
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.





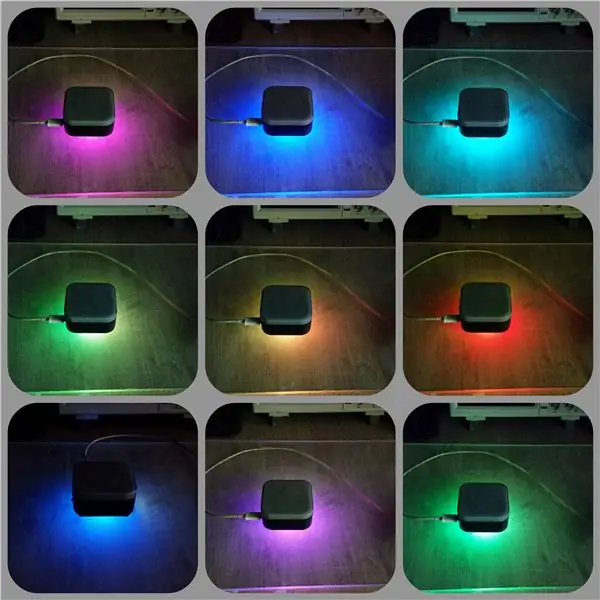
Saya selalu ingin memiliki jam desktop kuno, yang terlihat seperti sesuatu dari film tahun 90-an, dengan fungsionalitas yang cukup sederhana: jam waktu nyata, tanggal, lampu latar yang berubah, pager, dan opsi alarm. Jadi, saya datang dengan sebuah ide, untuk membangunnya: Perangkat digital, berdasarkan mikrokontroler dengan semua fitur yang saya sebutkan di atas, dan didukung oleh USB - baik PC atau pengisi daya USB seluler apa pun. Karena saya ingin membuatnya dapat diprogram, dengan menu dan penyesuaian pengaturan, penempatan MCU tidak dapat dihindari dalam proyek ini. IC ATMEGA328P (Yang terdiri dari setiap papan Arduino Uno) dipilih untuk menjadi "otak" sirkuit (Omong-omong, saya hanya punya banyak). Menggabungkan beberapa komponen elektronik seperti LED RGB, chip pengatur waktu pengisian daya tetesan, dan tombol tekan, memungkinkan lahirnya seluruh proyek - Jam desktop layar LED berukuran kecil yang dapat diprogram.
Jadi, setelah kita membahas entitas proyek, mari kita bangun
Langkah 1: Idenya

Seperti yang telah disebutkan sebelumnya, perangkat kami berisi beberapa tampilan matriks LED yang bagus, lampu latar LED RGB yang berubah warna, chip pengatur waktu pengisian daya, unit catu daya USB yang nyaman, dan penutup berukuran kecil.
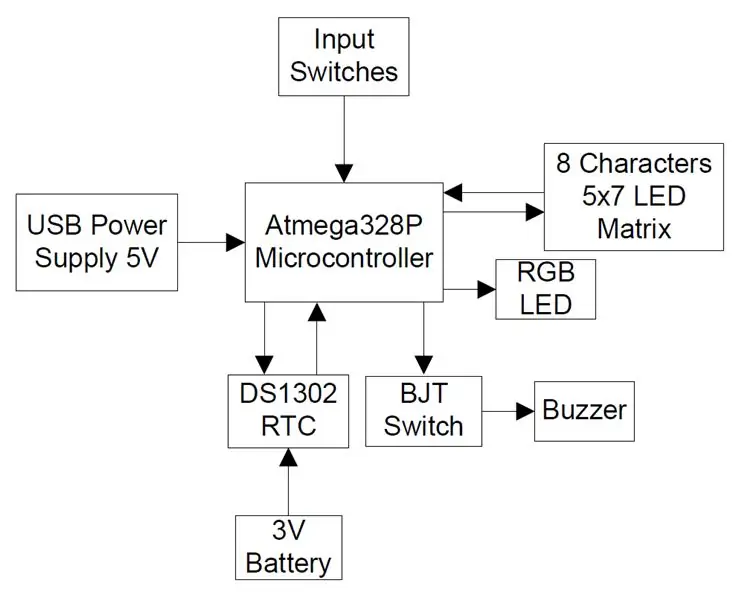
Mari kita jelaskan diagram blok operasi perangkat berdasarkan bagian:
1. Unit Catu Daya:
Karena perangkat beroperasi pada 5 Volt DC, komponen catu daya terdiri dari dua rangkaian terpisah:
- Input micro-USB - Untuk catu daya Charger\PC langsung.
- Rangkaian regulator tegangan linier 5V berdasarkan IC LM7805.
Sirkuit IC LM7805 adalah opsional, kecuali jika Anda lebih suka menerapkan ketersediaan input catu daya yang berbeda. Di perangkat kami, PSU Micro-USB digunakan.
2. Unit Mikrokontroler:
Mikrokontroler ATMEGA328P, bertindak sebagai “otak” dari keseluruhan perangkat. Tujuannya adalah untuk berkomunikasi dengan semua sirkuit periferal, menyediakan data yang dibutuhkan dan antarmuka pengguna perangkat kontrol. Karena mikrokontroler yang dipilih adalah ATMEGA328P, kita memerlukan Atmel Studio dan pengetahuan dasar C (Skema dan urutan pemrograman dijelaskan pada langkah selanjutnya).
