
Daftar Isi:
- Langkah 1: Perangkat Keras
- Langkah 2: Sketsa Arduino
- Langkah 3: Sinatra Mengambil Panggung
- Langkah 4: Siapkan Mesin Pengembangan Anda
- Langkah 5: Ruby di Mac atau Linux
- Langkah 6: Ruby di Windows
- Langkah 7: Periksa dan Setel Ruby Anda
- Langkah 8: Instal Sinatra (semua Platform)
- Langkah 9: Redis di Mac atau Linux
- Langkah 10: Redis di Windows
- Langkah 11: Buat Aplikasi Layanan Web
- Langkah 12: Terapkan ke Cloud Menggunakan Heroku
- Langkah 13: Menyatukan Semuanya
- Langkah 14: Potensi
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.



Di era ponsel, Anda akan mengharapkan orang-orang akan responsif terhadap panggilan Anda 24/7.
Atau tidak. Begitu istri saya pulang, telepon tetap terkubur di tas tangannya, atau baterainya habis. Kami tidak memiliki jalur darat. Menelepon atau SMS untuk meminta tumpangan pulang dari stasiun kereta api pada malam hujan atau menelepon untuk menanyakan apakah kunci saya masih di meja saya benar-benar angan-angan.
Saya memiliki masalah ini cukup sering untuk menjamin solusi. Sedikit mengutak-atik Arduino dan Freetronics Dot Matrix Display (DMD) menghasilkan gadget (untuk istri saya) yang sangat mengganggu, tetapi perangkat komunikasi dan pusat informasi yang luar biasa bagi saya. Saya menyukainya, dan ini hanya versi 1!
Home Alert terbuat dari bagian-bagian ini:
- Tampilan Dot Matrix Freetronics, yang merupakan rangkaian LED 16x32. Mereka datang dalam warna yang berbeda, tetapi saya menggunakan warna merah untuk menekankan bahwa gadget ini untuk notifikasi "kritis".
- Arduino Uno dengan Ethernet Shield.
- Sebuah breakout jam real-time, seperti ini atau ini.
- Sebuah buzzer piezo
- Sensor suhu dan kelembaban DHT22.
Home Alert dikendalikan melalui halaman web yang di-host di Heroku, host aplikasi berbasis cloud. Halaman web dikodekan dalam Ruby, menggunakan kerangka kerja aplikasi web Sinatra, dan penyimpanan nilai kunci Redis.
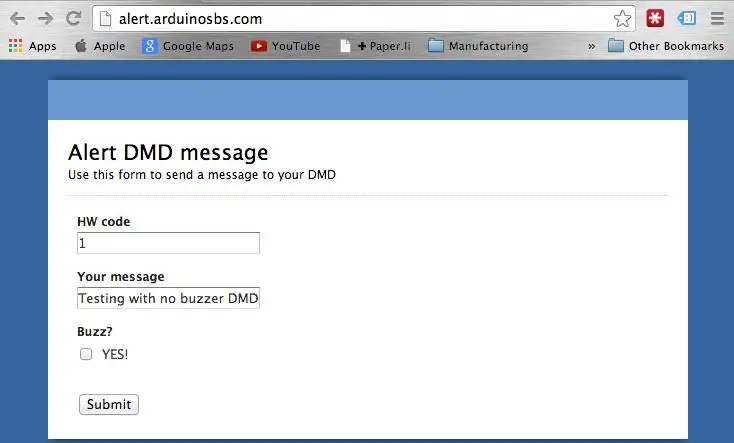
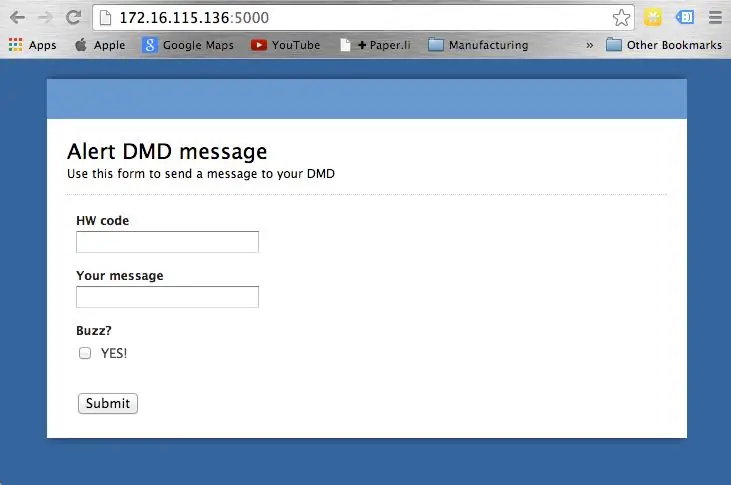
Lihat halaman beranda (tunjukkan pada gambar terlampir pertama pada langkah ini), di mana formulir menunggu pesan baru dari pengguna.
