ground pada board. Saya telah menggunakan pin 2, tetapi Anda juga dapat menghubungkannya di pin 9, 25 atau 29.
Basis transistor dihubungkan ke pin D2 yang berkorelasi dengan GPIO 4 pada software Arduino. Dengan pengaturan ini, transistor secara efektif akan berfungsi sebagai sakelar pengaktifan buzzer pada setiap peristiwa. Alih-alih bel, Anda dapat menghubungkan relai dengan cara yang sama untuk dapat menggerakkan alat utama apa pun seperti bola lampu, mesin, atau sirene jika Anda membuat perangkat alarm.
Langkah 2: Siapkan Aplikasi Web



Untuk bagian pemicu dan waktu nyata perangkat, kami akan menggunakan Firebase Realtime Database Google. Ini adalah basis data cloud NoSQL yang luar biasa yang dibuat oleh Google yang menyediakan sinkronisasi data waktu nyata antara setiap platform yang digunakannya.
Pertama buat proyek dengan nama pilihan Anda. Setelah dibuat, buat satu simpul yang disebut "hitungan" dan mulai dengan nilai jika 0. Ini akan menjadi hitungan awal yang ingin kita ikuti di masa mendatang.
Aplikasi Laravel menggunakan paket "firebase-php" dari Kreait, dan ditautkan di bawah. Instal paket dengan menjalankan “composer require kreait/firebase-php”. Setelah instalasi selesai, kita perlu membuat pengontrol di mana tindakan akan terjadi. Saya menamai metode "update" dan saya telah menghubungkannya di rute pada tindakan POST.
Untuk mengambil instance Firebase, Anda memerlukan file json yang perlu diunduh dari Firebase console. Tempatkan file ini di root proyek Laravel Anda dan beri nama firebase.json. Saat mengambil instance firebase, kita perlu menyediakan jalur ke file ini menggunakan metode withCredentials.
Setelah kita mendapatkan instance firebase, kita perlu mendapatkan referensi ke database dan ke node yang telah kita buat sebelumnya. Pada setiap tindakan, kita akan mendapatkan nilai node saat ini, menambahnya satu per satu dan menyimpannya jika kembali ke database. Ini akan melacak acara kami yang perlu kami beri tahu.
Hal yang sama dapat dicapai dengan HTML dan JavaScript biasa, menggunakan pustaka firebase yang disediakan. Dengan itu, pertama-tama kita harus menyediakan larik konfigurasi dengan pengaturan yang sesuai dari Firebase console dan menginisialisasi aplikasi. Setelah diinisialisasi, kami mendapatkan referensi ke node tempat kami menyimpan jumlah acara dan melampirkan listener untuk mengambil perubahan nilai apa pun.
Selain itu, alih-alih mengirimkan formulir seperti pada contoh Laravel, kami sekarang memiliki fungsi JavaScript yang dipanggil pada klik tombol, memperbarui hitungan dan menulis nilai yang diperbarui kembali ke database.
Langkah 3: Program Papan NodeMCU



Untuk memprogram NodeMCU, saya telah menggunakan perangkat lunak Arduino dan setelah saya menginstal papan untuk itu, saya memastikan untuk memilih versi dan port yang tepat sehingga saya dapat mengunggah perangkat lunak. Milik saya adalah versi 1.0 jadi periksa kembali papan Anda sebelum melanjutkan.
Bagian pertama dari kode Arduino, mengatur semua definisi yang diperlukan yang perlu Anda sesuaikan pada perangkat Anda. Setting yang pertama adalah ssid dari WiFi dan passwordnya, kemudian kita perlu mengatur firebase url, dan firebase db secret. Sayangnya, ini bukan cara yang disarankan untuk menghubungkan ke database tetapi sampai sekarang ini adalah satu-satunya cara perpustakaan mendukungnya. Anda dapat menemukan rahasia ini di bawah Pengaturan Proyek, menu akun layanan di konsol firebase.
Definisi selanjutnya adalah jalur yang akan kita periksa untuk pembaruan dan id perangkat. ID perangkat diperlukan sehingga jika kami memiliki beberapa perangkat untuk memberi tahu tentang acara yang sama, kami perlu mengetahui perangkat mana yang memberi tahu kami untuk acara tersebut dan mencatatnya. Terakhir kita perlu mengatur pin di mana kita telah menghubungkan bel dan ini adalah D2 dalam kasus kita.
Fungsi pengaturan mendefinisikan pin led bawaan dan pin D2 sebagai output, memulai komunikasi serial untuk mengetahui apa yang terjadi dan menghubungkan ke jaringan WiFi yang ditentukan. Setelah koneksi dibuat, itu memulai komunikasi dengan Firebase dan mendapatkan nilai terakhir yang kami laporkan. Kemudian mulai mendengarkan perubahan pada jalur yang ditentukan.
Pada loop utama, terdapat panggilan ke fungsi blink yang mengedipkan led built in selama 500 milidetik agar kita dapat mengetahui bahwa perangkat aktif. Ketika perubahan terdeteksi dan ada data yang tersedia yang dapat kita baca dengan fungsi yang tersedia, nilai baru dari node sedang dibaca, perbedaannya dihitung karena mungkin ada beberapa peristiwa sementara itu dan bunyi bip dihasilkan untuk setiap waktu dari perbedaan.
Misalnya jika perbedaan antara nilai yang dilaporkan terakhir dan nilai baru adalah 4, 4 bunyi bip akan dihasilkan untuk memberi tahu Anda bahwa 4 pembelian baru telah dilakukan. Fungsi bip menggunakan fungsi nada bawaan untuk memainkan frekuensi tertentu melalui bel selama jangka waktu tertentu.
Setelah bunyi bip dihasilkan, nilai baru diperbarui untuk perangkat yang ditentukan dan streaming dimulai kembali. Saat ini ada open issue di arduino firebase library bahwa streaming tidak berlanjut secara otomatis setelah kami menyimpan nilai secara manual sehingga kami perlu memulai ulang.
Langkah 4: Nikmati Perangkat Anda