3. Sirkuit Jam Waktu Nyata:
Sirkuit terpenting kedua di perangkat. Tujuannya adalah untuk menyediakan data tanggal dan waktu, dengan persyaratan untuk menyimpannya, tanpa ketergantungan pada koneksi daya input, yaitu data waktu sedang di-refresh dalam mode real-time. Agar komponen RTC dapat terus mengubah data waktu\tanggal, baterai sel berbentuk koin 3V ditambahkan ke sirkuit. IC adalah DS1302, operasinya dijelaskan dalam langkah lebih lanjut.
4. Antarmuka Input - Sakelar Tombol Tekan:
Sakelar PB input menyediakan antarmuka input untuk pengguna. Sakelar ini diproses di MCU dan mengontrol program yang ditentukan perangkat.
5. Tampilan Matriks LED
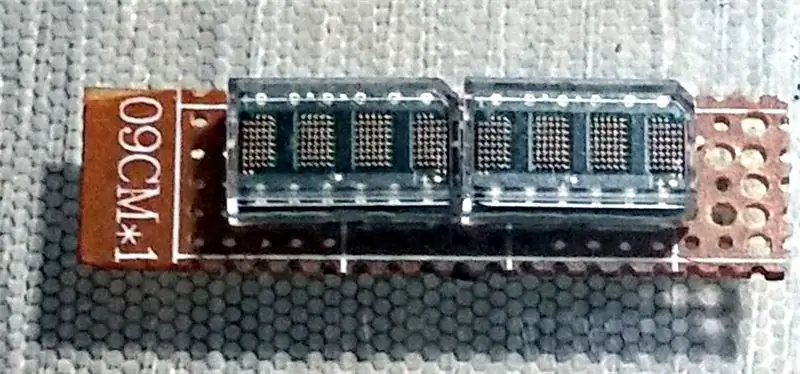
Tampilan perangkat terdiri dari dua IC yang dibungkus matriks LED alfanumerik HCMS-2902, masing-masing IC memiliki 4 karakter matriks LED kecil 5x7. Tampilan ini mudah digunakan, didukung komunikasi 3-Wire dan berukuran kecil - semua yang kami butuhkan dalam proyek ini.
6. Lampu Latar RGB:
Lampu latar yang berubah warna didasarkan pada LED RGB eksternal, yang dikendalikan oleh sinyal PWM yang berasal dari MCU. Dalam proyek ini, LED RGB memiliki total 4 pin: R, G, B dan umum, di mana palet warna R, G, B dikontrol melalui PWM oleh MCU.
7. Buzzer:
Rangkaian buzzer digunakan sebagai keluaran suara, terutama untuk keperluan alarm. Saklar BJT digunakan untuk memberikan arus yang cukup ke komponen buzzer, sehingga volumenya akan cukup keras untuk membangunkan orang yang hidup.
Langkah 2: Suku Cadang dan Instrumen

I. Elektronik:
A. Komponen Terintegrasi dan Aktif:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - Tampilan AVAGO
- 1 x DS1302 - RTC
- 1x2N2222A - BJT (NPN)
B. Komponen Pasif:
-
Resistor:
- 5 x 10K
- 1x180R
- 2 x 100R
-
Kapasitor:
- 3 x 0.1uF
- 1 x 0,47uF
- 1 x 100uF
- 2 x 22pF
- 1x4-pin RGB LED
- 1 x Buzzer
- 1x32.768KHz Kristal
C. Konektor:
- 1 x konektor Micro-USB
- Konektor pitch standar (100mil) 2 x 6-pin.
- Konektor pitch standar (100mil) 2 x 4-pin.
- 1 x Casing baterai sel koin.
D. Macam-macam:
- 3 x sakelar Tombol Tekan SPST
- Baterai sel koin 1 x 3V.
E. PSU Opsional:
- 1 x LM7805 - Pengatur Linier
- 2 x 0.1uF Cap
- 2 x 100uF Cap
II. Mekanis:
- 1 x Kandang Plastik
- 4 x Lampiran karet
- 1 x papan solder prototipe
- 1 x MCU header (Dalam kasus kegagalan mikrokontroler)
- 2 x Baut 8mm kecil
- 2x8mm Mesin Cuci
AKU AKU AKU. Instrumen Dan Bahan:
- Kabel solder
- Menyusut tabung
- Timah solder
- Besi solder
- Pemotong
- tang
- Pinset
- Mata bor
- File berukuran kecil
- Berbagai Obeng
- kaliper
- Multimeter
- Papan tempat memotong roti (Opsional)
- Kabel USB Mikro
- File berukuran sedang
- Pistol lem panas
-
Pemrogram ISP AVR
IV. Pemrograman:
- Atmel Studio 6.3 atau 7.0.