Bidang pertama menerima kode perangkat keras numerik. Ini adalah kode yang memungkinkan Anda untuk menargetkan sistem Home Alert tertentu, karena masing-masing dapat diberi kode unik. Atau, Anda dapat memiliki beberapa Home Alerts yang berbagi kode yang sama, sehingga pesan yang sama ditampilkan ke beberapa lokasi.
Pesan yang ingin Anda tampilkan masuk ke kolom kedua. Teks apa pun yang Anda ketik di sana akan ditampilkan di DMD.
Jika Anda ingin membuat kebisingan, periksa Ya! kotak centang, dan bel pasti akan menarik perhatian siapa pun di dekatnya.
Pada artikel ini, saya akan menunjukkan kepada Anda bagaimana membangun sistem Home Alert Anda sendiri, baik hardware dan software Arduino, serta aplikasi web mini Sinatra.
Mari kita mulai!
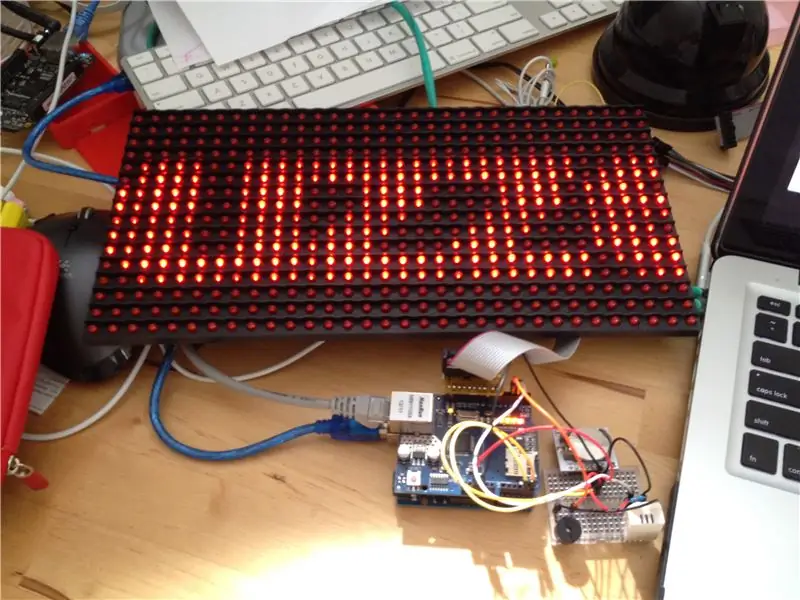
Langkah 1: Perangkat Keras



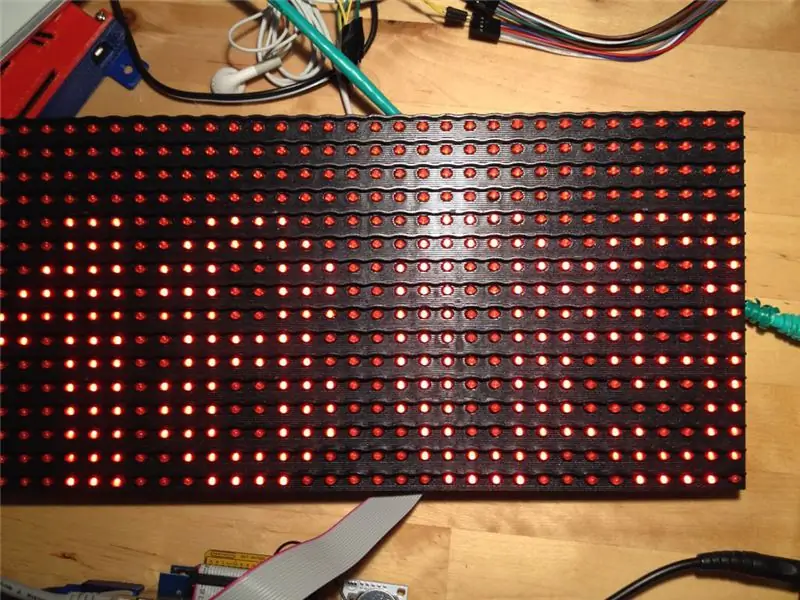
DMD adalah titik fokus gadget. Saya bisa saja menggunakan layar LCD kecil, tetapi ide utama proyek ini adalah untuk menghasilkan sesuatu yang dapat dilihat dan didengar dari kejauhan. Untuk bagian visual, saya membutuhkan sesuatu yang besar dan cerah, dan tampilan Freetronics ini persis seperti yang saya butuhkan. Setiap panel berisi susunan LED 16x32, dan Anda dapat menyatukan beberapa di antaranya untuk membuat tampilan yang jauh lebih besar. Ini adalah sesuatu yang ingin saya lakukan dalam waktu dekat.