Seluruh kode yang saya gunakan tersedia di akun GitHub saya yang ditautkan di bawah ini bersama dengan tautan ke skema proyek.
Kode sumber
Skema
Kode dapat dengan mudah diadopsi untuk bekerja untuk banyak skenario dan acara yang berbeda dan saya yakin Anda akan bersenang-senang bermain dengannya.
Bagi saya ini adalah bangunan yang sangat menyenangkan dan saya berhasil belajar banyak tentangnya dan untuk itu saya sangat senang. Saya harap ini dapat membantu Anda dengan proyek Anda, tetapi jika Anda menemukan diri Anda terjebak dengan bagian mana pun darinya atau Anda memerlukan klarifikasi lebih lanjut, beri tahu saya di komentar dan saya akan melakukan yang terbaik untuk membantu Anda.
Jika Anda menyukai proyek ini, silakan berlangganan saluran YouTube saya:
Rasakan Kodenya
Direkomendasikan:
Notifikasi GMail Menggunakan ESP8266 Arduino dan OLED: 5 Langkah

Pemberitahuan GMail Menggunakan ESP8266 Arduino dan OLED: Saat ini, Setiap mesin memiliki beberapa data untuk dikirim melalui cloud dan Data harus dianalisis dan harus direkam untuk berbagai tujuan. Pada saat yang sama, data juga harus dapat diakses oleh Analyzer. Hal ini dapat dilakukan dengan menggunakan konsep IoT. IOT adalah internet dari
Cara Membuat Jam Realtime Menggunakan Tampilan Arduino dan TFT-Arduino Mega RTC Dengan Tampilan TFT 3,5 Inch: 4 Langkah

Cara Membuat Jam Realtime Menggunakan Layar Arduino dan TFT|Arduino Mega RTC Dengan Layar TFT 3,5 Inch Modul RTC 2560 dan DS3231….Sebelum memulai…cek video dari saluran YouTube saya..Catatan:- Jika Anda menggunakan Arduin
8 Kontrol Relay Dengan NodeMCU dan Penerima IR Menggunakan WiFi dan IR Remote dan Aplikasi Android: 5 Langkah (dengan Gambar)

8 Kontrol Relay Dengan NodeMCU dan Penerima IR Menggunakan WiFi dan IR Remote dan Aplikasi Android: Mengontrol 8 sakelar relai menggunakan nodemcu dan penerima ir melalui wifi dan ir remote dan aplikasi android.Remote ir bekerja terlepas dari koneksi wifi.INI VERSI TERBARU KLIK DI SINI
Notifikasi Mesin Cuci Menggunakan MESH: 4 Langkah (dengan Gambar)

Notifikasi Mesin Cuci Menggunakan MESH: Ups! Saya Lupa pakaian di mesin cuci…Apakah Anda selalu lupa untuk mengambil pakaian Anda setelah dicuci? Resep ini akan mengupgrade mesin cuci Anda untuk menerima pemberitahuan melalui Gmail atau IFTTT setelah pakaian Anda siap untuk digambar
Detektor Gerakan Dengan Notifikasi Blynk (WeMos D1 Mini + HC-SR04): 4 Langkah (dengan Gambar)

Detektor Gerakan Dengan Notifikasi Blynk (WeMos D1 Mini + HC-SR04): Silakan PILIH untuk proyek ini dalam Kontes Nirkabel. Terima kasih! Update no.2 - Beberapa tweak (versi 2.2), Anda dapat mengatur sensor Anda (rentang dan nama) tepat dalam definisi. Selain itu, terkadang sensor membaca nilai yang salah dan mengirim pemberitahuan