- ProgISP atau AVRDude
- Microsoft Excel (Untuk pembuatan karakter tampilan)
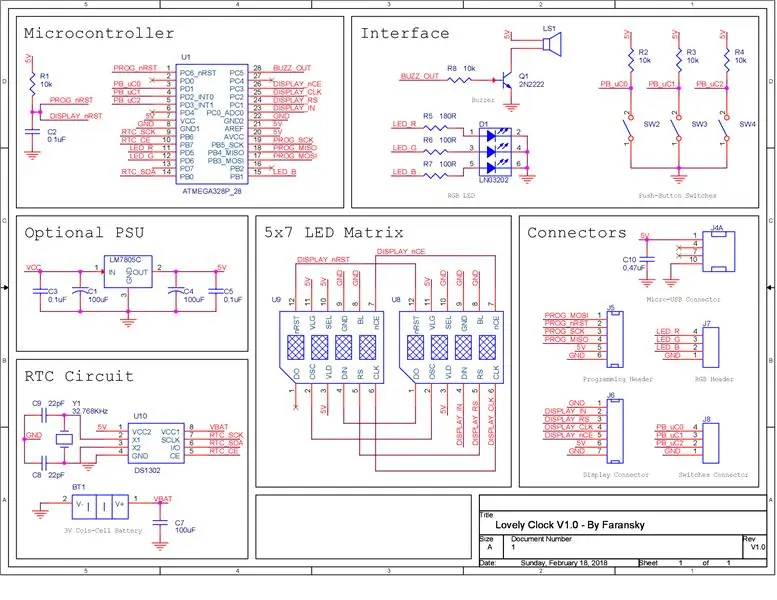
Langkah 3: Deskripsi Skema

Agar lebih mudah memahami operasi rangkaian, langkah skema dibagi menjadi tujuh sub-kelompok. Anda harus memperhatikan, bahwa nama net yang ditentukan di halaman skema juga menentukan koneksi antara sub-sirkuit perangkat yang terpisah.
A. Papan Komponen Utama:
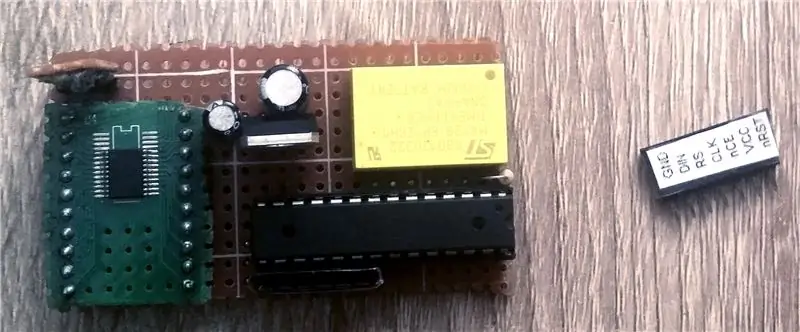
Seperti yang telah disebutkan sebelumnya, semua sub-sirkuit yang sesuai yang kami inginkan untuk "di dalam" perangkat, ditempatkan pada papan prototipe potongan tunggal. Mari kita lanjutkan ke penjelasan operasi sirkuit yang ditempatkan di papan utama:
1. Sirkuit Mikrokontroler:
MCU yang digunakan dalam proyek ini adalah ATMEGA328P. Ini didukung oleh catu daya 5V eksternal, dalam hal ini - konektor micro USB. Semua pin I/O yang sesuai disambungkan sesuai dengan persyaratan desain. Pemetaan port I/O mudah dipahami, karena semua nama net didefinisikan persis seperti yang akan digunakan dalam langkah pemrograman. MCU memiliki rangkaian reset RC sederhana, yang digunakan baik pada urutan pemrograman dan inisialisasi daya.
Bagian penting dari MCU adalah sirkuit pemrograman. Ada konektor pemrograman 6-pin - J5, pastikan bahwa jaring VCC, GND dan RESET adalah umum untuk programmer ISP eksternal dan papan komponen utama.
2. Sirkuit Jam Waktu Nyata:
Sirkuit selanjutnya, merupakan bagian periferal utama dalam proyek tersebut. DS1302 adalah IC pengatur waktu biaya tetesan, yang memberikan nilai waktu dan tanggal yang diproses ke unit pemrosesan kami. DS1302 berkomunikasi dengan MCU melalui antarmuka 3-kawat, mirip dengan komunikasi SPI 3-kawat, pada baris berikut:
- RTC_SCK (Output): Melakukan mengemudi dan pengambilan sampel data yang sedang dikirim pada jalur SDO.
- RTC_SDO (I/O): Jalur penggerak data. Bertindak sebagai input ke MCU saat data waktu/tanggal diterima dan sebagai output saat data sedang dikirim (Lihat langkah Dasar Pemrograman untuk penjelasan lebih lanjut).
- RTC_CE:(Output): Transmisi data memungkinkan saluran. Ketika diatur HIGH oleh MCU, data siap dikirim/diterima.
DS1302 membutuhkan osilator kristal 32.768KHz eksternal untuk perilaku sirkuit yang memadai. Untuk menghindari penyimpangan besar pada sistem penghitungan sirkuit (fenomena penyimpangan tidak dapat dihindari dalam jenis sirkuit terpadu ini), ada kebutuhan untuk menempatkan dua kapasitor kalibrasi pada setiap pin kristal (Lihat bagian X1, C8 dan C9 dalam skema). 22pF adalah nilai optimal setelah banyak percobaan dengan langkah-langkah menjaga waktu dalam proyek ini, jadi, ketika Anda akan menyolder rangkaian sama sekali, pastikan bahwa ada opsi untuk mengganti kapasitor ini dengan kapasitor dengan nilai lain. Tapi 22pF untuk papan berukuran kecil bekerja cukup baik untuk drift yang sangat kecil (7 Detik per bulan).