DMD dilengkapi dengan perpustakaan Arduino yang mudah digunakan. itu berkomunikasi dengan Arduino melalui SPI berkecepatan tinggi. Saya bisa mendapatkan perpustakaan dari halaman Freetronics Github, lalu jalankan sketsa demo dan membuatnya bekerja dalam beberapa menit setelah membuka kotak. Saya terkejut melihat tampilan yang begitu cerah hanya menggunakan daya dari Arduino. Jika Anda ingin membutakan pemirsa untuk sementara, Anda dapat memasang catu daya khusus ke DMD ini. Jika ini tidak menarik perhatian mereka, tidak akan ada apa-apa!
Secara fisik, layar ini berukuran 320mm (W), 160mm (H), dan 14mm (D).
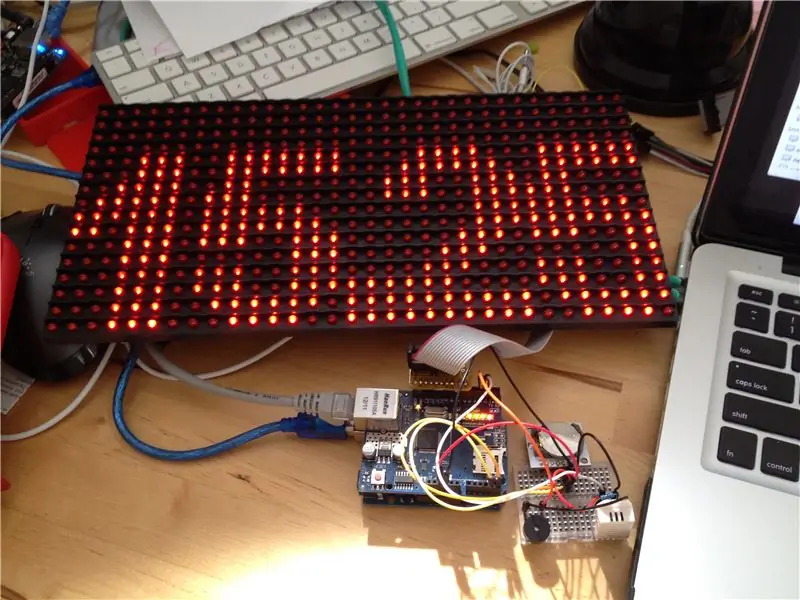
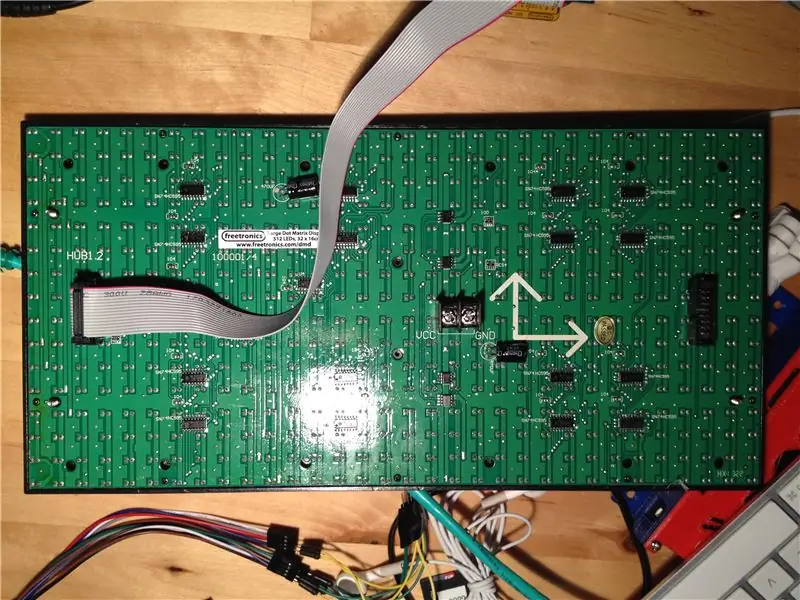
Panel belakang berisi konektor untuk daya eksternal, 5V dengan kapasitas setidaknya 4Amp, konektor Arduino bertanda HUB1, dan konektor untuk tampilan tambahan daisy-chain di sisi yang berlawanan. Menurut dokumentasi, Anda dapat melakukan daisy-chain hingga empat DMD.