Komponen terakhir namun tidak kalah pentingnya dalam rangkaian ini - baterai sel berbentuk koin 3V harus ditempatkan di papan untuk memasok energi yang cukup ke IC DS1302 sehingga akan melanjutkan operasi penghitungan waktu.
4. 8 Karakter LED Matrix:
Tampilan perangkat didasarkan pada IC tampilan Matriks LED 2 x 4 karakter, diprogram melalui antarmuka 3-kawat, mirip dengan DS1302 sirkuit RTC, dengan satu perbedaan, bahwa jalur penyedia data (SDI) didefinisikan sebagai output MCU (Kecuali Anda ingin menambahkan kemampuan pemeriksaan status ke sirkuit tampilan Anda). Tampilan digabungkan dalam ekstensi 3-Wire seri, sehingga kedua IC bertindak sebagai perangkat tampilan tunggal, di mana ada kemampuan untuk memprogramnya untuk semua definisi karakter tampilan (Lihat kombinasi seri SPI). Semua nama jaringan sirkuit, cocok dengan koneksi yang sesuai dengan MCU - perhatikan bahwa ada jaringan umum, yang membangun komunikasi antara tampilan, dan tidak perlu menghubungkan kedua tampilan antarmuka komunikasi ke MCU. Urutan pemrograman dan pembentukan karakter didefinisikan dalam langkah selanjutnya.5. Sirkuit Antarmuka Pengguna:
Antarmuka pengguna dibagi menjadi dua sub-kelompok - Sistem input dan output: Sistem Input: Perangkat itu sendiri memiliki input yang disediakan pengguna yang didefinisikan sebagai tiga sakelar tombol tekan SPST, dengan resistor pull-up tambahan, untuk menggerakkan logika yang ditentukan baik TINGGI atau RENDAH ke MCU. Sakelar ini menyediakan sistem kontrol untuk seluruh algoritme yang diprogram, karena ada kebutuhan untuk menyesuaikan nilai waktu/tanggal, kontrol menu, dan sebagainya.
6. Sistem Keluaran:
A. Rangkaian buzzer menyediakan output suara di kedua status, pengalihan menu mengakui suara dan algoritma alarm. Transistor NPN digunakan sebagai saklar, memberikan arus yang cukup ke buzzer, membuatnya berbunyi dengan intensitas yang sesuai. Buzzer dikendalikan langsung oleh perangkat lunak MCU. B. RGB LED digunakan sebagai bagian lampu latar perangkat. Ini dikendalikan langsung oleh MCU, dengan empat opsi untuk pilihan lampu latar: mode RED, GREEN, BLUE, PWM atau OFF. Perhatikan bahwa resistor yang dihubungkan secara seri ke pin LED R, G dan B memiliki nilai yang berbeda, karena setiap warna memiliki intensitas yang berbeda pada arus konstan. Untuk LED hijau dan biru memiliki karakteristik yang sama, ketika merah memiliki intensitas yang sedikit lebih besar. Dengan demikian LED merah terhubung ke nilai resistansi yang lebih besar - dalam hal ini: 180Ohm (Lihat Penjelasan LED RGB).7. Konektor:
Konektor ditempatkan di papan utama untuk memungkinkan komunikasi antara komponen antarmuka eksternal seperti: Layar, LED RGB, input daya dan sakelar tombol tekan, dan papan utama. Setiap konektor didedikasikan untuk sirkuit yang berbeda, sehingga kompleksitas perakitan perangkat turun drastis. Seperti yang Anda lihat dalam skema, setiap urutan jaring konektor bersifat opsional dan dapat ditukar, jika itu membuat proses pengkabelan menjadi lebih sederhana. Setelah kita membahas semua konsep skema, mari kita lanjutkan ke langkah berikutnya.