DMD dikendalikan oleh Arduino Uno. Freetronics menyediakan konektor "DMDCON" yang sangat nyaman yang langsung dipasang ke SPI dan pin data yang benar.
Selain DMD, saya menggunakan Arduino Uno, Ethernet Shield, breakout jam real-time, buzzer, dan DHT22. Untuk semua komponen ini, saya telah membuat kuliah yang menjelaskan operasi mereka dalam kursus Udemy saya. (Promosi diri yang tak tahu malu: daftar ke daftar email saya di arduinosbs.com dan terima kupon yang memberi Anda akses diskon ke 55 kuliah).
Jam real-time, breakout berdasarkan IC jam DS18072, adalah perangkat I2C sehingga terhubung ke pin analog 1 dan 2 Uno, yang mengimplementasikan bus I2C.
Buzzer terhubung ke pin 3 digital, dari mana saya mengontrolnya menggunakan fungsi tone().
Sensor DHT22 terhubung ke pin digital 2. Hati-hati menghubungkan resistor pull-up 10KΩ antara jalur 5V dan jalur data.
Langkah 2: Sketsa Arduino
Sketsanya tidak besar dalam hal jumlah baris, tetapi hampir menghabiskan memori flash Uno yang tersedia berkat semua perpustakaan yang disertakan. Ada banyak ruang untuk pengoptimalan memori, tetapi karena saya berada pada tahap pembuatan prototipe, itu adalah proyek untuk hari lain. Kode ini tersedia di Github.
Ini sketsanya, dengan komentar yang disematkan (lihat lampiran PDF).
Tanggung jawab utama sketsa ini adalah menjadikan Arduino sebagai konsumen layanan web. Layanan web adalah situs web sederhana dengan dua titik akhir, satu untuk pengguna manusia untuk mengakses melalui browser web dan mengirimkan string teks yang ingin mereka tampilkan di DMD, dan satu lagi di mana Arduino akan mengakses untuk mengambil string teks itu.
Silakan unduh dan baca file PDF terlampir, itu berisi komentar yang disematkan yang menjelaskan operasinya.
Langkah 3: Sinatra Mengambil Panggung

Ada banyak cara untuk membuat situs web dan layanan web. Dari bahasa pemrograman dengan pustaka yang mendukung web, hingga kerangka kerja berfitur lengkap, dapat membingungkan dan sulit untuk memilih satu untuk pekerjaan ini.
Saya telah menggunakan dan bermain dengan cukup banyak teknologi aplikasi web, dan menemukan bahwa Sinatra sangat ideal untuk membangun layanan web dan situs web kecil. Secara khusus, ketika saya membangun layanan web untuk mendukung gadget Arduino, Sinatra adalah pilihan yang sangat bagus.
Apa itu Sinatra, dan mengapa ini merupakan pilihan yang bagus? Saya senang Anda bertanya!
Sinatra adalah bahasa untuk pengembangan aplikasi web yang cepat. Ini dibangun di atas Ruby, bahasa skrip tujuan umum yang sangat populer dan ekspresif. Anda mungkin mendengar Sinatra disebut sebagai "DSL", Bahasa Khusus Domain. Domain di sini adalah Web. Kata kunci (kata) dan sintaks yang dibuat untuk Sinatra sedemikian rupa sehingga memudahkan dan mempercepat orang untuk membuat aplikasi web.
Pada saat apa yang disebut kerangka kerja "berpendapat" untuk pengembangan aplikasi web seperti Ruby on Rails dan Django sangat populer, Sinatra menangkap ujung spektrum yang berlawanan. Sementara Ruby on Rails dan Django mengharuskan pemrogram untuk mengikuti konvensi khusus dan cara melakukan sesuatu (yang, pada gilirannya, menyiratkan kurva belajar yang curam dan panjang), Sinatra tidak membuat persyaratan seperti itu.
Sinatra secara konseptual jauh lebih sederhana daripada Rails dan Django di dunia. Anda dapat memulai dan menjalankan aplikasi web yang dapat berinteraksi dengan Arduino Anda dalam hitungan menit.
Saya akan menunjukkan dengan sebuah contoh. Inilah tampilan aplikasi web minimal Sinatra (baca saja berikut ini untuk saat ini, jangan lakukan ini di komputer Anda karena Anda mungkin belum memiliki pengaturan prasyarat untuk ini):
Dalam satu file, sebut saja my_app.rb, tambahkan teks ini:
membutuhkan 'sinatra'get '/' lakukan "Halo, dunia!"end
Pada baris perintah, mulai aplikasi seperti ini:
ruby my_app.rb
Aplikasi Anda akan dimulai, dan Anda akan melihat teks ini di konsol:
peter@ubuntu-dev:~/arduino/sinatra_demo$ ruby my_app.rbPuma 2.8.1 mulai…* Utas minimum: 0, utas maks: 16* Lingkungan: pengembangan* Mendengarkan di tcp://localhost:4567== Sinatra/1.4.4 telah mengambil panggung pada 4567 untuk pengembangan dengan cadangan dari Puma
Aplikasi ini sekarang siap untuk menerima permintaan klien. Buka browser, arahkan ke https://localhost:4567, dan inilah yang akan Anda lihat (lihat tangkapan layar terlampir).
Itu empat baris kode sederhana dalam satu file. Sebaliknya, Rails akan membutuhkan lebih dari seratus file, yang dihasilkan hanya untuk memenuhi persyaratan kerangka kerja. Jangan salah paham, saya suka Rails, tapi benarkah?…
Jadi, Sinatra sederhana, dan cepat dijalankan. Saya akan berasumsi bahwa Anda tidak tahu apa-apa tentang Ruby, Sinatra, dan penerapan aplikasi ke Cloud, jadi di bagian selanjutnya saya akan membawa Anda langkah demi langkah dari nol hingga penerapan layanan web Arduino Anda ke Cloud.
Langkah 4: Siapkan Mesin Pengembangan Anda
Sinatra didasarkan pada bahasa pemrograman Ruby. Jadi, Anda perlu menginstal Ruby sebelum Anda menginstal Sinatra.
Anda juga perlu menginstal server penyimpanan nilai kunci yang disebut Redis. Pikirkan Redis sebagai database yang menyimpan data terhadap sebuah kunci. Anda menggunakan kunci untuk mengambil data, dan itu dioptimalkan untuk kecepatan daripada fleksibilitas struktur data yang dirancang untuk database relasional tradisional. Home Alert menyimpan pesannya di Redis.
Langkah 5: Ruby di Mac atau Linux
Jika Anda menggunakan komputer Mac atau Linux, saya sarankan Anda menggunakan RVM untuk menginstal dan mengelola instalasi Ruby Anda (RVM: Ruby Version Manager). Petunjuk untuk menginstal Ruby dengan RVM ada di halaman ini, atau cukup salin dan tempel perintah ini di shell Anda:
curl -sSL https://get.rvm.io | bash -s stabil --ruby
Duduk, santai, dan tunggu unduhan, kompilasi, dan instalasi RVM dan Ruby selesai.
Langkah 6: Ruby di Windows
Jika Anda menggunakan Windows, saya sarankan untuk mengikuti panduan ini di situs web Penginstal Ruby untuk Windows, dan gunakan aplikasi pengaturan.
Langkah 7: Periksa dan Setel Ruby Anda
Pada saat penulisan, rilis Ruby stabil terbaru adalah 2.1.1.p76. Anda dapat memeriksa versi yang diinstal dengan RVM dengan mengetik ini:
info rvm
Banyak informasi tentang RVM dan Ruby akan muncul. Dalam kasus saya, ini adalah bagian Ruby:
ruby: penerjemah: "ruby" versi: "2.1.1p76" tanggal: "2014-02-24" platform: "x86_64-linux" patchlevel: "2014-02-24 revisi 45161" full_version: "ruby 2.1.1p76 (2014) -02-24 revisi 45161) [x86_64-linux]"
Saya sarankan Anda juga menggunakan Ruby 2.1.1, jadi jika Anda melihat sesuatu yang lebih tua dari itu, tingkatkan seperti ini:
rvm instal 2.1.1
Ini akan menginstal Ruby 2.1.1. Situs proyek RVM berisi banyak informasi tentang RVM dan cara mengelola instalasi Ruby Anda.
Langkah 8: Instal Sinatra (semua Platform)
Di Ruby, kode dibagikan sebagai paket yang disebut “permata”. Kode yang membentuk Sinatra dapat diinstal di komputer Anda sebagai permata seperti ini:
instal permata sinatra
Baris ini akan mengambil semua kode dan dokumentasi dan menginstalnya di komputer Anda.
Langkah 9: Redis di Mac atau Linux
Menyiapkan Redis di Mac atau Linux itu mudah. Prosesnya dijelaskan di situs web Redis. Buka terminal shell, dan ketik perintah ini:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz$ cd redis-2.8.7$ make
Jalankan Redis dengan mengetik:
$ src/redis-server
… dan Anda selesai!