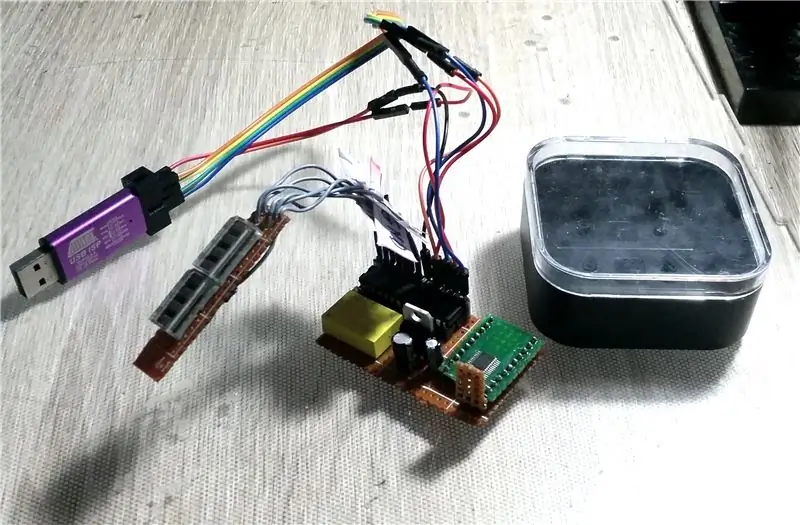
Langkah 4: Menyolder



Mungkin bagi sebagian dari kita ini adalah langkah tersulit dalam keseluruhan proyek. Agar lebih mudah untuk membuat perangkat bekerja sesegera mungkin, proses penyolderan harus diselesaikan dalam urutan berikut:
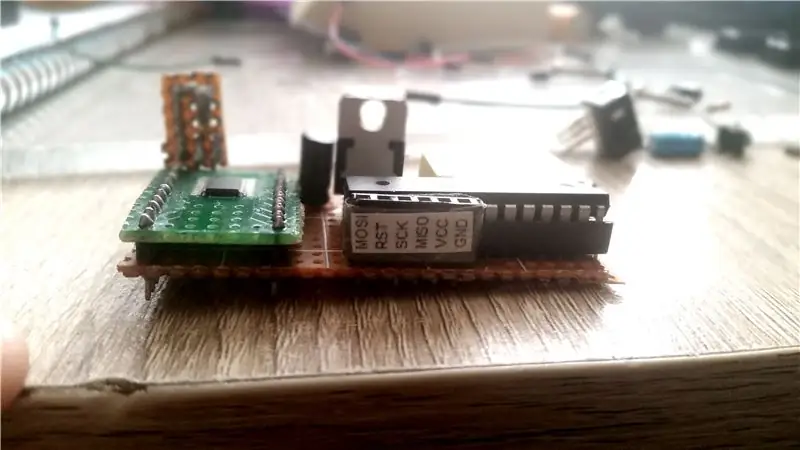
1. Konektor MCU dan pemrograman: disarankan untuk menyolder 28 pin header bukan MCU itu sendiri agar dapat menggantikan IC MCU jika terjadi kegagalan. Pastikan perangkat dapat diprogram dan dihidupkan. Disarankan untuk menempelkan stiker deskripsi pin pada konektor pemrograman (Lihat gambar ketiga).
2. Sirkuit RTC: setelah menyolder semua bagian yang diperlukan, pastikan kapasitor kalibrasi mudah diganti. Jika Anda ingin menggunakan wadah baterai sel koin 3V - pastikan ukurannya cocok dengan dimensi penutup perangkat.
3. Tampilan: Dua IC tampilan harus disolder pada papan berukuran kecil yang terpisah (Gambar 1). Setelah menyolder semua jaring yang diperlukan, perlu menyiapkan kabel off-board (Gambar 4): kabel ini harus disolder dan dilakukan di sisi papan display, perhatikan, bahwa tegangan dan tekanan mekanis yang diterapkan pada kabel tidak akan mempengaruhi sambungan solder pada papan display.
4. Pada kabel dari langkah sebelumnya, stiker label harus ditempatkan - yang akan membuat proses perakitan lebih mudah di langkah selanjutnya. Langkah opsional: tambahkan konektor single-pin jantan ke setiap kabel (gaya Arduino).
5. Solder sisa konektor pada papan utama, termasuk komponen periferal. Sekali lagi, disarankan untuk menempatkan stiker dengan deskripsi pin untuk setiap konektor.
6. Sirkuit buzzer: buzzer terletak di dalam perangkat, jadi harus disolder di papan utama, tidak perlu konektor interkoneksi.
7. LED RGB: Untuk menghemat ruang papan utama, saya telah menyolder resistor seri PADA pin LED, di mana setiap resistor sesuai dengan warna yang cocok dan pin MCU yang sesuai (Gambar 5).
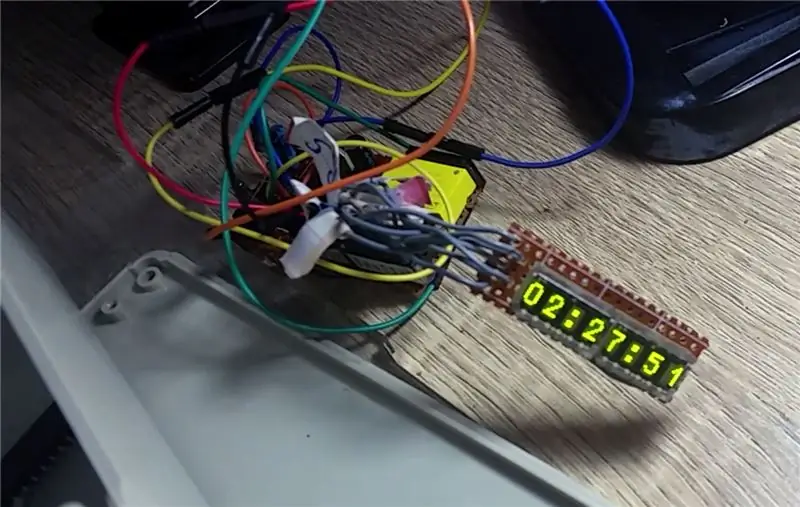
Langkah 5: Perakitan



Langkah ini menentukan tampilan proyek - listrik dan mekanik. Jika semua catatan yang direkomendasikan diperhitungkan, proses perakitan menjadi sangat mudah dilakukan. Urutan langkah demi langkah berikut memberikan informasi proses lengkap:
Bagian A: Kandang
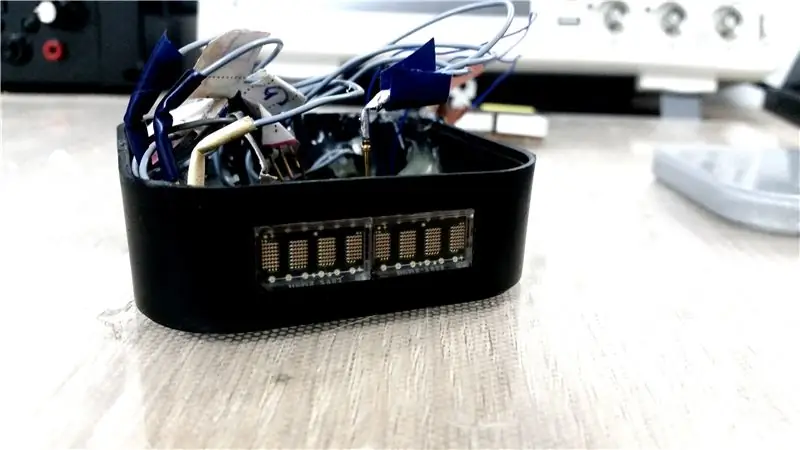
1. Bor tiga lubang, sesuai dengan diameter kenop tombol tekan (3mm dalam hal ini).2. Bor satu lubang khusus buzzer di sisi enklosur. Diameter mata bor yang diinginkan dapat digunakan.3. Bor lubang kecil sebagai dasar untuk menggiling sesuai dengan konektor USB yang harus Anda gunakan (Micro USB dalam hal ini). Setelah itu, lakukan penggilingan dengan file berukuran kecil, agar sesuai dengan dimensi konektor.4. Bor lubang yang relatif besar sebagai dasar untuk menggiling. Lakukan penggilingan dengan file berukuran sedang, sesuai dengan dimensi tampilan. Pastikan IC tampilan ada di sisi luar enklosur.5. Bor lubang berukuran sedang di bagian bawah perangkat, sesuai dengan diameter LED RGB. Bagian B - Lampiran:
1. Solder dua kabel ke masing-masing dari tiga tombol tekan (GND dan sinyal). Stiker label dan konektor pin tunggal pada kabel direkomendasikan.2. Pasang empat kabel yang sudah disiapkan ke pin LED RGB. Tempatkan stiker label dan tabung menyusut pada sambungan solder.3. Pasang empat kaki karet di bagian bawah perangkat. Bagian C - Menghubungkan Bagian:
1. Tempatkan LED RGB di bagian bawah enklosur, sambungkan ke konektor khusus di papan utama. Tempelkan dengan lem panas.2. Tempatkan tiga sakelar tombol tekan, sambungkan ke konektor khusus di papan utama, pasang dengan lem panas.3. Tempatkan konektor USB, sambungkan ke pin catu daya konektor pemrograman (VCC dan GND). Pastikan polaritas saluran catu daya cocok dengan bagian yang disolder. Tempelkan dengan lem panas.4. Tempatkan papan display, sambungkan ke konektor khusus. Tempelkan dengan lem panas. Catatan:
1. Disarankan untuk menambahkan pasangan baut-mur ke penutup papan utama dan penutup atas (Seperti yang ditunjukkan dalam kasus ini).2. Untuk menghindari kegagalan kabel yang putus, perhitungkan pemasangannya dengan penampilannya di dalam enklosur.
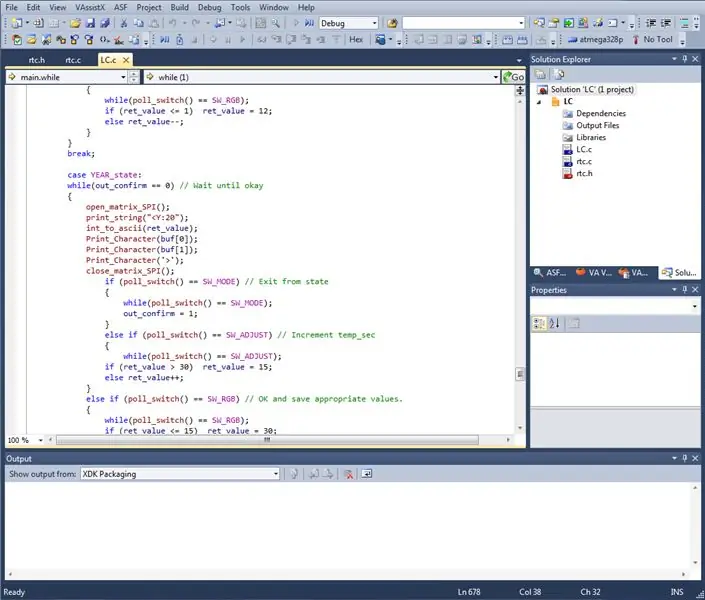
Langkah 6: Pengenalan Pemrograman Singkat



Setelah semua bagian disolder, disarankan untuk melakukan pengujian perangkat awal sebelum melanjutkan ke langkah perakitan akhir. Kode MCU ditulis dalam C, dan ATMEGA328P diprogram melalui Programmer ISP apa pun (Ada berbagai jenis perangkat pemrograman Atmel: AVR MKII, AVR DRAGON dll - Saya telah menggunakan Programmer USB ISP murah dari eBay, yang dikendalikan oleh perangkat lunak ProgISP atau AVRDude). Lingkungan pemrograman harus Atmel Studio 4 dan di atasnya (saya sangat merekomendasikan perangkat lunak versi terbaru). Jika eksternal, programmer bawaan non Atmel Studio digunakan, ada kebutuhan untuk memberikan jalur file.hex ke perangkat lunak pemrograman (Biasanya terletak di folder Debug atau Rilis proyek). Pastikan bahwa sebelum melanjutkan ke langkah perakitan, perangkat dapat diprogram, dan proses pembuatan dan kompilasi proyek khusus AVR dasar apa pun didasarkan pada mikrokontroler ATMEGA328P (Lihat tutorial Atmel Studio).