Langkah 10: Redis di Windows
Redis di Windows hanya disarankan untuk pengembangan, dan Anda perlu mengompilasinya menggunakan lingkungan pengembangan Visual Studio Express gratis. Memang membutuhkan sedikit waktu untuk menjalankannya, tetapi itu bekerja dengan baik dan sepadan dengan usaha. Ikuti instruksi di halaman Github proyek. Di sana, Anda juga akan menemukan tautan ke halaman Visual Studio Express.
Langkah 11: Buat Aplikasi Layanan Web

Mari buat aplikasi dan jalankan di mesin pengembangan Anda. Kami akan menyesuaikan sketsa Arduino untuk terhubung ke instance aplikasi ini saat kami mengujinya. Setelah kami puas bahwa semuanya bekerja dengan baik, kami akan menerapkan ke cloud dan memperbarui sketsa untuk menggunakan instance cloud.
Berikut adalah kode Ruby, semuanya dalam satu file bernama " web.rb " (kode ini tersedia di Github).
Penting: Unduh dan baca file PDF terlampir, berisi komentar yang disematkan secara mendetail (lakukan ini sebelum melanjutkan!).
Anda sekarang dapat mencoba sistem Home Alert Anda. Dalam sketsa Anda, ubah konstanta WEBSITE dan WEBPAGE untuk menunjuk ke mesin pengembangan dan nomor port untuk server pengembangan Sinatra Anda. Dalam kasus saya, saya memiliki mesin pengembangan pada IP 172.16.115.136, dan server pengembangan Sinatra mendengarkan port 5000, jadi pengaturan sketsa saya adalah:
#define HW_ID "123"#define WEBSITE “172.16.115.136:5000”#define WEBPAGE “/get_message/"
Alamat IP ini hanya dapat diakses untuk perangkat di jaringan rumah saya.
Pengaturan HW_ID mewakili "ID perangkat keras", yaitu ID yang akan diidentifikasi oleh Arduino yang mengontrol DMD ke aplikasi Sinatra. Ini adalah jenis otentikasi yang sangat mendasar. Aplikasi web akan menyerahkan pesan ke Arduino yang memintanya berdasarkan HW_ID yang disediakan. Anda dapat memiliki beberapa perangkat dengan HW_ID yang sama, dalam hal ini semua perangkat akan menampilkan pesan yang sama. Jika Anda ingin "privasi", pilih ID dengan banyak karakter acak yang tidak dapat ditebak orang lain. Juga berhati-hatilah, tidak ada komunikasi yang dienkripsi.
Sekarang lanjutkan dan mulai aplikasi Sinatra Anda, ketik ini (dengan asumsi Anda berada di folder proyek Sinatra):
ruby web.rb
… dan Anda akan melihat sesuatu seperti ini (beberapa detail mungkin berbeda, selama ini tidak macet, Anda baik-baik saja):
10:42:18 web.1 | dimulai dengan pid 4911910:42:18 web.1 | Puma 2.8.1 mulai…10:42:18 web.1 | * Utas minimum: 0, utas maksimum: 1610:42:18 web.1 | * Lingkungan: pengembangan10:42:18 web.1 | * Mendengarkan di tcp://0.0.0.0:5000
Arahkan browser web Anda ke lokasi yang didengarkan server, dan Anda akan melihat ini (lihat lampiran kedua).
Unggah sketsa Anda ke Arduino, pastikan terhubung ke jaringan lokal Anda. Jika semuanya berjalan dengan baik, Arduino akan melakukan polling layanan web Anda setiap menit sekali. Berikan pesan untuk ditampilkan: Di bidang kode HW, ketik ID yang sama yang Anda tetapkan untuk konstanta HW_ID dalam sketsa. Ketik apa saja di bidang "Pesan Anda", dan centang kotak "Buzz?" kotak centang.
Kirim, tunggu sebentar, dan lihat pesan Anda muncul di DMD!
Langkah 12: Terapkan ke Cloud Menggunakan Heroku
Sekarang Home Alert sedang dalam pengembangan, mari kita mulai bekerja di Cloud. Ada banyak pilihan yang tersedia untuk menyebarkan aplikasi web. Berdasarkan cakupan dan kerumitan Home Alert, saya memutuskan bahwa menyiapkan server pribadi virtual saya sendiri tidak sepadan dengan usaha. Sebaliknya, lebih baik menggunakan layanan seperti Heroku, host aplikasi. Untuk skala saya, tier gratis Heroku sudah lebih dari cukup. Bahkan untuk komponen Redis, saya dapat memilih paket gratis dari salah satu penyedia Redis yang bekerja dengan Heroku.