Langkah 7: Deskripsi Kode


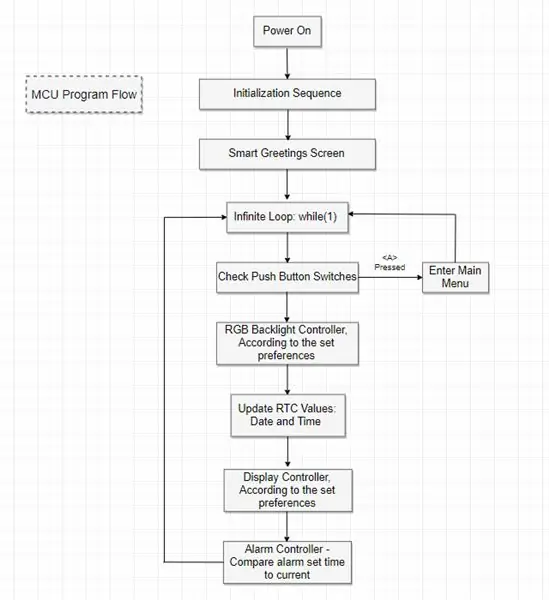
Algoritma Decice code berlapis menjadi dua lapisan semi-terpisah:1. Lapisan inti: Komunikasi dengan sirkuit periferal, definisi operasi perangkat, inisialisasi dan deklarasi komponen.2. Lapisan antarmuka: Interaksi pengguna-perangkat, fungsionalitas menu, penyesuaian jam/buzzer/warna/alarm. Urutan program dijelaskan dalam Pic. 1, di mana setiap blok sesuai dengan status MCU. Program yang dijelaskan bertindak sebagai "sistem operasi" dasar yang menyediakan antarmuka antara perangkat keras dan dunia luar. Penjelasan berikut menjelaskan operasi program penting berdasarkan bagian: Bagian A: Lapisan Inti:
1. Inisialisasi I/O MCU: Pertama-tama, ada kebutuhan untuk menginisialisasi komponen perangkat keras:- Konstanta yang digunakan kode.- Port I/O - Antarmuka.- Deklarasi komunikasi periferal.
2. Fungsi Umum Dasar: Beberapa fungsi digunakan oleh blok kode terpisah, operasi definisi pada pin yang dikendalikan oleh perangkat lunak: - Aktifkan/Nonaktifkan komunikasi RTC dan papan tampilan.- Pembangkitan suara bel aktif/nonaktif.- Jam 3-Kabel fungsi up/clock down.- Menampilkan fungsi pembuatan karakter.3. Inisialisasi Periferal: Setelah port I/O dikonfigurasi, komunikasi antara definisi fungsi sirkuit berlangsung. Setelah selesai - MCU memulai inisialisasi RTC dan menampilkan sirkuit menggunakan fungsi yang ditentukan di atas.
4. Definisi fungsi inti: Pada tahap ini, perangkat diatur dan siap untuk melakukan komunikasi dengan beberapa sirkuit periferal. Fungsi-fungsi ini menentukan: - Kontrol sakelar sakelar- Operasi LED RGB (Khususnya PWM)- Generator gelombang persegi Buzzer
5. Fungsi Tampilan: Saya tidak menemukan banyak di internet tentang IC HSMS yang saya gunakan, jadi saya menulis perpustakaannya sendiri. Fungsi tampilan menyediakan fungsionalitas tampilan karakter lengkap, termasuk tampilan karakter ASCII dan bilangan bulat apa pun. Fungsi ditulis dengan cara umum, jadi jika ada kebutuhan untuk memanggil fungsi tampilan dari bagian kode mana pun, mudah untuk menggunakannya karena digeneralisasikan oleh operasi (Misalnya: Tampilan string, tampilan karakter tunggal, dll.).
6. Fungsi operasi RTC: Semua fungsi RTC ditulis dengan cara umum (Mirip dengan fungsi Tampilan yang ditetapkan) sesuai dengan pengoperasian IC DS1302. Kode didasarkan pada pustaka tertulis, yang tersedia dalam banyak variasi di gitHub. Seperti yang akan Anda lihat di kode akhir, tampilan dan rangkaian fungsi RTC disertakan dalam file.c dan.h yang terpisah. Bagian B - Lapisan Antarmuka:
1. Fungsi utama: pada bagian void main(), terdapat deklarasi semua fungsi inisialisasi inti. Tepat setelah inisialisasi semua komponen, MCU memasuki loop tak terbatas, di mana fungsionalitas perangkat dikendalikan oleh pengguna.