Namun, ada sedikit upaya yang harus dilakukan, yang berkaitan dengan membuat aplikasi saya sedikit dimodifikasi sehingga dapat memenuhi spesifikasi Heroku. Detailnya ada di sini, tetapi pada dasarnya Anda perlu menambahkan file-file ini ke proyek Sinatra Anda (semua file berikut dapat diunduh dari akun Github saya):
* config.ru: Ini memberi tahu Heroku file mana yang berisi aplikasi. Berikut isinya:
membutuhkan './web'run Sinatra::Application
Baris pertama menunjuk ke web.rb, dan baris kedua benar-benar menjalankan aplikasi Anda.
* Gemfile: berisi Gems (paket kode ruby) yang dibutuhkan oleh aplikasi. Heroku akan melihat ke dalam file ini untuk mencari tahu kode lain apa yang perlu diinstal agar aplikasi Anda berfungsi. Cara lain untuk melihat Gemfile adalah yang berisi daftar dependensi untuk proyek Anda. Jika salah satu dari dependensi ini tidak tersedia, aplikasi Anda tidak akan berfungsi. Inilah yang ada di dalam Gemfile untuk aplikasi ini:
sumber "https://rubygems.org"ruby "2.1.1"gem 'sinatra'gem 'puma'gem 'redis'
Pertama, ia menetapkan repositori sumber dari semua kode Permata menjadi rubygems.org. Selanjutnya, diperlukan Ruby versi 2.1.1 yang digunakan untuk menjalankan aplikasi tersebut. Kemudian daftar Permata yang diperlukan: Sinatra, Puma (server aplikasi web Ruby yang hebat), dan Redis.
* Procfile: ini memberi tahu Heroku cara memulai server Anda. Hanya ada satu baris di sini:
web: rackup -s puma -p $PORT
Baris ini mengatakan bahwa "web" adalah satu-satunya jenis layanan yang diperlukan (Anda dapat memiliki yang lain, seperti "pekerja", untuk pemrosesan latar belakang), dan bahwa untuk memulai layanan, Heroku harus menggunakan perintah yang muncul setelah ":".
Anda dapat mensimulasikan apa yang akan dilakukan Heroku dengan mengikuti urutan ini di mesin pengembangan Anda (hanya ketik tes sebelum panah; apa yang mengikuti panah hanyalah deskripsi dari perintah):
$>gem install bundler -> installs Bundler, yang tahu bagaimana menangani Gemfile. $> bundle install -> Bundler memproses Gemfile dan menginstal dependensi. $> rackup config.ru -> Rackup adalah alat yang dapat memproses file config.ru. Biasanya datang dengan versi Ruby yang lebih baru, jika tidak menginstalnya seperti ini: gem install rack.
Langkah terakhir menghasilkan peluncuran aplikasi Anda. Anda akan melihat output yang sama persis seperti ketika Anda memulainya dengan ruby web.rb sebelumnya. Ini adalah aplikasi yang sama berjalan, hanya dengan perbedaan bahwa metode kedua adalah bagaimana Heroku memulainya.
Kami hampir siap untuk menerapkan aplikasi ini ke akun Heroku Anda. Jika Anda belum memilikinya, lanjutkan dan buat sekarang. Kemudian, ikuti panduan memulai cepat untuk menyiapkan akun dan mesin pengembangan lokal Anda, dan terutama Heroku Toolbelt.
Heroku Toolbelt menginstal klien baris perintah Heroku, Git (sistem manajemen kode sumber terbuka), dan Foreman (alat Ruby yang membantu mengelola aplikasi berbasis Procfile).
Setelah Anda menyelesaikan penginstalan Heroku Toolbelt dengan mengikuti petunjuk di situs web Heroku, ikuti langkah-langkah ini untuk menerapkan aplikasi Anda (semuanya diketik di baris perintah, di dalam direktori aplikasi):
$>login heroku -> Masuk ke Heroku melalui baris perintah $>git init -> Inisialisasi repositori Git untuk aplikasi Anda $>git add. -> (perhatikan titik!) Tambahkan semua file di direktori saat ini ke repositori Git $>git commit -m “init" -> Komit file-file ini ke dalam repositori, dengan pesan baru $>heroku create -> Create a new aplikasi di Heroku. Heroku akan memberi nama acak pada aplikasi Anda, seperti "blazing-galaxy-997". Catat nama, dan URL-nya sehingga Anda dapat mengaksesnya melalui browser web Anda nanti. URL ini akan terlihat seperti ini: “https://blazing-galaxy-997.herokuapp.com/“. Anda juga perlu menyalin nama host (bagian "blazing-galaxy-997.herokuapp.com") dari aplikasi baru Anda ke dalam konstanta WEBSITE sketsa Arduino Anda. Lakukan ini sekarang agar Anda tidak lupa nanti. $> heroku addons:add rediscloud -> Menambahkan tingkat gratis layanan Rediscloud Redis ke aplikasi Anda. Pengaturan konfigurasi secara otomatis dibuat dan tersedia untuk aplikasi Anda. $> git push heroku master -> Deploy kode Anda ke Heroku. Ini akan secara otomatis mentransfer kode, mengatur dependensi apa pun pada Heroku, dan memulai aplikasi. Di akhir proses, Anda akan melihat sesuatu seperti ini: “https://blazing-galaxy-997.herokuapp.com dikerahkan ke Heroku”, yang berarti aplikasi Anda sekarang aktif di Cloud publik! Selamat!
Silakan, coba putar!
Langkah 13: Menyatukan Semuanya
Dengan aplikasi web Anda dikerahkan, unggah sketsa yang diperbarui ke Arduino (ingat bahwa Anda memperbarui konstanta SITUS WEB untuk menunjuk ke instance produksi aplikasi web Anda).
Gunakan browser Anda untuk mengakses aplikasi Anda di Heroku. Sama seperti di pendahuluan, ketik ID perangkat keras Anda di kotak teks pertama, pesan Anda di kotak kedua, dan centang kotak untuk mengaktifkan bel.
Pesan Anda akan muncul di DMD sekitar satu menit kemudian jika semuanya berjalan dengan baik!
Langkah 14: Potensi
Masih banyak lagi yang dapat Anda lakukan dengan sistem Home Alert Anda…
Memiliki back end Heroku berarti Anda dapat menambahkan banyak logika yang dapat menambahkan fungsionalitas luar biasa. Misalnya, Anda dapat menambahkan kemampuan aplikasi untuk mengelola pemberitahuan berulang, pengakuan, atau mengontrol perangkat keras pemberitahuan tambahan seperti lampu sorot, dll. Anda dapat memperluasnya ke wilayah otomatisasi rumah dan mengontrol lampu dan pintu. Anda dapat menambahkan beberapa DMD untuk menampilkan pesan yang berbeda di masing-masing pesan atau satu pesan dalam gabungan tampilan yang lebih besar. Saya hanya menggores permukaan dari apa yang mungkin terjadi di sini!
Menikmati!
Direkomendasikan:
App Controlled Color Cloud: 7 Langkah (dengan Gambar)

App Controlled Color Cloud: Hai, dalam instruksi ini saya menunjukkan cara membangun pencahayaan ruangan dari grid jalur kerikil. Semuanya dapat dikontrol melalui WLAN dengan aplikasi.https://youtu.be/NQPSnQKSuoUTAda beberapa masalah dengan proyek. Tapi pada akhirnya Anda bisa membuatnya dengan
Otomatisasi Rumah Terkendali Internet/cloud Menggunakan Esp8266 (aREST, MQTT, IoT): 7 Langkah (dengan Gambar)

Otomatisasi Rumah Terkendali Internet/cloud Menggunakan Esp8266 (aREST, MQTT, IoT): SEMUA kredit ke http://arest.io/ untuk layanan cloud!!IoT subjek yang paling banyak dibahas di dunia saat ini!! Server dan layanan cloud yang memungkinkan hal ini menjadi daya tarik dunia saat ini… MENGECUALIKAN Hambatan JARAK adalah dan merupakan
LED Smart Cloud Light: 11 Langkah (dengan Gambar)

LED Smart Cloud Light: Ini adalah smart cloud LED yang dapat disatukan dengan alat minimal. Dengan pengontrol Anda dapat melakukan segala macam pola dan pilihan warna. Karena LED dapat dialamatkan secara individual (setiap LED dapat memiliki warna dan/atau kecerahan yang berbeda)
Pixel Cloud Ambient Wall Light: 6 Langkah (dengan Gambar)

Pixel Cloud Ambient Wall Light: Modifikasi lain dari lampu Ikea, menambahkan LED yang dapat dialamatkan dan pengontrol untuk menciptakan sesuatu yang unik. Dirancang untuk digunakan di kamar anak untuk cahaya ambient yang lembut dan sebagai lampu malam. Proyek ini menggunakan 56x APA102 piksel beralamat, sebuah NLE
Pemantauan Cloud Kolam Renang Arduino: 7 Langkah (dengan Gambar)

Pemantauan Cloud Kolam Renang Arduino: Tujuan utama dari proyek ini adalah menggunakan Samsung ARTIK Cloud untuk memantau tingkat pH dan suhu kolam renang. Komponen Perangkat Keras: Kabel jumper Arduino MKR1000 atau Genuino MKR1000 (generik) Kit Sensor pH SparkFun 1 x Resistor 4.7