2. Sakelar Waktu Nyata, Lampu Latar, dan Kontrol Tampilan: Saat berjalan dalam putaran tak terbatas, MCU melakukan penyegaran pada setiap bagian perangkat. Ini memilih data apa yang akan ditampilkan, tombol mana yang ditekan dan mode lampu latar mana yang dipilih.
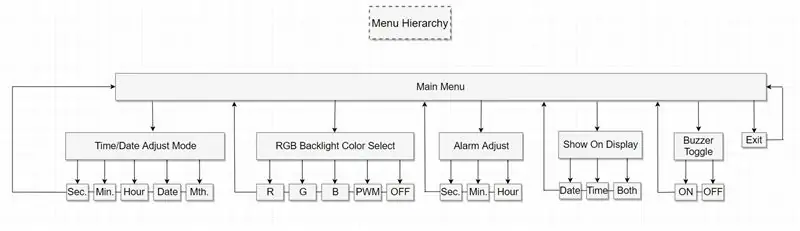
3. Fungsi menu pengguna: Fungsi-fungsi ini memiliki bentuk seperti pohon (Lihat Gambar X), di mana sistem dan hierarki menu didefinisikan sebagai mesin keadaan. Setiap state machine dikendalikan oleh input pengguna - push button switch, sehingga ketika push button yang tepat ditekan - state machine akan berubah nilainya. Ini dirancang sedemikian rupa sehingga setiap perubahan pada perangkat yang dilakukan di menu, diubah secara instan.
4. Pengalihan Menu Pengguna: ketika input pengguna diberikan, status menu harus mengubah statusnya. Jadi, fungsi-fungsi ini memberikan kontrol yang bergantung pada pengguna atas mesin negara. Dalam kasus khusus ini: berikutnya, sebelumnya dan OK.
Langkah 8: Kode Akhir dan File Berguna
Dan itu saja! Pada langkah ini, Anda dapat menemukan semua file yang mungkin Anda perlukan:- Skema Listrik- Kode Sumber Lengkap- Pembuat Karakter TampilanFitur Opsional: Ada berbagai karakter yang tersedia untuk ditampilkan di pustaka IC tampilan, tetapi beberapa tidak disertakan. Jika Anda ingin membuat karakter sendiri, tambahkan status kasus dengan referensi ASCII di fungsi Print_Character(' ') (Lihat fungsi display.c). Semoga Anda akan menemukan Instructable ini berguna:) Terima kasih telah membaca!
Direkomendasikan:
Tampilan Dua Digit Menggunakan Matriks Led 8x8 Tunggal: 3 Langkah

Tampilan Dua Digit Menggunakan Single 8x8 Led Matrix: Di sini saya ingin membuat indikator suhu dan kelembaban untuk kamar saya. Saya menggunakan Matriks LED 8x8 tunggal untuk menampilkan angka dua digit, dan saya pikir bagian dari proyek ini menjadi lebih berguna. Saya mengemas final yang dibangun menggunakan kotak kardus, sakit
Tutorial Tampilan Matriks Led Arduino Max7219: 4 Langkah

Tutorial Tampilan Matriks Led Arduino Max7219: Hai teman-teman dalam instruksi ini kita akan belajar cara menggunakan tampilan matriks yang dipimpin dengan driver tampilan max7219 dengan Arduino untuk menampilkan animasi dan teks pada tampilan Matriks yang dipimpin ini
Lencana Tampilan Matriks LED yang Dapat Dipakai: 8 Langkah (dengan Gambar)

Lencana Tampilan Matriks LED yang Dapat Dipakai: Apakah Anda menjalankan acara, kompetisi, atau bahkan mengadakan pesta ulang tahun? Lencana adalah barang serbaguna yang dapat membuat perkenalan dan perayaan menjadi lebih mudah. Anda tidak akan pernah memulai percakapan dengan "halo, nama saya.. ………." S
Tampilan Matriks LED Jaringan Mirolo untuk Digital Signage: 22 Langkah (dengan Gambar)

Tampilan Matriks LED Jaringan Mirolo untuk Digital Signage: Digital signage dapat berguna di acara untuk memberi tahu pengunjung tentang panel yang akan datang, perubahan jadwal, atau memberikan informasi secara dinamis. Menggunakan tampilan Matriks LED untuk itu membuat pesan dapat dibaca bahkan dari jauh dan merupakan fe
Cara Membuat Jam Realtime Menggunakan Tampilan Arduino dan TFT-Arduino Mega RTC Dengan Tampilan TFT 3,5 Inch: 4 Langkah

Cara Membuat Jam Realtime Menggunakan Layar Arduino dan TFT|Arduino Mega RTC Dengan Layar TFT 3,5 Inch Modul RTC 2560 dan DS3231….Sebelum memulai…cek video dari saluran YouTube saya..Catatan:- Jika Anda menggunakan Arduin
